A criação de textos gradientes em seu site WordPress não apenas permite que ele tenha uma aparência mais estética, mas também permite que você torne seu site muito mais baseado em temas. Especialmente para sites de moda e infantis, permite adicionar glamour e cor ao seu site.

Com o Elementor, você tem opções de personalização ilimitadas e uma delas é a criação de um efeito gradiente para seus textos no site. Neste tutorial, vamos entender como criar texto gradiente no WordPress usando Elementor .
Como criar texto gradiente com o Elementor
O texto em gradiente fará com que seu site pareça mais sofisticado e agradável aos olhos.

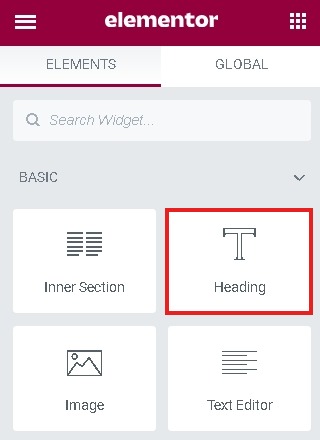
Para começar, crie uma seção interna para widgets.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Em seguida, adicione um título ou bloco de texto e digite o texto no qual deseja aplicar o gradiente. Para este tutorial, usaremos o bloco de título.

Vá para a guia avançada do painel Elementor e painel Custom CSS .

Em seguida, para aplicar o gradiente, adicione o código fornecido a seguir no campo CSS personalizado .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
O "h2" mencionado inicialmente é para o widget que estamos usando atualmente. É importante alterá-lo se você estiver usando algum outro widget.

Depois de concluir todas as configurações, publique para ver como fica e faça as alterações, se necessário.
É assim que você cria texto gradiente em seu site WordPress com o Elementor . Certifique-se de nos seguir  no Facebook e no Twitter para ser notificado sobre nossas postagens.





