Há muitas maneiras de criar padrões de plano de fundo com as opções de plano de fundo do Divi . Você pode até usar apenas gradientes para criar padrões de fundo. Isso é simples e fácil de fazer com a opção Gradient Repeat. Neste post, veremos como criar padrões de fundo personalizados com a opção Gradient Repeat do Divi .

O que é Gradient Repeat?
Com a opção Gradient Repeat, as Gradient Stops são usadas para criar um padrão. Os Gradient Stops são dimensões que informam onde no gradiente as cores começam e param. O padrão é feito pelo Gradient Builder da Divi usando essas paradas.
A última cor em um gradiente mostra onde está o final do gradiente. Antes desse ponto, você poderia ter quantas cores quiser. O Gradient Builder então o usará repetidamente para preencher a tela, criando o padrão. Cada seção, linha, coluna ou módulo pode ter a opção adicionada e todos podem ser usados juntos.
Usar repetição de gradiente
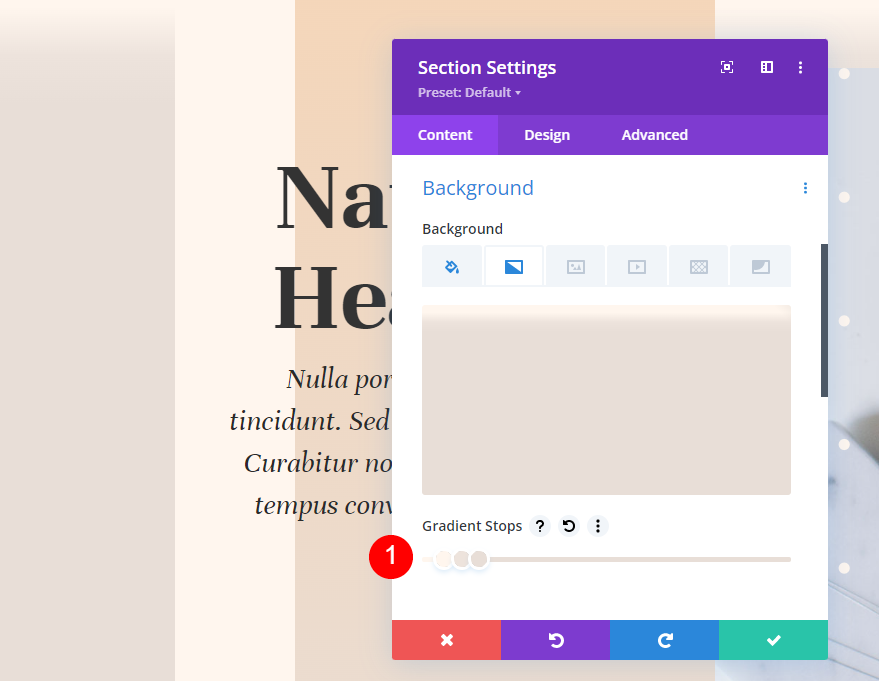
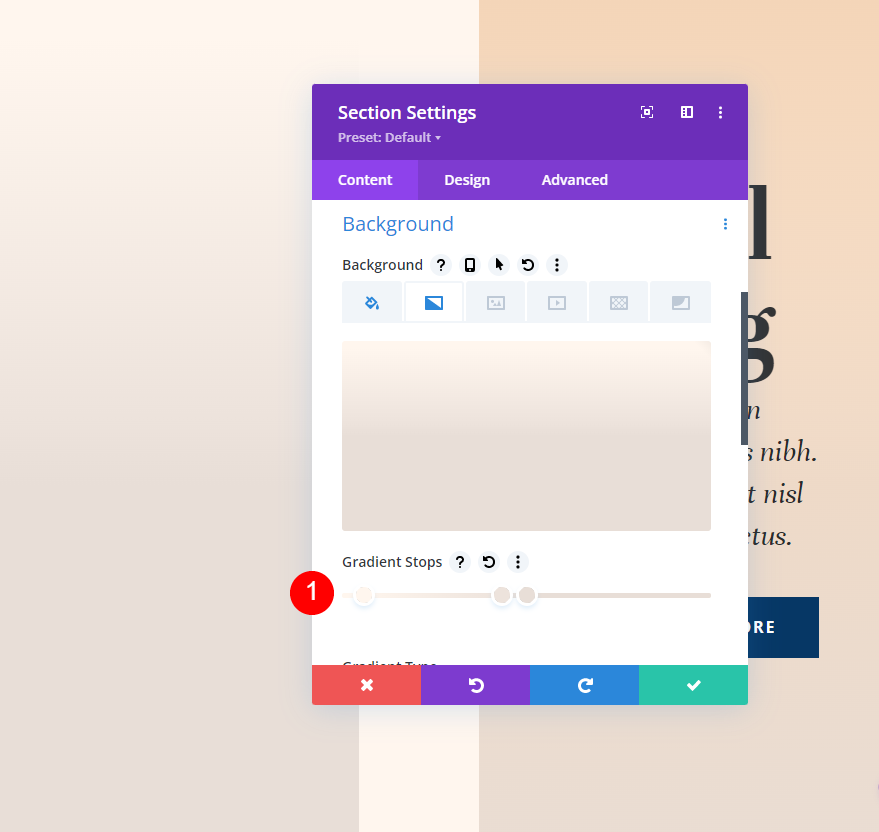
Para ativar a opção Gradient Repeat, clique no ícone de engrenagem nas configurações da seção. Isso também funciona para linhas, colunas e módulos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
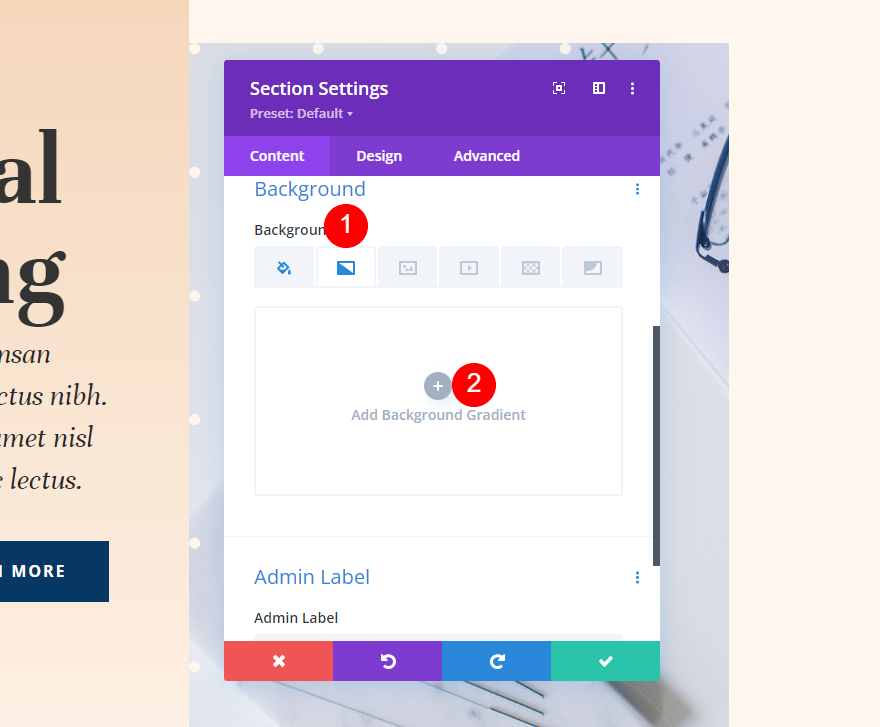
Role para baixo até ver Histórico. Clique com o botão direito do mouse em Adicionar gradiente de fundo e selecione "Degradê de fundo" no menu.

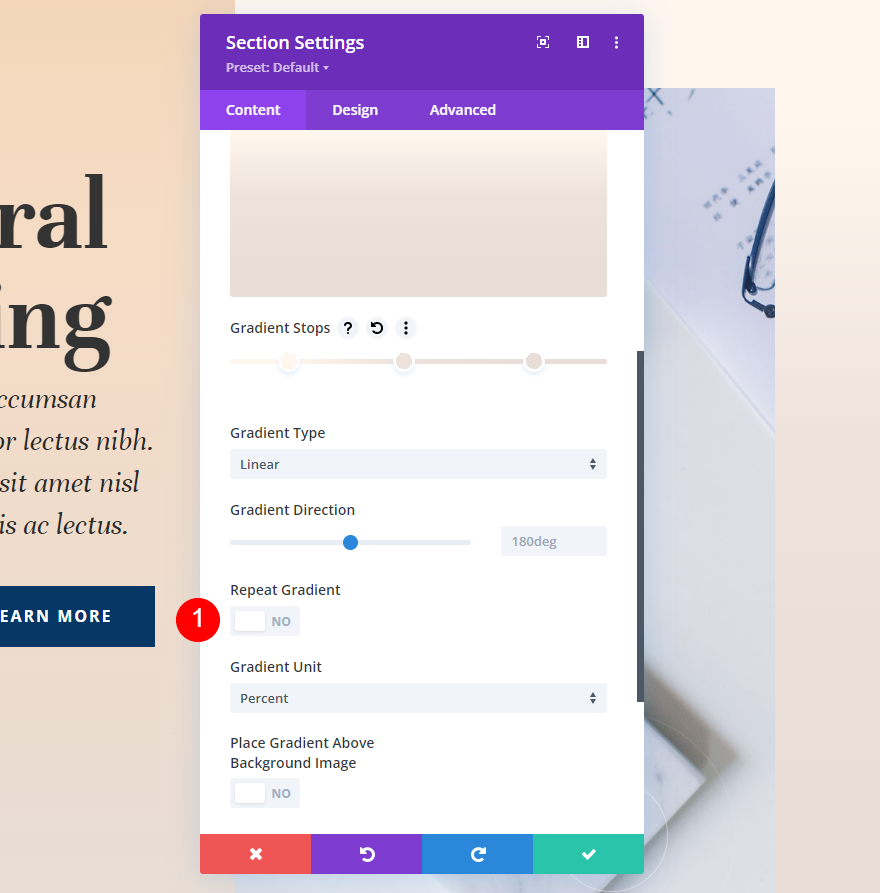
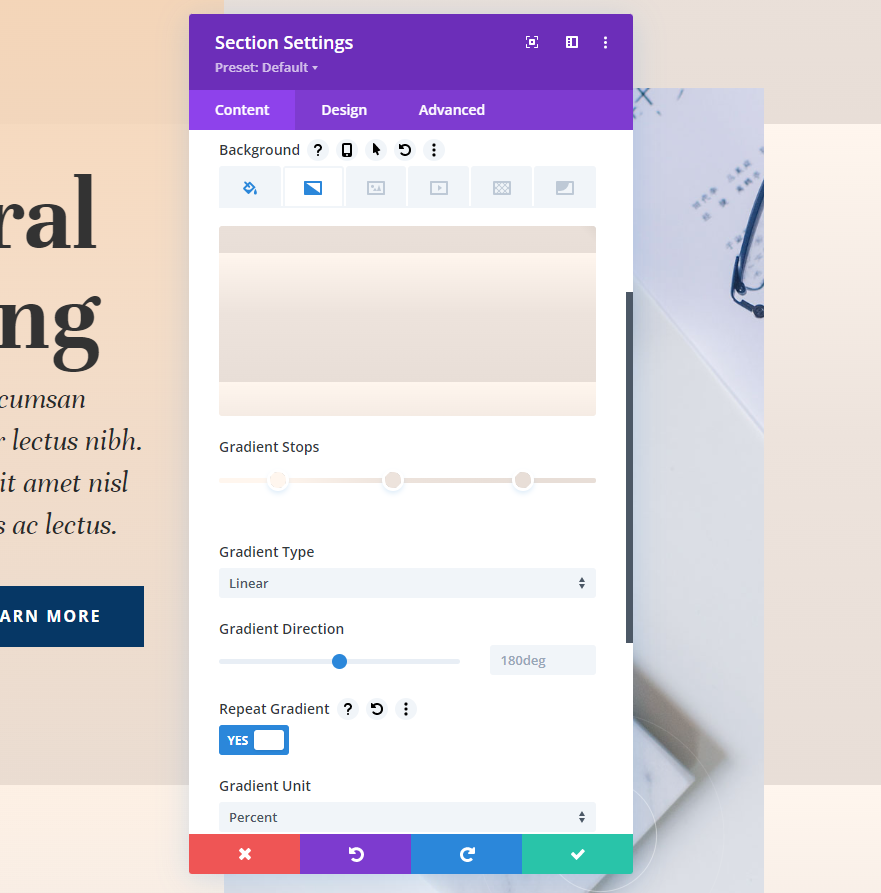
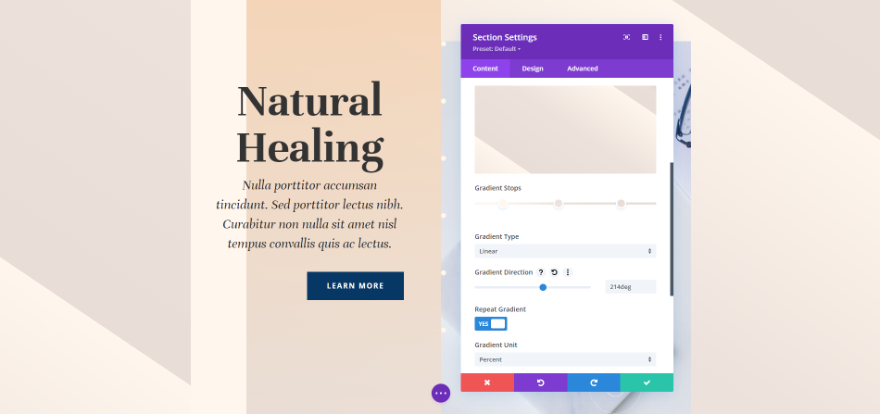
Existe uma configuração chamada Repeat Gradient na barra Gradient Stop. Por padrão, isso está desativado. Basta clicar nele para ativá-lo.

Agora, o gradiente se repetirá, criando um padrão baseado em suas Gradient Stops e outras configurações para o gradiente, como a Gradient Unit.

Unidades de gradiente
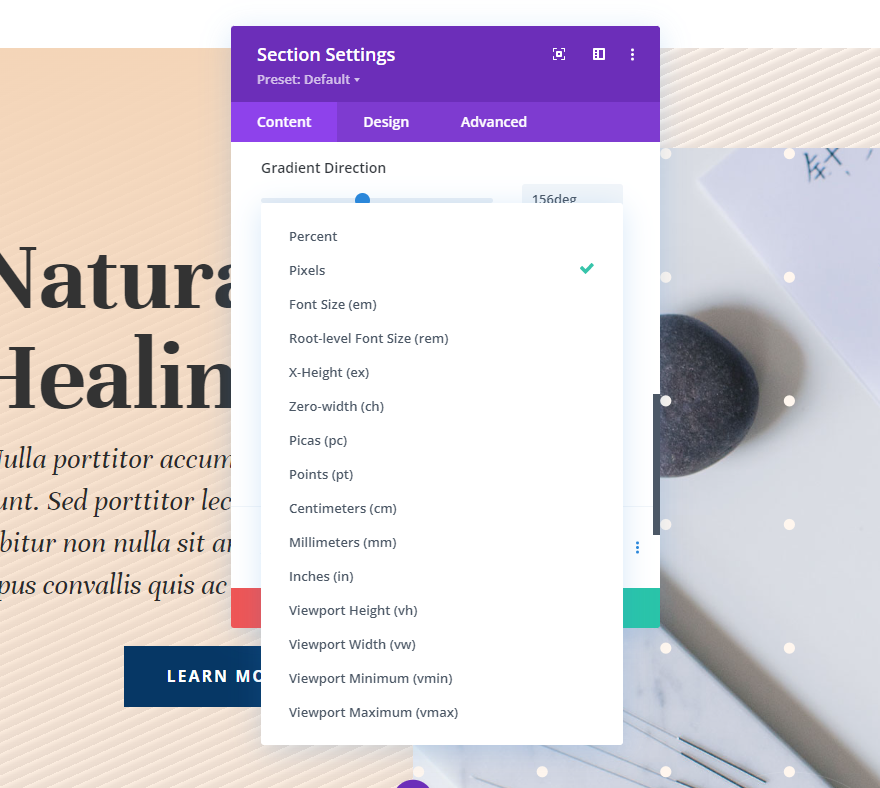
A unidade de medida é chamada de Unidade de Gradiente. Isso informa ao computador o que significam os números na barra de gradiente, que informa ao computador como medir os Gradient Stops. Muda como a opção de repetição faz o padrão.

No Background Gradient Builder da Divi, você pode escolher entre 15 unidades diferentes. Vamos dar uma olhada em uma das quatro escolhas mais comuns. Como você verá em nossos exemplos, o resultado dependerá de quantos Gradient Stops você usa e quais configurações você escolhe. Estou usando as cores de nossos exemplos e repetindo para facilitar a visualização. Com essas configurações, usarei três cores:
- Cor 1: #fff6ee (posição 14%)
- Cor 2: #ede3dc (Posição 46%)
- Cor 3: #e8ded7 (posição 82%)
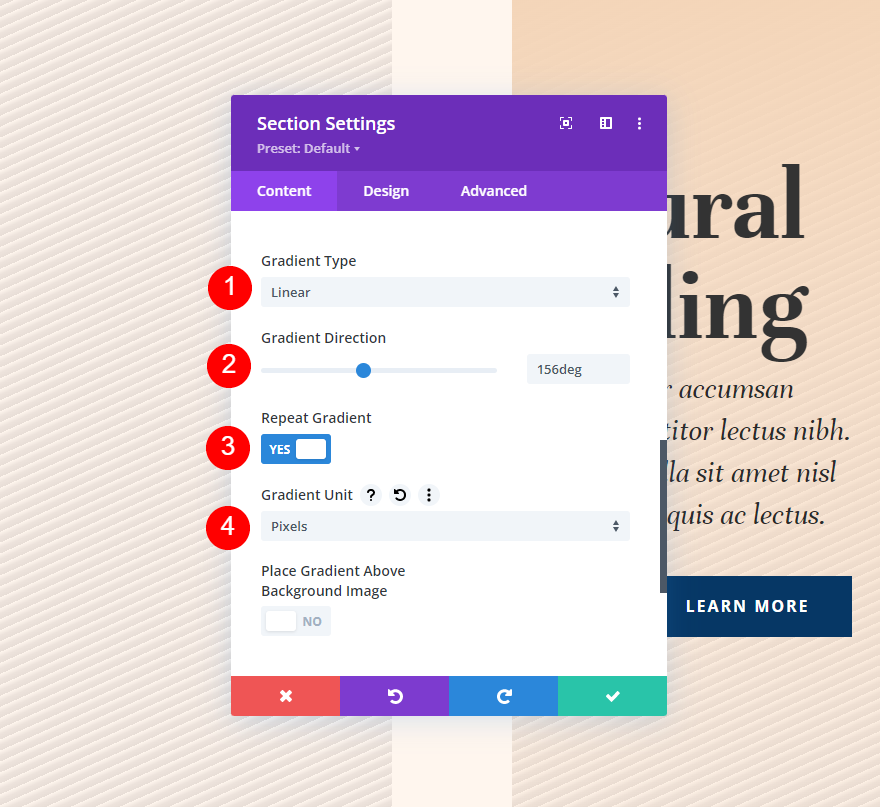
Defina as configurações de gradiente dessa maneira,
- Tipo: Linear
- Direção: 214 graus
- Repetir Gradiente: Sim
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não
Porcentagem : Porcentagem usa a porcentagem para medir as Paradas de Gradiente. Isso resolve os pontos do gradiente com base no elemento pai. O padrão feito pelo último ponto de um gradiente é mais apertado quanto menor for. Quando você move uma das cores, apenas essa cor se move, enquanto as outras ficam onde estão.

Pixels : Pixels contam quantos pixels são usados para cada Gradient Stop. Isso torna o padrão do gradiente menor do que o de muitos outros tipos de unidade. Se você mover a primeira ou a última cor, ela muda onde está cada cor.

Viewport Height (vh) : O território da janela do navegador que pode ser visto é chamado de "viewport". É medido em altura e largura. Os Gradient Stops são usados pela Viewport Height para descobrir qual é a porcentagem da altura do tamanho da viewport. Se você mover a primeira ou a última cor, todas as outras cores serão alteradas.

Viewport Width (vw) : Viewport Width utiliza os Gradient Stops para descobrir qual é a porcentagem da largura da viewport (ou largura do navegador). Dependendo da largura, os ajustes mudam. Quando você altera o número maior ou menor, apenas a posição dessa cor muda. As outras cores permanecem as mesmas.

Configurações de repetição de gradiente
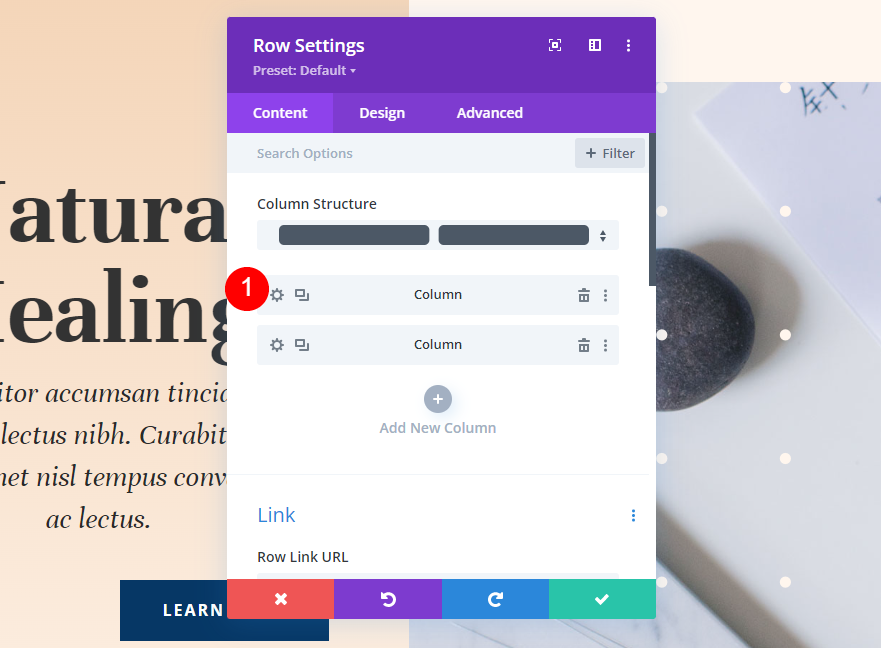
Precisamos mudar uma coisa na primeira coluna desta seção. Clique no ícone de engrenagem no final da linha para abrir suas configurações.

Selecione o ícone de engrenagem da primeira coluna.

Gradiente: Coluna 1
A coluna 1 tem uma cor de fundo diferente. Parte do layout é isso. Isso não vai mudar. Em todos os nossos quatro exemplos, usaremos esse mesmo gradiente. Se você precisar deles, aqui estão as configurações.
- Cor 1: #f4d5b8 (0px Posição)
- Cor 2: rgba(244,213,184,0) (posição de 100px)
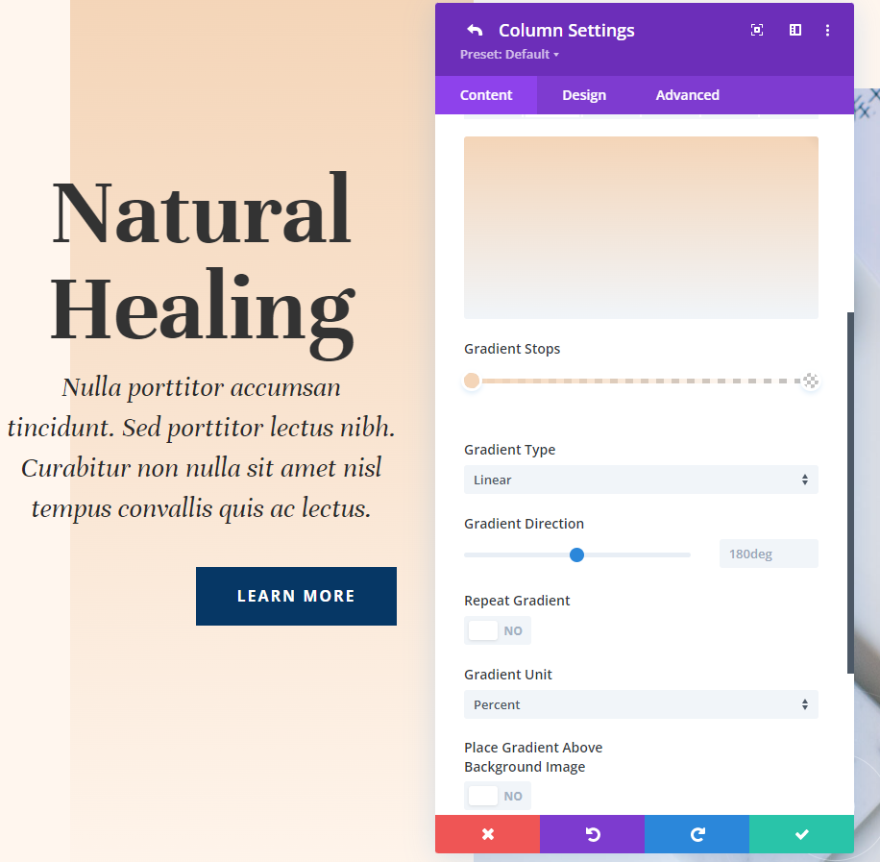
Adicione as seguintes configurações de gradiente.
- Tipo: Linear
- Direção: 180 graus
- Repetir Gradiente: Não
- Unidade: Porcentagem
- Colocar gradiente acima da imagem de fundo: não

Espaçamento
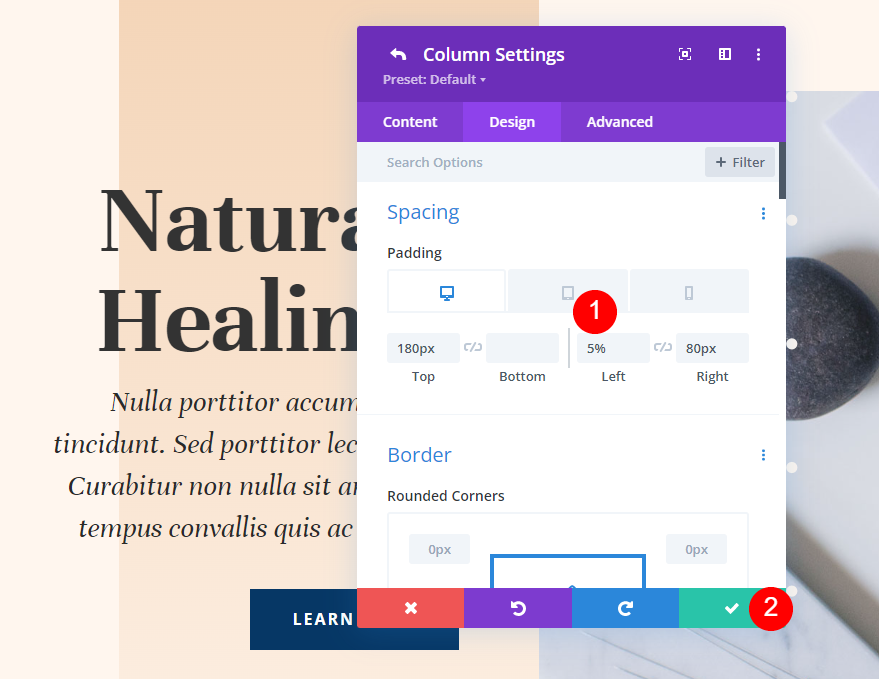
Daremos algum espaço ao lado esquerdo da coluna. Vá para as configurações de design, role para baixo até "Espaçamento" e clique no ícone do tablet para abrir as opções do dispositivo. Adicione 5% de preenchimento à esquerda das guias da área de trabalho e do tablet. Selecione a guia do telefone e retire o preenchimento à esquerda. Acabe deixando as configurações Superior e Direita como estão.
- Preenchimento superior: 180px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 80px

Exemplo Um
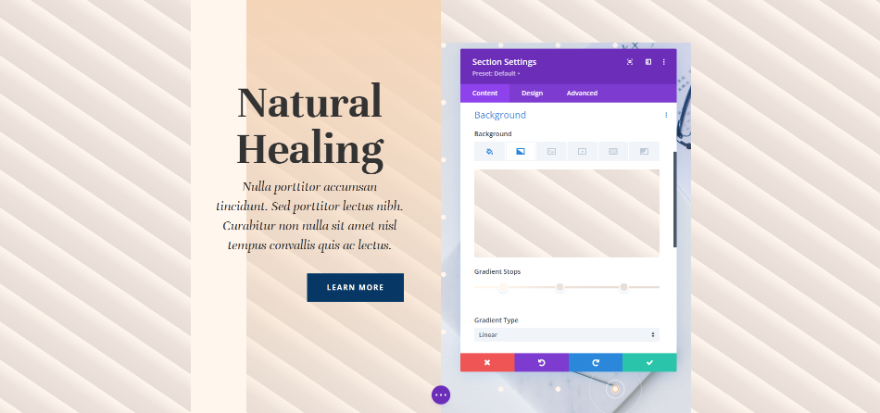
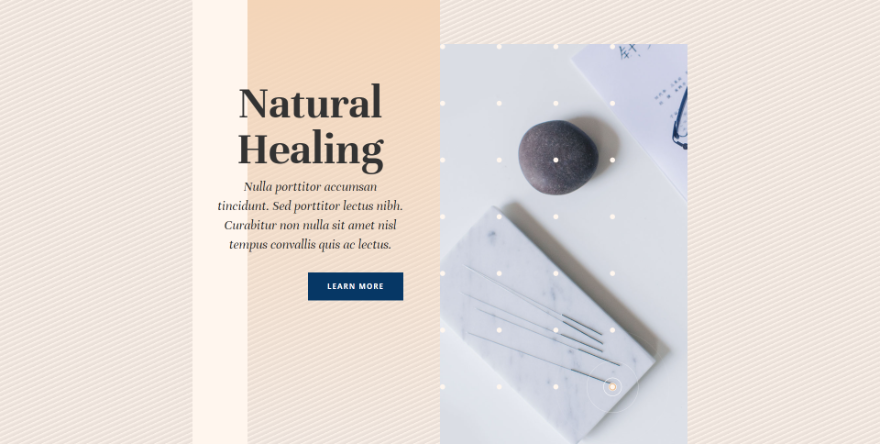
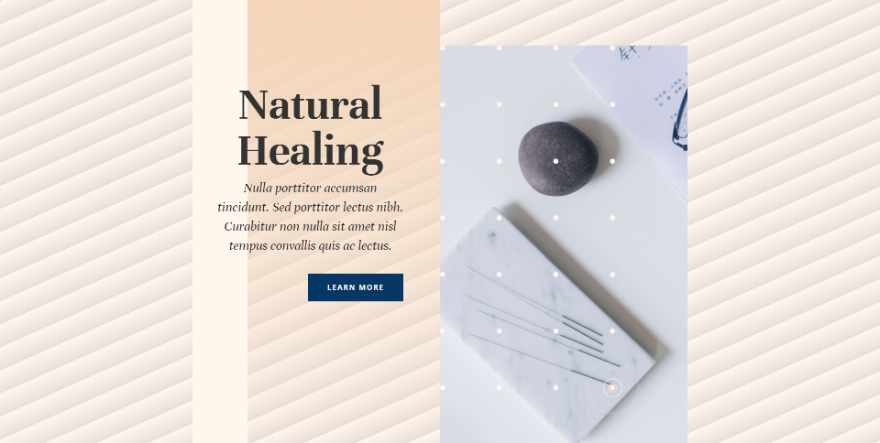
Em nosso primeiro exemplo, linhas finas são usadas para fazer um padrão que se repete na diagonal.

Existem três Gradient Stops neste. A primeira cor é #fff6ee, que está na posição 4px. A segunda cor é #ede3dc, que está na posição 9px. A última cor, #e8ded7, está na posição 14px. Isso significa que o gradiente terminará em 14 pixels, onde a repetição começará. Como as mudanças de cor são próximas, o padrão é pequeno.
- Cor 1: #fff6ee (Posição de 4px)
- Cor 2: #ede3dc (posição 9px)
- Cor 3: #e8ded7 (posição de 14px)

Altere as configurações de gradiente para Linear e defina a direção para 156 graus. Deixe o Gradiente Repetir funcionar. Escolha Pixels como sua Unidade.
- Tipo: Linear
- Direção: 156 graus
- Repetir Gradiente: Sim
- Unidade: Pixels
- Colocar gradiente acima da imagem de fundo: não

Exemplo Dois
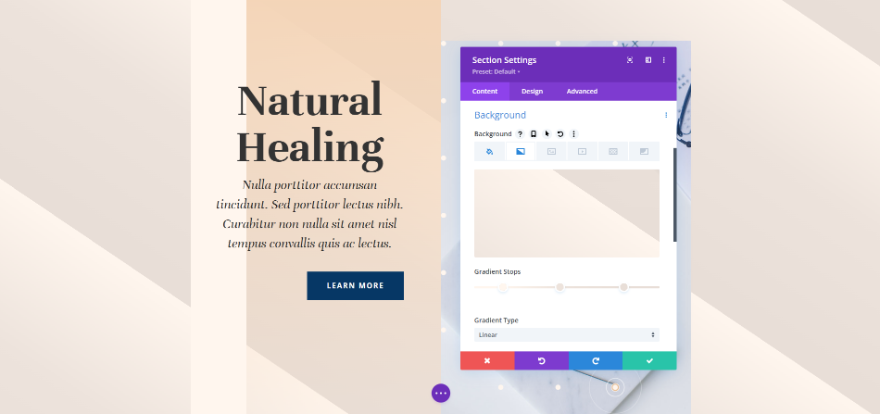
Em nosso segundo exemplo, usamos linhas maiores para fazer um padrão diagonal que se repete.

Existem três Gradient Stops neste. A primeira é a cor #fff6ee, que está na posição 4px. #ede3dc, nossa segunda cor, está na posição 43px. Por último, na posição de 50px, está #e8ded7. Este padrão continuará até 50px, onde irá parar.
- Cor 1: #fff6ee (Posição de 4px)
- Cor 2: #ede3dc (Posição de 43px)
- Cor 3: #e8ded7 (Posição de 50px)

Escolha Linear para o tipo de gradiente e defina o curso para 156 graus. Defina a Unidade para Pixels e ative Repetir Gradiente.
- Tipo: Linear
- Direção: 156 graus
- Repetir Gradiente: Sim
- Unidade: Pixels
- Colocar gradiente acima da imagem de fundo: não
Empacotando
Então, é assim que você pode usar a opção de repetição de gradiente no Divi para criar seus próprios planos de fundo. Há muitas alterações que você pode fazer nas configurações de gradiente que alteram a aparência. A repetição de gradiente funciona bem com todas essas alterações, por isso é fácil criar padrões interessantes para o plano de fundo. Experimente os exemplos que demos aqui e faça alterações para ver como eles afetam os gradientes e crie seus próprios gradientes de plano de fundo.





