O WooCommerce é um dos plug-ins de comércio eletrônico mais populares para WordPress. Para ajudar com isso, a Divi lançou vários novos módulos centrados no Woo que oferecem mais liberdade ao criar suas páginas WooCommerce padrão. Trabalharemos na criação de uma linha do tempo do carrinho WooCommerce para Divi na postagem de hoje. Vamos projetar uma representação visual da jornada do usuário para este período. A jornada do usuário da loja até o caixa deve ser exibida de forma visível.

Visualização do design
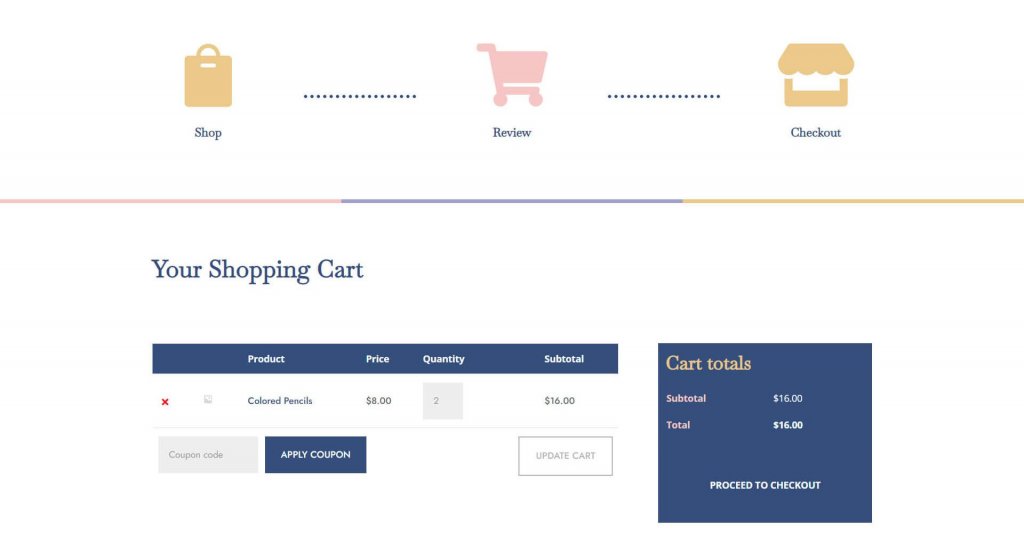
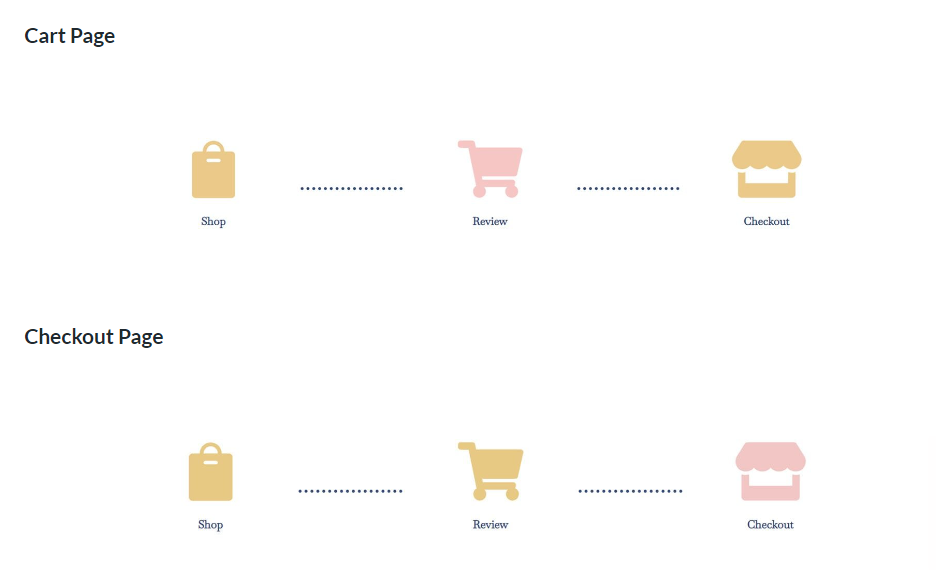
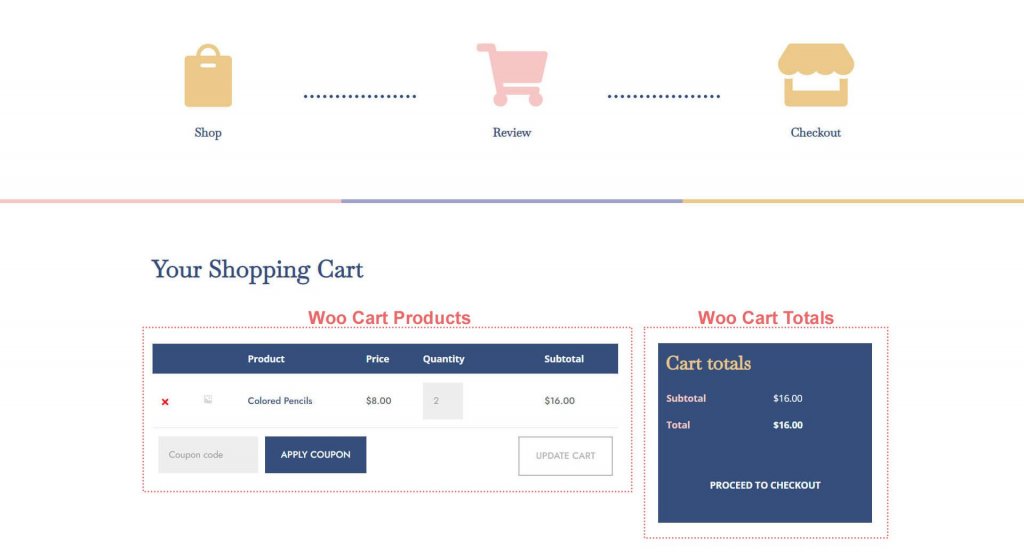
Antes de pularmos direto para o design, vamos verificar como nosso design ficará assim que terminarmos. Aqui está a visualização da página do carrinho.

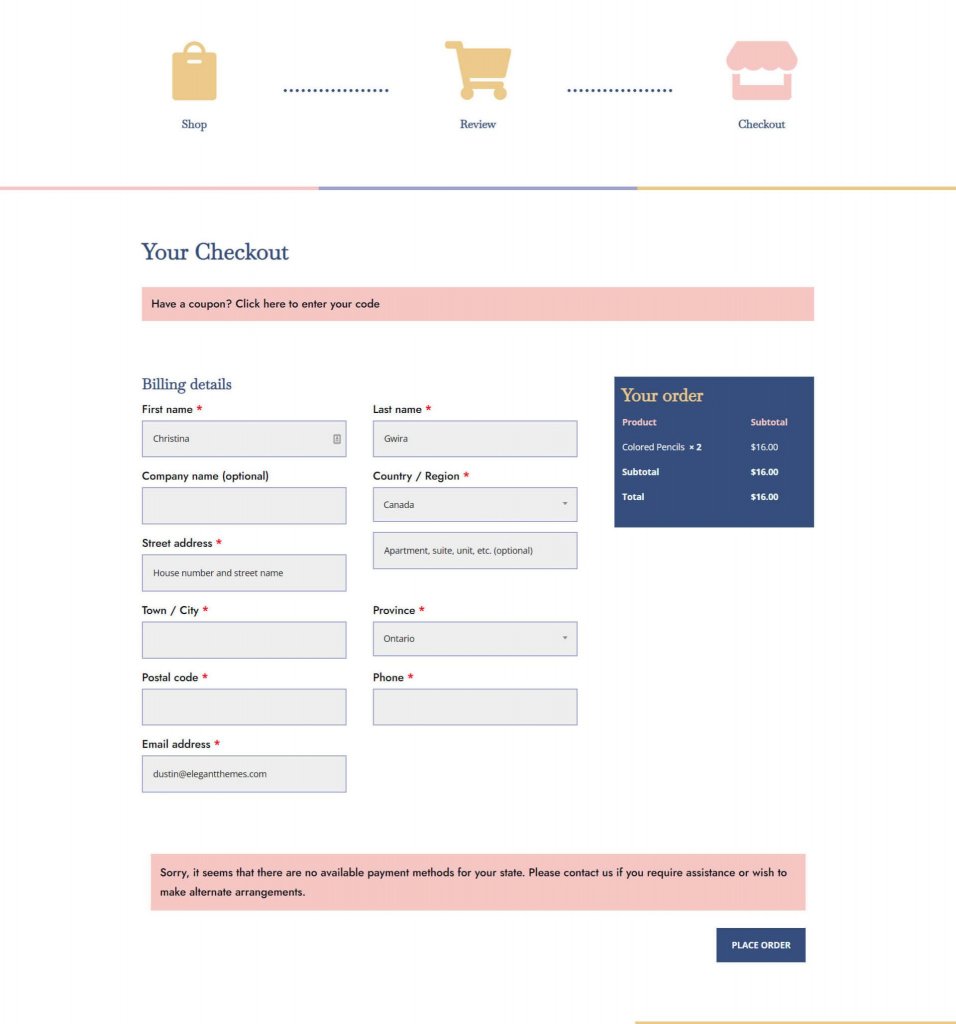
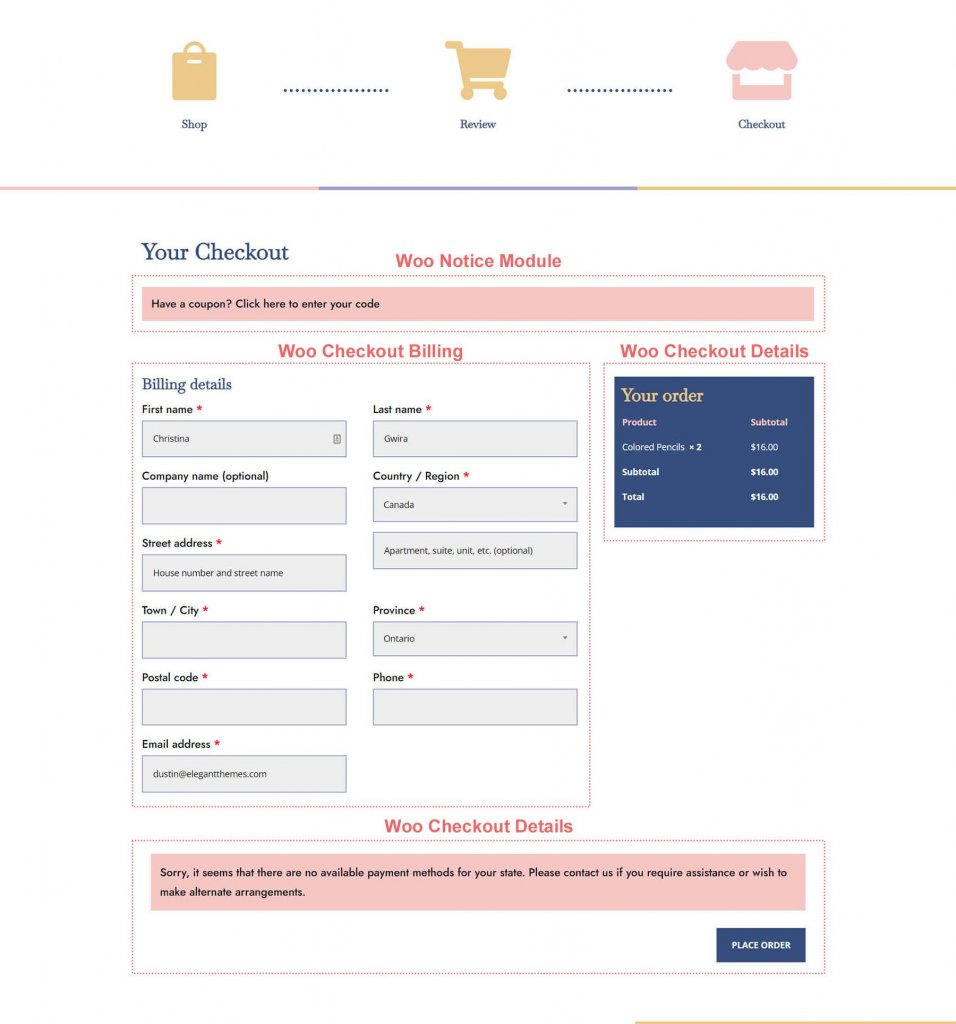
Além disso, é assim que nossa página de checkout ficará.

Para baixar o modelo, Clique aqui e obtenha o arquivo. Em seguida, descompacte-o.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraInstale o modelo
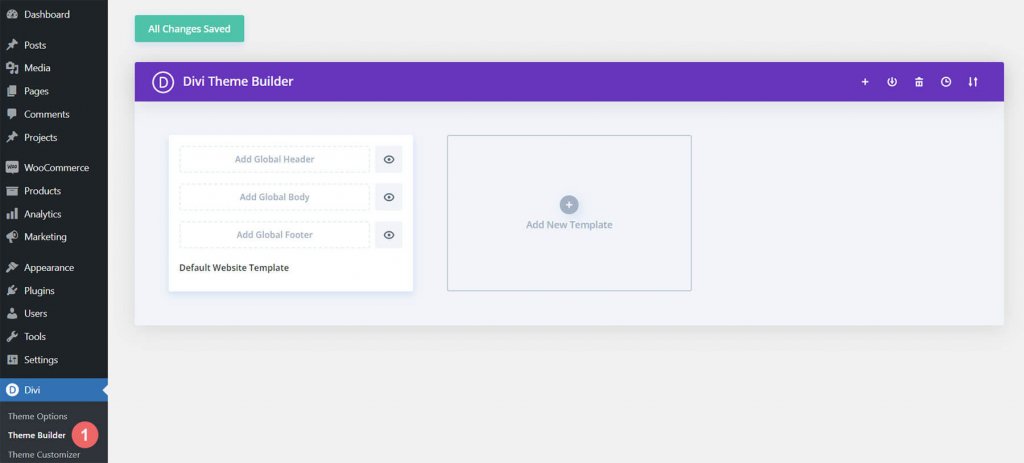
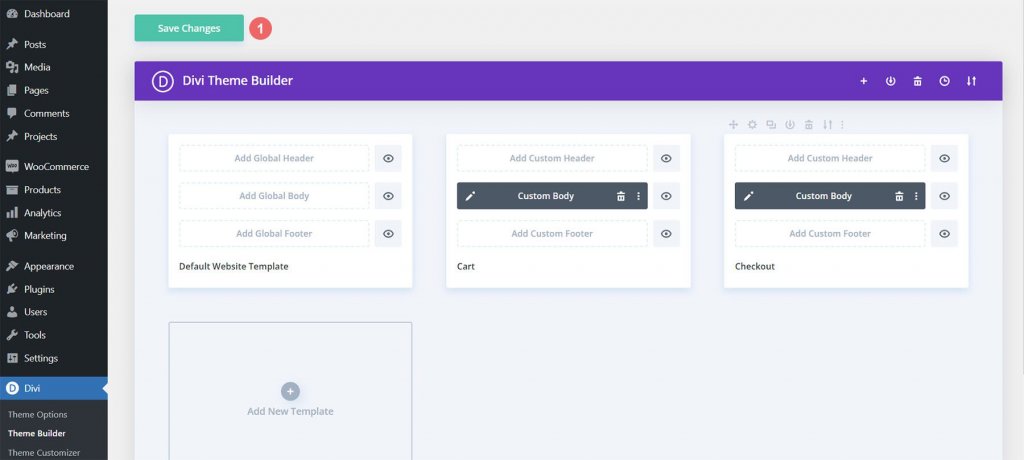
Vá para o Divi Theme Builder no back-end do site WordPress para carregar o modelo.

Em seguida, um ícone de duas setas aparecerá no canto superior direito. Alterne o ícone.

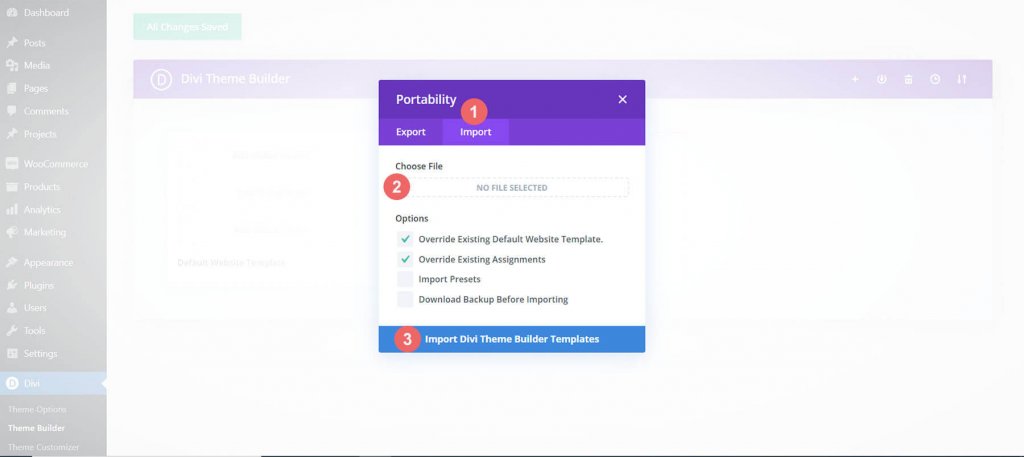
Clique em "Importar modelos do Divi Theme Builder" depois de carregar o arquivo JSON que você baixou desta postagem para a guia de importação.

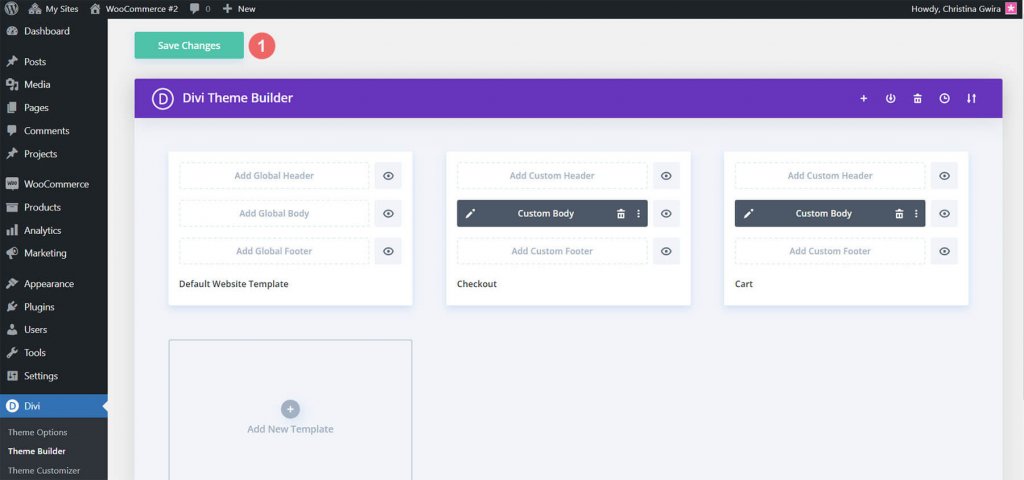
Você notará um novo modelo de carrinho, check-out e loja quando fizer o upload do arquivo. Assim que desejar que os modelos sejam ativados, salve suas modificações no Divi Theme Builder.

Crie a linha do tempo do carrinho WooCommerce
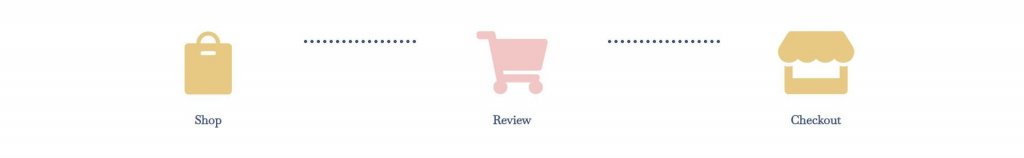
A próxima seção de nossa postagem no blog demonstrará como recriar a linha do tempo do carrinho WooCommerce para Divi se você estiver procurando por um pouco mais de desafio. Os procedimentos deste guia podem ser usados para criar uma linha do tempo de carrinho exclusiva para você. Use-o como motivação para seus empreendimentos WooCommerce e Divi subsequentes! É assim que a linha do tempo do carrinho WooCommerce que construiremos ficará:

Vamos começar agora que temos uma representação visual do que iremos criar!
Configuração do Divi Theme Builder
Esses modelos que desenvolveremos terão impacto nas páginas de checkout e carrinho do WooCommerce. Assim, começamos a trabalhar em nosso projeto no Divi Theme Builder.

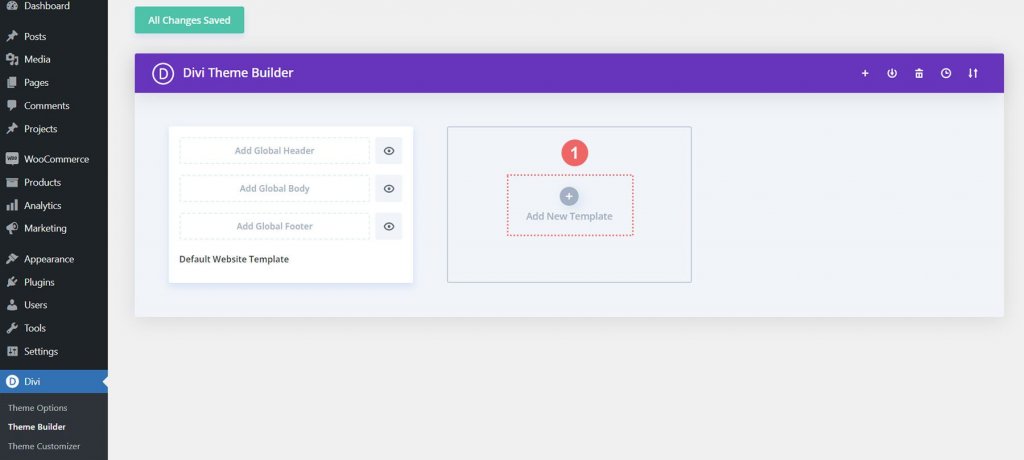
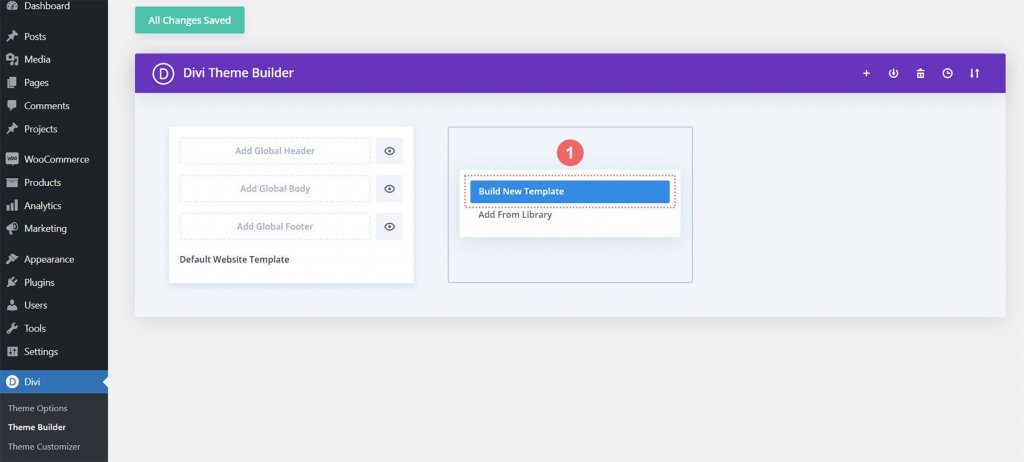
No cartão Adicionar novo modelo, clique no sinal de mais.

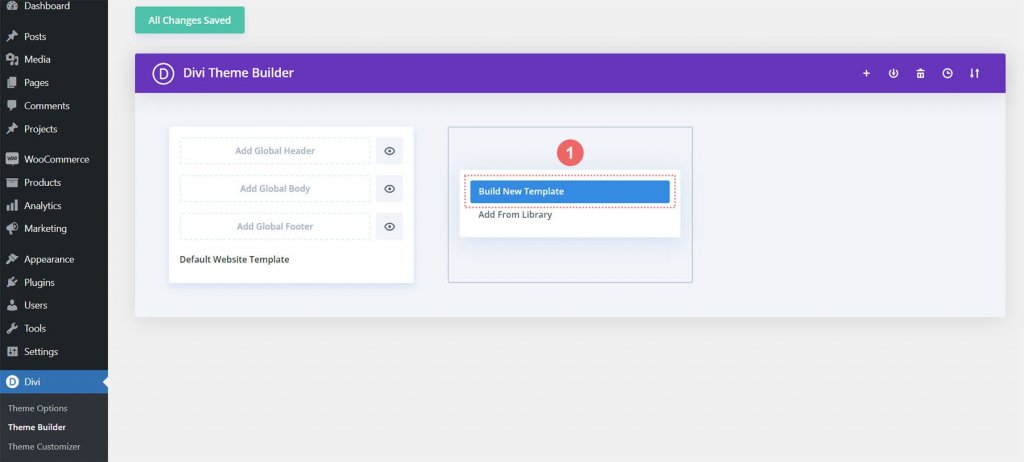
Escolha Criar novo modelo a seguir.

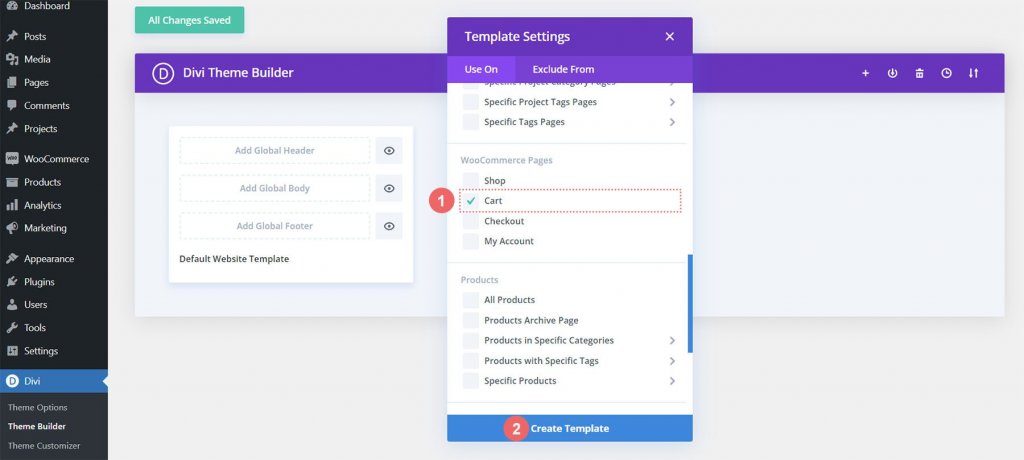
Depois disso, uma caixa modal listando todas as diferentes atribuições que você pode anexar ao novo modelo que está construindo será exibida para você. Neste caso, criaremos um modelo para a página do carrinho da loja WooCommerce. Então, navegue até o cabeçalho WooCommerce na caixa modal e clique em Carrinho. Após escolher, selecione Criar modelo. Ao fazer isso, estamos marcando a página do carrinho com o modelo recém-criado.

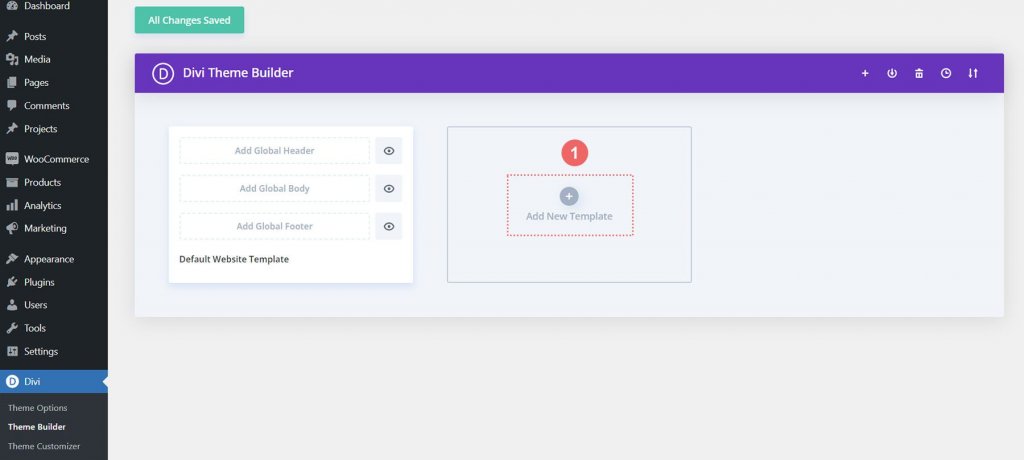
Para desenvolver o modelo de checkout, seguiremos um procedimento semelhante. No cartão Adicionar novo modelo, clique no sinal de mais.

Escolha Criar novo modelo mais uma vez.

Devemos rolar a janela modal e escolher Checkout no cabeçalho WooCommerce para acessar a página de checkout. Após escolher, selecione Criar modelo.
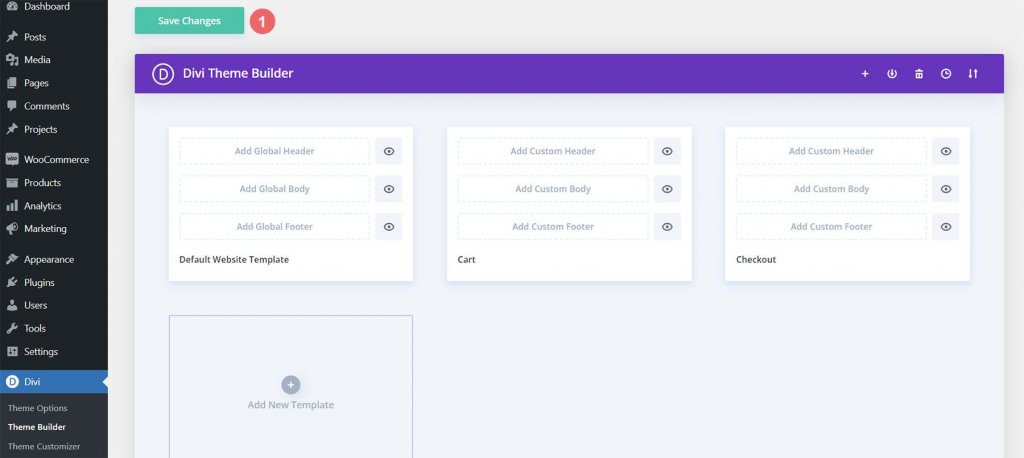
Agora podemos salvar nossos modelos de carrinho e checkout depois de criá-los. Na parte superior do Divi Theme Builder, selecione o botão verde Salvar alterações.

Construindo o fluxo do carrinho WooCommerce
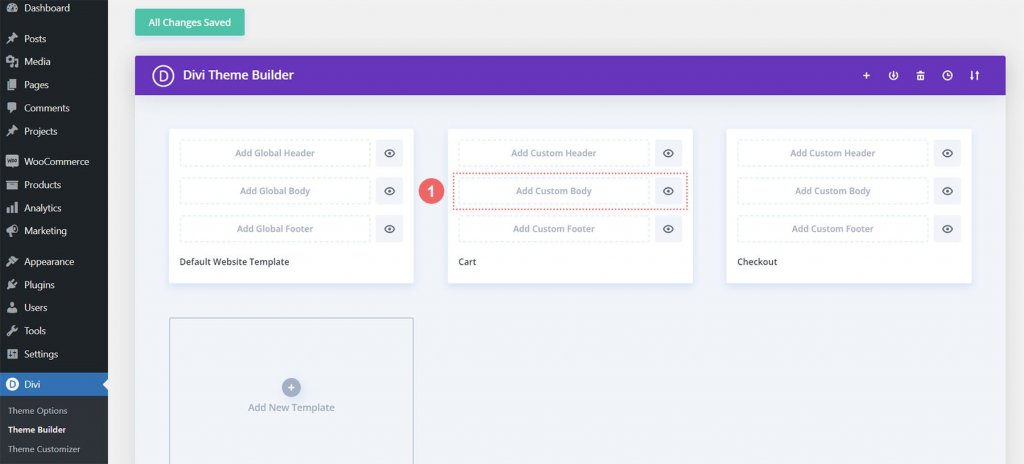
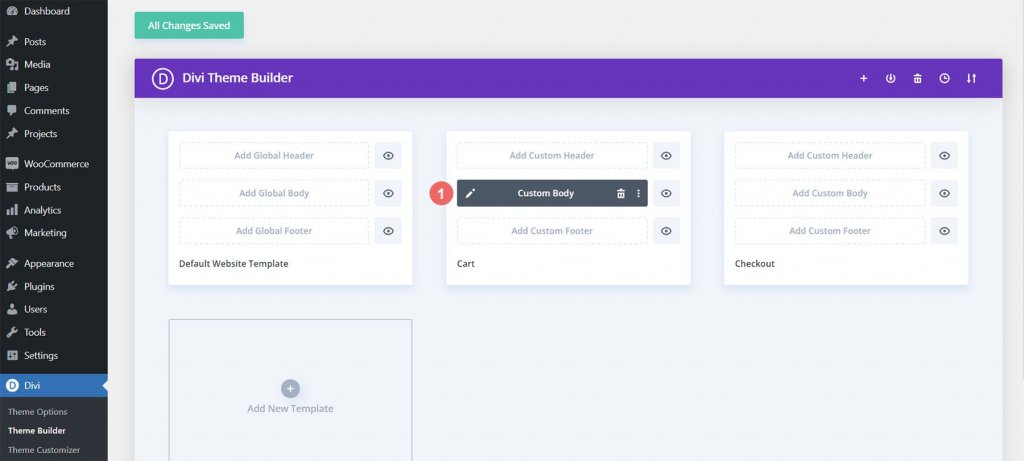
A diversão começa agora! Vamos começar a esboçar o cronograma do fluxo do carrinho da página do carrinho. Para conseguir isso, abrimos o modelo de carrinho que acabamos de criar e selecionamos o botão Adicionar corpo personalizado.

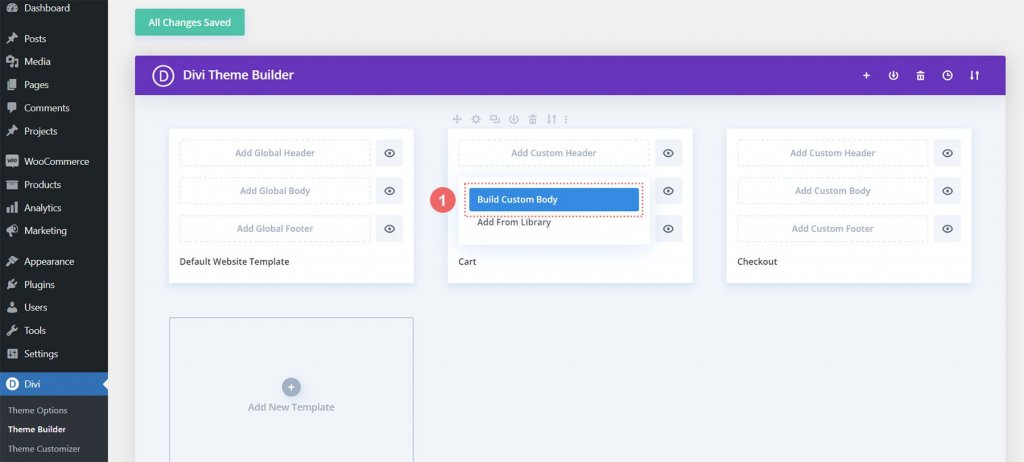
Vamos selecionar o botão Create Custom Body que aparece na caixa modal, assim como fizemos quando criamos esses modelos e suas atribuições.

Nova seção e linha
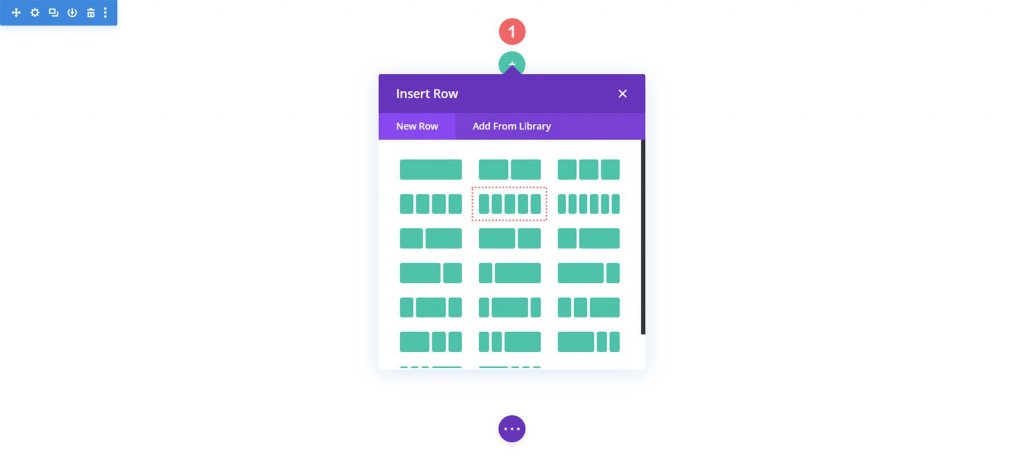
Vamos criar uma nova linha agora que estamos no Divi Builder. Haverá cinco colunas nesta linha.

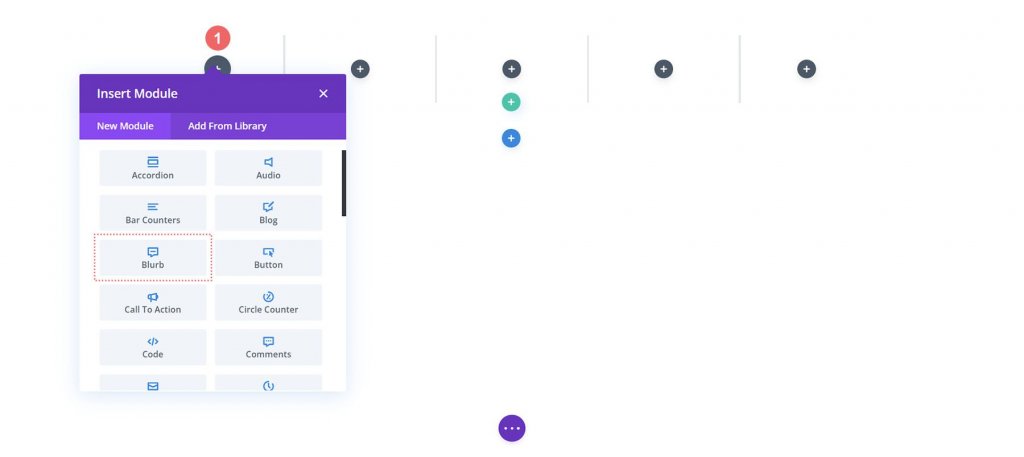
Nas colunas 1, 3 e 5 da sua nova linha, adicione três Módulos Blurb.

Siga as configurações do módulo de sinopse:
Primeira sinopse (coluna 1)
- Título: Loja
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
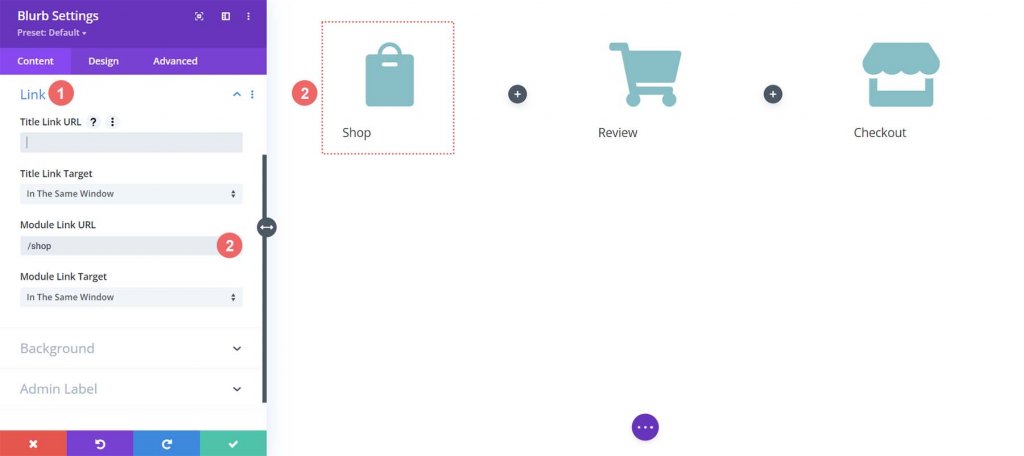
- URL do link do módulo: /shop (ou seu link personalizado para a página da sua loja)
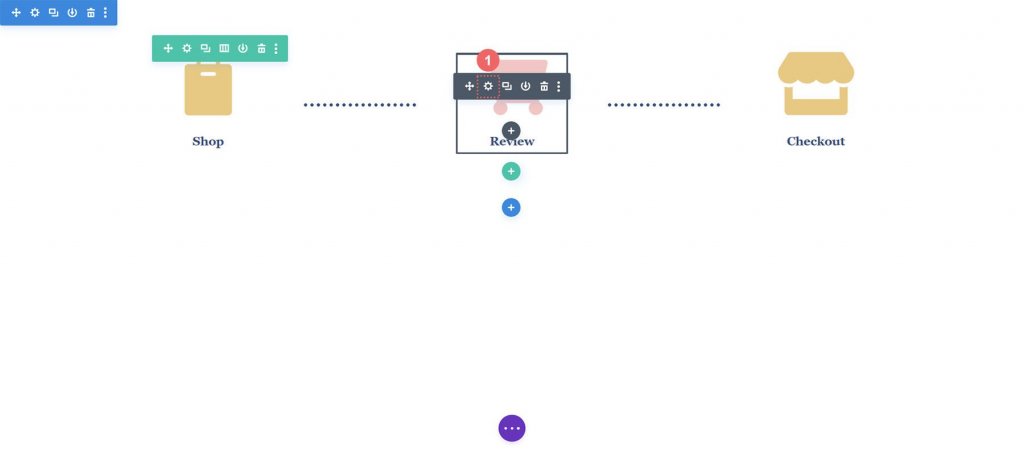
Segunda sinopse (coluna 3)
- Título: Revisão
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
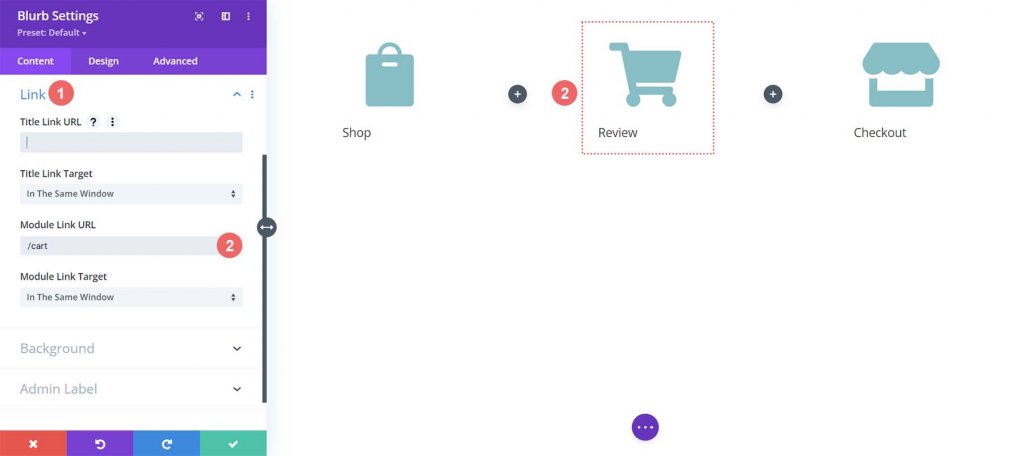
- URL do link do módulo: /cart (Ou seu link personalizado para a página do carrinho)
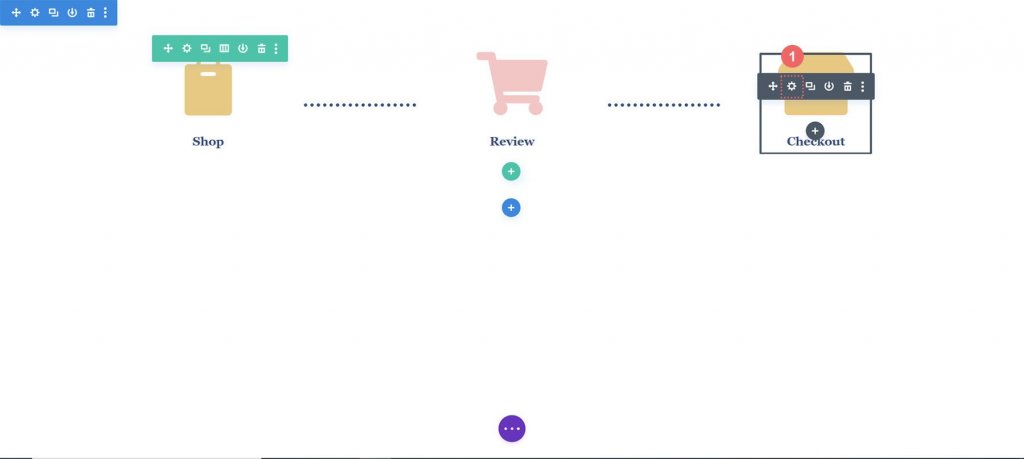
Terceira sinopse (coluna 5)
- Título: Check-out
- Corpo: Deixe em branco
- Usar ícone: Sim
- Ícone: Veja a captura de tela abaixo
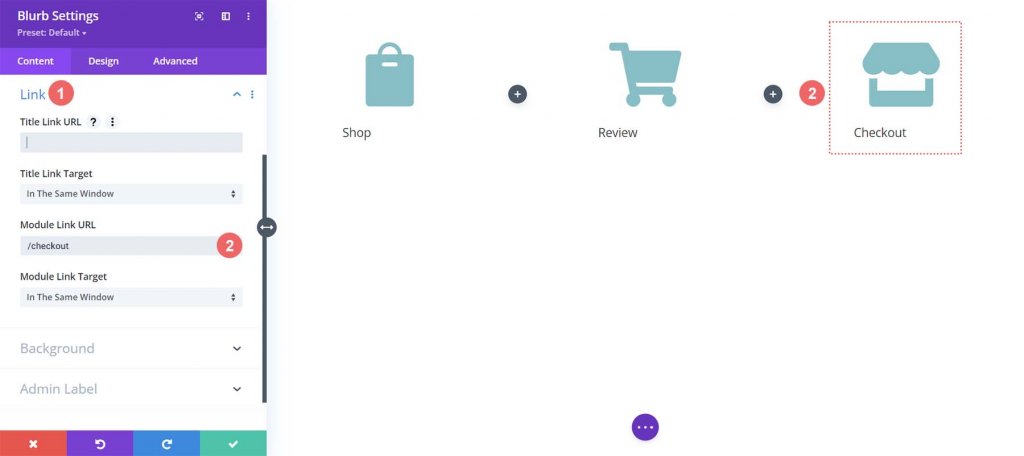
- URL do link do módulo: /checkout (ou seu link personalizado para a página de checkout)
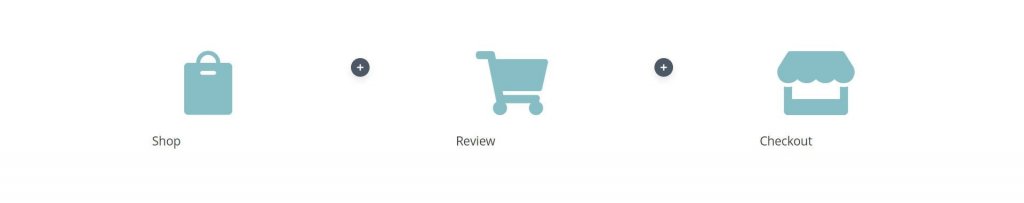
Neste ponto, nossa linha do tempo do WooCommerce aparecerá da seguinte forma:

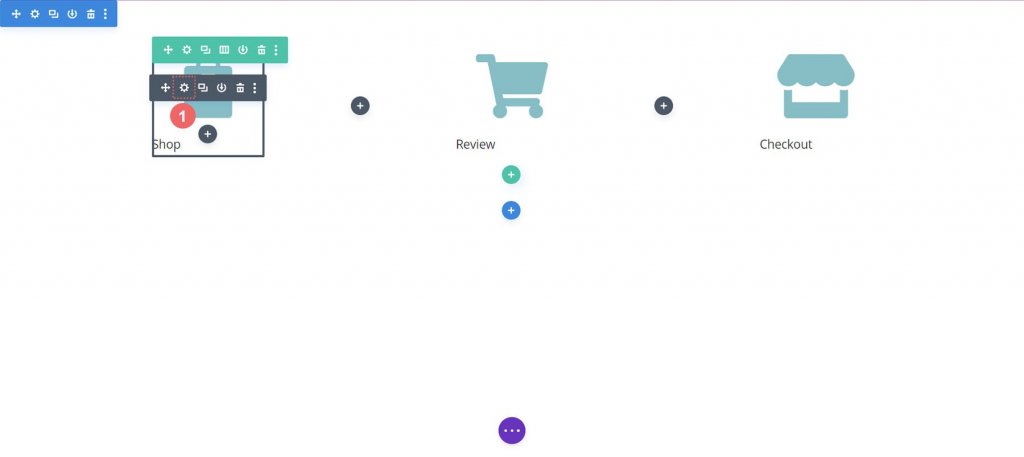
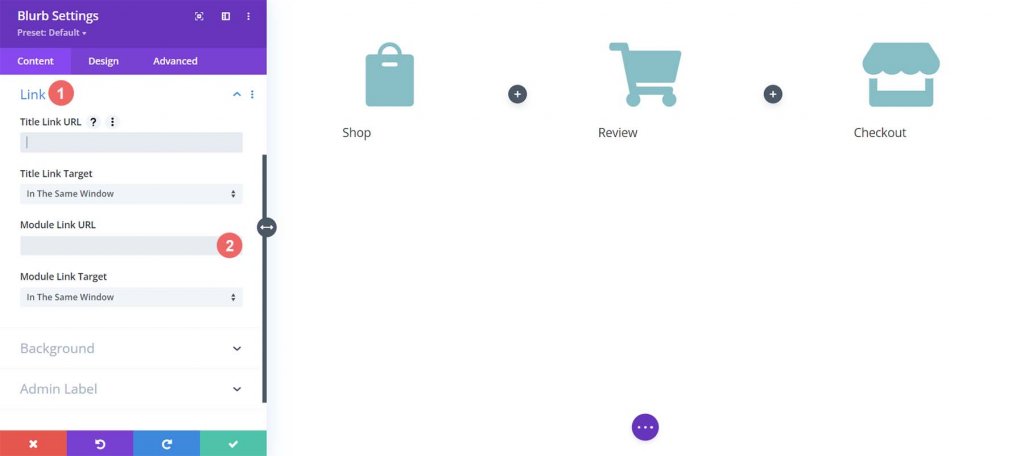
Não importa em quais páginas os clientes acessem, exigimos acesso simples aos nossos módulos Blurb à medida que criamos modelos para o carrinho e a página de checkout. A capacidade do usuário final —seu cliente—para se mover facilmente entre os vários estágios de checkout é um componente chave da linha do tempo do WooCommerce. Primeiro, inseriremos as configurações do módulo da primeira sinopse, loja, para adicionar o link às páginas padrão de loja, carrinho e checkout do site.

Não importa em quais páginas os clientes acessem, exigimos acesso simples aos nossos módulos Blurb à medida que criamos modelos para o carrinho e a página de checkout. A capacidade do usuário final —seu cliente—para se mover facilmente entre os vários estágios de checkout é um componente chave da linha do tempo do WooCommerce. Primeiro, inseriremos as configurações do módulo da primeira sinopse, loja, para adicionar o link às páginas padrão de loja, carrinho e checkout do site.

Cada módulo Blurb receberá links para as páginas normais do WooCommerce. Faça os ajustes necessários em quaisquer links personalizados que você possa ter estabelecido para essas páginas na instalação do WooCommerce. Começamos com o Módulo Shop Blurb primeiro. Digitamos /shop na caixa URL do link do módulo. Este é o URL padrão da página da loja do WooCommerce. Lembre-se de substituir este URL pelo seu URL personalizado se você o atualizou.

Para salvar suas alterações, clique no botão de marca de seleção verde. Em seguida, vamos para o Módulo Review Blurb. O link para a página do carrinho é fornecido por este módulo. Mais uma vez, a guia Link é selecionada e o URL/carrinho do link do módulo é adicionado ao URL do módulo.

Vamos criar um link para o link padrão da página de checkout do WooCommerce, que é /checkout, para o último módulo Blurb, o módulo Checkout Blurb.

Módulos de Blurb de estilo
O estilo de nossos módulos Blurb recém-adicionados será iniciado. Nos módulos, aplicaremos estilos de foco. Isso melhora a experiência do usuário (UX) da linha do tempo do carrinho WooCommerce. Desejamos uma cor diferente para o Módulo Blurb que representa a página em que estamos agora. Além disso, queremos que o ícone mude de cor e cresça conforme passamos o mouse sobre ele.
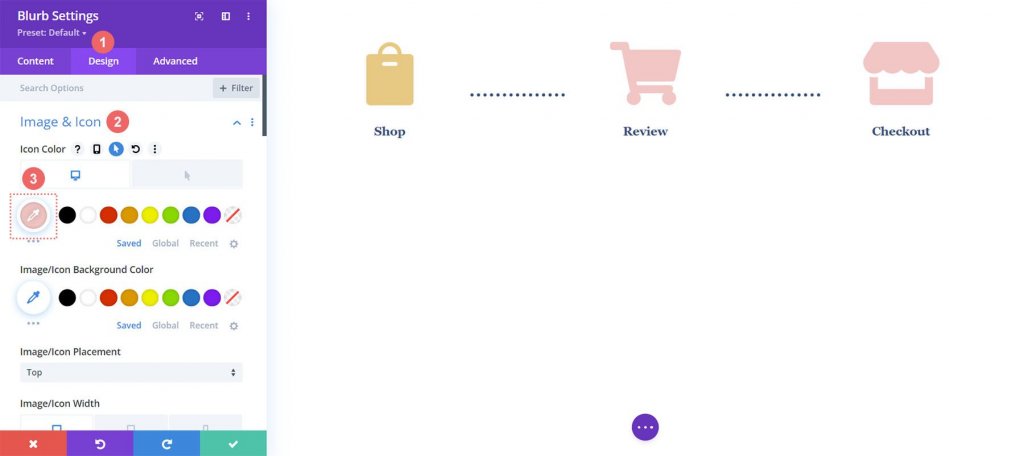
Estilização do Módulo Blurb
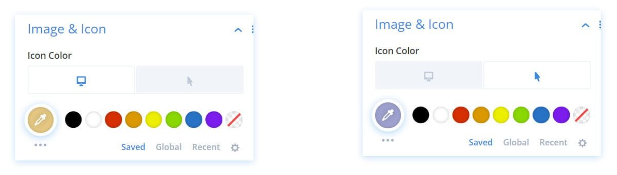
- Cor do ícone: #eac989
- Cor do ícone de foco: #9fa2ce
- Alinhamento do Texto: Centro

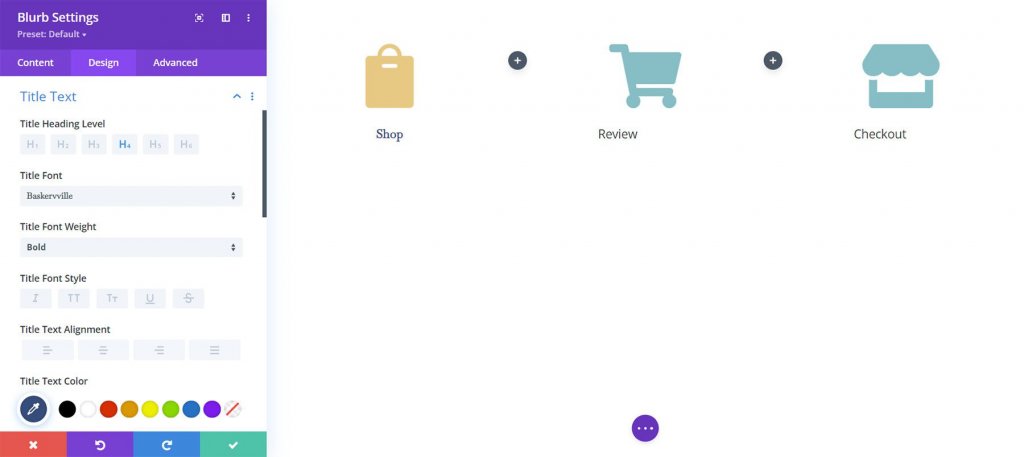
Texto do título:
- Texto do título do título: H4
- Fonte do título: Baskerville
- Peso da fonte do título: Negrito
- Cor do texto do título: #354e7c

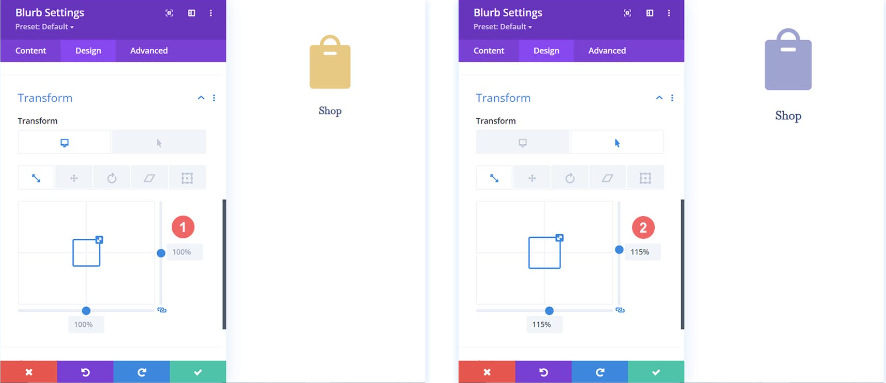
Transformar:
- Escala de transformação (desktop): 1000 x 025
- Escala de Transformação (Passar o mouse): 115%

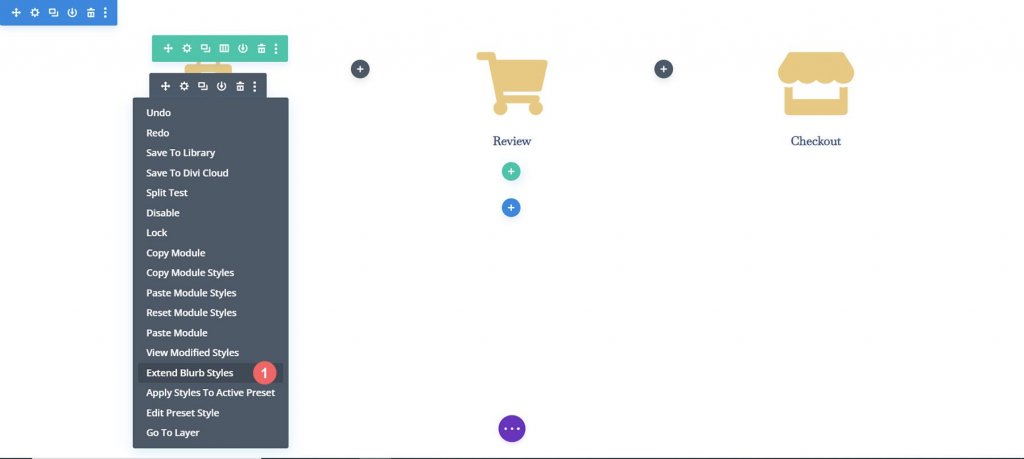
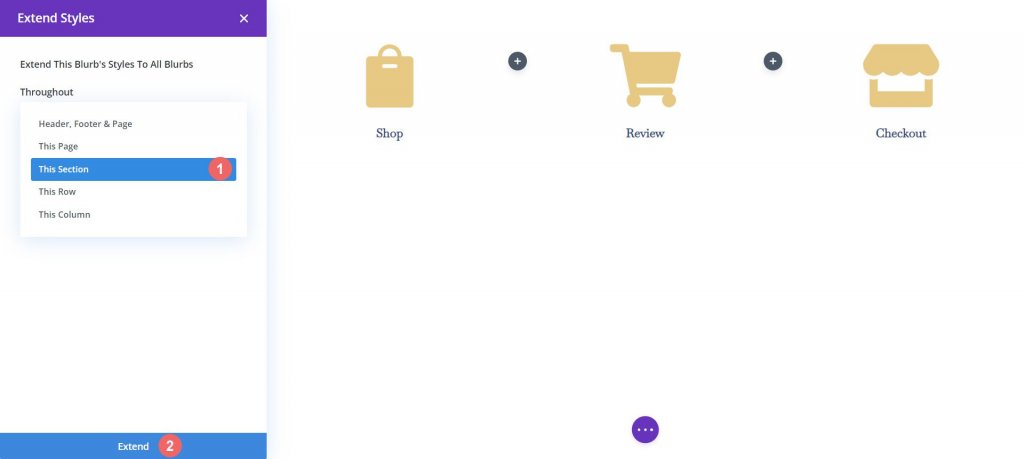
Aplicaremos os parâmetros de design aos outros Módulos Blurb em nossa linha depois que terminarmos de configurá-los para o primeiro Módulo Blurb.

Apenas os módulos em nossa seção são os objetos para os quais queremos estender nossos estilos. É importante lembrar disso, especialmente se você estiver trabalhando em uma página com conteúdo existente.

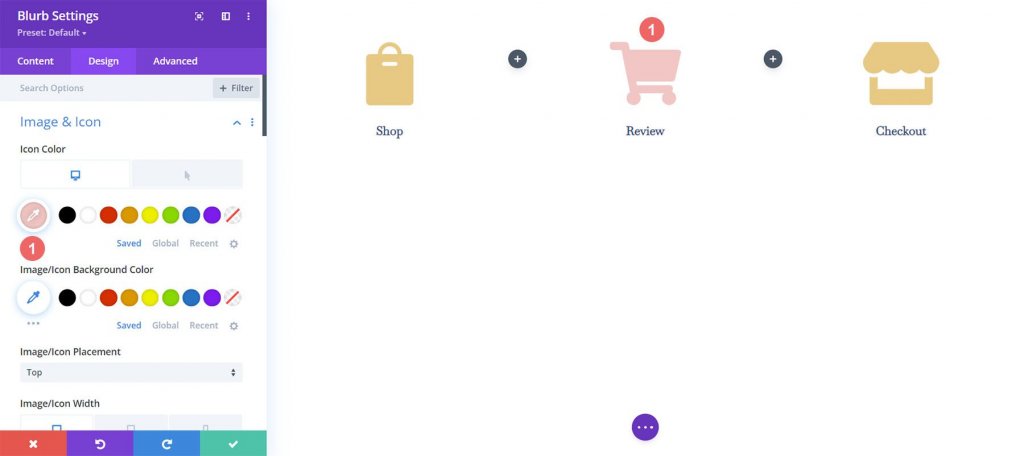
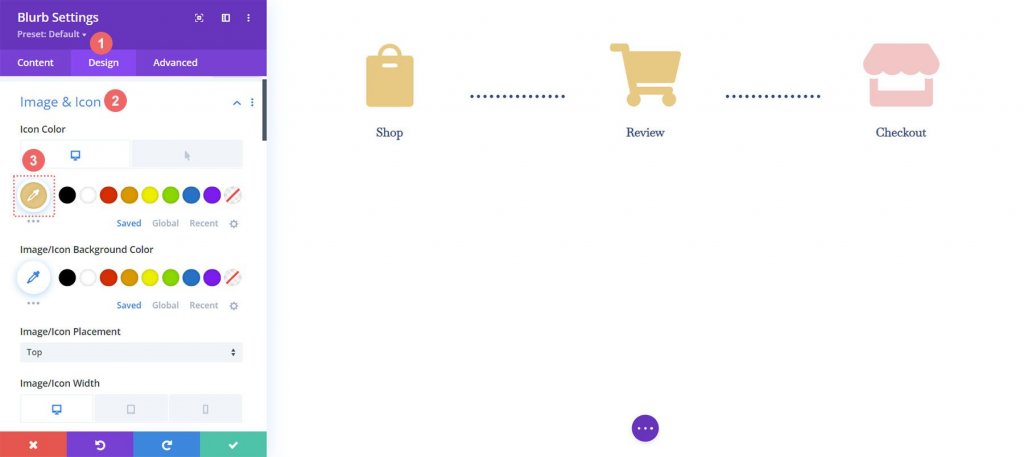
Estilizando o módulo Cart Blurb
Vamos dar ao palco que nosso usuário está agora em uma cor de ícone separada para indicar os vários estágios do processo de checkout. Por exemplo, alteraremos a cor do Módulo Blurb referente ao estágio do carrinho do processo se eles estiverem na página do carrinho.

Módulo Blurb da página do carrinho:
- Cor do ícone (Desktop): #f6c6c5
- Cor do ícone (hover): #9fa2ce
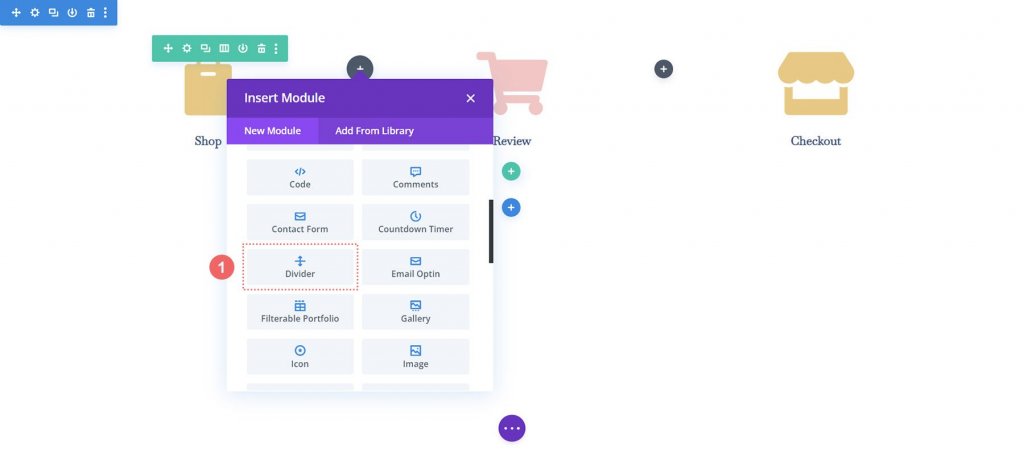
Adicionar divisores de linha do tempo
Começaremos adicionando e personalizando nossos Módulos divisores depois de construirmos e estilizarmos nosso Módulo Blurb. A segunda e a quarta colunas da nossa linha incluem o Módulo Divisor.

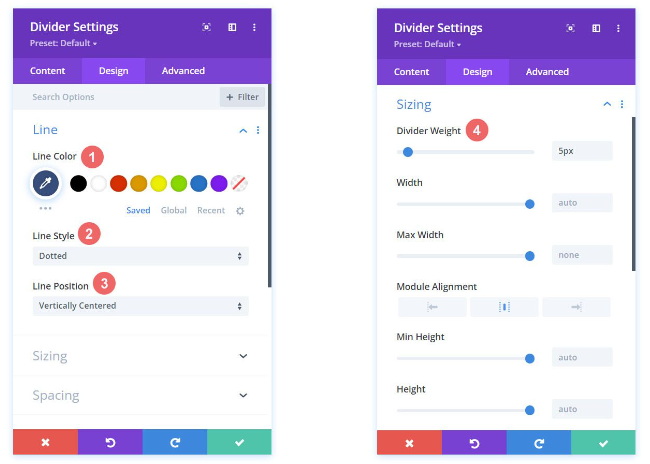
Divisores de linha do tempo de estilo
Em seguida, vamos personalizar os Módulos Divisores. Faça as seguintes alterações nas configurações do divisor.
Visibilidade:
- Divisor de exibição: Sim
Linha:
- Cor da linha: #354e7c
- Estilo de linha: pontilhado
- Posição da linha: centralizado verticalmente
Dimensionamento
- Peso do divisor: 5px

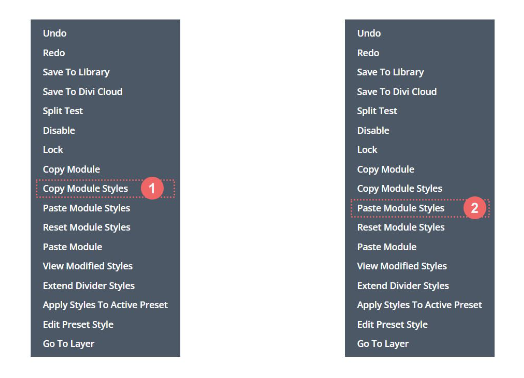
Vamos copiar e colar os estilos deste módulo divisor para o outro módulo em nossa linha usando um recurso Divi realmente inteligente. Em seguida, clicaremos com o botão direito do mouse no Módulo Divisor que foi finalizado. Em seguida, selecionaremos Copiar configurações do módulo. Em seguida, clicamos com o botão direito do mouse no Módulo Divisor, que não está estilizado no momento. A última etapa é clicar em Colar configurações do módulo. Economizar tempo é ganhar tempo!

CSS customizado
Nossa linha do tempo do carrinho WooCommerce atualmente se parece com isso:

Vamos adicionar um pouco de CSS à nossa linha para garantir que nossos módulos divisores estejam alinhados adequadamente e para tornar nosso módulo de linha do tempo responsivo a dispositivos móveis.

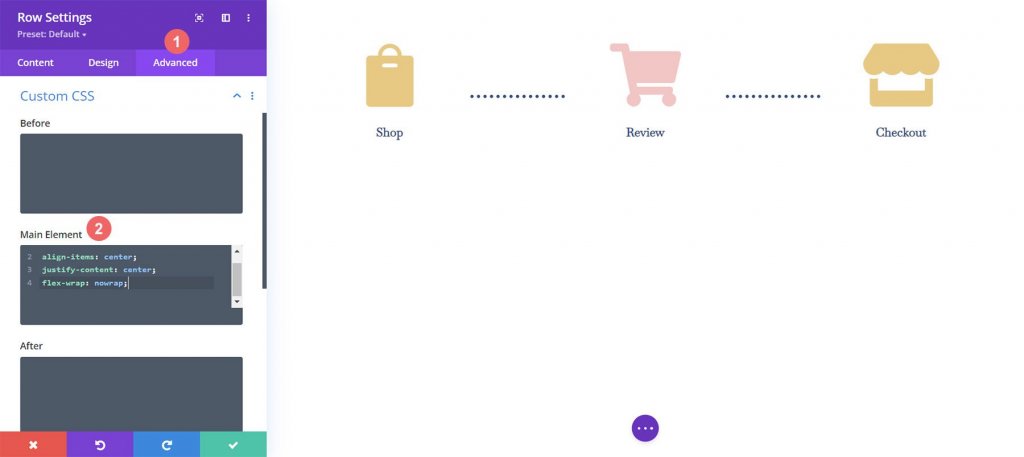
Devemos primeiro inserir as opções de linha para nossa linha do tempo do carrinho WooCommerce antes de podermos adicionar nosso CSS personalizado. Em seguida, escolhemos a guia Avançado. Por último, mas não menos importante, incluiremos o seguinte CSS no elemento principal:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Agora clique na marca de seleção verde para salvar as configurações.
Configurando a página de checkout
Em nossa página de carrinho, estabelecemos as bases para nossa linha do tempo de fluxo de carrinho WooCommerce. Porém, devemos atualizar nosso modelo de página de checkout com nosso trabalho concluído para concluir nosso cronograma. Para simplificar nosso procedimento para a página de checkout, usaremos o menu do botão direito, que era um dos recursos originais do Divi. Vamos indo!
Copiar linha do tempo do fluxo do carrinho da página do carrinho
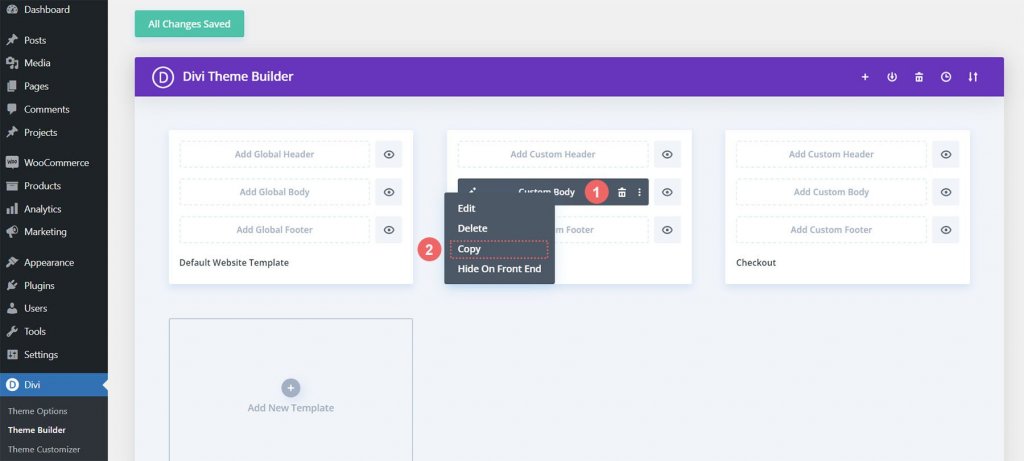
Voltaremos à página do carrinho de compras. Porém, não usaremos o Divi Builder para o corpo.

Clique com o botão direito do mouse no corpo personalizado do modelo de carrinho. Depois disso, selecione Copiar no menu do botão direito.

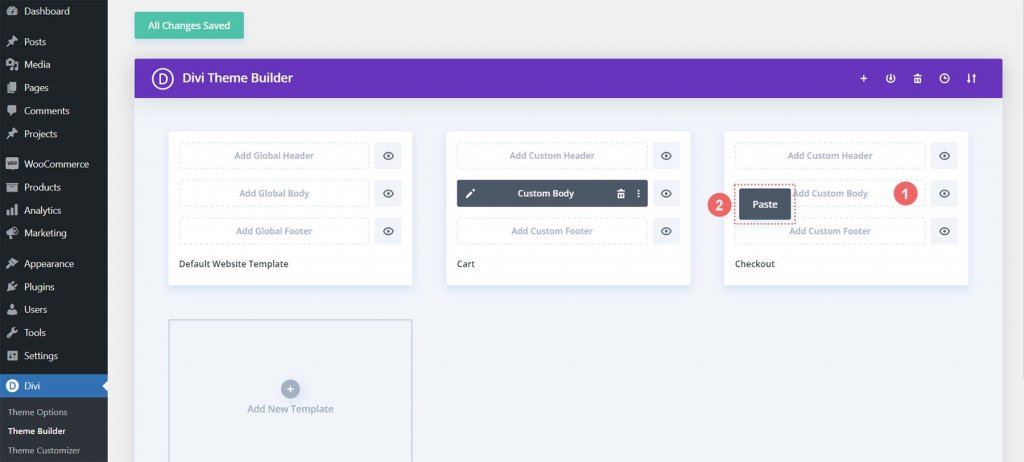
Agora vamos colar o trabalho que concluímos no modelo de carrinho no modelo de checkout depois de duplicá-lo. No modelo de página de checkout, clicamos com o botão direito do mouse no botão Adicionar corpo personalizado para fazer isso. Quando terminar, a opção Colar aparecerá no menu. Para copiar o corpo personalizado do modelo de página de checkout para o modelo de página de carrinho, clique em Colar.

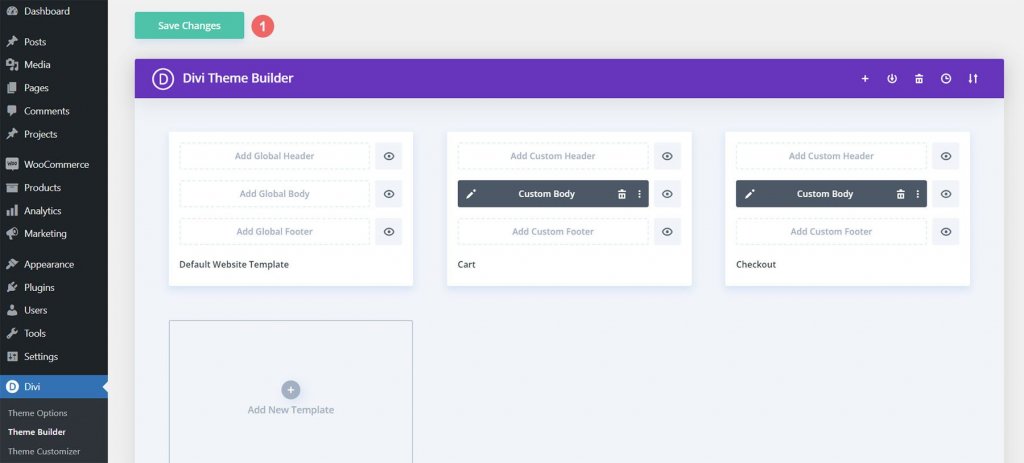
Agora você pode ver que o modelo de página de checkout e o modelo de carrinho têm um corpo personalizado. Isso nos permitirá acelerar o procedimento de design do site. Obrigado, Divis. Clicaremos no botão verde Salvar alterações na parte superior do construtor para salvar nossas modificações no modelo de checkout.

Atualizar página de checkout
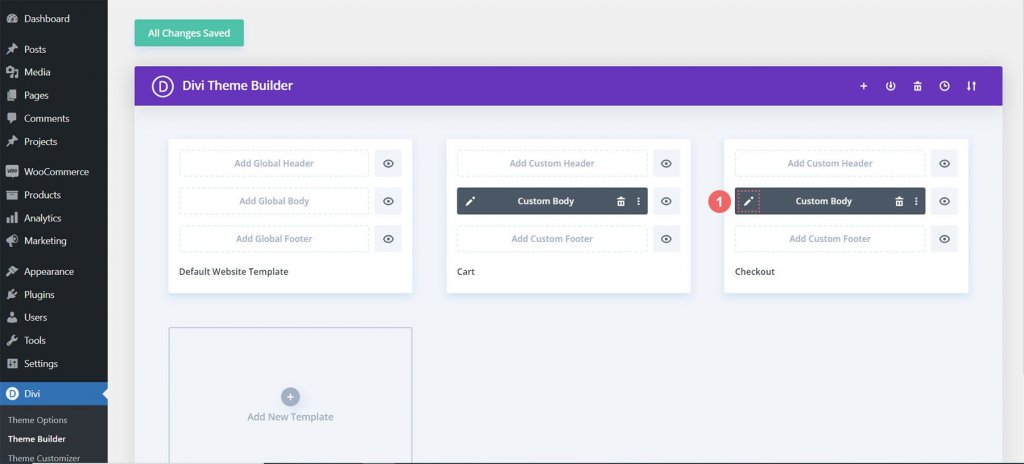
Depois de cortar algum tempo do processo de design, vamos fazer os últimos ajustes na página de checkout para garantir que ela se integre perfeitamente com o resto do nosso projeto. Para editar o corpo personalizado do modelo de página de checkout, primeiro clique no ícone de lápis.

Ícone de checkout de estilo
Comece a estilizar nosso ícone de checkout agora. As configurações do módulo do botão de checkout serão abertas quando você clicar no símbolo de engrenagem.

Vá para a guia Design do módulo Configurações do módulo. O título "Image & Icon" deve ser clicado. A cor do ícone será alterada. Portanto, selecione o ícone do conta-gotas e digite o valor hexadecimal #f6c6c5. Como resultado, o ícone assumirá a cor da página atual, que é rosa.

Atualizar ícone do carrinho
Será necessário voltar e alterar a cor do ícone do carrinho. Voltaremos às configurações do módulo para fazer isso. Em seguida, selecionamos o ícone de engrenagem do símbolo do carrinho.

Mais uma vez, navegaremos para a guia Design do Module Settings. Depois disso, selecione a ferramenta conta-gotas na seção Picture & Icon. Em seguida, digite #eac989 no formato hexadecimal.

Depois de sair do Divi Builder, não se esqueça de salvar suas configurações e todo o seu trabalho trabalhoso.

Marge Todos Juntos
Embora a linha do tempo do carrinho seja o foco principal deste tutorial, o modelo também requer o uso de módulos WooCommerce adicionais. Esses módulos WooCommerce adicionais devem ser adicionados a cada página de modelo para que sua loja seja completa.
Modelo de página de carrinho
- Woo Cart Products: Isso exibirá o carrinho WooCommerce
- Woo Cart Totals: mostre o subtotal, impostos e muito mais com este módulo

Modelo de página de checkout
- Módulo Woo Notice: usamos este módulo para mostrar quaisquer erros, informações ou avisos relacionados ao check-out
- Woo Checkout Billing: Este módulo irá colorir os detalhes de cobrança de seus clientes
- Woo Checkout Details: Ao contrário dos totais do carrinho, este módulo mostrará os nomes reais do produto, quantidade e muito mais
- Woo Checkout Billing: Para mostrar os métodos de pagamento disponíveis, adicionamos este módulo à página de checkout

Empacotando
Uma linha do tempo do carrinho oferece aos clientes uma representação visual de sua jornada pelo site. Você pode ajustar e adicionar um novo componente à sua loja WooCommerce usando o Divi . Você pode aplicar o que aprendeu aqui em seus próprios clientes e sites pessoais, graças às ferramentas do Divi. Se você usar este tutorial fora da sala de aula, por favor me avise!





