As pessoas usam o Instagram para entrar em contato digital com seus espectadores. O Instagram oferece apenas uma opção para alcançar pessoas em seu site, que é - um link em sua descrição. Hoje vamos aprender sobre como usar o construtor de página Elementor para construir um link dedicado na página inicial da bio para Instagram.

Já que você não pode adicionar um link para cada postagem separadamente, as pessoas geralmente atualizam o link na biografia repetidamente. Aqui, aprenderemos uma maneira eficiente que permite que você mantenha um link permanente para sua biografia do Instagram, que permitirá que seus visitantes acessem os conteúdos mais recentes todas as vezes. Incrível, certo?
Para fazer isso, você pode usar o Elementor para construir um link dedicado na página de destino da bio para o Instagram. Sua conexão na página de destino da bio seguirá o design exato do Instagram para uma experiência consistente, ao mesmo tempo que permite a você criar recursos de ímpeto para o conteúdo do seu blog mais recente sem qualquer aborrecimento.
Observação - para acompanhar este tutorial, você precisará de Elementor Pro para ter acesso a O widget de postagens. Esses são os widgets que permitem apresentar conteúdo dinamicamente sem a necessidade de editar sua página de aterrissagem sempre que publicar uma nova postagem no blog.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEtapa 1: crie uma nova página
Primeiro, você deve criar uma nova página para o seu site. Vá para o painel do WordPress, vá para Páginas> Adicionar novo.

Em seguida, nomeie a página e abra-a com o construtor de página Elementor para estender a interface do elementor. Então, a partir do ícone de engrenagem no canto esquerdo inferior, defina o layout da página igual à tela do Elementor. Em seguida, para Body Style, na guia Style escolha uma cor clara para o fundo.

Etapa 2: adicionar uma nova seção de cabeçalho
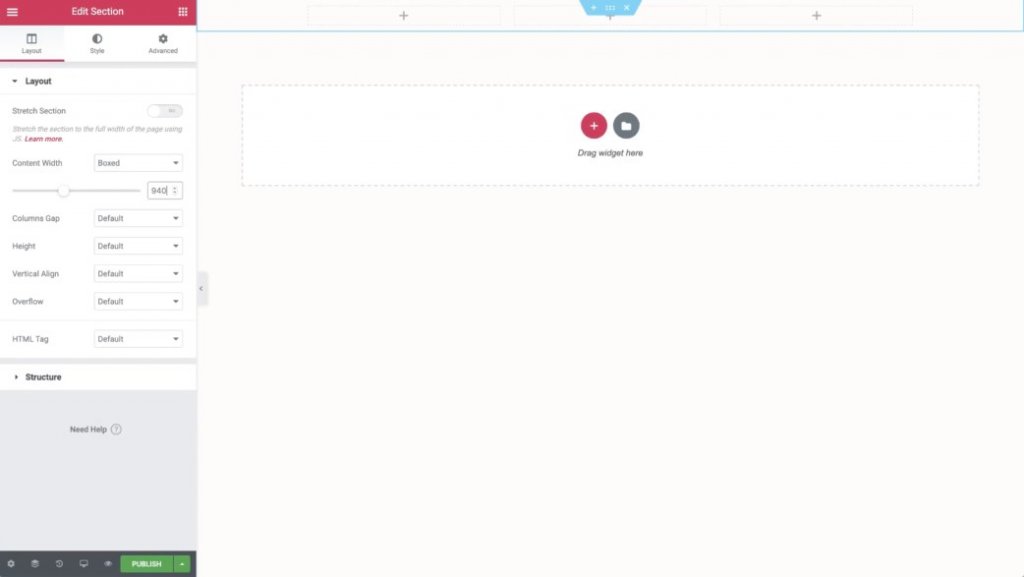
Agora, crie uma nova seção clicando no ícone de adição no meio da página em branco e escolha um layout de três colunas. Defina a largura do conteúdo igual a caixa e largura igual a 940. Esta medida lhe dará uma aparência semelhante ao layout da caixa do Instagram. Faça todos esses arranjos nas configurações da seção.

Organize o fundo da seção de maneira semelhante ao branco e adicione uma margem cinza substancial na parte inferior.
Em seguida, adicione seu conteúdo ao design:
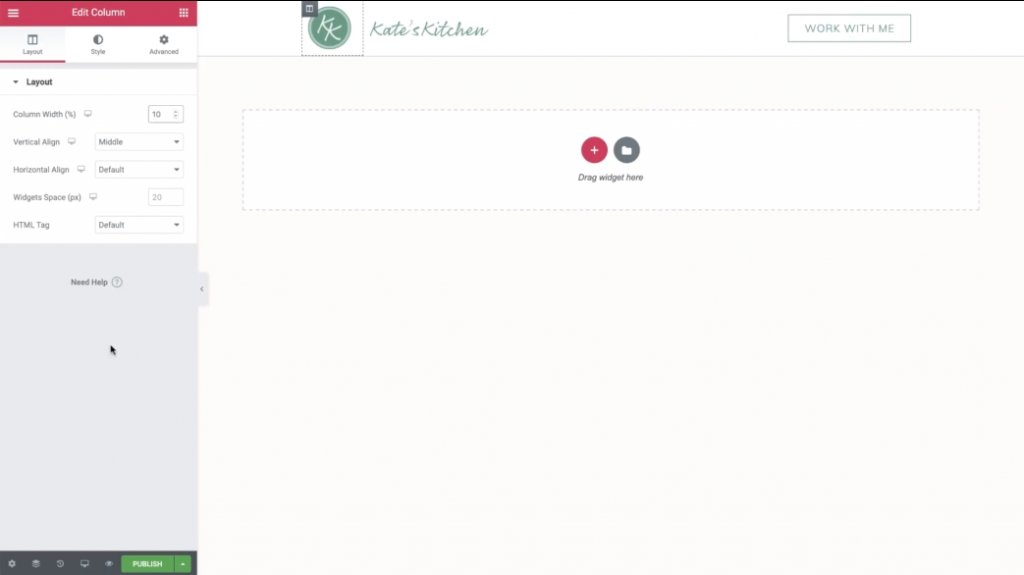
- Coloque um widget de imagem na coluna mais à esquerda para exibir seu logotipo. Você pode definir um link ativo para sua página inicial usando a opção Configuração de link.
- Adicione outro widget de imagem à coluna do meio para mostrar o logotipo de sua marca registrada (ou texto, se você não tiver um)
- Por fim, adicione um widget de botão à coluna mais à direita e defina a Call to Action e a página à qual deseja vincular. Em seguida, crie o botão conforme necessário.
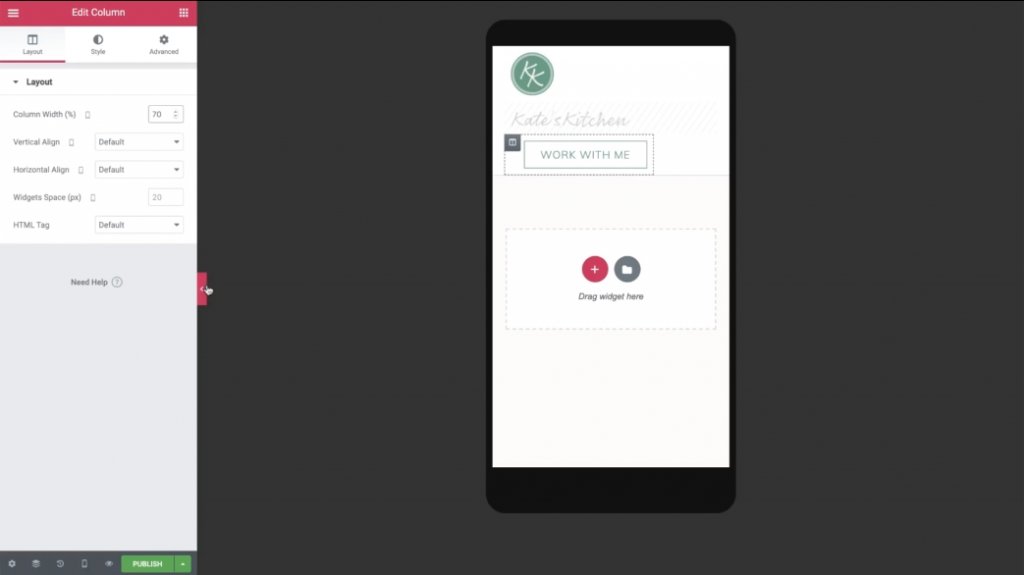
Depois de concluir a adição de conteúdo, altere a largura para 10% nas configurações da primeira coluna. Assim, suas imagens ficarão bem alinhadas.

Em seguida, abra a visualização Móvel clicando no ícone no canto inferior esquerdo. Faça alguns ajustes, se necessário, para que a versão móvel da sua página de destino tenha uma ótima aparência. Lembre-se de que a maioria dos visitantes do Instagram estará em dispositivos móveis.

Você pode ocultar a coluna do meio, se necessário, para que o logotipo e o botão fiquem alinhados horizontalmente.
Etapa 3: crie uma seção de postagem de destaque duplicando a seção de cabeçalho
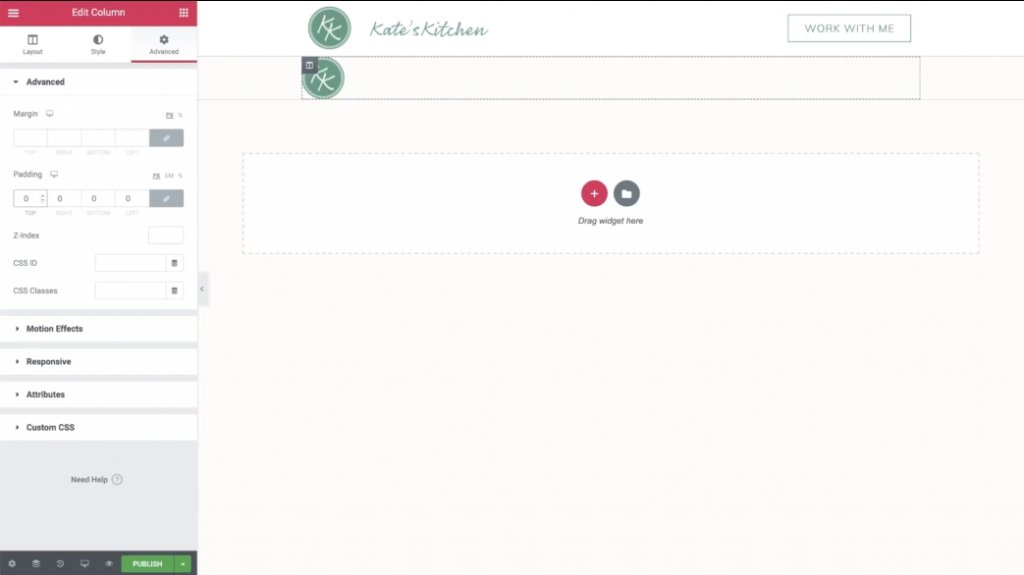
Agora, vamos voltar à visualização da área de trabalho e clicar com o botão direito do mouse na seção do cabeçalho para duplicá-la. Nas configurações da seção duplicada, vá para a guia Estilo e selecione transparente para a cor de fundo.
Agora, exclua a segunda e a terceira coluna. Depois de fazer isso, seu logotipo é a única coisa que deve ser deixada.
Aqui,
- Abra a configuração para as colunas restantes.
- Vá para a seção Avançado.
- Defina o valor de preenchimento zero para todos os lados.
- Exclua o widget de imagem do logotipo.

Depois de excluir tudo, você pode puxar um widget de título e adicionar algum texto sobre o seu site. Certifique-se de definir a cor e as fontes para corresponder ao seu site.
Em seguida, copie o widget Título e torne o texto semelhante ao URL do seu site. Em seguida, adicione um link dinâmico que contém o URL do site.
Mais uma vez, vá para a visualização móvel e faça algumas modificações. Por exemplo, pode ser necessário ajustar a largura da coluna e atualizar o preenchimento para smartphones.
Etapa 4: adicione suas últimas postagens
Agora, você pode trabalhar no restante do espaço da sua página de destino para exibir o conteúdo publicado recentemente.
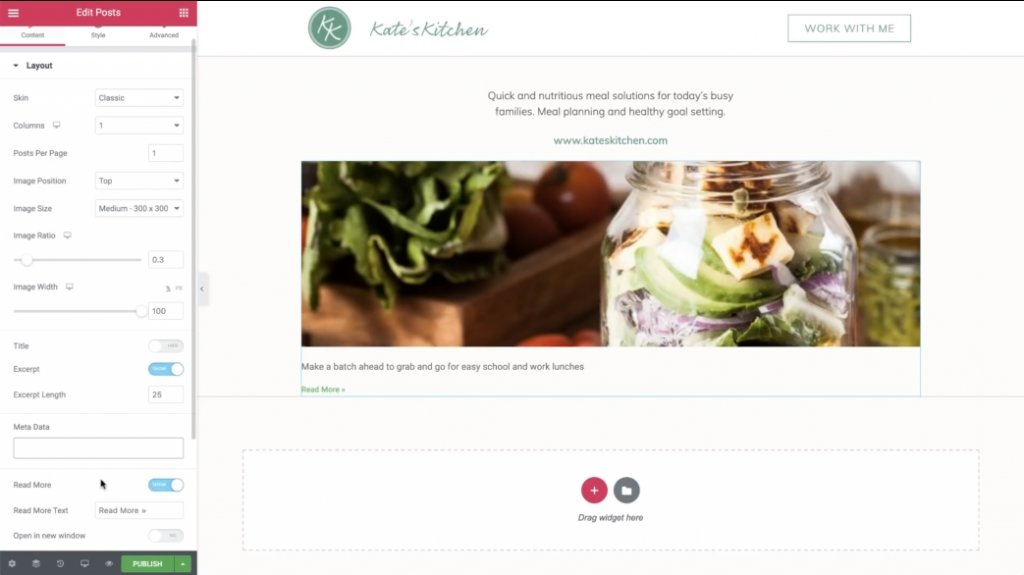
Para exibir suas postagens recentes, volte para a visualização da área de trabalho e invoque um widget Postagens logo abaixo dos dois widgets de título.
Configurações do widget de postagens:
- Defina o valor das colunas como 1
- Defina o valor de postagens por página como 1
- Defina o valor da relação da imagem para 0,3
Remova os MetaDados e oculte o Título.

Em seguida, use a opção de configuração de consulta para gerenciar qual postagem exibir:
- Defina Incluir por valor para Termo
- Defina o valor do termo para Linkinbio
Você precisará construir uma nova seção de postagem no blog do WordPress chamada "Linkinbio". Se você adicionar qualquer postagem a esta categoria, ela será rotineiramente apresentada na sua página de destino do Instagram.
Em seguida, decore o texto do trecho da guia Estilo.
Finalmente, adicione um novo widget Divider para gerar uma borda inferior. Combine a mesma cor cinza claro da borda da primeira seção.
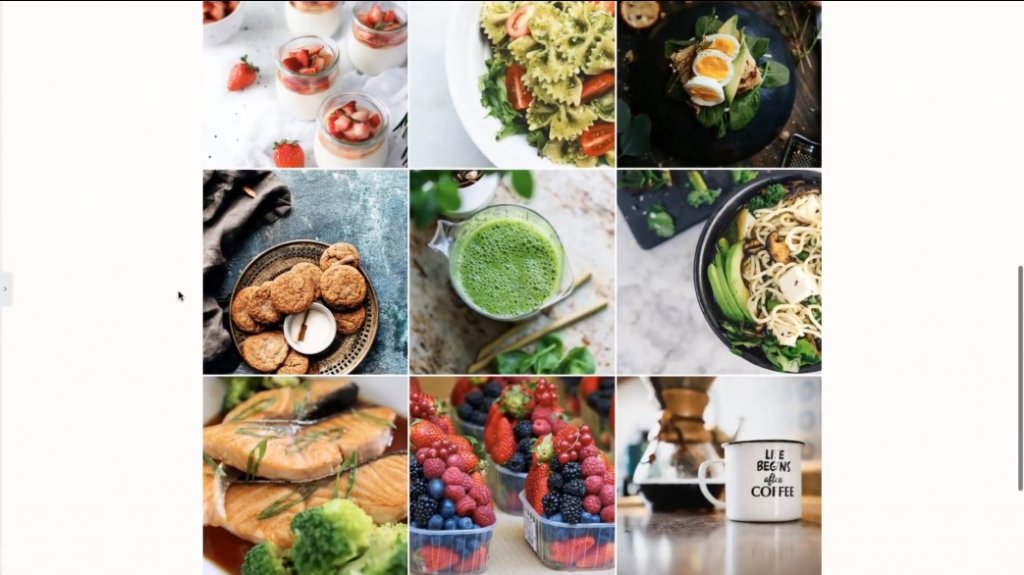
5. Crie uma grade do Instagram
Por enquanto, o requisito é criar a grade do Instagram que aparecerá abaixo de sua postagem em destaque.
Para começar, copie seu widget de Postagens existente. Em seguida, cole-o abaixo da margem cinza inferior da seção anterior.
Agora, você só precisa fazer algumas modificações no widget de Postagens copiado:
- Alterar colunas para 3
- Defina Postagens por página como um múltiplo de 3 para que você sempre tenha uma grade quadrada.
- Defina o valor da proporção da imagem para 1
- Esconda o Trecho
Você também pode utilizar a guia Estilo para alterar o espaçamento entre as imagens.
Em seguida, vá para a seção de visualização móvel para ajustar seu design móvel.
Você pode querer:
- Ocultar a imagem grande da postagem em destaque e o divisor
- Defina a grade de postagens igual a 3 no celular
E isso é tudo! Você acabou de criar uma página de destino personalizada para o Instagram.

Agora, sempre que você publicar uma nova postagem no blog com a categoria “Linkinbio”, ela aparecerá automaticamente nesta página.
Para finalizar, você só precisa adicionar o link da sua landing page ao seu perfil do Instagram. Agora, você não precisa se preocupar sempre em atualizar o link de sua postagem recém-publicada. Legal certo?




