Dissemos repetidamente que Elementor é de longe o construtor de sites mais estabelecido em termos de personalização. Criar um efeito paralaxe fará com que seu site se destaque por seu visual extravagante e aprimorado.

Quando os usuários olham para um site esteticamente agradável, eles reconhecem o esforço que o criador colocou e apreciam. Neste tutorial, vamos entender Como Criar um Efeito Parallax no WordPress usando Construtor de sites Elementor.
Como criar efeito paralaxe com elementor
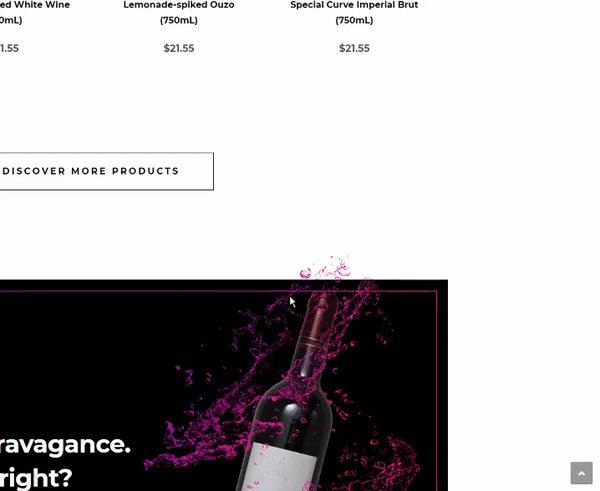
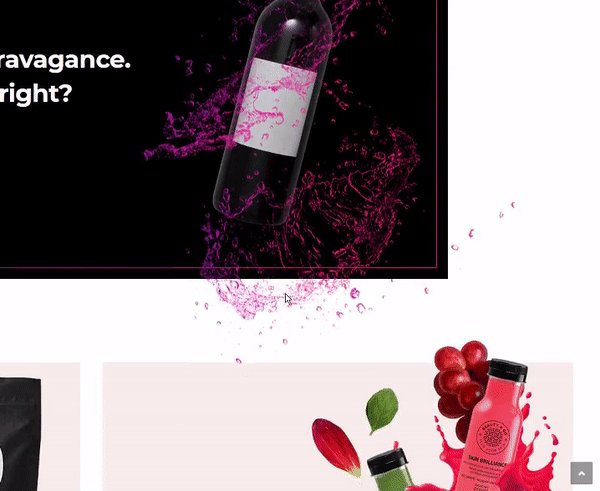
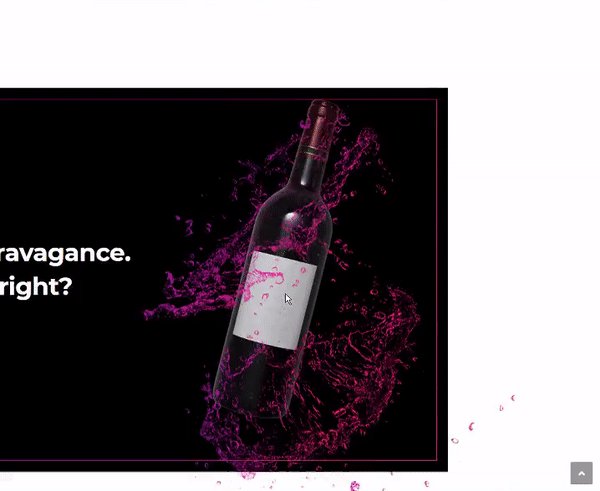
Aplicando todos os passos dados à frente, você será capaz de criar algo assim.

Para começar, adicione uma seção interna para widgets.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Em seguida, você precisa adicionar uma coluna de widget. Você pode escolher sua estrutura desejada, mas vamos com a estrutura de duas colunas para este tutorial.

Arraste e solte um widget de imagem para a coluna que você criou.

Você pode fazer upload ou escolher uma imagem na biblioteca de mídia. Certifique-se de escolher uma imagem em que o efeito paralaxe é evidente.

Em seguida, você precisa adicionar uma imagem de fundo usando a coluna Pai do widget de imagem.

Uma vez terminado a adição de um fundo à coluna pai, dirija-se à guia Avançado do widget de imagem.
Habilite os efeitos de rolagem do painel Efeitos de movimento.

Você também pode escolher a direção do movimento e controlar sua velocidade.
O processo está quase pronto. Você precisa publicar sua página para ver como ela fica em tempo real. Você sempre pode voltar e fazer mudanças quando necessário.
É assim que você pode criar um efeito paralaxe com Elementor. Esperamos que este tutorial tenha ajudado você a fazer seu site parecendo muito mais agradável. Você pode nos acompanhar nos Facebook e Gorjeio para ser notificado sobre nossos posts.





