No cenário em constante evolução do design e desenvolvimento da web, o envolvimento do usuário e a interatividade são fatores essenciais para garantir o sucesso de um site. Entre no Loop Builder, um recurso do popular construtor de páginas do WordPress, Elementor . O Loop Builder revoluciona fundamentalmente a forma como o conteúdo dinâmico é gerado e exibido em um site, permitindo que designers e desenvolvedores aproveitem seus recursos para criar experiências de usuário imersivas e personalizadas.

Basicamente, o Loop Builder serve como uma ferramenta de criação de conteúdo dinâmico que permite aos criadores de sites criar modelos que exibem vários tipos de conteúdo, como postagens de blog, tipos de postagens personalizadas, produtos e muito mais, de maneira flexível e personalizável. Ao contrário dos layouts de conteúdo estático tradicionais, o Loop Builder permite que os designers criem modelos que se adaptam automaticamente a diferentes entradas de conteúdo, garantindo um design coeso e visualmente atraente, independentemente da quantidade ou natureza do conteúdo.
Como construir uma grade de loop?
Quando se trata de construir e modificar loops no Elementor, existem duas abordagens principais: utilizar o Theme Builder ou empregar o widget orientado a loop. Neste segmento, nosso foco estará direcionado ao processo de elaboração de um loop utilizando a opção de widget.
Para iniciar este procedimento, comece gerando uma nova página na interface do Elementor . Posteriormente, arraste e solte o widget Loop Grid da caixa de ferramentas Elementor na área designada da tela. Uma vez posicionado o widget Loop Grid, a etapa inicial envolve a criação de um modelo. Vale ressaltar que você também pode optar por construir um loop com base em um modelo já existente, apresentando um caminho flexível para adaptar o design do seu loop às preferências e requisitos específicos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Depois de clicar em “Salvar”, você embarca na jornada de elaboração de um modelo, destinado a ser replicado para apresentar uma lista coesa de todas as postagens.
Este modelo é a sua tela para controlar contêineres e widgets, criando uma apresentação unificada.
Entre o seu kit de ferramentas estão widgets personalizados para postagens, como o widget de imagem em destaque, o widget de título da postagem, o widget de trecho da postagem e o widget de informações da postagem. Alternativamente, você pode aproveitar widgets equipados com tags dinâmicas, expandindo seus horizontes criativos. Até mesmo widgets centrados em design, como adicionar um ícone, têm seu lugar nesta sinfonia de criação.
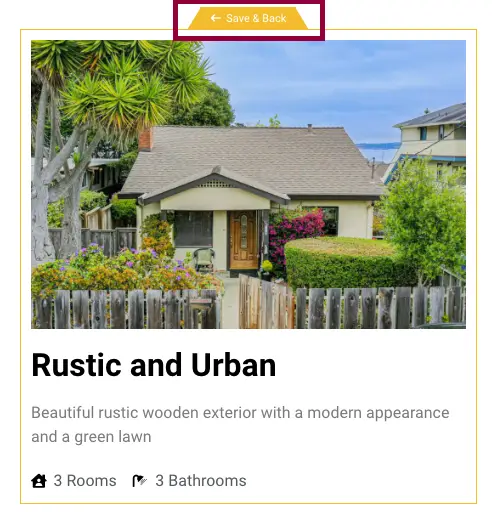
Através de um estilo harmonioso, esses elementos dentro do loop se alinharão graciosamente com o seu esquema de design. Sele seus esforços criativos com outro "Salvar" e, em seguida, retorne à sua página usando "Salvar e voltar", pronto para abraçar o impacto do modelo idealizado.

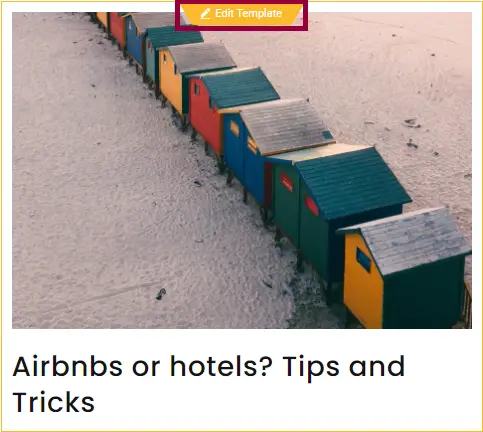
Uma vez implementada, sua página exibirá um arquivo completo de suas postagens, todas meticulosamente adaptadas às suas especificações pré-determinadas. Caso você opte por modificar o design a qualquer momento, basta optar por "Editar modelo" na entrada superior esquerda e aplicar as alterações desejadas.
É importante observar que qualquer alteração realizada nesta fase de edição do modelo terá um impacto universal em todos os itens do arquivo, garantindo um design consistente e harmonioso.

Usando o Construtor de Temas
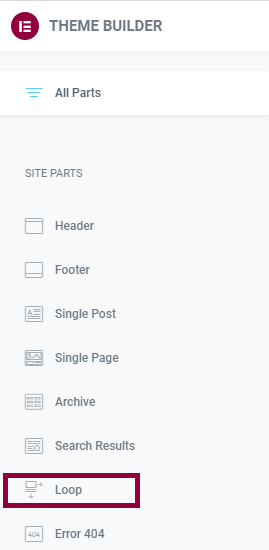
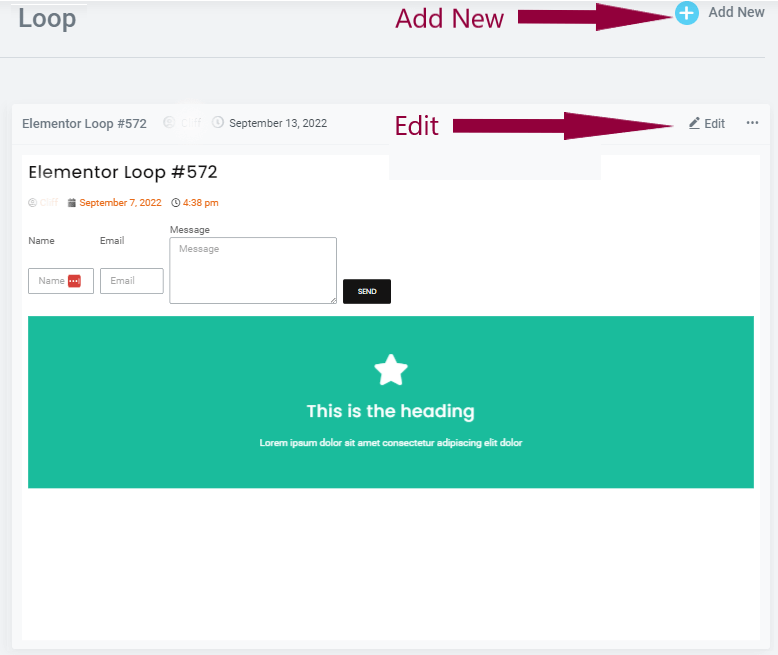
Para acessar o recurso Loop Builder no Elementor através do painel do WordPress, siga estas etapas simples: Primeiro, navegue até “Modelos” e selecione “Theme Builder”. Uma vez lá, você encontrará a opção chamada “Loop”. Clique nele para começar a utilizar os recursos de criação de conteúdo dinâmico oferecidos pelo Loop Builder no Elementor.

Para modificar um loop existente, basta clicar na opção “Editar”. Alternativamente, se você pretende criar um novo loop do zero, basta clicar em “Adicionar Novo”.

Utilizando uma combinação de contêineres, widgets e vários outros elementos, você pode criar o modelo desejado usando o recurso Loop Builder. Ao longo deste processo, os widgets vinculados às postagens, incluindo o widget de imagem em destaque, o widget de título da postagem, o widget de trecho da postagem e o widget de informações da postagem, serão suas ferramentas principais.
No entanto, o escopo vai além disso, permitindo a incorporação de widgets adicionais como ícones, imagens e flip boxes para um design de loop mais personalizado. Depois que os elementos estiverem no lugar, é crucial estilizá-los de uma maneira que se alinhe perfeitamente com sua estética de design abrangente.
Empacotando
Concluindo, o Loop Builder no Elementor surge como uma ferramenta vital para o web design moderno, oferecendo uma ponte entre layouts estáticos e exibições de conteúdo dinâmicas e centradas no usuário. A sua capacidade de simplificar a criação de ciclos de conteúdo, ao mesmo tempo que promove a criatividade ilimitada, torna-o num recurso indispensável para designers e programadores que procuram elevar os seus websites num cenário digital cada vez mais competitivo. Ao adotar o Loop Builder, os profissionais podem desbloquear o poder da apresentação de conteúdo dinâmico, moldando, em última análise, jornadas online mais imersivas e personalizadas para seu público.





