Com Elementor , construir um site é atualmente um dos processos mais fáceis e rápidos. Caso você não saiba, o Elementor é um plug-in focado no WordPress que oferece total flexibilidade e uma abordagem mais fácil para criar páginas da web impressionantes. Com os Happy Addons, a utilidade do Elementor pode ser aumentada ainda mais se você já o usa.

Para dar a seus visitantes uma aparência agradável e uma ótima experiência, o conteúdo com guias tornou-se um componente crucial e uma ideia de design popular. Aqui, demonstrarei o método mais rápido para usar Happyaddons para criar conteúdo com guias no Elementor .
Necessidade de usar conteúdo com guias
Na verdade, desenvolver conteúdo com guias envolve mais do que apenas adicionar algum texto a algumas caixas. O desempenho do seu site depende da facilidade de uso.
Você pode adicionar quantas guias precisar e personalizar o conteúdo usando o conteúdo com guias. Além disso, você pode incluir -
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Formulário de Contato
- Efeitos
- Vídeo
- Imagens
- Gifs
- Formulário & muito mais ..
Etapas para criar conteúdo com guias
Você pode colocar uma seção com guias em qualquer lugar do site Elementor usando o widget Guia avançada. Ele permite que você comunique efetivamente muitas informações em um espaço apertado.
No entanto, demonstraremos como criar conteúdo com guias rapidamente. Você deve assinar o pacote inicial do HappyAddons no mínimo para gerar conteúdo útil com guias. Vejamos os pré-requisitos antes de passar para o tutorial.
Qualquer pessoa pode criar um site usando o plug-in do construtor de páginas Elementor. Você pode criar designs usando funções de arrastar e soltar, complementos ilimitados, controles deslizantes, cabeçalhos, a biblioteca Elementor etc.
Estou assumindo que seu site apresenta a edição HappyAddons Pro. Comece a editar a página usando o Elementor acessando o site do Elementor. Os widgets do lado esquerdo estarão todos visíveis se o HappyAddons Pro estiver ativado.
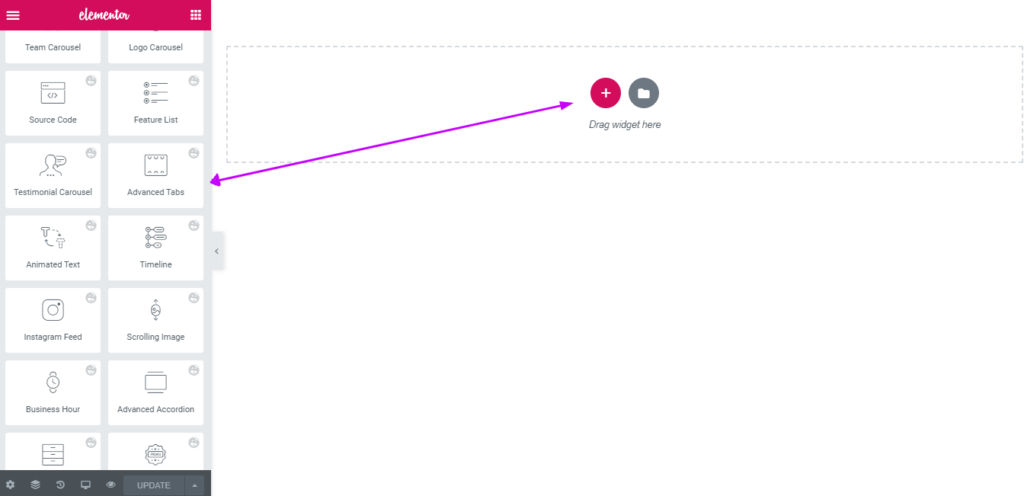
Arraste e solte o widget Advanced Tab no local desejado depois de escolhê-lo na barra de menu no lado esquerdo da tela.

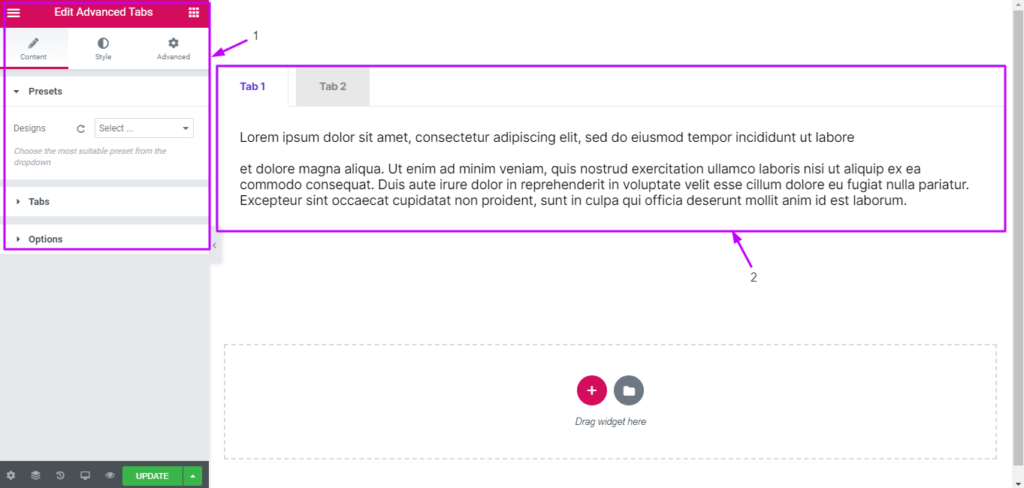
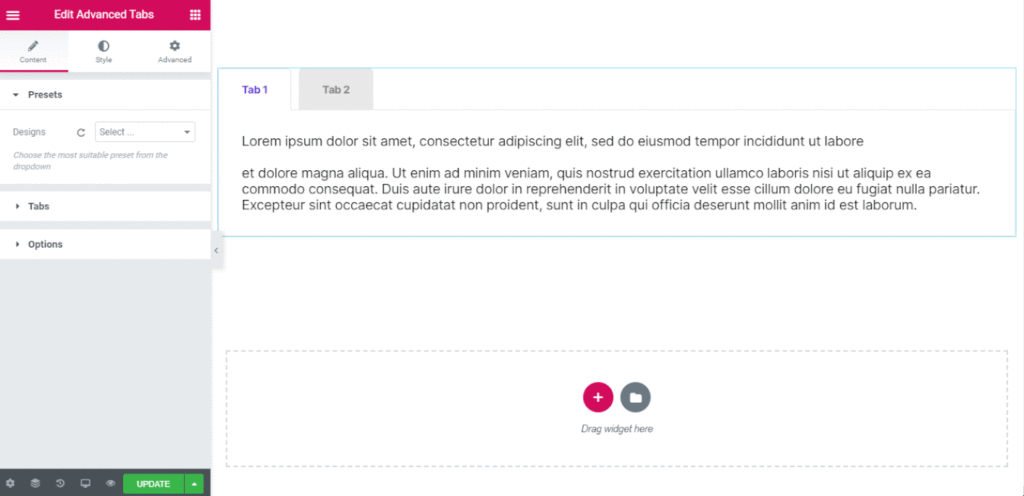
Na guia Conteúdo, um pop-up contendo as opções de configuração padrão aparecerá. Ele apresentará duas opções para personalizar os atributos da sua guia, bem como uma seção de guia padrão na tela do lado direito e uma posição no lado esquerdo.

Cada guia personalizada pode ser clicada para alterar as características do widget. Agora clique no botão Tabs para adicionar ou remover guias.

Ao selecionar uma guia específica, você também pode alterar o título da guia, o conteúdo da caixa, o ícone, os arquivos de mídia etc.

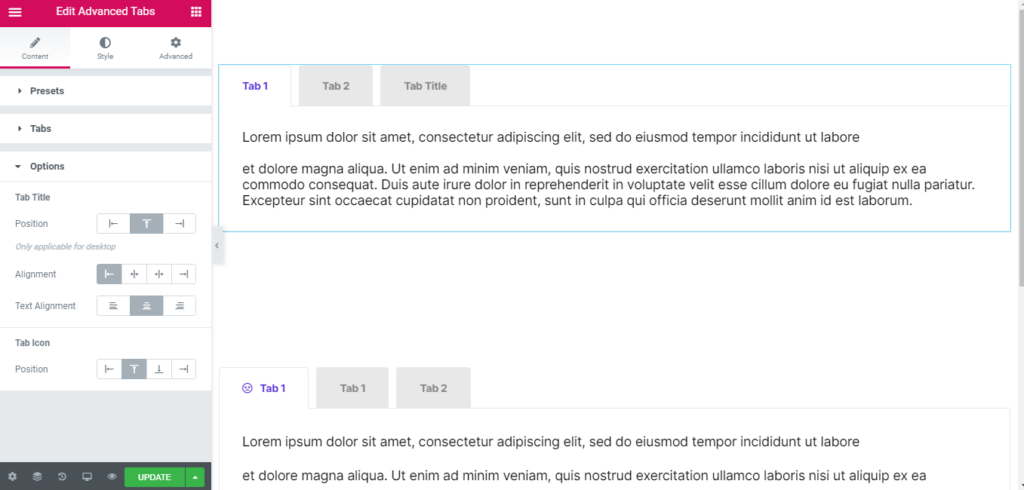
Você pode modificar o posicionamento e o alinhamento do título da guia, do ícone da guia e do conteúdo da guia.
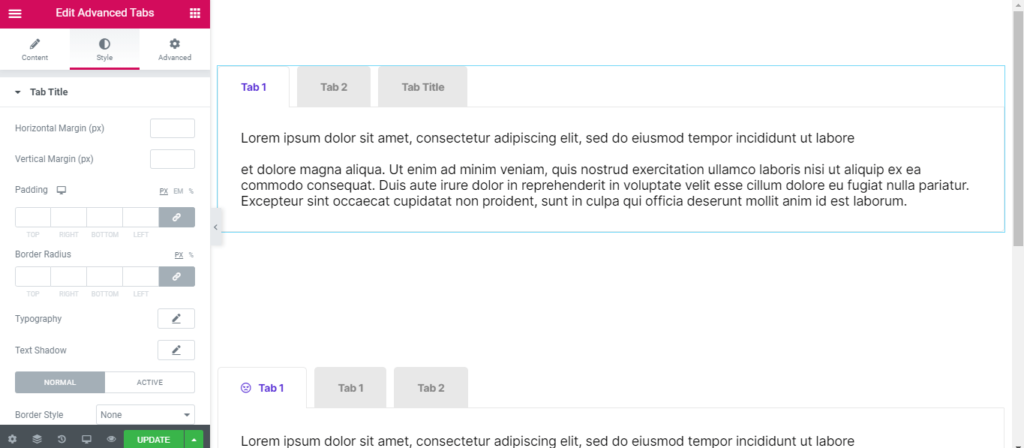
Agora você pode alterar a cor e sombra do texto, fonte, margem, preenchimento, borda, espaçamento, tamanho e muito mais para o título da guia, ícone da guia e conteúdo da guia selecionando a guia Estilo.

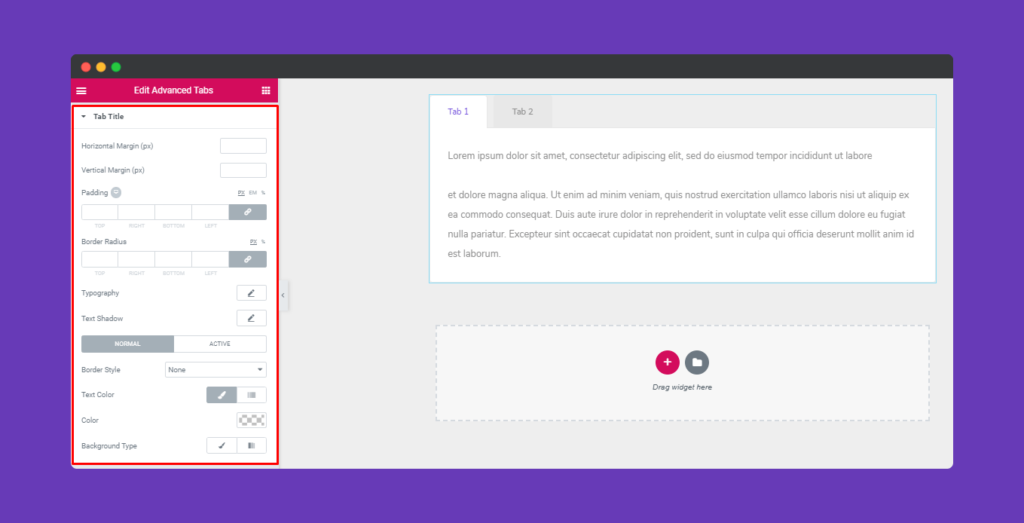
Para ajustar o preenchimento, estilo de borda, margens horizontais e verticais, decoração de teste e tipo de plano de fundo, clique no título da guia.

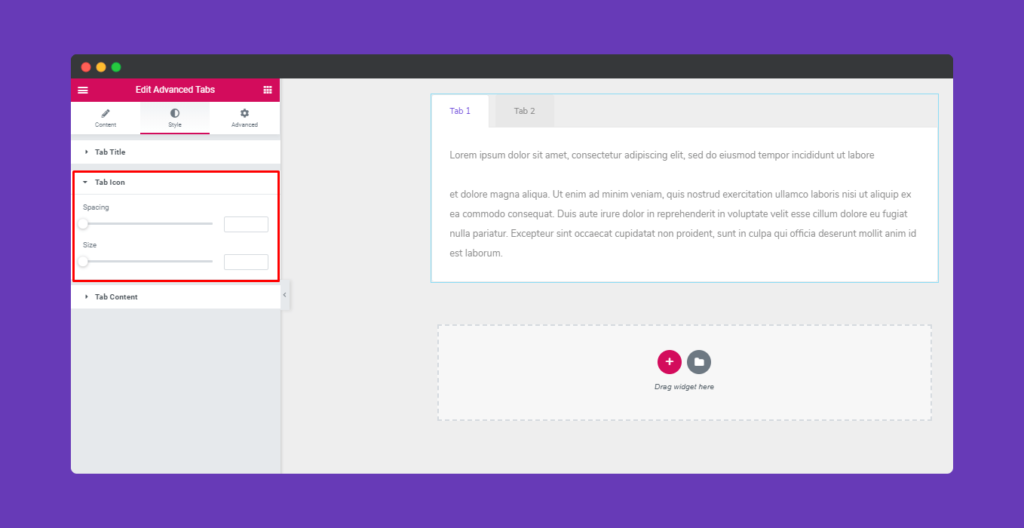
Para alterar as dimensões do ícone, clique no ícone da guia.

Para personalizar o estilo da borda, a tipografia, a cor e o tipo de plano de fundo ao seu gosto, clique no botão Conteúdo da guia.
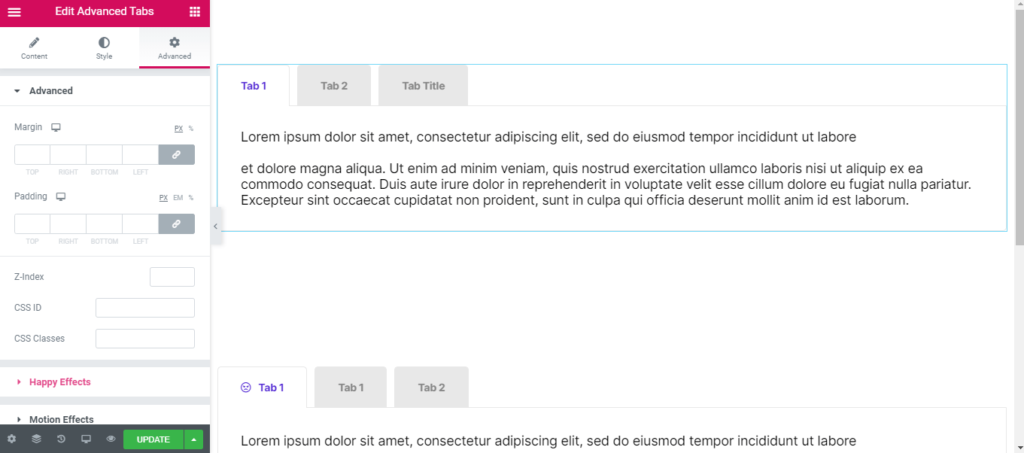
Clique em "Avançado" para ver as opções se desejar adicionar efeitos de movimento, Efeitos felizes, um plano de fundo ou tornar a página responsiva. O Elementor vem com esta guia "Avançado" como funcionalidade padrão. Leia este documento para saber mais sobre recursos avançados e seus aplicativos.

Para visualizar seu trabalho ao vivo após concluir todas as alterações, clique em "Publicar".

Empacotando
Parabéns se você construiu com sucesso o conteúdo com guias com o Elementor ! Caso contrário, comece a verificar as instruções mais uma vez. Sinta-se à vontade para deixar um comentário abaixo se tiver alguma dificuldade ao usar as etapas acima mencionadas.





