As fontes são uma parte essencial da linguagem de marca de qualquer site. Além disso, também permite mais controle sobre o design do site, muito menos ser criativo e exclusivo sobre ele.

O Elementor já vem com uma enorme biblioteca de fontes, mas para os criadores e designers terem aquela personalização e criatividade extras de uma fonte personalizada, ele apresenta uma nova maneira de carregar suas fontes personalizadas sem ter que lidar com plug-ins de terceiros. Neste tutorial, descobriremos como adicionar fontes personalizadas no WordPress.
Como adicionar manualmente fontes personalizadas ao WordPress
Também existe uma maneira de adicionar fontes personalizadas ao WordPress manualmente. No entanto, não recomendamos o uso do método, pois é difícil e pode ser frustrante para iniciantes.
No entanto, aqui está como você pode adicionar fontes personalizadas manualmente ao WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Por meio de um cliente FTP, adicione a nova pasta de fontes à pasta de temas do seu site.
- Adicione todos os arquivos de fontes à pasta que você adicionou antes.
- Use o código fornecido abaixo e cole-o na folha de estilo do tema, ou seja, style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Em seguida, você usará essas fontes para configurar todos os elementos, adicionando-os à folha de estilo semelhante.
Esse processo pode ser feito, mas é difícil e envolve muito conhecimento de codificação. É por isso que recomendamos o uso do Elementor para ser livremente criativo com suas fontes.
Como adicionar fontes personalizadas ao WordPress com Elementor
Com o Elementor, é muito fácil lidar com fontes. Existe um processo simples para carregá-los e usá-los.
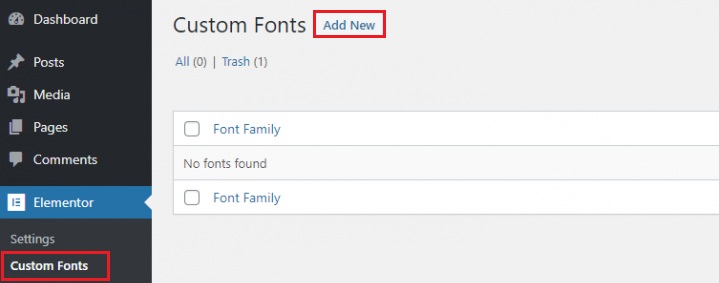
Para adicionar uma nova fonte, tudo que você precisa fazer é ir para o painel do WordPress , em seguida, Custom Fonts no Elementor e clicar em Add New .

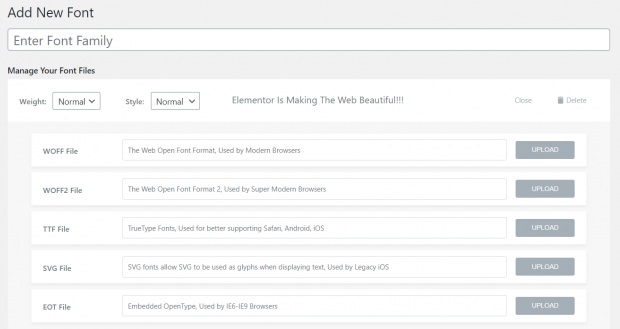
Em seguida, você deverá escolher a fonte que deseja enviar. Os formatos de fonte especificam a aparência de sua fonte em diferentes navegadores. É por isso que é bom adicionar a fonte em tantos formatos quanto possível.

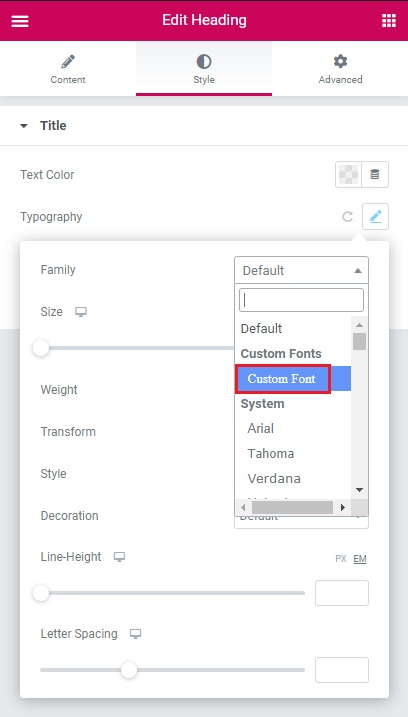
Depois de carregar suas fontes, a nova fonte personalizada estará disponível para uso nos controles de tipografia do widget. Vá até a guia Estilo e escolha a fonte personalizada.

É assim que você pode adicionar textos personalizados ao seu WordPress usando o Elementor.
Como criar fontes personalizadas
Para fontes gratuitas, existem vários sites, como DaFont, Font Squirrel, Fontsly e muito mais. Mas para criar suas próprias fontes existe o Adobe Typekit.
Adobe Typekit
A Adobe fornece duas fontes Typekit gratuitamente, permitindo que você teste primeiro e veja se gosta. É um serviço de assinatura de fontes que permite sincronizar fontes com o computador ou usá-las em um site. Você pode usar o Typekit para baixar e utilizar qualquer uma das milhares de fontes da Adobe disponíveis.

Elementor e Typekit são uma combinação perfeita. Basta inserir sua chave Typekit no painel de configurações na guia Integrações para ver rapidamente todas as suas fontes Typekit nas configurações de tipografia do Elementor. Tudo que você precisa fazer é pressionar Sync Kit e esperar um pouco.
Você não precisa baixar, instalar ou codificar nada para usar suas fontes Typekit com esta integração e isso é um aspecto altamente benéfico para iniciantes.
Diferentes estilos e pesos de fonte
Uma família de fontes apresenta pesos que variam de 100 a 900, bem como pesos normais, negrito, negrito e mais leves. Fontes normais, oblíquas e itálicas também podem ser usadas. Qualquer variação de peso e estilo pode ser adicionada ao grupo da família de fontes independentemente.
Manualmente, você teria que usar o código CSS para adicionar estilo e pesos às suas fontes. No entanto, uma vez que você carregou as variações no Elementor, é muito fácil selecionar o peso e o estilo da sua fonte.
Além disso, você não poderá usar os pesos ou variações que não carregou. Dependendo do navegador, ele selecionará a variação mais próxima possível que suporta.
Tudo isso neste tutorial sobre fontes personalizadas e como elas podem ajudá-lo a elevar seu site. Certifique-se de se juntar a nós no Facebook e no Twitter para se manter atualizado sobre o nosso conteúdo.




