Se você estiver usando o Elementor , sabe que é um dos plugins de criação de páginas mais poderosos e fáceis de usar disponíveis para WordPress. A interface de arrastar e soltar do Elementor e as amplas opções de personalização o tornaram um favorito entre designers e desenvolvedores de sites em todo o mundo. Um dos grandes recursos do Elementor é a capacidade de usar ícones personalizados, que podem adicionar um toque exclusivo ao seu site e ajudar a destacá-lo da multidão. Ícones personalizados são especialmente úteis quando você deseja exibir ícones de mídia social, adicionar ícones decorativos ao seu conteúdo ou criar itens de menu exclusivos.
No entanto, às vezes, os ícones personalizados podem não aparecer conforme o esperado, deixando você frustrado e incapaz de concluir o design do site conforme planejado. Esse problema pode surgir devido a vários motivos, incluindo conflitos com outros plug-ins ou temas, problemas de cache ou versões desatualizadas do Elementor. A boa notícia é que existem soluções disponíveis para corrigir esse problema e, nesta postagem do blog, exploraremos como resolver ícones personalizados do Elementor que não são exibidos para que você possa continuar projetando seu site com facilidade.
Seja você iniciante ou um usuário experiente do Elementor , entender como resolver problemas de exibição de ícones personalizados pode ajudá-lo a evitar possíveis obstáculos no processo de design do site. Então, vamos nos aprofundar nos diferentes motivos pelos quais os ícones personalizados podem não aparecer e as etapas que você pode seguir para corrigir esse problema.
Desativando os ícones embutidos
Você deve primeiro certificar-se de que "Inline Font Icons" esteja definido como Inativo em WordPress > Elementor > Settings > Experiments. Nesse caso específico, ele proíbe que os ícones personalizados Elementor funcionem corretamente. Essa configuração frequentemente cria problemas com qualquer coisa relacionada a ícones.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCarregamento forçado de fonte
O tipo de letra pode ocasionalmente simplesmente não ser carregado corretamente no front-end. O editor funciona perfeitamente, mas o front-end carece de ícones.
Se você apenas usar CSS personalizado para exibir seus ícones personalizados, isso acontecerá. Nada instrui o Elementor a baixar a fonte depois disso, portanto, ela não fica visível na página.
Elementor precisa ser forçado a baixar a fonte. A abordagem direta e o método indireto são as duas opções.
Enfileirando o ícone de fonte (direto)
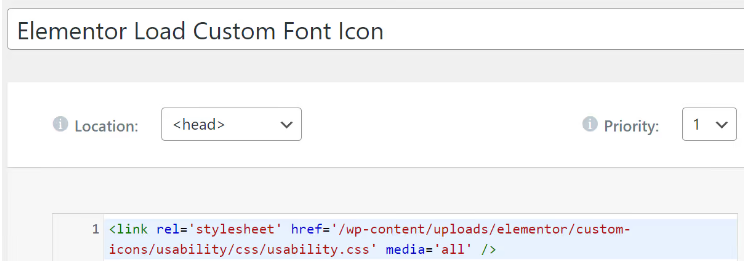
Ao incluir o seguinte HTML no cabeçalho> da sua página, você pode se conectar e carregar seu arquivo CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Você deve substituir o nome do ícone da fonte real por nome do conjunto de ícones.
Visite sua pasta /wp-content/uploads/elementor/custom-icons/ via FTP ou seu Gerenciador de arquivos cPanel para descobrir exatamente qual caminho você precisa inserir.
Por fim, você pode usar a ferramenta Custom Code da Elementor para inserir esse código na seção head> do seu site.

Enfileirando o ícone de fonte (indireto)
Idealmente, você deve empregar a abordagem direta. Use essa forma indireta apenas se não quiser se incomodar ou se precisar apenas testar algo rapidamente.
Bastante simples: adicione um elemento de ícone e altere o ícone para um dos ícones personalizados nas páginas onde você precisa deles (ou no modelo de rodapé, se precisar deles em todos os lugares). O CSS e a fonte necessários serão subsequentemente enfileirados pelo Elementor.
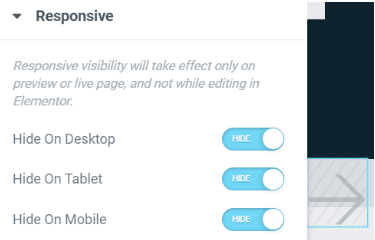
O ícone pode então ser feito para aparecer oculto em todas as viewports:

Conclusão
Esperamos que esta postagem do blog tenha sido útil para resolver o problema de os ícones personalizados do Elementor não serem exibidos. Como você pode ver, existem vários motivos possíveis para esse problema ocorrer, mas, felizmente, também existem várias soluções disponíveis. Seja uma simples limpeza de cache ou uma correção mais complexa envolvendo código, recomendamos que você experimente as etapas descritas nesta postagem e veja qual solução funciona melhor para você. Com um pouco de paciência e perseverança, você poderá fazer com que esses ícones personalizados apareçam rapidamente!




