O Elementor é uma ótima ferramenta de criação de sites que qualquer pessoa pode usar para criar seu site pessoal ou profissional. Novamente, FontAwesome é um excelente conjunto de ícones que os profissionais usam no site para torná-lo mais atraente. No entanto, esses plugins geralmente param de funcionar devido a algum problema técnico. Esta lição breve e fácil ensinará o que são os ícones FontAwesome e Elementor , como utilizá-los ao desenvolver seu site e como resolver o problema quando os ícones FontAwesome e Elementor não aparecem após a atualização do Elementor .
O que é FontAwesome e por que você precisa dele?
Se você gerencia um site lucrativo e popular, seja um blog, uma loja online ou ambos, precisará de algumas ferramentas para tornar sua interface atraente para os visitantes. Os ícones FontAwesome chegaram! Você pode obtê-los no site oficial.
Os recursos do FontAwesome permitem que você deixe links em seus perfis sociais usando ícones vetoriais e logotipos feitos anteriormente. Você pode utilizar a versão gratuita ou se tornar profissional e usar todos os recursos. Cada ícone é projetado para a área de trabalho e permite um estilo simples. Você pode ajustar seu tamanho e cor, bem como girá-lo, alinhá-lo e espelhá-lo.
Além disso, você pode usar os ícones FontAwesome da maneira mais apropriada. Use um CDN ou baixe os ícones para seu próprio servidor. Também é possível obtê-lo via npm. Além disso, as ferramentas do processador CSS estão incluídas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que os ícones Elementor não são visíveis ?
Apesar de os ícones do FontAwesome serem incrivelmente versáteis e responsivos, pode haver alguns problemas ao usá-los nas páginas do seu site. No entanto, todas as dificuldades são simples de resolver e a solução de problemas levará apenas alguns cliques do mouse. Pode haver duas preocupações principais com os ícones que não aparecem, talvez você tenha feito algumas alterações no plug-in Elementor ou os ícones na biblioteca de ícones tenham desaparecido.
Mudanças no plug-in Elementor
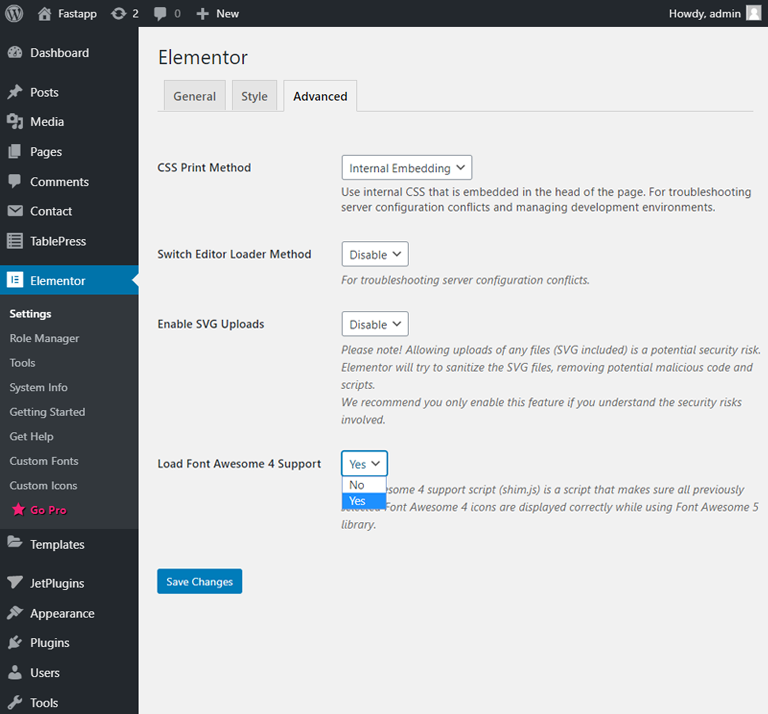
Alguns de seus ícones FontAwesome podem não estar visíveis se você tiver atualizado o plug-in Elementor para a versão mais recente ou simplesmente após a instalação do plug-in. Para resolver esse problema, primeiro navegue até o painel do administrador.
Vá para "Elementor" > "Configurações" e selecione a opção "Avançado". Encontre e ative a opção "Load Font Awesome 4 Support" aqui.

Ícones indisponíveis no Elementor
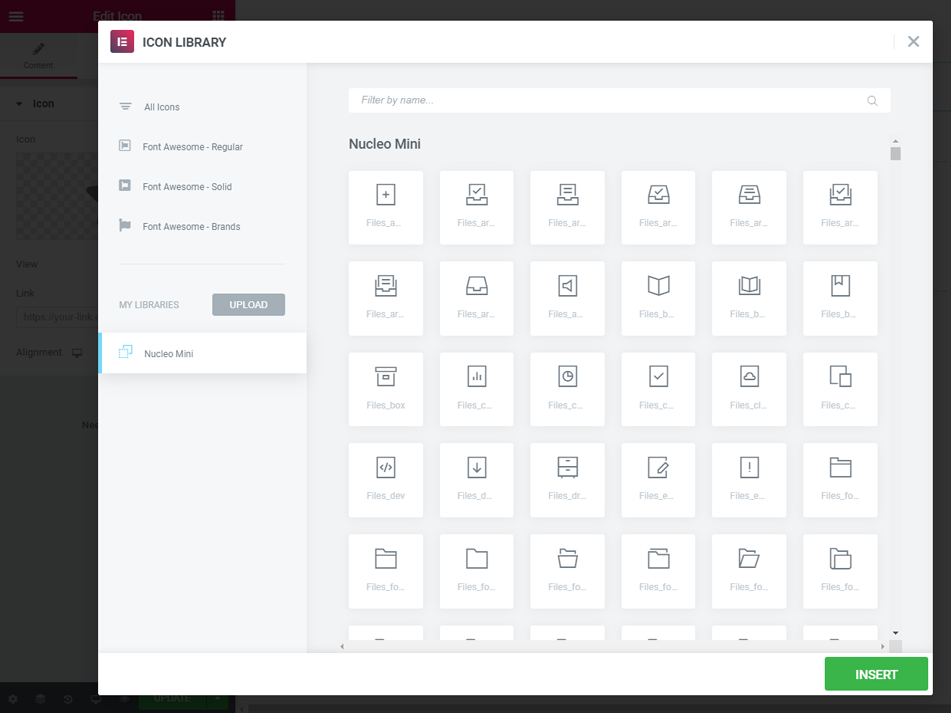
Os ícones "Nucleo Mini" podem ser removidos da biblioteca de ícones Elementor de layouts que os contenham. Nesse caso, navegue até a página onde seus ícones devem ser exibidos. Abra a biblioteca de mídia clicando no ícone "Editar com Elementor". Aqui, você pode determinar se o ícone está na biblioteca. Se o plug-in necessário estiver ausente, você deverá atualizar seu plug-in Kava Extra para a versão mais recente para resolver esse problema.

Plugin para FontAwesome
Se as instruções acima não funcionarem, baixe o plug-in Font Awesome para o seu computador.
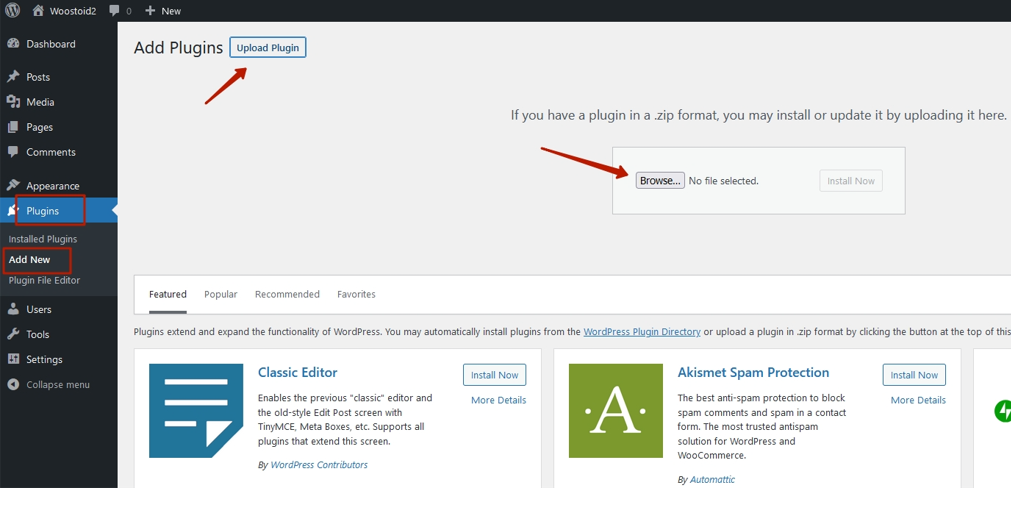
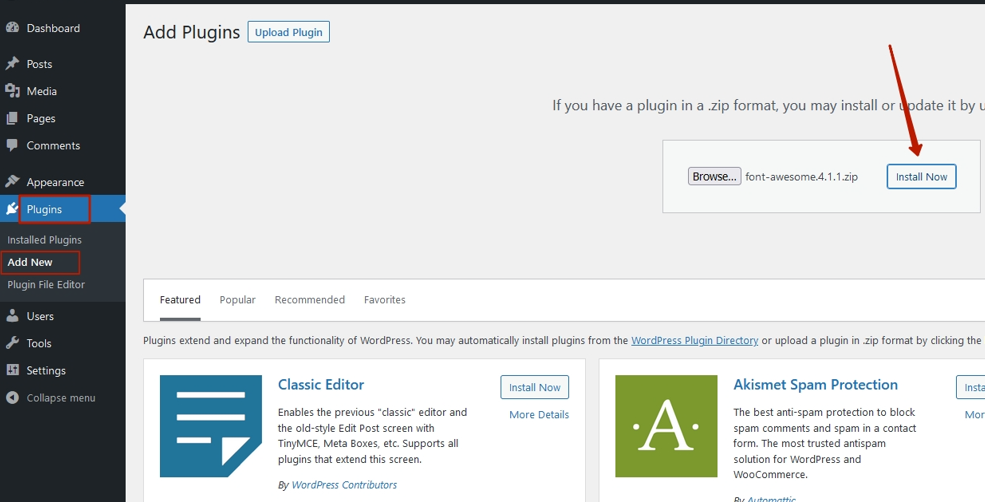
No painel de administração do WordPress, navegue até Plugins > Adicionar novo > Carregar plug-in.

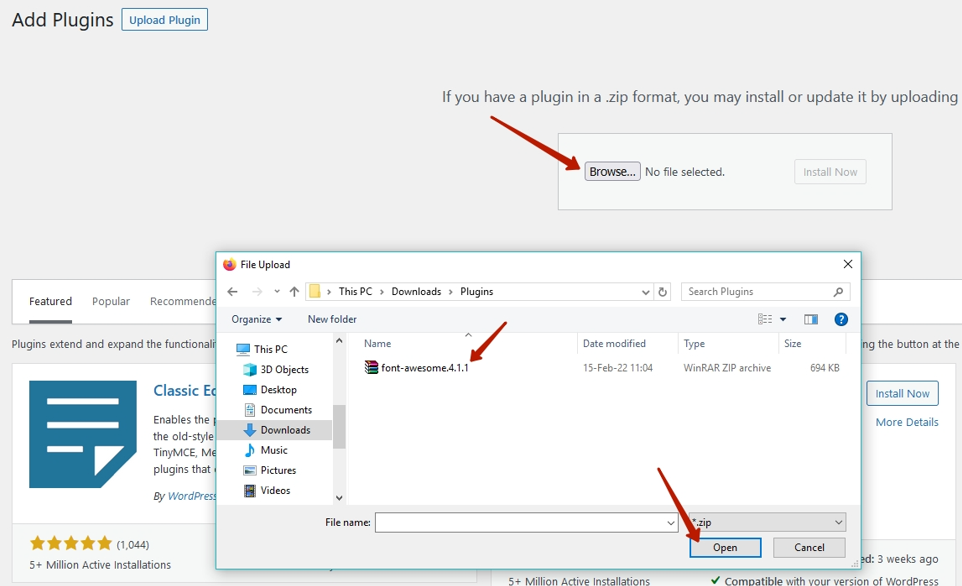
Selecione o plug-in a ser carregado.

Clique na opção "Instalar agora".

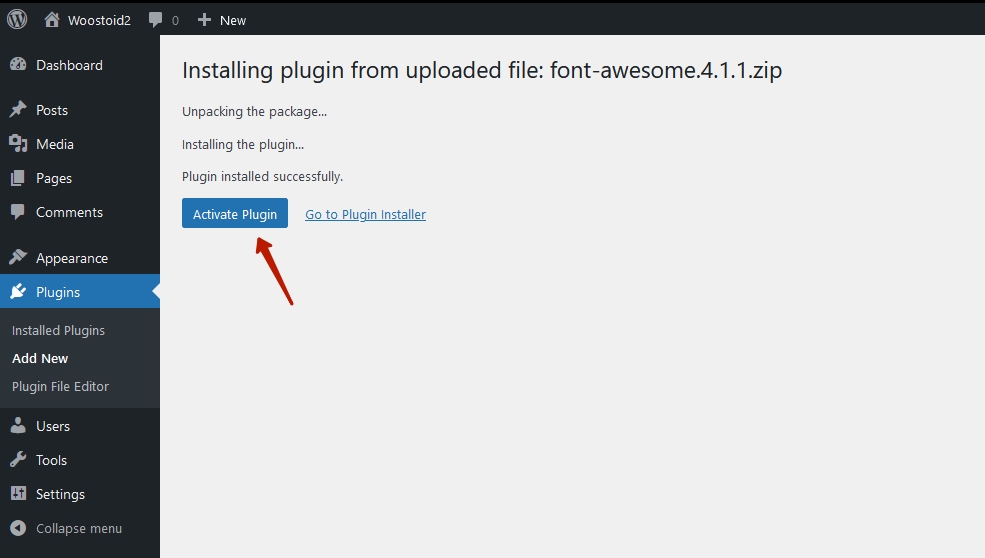
Em seguida, pressione o botão "Ativar plug-in".

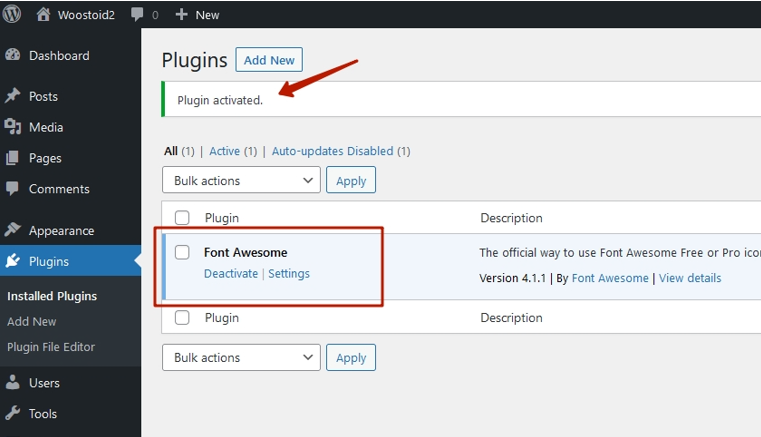
O plug-in FontAwesome agora foi ativado.

Empacotando
Esperamos que você goste do nosso tutorial simples e rápido sobre como corrigir o problema do FontAwesome não aparecer após a atualização do Elementor . Temos muitos tutoriais do Elementor que você pode seguir para aprender mais sobre a magia do Elementor .





