Quando você cria um site WordPress, você tem objetivos específicos para os quais trabalha. Seja para tornar seu site famoso, ter um grande tráfego ou obter mais vendas, é necessário uma série de táticas para chegar lá.

Criar um pop-up de contagem regressiva é outro truque para aumentar suas vendas, criando urgência na mente do comprador e fazendo-o agir rapidamente.
Além disso, pop-ups de contagem regressiva, quando bem criados, podem impulsionar o design geral e o impacto do site. Neste tutorial, vamos entender como criar um pop-up de contagem regressiva no WordPress usando Elementor Page Builder.
Como criar um pop-up de contagem regressiva com Elementor
Para este tutorial, usaremos o Elementor Pro. Com o Elementor Popup Builder, obtemos toneladas de modelos e designs que podem ser usados instantaneamente para criar um pop-up.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
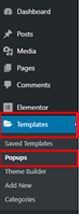
Comece agoraDepois de instalar e ativar o Elementor Pro, vá para o painel e vá para Popups na opção Modelo.

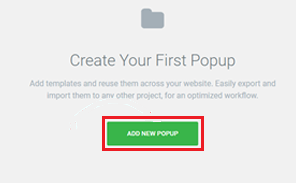
Pressione o botão Adicionar Novo Popup na página e siga em frente.

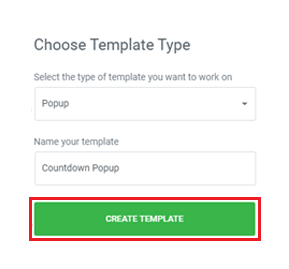
Você chegará a uma página semelhante a um formulário, onde adicionará detalhes do pop-up, como o tipo e o nome do pop-up.

Depois de inserir seus dados, pressione o botão pop-up criar.
Você será redirecionado para a Biblioteca Elementor, onde verá vários pop-ups prontos. Procure por Hello Bar na biblioteca e escolha um da biblioteca.

Enquanto estaremos criando um pop-up do zero usando o Elementor. Fique conosco para ver como você pode criar o pop-up desejado facilmente.
Feche a biblioteca pop-up e vá para Configurações no menu Elementor.
Na guia Configurações, você precisa substituir o conjunto existente pelos mencionados abaixo.
- Largura: 100 VW
- Altura: 300 px
- Posição vertical: topo
- Animação de entrada: Fade In
- Duração da animação: 2,2 segundos
Vá para a guia Estilos e faça essas alterações.
- Cor: 4EBBC6
- Tipo de borda: Sólido
- Largura: 20
- Cor da borda: branco
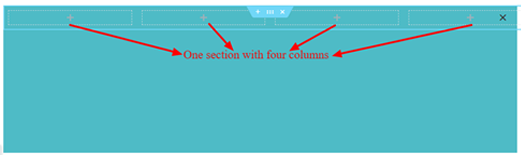
Depois de fazer todas as alterações mencionadas acima, adicione uma seção com quatro colunas.

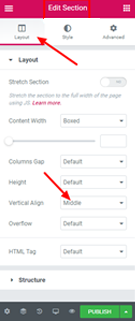
Certifique-se de que as colunas estejam alinhadas verticalmente ao meio.

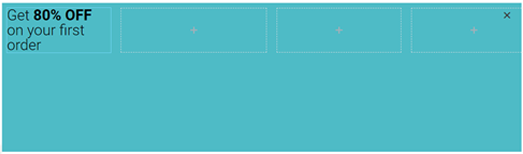
Para criar um título para o pop-up, arraste o widget de título e solte-o na primeira coluna e digite seu título.

Em seguida, você precisa adicionar um botão logo abaixo do widget de título.
Na guia Conteúdo dos botões Editar, defina o texto do botão como "Compre agora!".
Na guia Estilo dos botões Editar, faça as seguintes alterações.
- Cor de fundo: transparente
- Cor do Texto: Preto
- Posição da borda: inferior
- Tipo de borda: Sólido
- Largura da borda: 2 px
- Raio da borda: Nenhum
- Defina o preenchimento na parte inferior para 2px.

Na Biblioteca Elementor, procure Countdown e arraste o widget de contagem regressiva e solte-o na segunda coluna.
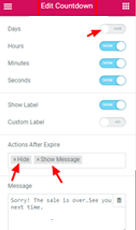
Para editar o widget, vá para Editar contagem regressiva e então Conteúdo. Para iniciar a contagem regressiva quando o visitante chega ao seu site, defina o tipo de contagem regressiva para Evergreen Timer, defina-o para 24 horas e oculte os 'dias'.
Crie uma mensagem a ser exibida após o término da venda, como "Desculpe! A venda expirou."

Quando 24 horas passarem para o usuário, o pop-up desaparecerá e a mensagem será exibida.
Você também pode alterar o design do cronômetro na guia de estilos.
Em seguida, arraste os widgets de imagem para as colunas à esquerda, ou seja, a terceira e a quarta colunas. E adicione duas imagens a esses widgets.
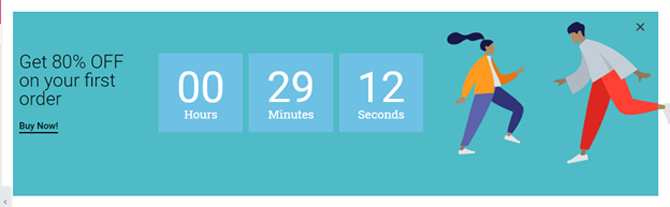
Seu pop-up final estará pronto. Se você usou as mesmas configurações como as nossas, o pop-up terá a seguinte aparência.

É assim que você pode criar um pop-up de contagem regressiva para o seu site. Você pode alterar as configurações e fazer algo totalmente diferente ou escolher um da biblioteca de pop-ups, Elementor Page Builder tem todas as opções.
Tudo isso é nosso para este tutorial. Junte-se a nós em nosso Facebook e Twitter para continuar recebendo atualizações sobre nossos tutoriais.





