Para criar gradientes mais complexos, você pode usar o novo tipo de controle Advanced Gradient Builder no Visual Builder . Esse tipo de controle oferece acesso a novas opções de gradiente e várias paradas de cores. É um recurso curto e interessante, mas estamos muito satisfeitos com a nova interface do usuário e achamos que você vai gostar!

Como usar o novo construtor de gradiente
Os gradientes no Divi costumavam ser controlados por um tipo de controle simples. Você pode escolher uma cor inicial e final para o gradiente, bem como um dos vários tipos de gradiente. Várias paradas de cores, gradientes repetidos, novos tipos de gradientes e novas posições de gradientes são apenas alguns dos recursos do novo construtor de gradientes.
É muito fácil usar o novo controle. Para adicionar uma nova parada de cor, basta clicar no controle deslizante de gradiente. Adicione quantas cores quiser, mova-as com um movimento de arrastar e ajuste seus tons com um clique. O gradiente e as paradas de cores individuais também podem ser clicadas com o botão direito do mouse para executar ações como "localizar e substituir", "estender estilos", "excluir cores e assim por diante".
Use várias paradas de cores para criar uma variedade de gradientes
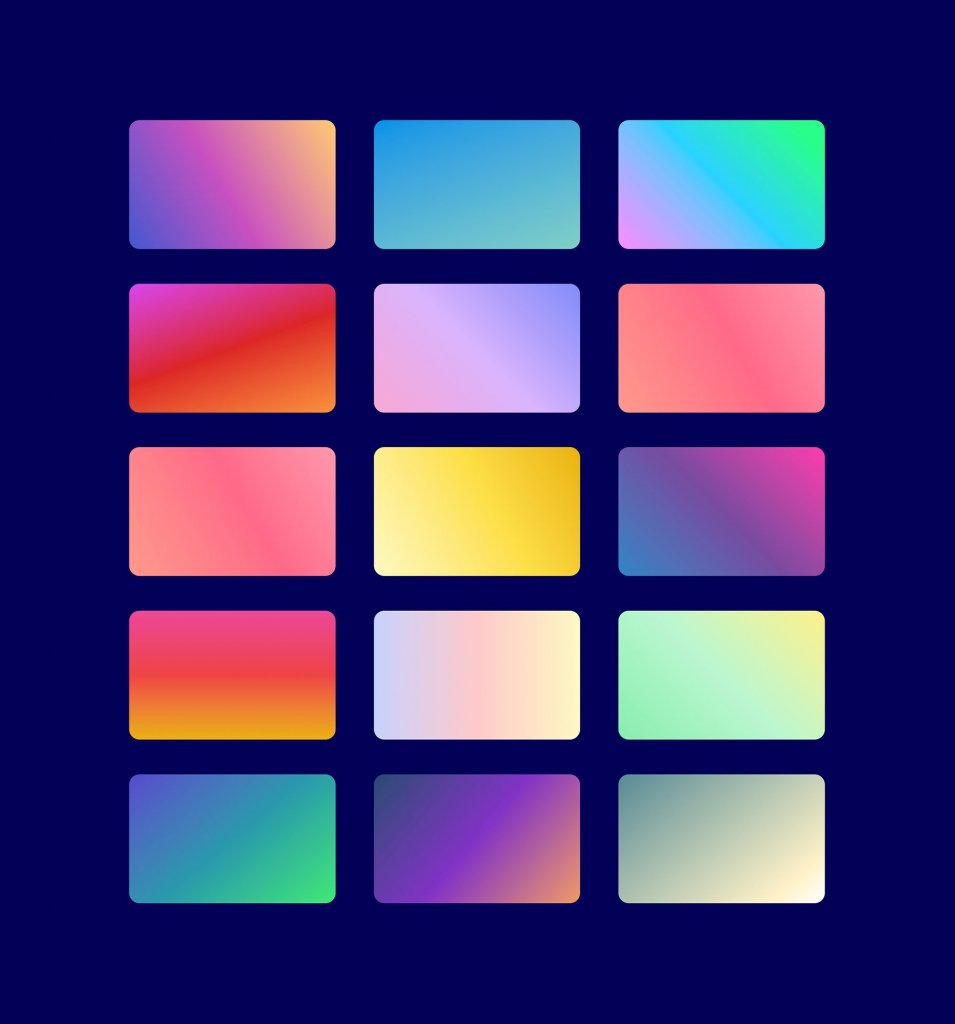
Usando várias paradas de cores, você pode criar uma ampla variedade de novos gradientes. Você pode adicionar quantas paradas de cor desejar e controlar sua posição no controle deslizante de gradiente. Usando várias cores, é fácil criar cenários bonitos e brilhantes que nunca foram possíveis antes.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCrie efeitos interessantes usando gradientes repetidos
Um recurso adicional do novo construtor de gradiente é a capacidade de "repetir o gradiente". Usando gradientes repetidos, você pode criar alguns efeitos interessantes com controle ajustado sobre as cores e suas posições no controle deslizante de gradiente. Gradientes CSS podem fazer uma quantidade surpreendente de trabalho de design. Sua imaginação vai voar à medida que você experimenta o novo construtor de gradiente.
Combine gradientes, máscaras e padrões para criar novos designs
Com a recente atualização do Divi, agora é possível personalizar o plano de fundo do seu site de várias maneiras. Você pode criar alguns layouts impressionantes usando gradientes, imagens, máscaras e padrões. O uso de gradientes em módulos, colunas, linhas e seções permite criar um efeito em camadas. As opções de plano de fundo do Divi têm uma interação muito interessante devido à maneira como se sobrepõem. Você pode ver como o novo construtor de gradientes ganha uma nova vida colocando gradientes em cima das imagens de fundo e abaixo dos padrões e máscaras de fundo.
O Gradient Pack está disponível para download.
Procurando uma maneira simples de adicionar alguns gradientes impressionantes ao seu site? Não procure mais! Os gradientes em nossa demonstração do construtor de gradientes estão todos incluídos neste pacote de gradientes gratuito. Esses gradientes são simples de copiar e colar e podem ser aplicados a qualquer elemento!

O Advanced Gradient Builder para Divi já está disponível
Atualize o Divi agora e deixe-nos saber o que você acha do novo construtor de gradiente. Certifique-se de seguir e assinar nosso blog para não perder nenhum novo recurso Divi que lançarmos no futuro. Antes de fazer qualquer alteração em seu site, sempre dedico um tempo para orientá-lo em cada recurso detalhadamente. Os usuários do Divi definitivamente devem conferir esses vídeos e artigos.





