Você já quis adicionar um efeito de fundo transparente especial ao seu site? Bem, isso é possível com Divi. Na verdade, usar esse design fresco faz com que seu fundo e o texto em primeiro plano se destaquem muito bem.

Neste tutorial, mostraremos como criar um efeito de fundo transparente usando Divi. Isso será feito usando a propriedade de filtro de fundo no CSS que nos ajudará a criar tais efeitos em apenas uma linha de código.
Vamos começar.
Visualização final do resultado
Para que você saiba para onde estamos indo, aqui está uma rápida olhada no que vamos projetar ao longo deste tutorial.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Criando um fundo desfocado em Divi
Então, vamos mostrar um método mais fácil para criar um fundo desfocado usando o Propriedade CSS de filtro de fundo. Isso é fácil porque só precisamos ter uma única linha de código para ter o resultado desejado em Divi. No entanto, apenas alguns navegadores não suportam esse efeito (especialmente iE).
O objetivo por trás desse efeito não é apenas desfocar o fundo, mas também desfocar o conteúdo por trás do elemento. Esta propriedade (filtro de fundo) pode fazer isso aplicando um filtro ao elemento atrás do elemento alvo.
Veja como fazer isso.
Vamos adicionar uma imagem de fundo no Divi Builder
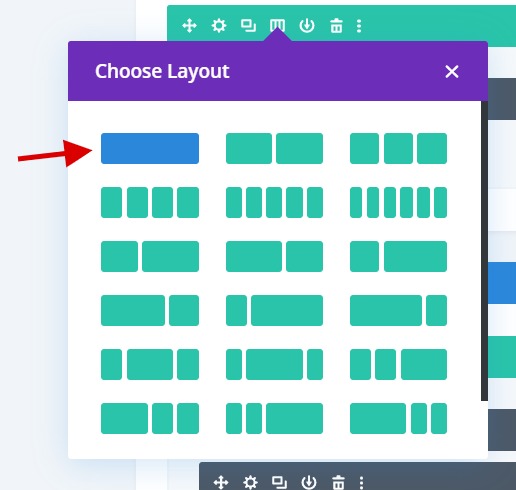
Primeiro, adicione uma linha de uma coluna à seção.

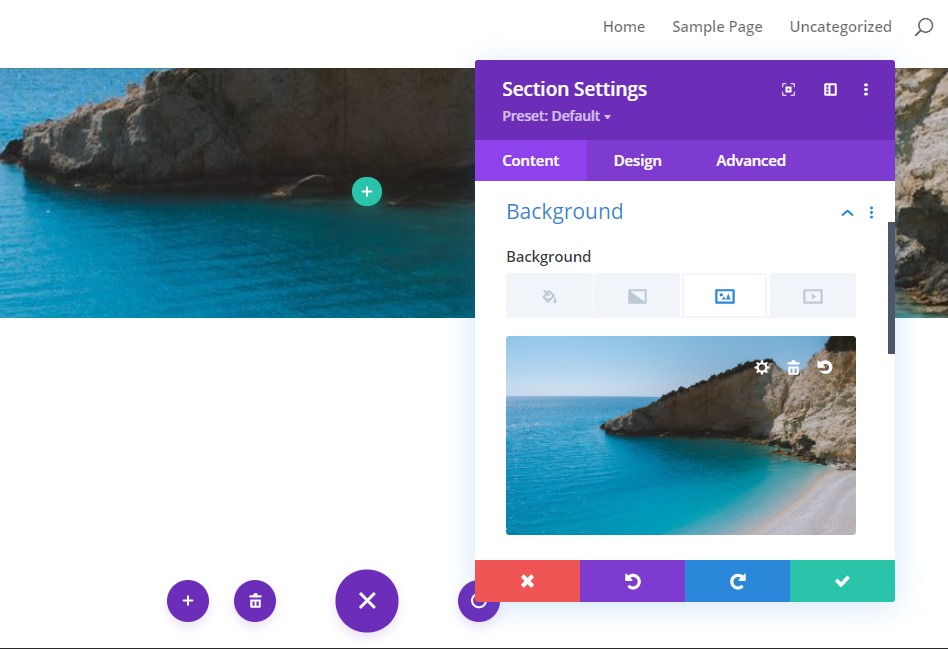
Abra as configurações da seção e dê-lhe uma imagem de fundo.

Adicionando a cor de fundo da linha e o filtro de fundo de fundo
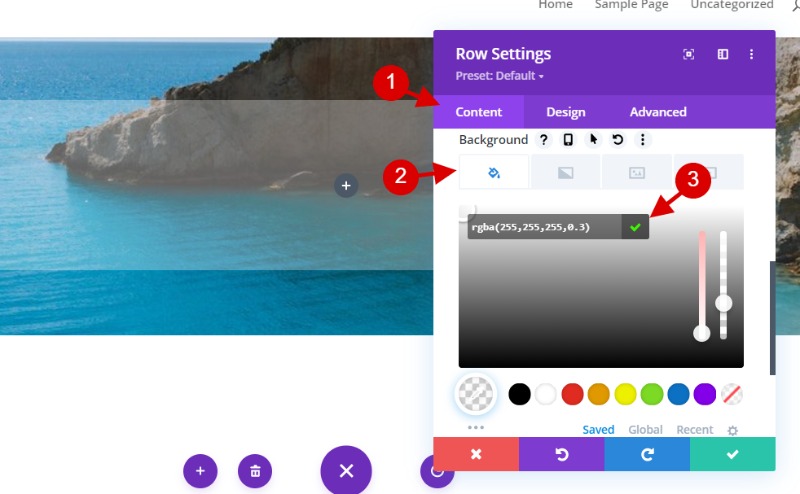
Em seguida, vamos abrir as configurações da linha e adicionar uma cor de fundo branco semi-transparente da seguinte forma:
background-color: rgba(255,255,255,0.3)
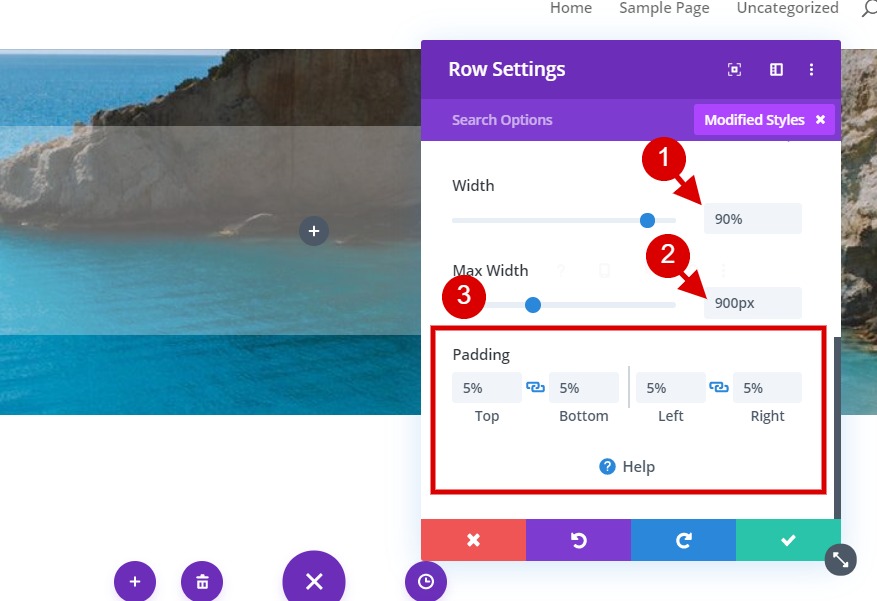
Na guia design, atualize o tamanho e o espaçamento da linha da seguinte forma:
- Largura: 90%
- Largura máxima: 900px
- Preenchimento: 5% superior, 5% inferior, 5% esquerda, 5% direita

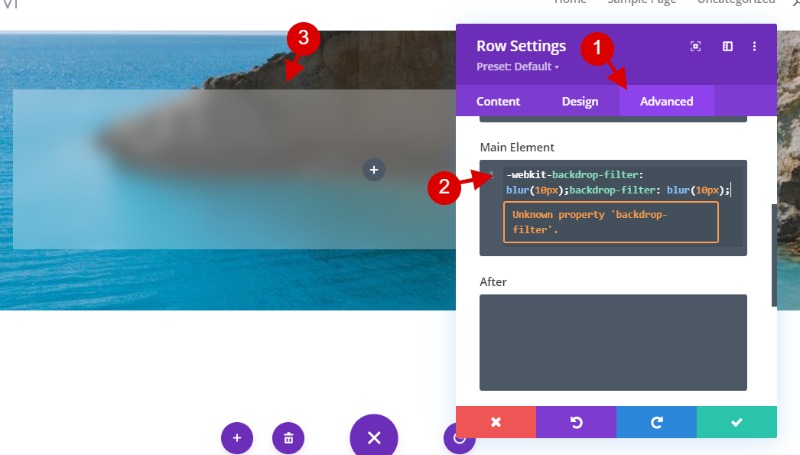
Sob a guia avançada, adicione o seguinte CSS ao elemento principal:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Isso adicionará um filtro de desfoque de 10px ao pano de fundo do elemento. Observe como a imagem de fundo da seção é desfocada pelo efeito, mesmo que o CSS seja aplicado à linha. Você pode aumentar ou diminuir a quantidade de desfoque alterando o valor do pixel no CSS.
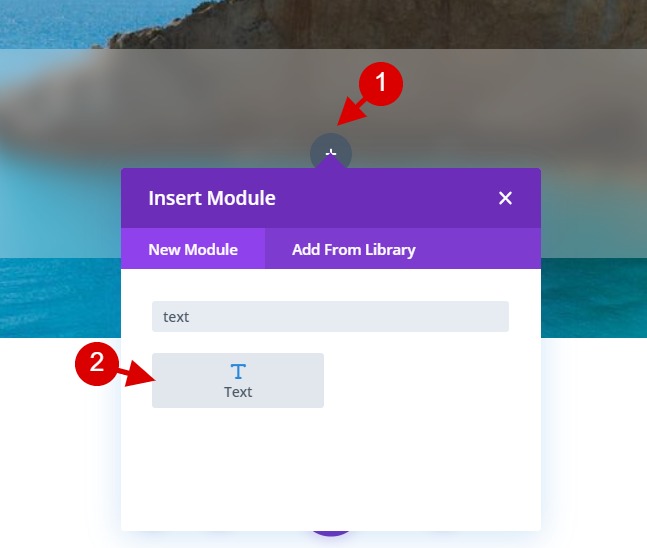
Adicionando conteúdo com um módulo de texto
Para fornecer algum conteúdo para nosso fundo fosco, adicione um módulo de texto à coluna da linha.

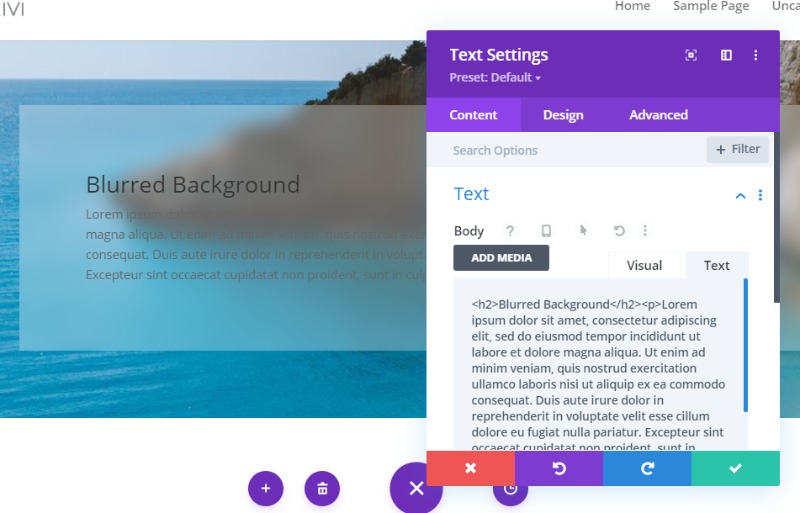
Em seguida, cole o HTML a seguir para o corpo sob a guia de texto:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
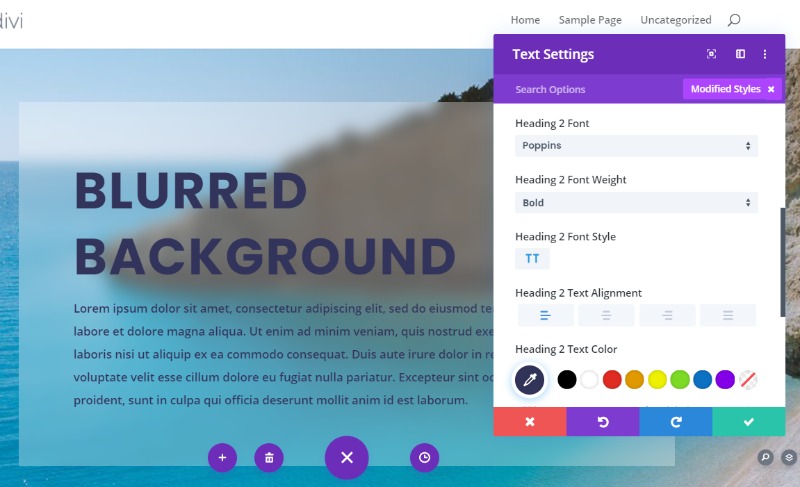
Para polir o design, vamos atualizar os estilos de texto da seguinte forma:
- Peso da fonte de texto: Semi Negrito
- Cor do texto: #33345b
- Tamanho do texto: 16px
- Altura da linha de texto: 2em
- Posição 2 Fonte: Poppins
- Peso da fonte 2: Em negrito
- Estilo de fonte de posição 2: TT
- Alinhamento de texto da posição 2: à esquerda
- Posição 2 Cor do texto: #33345b
- Posição 2 Tamanho do texto: 70px (desktop), 40px (tablet), 25px (telefone)
- Espaçamento da letra 2: 2px
- Posição 2 Altura da linha: 1.3em

Resultado Final
Aqui está o resultado final. Podemos dizer que foi muito fácil, certo?

Neste tutorial, mostramos como criar um efeito de fundo de vidro fosco ou um efeito de vidro de fundo desfocado em Divi. Para dar um novo visual, você pode considerar mudar a imagem de fundo. Você pode encontrar imagens em pexels. Vamos agora ver o que você vai criar com sua própria imaginação.
Não hesite em compartilhar isso com seu amigo no Siga-nos para se manter atualizado com tutoriais e recursos recentes.




