O conteúdo dinâmico funciona bem com o Divi . Você pode usar conteúdo dinâmico para mostrar texto, títulos e muito mais. Com um plugin chamado Advanced Custom Fields (ACF), ele pode até ser usado no módulo de depoimentos do Divi. Neste post, veremos como usar o Divi e o ACF para criar módulos de depoimentos que mudam com o tempo. Divi e ACF funcionam bem juntos, e este post mostrará como.

Configuração necessária do plug-in &
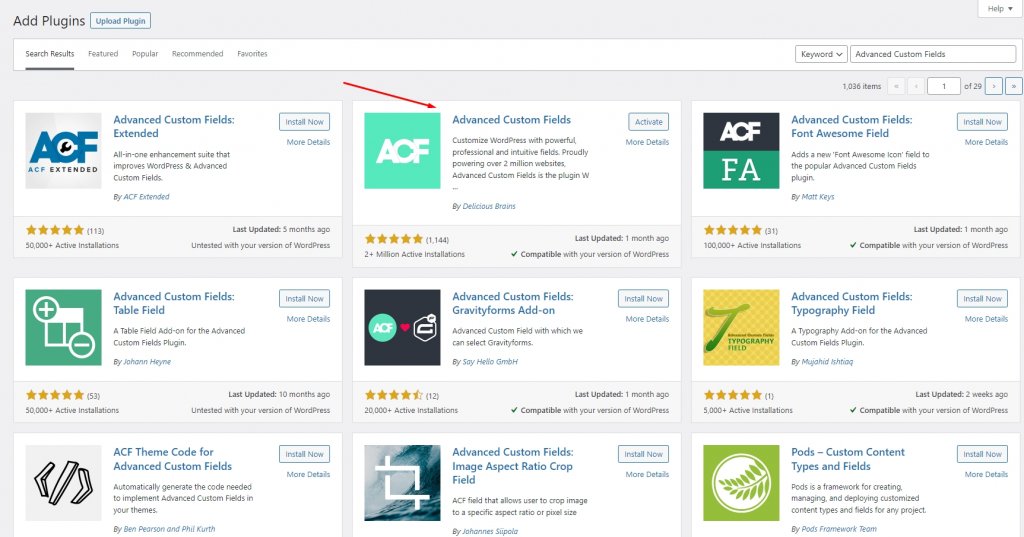
Primeiro, precisamos baixar e configurar a versão gratuita do plugin Advanced Custom Fields. Vá para o painel do WP e navegue até Plugins > Adicionar novo. Em seguida, procure por ACF. Instale e ative o plugin marcado que mostramos na imagem.

Criar um novo grupo de campos
Faça um Grupo de Campo em seguida. Este grupo de campos terá todos os campos necessários para um depoimento. Então, podemos fazer quantos depoimentos quisermos clonando esse grupo de campo.
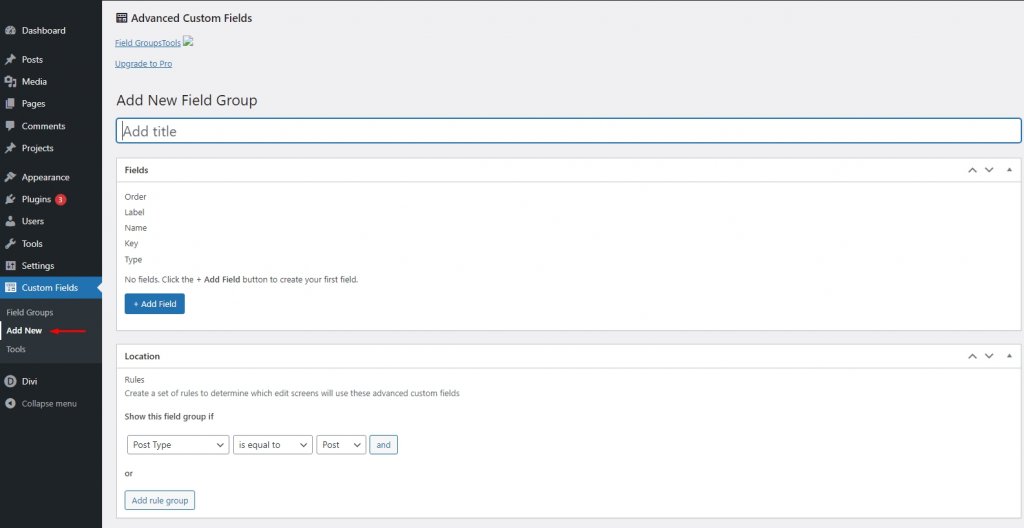
Para fazer o grupo de campos, acesse o painel do WordPress e clique em Custom Fields > Add New.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
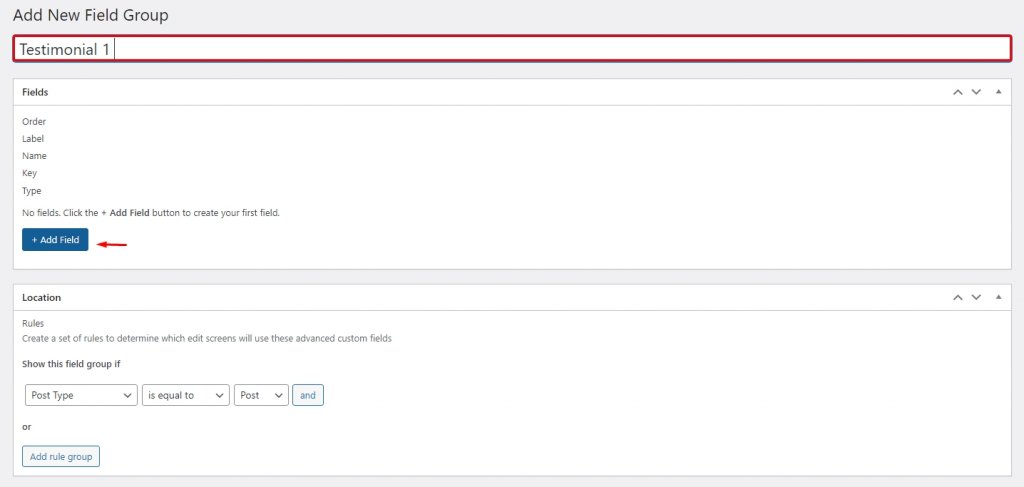
Primeiro, dê um nome ao campo e clique em "Adicionar campo".

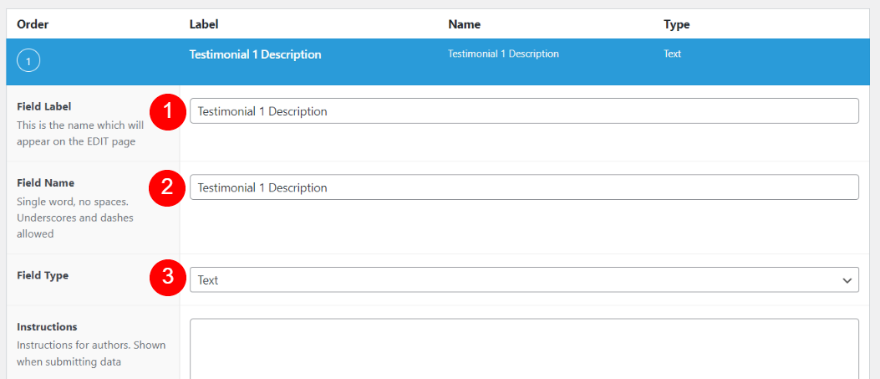
Isso abre o editor onde os campos serão feitos. Teremos que adicionar cada campo separadamente. Haverá um rótulo, um nome e um tipo de campo para cada campo. O nome e o rótulo podem ser os mesmos.
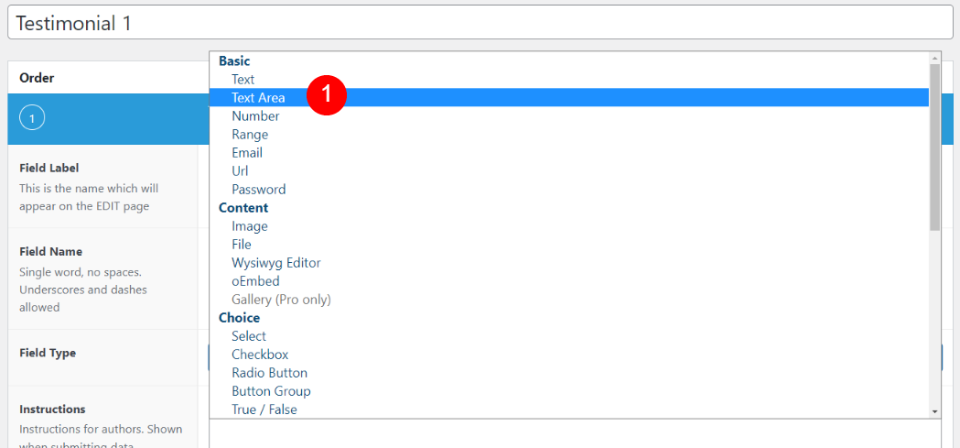
Digite o rótulo e o nome do campo. Clique na caixa suspensa ao lado de "Tipo de campo" para ver as opções. Este campo é diferente dos outros três porque possui um tipo de campo diferente.

Selecione Área de Texto da lista como um tipo de campo.

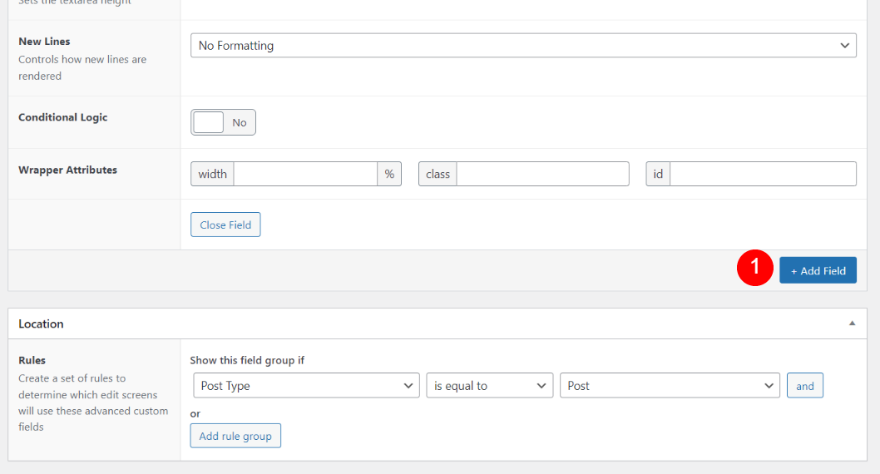
Em seguida, role para baixo e selecione Adicionar campo.

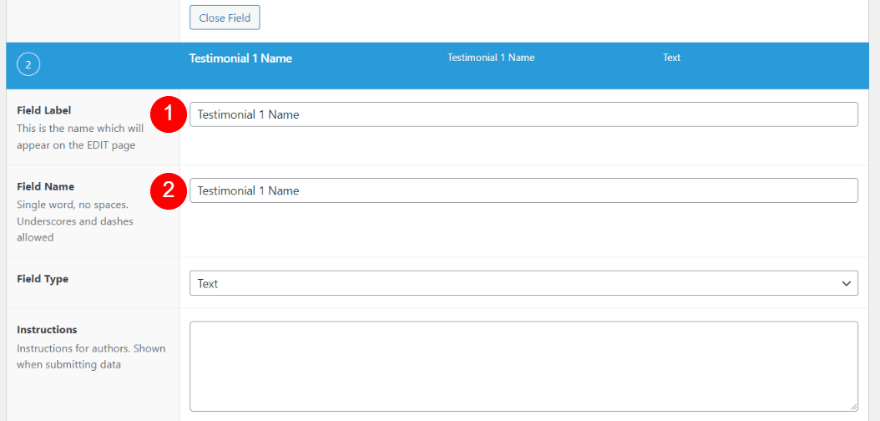
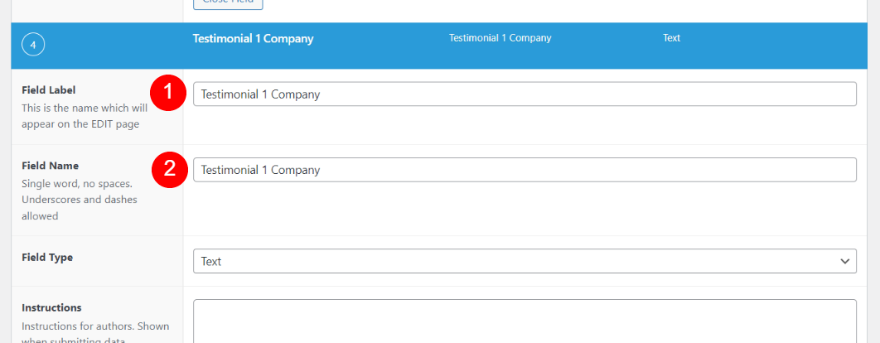
Em seguida, coloque o Nome do Testemunho 1 nos campos Nome do Campo do Nome do Testemunho 1 e Rótulo do Campo. Basta deixar o Tipo de Campo como está (Texto).

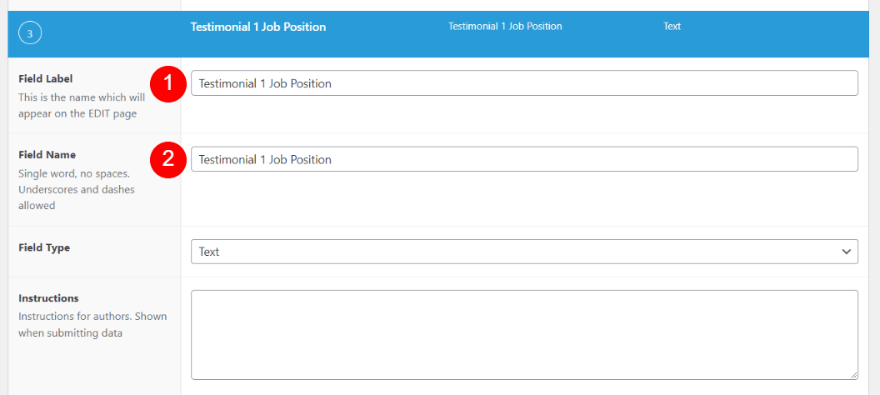
Em seguida, clique em Adicionar campo e digite Testimonial 1 Job Position para Field Name e Field Label.

Adicione um novo campo com o nome e o rótulo "Depoimento 1 Empresa" clicando no botão Adicionar Campo.

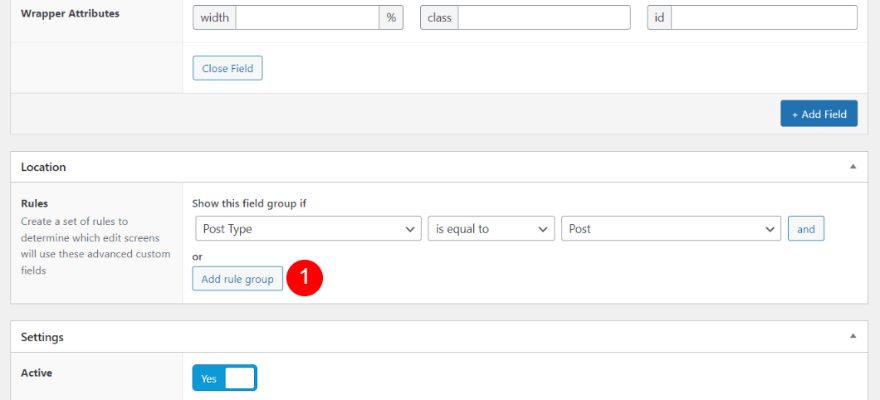
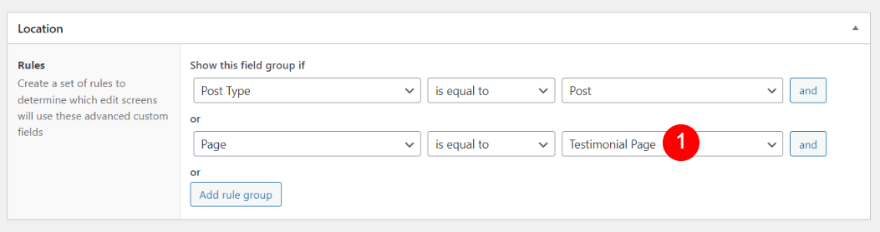
Depois disso, estabeleceremos as regras para a Localização. O depoimento será colocado na página ou páginas do seu site que você especificar. Segue o critério de que Post Type é sempre igual a Page. Além deste regulamento, vamos introduzir um novo. Adicione um grupo de regras clicando no botão Adicionar grupo de regras.

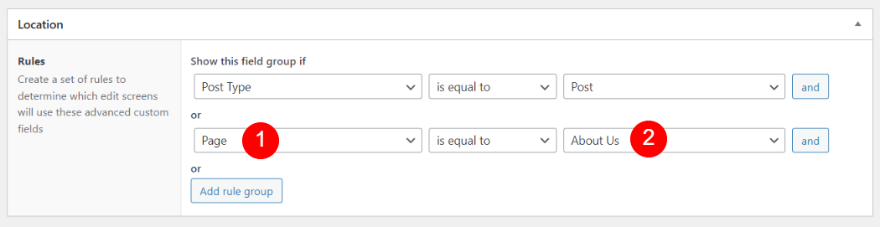
Escolha Página na caixa suspensa Tipo de postagem ao criar uma nova regra. Especifique a página na caixa suspensa Postar para sua nova regra. A regra para cada página se você planeja usar várias páginas.
- Primeiro campo: página
- Segundo campo: o nome da sua página

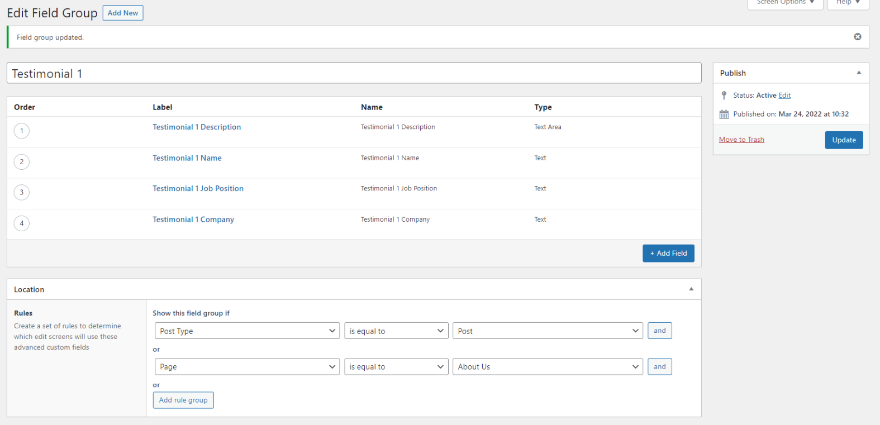
Clique no botão Publicar no canto superior direito do editor para concluir o processo de publicação e tornar público seu novo grupo de campos. Uma vez publicado, você pode vê-lo com as regras.

Clonagem de grupo de campo
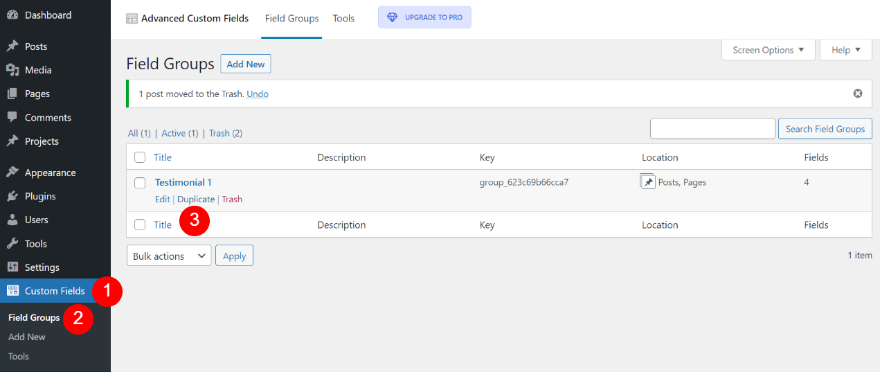
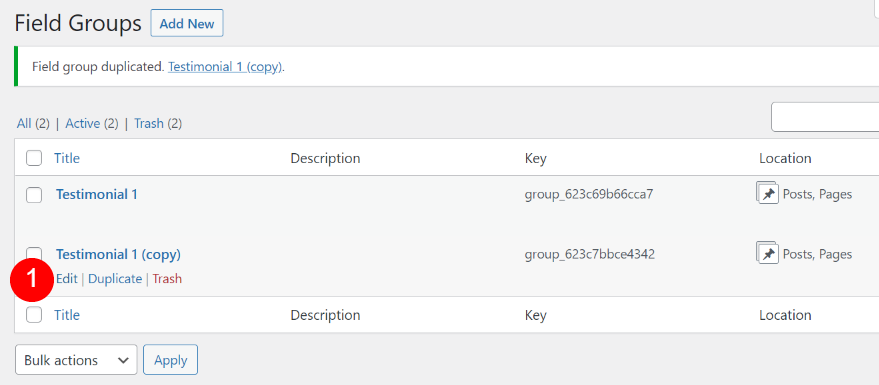
O grupo de campo de depoimentos será clonado em seguida. Um novo depoimento será possível como resultado disso. Teremos que replicar isso para cada depoimento que queremos gerar. Você encontrará esta opção em Custom Field > Field Groups na área de administração do WordPress. Clique em Duplicar depois de selecionar o grupo de campos que deseja duplicar.

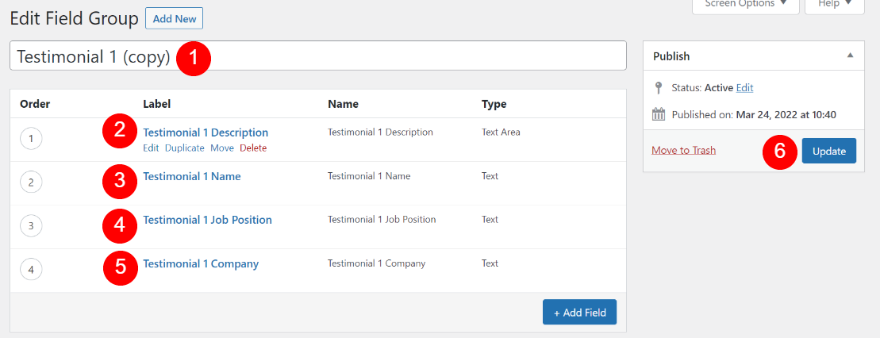
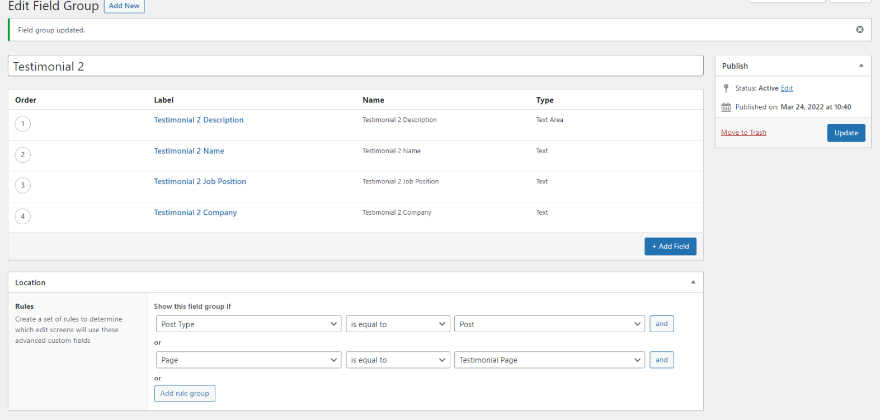
Em seguida, clique em Editar para abrir o novo grupo de campos e fazer as alterações necessárias nos nomes do grupo e de seus campos individuais.

Com as alterações necessárias para informações privilegiadas, clique em atualizar.

O próximo passo é selecionar a página onde você quer que este depoimento apareça.

O grupo de campo para seu segundo depoimento já está disponível.

Criando o testemunho
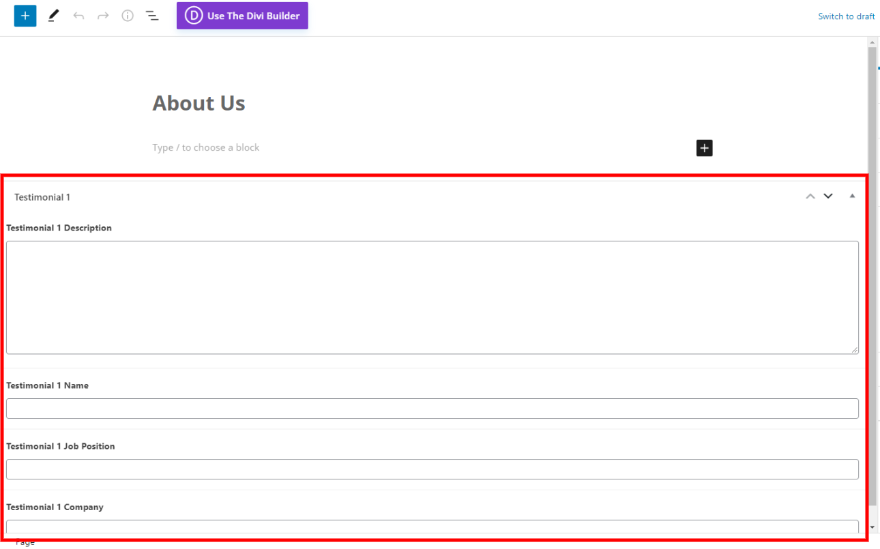
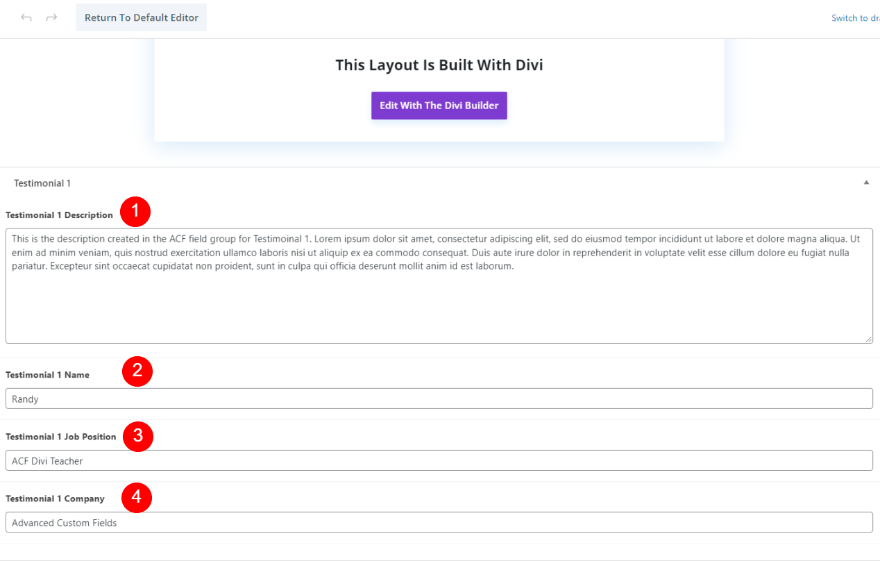
Os formulários de depoimento são exibidos na parte inferior do editor de página da página que você designou como destino do depoimento. Esta ilustração contém apenas os campos do Depoimento 1. Escolhi uma página separada para a localização do Depoimento 2, portanto, ele não aparece nesta página.

Preencha os campos normalmente. Em seguida, você poderá usar os campos no layout Divi desta página.

Crie o Módulo de Depoimento Dinâmico
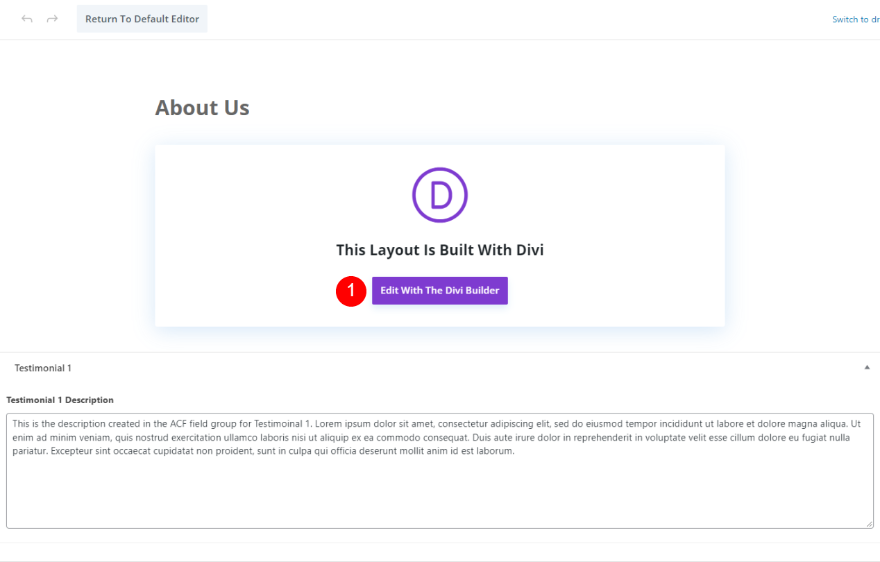
Uma vantagem é que qualquer pessoa pode inserir ou alterar os campos sem precisar abrir os módulos Divi. Os campos do módulo de depoimento do Divi devem ser mapeados antes de serem usados. Esta página pode ser construída usando o Divi Builder clicando no botão abaixo.

Seção e Linha
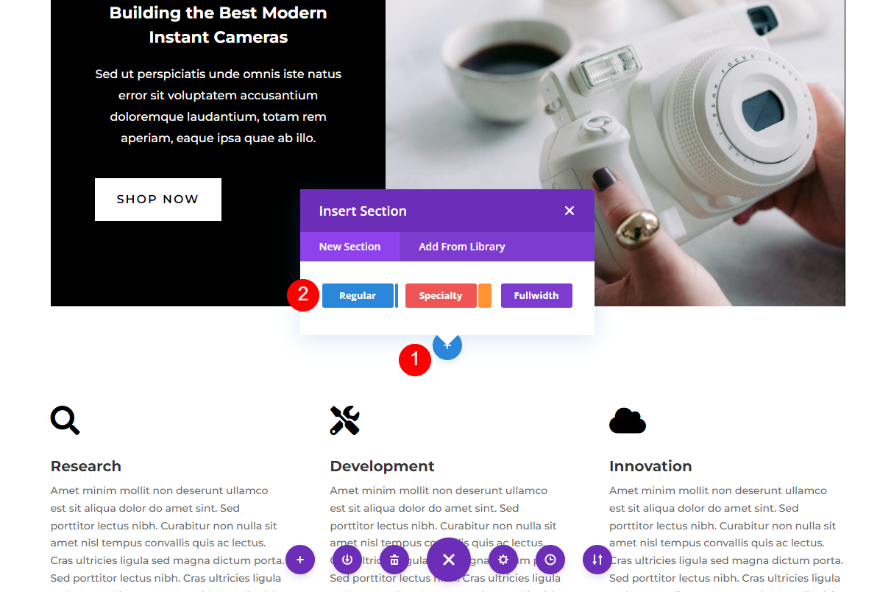
Abaixo da segunda parte, crie uma nova seção regular.

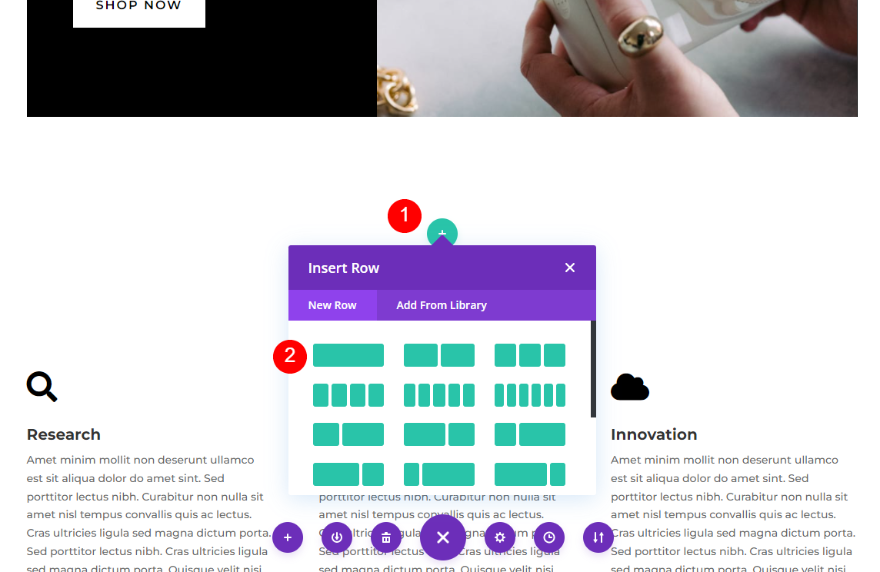
Agora precisamos adicionar uma linha de coluna única.

Adicionar módulo de depoimento Divi
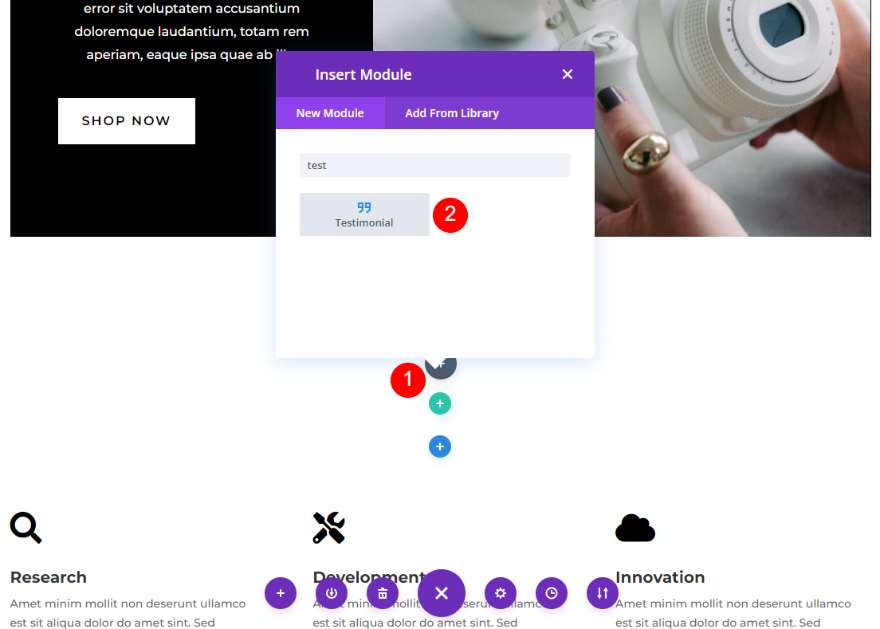
Um módulo de depoimento deve ser adicionado à coluna.

Crie o conteúdo de depoimento dinâmico
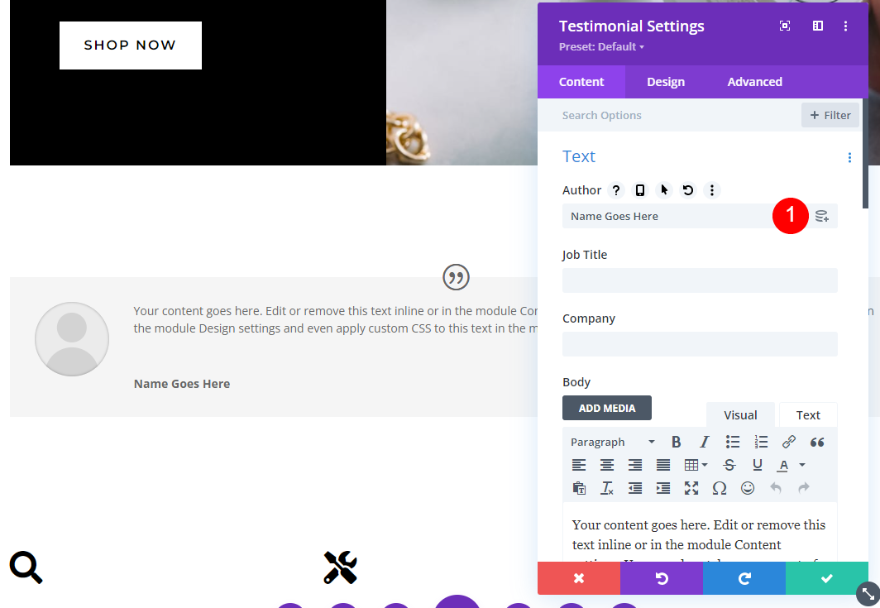
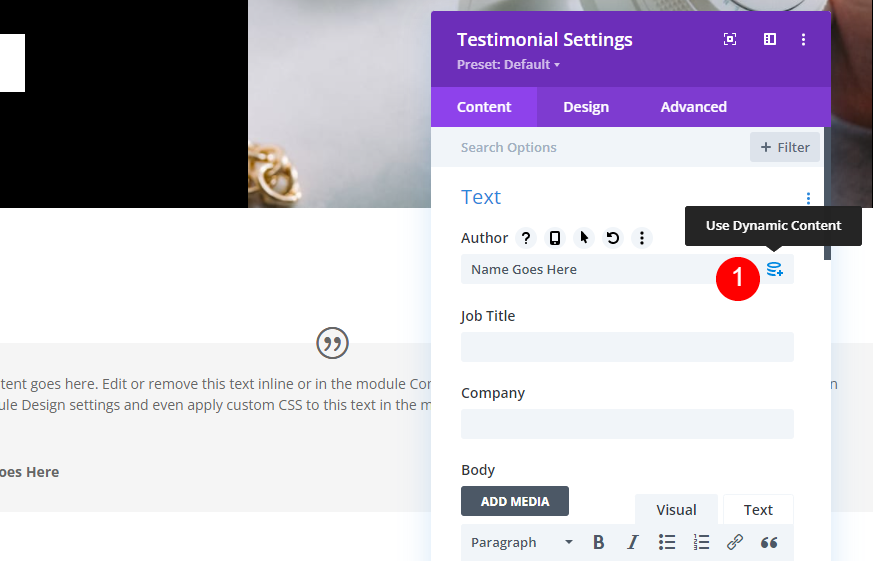
Depois disso, preencheremos o módulo de depoimentos com dados dos Campos personalizados avançados. Para fazer isso, usaremos o conteúdo dinâmico para inserir dados do grupo de campos em cada campo. As configurações normais do módulo podem ser acessadas normalmente. Passar o ponteiro do mouse sobre cada campo revela a escolha dinâmica, conforme mostrado na imagem abaixo.

Nome do autor dinâmico
Para começar, clique no ícone de conteúdo dinâmico na área Autor passando o cursor sobre ele.

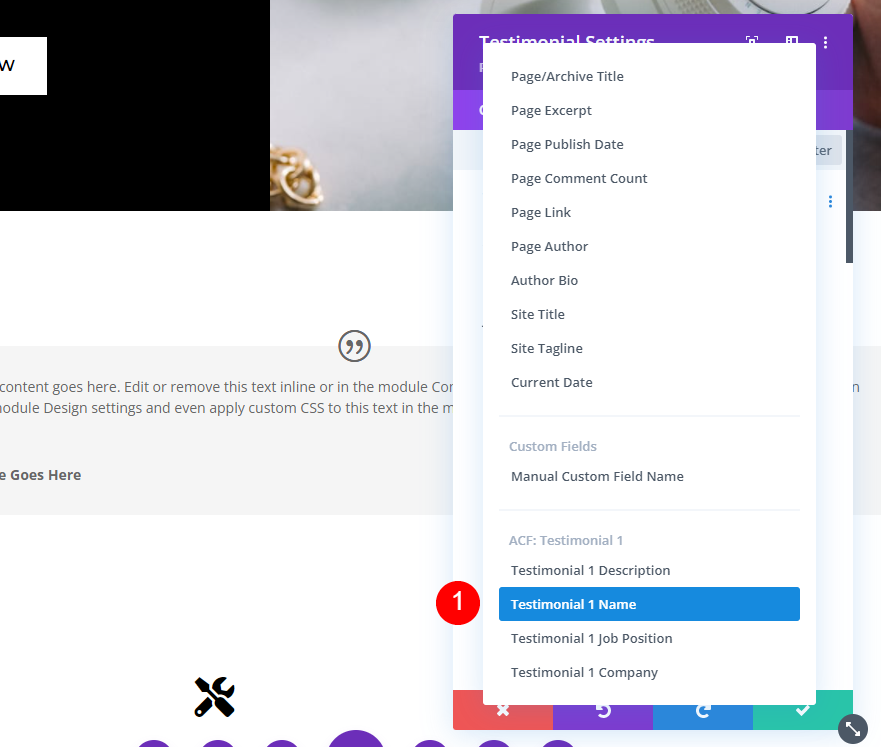
Existem alternativas ACF no final da lista, como você poderia esperar. Quando construímos o grupo de campos, esses são os nomes que atribuímos aos campos. Selecione o nome do Testemunho 1 no menu suspenso.

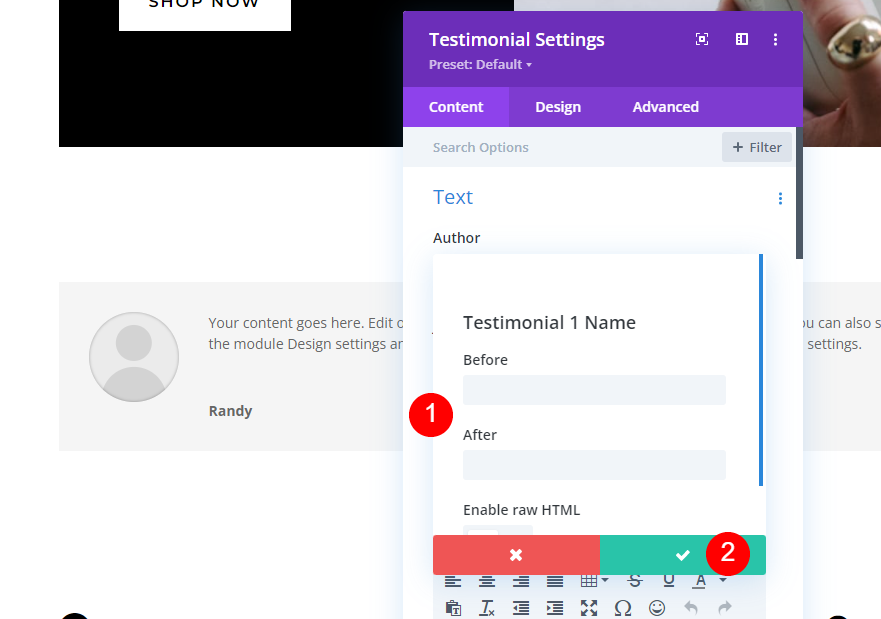
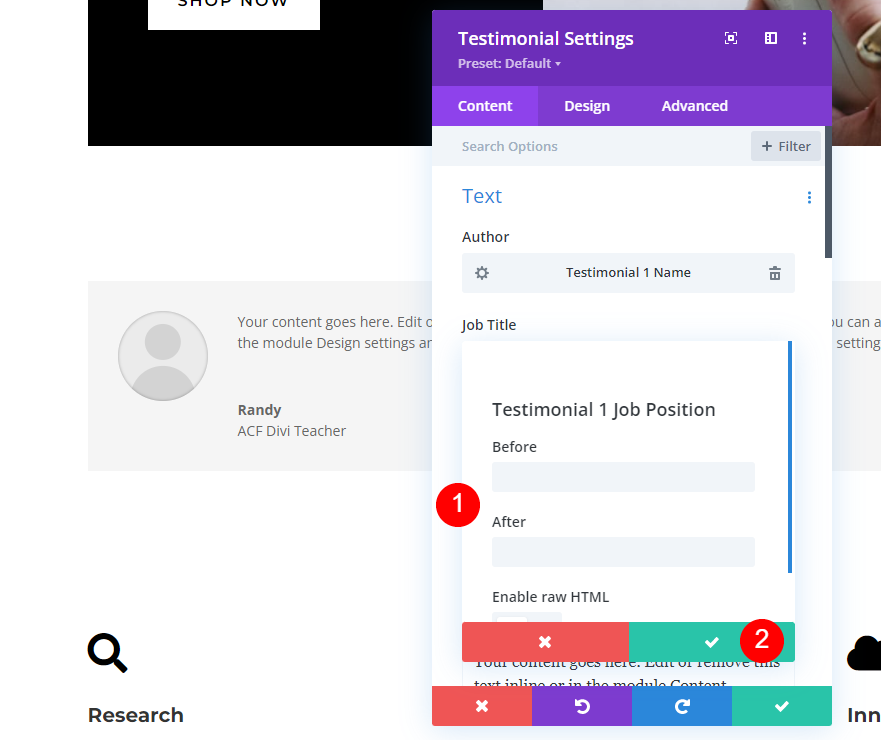
Coloque qualquer texto adicional que desejar antes ou depois do nome nos campos correspondentes. Você também pode incluir HTML se desejar. Quando terminar, clique na marca de seleção verde.

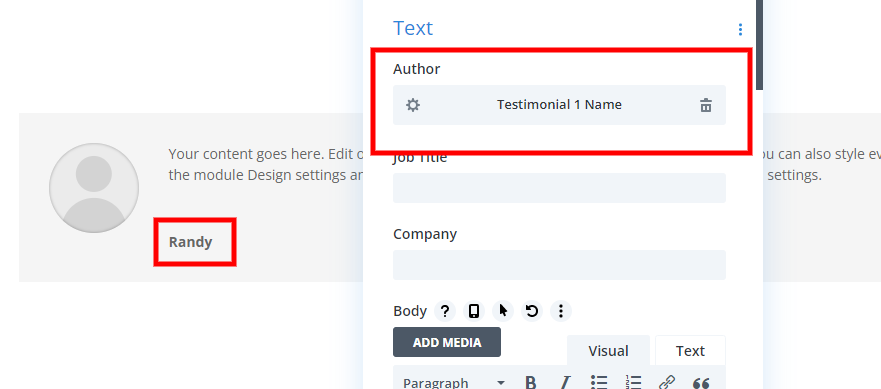
O nome do conteúdo dinâmico agora é exibido no campo Autor. O nome do autor agora é mostrado como o texto que você colocou no formulário.

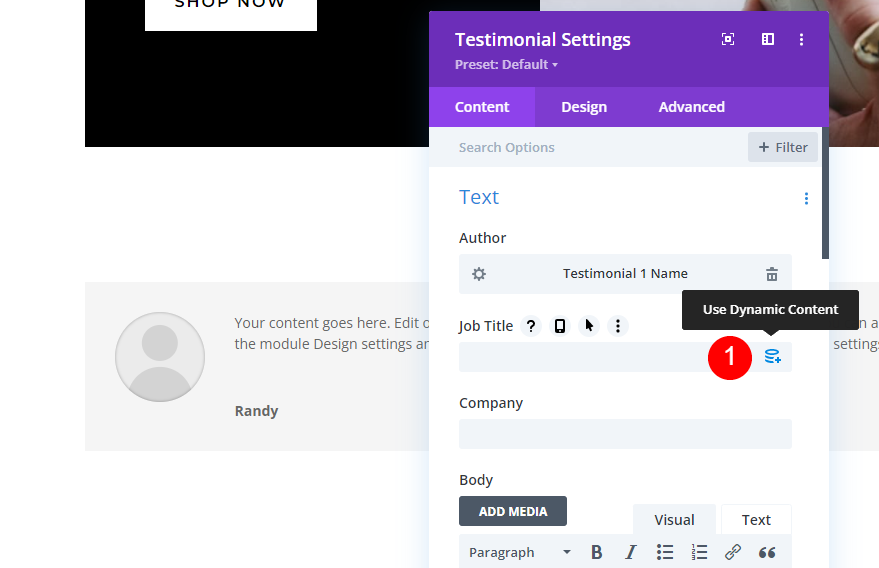
Cargo Dinâmico
Na próxima etapa, selecione o ícone de conteúdo dinâmico ao lado do campo Cargo.

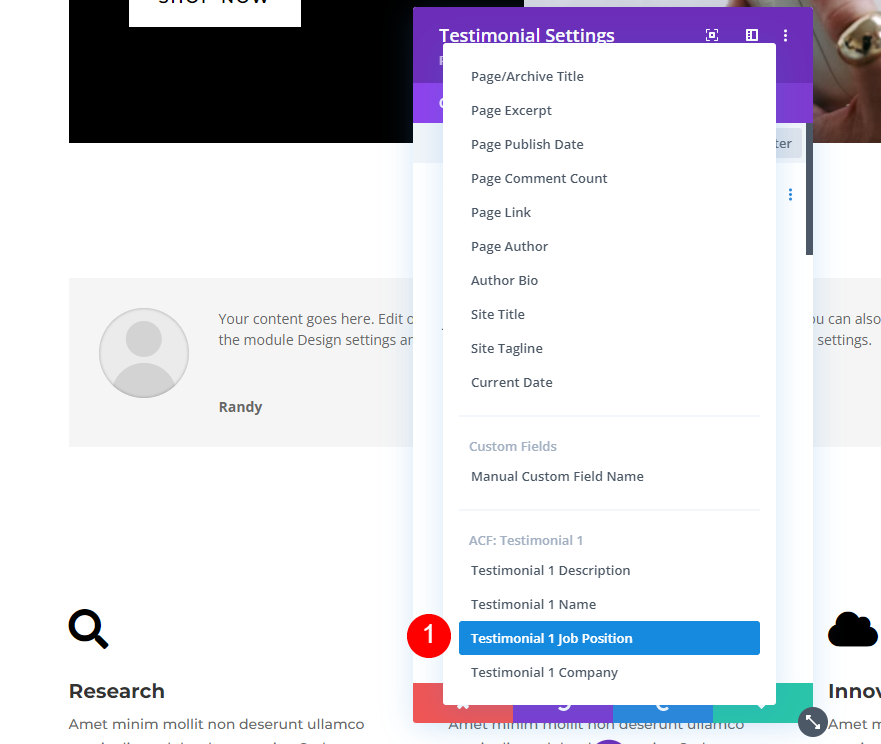
Selecione a opção Testemunho 1 Cargo no menu suspenso.

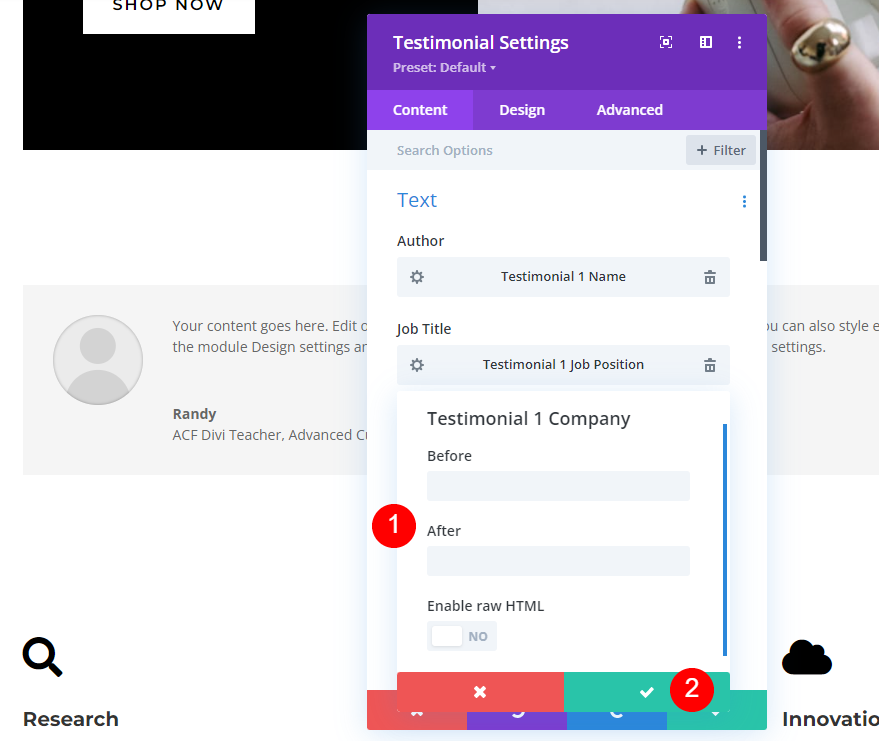
Em seguida, passe o mouse sobre o campo Empresa e selecione seu ícone dinâmico. Selecione a marca de seleção verde se desejar adicionar qualquer texto anterior ou posterior aos campos.

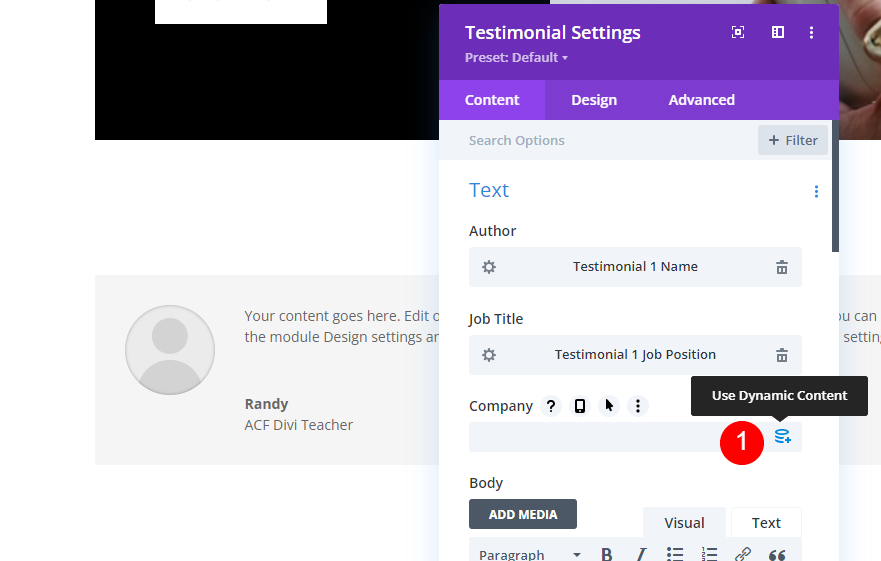
Nome Dinâmico da Empresa
Em seguida, vá para o campo Empresa e selecione seu ícone dinâmico.

Selecione o depoimento 1 da lista e você pode adicionar qualquer texto antes e depois, se desejar. Finalmente, acerte a marca verde.

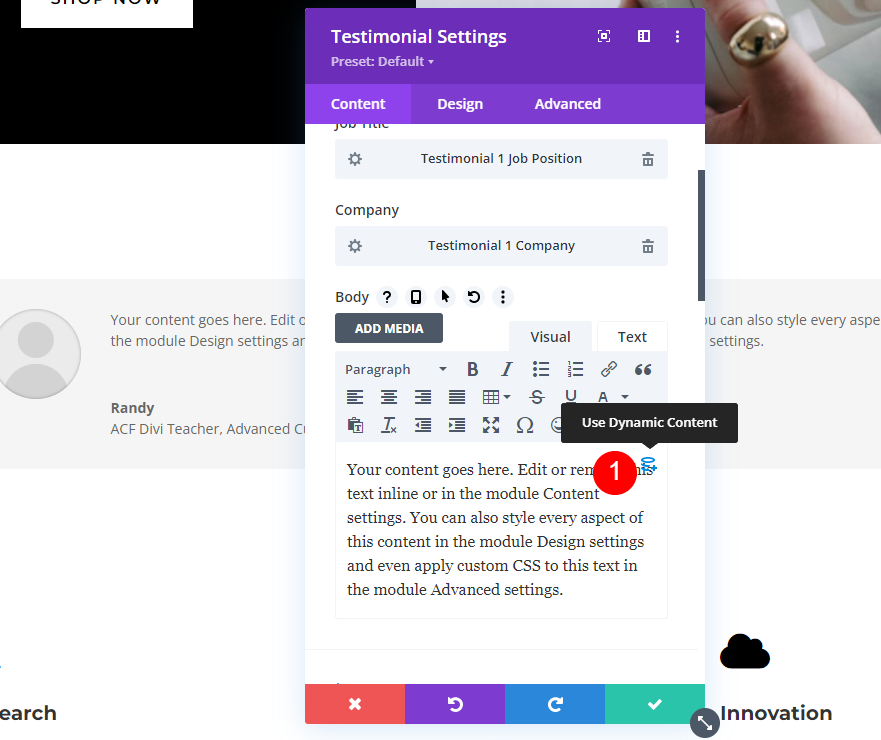
Descrição dinâmica
Próximo. escolha o ícone dinâmico passando o mouse sobre a caixa de conteúdo do corpo.

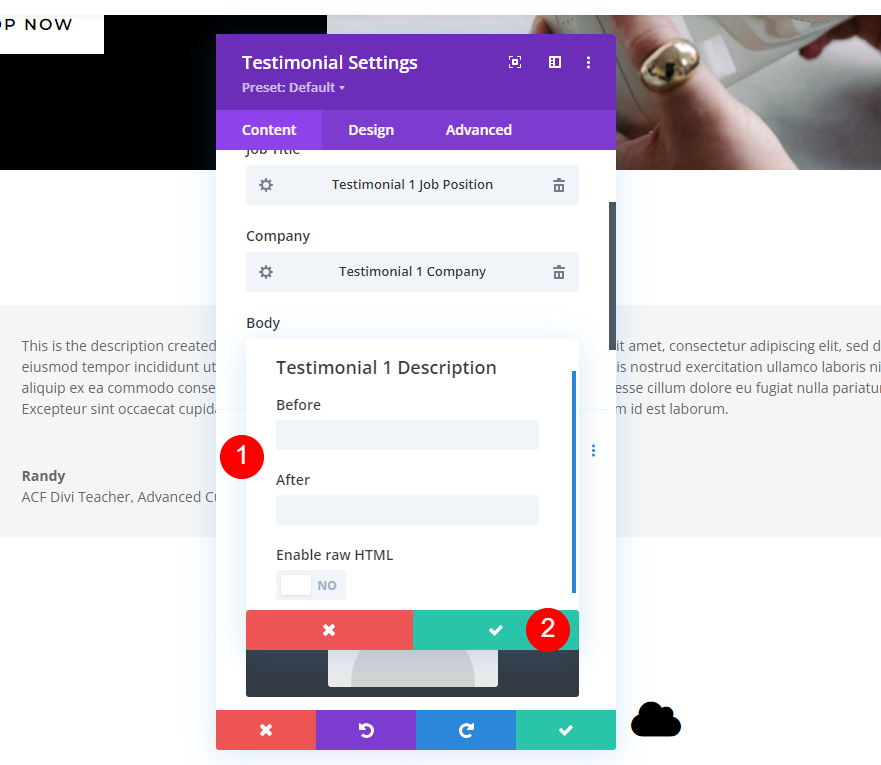
Selecione Testemunho 1 na caixa suspensa e selecione ok.

Editando o conteúdo dinâmico para depoimento
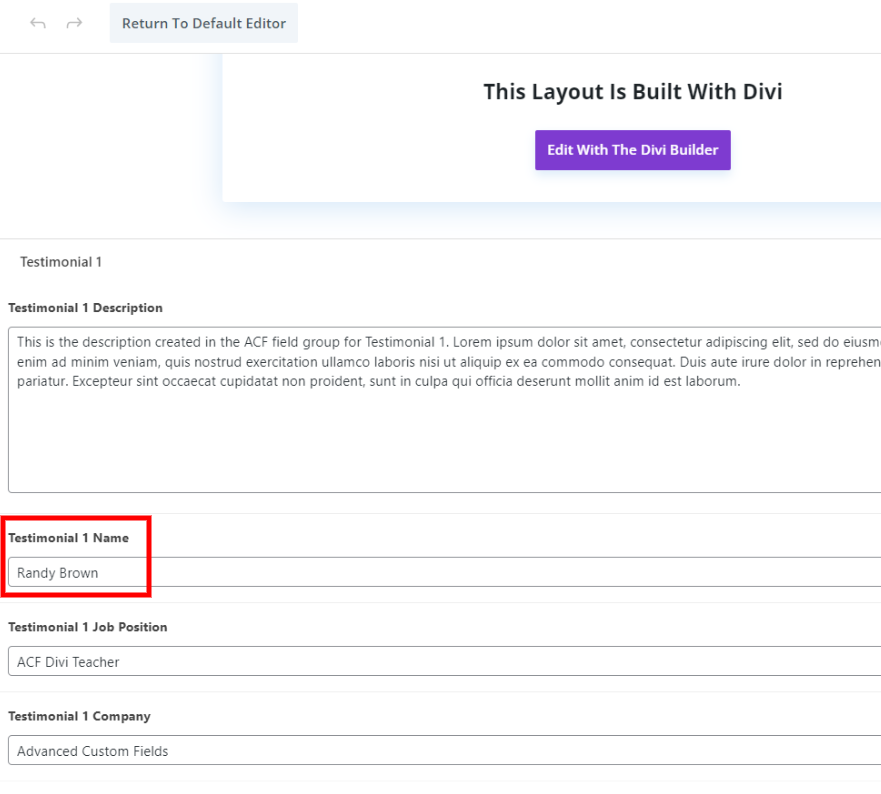
A alteração de qualquer um dos depoimentos não requer a abertura do construtor Divi. É tão simples quanto ir ao editor de páginas e editar o material que é gerado dinamicamente. Meu sobrenome aparece na coluna Nome do Testemunho 1 neste exemplo.

No módulo, o nome é atualizado automaticamente.

Estilizando o módulo dinâmico
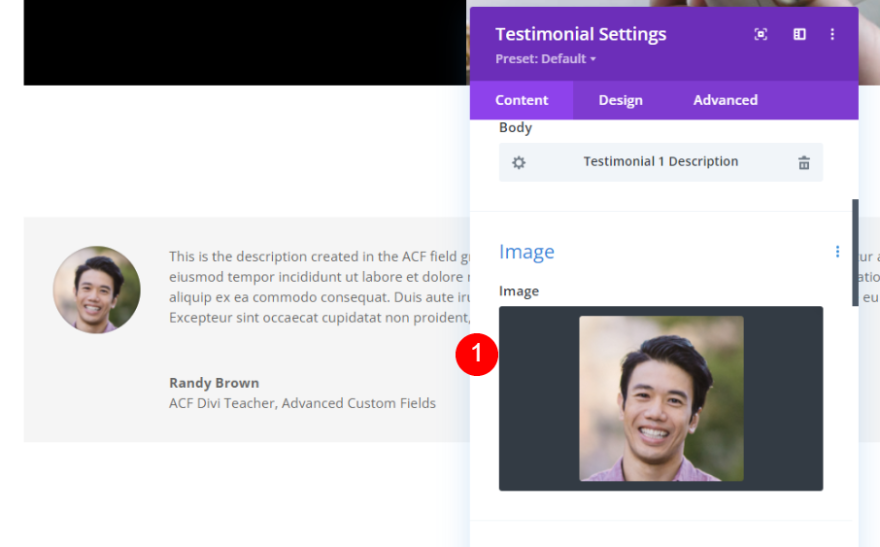
Imagem de conteúdo
Para adicionar a imagem da pessoa, vá para a aba de conteúdo e clique no botão Imagem.
- Imagem: foto person’s

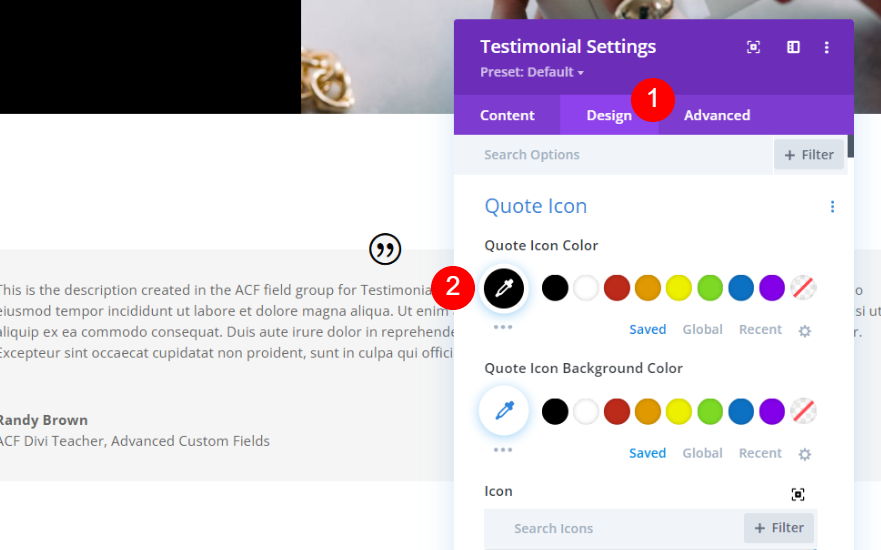
Ícone de cotação
Altere a cor do ícone de cotação na guia de design.
- Cor: #000000

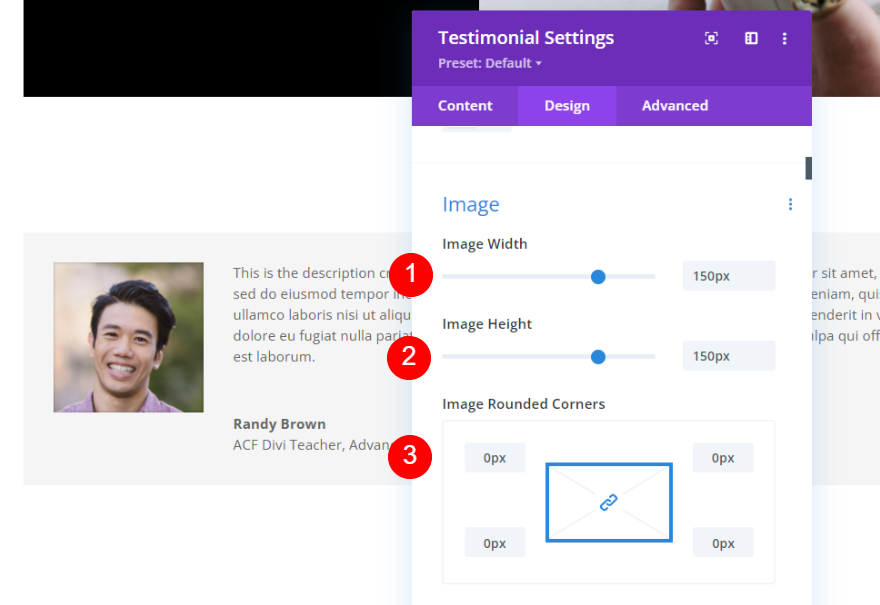
Imagem do projeto
Agora, role para baixo até a opção de imagem na guia de design e altere os seguintes valores.
- Largura: 150px
- Altura: 150px
- Cantos arredondados: 0px

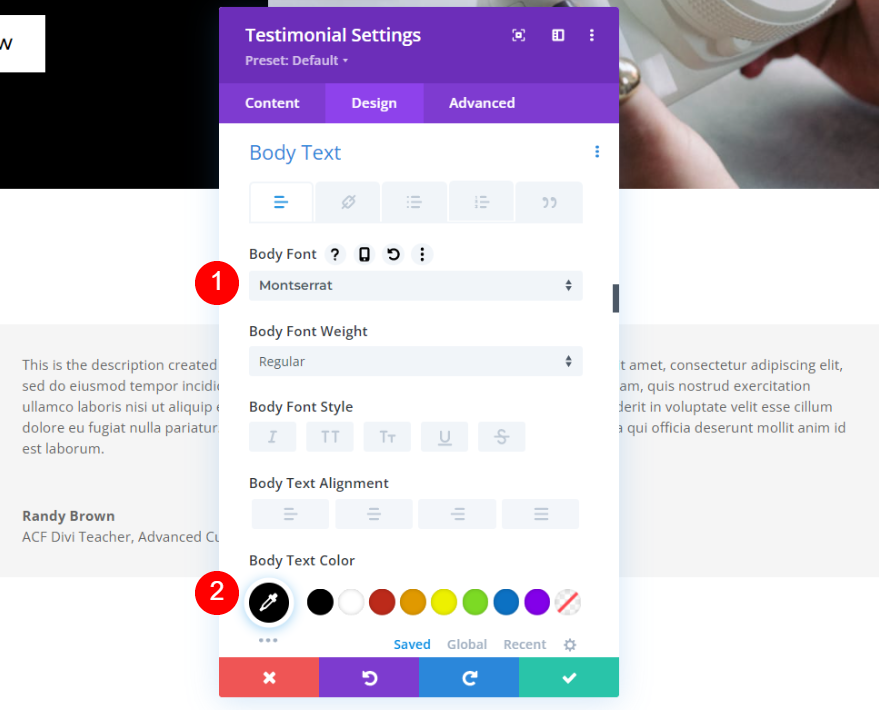
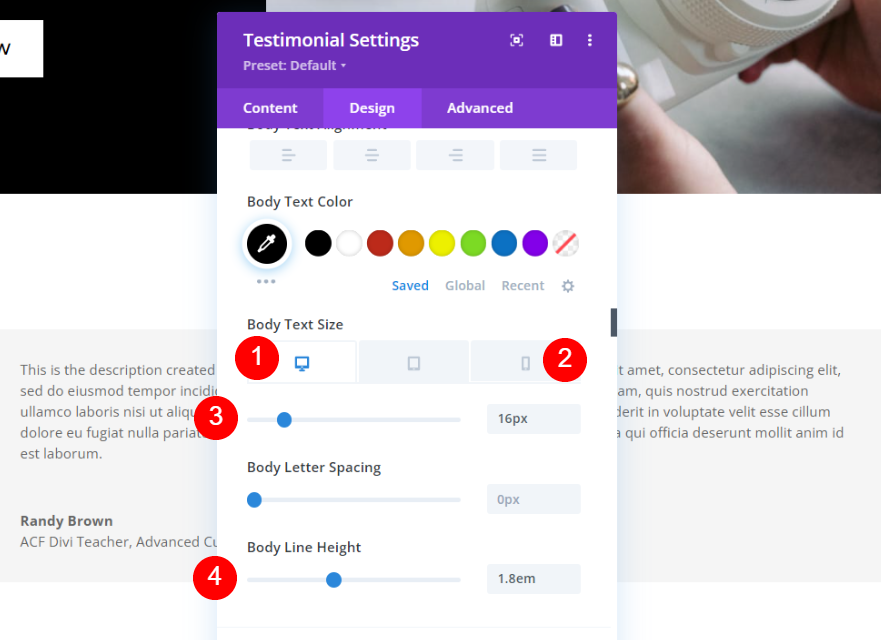
Texto de corpo
Agora, na opção de texto do corpo, altere as opções mencionadas.
- Fonte: Montserrat
- Cor: #000000

- Tamanho: 16px, 14px
- Altura da linha: 1,8 em

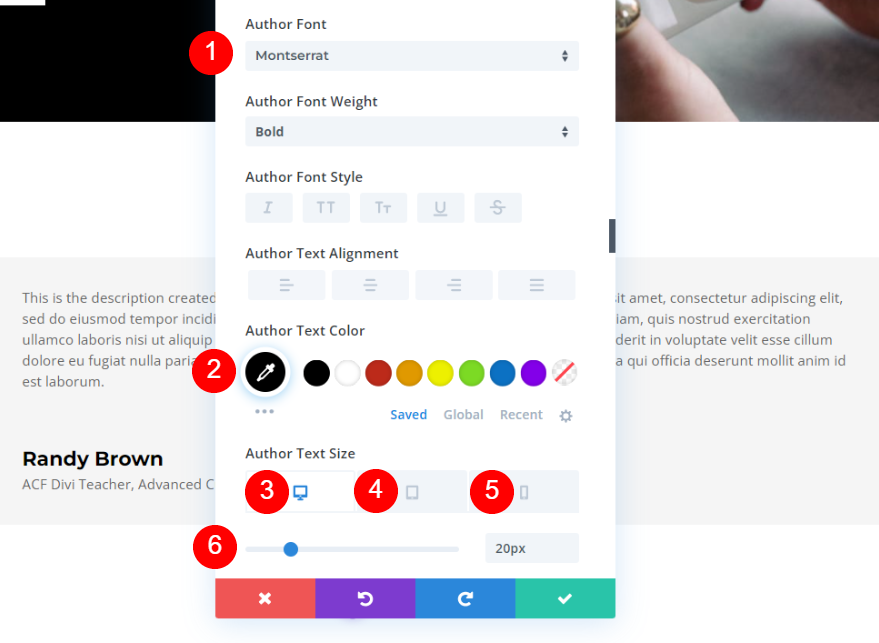
Texto do autor
Assim como o corpo do texto, altere também o texto do autor e aplique as seguintes configurações.
- Fonte: Montserrat
- Cor: #000000
- Tamanho: 20px, 18px, 16px

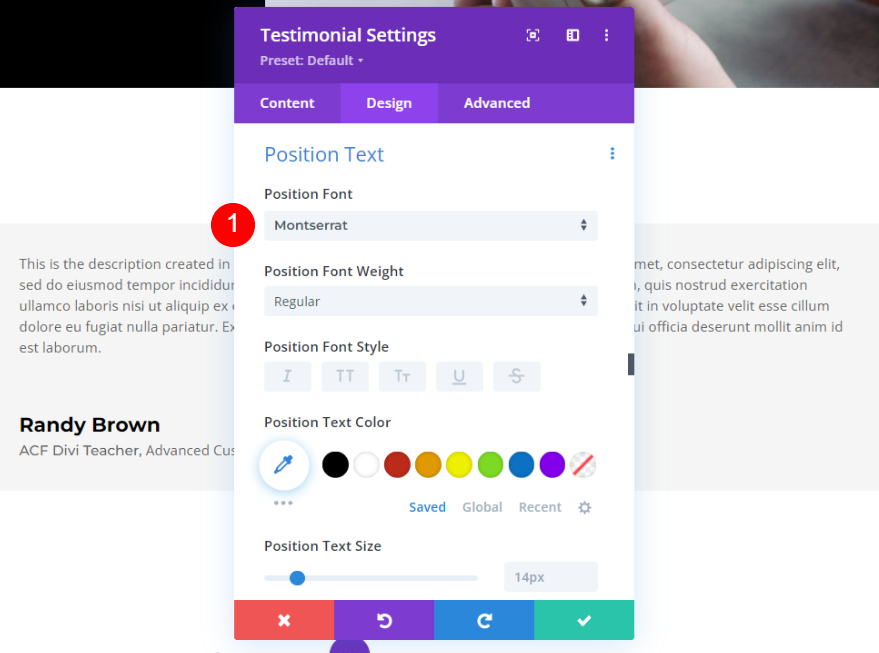
Texto da posição
Altere apenas a família de fontes para esta opção específica.
- Fonte: Montserrat

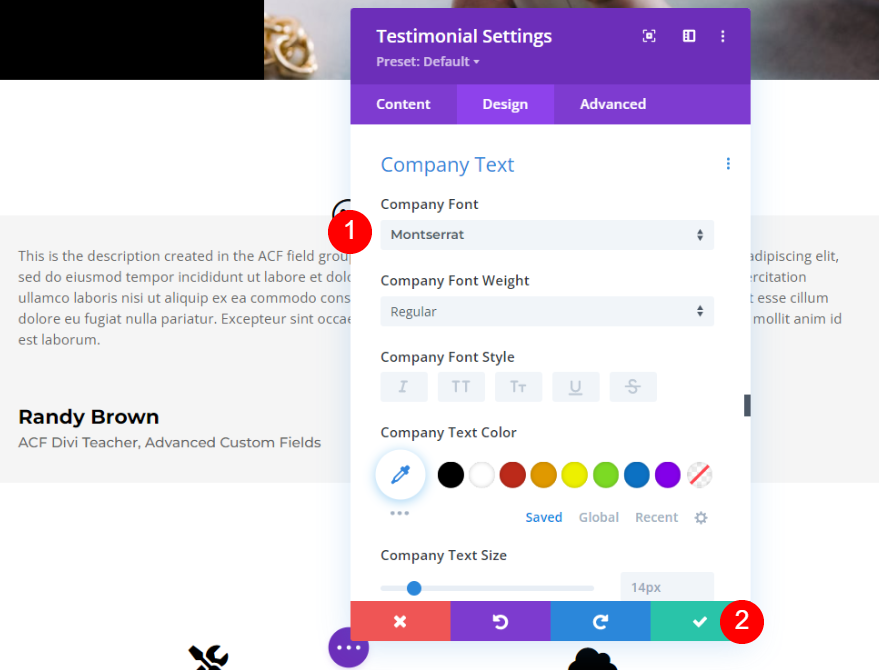
Texto da empresa
Por fim, altere novamente apenas a família de fontes para a opção de texto da empresa.
- Fonte: Montserrat

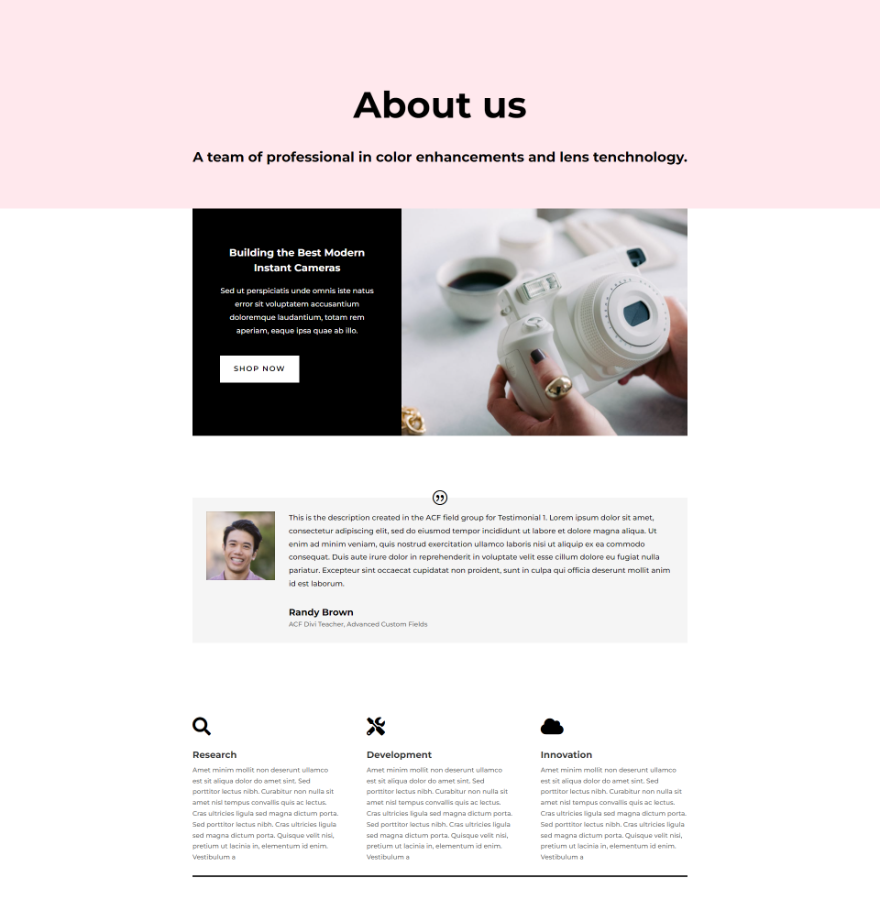
Saída final
Finalmente, aqui está uma visão completa do módulo de depoimentos dinâmicos no Divi.

Pensamentos finais
Então, essa é a nossa visão de como usar o Divi e o ACF para criar módulos de depoimentos que mudam com o tempo. Com o conteúdo dinâmico do Divi , é fácil adicionar os campos personalizados ao módulo de depoimentos. Tudo o que você precisa fazer é transformar os campos em um grupo de campos e usar o conteúdo dinâmico do Divi para selecionar o grupo de campos.




