Um carrossel de mídia é uma espécie de display que combina várias imagens e vídeos para anunciar o conteúdo em uma série. É uma maneira inteligente de colocar todas as suas moedas importantes em uma cesta mais notável, permitindo que os usuários naveguem facilmente.

Carrosséis de mídia ajudam a elevar o conteúdo do seu site, além de formar uma breve demonstração do que você pode oferecer. Ao adicionar legendas aos slides também permitirá que você coloque uma breve explicação para os usuários.
Com o Elementor , você pode criar facilmente o Carrossel de mídia junto com as legendas sem precisar usar nenhum plug-in de terceiros ou um complemento do Elementor. Neste tutorial, vamos entender como criar Elementor Media Carousel com legendas no WordPress.
Como adicionar carrossel de mídia Elementor com legendas
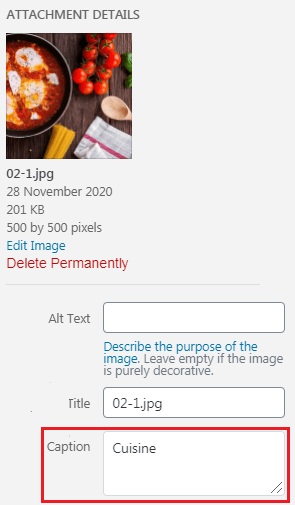
Para começar, adicione legendas a todos os slides no carrossel Elementor Media.
Preencha esta coluna com várias seções internas. As seções internas deste carrossel vertical Elementor se tornarão, cada uma, um slide.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
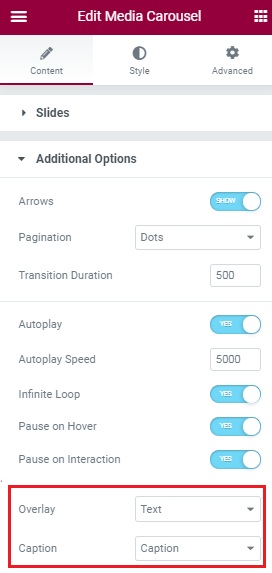
Na guia Conteúdo à esquerda da tela, defina Texto na Opção de sobreposição e escolha Legenda no final.

Use o seguinte código CSS para permitir legendas de texto com carrossel de mídia Elementor.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
É assim que você pode adicionar legendas com carrossel de mídia no Elementor e tornar seus carrosséis autoexplicativos, mesmo para os novos visitantes do seu site.
Isso é tudo de nós para este tutorial. Certifique-se de nos seguir em nosso Facebook e Twitter para se manter atualizado sobre nossas futuras postagens.





