Todos nós sabemos que os criadores de páginas do WordPress têm muitas vantagens no design do corpo de uma página da web, mas há menos oportunidade de criar um cabeçalho e rodapé. Embora algumas alterações possam ser feitas com base no tamanho e na cor, nem sempre é suficiente. Quando se trata de projetar um cabeçalho ou rodapé adequado, temos que julgar de várias perspectivas, que nossos criadores de páginas tradicionais não nos fornecem.

Quando você cria um site para um cliente, você definitivamente tenta oferecer um site completo e agradável. Você sempre quer que o site seja autossuficiente em todos os aspectos e não quer deixar falhas ou imperfeições no design. Para fazer isso, você deve ter muitos problemas com os arquivos de codificação nas seções de cabeçalho e rodapé; e se você puder fazer essas coisas simplesmente por meio do WordPress? Graças ao Elementor, o design do seu cabeçalho e rodapé se tornará mais fácil e envolvente.
Cabeçalho e rodapé personalizados no Elementor
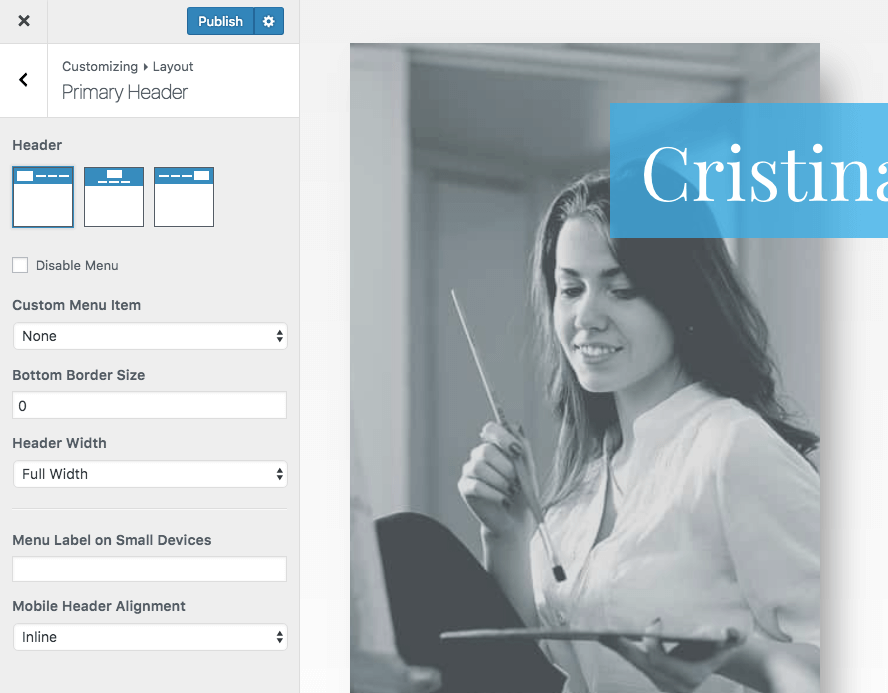
As oportunidades para design de cabeçalho e rodapé personalizados em temas WordPress são mínimas. O WordPress oferece um tema bastante completo, então não precisamos editar muito. Normalmente, uma tela aparecerá na nossa frente quando formos personalizar o cabeçalho.

Também existe a oportunidade de desenhar os rodapés. Agora, se você deseja criar um design que atraia visitantes, você tem duas opções.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Você tem que criar um tema filho do tema original, editar o arquivo PHP de cabeçalho e rodapé, fazer um design customizado e implementá-lo no tema original, o que é bastante demorado e difícil.
- Use o construtor de página Elementor para projetar uma seção customizada de cabeçalho e rodapé, que é muito fácil e tem muitas opções.
Hoje veremos como criar cabeçalhos e rodapés personalizados com a ajuda do Element Page Builder.
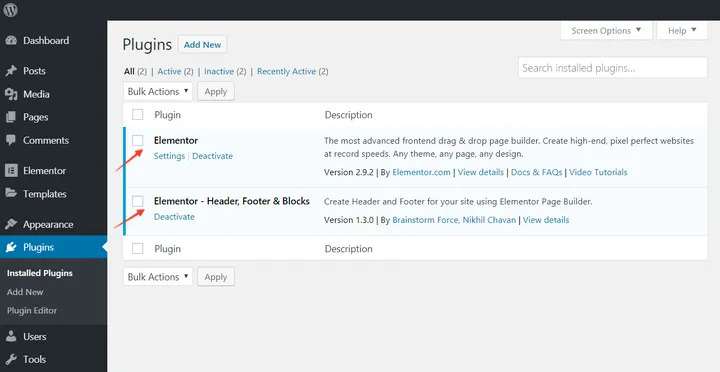
1. Ativação do plugin

Depois de ativar o plug-in, você pode ver este aviso -
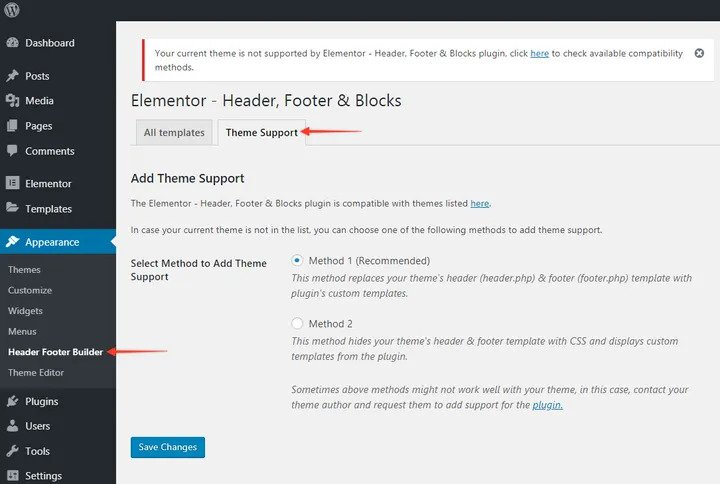
"Seu tema atual não é compatível com o plugin Elementor - Cabeçalho, Rodapé e Blocos. Clique aqui para verificar os métodos de compatibilidade disponíveis".
Vá para Appearance e, em seguida, Header footer Builder e, em seguida, Theme Support. Escolha um método para adicionar suporte ao tema. Se isso não funcionar por acaso, entre em contato com o autor do tema e solicite a adição de suporte para este plug-in ou você pode pesquisar um tema compatível em ThemeForest.net.

2. Configuração do modelo de rodapé de cabeçalho personalizado.
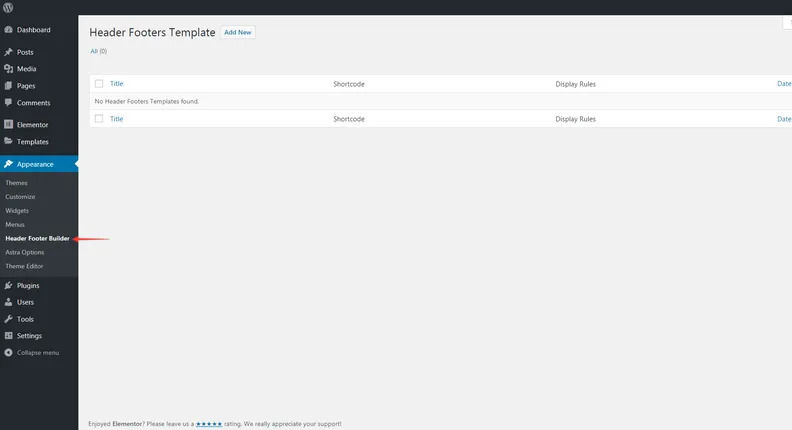
Vá para o painel do WordPress e clique na opção Aparência. Em seguida, você verá uma opção chamada - “Construtor de rodapé de cabeçalho”.

- Clique em “Adicionar Novo”
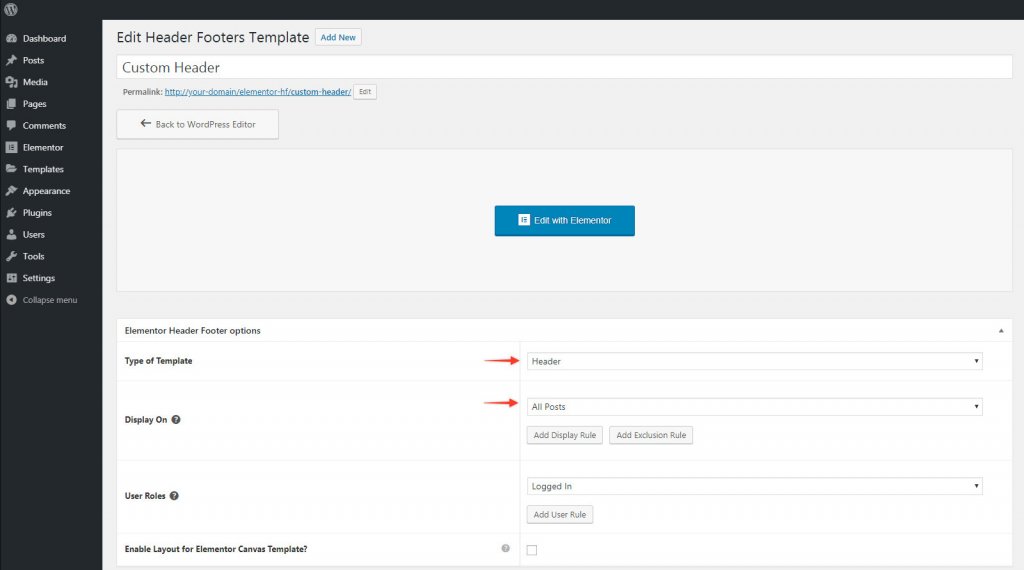
- Dê um nome a este modelo como desejar.
- Escolha o que deseja criar - Cabeçalho ou Rodapé.
- Selecione o local do modelo com a opção “Exibir regra”.
- Escolha as funções do usuário para selecionar quem deve ser exibido.

Clique em Publicar quando terminar.
3. Criação de modelo de rodapé de cabeçalho personalizado no Elementor
A próxima etapa é ir para o elemento para criar um cabeçalho ou rodapé personalizado de qualquer design do zero. Para isso, arraste o elemento colunas e solte-o direto na interface, e a seguir defina o número da coluna de acordo com sua necessidade. Concluir a montagem da estrutura; apenas preencha os elementos restantes. Isso é muito fácil, pois tudo que você precisa fazer é escolher o elemento desejado e arrastar e soltar no quadro.
4. Adicionando Elemento de Navegação
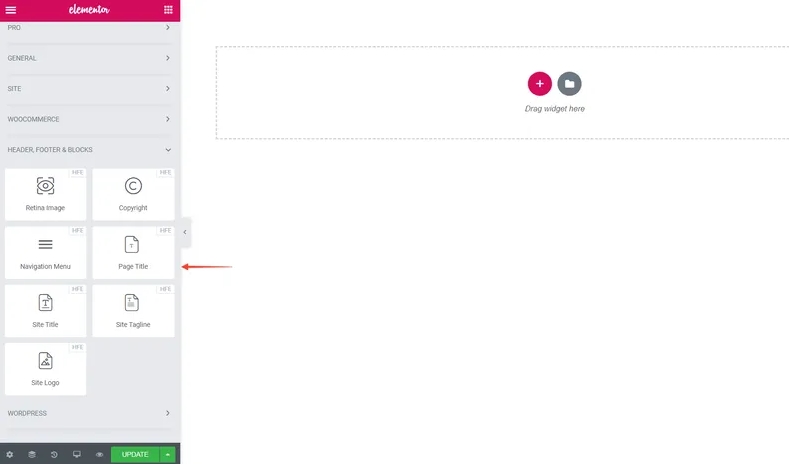
Uma coisa a ter em mente é que com o plugin gratuito Elementor, você não obterá um menu de widgets, mas com o plugin Elementor - Cabeçalho, Rodapé e Blocos, você pode aproveitar este recurso. Com este plugin, você obterá os seguintes widgets.
- Site Logo
- Titulo do site
- Tagline do site
- Menu de navegação
- Título da página
- Imagem Retina
- Direito autoral

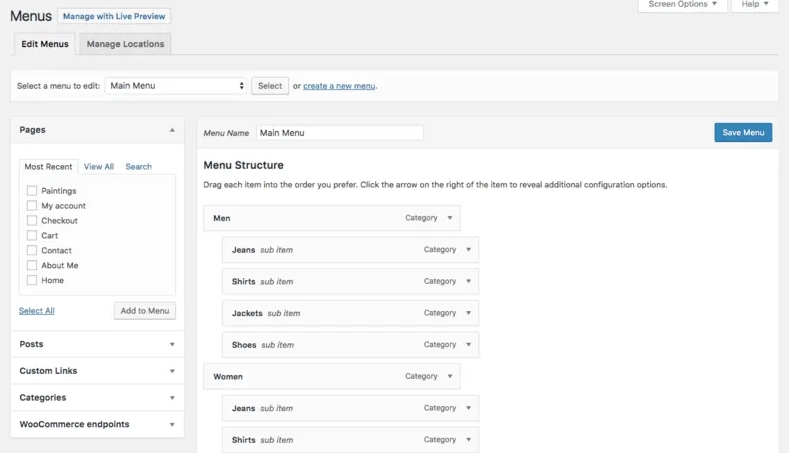
Vá para o painel do WordPress e crie um novo menu para ter uma barra de navegação para adicionar ao modelo.

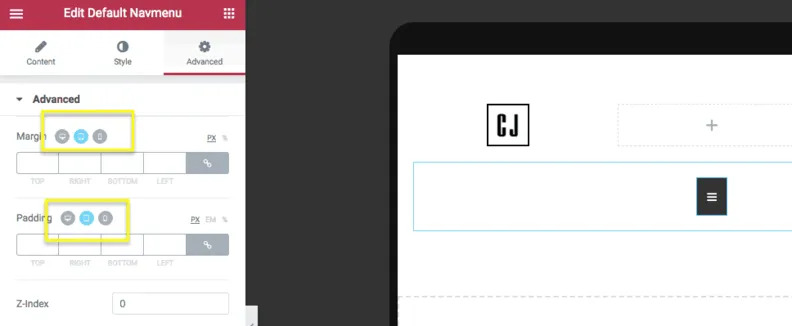
O construtor de páginas Elementor é muito fácil de usar, portanto, tudo o que você precisa fazer é arrastar e soltar o menu de navegação no quadro. Visto que um menu deve ser criado em Aparência> Menu, o menu recém-criado caberá no modelo. Agora, depois de concluir a finalização do modelo e a customização do elemento, clique em Atualizar.
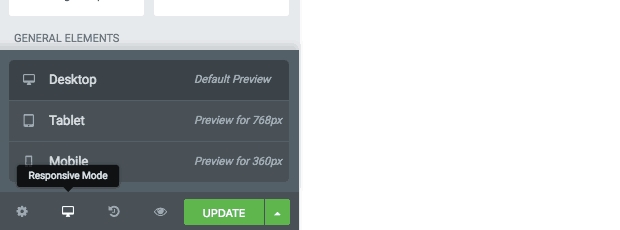
5. Ajuste a capacidade de resposta
Agora precisamos verificar a capacidade de resposta do bloco recém-criado. Vemos um bloco de cabeçalho ou rodapé de tamanho ou design apropriado na tela do desktop, que é completamente diferente no celular. Devido à contrariedade entre os dois designs, temos que verificar a capacidade de resposta dos diferentes dispositivos de forma diferente.

Assim, você pode personalizar o cabeçalho ou rodapé criado separadamente para a versão móvel. Para isso, você precisa usar o switch responsivo na parte inferior do menu Widget.
A partir daqui, você poderá ver como seu cabeçalho ou rodapé personalizado será exibido em tablets ou smartphones. Se você deseja editar mais para qualquer tamanho de tela específico, experimente os ícones ao lado dos elementos.

6. Publique o Design
Depois de marcar Responsivo, você verá um cabeçalho personalizado projetado na página principal do Elementor. Trabalharemos na etapa final para exibir o novo cabeçalho no site principal.

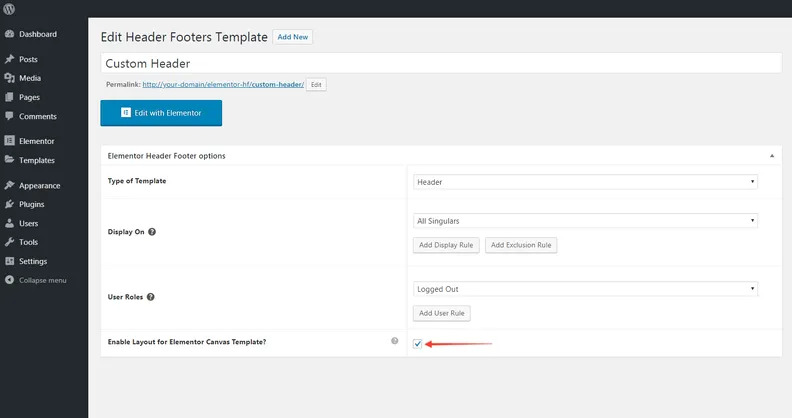
Normalmente, a criação do cabeçalho ou rodapé personalizado é concluída na 3ª etapa. Só depois disso, resta o trabalho de atualização pública. No entanto, a aplicação de um bloco de cabeçalho ou rodapé personalizado com alguns temas é um incômodo para um desenvolvedor, por isso tentamos mostrar todas as etapas. Se você tiver problemas para enviar cabeçalhos ou rodapés personalizados para o site do Elemento e usar um tema não compatível, selecione o modelo Elementor Canvas.

Se a caixa mostrada na imagem estiver marcada, isso permitirá que você adicione seu modelo ao atributo da página da tela do elemento. Portanto, marque esta caixa e seu cabeçalho será publicado no site principal.

Palavras Finais
WordPress é, sem dúvida, uma ótima plataforma para criação de sites. Mas não está além das limitações. Isso é o que percebemos quando criamos as seções personalizadas de cabeçalho e rodapé. No entanto, com a ajuda deste plugin Elementor, podemos projetar tudo esteticamente. Como resultado, sua popularidade com os clientes como desenvolvedor permanecerá sempre atualizada.





