Na busca pela otimização dos fluxos de trabalho, a Fignel, empresa na vanguarda da inovação em design, surge como uma solução que converte facilmente arquivos Figma em sites Elementor funcionais.

Esta ferramenta exclusiva ressoa com profissionais que buscam amalgamar os recursos de design do Figma com as proezas de construção de sites da Elementor. Fignel é composto por Figma e Elementor, e esta ferramenta funciona perfeitamente para tornar a experiência do seu site WordPress muito fácil. Neste artigo veremos mais sobre Fignell e como usá-lo.
Introdução a Fignell

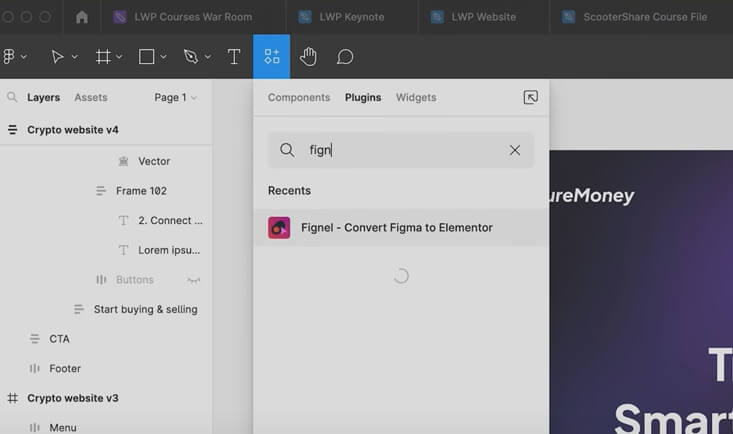
Fignel é uma ferramenta beta inicial que os designers podem usar para converter automaticamente um design Figma em um site WordPress baseado em Elementor . Ele está disponível como um plugin para Figma no site Fignel e na página da comunidade de plugins Fignel em Figma.
Inclui propriedades de layout automático para componentes, permitindo que páginas ou componentes individuais sejam convertidos com um clique. Fignel oferece atualmente vários widgets, incluindo Seções, Colunas, Texto, Títulos, Imagens (sem upload de imagens neste momento), Vídeo (cole qualquer link do YouTube ou de outro lugar) e Formulários. Um plano gratuito está disponível para usuários que desejam economizar tempo ao trabalhar com Elementor.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
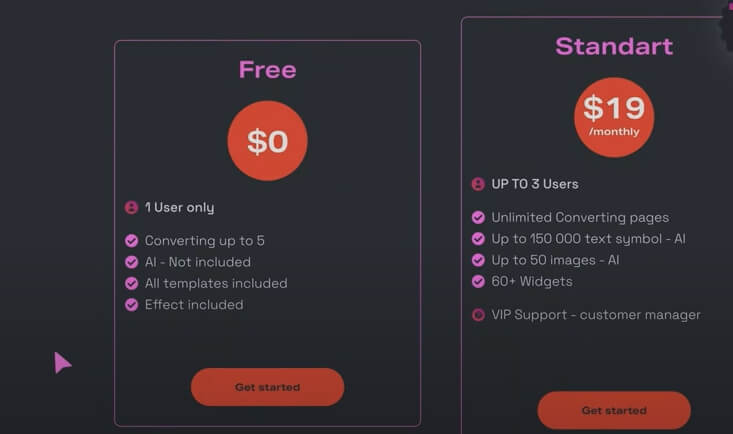
Comece agoraFignel ajuda desenvolvedores e designers a economizar tempo convertendo designs para Elementor. Ela planeja permitir que os usuários convertam mais de 60 widgets poderosos, recursos de criação ilimitados, modelos feitos por designers para download, suporte de conteúdo dinâmico e opções de atendimento ao cliente VIP.
De acordo com o site deles, “Fignel ajuda você a converter seu design Figma em um site Elementor ativo com apenas alguns cliques. Basta usar as propriedades do Auto Layout para seus componentes e converter com um clique em um site WordPress ativo. Você pode converter uma página inteira ou componentes únicos com nosso plugin.”
Use Fignell para converter Figma em Elementor
Configuração e instalação de plug-ins
Em primeiro lugar, é essencial acessar a conta Figma e navegar até a seção de plugins. Aqui, Fignel surge como uma ferramenta fundamental.

Iniciar o processo envolve fornecer um endereço de e-mail e um código de licença.

Curiosamente, Fignel estende uma opção gratuita, permitindo aos usuários converter até cinco designs sem qualquer implicação de custos.
Selecionando a tela
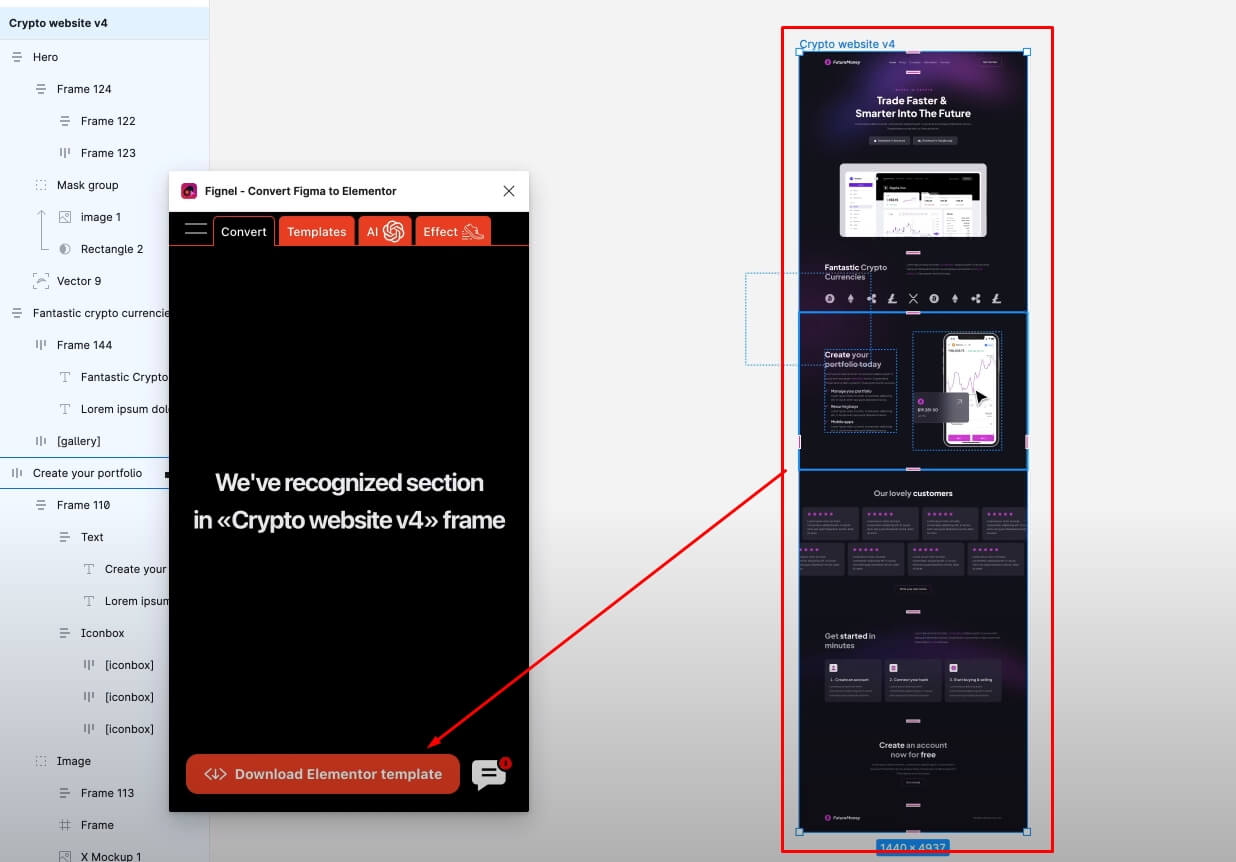
Após a instalação, selecione o quadro que deseja converter. Você pode até selecionar a prancheta inteira.

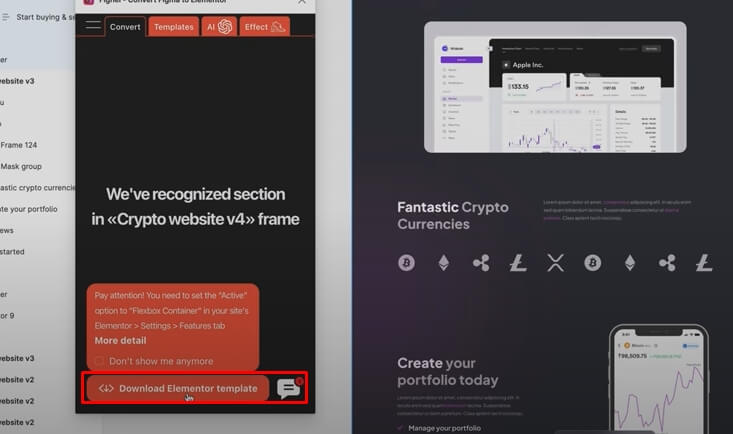
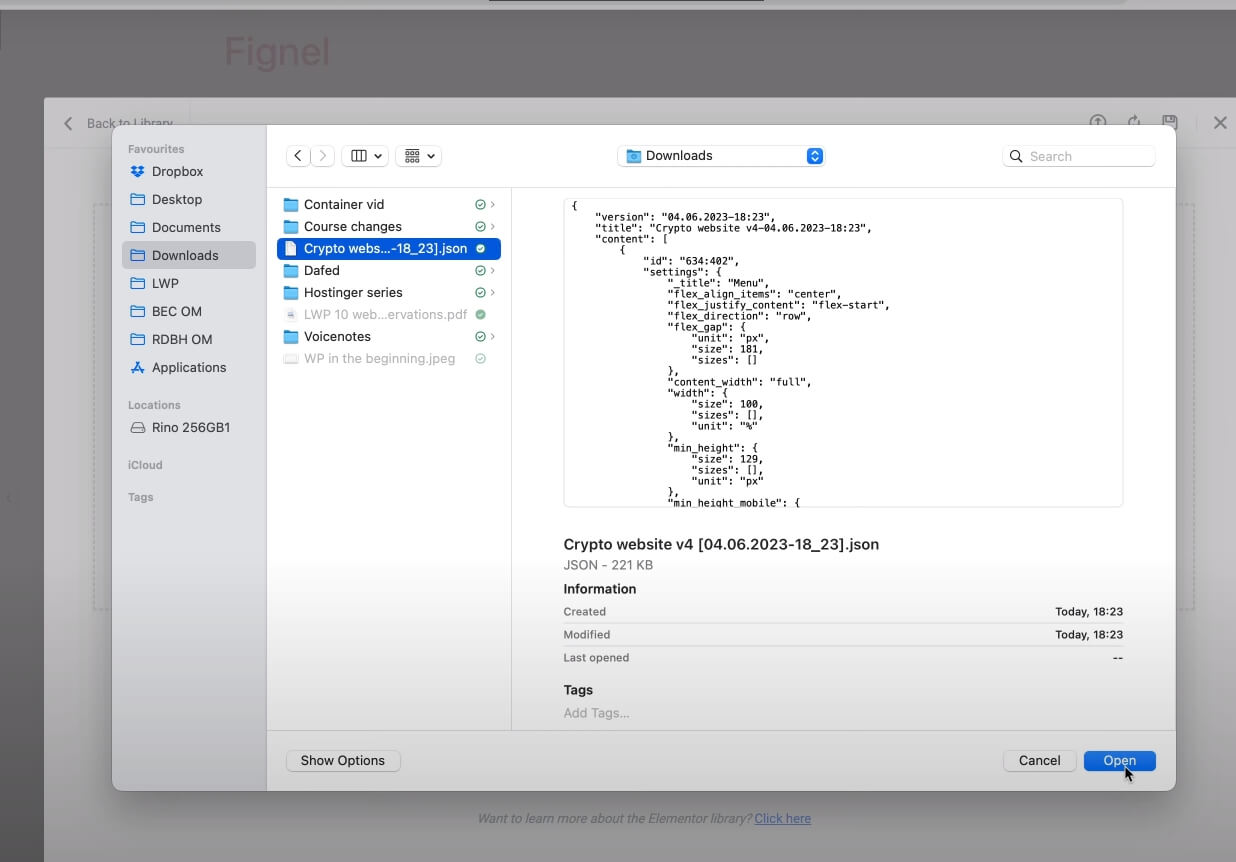
Então você verá um segmento chamado “Crypto Website Version 4” passando por confirmação antes de prosseguir com o download.

Você verá um botão “Baixar modelo Elementor”, clique nele para iniciar o download.
Ajuste fino para resultados ideais
Uma compreensão mais profunda de certas nuances do design torna-se essencial neste momento. O domínio do layout automático no Figma é indispensável. Esta funcionalidade reflete de perto o contêiner e a estrutura de layout do Elementor, facilitando a conversão perfeita.

Uma comparação diligente entre as configurações de design e layout automático surge como uma etapa fundamental, garantindo a eficácia do processo.
Interpretações de widgets
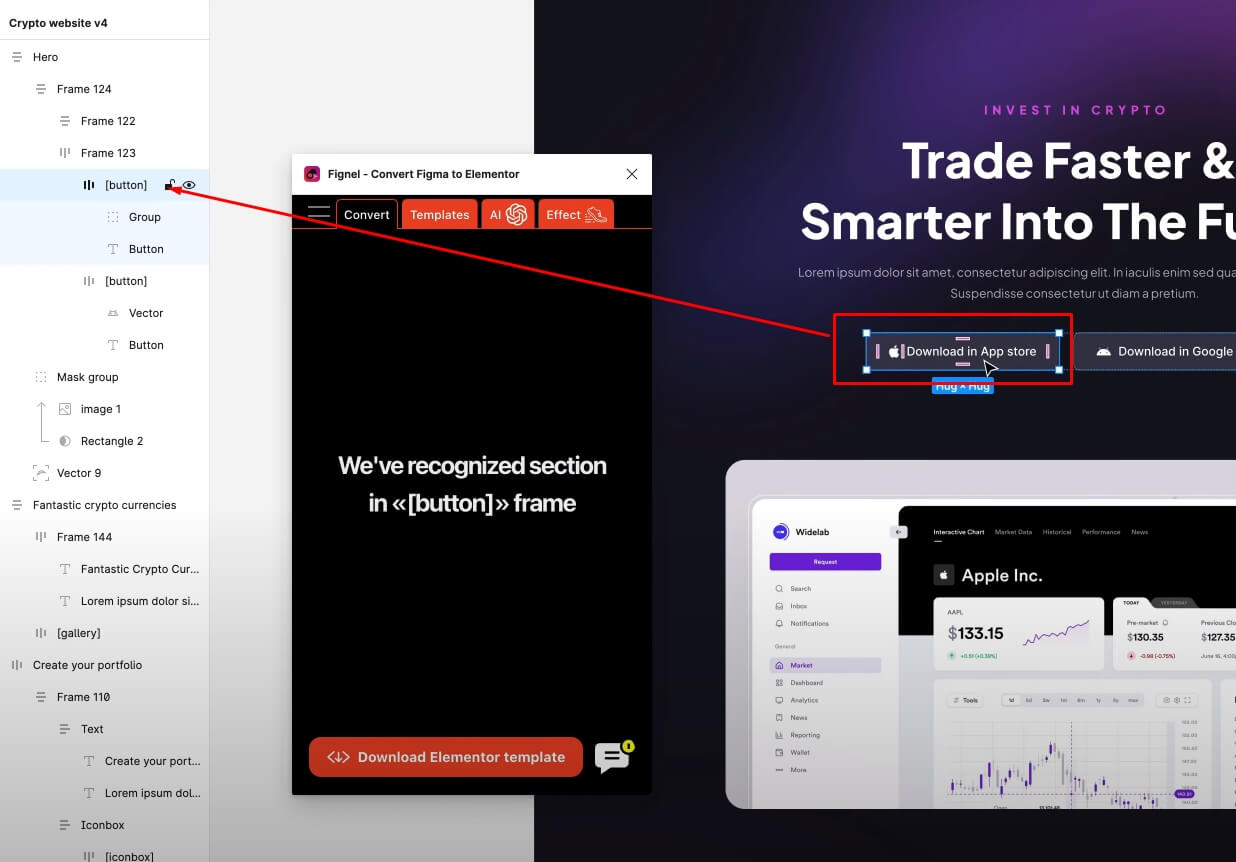
A forma como Fignel interpreta os widgets é um aspecto fundamental. Para garantir uma tradução precisa, é fundamental um trabalho preparatório no Figma.

Por exemplo, rotular um botão como "[Botão]" entre colchetes fornece o contexto necessário para o plugin. Convenções semelhantes orientam a interpretação de vários widgets, agilizando o processo de conversão.
Processo de conversão e resultados
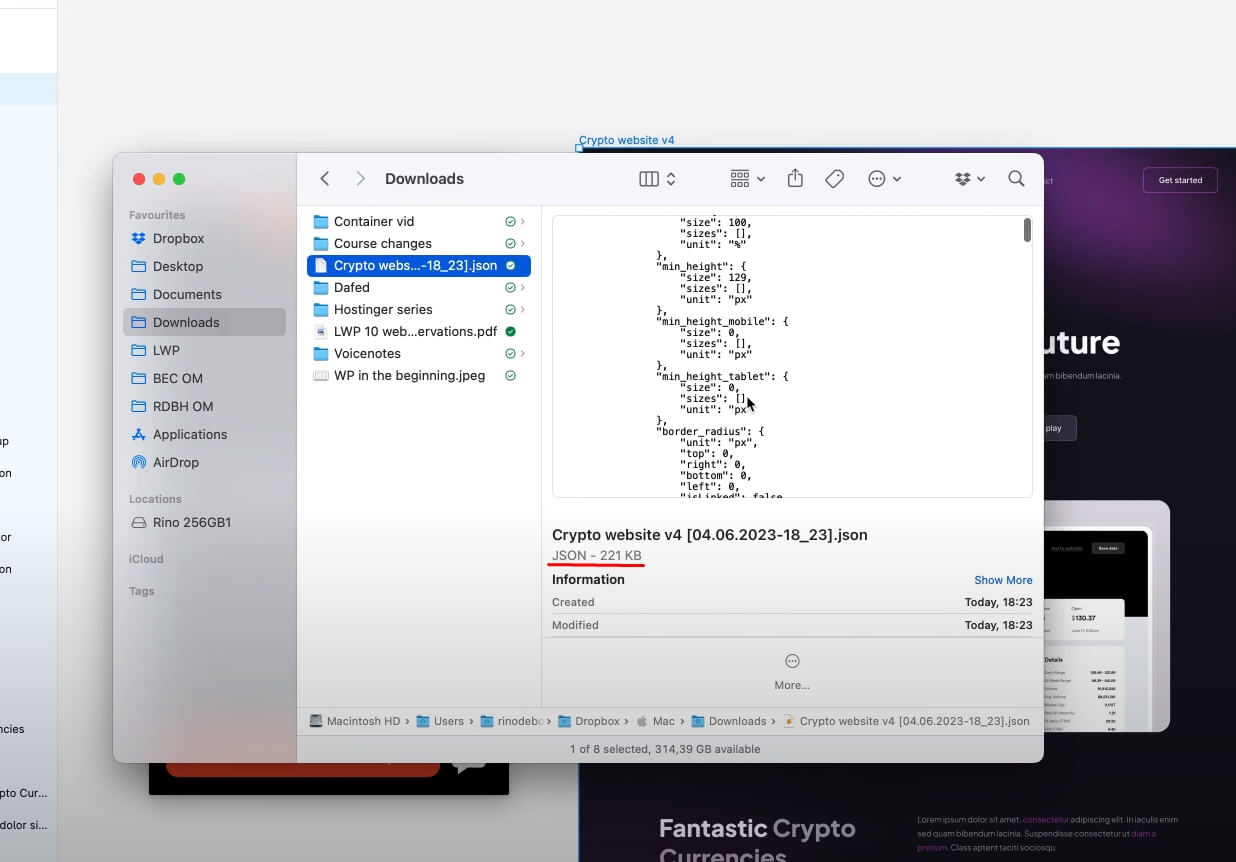
Ao iniciar a conversão, Fignel gera um arquivo JSON.

Este arquivo serve como canal para importar perfeitamente o design para o Elementor, onde ele toma forma e forma. No entanto, é pertinente observar que o processo apresenta alguns desafios.
Importar no Elementor
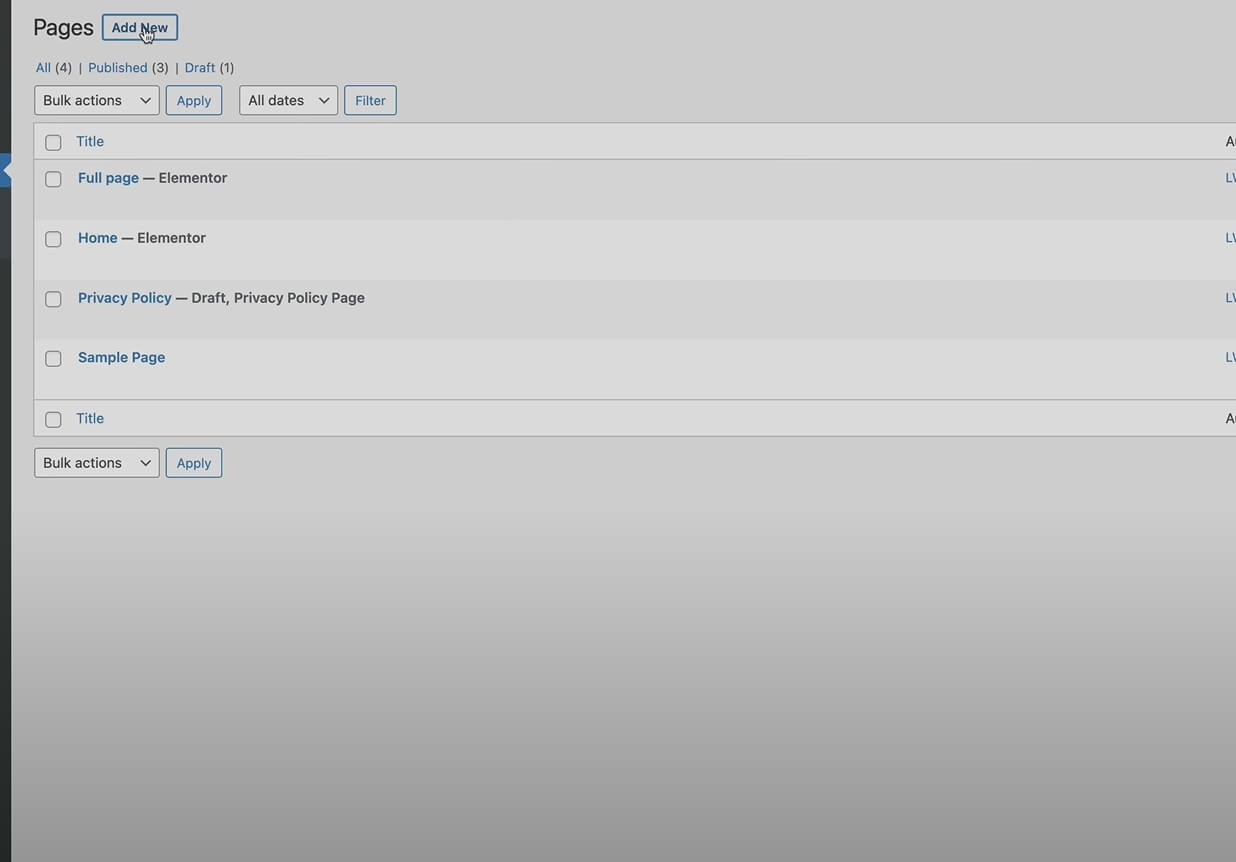
Vá para o seu site e adicione uma nova página. E abra-o com Elementor.

Agora clique no botão da biblioteca e selecione upload.

Agora importe o arquivo JSON.

Agora, você verá aqui várias opções que estão aguardando para serem importadas. Selecione a seção esperada e clique em importar e aplicar.

Faça mudanças
Depois que o arquivo for importado, você verá que várias seções estão bagunçadas. É porque o Fignel suporta apenas mais de 60 widgets e o que importamos possui elementos que exigem mais do que esta ferramenta oferece. Então, não se preocupe. Você pode adicionar essas coisas manualmente.

Visão geral do Fignel
Embora o conceito subjacente de Fignel seja revolucionário, sua execução atualmente apresenta limitações. Apesar dos esforços meticulosos para aderir aos princípios de layout automático e às configurações precisas dos contêineres, surgem discrepâncias na interpretação de Fignel. A inclinação do plugin para ajustes baseados em pixels resulta em variações, principalmente no que diz respeito ao preenchimento e alinhamento. No domínio do design móvel, a eficácia do Fignel diminui, levando a disparidades de tipografia e formatação. Projetos notavelmente complexos envolvendo imagens de fundo e elementos avançados encontram obstáculos na transição.
Conclusão
Na perspectiva de um designer experiente e comprometido com o potencial sinérgico da Elementor e Figma, Fignel oferece uma proposta de valor única. Embora os refinamentos sejam necessários, a antecipação do crescimento e maturação de Fignel é palpável. A partir de agora, os fluxos de trabalho testados e comprovados mantêm sua fortaleza. No entanto, a trajetória de Fignel poderia remodelar o cenário das ferramentas de design, abrindo caminho em direção à conversão perfeita de Figma para Elementor. A jornada em direção a esse objetivo continua, com Fignel representando um avanço significativo na direção certa.




