Em vez de uma barra de navegação complexa, muitos sites atualmente optam por empregar um símbolo básico de alternância de navegação que mostra um menu em tela cheia. Os menus de tela cheia são perfeitos para sites minúsculos com poucas páginas e designs básicos.

Usando o WordPress, você pode criar menus de navegação personalizados e incluir estilos de navegação atraentes no construtor de páginas Elementor . Neste tutorial, começaremos criando um menu personalizado em tela cheia gratuitamente usando o construtor de páginas Elementor.
Como criar um menu de tela cheia no Elementor
Com o menu de tela cheia, quando você clica no símbolo de hambúrguer no menu de tela cheia, uma sobreposição aparece em todo o seu site, exibindo os itens de menu do seu site WordPress.
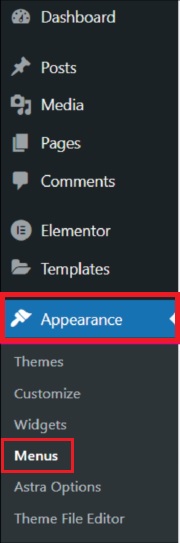
Para começar, crie um menu no seu WordPress acessando Aparência e depois Menu no WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
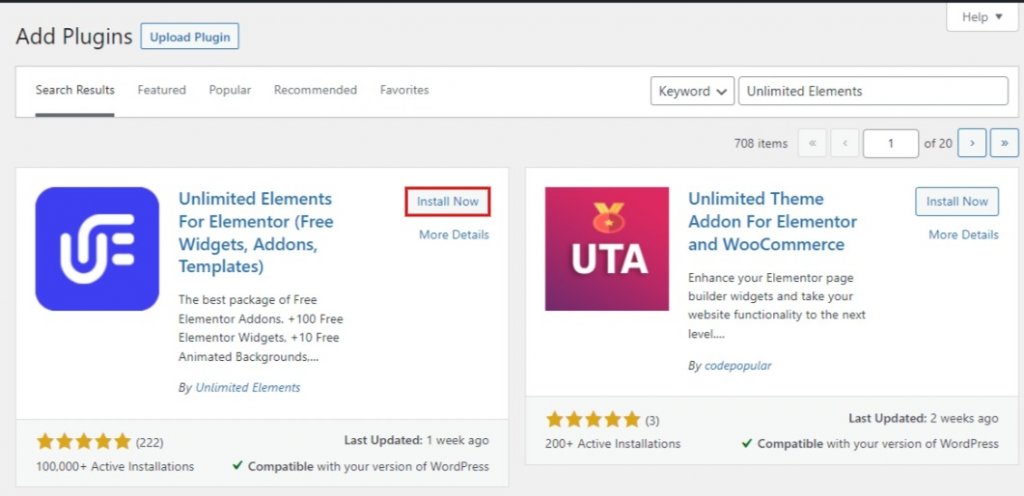
Em seguida, você precisa instalar o complemento Unlimited Elements no seu Elementor.

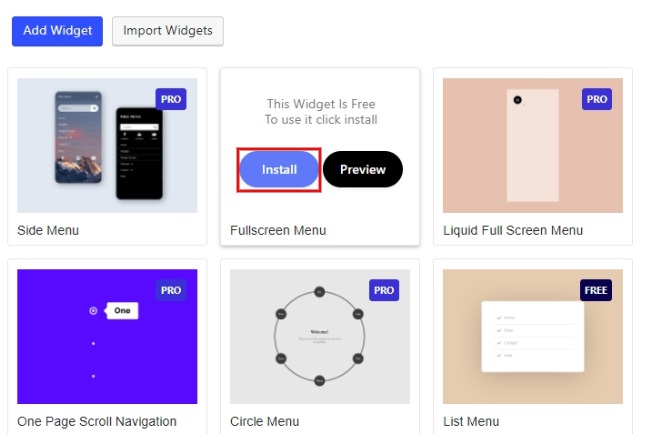
Em seguida, vá para a Biblioteca de widgets de elementos ilimitados e digite Menu de tela inteira no campo de pesquisa. Para adicionar seu widget de menu de tela cheia a qualquer página do Elementor, passe o mouse sobre o widget nos resultados da pesquisa e clique em instalar.

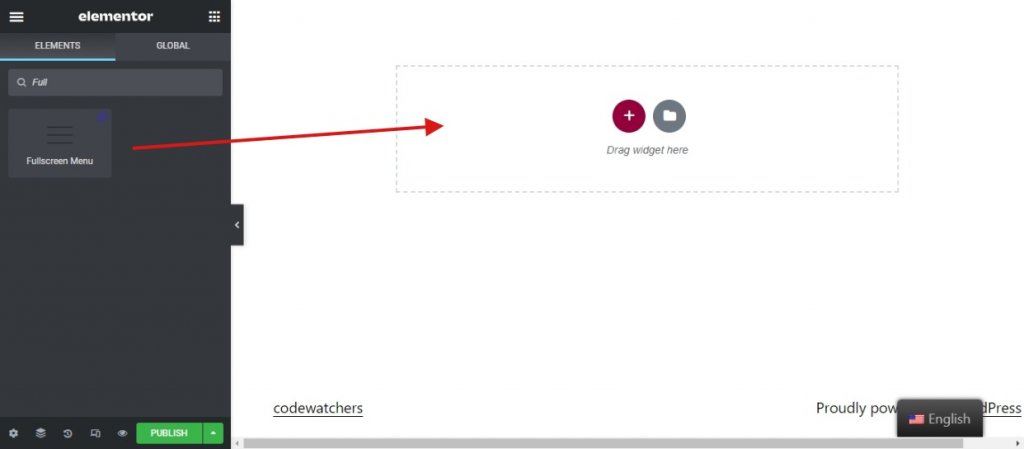
Na página do Elementor, crie uma nova seção e arraste o widget Menu de tela inteira para ela.

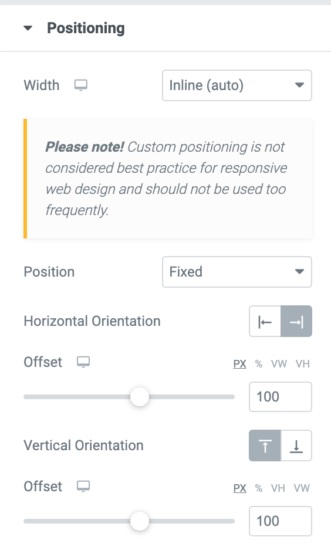
Faça a posição fixa do widget na guia avançada do widget na posição .

Aplique as mesmas alterações ao widget de menu de tela inteira, conforme mostrado abaixo.
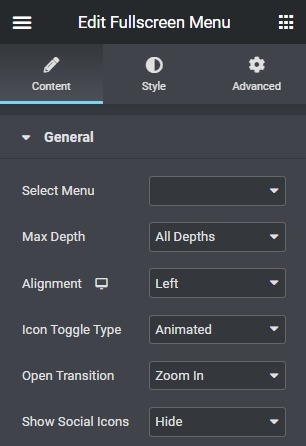
- Nas opções do menu, selecione o menu que você preparou.
- Para Maxdepth, escolha o número máximo de itens de submenu que você deseja ver em seu menu.
- Escolha se o ícone do menu de alternância deve ser alinhado à esquerda, à direita ou ao centro.

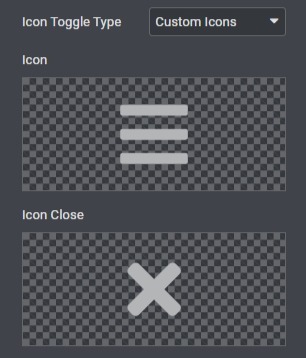
- O Tipo de alternância de ícone é definido como "Animado" por padrão, mas você pode alterar os ícones do menu selecionando "Ícones personalizados".

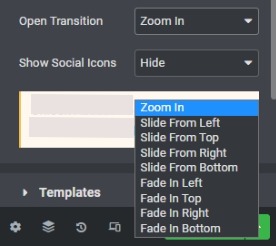
Além disso, para o menu de tela cheia, selecione qualquer efeito de transição aberto.

Você também pode optar por mostrar ou ocultar ícones sociais, se tiver algum.
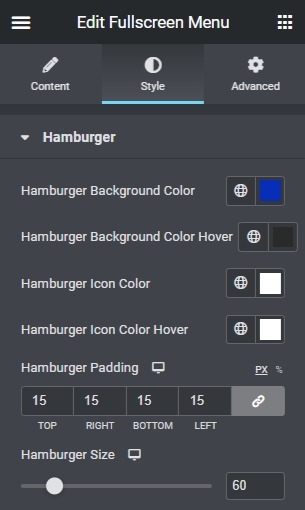
Em seguida, você pode editar os vários componentes do widget de menu de tela cheia na guia " Estilo ".
Para Hamburger Icon , você pode alterar a cor de fundo do ícone, a cor do ícone ao passar o mouse e a cor de fundo do ícone ao passar o mouse. Personalize o tamanho, preenchimento, borda e raio da borda do ícone Hambúrguer.

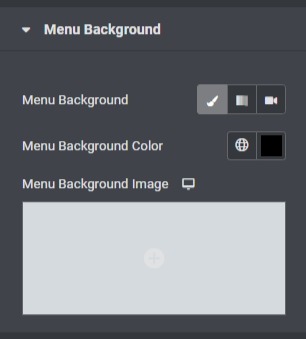
Em seguida, você pode optar por adicionar o Fundo do Menu e fazer os ajustes necessários, como posição e tamanho.

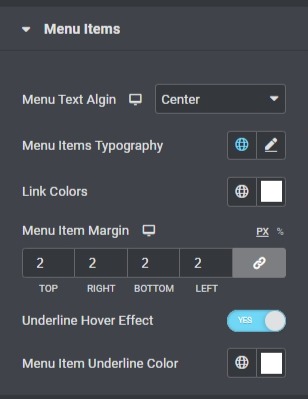
Abra o menu suspenso Itens de menu para editar os itens como Tipografia, Margem e Cor

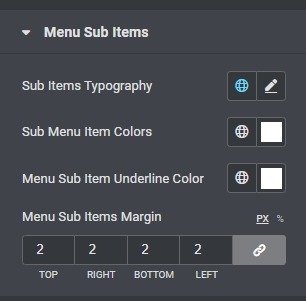
Mais adiante, você também pode editar o submenu no menu suspenso Itens do submenu .

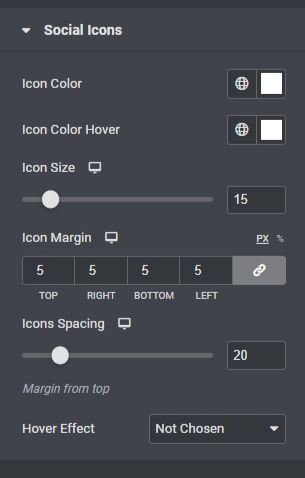
O toque final é para seus ícones sociais. Use o menu suspenso Ícones sociais para fazer ajustes nos ícones sociais que você adicionou anteriormente.

Provavelmente é isso! Estas são todas as configurações que você precisa fazer para criar com sucesso um menu de tela cheia para o seu site WordPress usando o Elementor.
Um menu de tela cheia erradicará muitos problemas de navegação do seu site e permitirá que o usuário se mova mais livremente dentro do site sem ficar confuso. Dessa forma, o Elementor permite que você crie uma navegação elegante no site, repleta de opções de animação para animar a aparência do seu site.
Isso é tudo de nós para este tutorial. Certifique-se de se juntar a nós no Facebook e Twitter para ficar atualizado sobre nossas postagens.





