Você está interessado em usar o Elementor para construir uma galeria de imagens de alvenaria? Esta postagem o guiará pela abordagem mais simples para criar uma galeria de imagens de alvenaria para o seu site Elementor.

Uma galeria de fotos de alvenaria o ajudará muito, não importa qual seja o seu site, se você quiser promover seu trabalho de forma criativa ou tornar seu site mais interessante. Incluir uma galeria de fotos é uma excelente abordagem para destacar seu trabalho. Se você deseja mostrar visualmente seus trabalhos ou serviços para seus usuários, as imagens podem ser muito úteis.
Se você tiver as ferramentas corretas, adicionar uma galeria de imagens de alvenaria é muito fácil. Existem soluções disponíveis, como Elementor e Absolute Addons, que permitem adicionar uma galeria de imagens ao seu site sem escrever uma única linha de código.
Crie uma galeria de imagens de alvenaria no Elementor
Para fazer uma galeria de imagens de alvenaria, instale e ative o plugin Absolute Addons. Absolute Addon é um plugin que irá elevar sua experiência de construção de sites. Com blocos de design predefinidos 250+, você pode criar um site mais rápido do que nunca. O widget Image Grid fornecido pelo plugin permite que você adicione uma linda galeria de imagens ao seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara utilizar o widget Image Grid, primeiro crie uma seção no Elementor selecionando o ícone "+" e, em seguida, procure por Image Grid na seção do bloco da barra esquerda. Arraste o bloco Image Grid para sua seção recém-formada.

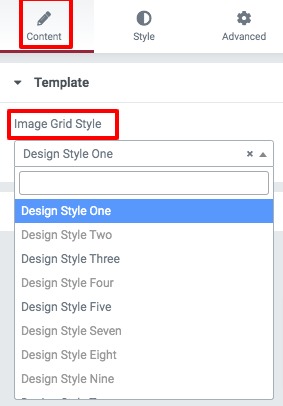
Agora você pode selecionar as predefinições de grade de imagem na guia Conteúdo do menu Modelo. Existem inúmeras predefinições para escolher.

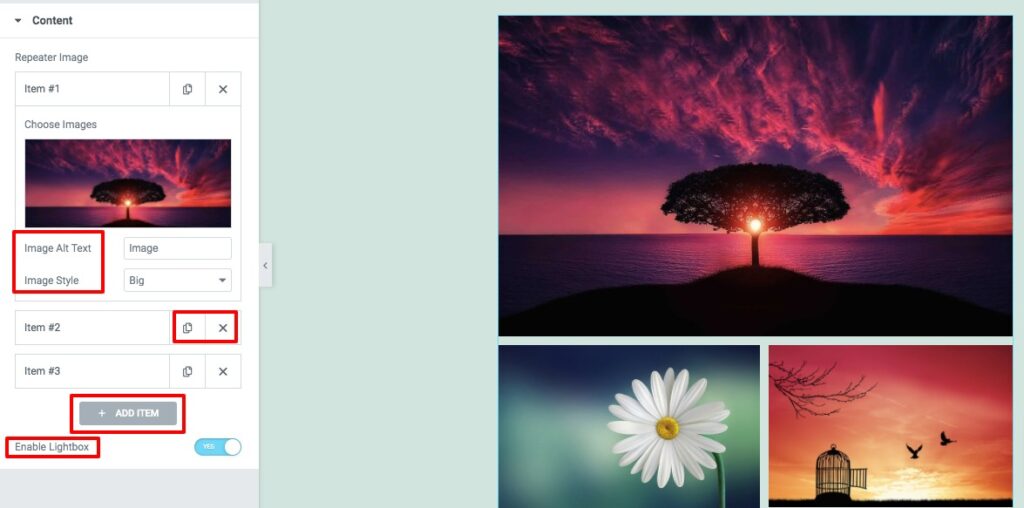
Você pode inserir o objeto em sua seção de grade de imagem usando a opção de conteúdo. Para adicionar um novo item, clique no botão Adicionar Item. Você pode copiar qualquer item clicando no botão Copiar ou excluí-lo clicando no ícone Excluir. Para selecionar sua imagem, clique em qualquer uma das coisas. Carregue sua imagem e preencha o texto alternativo da imagem. Há uma configuração para o estilo de imagem. Você pode alterar o estilo de suas fotos da seguinte maneira:
- Nenhum
- Largo
- Alta
- Grande
Você também pode ativar e desativar os recursos da caixa de luz de imagem.

Prossiga para a guia de estilo, onde você encontrará várias opções para estilizar sua área de grade de imagem.
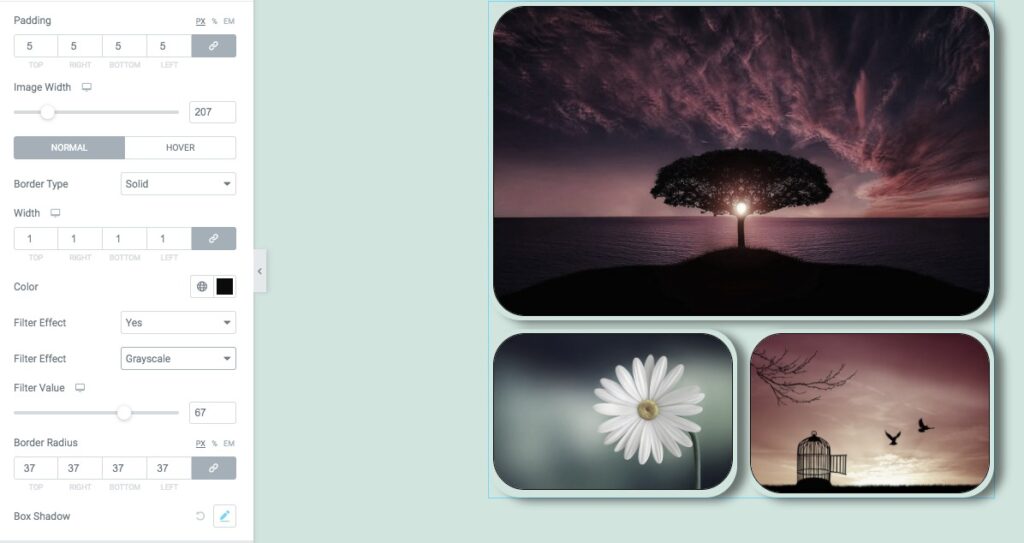
Imagens
Você pode definir a largura e o preenchimento da imagem a partir daqui. As imagens podem ter tipo de borda, cor da borda, raio da borda e sombra de caixa aplicados a elas. O valor do filtro também pode ser habilitado. Existem vários efeitos de filtro disponíveis, como -
- Brilho
- Contraste
- Escala de cinza
- Invertido
- Opacidade
- Saturar
- Sépia

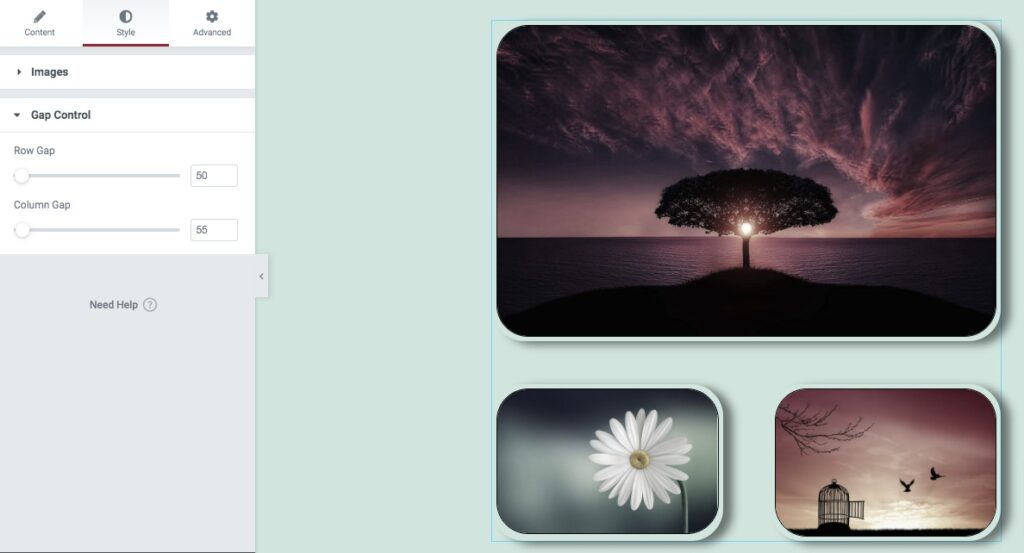
Controle de intervalo
Os intervalos de linha e coluna podem ser definidos usando a opção de controle de intervalo. Isso é tudo! Sua seção de galeria de imagens agora está totalmente operacional.

Empacotando
Você poderá criar uma galeria de imagens de alvenaria para o seu site Elementor após concluir o processo. Esperamos que você tenha achado este post útil. Por favor, compartilhe este post com seus amigos se você gostou. Confira os outros tutoriais Elementor em Codewatchers também.





