Procurando uma maneira gratuita de gerar gráficos impressionantes com o Elementor ? Este tutorial mostrará como fazer um gráfico usando o Elementor gratuitamente.

Se você oferecer seus dados em um gráfico ou gráfico distinto, será mais atraente para o público do que texto simples. O uso de gráficos diferenciados e com aparência profissional em seu site pode aumentar a interação. Os proprietários de sites mais produtivos representam seu material graficamente em vez de escrever parágrafos extensos.
No Elementor , geralmente é possível exibir as informações visualmente, mas o widget de gráfico não está disponível no construtor de páginas. Para usar o widget de gráfico, você deve primeiro instalar um plug-in adicional.
Crie gráficos envolventes no Elementor
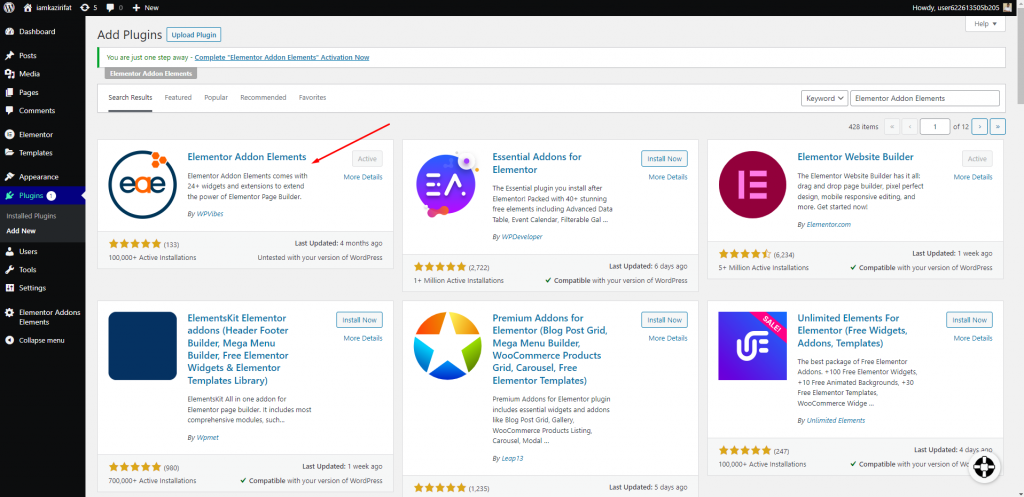
Instale o plug-in Elementor Addon Elements WordPress para criar gráficos no Elementor gratuitamente. O plugin é gratuito e você pode usá-lo para acessar os widgets do gráfico. Procure-o na loja de plugins, instale-o e ative-o.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Para adicionar uma seção, abra a página no editor Elementor e clique no ícone "+". Depois de adicionar a seção, selecione uma coluna para ela.

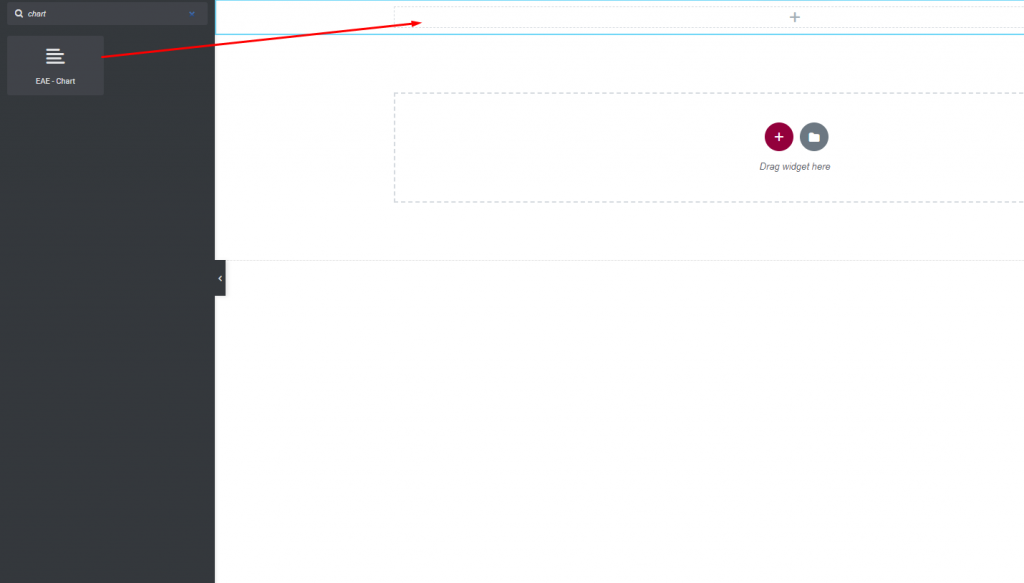
Agora, procure o widget de gráfico em Elementor Addon Elements e coloque-o em sua coluna recém-criada.

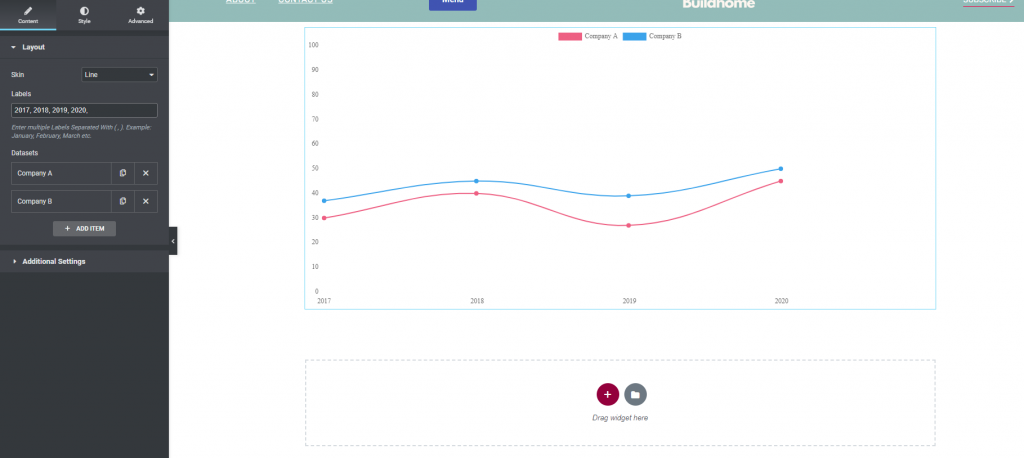
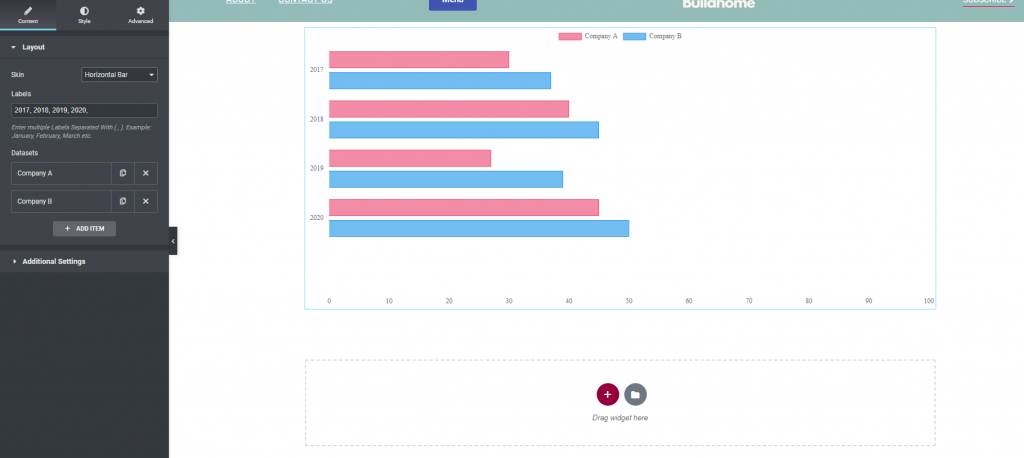
Um gráfico padrão aparecerá aqui. Agora você deve personalizá-lo. A escolha da capa pode ser encontrada na guia Layout. Você também pode definir o gráfico - na opção de capa.
- Barra vertical - A barra do gráfico será exibida verticalmente.
- Barra horizontal - A barra do gráfico é exibida horizontalmente.
- Linha - A barra do gráfico será exibida como uma linha.
Quando você definir a capa como um alinhamento, a barra do gráfico ficará assim.

Se as linhas fossem horizontais, ficaria assim.

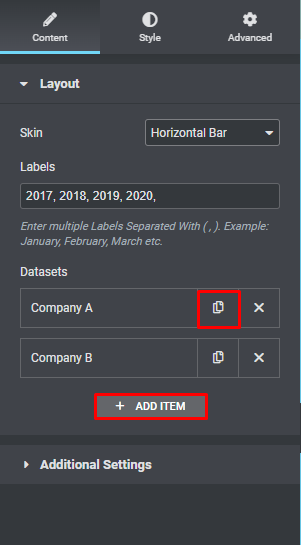
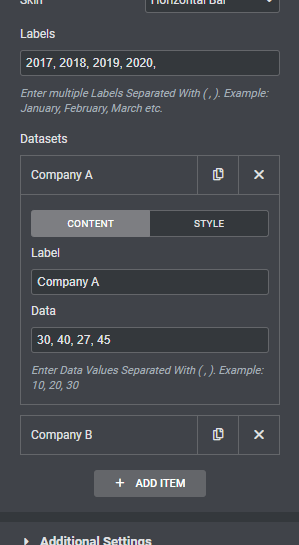
Você pode inserir o nível no campo de rótulo. Depois disso, você poderá ver o item do conjunto de dados. Ao clicar no botão Adicionar item, você pode adicionar um item. Para excluir um item, use o ícone "X" e, para duplicá-lo, copie o ícone.

Para modificar um item, clique nele e a opção de edição aparecerá. Você pode alterar o nome e o conjunto de dados na guia de conteúdo do item de edição.

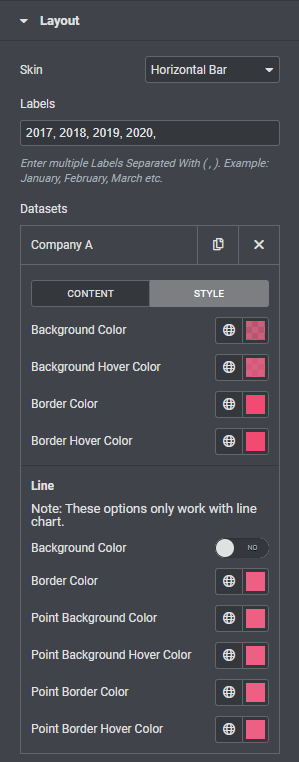
Prossiga para a escolha de estilo para personalizar o item. Você pode alterar a cor do plano de fundo, a cor do plano de fundo, a cor da borda e a cor da borda nesta seção.
Há uma escolha de estilo distinta para a capa do gráfico de linhas. Você pode alterar o plano de fundo, a borda, o plano de fundo do ponto e a cor do foco.

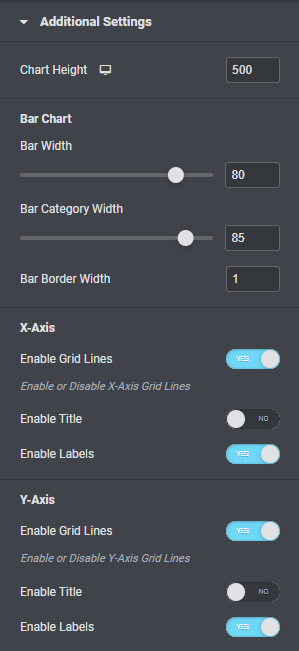
Agora vá para a configuração extra onde você pode definir a altura da barra dependendo se a pele é vertical ou horizontal. Depois disso, você pode configurar a largura da barra, largura da categoria e largura da borda da barra.
Depois disso, você pode alternar a linha de grade, título e rótulos para os eixos x e y.

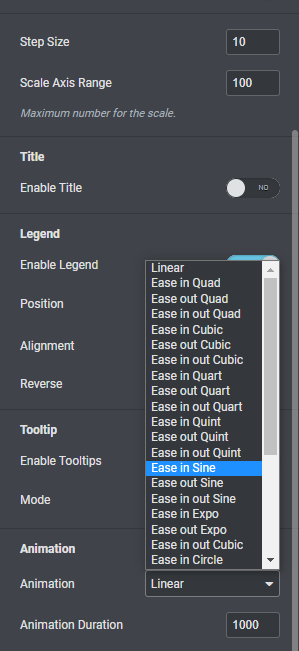
Você também pode ativar e desativar as opções de legenda e dica de ferramenta. A opção de animação permite selecionar várias animações para o gráfico de barras, bem como o tempo de duração da animação.

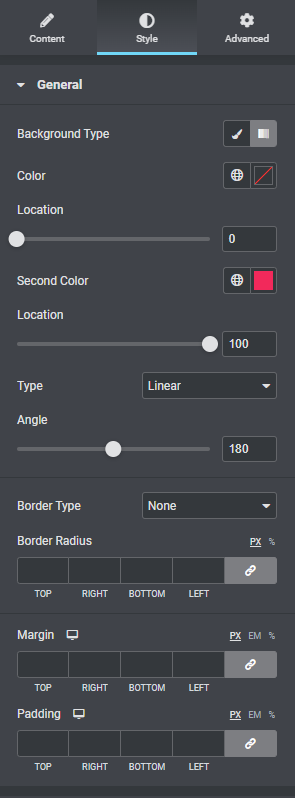
Para estilizar a seção char, vá para a guia de estilo. Na guia Geral, você pode alterar a cor do plano de fundo para clássico ou gradiente, ativar o modo de mesclagem, adicionar cor da borda, raio da borda, preenchimento, margem e muito mais.

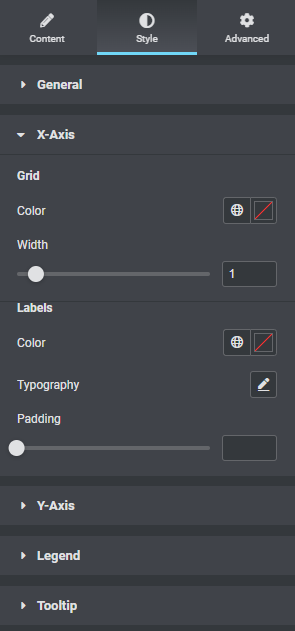
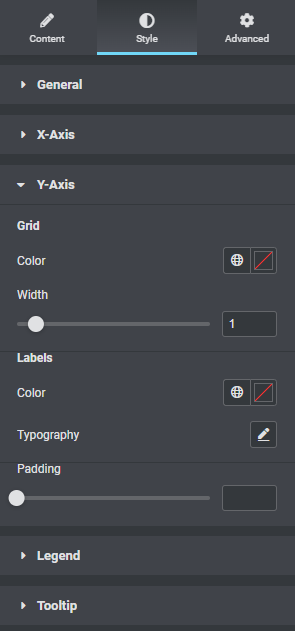
Você pode alterar a cor e a largura da grade no menu do eixo x. As cores da etiqueta, tipo de letra e preenchimento podem ser personalizados.

Da mesma forma, você pode dispor a grade e rotular o eixo y.
A cor de fundo da dica de ferramenta, a borda, o tamanho da seta, a fonte e outras opções estão disponíveis na opção de dica de ferramenta.

Isso é tudo. Sua seção do gráfico está completa.
Empacotando
Após o processo, você poderá construir uma linda área de bar em seu site usando o Elementor gratuitamente. A Elementor sempre permite a criação de sites atraentes, oferecendo possibilidades ilimitadas. Espero que este tutorial seja útil para você e, se for, compartilhe-o com seus amigos. Confira outros tutoriais do Elementor também.





