Um carrossel é uma coleção de banners giratórios ou uma apresentação de slides que aparece na página inicial da sua loja. Ele permite que você mostre até cinco slides de fotos e texto que podem estar conectados a produtos ou sites específicos.

Neste tutorial, examinaremos o processo de criação de um Carrossel Elementor Vertical em algumas etapas fáceis, sem usar complementos ou plug-ins de terceiros.
Como adicionar carrossel vertical com Elementor
Para começar, adicione uma seção de coluna única para o conteúdo do controle deslizante vertical Elemento .

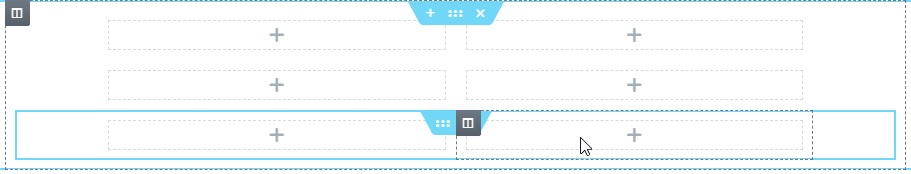
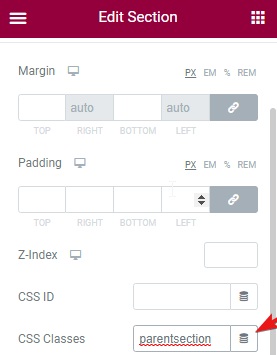
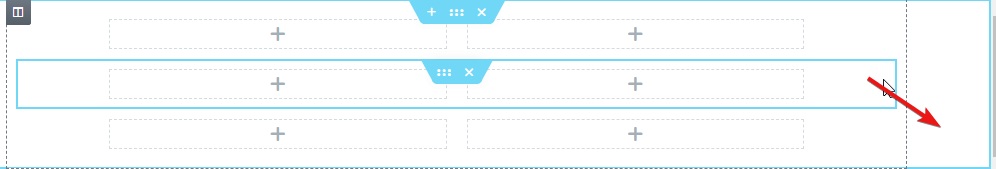
Preencha esta coluna com várias seções internas. As seções internas deste carrossel vertical Elementor se tornarão, cada uma, um slide. E configure um nome de classe para a coluna que contém todas as seções.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Em seguida, configure um nome de classe para todas as seções internas também. Nós o chamamos de Swipee para que não seja confundido com outras classes na biblioteca Elementor.

Em seguida, você pode usar o seguinte código HTML para a funcionalidade do Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleInsira este código em um elemento HTML que é colocado após a seção deslizante vertical Elementor .
Agora você pode inserir setas para manobrar pelos slides verticais.
Adicione dois ícones de seta, um direcionado para cima e outro para baixo. Atribua o nome da classe deslizando para cima com a seta para cima e deslizando para baixo para a seta para baixo.
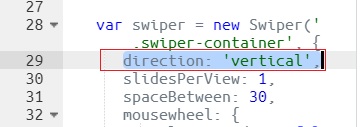
Além disso, você também pode alterar a direção para horizontal removendo o atributo de direção.

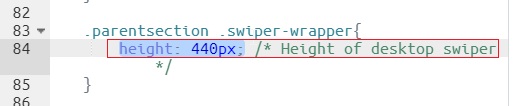
A altura do invólucro do swiper deve ser idêntica ou superior à altura da maior seção interna no código CSS aqui.

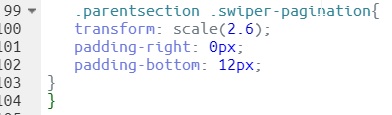
O tamanho dos botões de navegação do controle deslizante pode ser alterado ajustando a transformação. Os valores CSS são mostrados abaixo.

Essas são todas as alterações que você pode querer fazer enquanto pode alterá-las ainda mais de acordo com sua preferência e ver a perspectiva em seu site e você terá concluído a criação de um carrossel vertical para Elementor .
Isso é tudo deste tutorial. Junte-se a nós em nosso Facebook e Twitter para se manter atualizado sobre nossas postagens.





