Todos nós já vimos sites que usam rolagem de paralaxe para fornecer a ilusão de profundidade. Você pode encontrar paralaxe em todos os tipos de sites, desde consultórios odontológicos e empresas de marketing até portfólios criativos e sites de jogos.

Parallax é um efeito que certamente chamará sua atenção e pode realmente fazer seu site se destacar e parecer profissional. Mas você pode adicioná-lo ao seu site WordPress usando o Elementor se você não sabe muito sobre tecnologia?
Sim, essa é a resposta.
Parallax é um recurso interno do Elementor Pro , mas você ainda pode usar a versão gratuita do Elementor para fazer um efeito de paralaxe. Continue lendo para saber como fazer!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCrie Parallax com Elementor Free
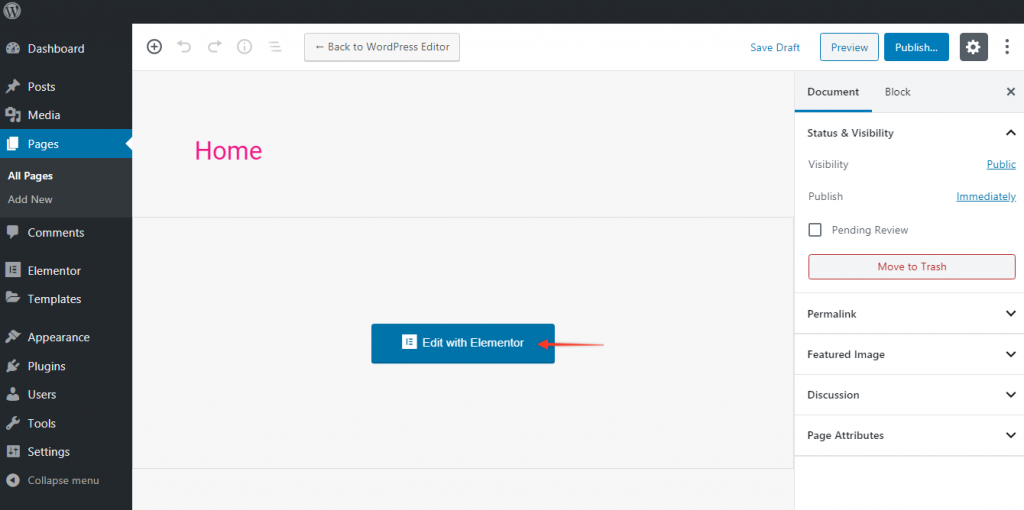
Para fazer um efeito de paralaxe com o Elementor Free, primeiro, acesse o painel do WordPress. Basta clicar em "Adicionar novo" na barra lateral e clicar em "Editar com Elementor".

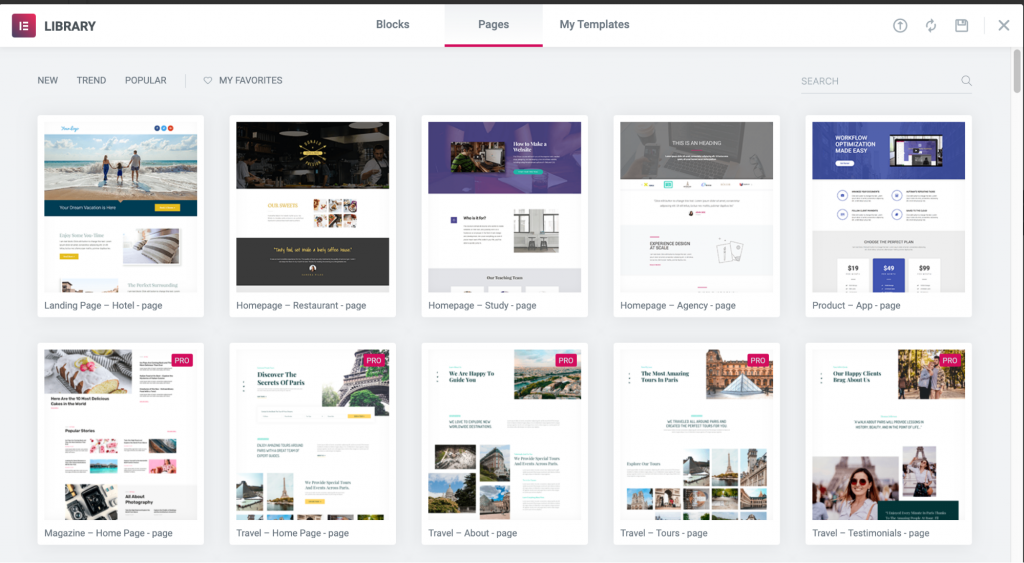
Vou pegar um modelo convencional como ponto de partida para o nosso efeito de paralaxe e colocá-lo em uma nova página em branco. Vá para a biblioteca de modelos do Elementor e selecione um modelo para o design.

Na Biblioteca Elementor, escolhi a opção "Homepage – Study". Para adicionar o modelo inteiro à sua página em branco, basta mover o mouse sobre ele e clicar em "Inserir".
Assim que você começar a rolar para baixo, você notará um efeito de paralaxe. Isso ocorre porque a imagem de fundo da seção hero está definida para ser corrigida.
Mesmo na edição gratuita do Elementor, você poderá imitar o efeito de paralaxe com essas configurações básicas. Se você deseja obter um efeito de paralaxe genuíno, no qual os elementos da página rolam em velocidades variadas, você precisará de controle extra.
Para criar seu próprio efeito de paralaxe no Elementor Free, você deve usar um código ou um plug-in de terceiros. Nenhum desses métodos é tão eficaz quanto o que você pode realizar com o Elementor Pro, mas eles devem ser suficientes para suas necessidades!
Código para Paralaxe
Antes de fazer qualquer outra coisa, você deve pensar sobre o tipo de visual que deseja. A maneira mais básica de usar a paralaxe é fazer algumas imagens ou partes da página rolarem em velocidades diferentes para que elas se sobreponham.
Mas você pode facilitar ainda mais colocando uma imagem de fundo em uma seção marcada como "Fixo" para que o resto da página role em torno dela.
Se você quiser realmente personalizar seu efeito de paralaxe, ajuda saber um pouco sobre código. Mas você pode usar o código nesta página como um ótimo ponto de partida para sua seção de paralaxe Elementor.
Os passos são bem fáceis de seguir: Qualquer código CSS vai no Painel > Aparência > Personalizar > CSS Adicional. Em seguida, você precisa adicionar a classe paralaxe à guia Avançado para a parte da página que deseja que tenha o efeito de paralaxe.
Você pode usar " Code Snippets " para colar o código JavaScript ali mesmo.
Crie Parallax com Elementor Pro
Agora, se você possui o Elementor Pro, que é a versão paga do Elementor, todo esse processo é muito mais fácil e flexível. Confie em mim!
Você só precisa clicar na guia Avançado de qualquer seção ou elemento (você pode chegar lá clicando nos seis pontos). A partir daí, você pode usar vários efeitos de movimento diferentes em sua página.
De certa forma, você pode pensar em paralaxe como mover várias coisas diferentes no espaço 3D. Aqui estão algumas coisas que você pode fazer com imagens alfa transparentes e diferentes velocidades de rolagem:
- Faça os títulos aparecerem por trás de uma imagem.
- Faça itens que começam visíveis ficarem escondidos atrás de outros
- Faça as coisas se moverem horizontalmente pela página.
Nas configurações avançadas, há um campo Z-Index que permite colocar os elementos em uma determinada ordem. Quanto mais próximo algo estiver do espectador, maior será o número e vice-versa.
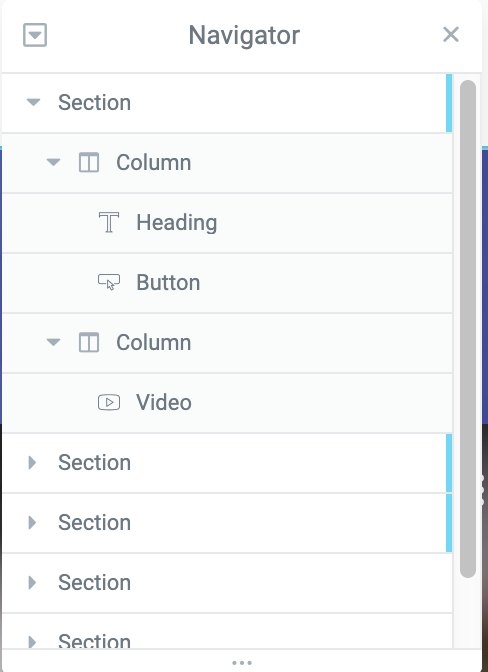
O Navegador, que fica na parte inferior da barra lateral no Elementor, facilita a visualização dessas camadas.

Vá para Advanced > Motion Effects e clique no efeito que deseja alterar para alterar a rapidez com que esses elementos rolam. Você pode alterar a velocidade de rolagem movendo uma barra.

Efeito de paralaxe em uma página com Elementor Pro
No Elementor Pro , agora podemos projetar nossas próprias páginas com efeitos de paralaxe.
Eu sugiro que você comece clicando no ícone de engrenagem na barra lateral do Elementor e certificando-se de que o Layout da página esteja definido como "Elementor Full Width".
Em seguida, certifique-se de que pelo menos algumas partes da sua página estejam configuradas. Estou usando substitutos, mas você vai entender!
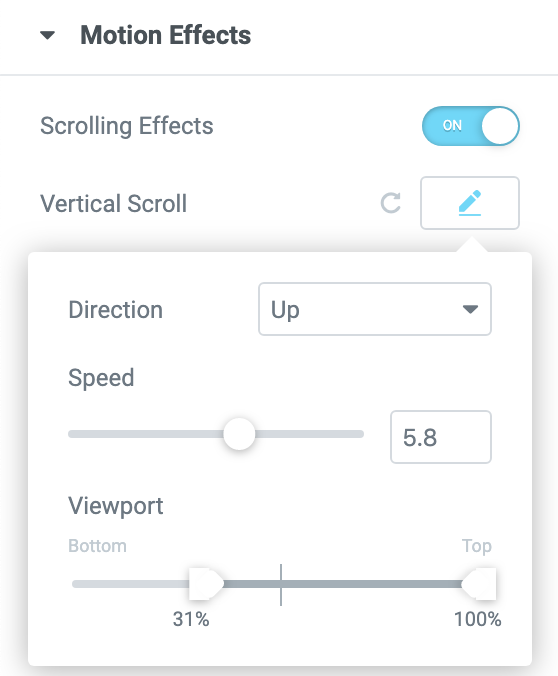
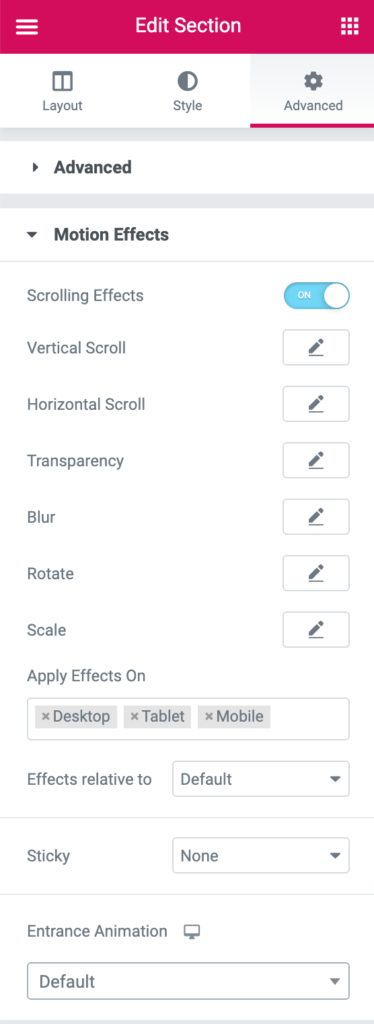
Para configurá-lo, vá para Avançado e ative os Efeitos de rolagem em Efeitos de movimento. Você pode escolher entre vários efeitos de movimento interessantes com base na rolagem, que você pode ver abaixo.

Podemos fazer uma imagem ou parte de uma imagem se mover horizontalmente na tela. Aqui, você pode escolher esquerda ou direita, velocidade e quanto pode ser visto de baixo e de cima.
O efeito de movimento de transparência pode ser usado para criar um belo efeito de desbotamento. Uma animação de entrada semelhante pode ser encontrada logo abaixo, mas o movimento de transparência permite um controle mais preciso sobre quando e como ele aparece. Você pode escolher entre quatro padrões de fade diferentes para esta opção: fade in, fade out, fade out ou fade in e fade out. Todo o nível de transparência também pode ser alterado de 1 para 10.
Você pode usar o efeito Desfoque de movimento para criar fotografias que começam difusas e ficam mais nítidas à medida que você move o mouse sobre elas, semelhante a uma tomada de profundidade de campo. Que aspecto fantástico! Ao usar o desfoque, você tem a opção de aumentar, diminuir, diminuir ou diminuir, assim como faz com a transparência. O nível de efeito geral também pode ser ajustado de 1 a 15.
Esses quatro efeitos provavelmente serão os mais comuns ao usar a rolagem de paralaxe. Rotação e dimensionamento, bem como uma ampla variedade de opções de design, efeitos de mouse e outros efeitos incríveis, são apenas algumas das muitas possibilidades disponíveis para destacar as peças do seu site.
Empacotando
O único limite para a paralaxe é sua própria criatividade. Mesmo que pareça brega, os não codificadores têm acesso a algumas ferramentas incríveis que podem ajudá-los a realizar suas ambições criativas!
Quando se trata de criar efeitos de paralaxe impressionantes para o seu site, não importa se você usa código pré-existente ou mantém as maravilhosas ferramentas oferecidas no Elementor Pro .
Se você experimentou o popular efeito de paralaxe no Elementor, compartilhe seus pensamentos e sugestões. Além disso, confira nossos outros tutoriais do elementor e não se esqueça de compartilhar isso com seus amigos desenvolvedores.




