Normalmente, cada pacote de tema contém um layout de blog, que permite que você coloque seu blog em funcionamento rapidamente. Porém, você já quis saber como é construída uma dessas páginas de blog? Nesta postagem, utilizaremos um desses layouts de blog para demonstrar como usar o módulo de blog do Divi para criar uma página de blog. Orientaremos você em cada configuração passo a passo.

Comecemos!
Visualização do projeto

Criando uma página
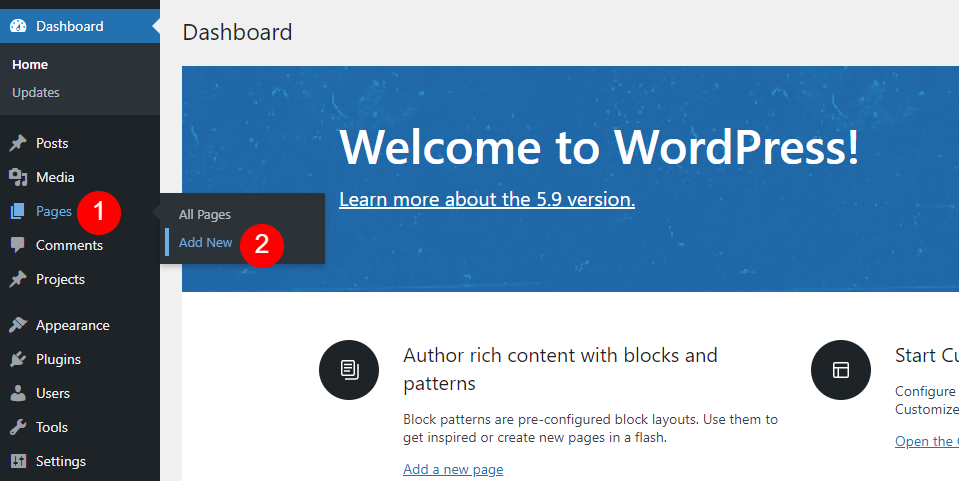
Primeiro, vá em Páginas>Adicionar novo e crie uma nova página.

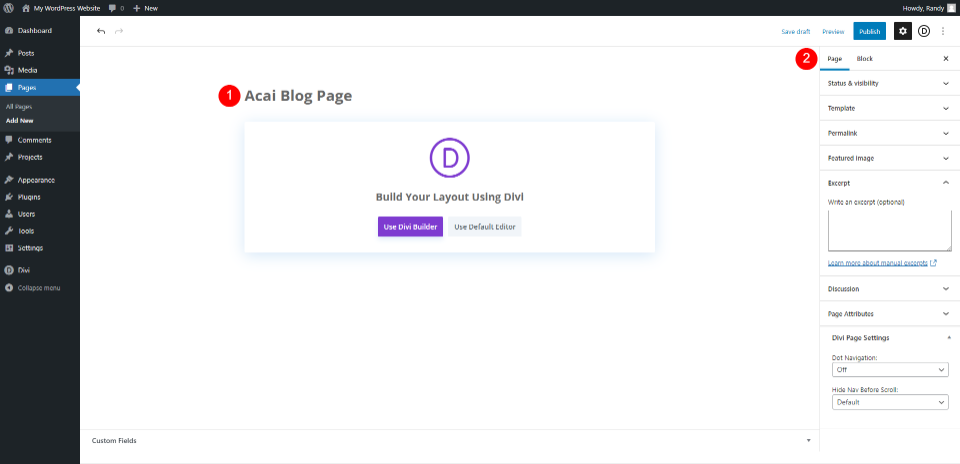
Portanto, forneça um título para a página que pareça plausível para você. Estou usando o nome de página Acai Blog Page do pacote de layout. Na barra lateral direita, selecione as propriedades da página desejadas. Estou mantendo os atributos sozinhos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Título da página: Página do blog de açaí

Mude para o Divi Builder
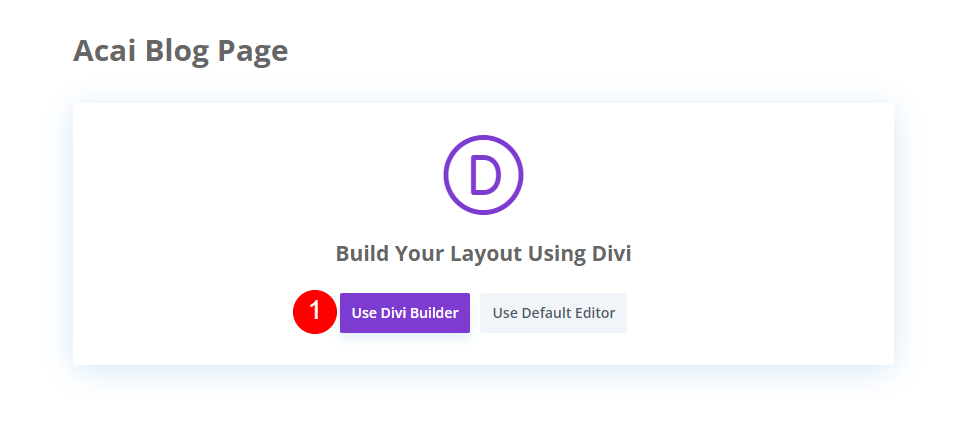
Depois disso, você desejará mudar para o Divi Builder. Utilize o Divi Builder clicando no botão roxo no centro da página. Isso o levará ao front end, onde o Divi Builder estará ativo, pronto para começarmos a construir a página.

Seção de herói com título
Seção de herói de estilo
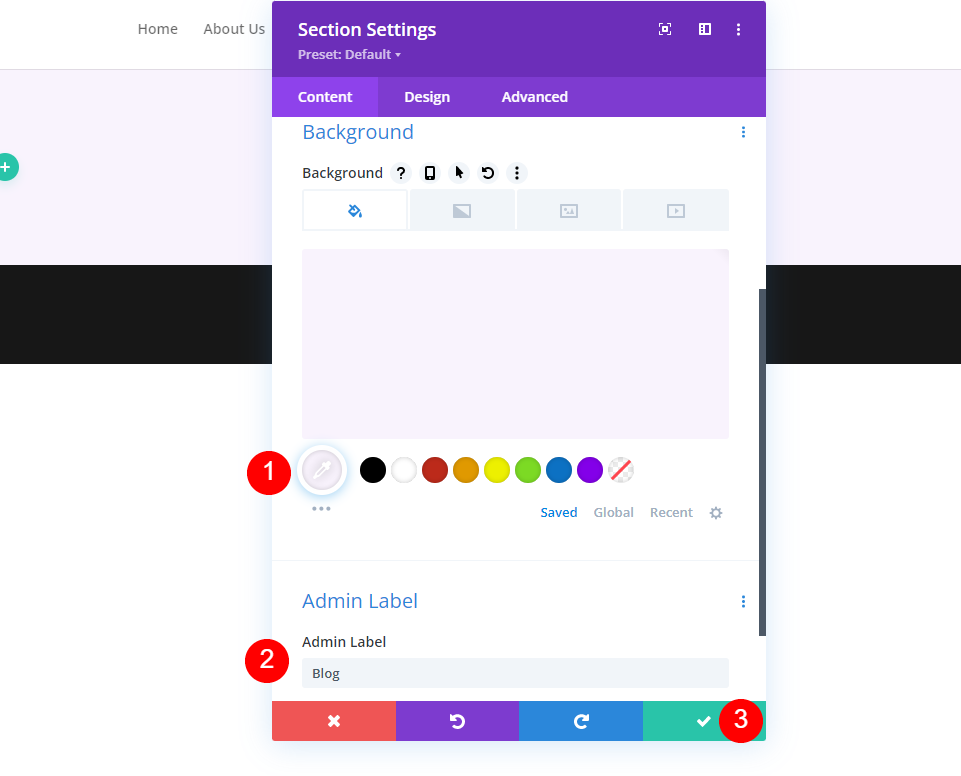
Começaremos com a primeira seção. Abra as opções da seção.

Faça algumas alterações nas configurações da seção.
- Antecedentes: #f9f3fd
- Etiqueta do administrador: Blog

Título da página do blog
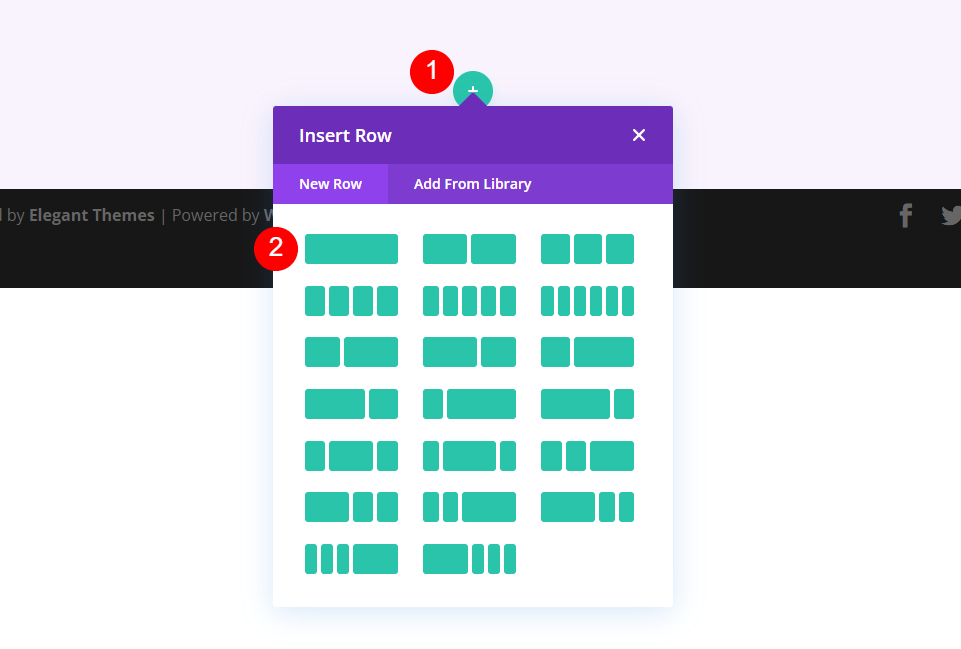
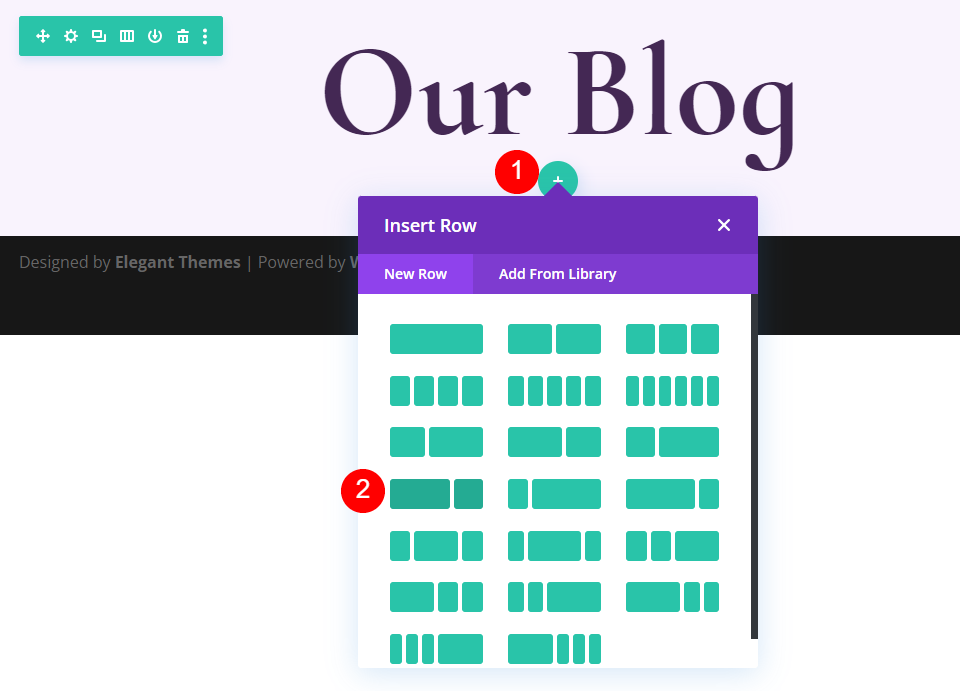
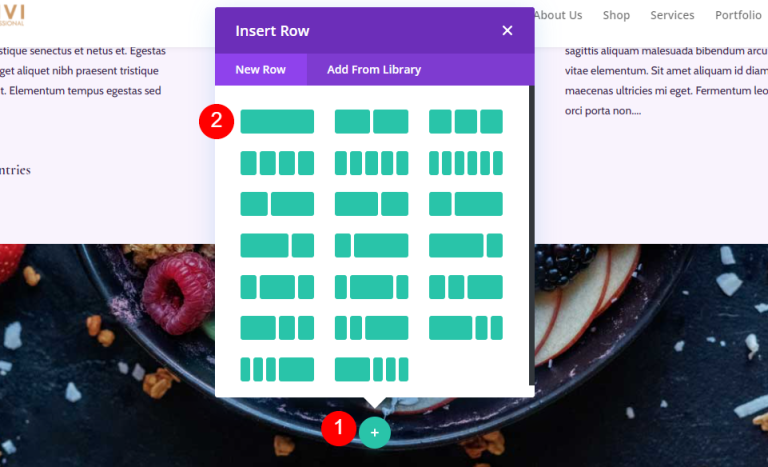
Em seguida, criaremos uma linha para o título. Selecione a linha com o sinal verde com uma única coluna.

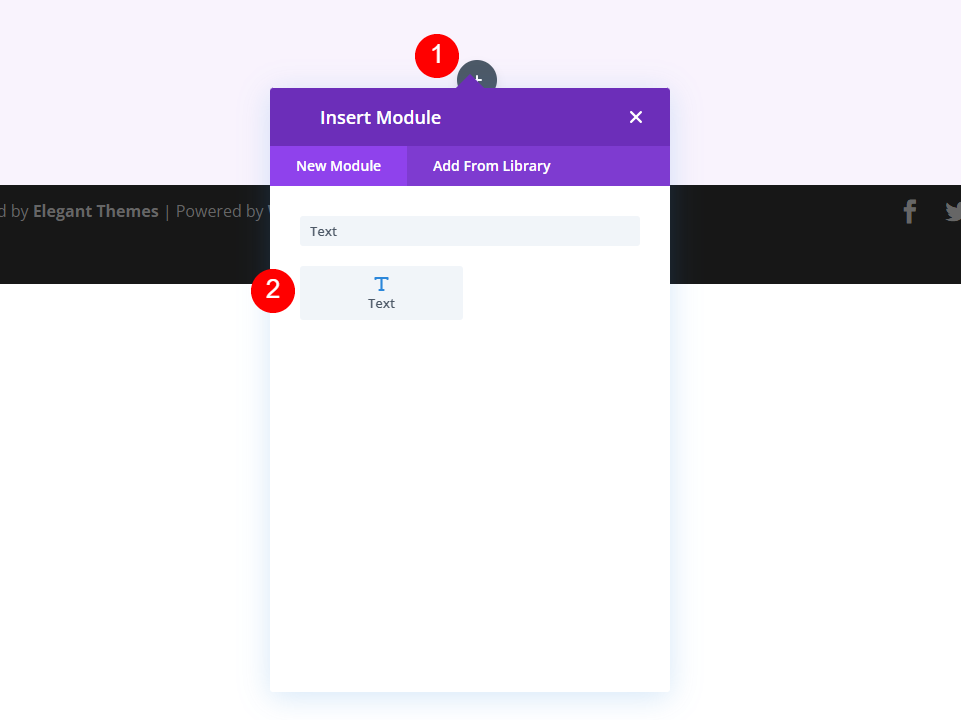
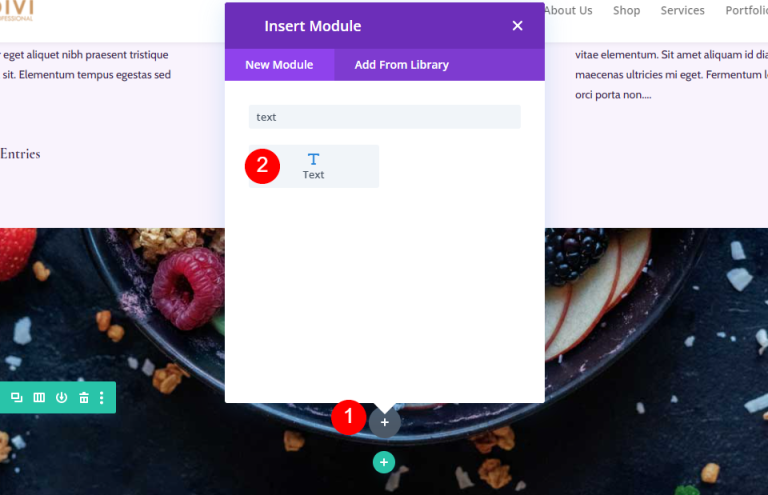
Em seguida, adicione um módulo de texto.

Estilize o módulo de texto
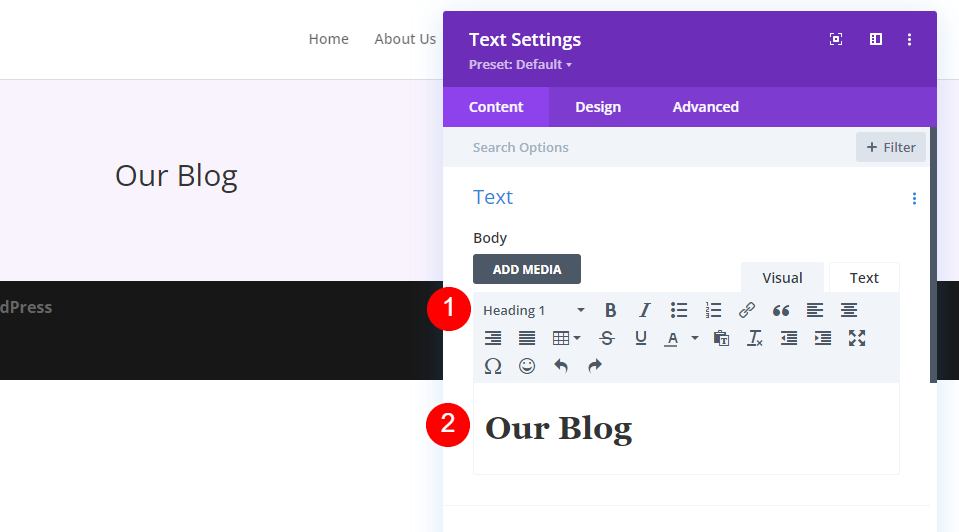
Abra a configuração de texto e faça as seguintes alterações para o título H1.
- Fonte: Título 1
- Texto: Nosso Blog

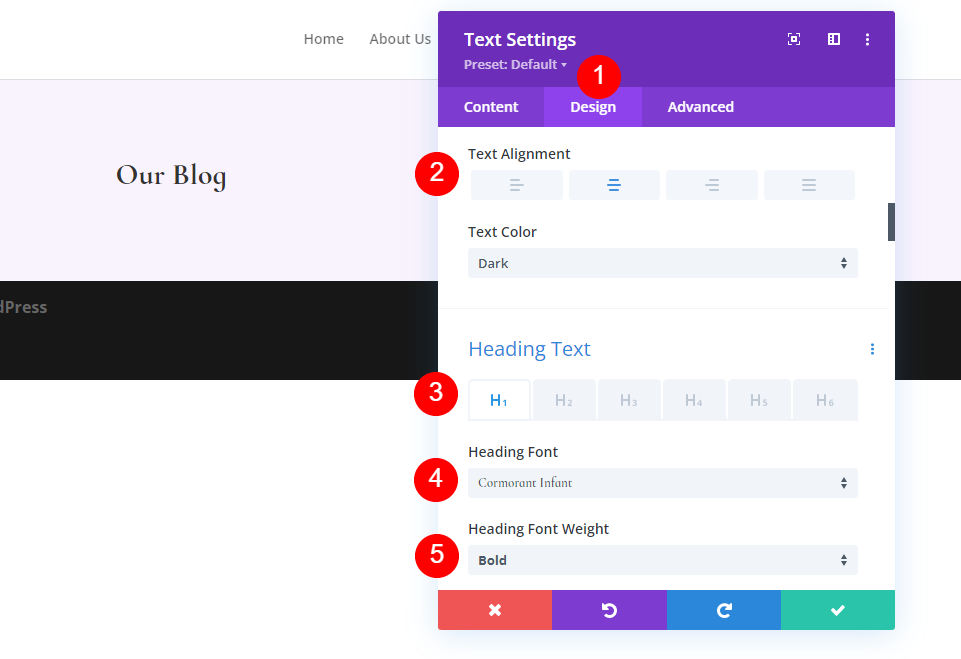
Agora vá para a guia de design e faça as alterações abaixo.
- Alinhamento de texto: centro
- Texto do título: H1
- Fonte: Corvo-marinho Infantil
- Peso: Negrito

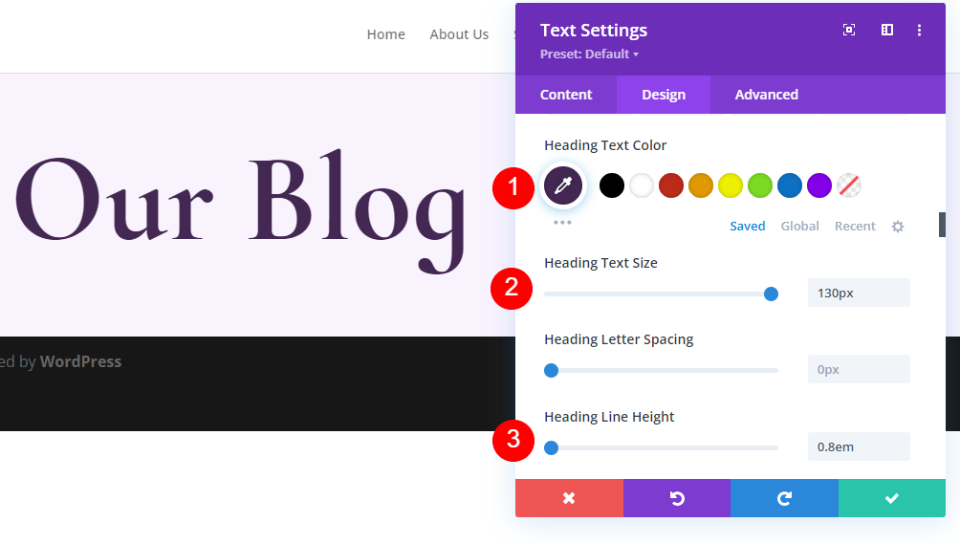
Altere também a cor, o tamanho e a altura da fonte.
- Cor: #442854
- Tamanho do texto da área de trabalho: 130px
- Altura da linha: 0,8em

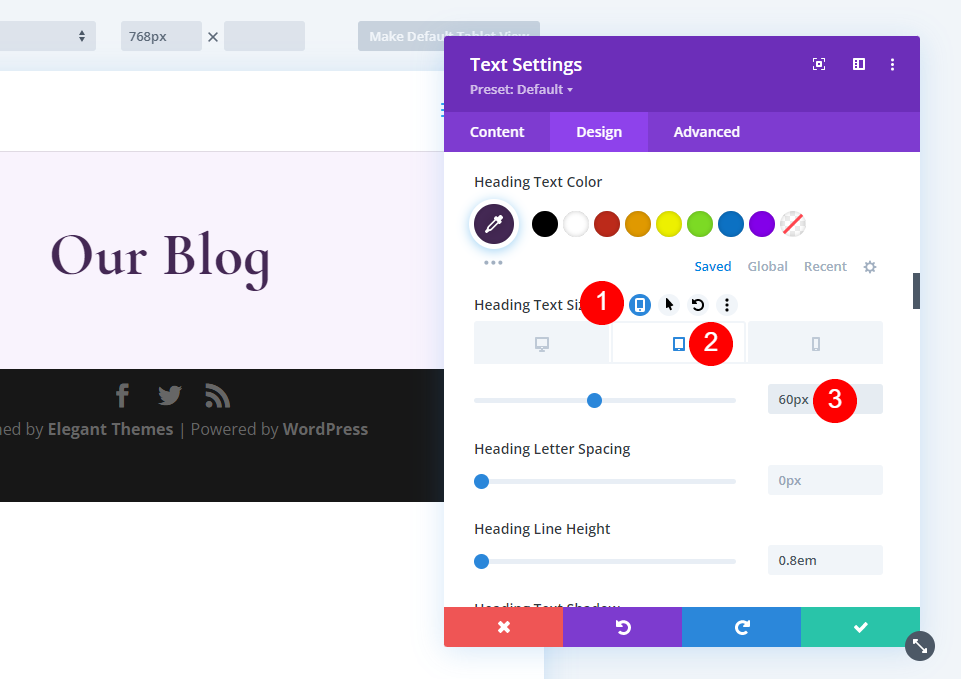
Agora altere o tamanho do texto do título.
- Tamanho do texto do tablet: 60px

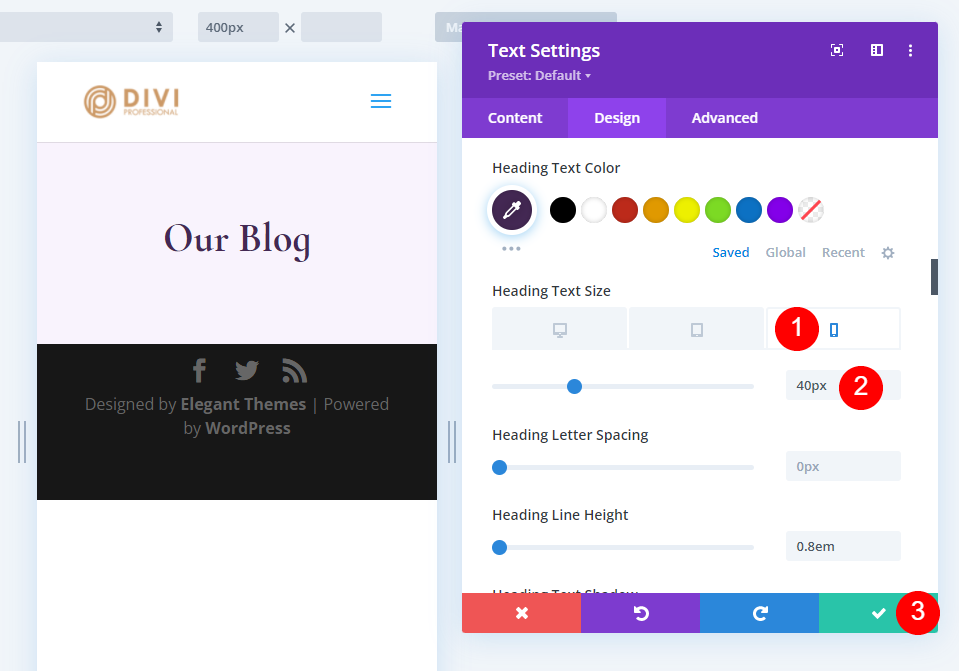
Agora altere o tamanho do ícone do telefone.
- Telefone: 40px

Crie a última postagem do blog e CTA
Nossa área principal apresenta a postagem mais recente e um formulário de e-mail opcional. Crie uma nova linha abaixo da primeira linha e escolha o design da coluna com dois terços à esquerda e um terço à direita.

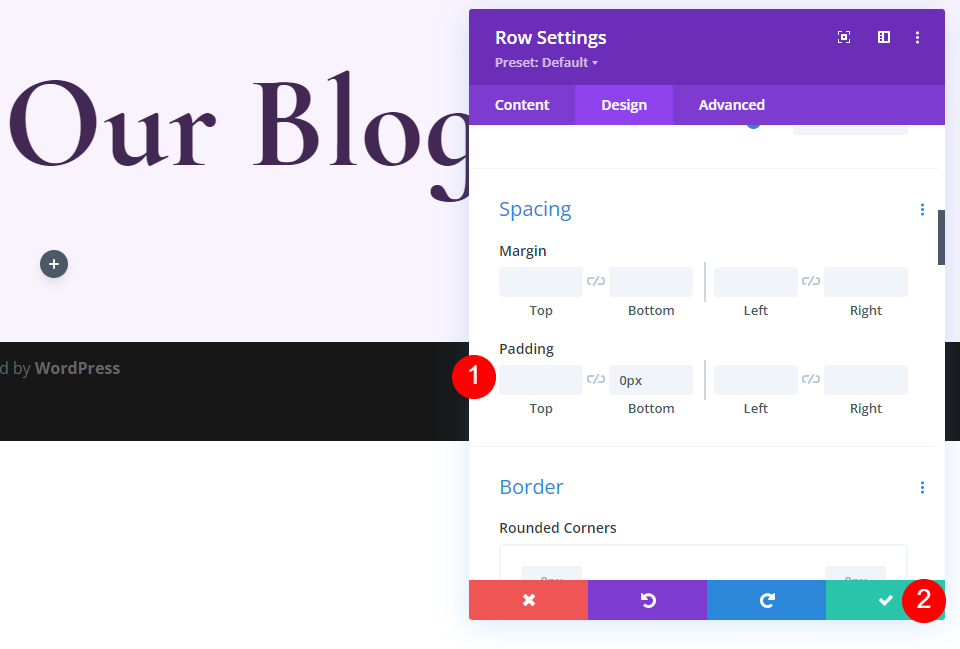
Abra a configuração da linha e altere o espaçamento na guia de design.
- Preenchimento inferior: 0px

Módulo de postagem de blog em destaque
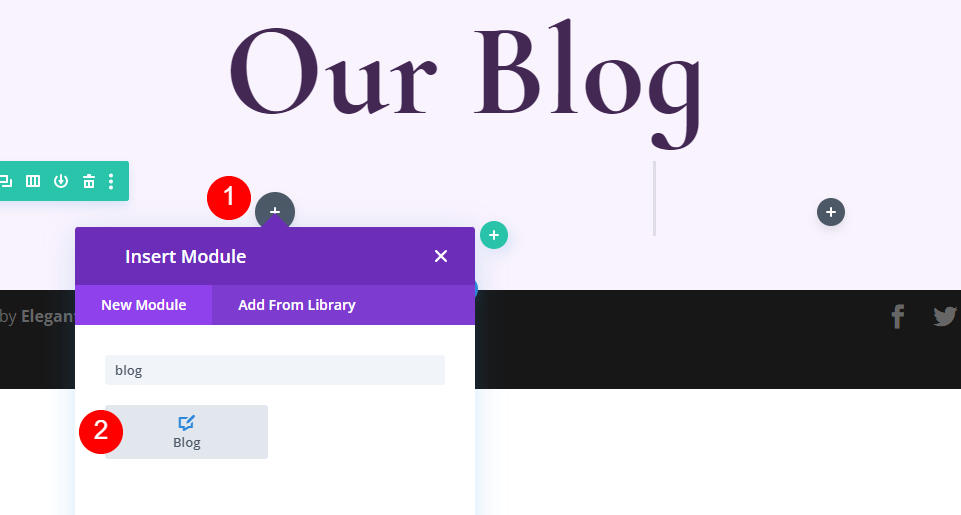
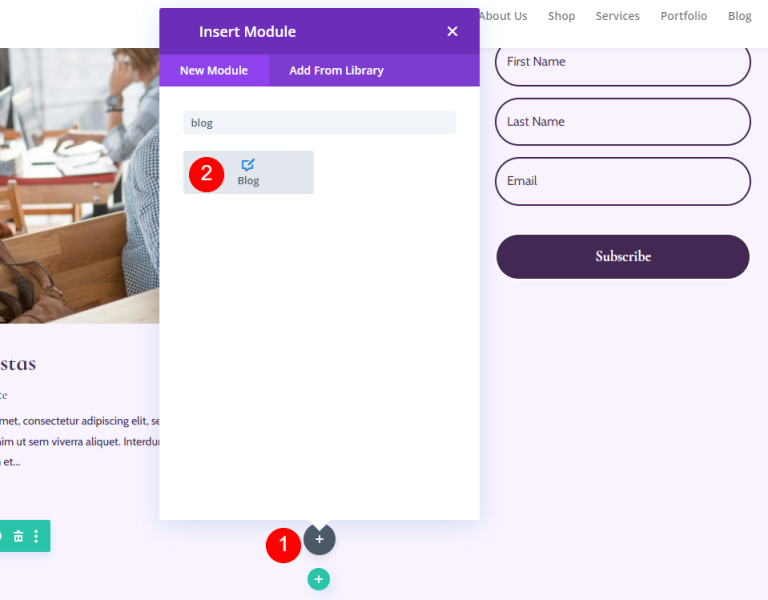
Em seguida, forneceremos um módulo Blog. Esta seção conterá nosso conteúdo mais recente. Adicione o módulo Blog clicando no ícone de adição cinza na coluna esquerda de nossa nova linha.

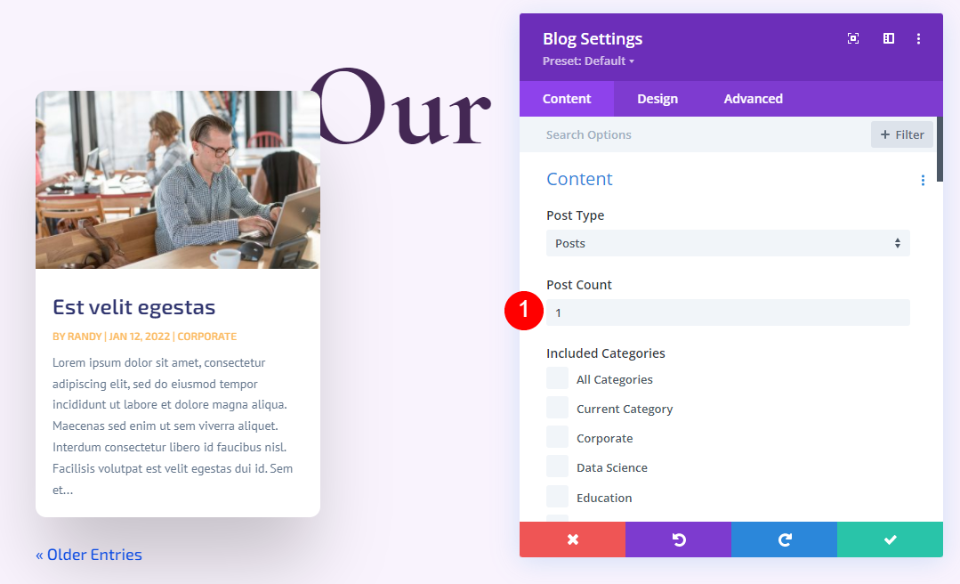
Nas configurações de conteúdo, insira 1 para o bloco Post Count.
- Contagem de postagens: 1

Elementos
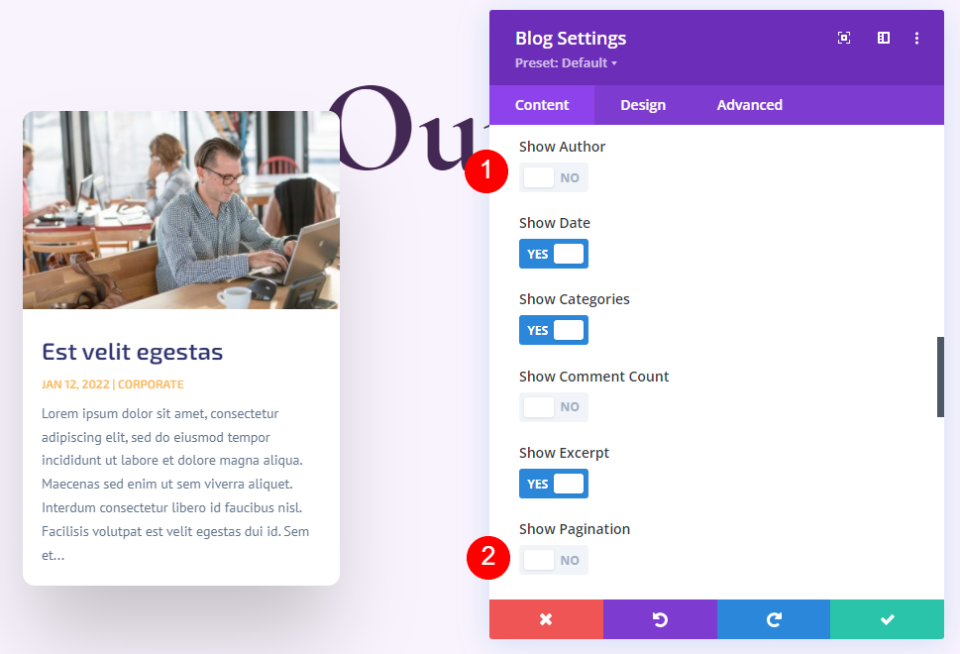
Na guia de conteúdo, vá até a seção de elementos e desmarque autor e paginação.
- Mostrar Autor: Não
- Mostrar paginação: Não

Disposição
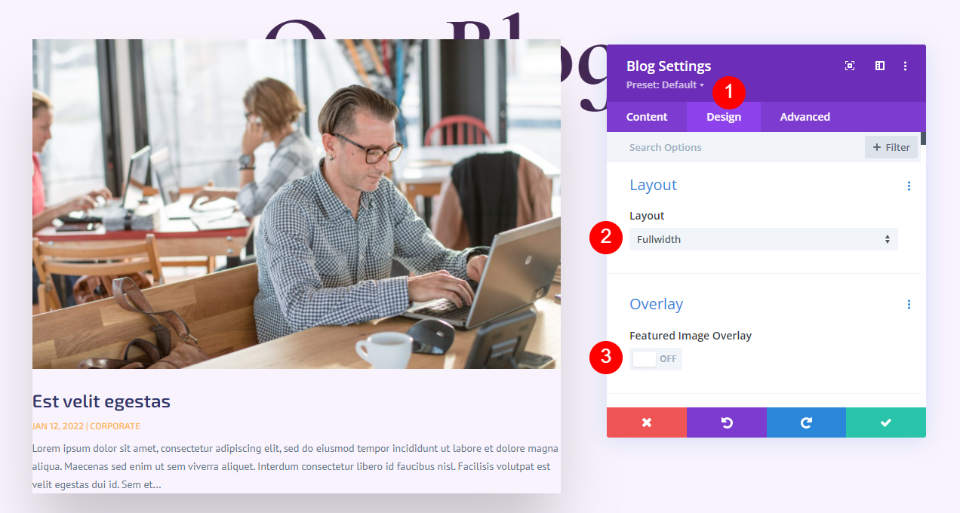
Na guia Design, altere as configurações de layout e sobreposição.
- Layout: largura total
- Sobreposição de imagem em destaque: Desativada

Texto do título
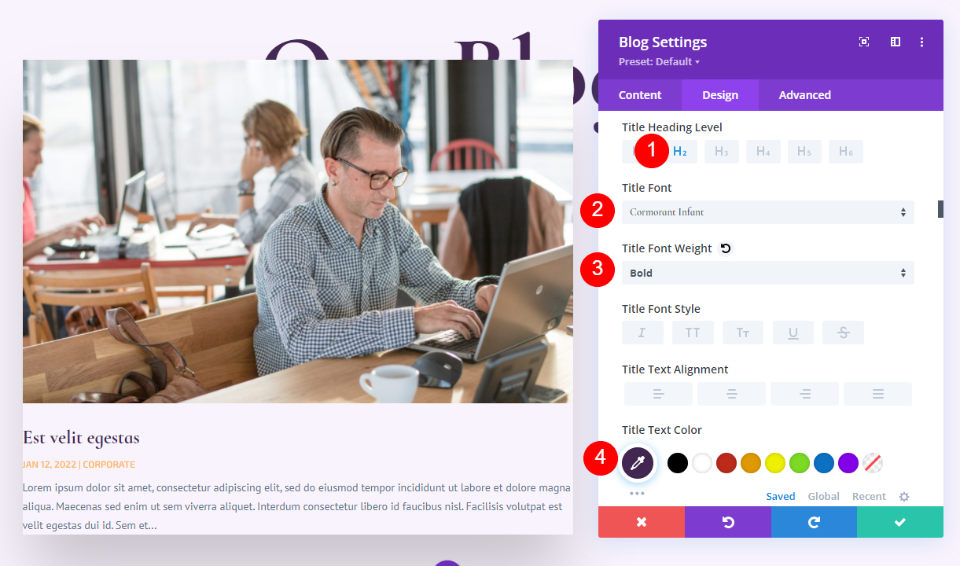
Agora altere o texto do título de acordo com as configurações a seguir.
- Nível de título: H2
- Fonte: Corvo-marinho Infantil
- Peso: Negrito
- Cor: #442854

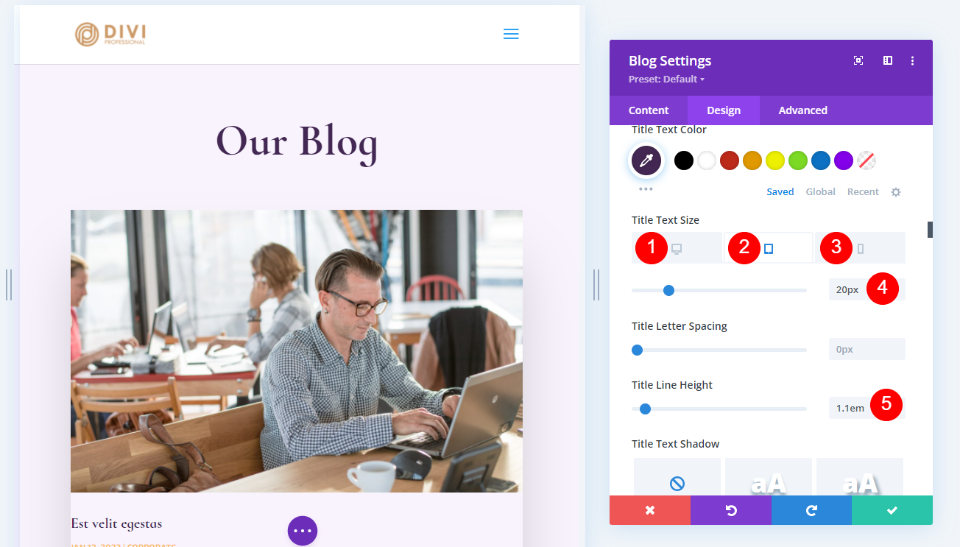
Além disso, altere o tamanho da fonte.
- Tamanho: desktop de 30px, tablet de 20px, telefone de 18px
- Altura da linha de título: 1,1em

Texto de corpo
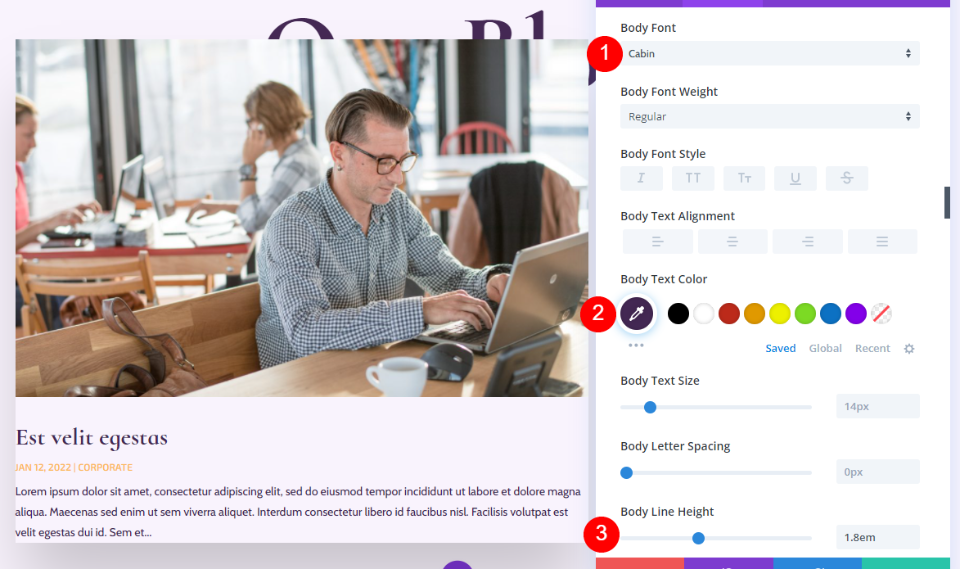
Para as configurações do corpo do texto, altere o seguinte.
- Fonte: Cabine
- Cor: #442854
- Altura da linha: 1,8em

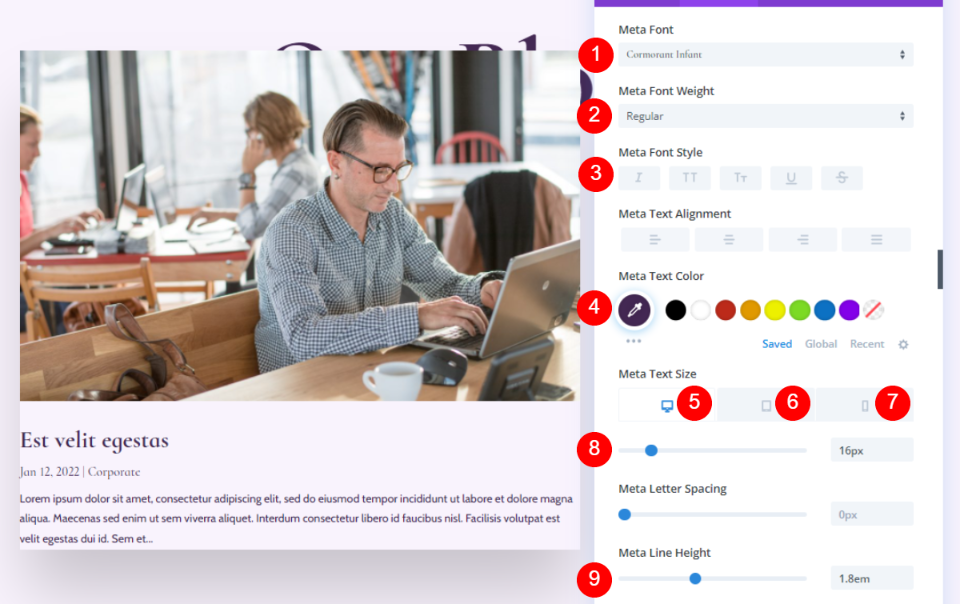
Metatexto
Além disso, traga algumas alterações no metatexto.
- Fonte: Corvo-marinho Infantil
- Peso: Normal
- Estilo: Nenhum
- Cor: #442854
- Tamanho: Desktop 16px, Tablet 15px, Telefone 14px
- Altura da linha: 1,8em

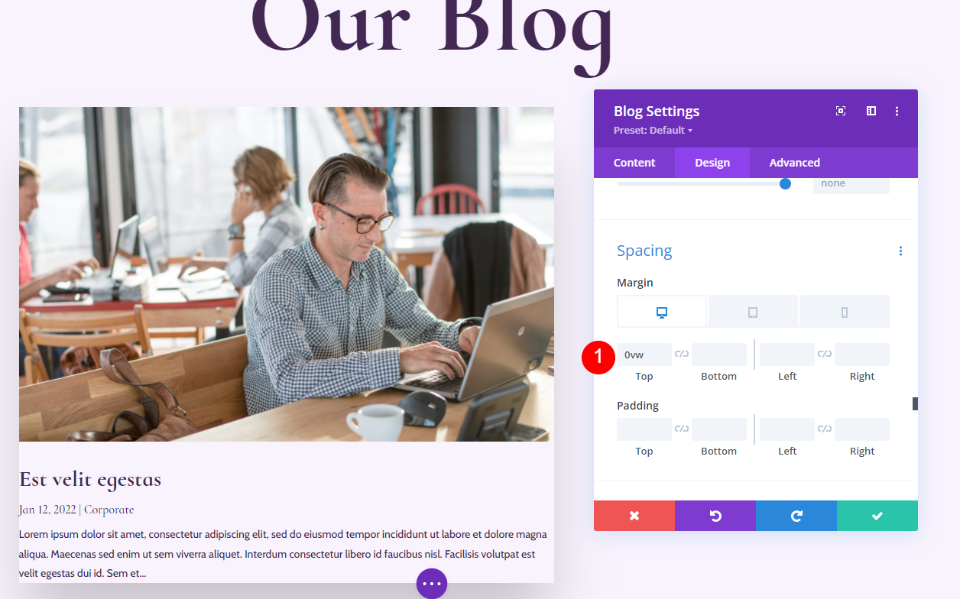
Espaçamento
Agora adicione algum espaçamento.
- Margem superior: 0vw

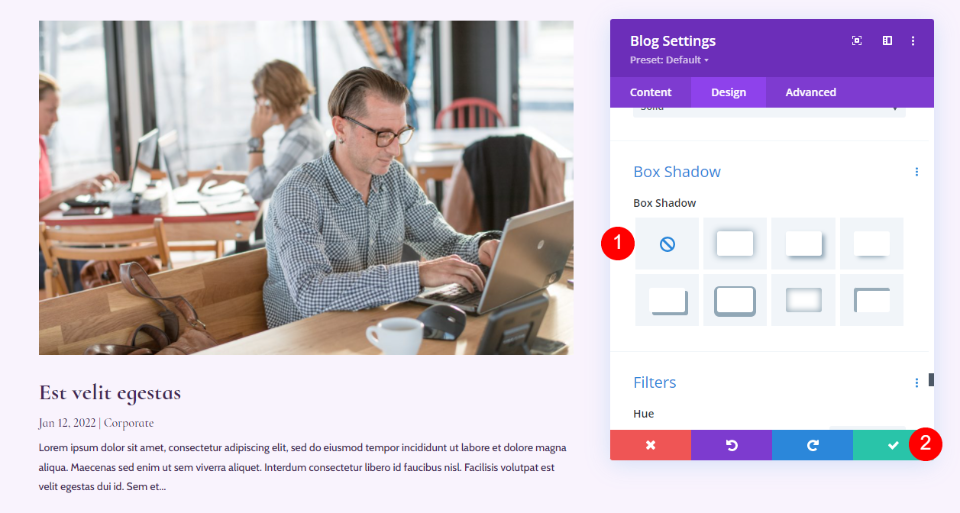
Sombra da caixa
Por último, desative o box-shadow.
- Sombra da Caixa: Desativar

Módulo de texto de e-mail de blog
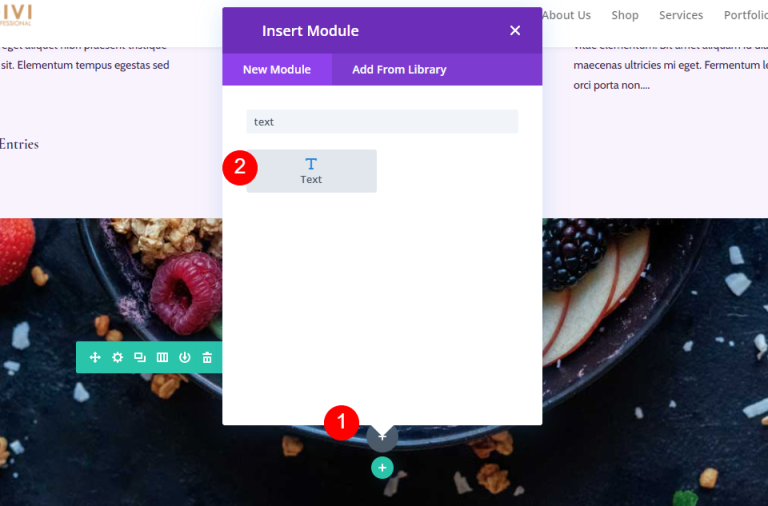
Agora vamos passar para a coluna da direita e desenvolver o CTA do email. Para começar, insira um módulo Texto na coluna da direita. Selecione o ícone cinza + e digite Texto.

Contente
Selecione Título 2 e insira algum texto atraente.
- Fonte: H2
- Texto: Inscreva-se para ofertas e receitas

Texto do título
Para o Texto do Título, selecione Alinhamento Central, escolha H2, selecione Cormorant Infant e defina-o como Negrito.
- Alinhamento de texto: centro
- Texto do título: H2
- Fonte: Corvo-marinho Infantil
- Peso: Negrito

- Cor: #442854
- Tamanho: 32px
- Altura da linha: 0,95em

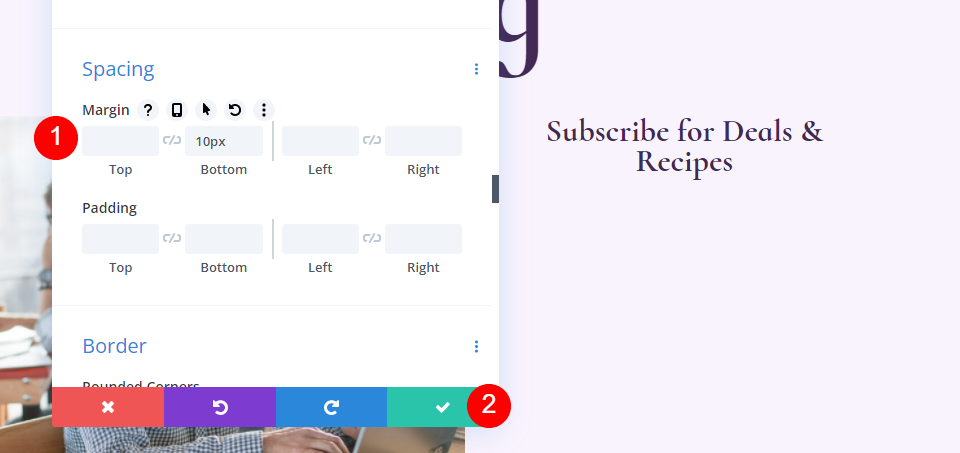
Espaçamento
Por último, adicione alguma margem inferior ao item.
- Margem inferior: 10px

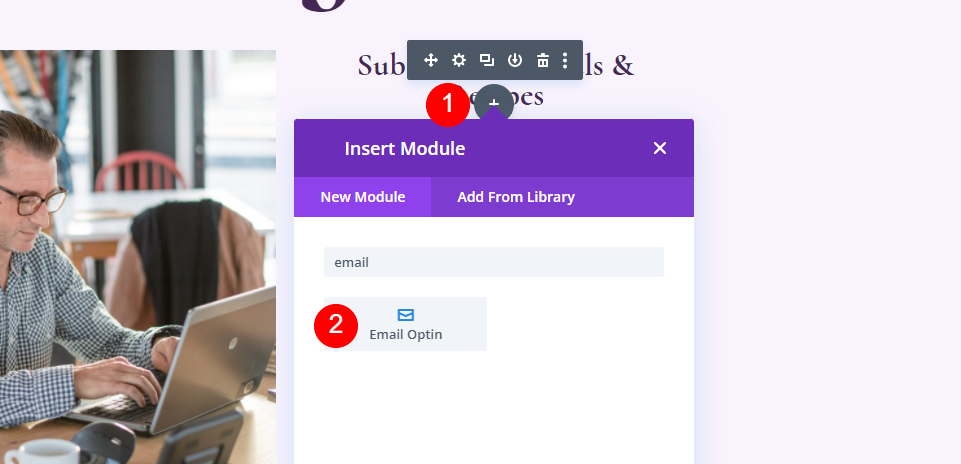
Módulo de ativação de e-mail do blog
Agora adicione um módulo de opção de e-mail à coluna da direita.

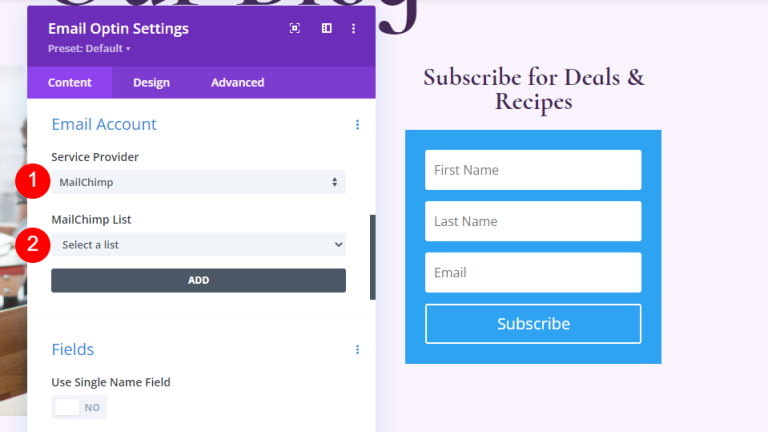
Contente
Remova o título e o corpo do texto.
- Título: Nenhum
- Corpo do texto: Nenhum

Role para baixo até Conta de e-mail e adicione seu provedor de serviços.

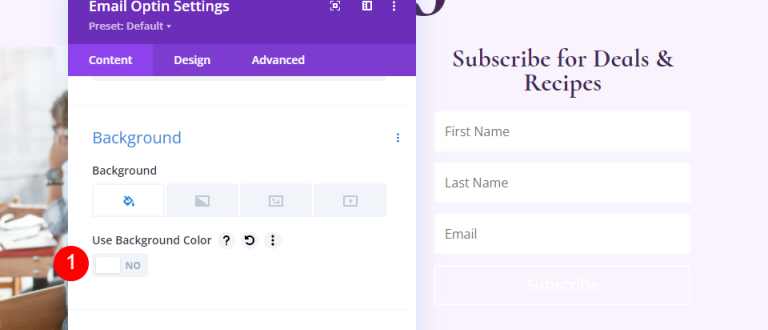
Em seguida, vá até Plano de fundo e desmarque-o.
- Usar cor de fundo: não

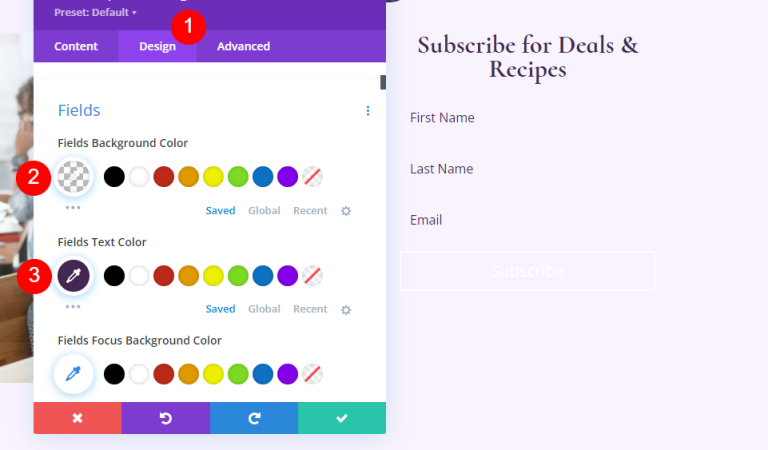
Campos
Vá para a aba Design e altere a cor de fundo dos campos.
- Cor de fundo: rgba (255.255.255,0)
- Cor do texto dos campos: #442854

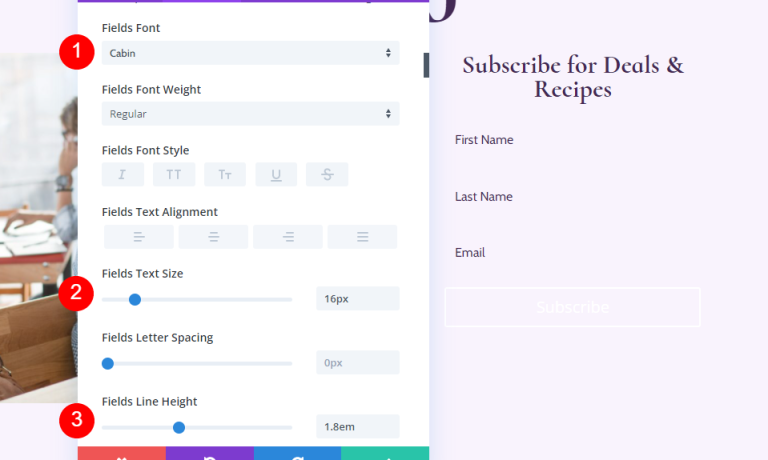
Role para baixo até as opções de fonte e faça as seguintes alterações.
- Fonte dos Campos: Cabine
- Tamanho: 16px
- Altura da linha: 1,8em

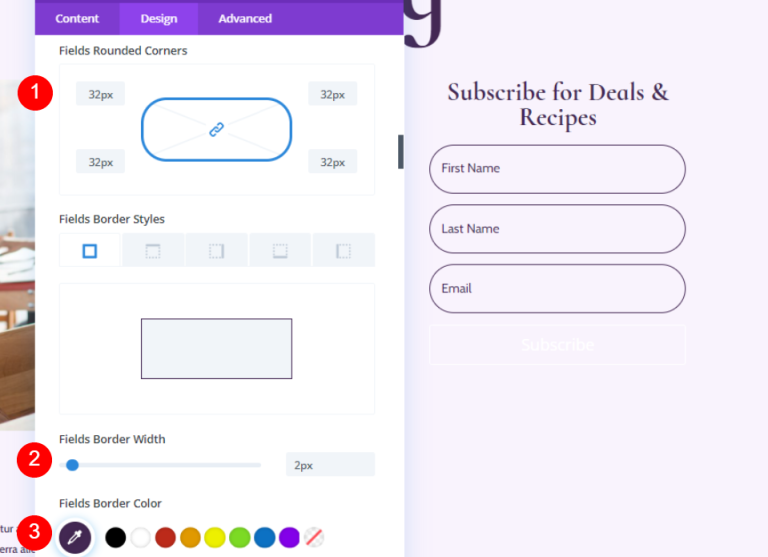
- Campos Cantos Arredondados: 32px
- Largura da borda: 2px
- Cor da borda: #442854

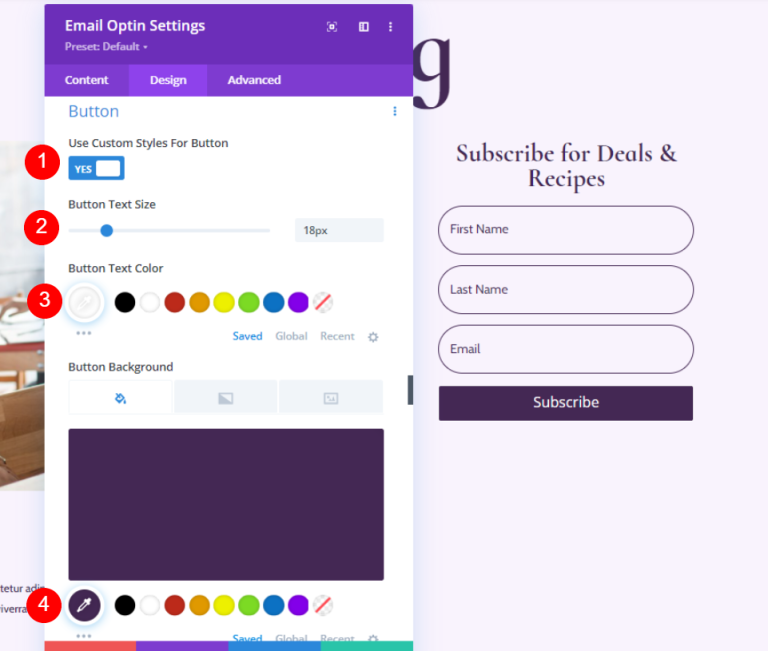
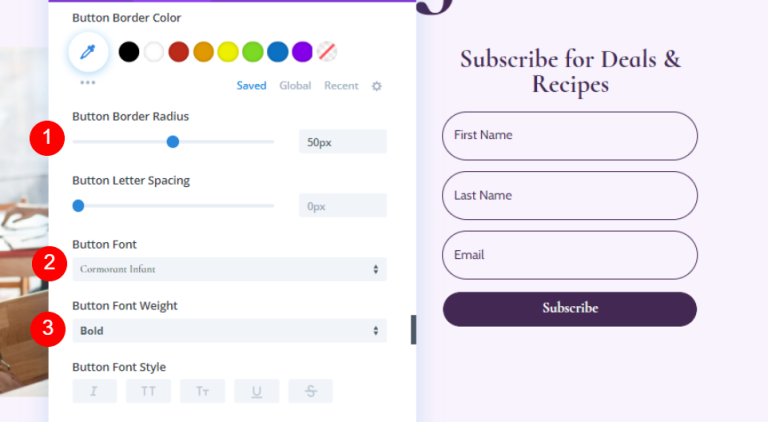
Botão
Role para baixo até Botão e selecione Usar estilos personalizados para botão.
- Use estilos personalizados para botão: Sim
- Tamanho: 18px
- Cor: #ffffff
- Fundo do botão: #442854

- Raio da borda: 50px
- Fonte: Corvo-marinho Infantil
- Peso: Negrito

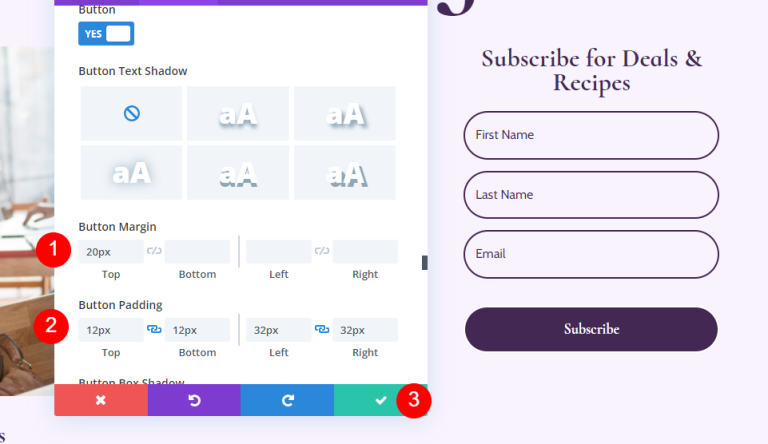
vamos adicionar alguns Button Margin e Padding.
- Margem superior do botão: 20px
- Preenchimento superior e inferior: 12px
- Preenchimento esquerdo e direito: 32px

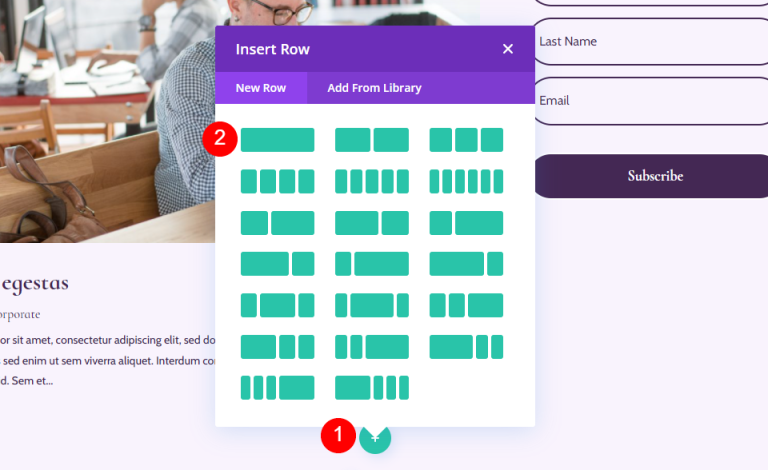
Adicionar nova linha para listagem de blogs
Vamos adicionar uma única linha de coluna na seção herói.

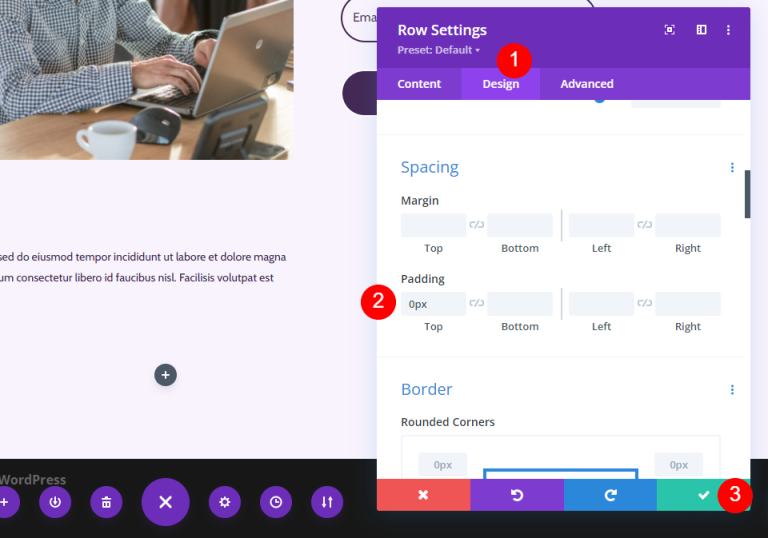
Configurações de linha de listagem de blogs
Vá para a guia Design e ajuste o preenchimento.
- Preenchimento superior: 0px

Módulo de blog para sua linha
Adicione um módulo Blog à sua nova linha.

Estilize o feed do blog
Conteúdo do feed do blog
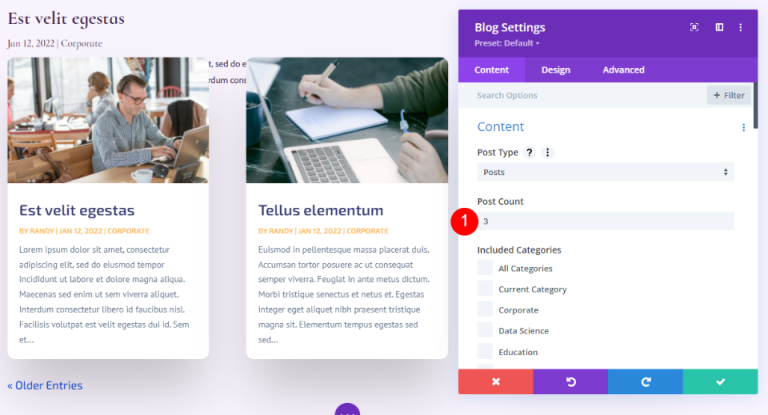
Digite 3 para Contagem de postagens nas configurações do módulo Blog. Você pode personalizar o número de postagens que aparecem na tela usando a opção Post Count.
Um número menor, como 3, nos permite focar nas postagens mais recentes enquanto mantemos a página gerenciável. Esta é uma excelente opção se você não atualiza muito ou deseja manter a página limpa. Aumentar o número de postagens exibidas, como 6 a 9, é uma excelente sugestão se você quiser se concentrar no feed do blog.
- Contagem de postagens: 3

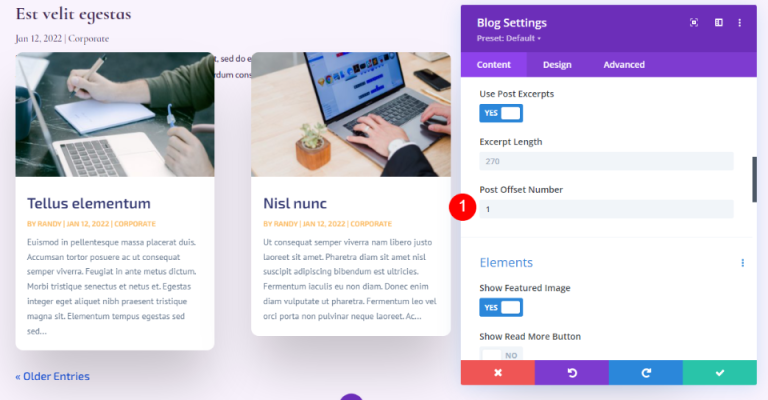
Insira 1 como deslocamento. Isso instrui o Divi a começar com a segunda postagem do blog, evitando que exibamos conteúdo idêntico ao da postagem destacada na linha acima desta.
- Número de pós-compensação: 1

Elementos
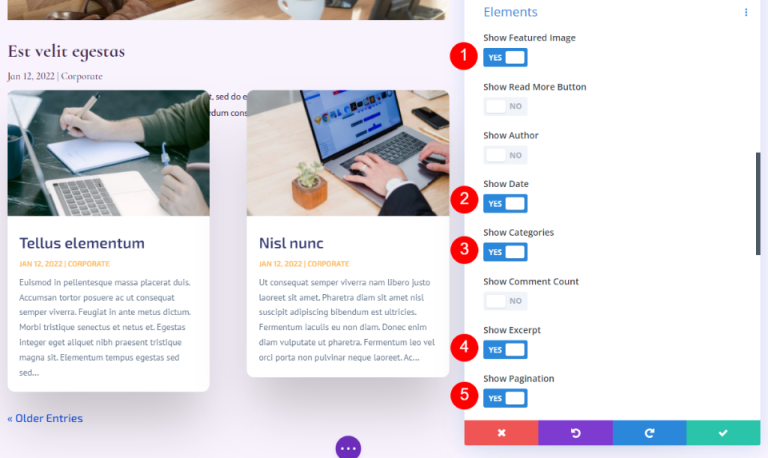
Agora vá até os elementos e altere o seguinte.
- Mostrar imagem em destaque: Sim
- Esses olhos
- Categorias: Sim
- Trecho: Sim
- Paginação: Sim

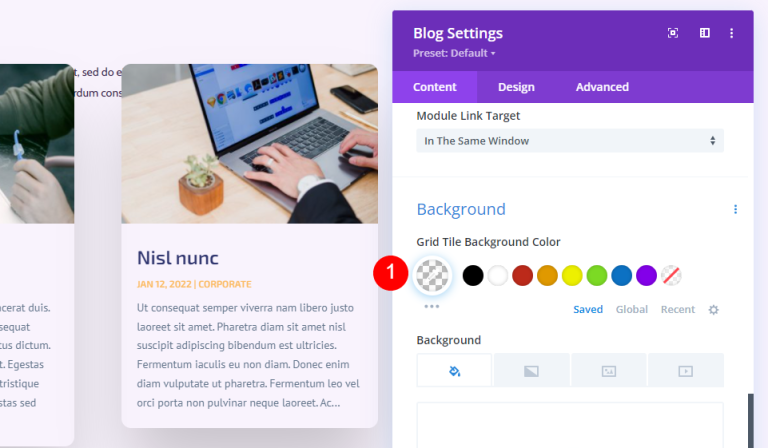
Fundo
Vá para Background e defina o Grid Tile Background.
- Cor de fundo do bloco de grade: rgba (255.255.255,0)

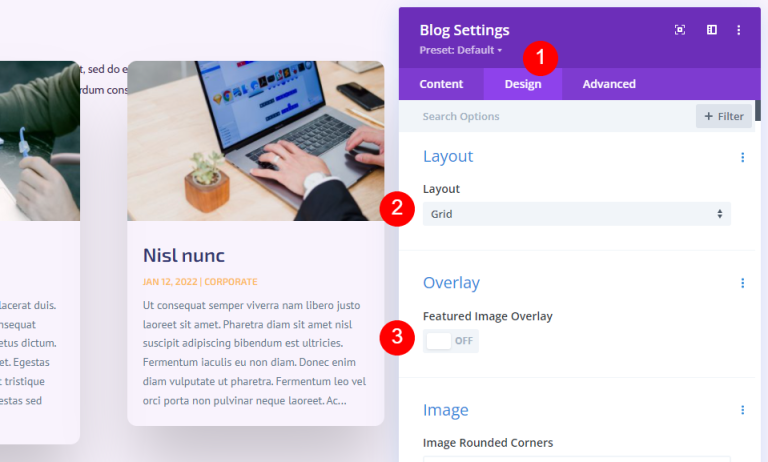
Layout e sobreposição
Em seguida, na guia Design. Manter o layout da grade. Para o artigo do blog apresentado acima deste, usamos um layout de largura total. Para este feed do blog, utilizaremos o layout de grade, que é o padrão. Desative a sobreposição da imagem em destaque.
- Layout: Grade
- Sobreposição de imagem em destaque: Desativada

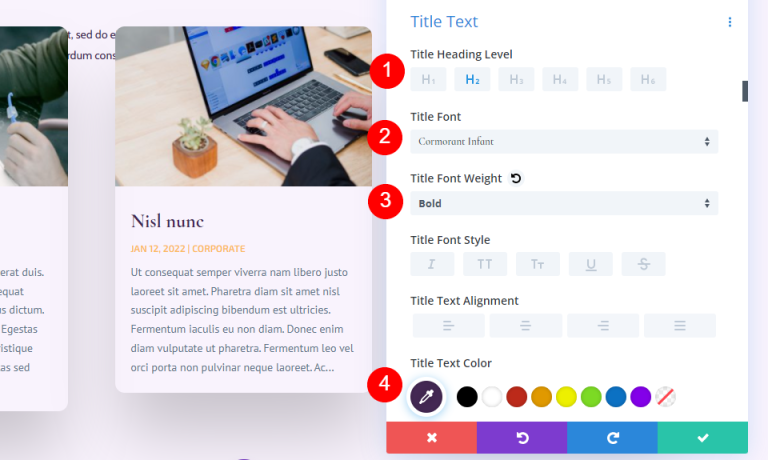
Texto do título
Para o Texto do Título, selecione H2 e faça algumas alterações básicas como segue.
- Nível de título: H2
- Fonte: Corvo-marinho Infantil
- Peso: Negrito
- Cor: #442854

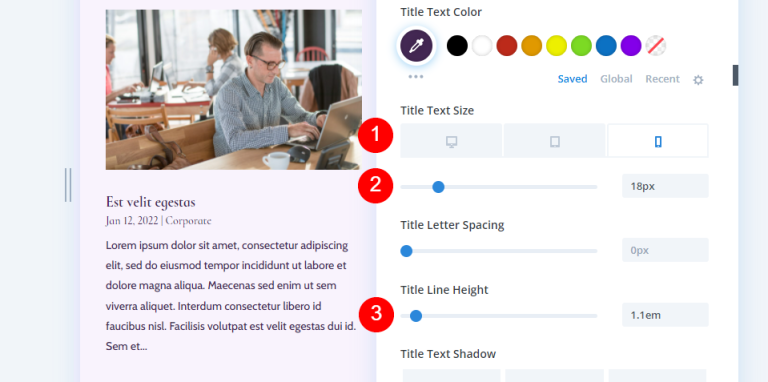
- Tamanho: desktop de 20px, telefone de 18px
- Altura da linha: 1,1em

Texto de corpo
Vá até Corpo do texto e escolha Cabine.
- Fonte: Cabine
- Cor: #442854
- Altura da linha: 1,8em

Metatexto
Role para baixo até Meta Text e faça o ajuste abaixo.
- Fonte: Corvo-marinho Infantil
- Peso: Normal
- Estilo: Nenhum
- Cor: #442854
- Tamanho: desktop de 16px, tablet de 15px, telefone de 14px
- Altura da linha: 1,8em

Texto de paginação
Agora, vamos passar para o Texto de Paginação.
- Fonte: Corvo-marinho Infantil
- Peso: Negrito
- Cor: #442854

Espaçamento
Em seguida, vá para Espaçamento e adicione Margem 0vw ao topo.
- Margem superior: 0vw

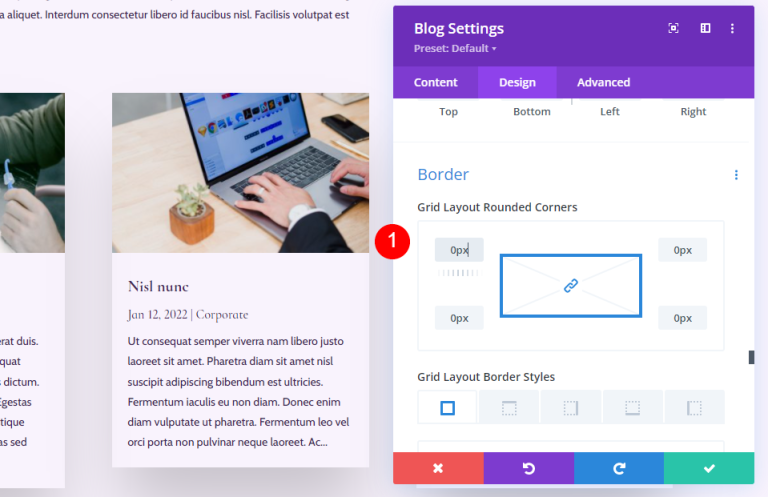
Fronteira
Role até Borda e insira 0px para todos os quatro cantos.
- Cantos arredondados: 0px

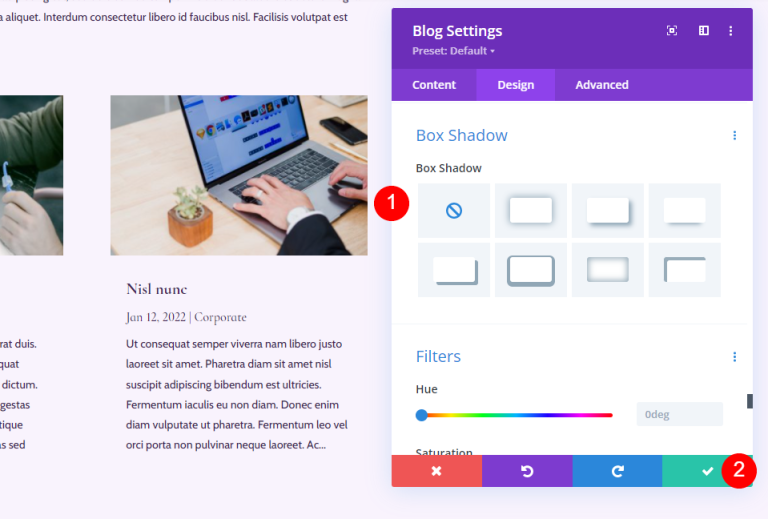
Sombra da caixa
Por fim, vá até Box Shadow e desative-o.
- Sombra da caixa: nenhuma

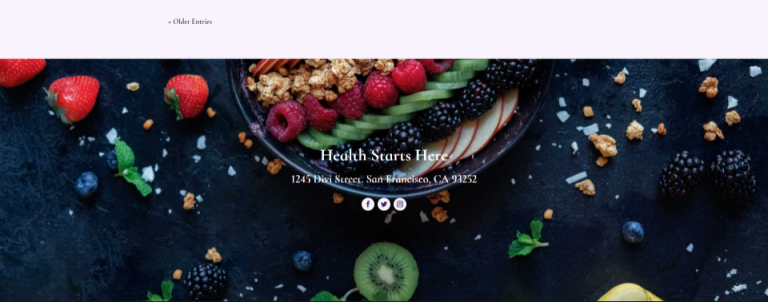
Seção CTA para a página do blog
A seguir, criaremos a seção CTA da página. Esta seção inclui uma imagem de fundo de largura total em paralaxe, informações de contato e links sociais para seguir.

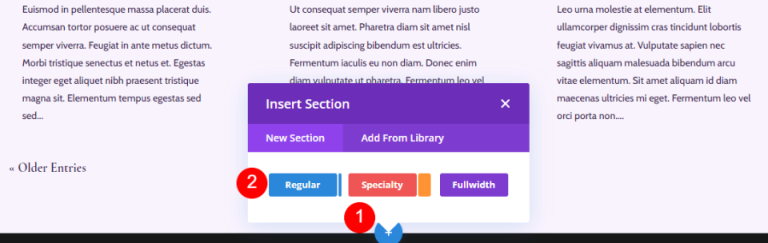
Adicionar uma nova seção
Clique no ícone azul para adicionar uma nova seção regular abaixo da página.
- Seção: Regular

Estilize a seção CTA
Clique no ícone de engrenagem e abra as configurações da seção.

Adicione uma imagem de fundo.

Escolha uma imagem de largura total na sua biblioteca de mídia.
- Imagem de fundo
- Usar efeito de paralaxe: sim
- Método Paralaxe: CSS

Vá até o rótulo Admin e selecione Rodapé.
- Etiqueta do administrador: rodapé

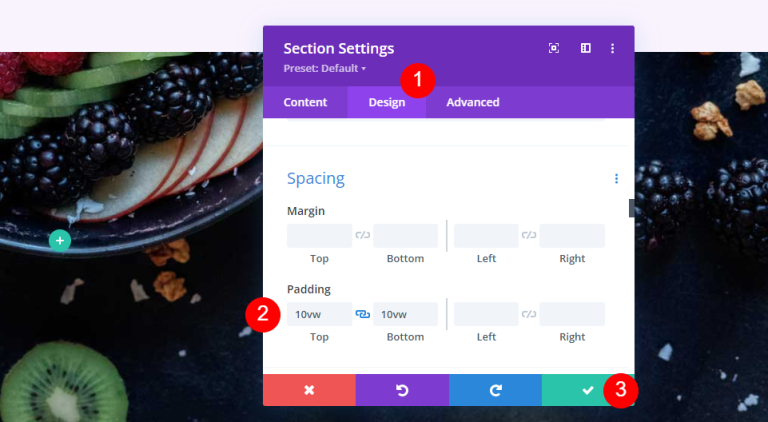
Vá para a guia de design e adicione algum espaçamento.
- Preenchimento: 10vw (superior e inferior)

Nova linha de CTA
Adicione uma única linha de coluna à seção.
- Linha: Uma Coluna

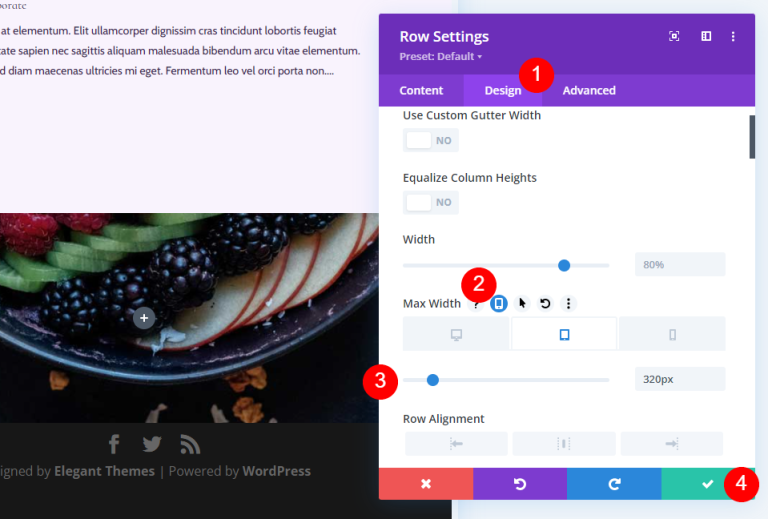
Dimensionamento
Navegue até a guia Design nas preferências da linha. Selecione o ícone do Tablet no menu suspenso Largura máxima e insira 320px. Isso será refletido automaticamente nas configurações do telefone. Feche a configuração da linha.
- Largura máxima: tablet de 320px

Módulo de texto de título
Adicione um módulo de texto para apresentar o CTA.

Estilo do texto do título
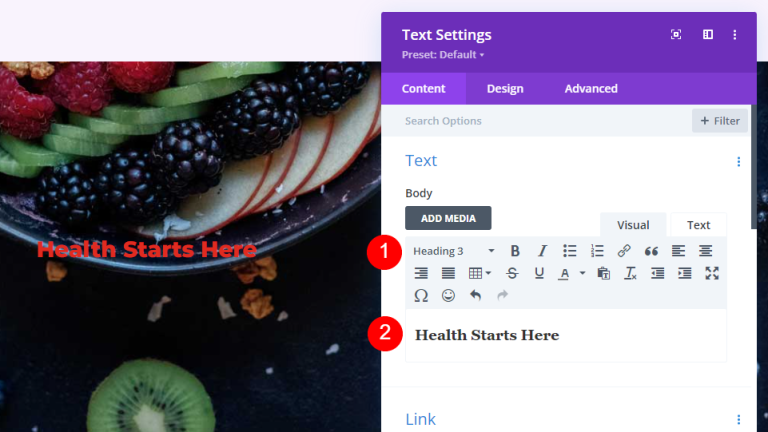
Adicione seu título e altere a fonte para H3.
- Fonte: H3
- Texto: A saúde começa aqui

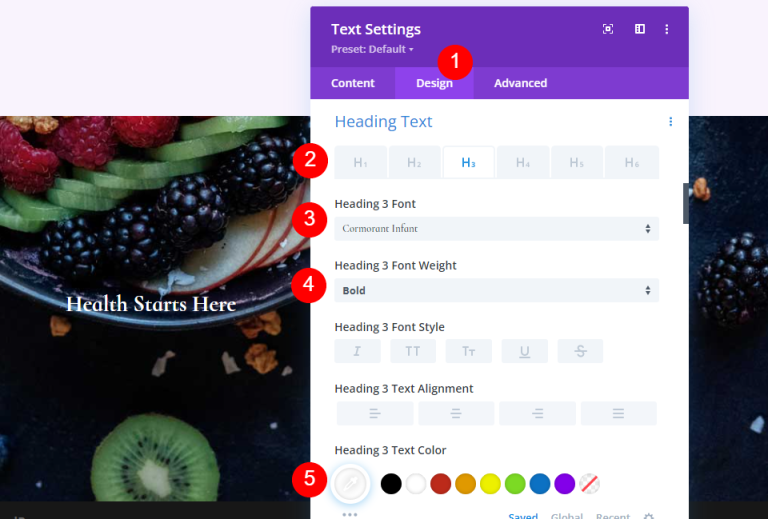
Texto do título
Vá para a guia Design e role para baixo até Texto do Título.
- Alinhamento: Centro
- Texto do título: H3
- Fonte: Corvo-marinho Infantil
- Peso: Negrito
- Cor: #ffffff

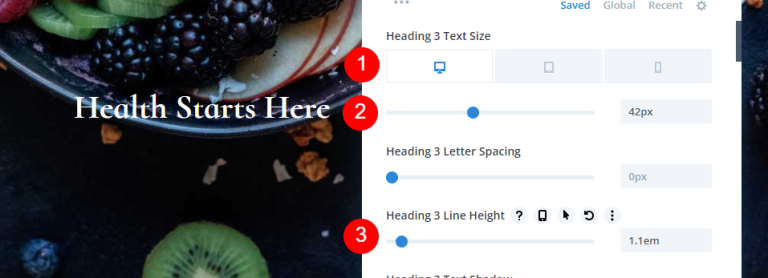
- Tamanho: desktop de 42px, tablet de 20px, telefone de 16px
- Altura da linha: 1,1em

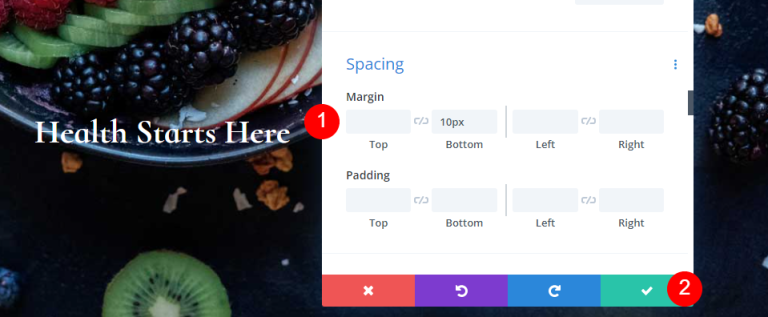
Espaçamento
Por fim, vá até Espaçamento e adicione alguma margem inferior.
- Margem inferior: 10px

Endereço
Para exibir o endereço físico no CTA, adicione um módulo de texto.

Estilize o endereço
Texto do endereço
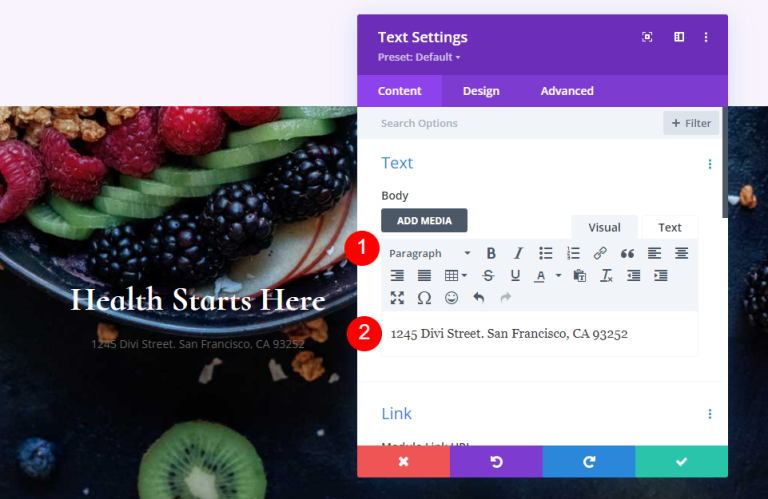
Adicione seu endereço como texto de parágrafo.
- Estilo: Parágrafo
- Texto: seu endereço

Texto do parágrafo
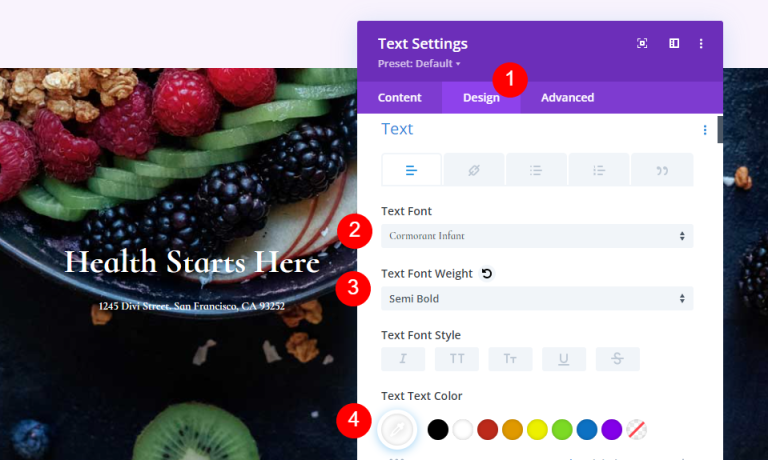
Em seguida, vá para Texto na guia Design e altere as seguintes configurações.
- Fonte: Corvo-marinho Infantil
- Peso: Semi Negrito
- Cor: #ffffff

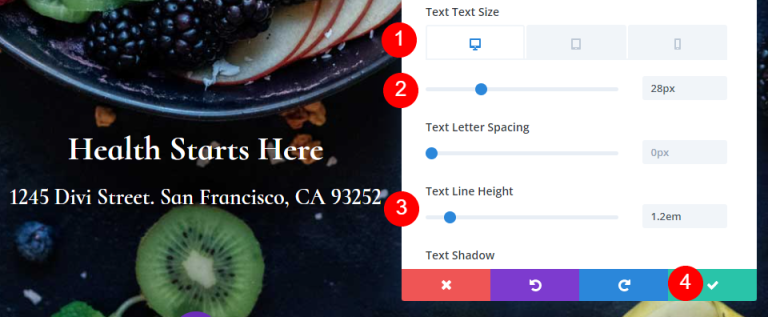
- Tamanho: desktop de 28px, tablet de 20px, telefone de 16px
- Altura da linha: 1,2em

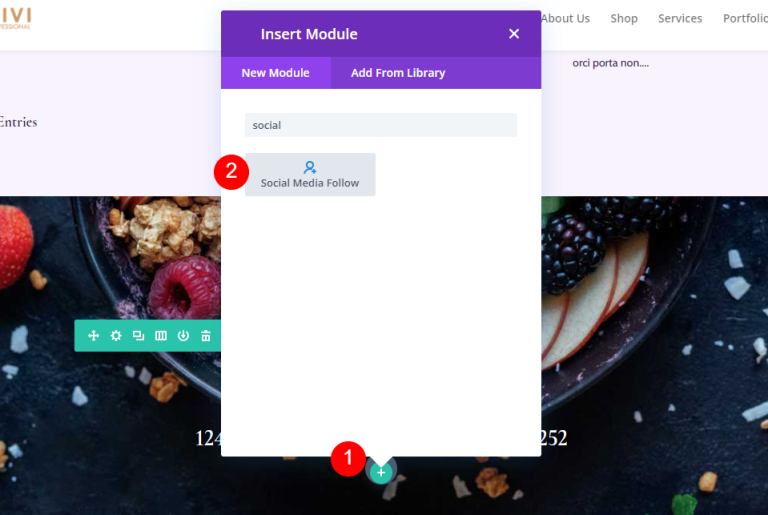
Módulo de acompanhamento de mídia social
O módulo final é o módulo Social Media Follow. Adicione-o ao final da linha.

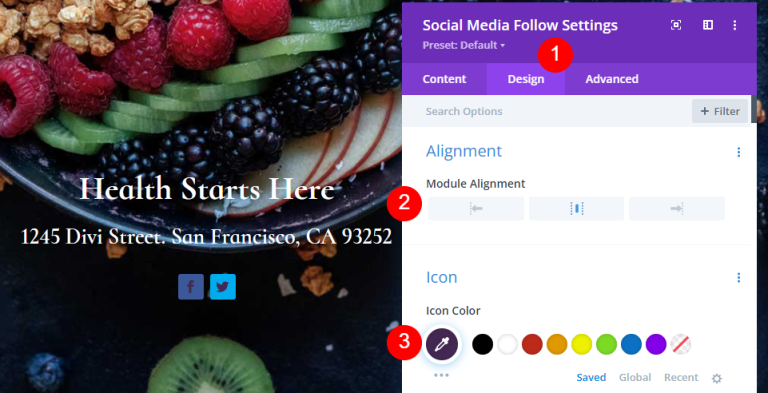
Estilo do módulo de acompanhamento de mídia social
Vá para a guia Design desta vez e faça essas alterações.
- Alinhamento do Módulo: Centro
- Cor do ícone: #442854
- Canto arredondado: 23px

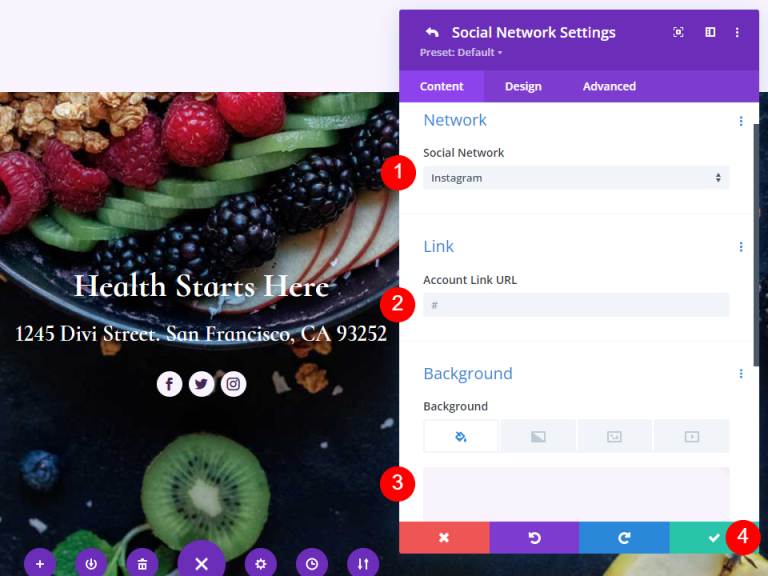
Estilo de ícone de redes sociais
Abra as configurações e adicione as plataformas de mídia social necessárias e adicione links.
- Rede Social: sua escolha
- URL do link da conta: seu link
- Cor de fundo: #f9f3fd

E terminamos. Salve o design e saia do construtor visual.
Antevisão Final
Aqui está nosso design final.

Pensamentos finais
Isso conclui nossa análise de como criar uma página de blog usando Divi . O Divi Builder simplifica a construção de layouts visualmente atraentes e cada módulo pode ser utilizado de várias maneiras. Conforme demonstrado neste artigo, é possível usar muitas instâncias do módulo Blog na mesma página para exibir o feed do blog de diversas maneiras.





