Você está cansado de ver seu site WordPress com a mesma aparência de sempre? Quer desenvolver um design visualmente apelativo e atual que deixe uma impressão duradoura nos seus visitantes? Então não procure mais! Entraremos no emocionante mundo da transição de um layout baseado em contêiner para um layout baseado em colunas no WordPress neste guia completo.

O que é design de contêiner e coluna?
O design do contêiner e da coluna são dois elementos de web design que influenciam a forma como as informações do seu site são exibidas. Um contêiner é um bloco de conteúdo que contém vários elementos, como texto, imagens, botões e assim por diante. Já a coluna é uma espécie de layout que permite a colocação de conteúdo lado a lado.
Embora os contêineres sejam úteis para lidar com vários elementos em uma única região do seu site, o design das colunas permite ainda mais flexibilidade e personalização. Você pode, por exemplo, criar layouts alternativos para diferentes tamanhos de tela, alterar o espaço e a orientação do seu conteúdo e adicionar barras laterais personalizadas às suas páginas.
A conversão de contêiner para coluna pode ser útil nas seguintes situações:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Você deseja construir um layout de conteúdo mais simplificado e estruturado.
- Você deseja aumentar a capacidade de resposta e adaptação do seu site a diversos dispositivos
- Você deseja melhorar a velocidade e o desempenho do seu site.
Por que mudar para baseado em colunas no WordPress
As colunas fornecem uma abordagem atraente para configurar e apresentar seu material. Eles permitem que você construa peças visualmente atraentes que ficam lado a lado, cada uma com seu próprio conteúdo distinto. As colunas fornecem uma estrutura visualmente atraente e ordenada para exibir as entradas atuais do seu blog, exibir destaques de produtos ou apresentar seu portfólio.
Como proprietário de um site, é fundamental manter-se atualizado com as tendências de design e oferecer uma experiência interessante ao usuário. Embora útil, o layout clássico do contêiner pode parecer desatualizado e às vezes carecer de apelo visual. Você pode desbloquear um nível totalmente novo de criatividade e flexibilidade de design mudando para uma estrutura baseada em colunas.
Iremos guiá-lo em cada etapa do processo neste artigo, garantindo que seja simples para você alterar seu site de um estilo de contêiner para um layout de coluna.
Como converter de contêiner em coluna no WordPress
Mudar de um contêiner para uma coluna WordPress é um processo de sete etapas que pode ser realizado em questão de minutos. No entanto, antes de iniciar o processo de conversão, você deve concluir diversas atividades de pré-conversão para garantir uma transferência tranquila.
Procedimentos Pré-Conversão
Antes de converter o seu site WordPress de container para coluna, existem algumas medidas que você deve tomar para garantir que o processo corra bem e sem afetar a usabilidade e o funcionamento do seu site.
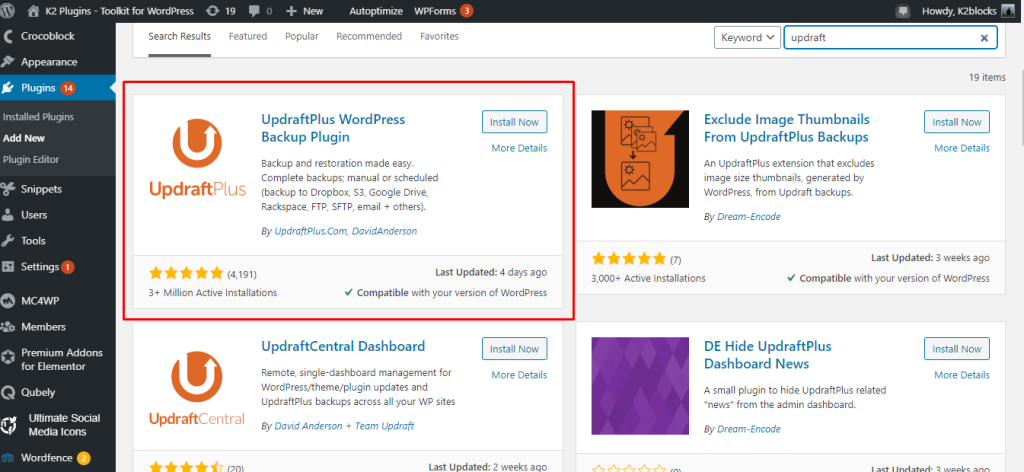
Faça um backup do seu site. Fazer backup do seu site garante que, se algo der errado, você possa restaurá-lo imediatamente para uma versão anterior. Você pode fazer backup do seu site usando um plugin como UpdraftPlus .

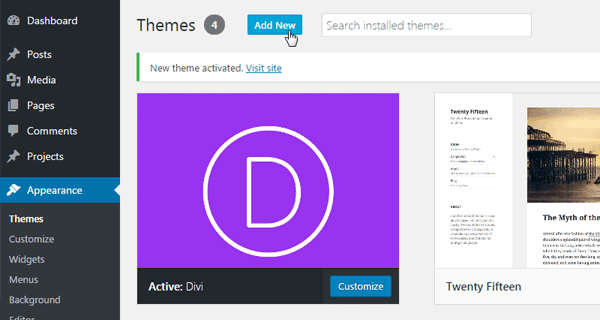
Antes de fazer qualquer modificação no seu site, selecione um novo tema e teste-o. O novo tema deve oferecer suporte ao design de colunas, bem como à criação de barras laterais personalizadas. Temas populares que fornecem essa funcionalidade aos usuários incluem Elementor , Divi e Beaver Builder.
Desative todos os plug-ins supérfluos para melhorar a eficiência e a velocidade do site. Os plug-ins podem fazer com que seu site fique lento e causar problemas com seu novo tema. Você pode detectar e desabilitar plug-ins desnecessários usando um plug-in como Plugin Organizer ou Plugin Performance Profiler .
Crie um ambiente de teste para testar as novas alterações antes de liberá-las ao público. Um ambiente de teste é uma duplicata do seu site que pode ser usada para testes sem afetar o site real. Você pode usar um plugin como WP Staging, Duplicator e Updraftplus para criar um ambiente de teste para o seu site.
As 7 etapas principais para nossa conversão são as seguintes:
Etapa 1: escolha um tema baseado em colunas ou construtor de páginas
Existem várias opções de temas gratuitos e premium que incluem funcionalidade de coluna. Existem algumas opções populares à sua escolha, que incluem; Elementor , Divi , Beaver Builder e WP Bakery.
Etapa 2: Instale e ative o tema ou construtor de páginas escolhido
Instale e ative o tema ou construtor de páginas escolhido em seu site WordPress. Se estiver usando um construtor de páginas, pode ser necessário instalar um plug-in diferente. Para garantir uma instalação bem-sucedida, siga as instruções fornecidas pelo fornecedor do tema ou do construtor de páginas.
Para instalar o Elementor , vá em Plugin > Adicionar Novo e procure o plugin digitando o nome.

Para instalar o Divi , você precisa ir ao site oficial e adquirir o plugin, depois acessar o painel e fazer o upload.

Etapa 3: crie uma nova página ou edite uma existente
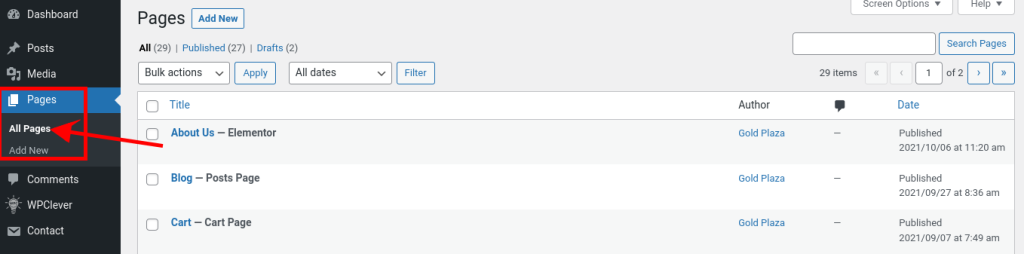
Navegue até a página cujo layout deseja alterar para colunas. Crie uma nova página se estiver começando do zero. Para converter uma página existente, navegue até ela no painel do WordPress para Pages > All Pages .

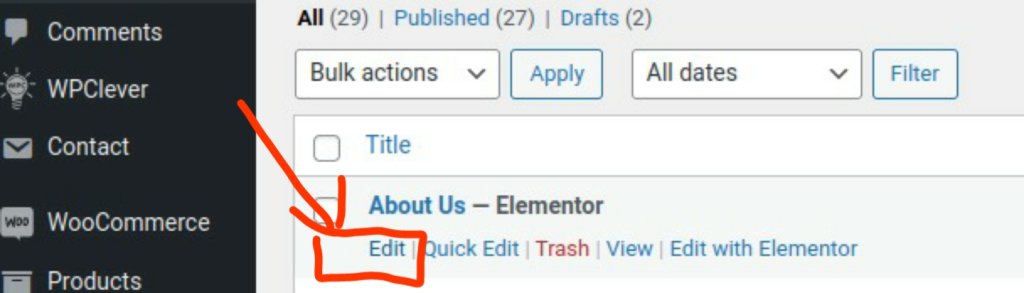
Para editar uma página específica, passe o mouse sobre o nome da página que você vê na tela e clique no botão "Editar".

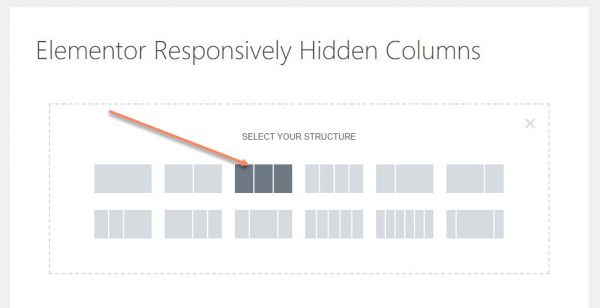
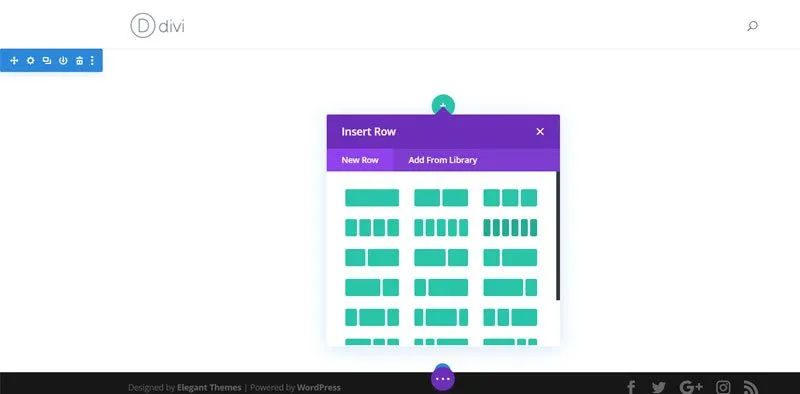
Etapa 4: acesse as opções de layout de coluna
O método para obter opções de layout de coluna pode variar dependendo do tema ou do construtor de páginas que você está usando. Essas opções normalmente são encontradas na interface do construtor de páginas ou no editor de páginas. Pesquise botões ou configurações que permitem adicionar colunas.


Etapa 5: adicionar e configurar colunas
Depois de acessar as opções de layout de coluna, você poderá adicionar e configurar colunas conforme necessário. Os itens da coluna muitas vezes podem ser arrastados e soltos no seu site e ajustados em largura e localização. Alguns construtores de páginas fornecem layouts de colunas pré-concebidos que você pode escolher e alterar.
Etapa 6: personalizar o conteúdo da coluna
Agora é hora de preenchê-los com conteúdo. Dentro de cada coluna você pode colocar texto, imagens, vídeos ou qualquer outro item que desejar. Use os recursos e opções do construtor de páginas para personalizar o material em cada coluna individualmente.
Etapa 7: visualizar e publicar
Reserve um tempo para visualizar suas alterações depois de concluir a modificação do layout e do conteúdo da coluna. Verifique se tudo aparece conforme o esperado e se suas colunas estão exibidas corretamente. Salve suas edições e publique a página quando terminar.
Parabéns! Seu site WordPress foi transformado com sucesso de um layout de contêiner em um layout de coluna. Seu site agora terá um design atual e esteticamente atraente que certamente chamará a atenção dos visitantes.
Lembre-se de testar seu site em diversos dispositivos e tamanhos de tela para garantir a capacidade de resposta e a melhor experiência de visualização possível. Fazer as alterações necessárias ajudará você a alcançar o layout e a capacidade de resposta ideais para todos os usuários.
Conclusão
Mudar de container para coluna WordPress é uma excelente ferramenta para melhorar o design, capacidade de resposta e otimização do seu site. Você pode facilmente tornar o processo de conversão simples e indolor seguindo as sete etapas sugeridas nesta postagem do blog. Esperamos que você considere este tutorial benéfico e instrutivo. Por favor, deixe um comentário abaixo se você tiver alguma dúvida ou feedback.





