Desde Elementor 2.5, podemos criar animações no Elementor. Se você sempre quis saber como criar animações no Elementor, você está no lugar certo.

Essa atualização de Elementor adicionou 4 efeitos de movimento diferentes que você pode usar em seu blog. Teremos uma visão geral dessas animações. Vamos começar.
Como animar imagens no Elementor
Com Elementor agora é possível adicionar animação em:
- Girar
- Pergaminho Horizontal
- Pergaminho Vertical
- Escala
Vamos explorar concretamente o que acontece quando você realiza um desses eventos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo criar uma animação rotativa de imagens no Elementor
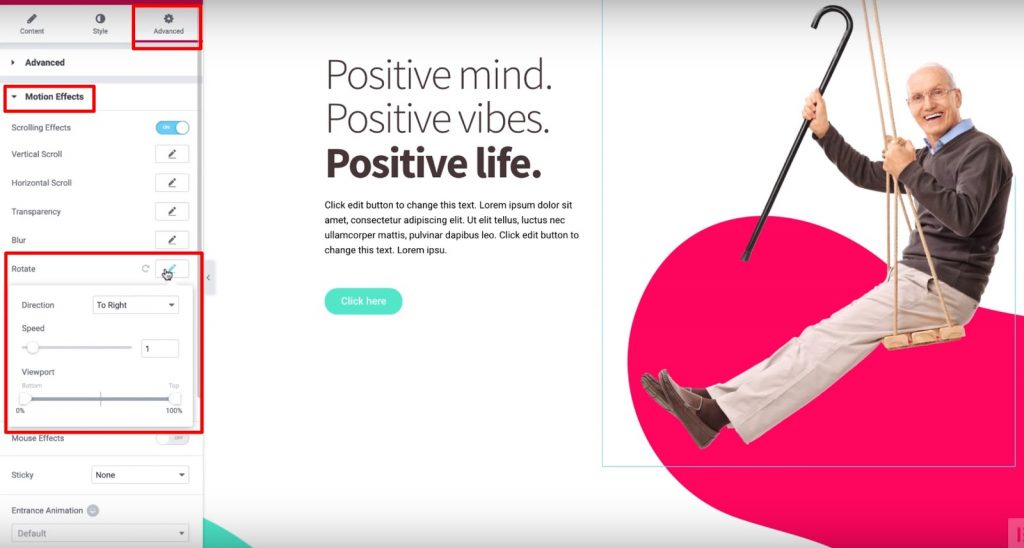
Portanto, se você deseja criar uma animação giratória para suas imagens, é necessário ir até a guia Avançado, abrir a seção Efeitos de movimento e ativar os efeitos de rolagem. Em seguida, você precisa clicar na opção Girar e escolher em qual direção a imagem deve girar.
Se você quiser criar uma animação suave, definiremos a Velocidade do Slider para 1. Não é necessário alterar a janela de visualização aqui.,

Finalmente, podemos definir o ponto de âncora Y para o topo para fazer as imagens girar a partir desse ponto.
Como Criar Animação de Slide no Scroll On Elementor
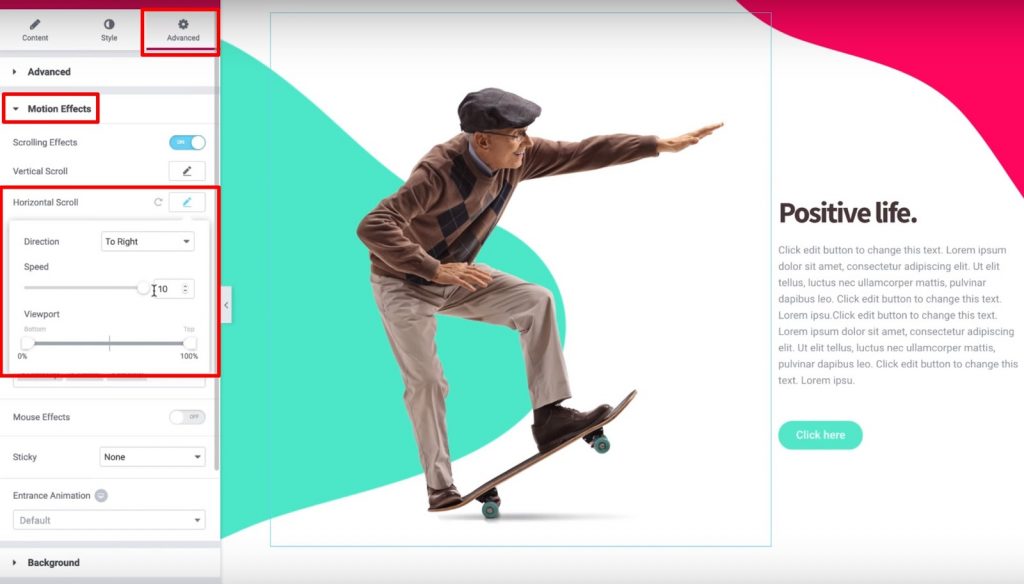
Para criar uma animação de slide, precisamos ativar os "Efeitos de rolagem" como fizemos na seção anterior. Agora vamos ligar a "Rolagem horizontal" e definir a seguinte configuração:
- Direção Deslizante
- Defina a velocidade para 10

Aqui está uma demonstração de como pode ser a aparência do deslizamento na rolagem.
Como criar animação de rolagem vertical no Elementor
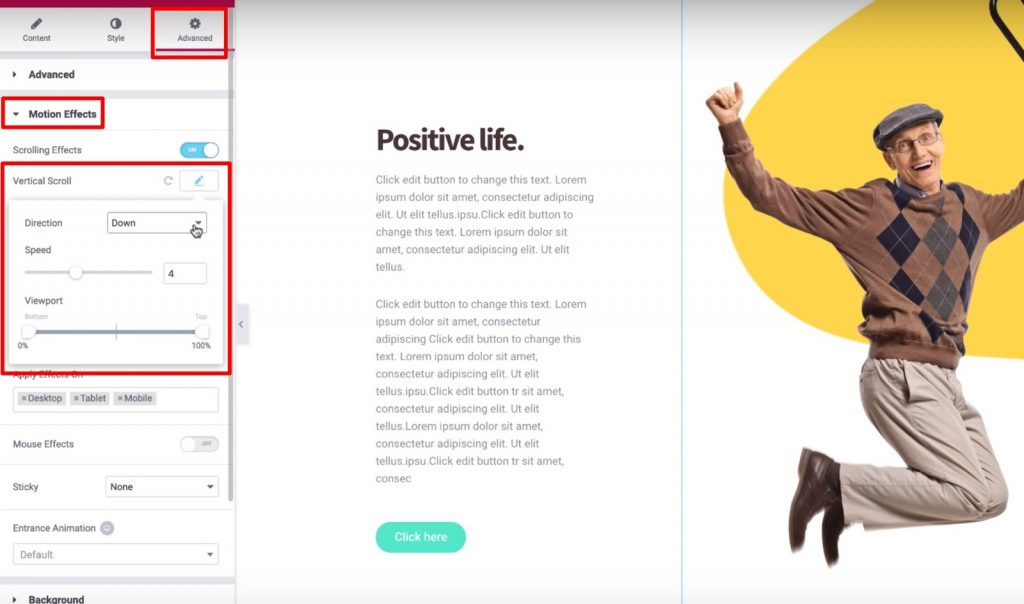
Da mesma forma que nas seções anteriores, precisamos ativar os efeitos de rolagem. A diferença agora é que vamos ativar a rolagem vertical e definir algumas configurações:
- Defina a velocidade para 4
- Defina a direção para "para baixo"

E é isso! Você pode deixar as outras configurações como padrão.
Como criar uma animação de zoom no Elementor
Com esta animação, teremos a sensação de que a imagem está se movendo em nossa direção. Isso pode ser muito útil para atrair a atenção de um elemento específico do seu site.
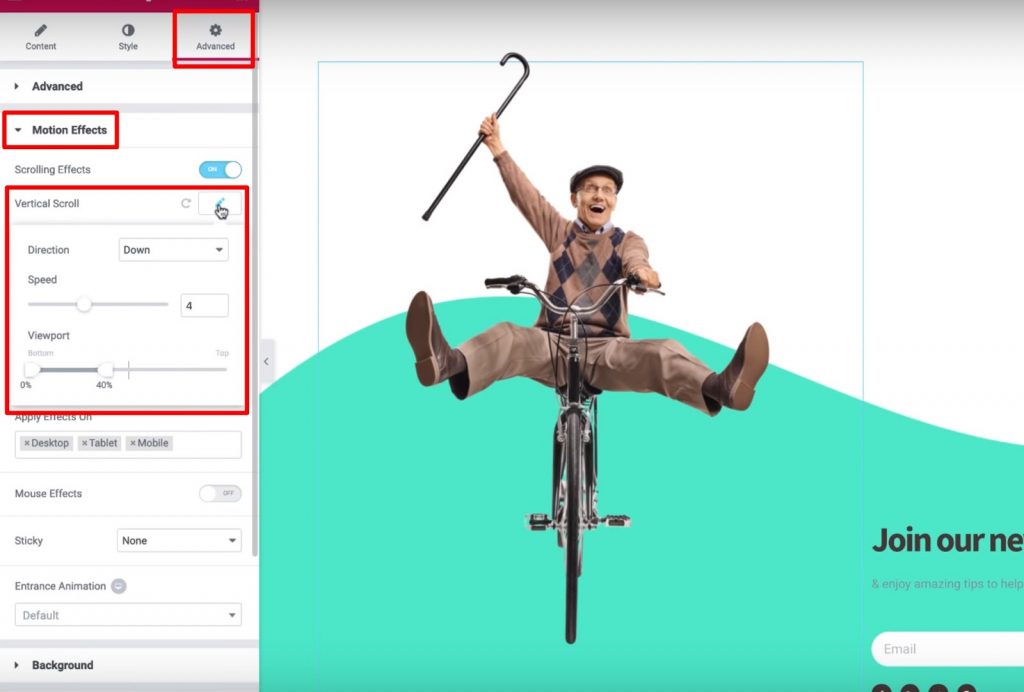
Então, vamos ativar os efeitos de rolagem. Em seguida, ative Rolagem vertical e:
- Defina a direção para Baixo
- Defina a janela de visualização entre 0% e 40%

Em seguida, clique na opção Scale e defina Speed igual a 6. Além disso, use a configuração Viewport para definir os 20% inferiores e os 80% superiores.
Isso é basicamente o que você precisa saber sobre a animação de rolagem no Elementor.
Como controlar a transparência em Scroll On Elementor
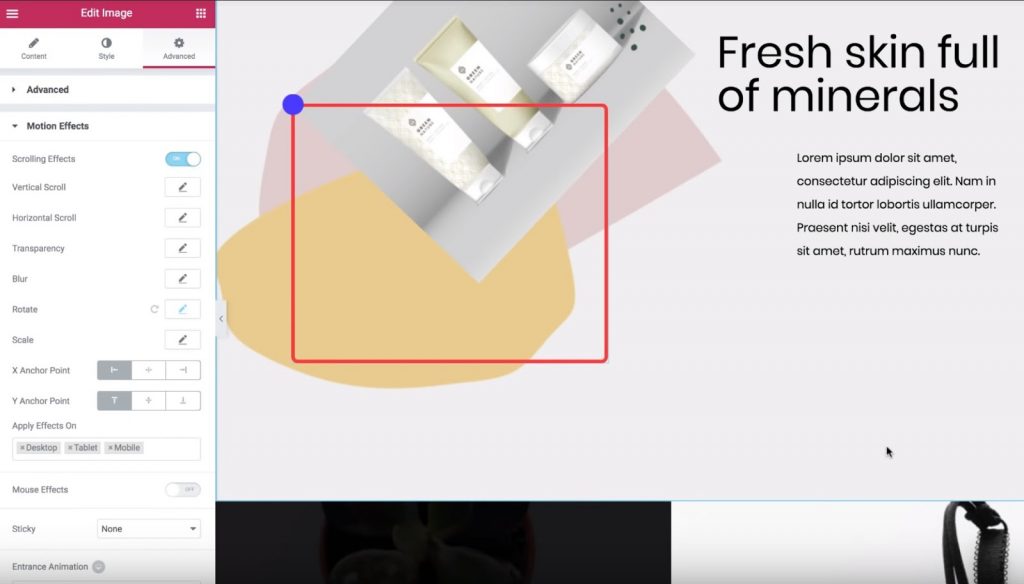
Aqui, você aprenderá como usar as configurações da janela de visualização para criar efeitos interessantes de movimento à medida que os visitantes navegam em seu site. Aplicaremos efeitos de movimento a planos de fundo e seções, bem como widgets, que fornecem flexibilidade suficiente em relação aos efeitos que desejamos criar. Em poucas palavras, aqui está o que você precisa realizar:
- Selecione uma imagem
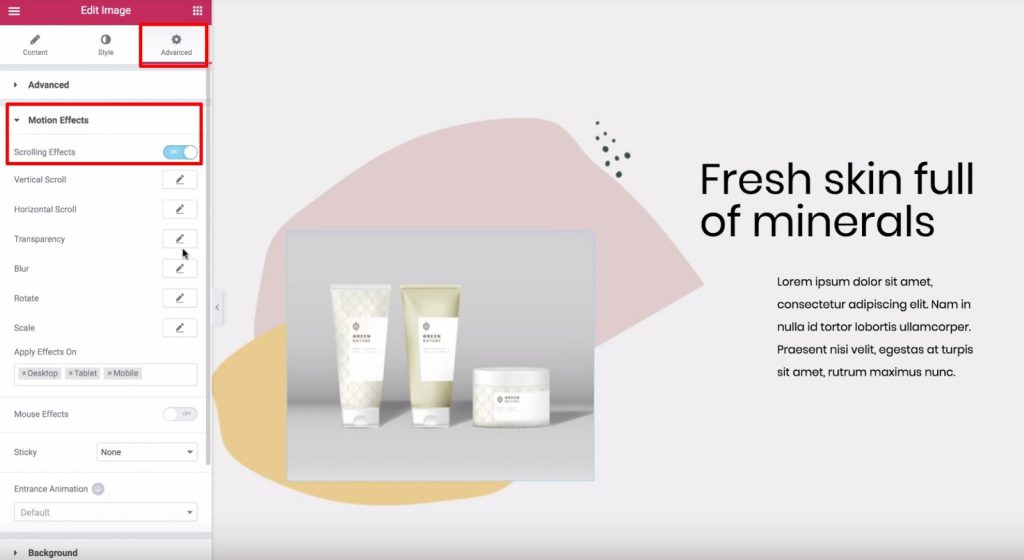
- Abra a guia Avançado
- Encontre a seção de efeitos de movimento
- Ativar efeitos de rolagem
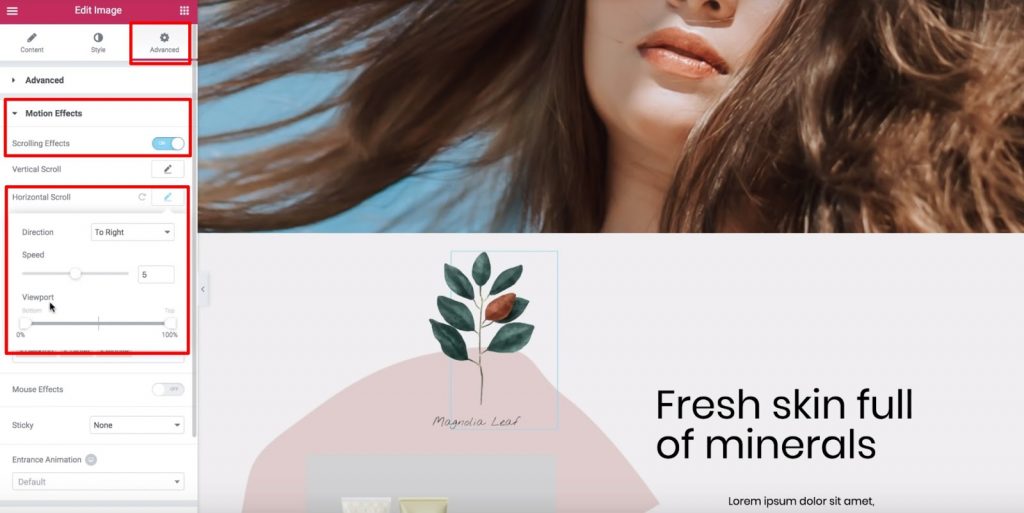
Agora, vamos habilitar o deslocamento horizontal para garantir que a imagem se mova da esquerda para a direita conforme os usuários rolam para baixo na página. Também podemos ajustar a configuração de velocidade para criar uma animação suave ou rápida:

Agora, vamos entrar na opção ViewPort e ver quais mudanças podemos aplicar a ela.
Primeiro, é importante definir o que é ViewPort: a janela de visualização de um visitante é o tamanho visível da tela do dispositivo de um usuário.
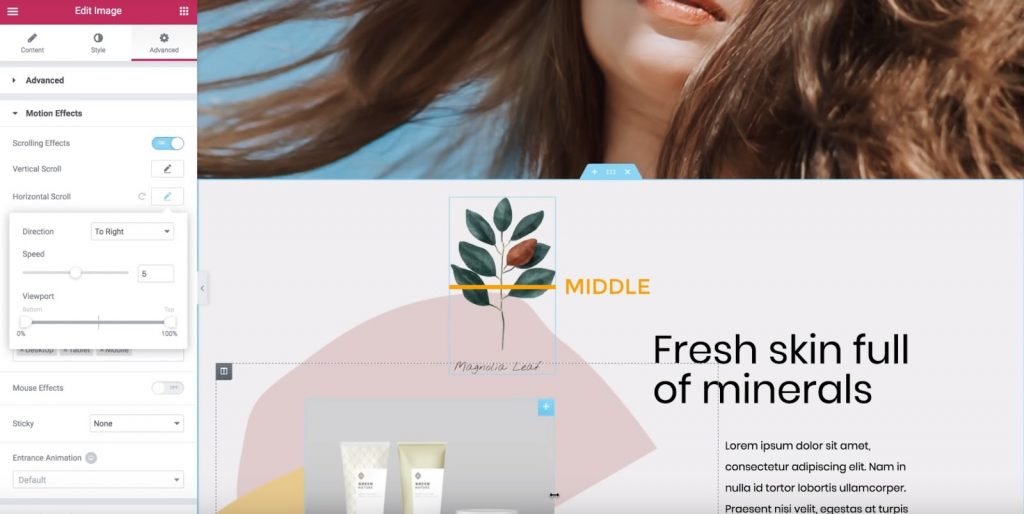
As opções de janela de visualização nos permitem escolher quando começar e parar o efeito de rolagem escolhido com base na janela de visualização de um visitante. Por exemplo, se definirmos a parte inferior da janela de visualização como 0% e a parte superior como 100%, a imagem começará a se mover assim que se tornar visível na parte inferior da janela de visualização do visitante. Portanto, a imagem alcançará sua posição "original" quando estiver no meio da janela de visualização do visitante (ou, 50%) e continuará se movendo até chegar ao topo (100%).
Concretamente, aqui está o que acontece durante uma animação de rolagem de uma imagem:
- A imagem começará à esquerda da posição original quando aparecer pela primeira vez na janela de visualização do visitante (janela de visualização do visitante em 0%)
- Ele alcançará sua posição original no meio da janela de visualização do visitante (janela de visualização do visitante em 50%)
- Ele continuará deslizando para a direita de sua posição original conforme o visitante continua rolando (até atingir 100%)

Portanto, isso significa que se definirmos a parte inferior da janela de visualização como 50% e a parte superior como 100%:
- A imagem começará na posição original.
- Assim que a imagem estiver no meio da janela de visualização do visitante (50%), ela começará a se mover para a direita até que a imagem alcance o topo da janela de visualização do visitante (100%).
Como criar uma animação com efeito de transparência no Elementor
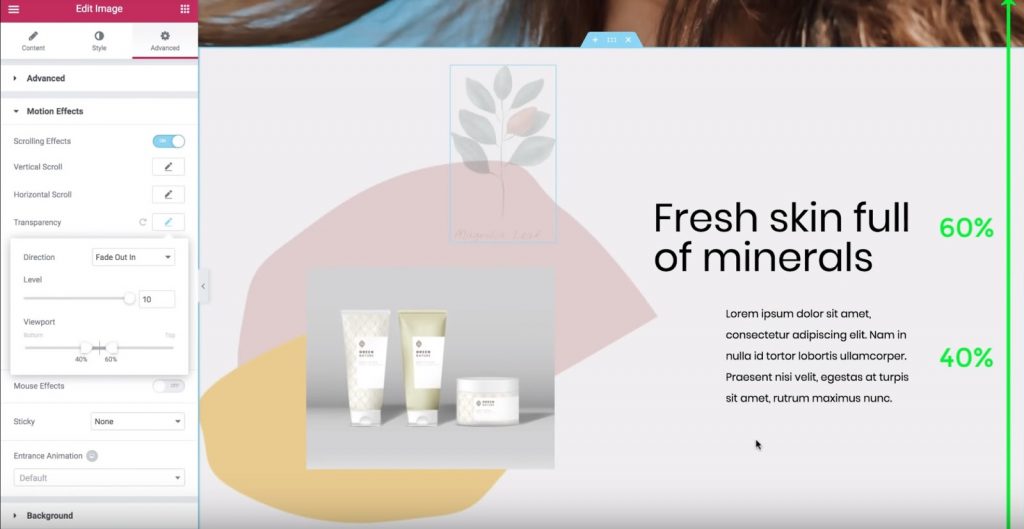
Para este exemplo, vamos ativar a opção Transparência e:
- Defina a direção para Fade In
- Defina o nível para 10 (isso torna a imagem muito transparente no início)
Se definirmos a janela de visualização Bottom para 0% e a Top para 100%, a imagem será transparente quando aparecer pela primeira vez na parte inferior da janela de visualização de um visitante (0%). Conforme a imagem se move para cima, ela se torna mais visível, eventualmente alcançando sua aparência original quando atinge o topo da janela de visualização de um visitante (100%). Se quisermos reverter isso, podemos definir Fade Out. Em seguida, a imagem aparecerá normal no início e diminuirá sua transparência conforme o visitante rola para baixo. Outra opção é Fade Out In. Com este, a imagem começará com um estado de esmaecimento e, em seguida, voltará à medida que o visitante continua a rolagem. Se definirmos a janela de visualização Bottom para 40% e Top para 60% com Fade Out In, então:
- A imagem desaparecerá de 0% a 40%
- Vai ficar desbotado entre 40% a 60%
- Assim que atingir 60%, começará a desaparecer novamente entre 60% e 100%

Agora vamos brincar com diferentes configurações para encontrar o efeito que você gosta.
Como usar os pontos de ancoragem X e Y para os efeitos de animação de rotação e escala
Vamos agora aprender mais sobre os pontos de ancoragem X e Y para os efeitos de rotação e escala nos efeitos de movimento do element.
Ao final disso, você saberá como aplicar essas configurações para criar alguns efeitos de movimento interessantes em seu site.
Resumindo, aqui estão as etapas pelas quais passaremos:
- Vá para a guia Avançado
- Encontre as configurações de efeitos de movimento
- Ativar efeitos de rolagem

Como os pontos de ancoragem funcionam na animação de rotação
Vamos considerar o efeito de rotação. Clique no ícone de lápis ao lado do efeito Girar para ativá-lo. Você pode deixar as configurações como padrão. Em seguida, procure as configurações de Ponto de âncora X e Ponto de âncora Y que aparecem abaixo. Os pontos de ancoragem X e Y determinam o eixo em torno do qual uma imagem gira. Por padrão, ambos são definidos como Centro, o que significa que a imagem irá girar como se houvesse um “alfinete” no centro da imagem. No entanto, alterar o ponto de ancoragem X e / ou Y causará diferentes efeitos de rotação. Por exemplo, se você definir o ponto de ancoragem X para a esquerda e o ponto de ancoragem Y para o topo, a imagem irá girar em torno do canto superior esquerdo:

Ou, se você definir o ponto de ancoragem X no centro e o ponto de ancoragem Y no topo, a imagem girará como se fosse uma pintura que você pendurou no topo. Você entendeu até agora? Vamos ver mais um. Se você mover o ponto de ancoragem X para a direita, agora a imagem começará a girar como se estivesse fixada no canto superior direito. Vamos resumir isso. O ponto de ancoragem X determina a posição no eixo x em torno do qual a imagem gira:

E o ponto de ancoragem Y faz a mesma coisa para a orientação vertical:

Como usar pontos de ancoragem no efeito de animação em escala
Supondo que você entenda os fundamentos da animação com Elementor, vejamos como essa mesma ideia funciona com o efeito Escala.
Para começar, desative o efeito Girar, ative o efeito Escala e:
- Defina a direção para aumentar
- Defina a velocidade para -5
Por padrão, o Ponto de âncora X e o Ponto de âncora Y são sempre definidos no centro, o que significa que a imagem é redimensionada em direção ao centro do widget de imagem.
Por outro lado, se você definir os pontos de ancoragem como Superior e Esquerdo, a imagem será reduzida em direção ao canto superior esquerdo.
É exatamente a mesma ideia do efeito de rotação.
Agora que você sabe como os pontos de ancoragem X e Y funcionam, pode prosseguir e praticar para dominar bem essas animações.
Como animar texto com efeito sobreposição no element
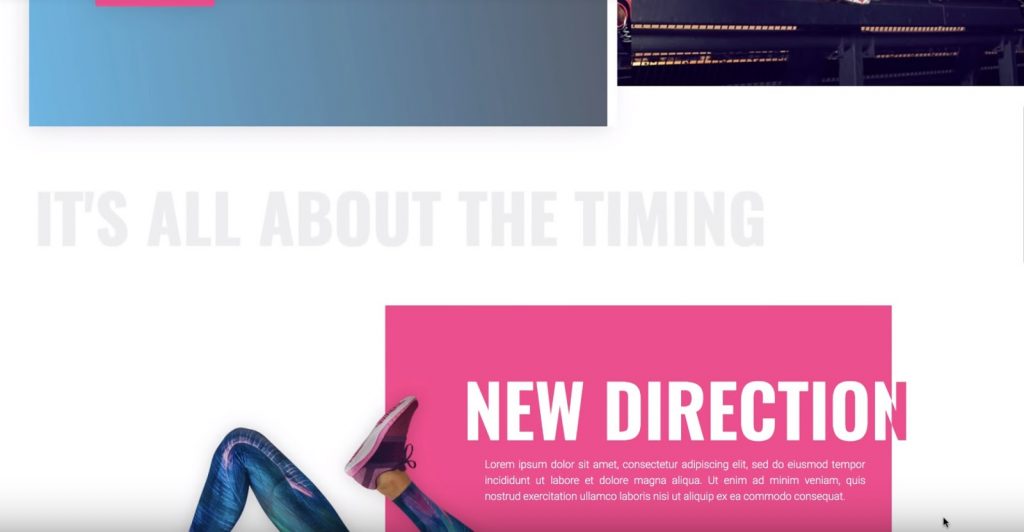
Aqui, você aprenderá como usar o recurso de rolagem horizontal nos efeitos de movimento do Elementor para criar um efeito de texto animado bacana em seu site. Você poderá fazer com que o texto se mova pela página à medida que os visitantes rolarem. E com alguns ajustes, você pode até fazer o texto mudar de cor conforme ele se move. Para este exemplo, examinaremos estas etapas:
- Um título cinza simples que se move para a direita e permanece da mesma cor
- Um título branco e rosa que se move para a esquerda e muda de branco para rosa assim que cruza o fundo rosa

Criando o primeiro cabeçalho
Vamos começar com o título em cinza sólido. Selecionaremos o título e, em seguida:
- Vá para a guia Avançado
- Encontre a seção de efeitos de movimento
- Ligue os efeitos de rolagem
Em seguida, vamos clicar no lápis ao lado do efeito Rolagem horizontal para inserir suas configurações:
- Altere a direção para a direção em que deseja que seu texto role ("Para a direita" em nosso exemplo)
- Deixe as configurações de velocidade e janela de visualização como padrão
Agora, o título deslizará para a direita conforme um visitante rola a página para baixo.
Criando o Segundo Cabeçalho
Agora, vamos avançar um pouco mais e mudar a cor do cabeçalho conforme ele se move. Este processo envolve:
- Criação de seções internas duplicadas
- Usando a opção Overflow: Hidden para ocultar o título de uma das seções, uma vez que ele passa fora da seção interna
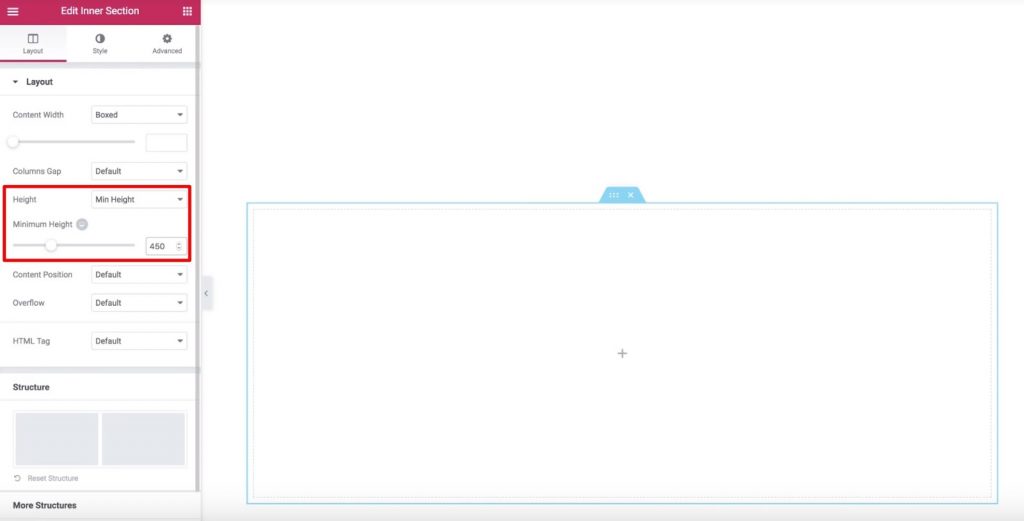
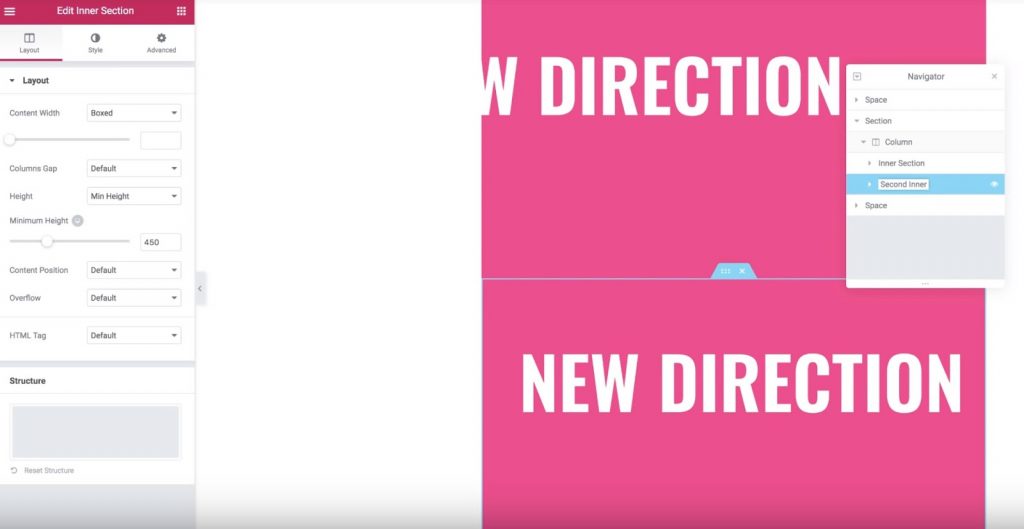
Para começar, adicione um novo widget Inner Section à seção onde deseja colocar seu cabeçalho e, em seguida, exclua a coluna esquerda. Em seguida, defina a altura mínima igual a 450 px:

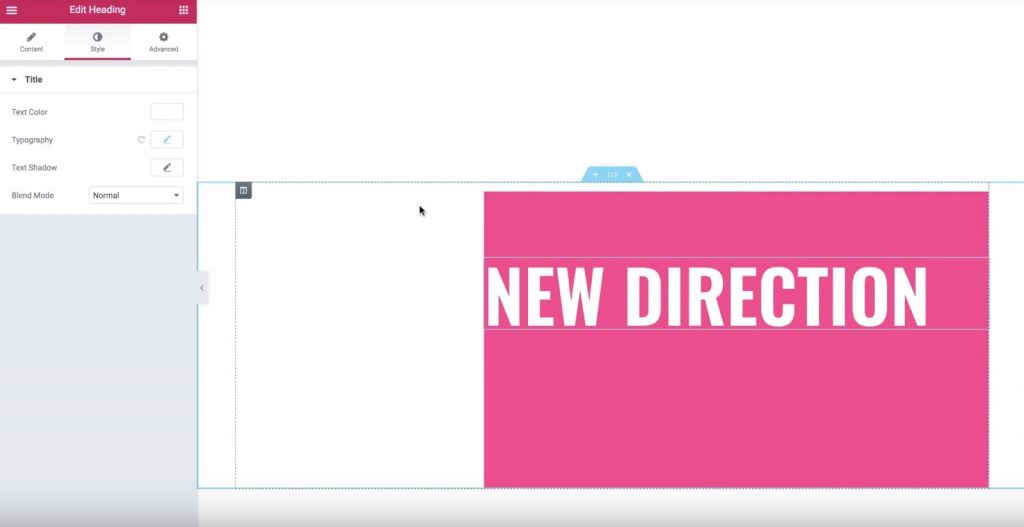
Agora vamos para a guia Estilo e defina a cor de fundo como rosa. Por fim, vamos para a guia Avançado e definimos o preenchimento esquerdo para 33%. Agora, adicione o widget Título e dê um estilo a ele. Você deve ter o título dentro da seção interna como este:

Agora, vamos editar o widget Título e ativar os efeitos de rolagem na guia Avançado. Então, vamos habilitar a configuração de rolagem horizontal e deixar as opções como padrão.
Agora, seu cabeçalho se moverá para a esquerda, mas ainda não mudará de cor. Você pode ver que ainda está branco, mesmo no fundo branco.
Para consertar isso, vamos duplicar a seção interna. Agora, teremos duas seções internas e cabeçalhos idênticos. Você pode usar o Navegador para renomear as seções para ajudá-lo a lembrar quais são quais:

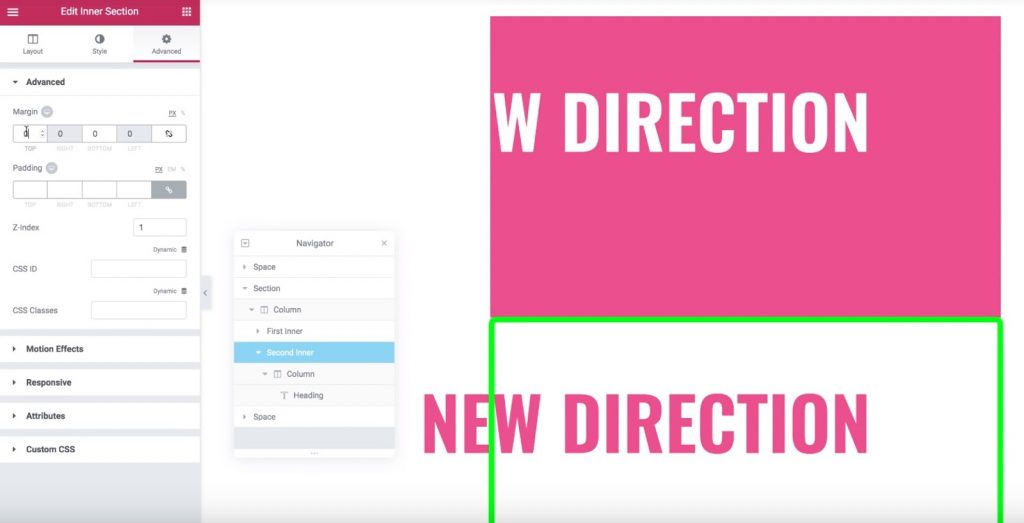
Agora, vamos passar para a seção interna inferior (a duplicada) e mudar sua cor de fundo para branco. Você também deseja alterar a cor do título para a mesma cor do plano de fundo em sua seção interna original. Em seguida, adicione uma margem superior negativa de -450 px à seção interna inferior. Agora, a seção interna inferior (duplicada) deve aparecer “em cima” da seção interna original. Para corrigir isso, precisamos definir o Z-Index para a seção duplicada como 1 e definir o Z-Index para a seção original como 2. Também devemos ter certeza de que apenas o cabeçalho rosa aparece quando ele se move para fora da largura da seção interna . É assim que deve ser:

Para obter este efeito, vá para as configurações da seção interna original. Na guia Layout, encontre a opção Overflow e defina-a como Oculto.
Isso é tudo! Agora, apenas o título da seção duplicada aparecerá uma vez que rolar para além da seção interna, o que cria o efeito de texto de mudança de cor elegante. Muito impressionante, certo?
Resumindo
Esperamos que este tutorial lhe dê uma dica séria sobre como criar animações com Element.. Lembre-se de que você deve praticar muito para dominar essas animações. Não hesite em compartilhar este guia com seu amigo.





