Se você tiver um aplicativo móvel para o seu site WordPress, convém promovê-lo aos visitantes e incentivá-los a baixá-lo. Uma das melhores maneiras de fazer isso é usar banners de aplicativos inteligentes.

Banners de aplicativos inteligentes são banners que aparecem na parte superior da tela quando um usuário visita seu site usando um navegador móvel. Eles mostram o nome, ícone, classificação e preço do seu aplicativo e fornecem um botão para baixá-lo na app store. Se o usuário já tiver seu aplicativo instalado, o banner solicitará que ele o abra.
É importante observar que os Smart App Banners são compatíveis apenas com dispositivos iOS e com o navegador Safari da Apple.
Banners de aplicativos inteligentes não são apenas eficazes, mas também fáceis de usar. Eles não ocupam muito espaço, não interrompem a experiência de navegação do usuário e podem ser facilmente descartados. Eles também se adaptam ao dispositivo e à localização do usuário, portanto só aparecem quando seu aplicativo é compatível e está disponível.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que adicionar banners de aplicativos inteligentes no WordPress?
Banners de aplicativos inteligentes podem ajudá-lo a obter vários benefícios, como:
- Aumentando a exposição e o alcance do seu aplicativo: ao exibir o banner do seu aplicativo em seu site, você pode atrair mais usuários interessados em seu conteúdo e nicho. Você também pode aproveitar o tráfego e a autoridade do seu site para promover seu aplicativo.
- Melhorando a experiência e o envolvimento do usuário: ao fornecer uma transição perfeita do seu site para o seu aplicativo, você pode oferecer uma experiência melhor e mais consistente para seus usuários. Você também pode aumentar o uso e a retenção do seu aplicativo lembrando os usuários de abri-lo quando visitarem seu site.
- Aumentando a credibilidade e a confiança do seu aplicativo: ao exibir a classificação e o preço do seu aplicativo, você pode mostrar a qualidade e o valor do seu aplicativo. Você também pode construir a confiança de seus usuários, mostrando que seu aplicativo foi verificado e aprovado pela app store.
Como você pode ver, adicionar banners de aplicativos inteligentes no WordPress pode ajudá-lo a aumentar o público e o desempenho do seu aplicativo.
Neste artigo, mostraremos como adicionar facilmente banners de aplicativos inteligentes no WordPress usando dois métodos diferentes. Você pode escolher aquele que se adapta às suas necessidades e preferências.
Método 1: usando WPCode
A primeira abordagem que veremos é o WPCode , um plugin gratuito que permite adicionar trechos de código personalizados ao WordPress sem precisar alterar nenhum arquivo. Esse método é ótimo se você deseja exibir o mesmo banner de aplicativo inteligente em todas as páginas e postagens do seu site.
Pensando nisso, o WPCode é uma excelente solução para promover um único aplicativo iOS. No entanto, se desejar exibir vários banners em páginas diferentes, propomos o método 2.
Algumas diretrizes irão instruí-lo a alterar o arquivo functions.php do seu site ao adicionar código personalizado ao WordPress. Não encorajamos isso porque mesmo um pequeno erro de digitação ou erro pode desencadear erros frequentes do WordPress ou até mesmo tornar seu site inacessível.
Você pode adicionar código personalizado ao WordPress com segurança usando WPCode. Com o pressionar de um botão, você também pode ativar e desativar trechos de código.
Primeiro, você precisa instalar e ativar o plugin WPCode gratuito.
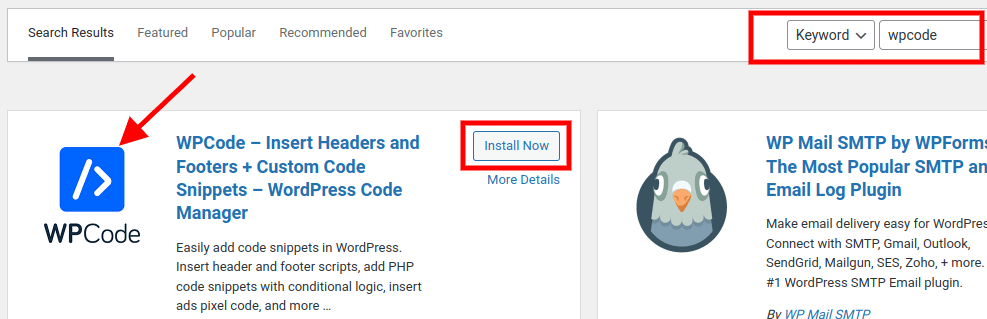
Vá para Plugin> Adicionar novo e pesquise 'WPCode'.

Instale e ative o plugin.
Após a ativação, navegue até Code Snippets » Add Snippet . Em seguida, na opção ‘Adicionar seu código personalizado (novo snippet)’, clique no botão ‘Usar snippet’.

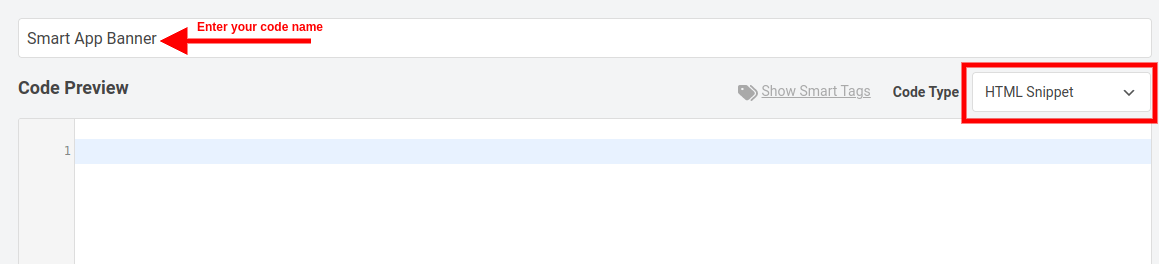
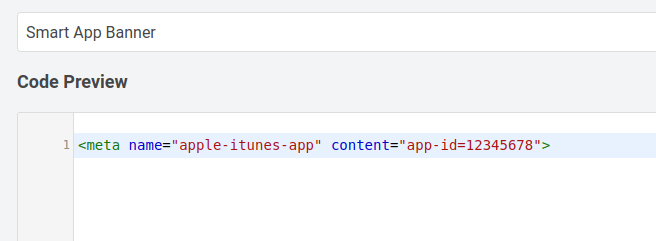
Isso o levará para a página ‘Criar trecho personalizado’, onde você pode digitar um nome para o trecho de código. Podemos chamar o nosso de 'Banner de aplicativo inteligente'.
Certifique-se de escolher o menu suspenso Tipo de código para 'Snippet HTML'

Você precisará saber o ID do seu aplicativo para a etapa seguinte.
Abra uma nova guia do navegador e navegue até a página Apple Services Marketing Tools para obter essas informações. Digite aqui o nome do programa que deseja promover e pressione o botão ‘Pesquisar’.

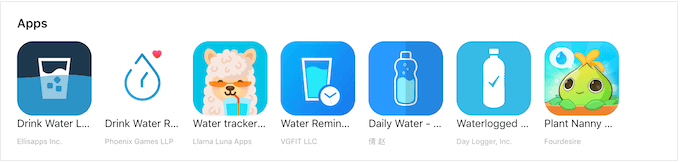
Role para baixo na seção de aplicativos para ver todos os aplicativos que correspondem ao seu termo de pesquisa.

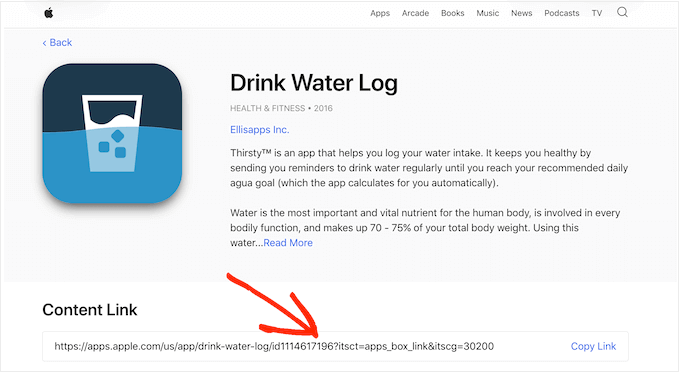
Depois de clicar no aplicativo que você escolheu anunciar, na parte inferior da tela, você verá um link.
O ID do aplicativo é o valor entre id e ?. Você precisará dessas informações na próxima etapa, então deixe esta guia aberta ou anote o ID do aplicativo.

Volte ao painel do WordPress agora que você tem o ID do aplicativo. Agora você pode colar o seguinte código no editor de código, substituindo o ID do aplicativo pelos dados obtidos na etapa anterior:

Abaixo está a cópia real do código:
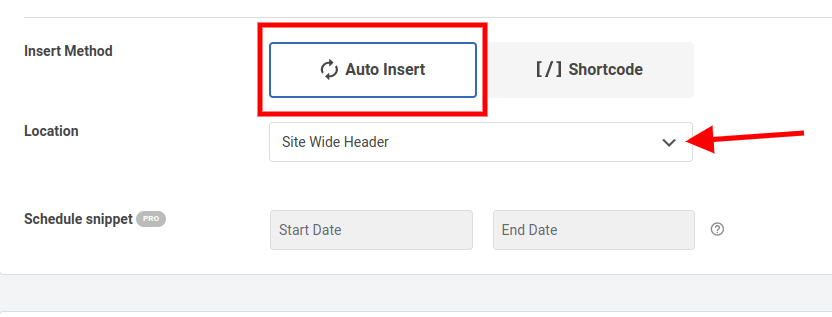
<meta name="apple-itunes-app" content="app-id=12345678">Role para baixo, você verá uma seção chamada; "Inserir Método". Se não estiver configurado para inserção automática, certifique-se de escolher Inserção automática e selecione Cabeçalho de todo o site no menu suspenso.

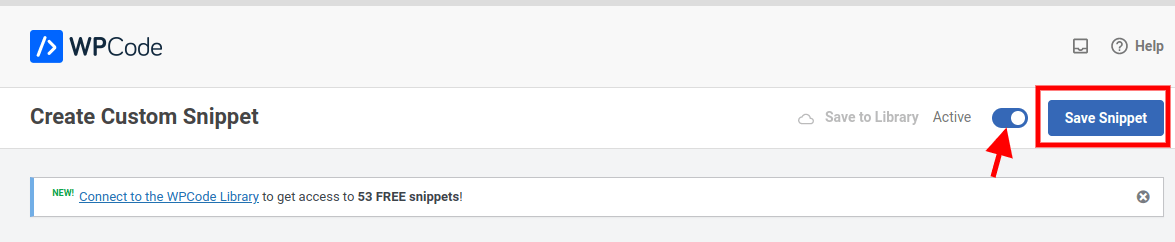
Quando terminar, vá para o topo da página e altere a opção ‘Inativo’ para ‘Ativo’.
Por fim, basta pressionar o botão ‘Salvar Snippet’ para salvar suas modificações.

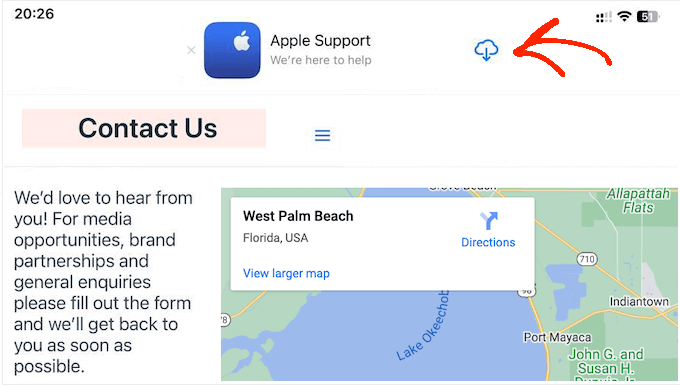
Uma vez feito corretamente, o Smart App Banner aparecerá em seu site.
Observação: a melhor abordagem para testar o banner do aplicativo inteligente é usar o aplicativo móvel Safari em um dispositivo iOS para visitar seu site. Na realidade, se você tentar visitar a versão móvel do seu site WordPress a partir de um desktop, o banner do aplicativo inteligente não aparecerá.
Método 2: usando banner de aplicativo inteligente (adicionar banners a páginas e postagens específicas)
A segunda técnica que veremos é o Smart App Banner , outro plugin gratuito que permite adicionar banners de aplicativos inteligentes ao WordPress com maior liberdade e controle. Esse método é ótimo se você deseja exibir diferentes banners de aplicativos inteligentes nas diferentes páginas e postagens do seu site.
Você deve instalar e ativar o plug-in Smart App Banner antes de usar este método.
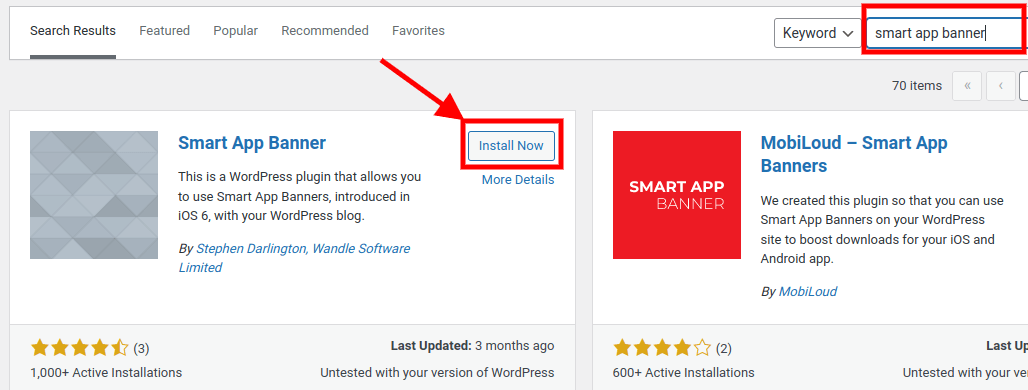
No painel do WordPress, navegue até Plugins > Adicionar novo e pesquise Smart App Banner. Em seguida, pressione os botões Instalar agora e Ativar.

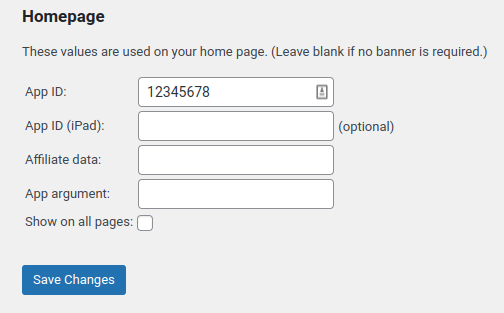
Para começar, vá para Configurações »Banner de aplicativo inteligente e digite o valor do aplicativo no campo ‘ID do aplicativo’.

Você pode obter essas informações seguindo as mesmas etapas do Método 1.
Se você usa marketing de afiliados para ganhar dinheiro blogando online, insira seu token de afiliado na área ‘Dados de afiliados’. Como as informações serão diferentes, pode ser necessário fazer login no portal de afiliados ou conversar com seus parceiros para obter o token correto.
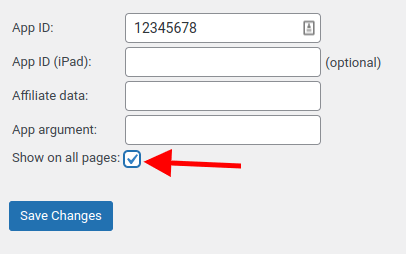
Depois disso, você pode marcar ou desmarcar a caixa ‘Mostrar em todas as páginas’. Se você desmarcar a caixa, o banner do aplicativo aparecerá apenas na sua página inicial.

Clique no botão Salvar alterações quando estiver satisfeito com suas alterações.
Se você deseja adicionar o banner de aplicativo inteligente em uma página específica, crie uma nova página ou edite uma existente.
Uma vez na página ou postagem onde deseja adicionar o banner, você encontrará a nova seção ‘Smart App Banner’ no editor de conteúdo do WordPress.

Basta inserir o ID do aplicativo e as informações opcionais do afiliado da mesma maneira indicada acima.
Clique em Atualizar ou Publicar quando terminar.
É isso! Você adicionou com sucesso o Smart App Banner ao seu site usando um dos 2 métodos propostos.
Conclusão
Você acabou de aprender como adicionar facilmente banners de aplicativos inteligentes no WordPress usando dois métodos diferentes. Você também descobriu como os banners de aplicativos inteligentes podem ajudá-lo a promover seu aplicativo, melhorar a experiência do usuário e aumentar a credibilidade do seu aplicativo.
Mas sei que você ainda pode ter algumas dúvidas. Você pode estar pensando: “Isso realmente vale a pena? Isso realmente fará diferença para meu aplicativo? E se eu encontrar alguns problemas ou desafios?” Eu entendo como você se sente. Adicionar banners de aplicativos inteligentes no WordPress pode ser assustador e intimidante. Mas acredite em mim, você pode fazer isso. Você tem as habilidades, o conhecimento e as ferramentas para adicionar banners de aplicativos inteligentes ao seu site.
Então não deixe o medo te parar. Não deixe que a dúvida o impeça. Não deixe a procrastinação te atrasar. Vá em frente e experimente. Adicione banners de aplicativos inteligentes ao seu site hoje e veja os resultados por si mesmo. Você ficará surpreso com o quão fácil e eficaz é adicionar banners de aplicativos inteligentes no WordPress.
Aqui está o que você precisa fazer a seguir:
- Escolha o método que se adapta às suas necessidades e preferências: WPCode ou Smart App Banner .
- Instale e ative o plugin de sua preferência.
- Adicione o snippet de código ou as configurações do banner do seu aplicativo ao seu site.
- Teste o banner do seu aplicativo em diferentes dispositivos e navegadores.
- Acompanhe e avalie o desempenho e o impacto do banner do seu aplicativo.
É isso! Você adicionou com sucesso banners de aplicativos inteligentes no WordPress. Agora, sempre que um usuário iOS visitar seu site usando o Safari, ele verá um banner como este:

Não é incrível?
Você acabou de dar um grande passo para aumentar o público e o desempenho do seu aplicativo.
Obrigado por ler este artigo. Espero que você tenha gostado e aprendido algo valioso com ele.
Feliz WordPress!




