Não seria conveniente para seus visitantes se todas as opções de páginas ou páginas de produtos do seu site estivessem disponíveis juntas? Com o Mega Menu, você pode facilmente reduzir o incômodo desnecessário de seus visitantes, se desejar. Alguém veio ao seu site para comprar um Rolex, mas essa opção está na opção Roupa vestível> Relógio> Relógio de marca, agora leva tempo para ir até essa opção, e fazemos compras online para economizar tempo. Então você entende - se esse problema puder ser reduzido por meio de um mega menu, então pode ser muito lucrativo para o seu negócio.

Mega Menu é um menu grande e extensível onde você pode ver tudo de uma vez. Os visitantes não precisam passar o mouse sobre um menu suspenso estranho para encontrar a coisa certa ou ir para o menu de rodapé separadamente. Megamenu é bastante benéfico, e muitos sites de sucesso, como grandes editores de sites de comércio eletrônico de renome - todo mundo já o usa há muito tempo.
O WordPress não permitirá que você use o Mega Menu por padrão. Se você tiver um mega menu em seu tema WordPress, poderá usá-lo, mas na maioria das vezes, há um recurso mínimo de personalização nesses mega menus de tema integrados. Elementor veio para te ajudar nessa situação. Este post aprenderá como criar um mega menu no WordPress com Elementor e The Plus Addon . Você pode personalizar todas as partes do seu mega menu. Você também pode adicionar diferentes mega menus a diferentes partes do site por meio de condições de exibição. Você também pode escolher diferentes opções de visualização do megamenu para diferentes desktops e dispositivos móveis e terá controle total sobre o comportamento responsivo do seu megamenu.
Por que seu site precisa de um mega menu?
Megamenu é uma das coisas mais úteis para qualquer site WordPress. É benéfico para navegar no site e é uma excelente opção para reunir muitas opções sob o mesmo teto. O maior benefício é que muitas vezes ajuda dar ao visitante toda a essência do seu site de relance.

Megamenu direito 
Megamenu errado
Portanto, pode-se dizer que este é um plugin muito fácil de usar. Geralmente não há muito espaço no menu de navegação. Você pode adicionar no máximo 5 a 6 páginas. Para fazer mais, o mega menu ficará desordenado. Se você tiver mais páginas em seu site, este mega menu será uma ótima arma para seus usuários.
A grande utilização de mega menus pode ser percebida em sites de e-commerce, sites imobiliários. Abaixo estão alguns exemplos de mega menus para ajudar as pessoas a entender.
O que você precisa para construir um MegaMenu com Elementor?
Você pode criar um lindo mega menu a partir do Element usando o recurso visual de arrastar e soltar. Se você deseja obter a funcionalidade real do mega menu, você precisa usar um complemento de terceiros chamado plus addon. Existem muitos mais plugins no mercado WordPress para criar mega menus. Ainda assim, o complemento Plus traz várias opções para a criação de mega menus que podem ser usados para criar mega menus verticais, menus horizontais, mega menus baseados em alternância, etc.
- É 100% projetado para Elementor.
- Ele permite que você crie menus responsivos com pixels perfeitos.
- Possui compatibilidade entre navegadores.
- Muitas opções de personalização que atendem às suas necessidades.
- Fácil de construir qualquer interface com recursos de arrastar e soltar.
- Compatível com todos os temas populares do WordPress.
Então você precisa -
- Elementor
- Elementor Pro para cabeçalho personalizado
- Os complementos Plus (tem uma versão gratuita, mas você precisa da versão Pro para o recurso Navigation Builder).
Como adicionar um mega menu no WordPress?
Com 4 etapas básicas, você pode criar um mega menu por meio dos complementos Element e The Plus. Embora existam várias subetapas, elas são descritas em detalhes a seguir.
Primeiro, ative o recurso megamenu e gere um mega menu usando o template Elementor. Configure a navegação nativa do WordPress para adicionar seu megamenu ( Aparência > Menus ). Em seguida, crie um cabeçalho usando o construtor de temas Elementor e, finalmente, configure a capacidade de resposta.
Ative o recurso Mega Menu
Primeiramente, você deve ativar o recurso Mega Menu nos Addons Plus. Em seguida, ele adicionará um tipo de postagem personalizado Plus Mega Menu para acomodar todo o seu mega menu. Agora, crie uma nova postagem usando Elementor para projetar tudo, desde o tipo de postagem.
No painel do WordPress, navegue até Plus Settings, Plus Widgets e ative o widget TP Navigation Menu.
Crie um modelo de mega menu
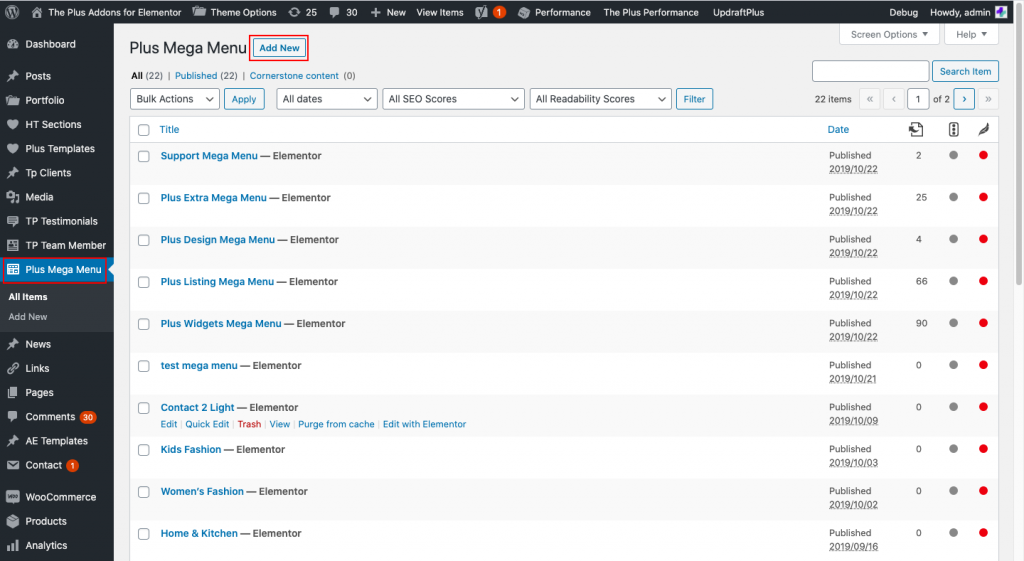
Você verá um novo tipo de postagem personalizada do Plus Mega Menu logo após ativar o widget. Ele aparecerá como uma opção individual no menu lateral do painel. Clique em Adicionar novo no Plus Mega Menu para criar um novo mega menu.

Nomeie-o como quiser porque isso será muito útil se você precisar criar um mega menu diferente em lugares diferentes. Para iniciar a interface elementor, clique em Editar com Elementor. Agora você pode projetar o layout do mega menu com Elementor que ficará visível para os visualizadores.

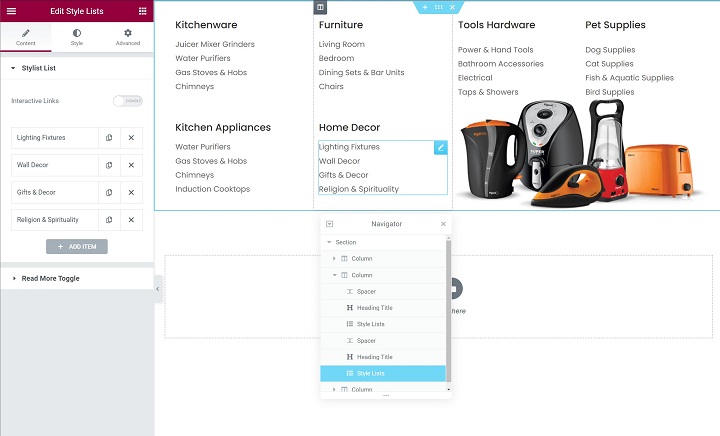
Aqui está um exemplo de uma estrutura básica de mega menu expandido. Você pode ver uma seção pai para todo o mega menu e adicionamos várias colunas para controlar o menu expandido. Você pode adicionar qualquer conteúdo usando o widget Elementor normal. Quando terminar de criar o modelo, publique-o.
Configurar menu de navegação
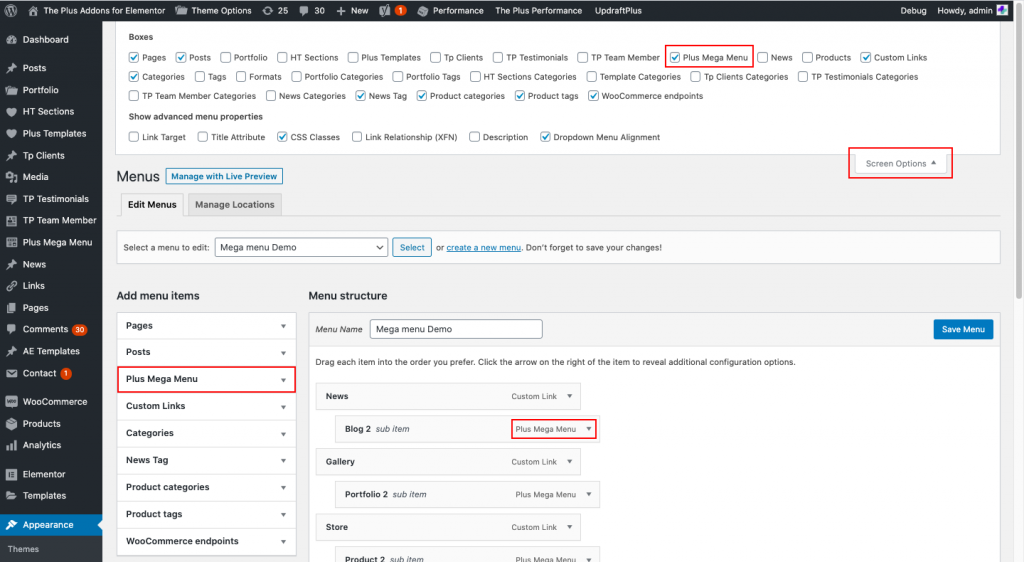
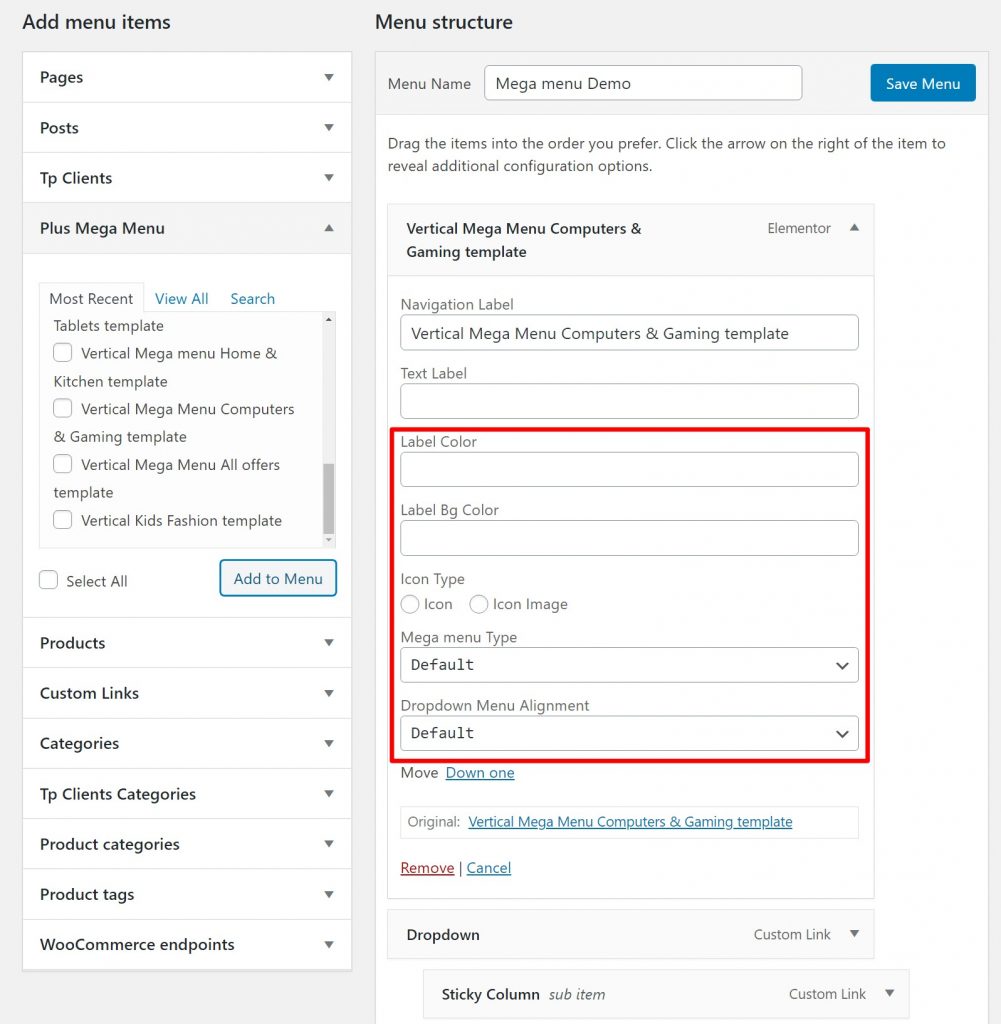
Você deve configurar o recurso de navegação nativo do WordPress porque já criou um modelo de mega menu. Para isso, vá em Aparência > Menus. Crie um menu se ainda não tiver criado um. Agora adicione o conteúdo desejado no Megamenu. No topo, adicione itens essenciais, eles não acionarão outros conteúdos do megamenu. A maneira mais fácil de fazer isso é vincular diretamente as páginas com links personalizados. Em seguida, abra o Plus Mega Menu para adicionar a barra lateral de itens de menu e adicionar o modelo de mega menu que você criou.
Agora talvez você não consiga ver as opções do Plus Mega Menu na área Adicionar itens de menu . Tendo um tempo difícil? Isso ocorre porque talvez o WordPress esteja escondendo isso. Para revelar isso, clique em Opções de tela no canto superior direito e marque a opção do mega menu Plus .

Você pode personalizar o tamanho e o alinhamento do mega menu. Para o tamanho, você pode escolher - Padrão (insira uma largura máxima em pixels), Contêiner (com base no tamanho do contêiner do site) e Largura total (o menu Mega expandirá totalmente, independentemente de quaisquer configurações).

Você também pode personalizar os objetos do menu, cores dos rótulos e ícones (se precisar).
Criar modelo de cabeçalho
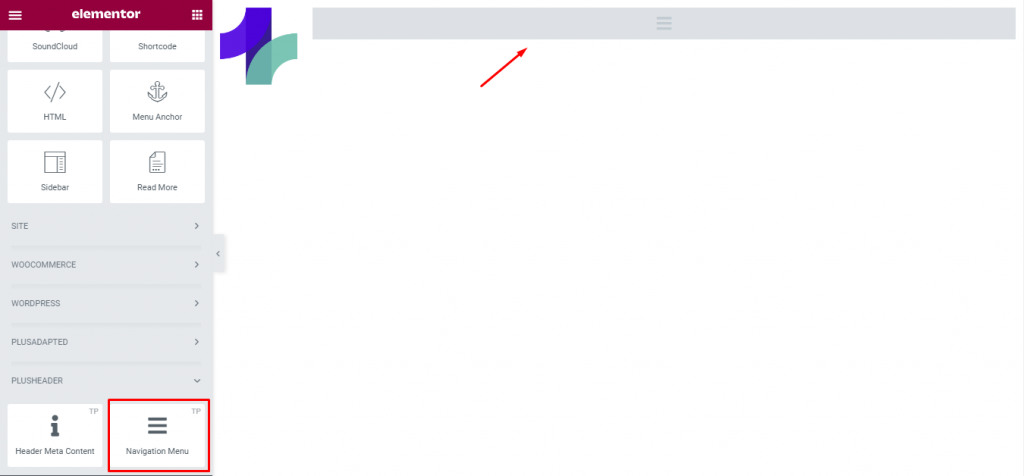
Agora você precisa do construtor de temas Elementor para criar um cabeçalho personalizado para o seu site. Para isso, vá em Modelos > Construtor de temas e crie um novo modelo para o cabeçalho. Como já criamos um, personalizaremos nosso modelo existente. No construtor de temas, você pode utilizar as condições de exibição do Elementor pro para escolher onde esse cabeçalho aparecerá em seu site. Pode torná-lo visível o tempo todo ou apenas em páginas específicas. Se você concluiu o esboço básico do cabeçalho, adicione o widget Menu de navegação dos complementos positivos.

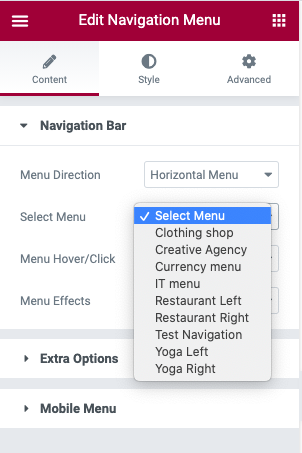
Você pode usar as configurações de Widgets para controlar a direção do menu, como horizontal, vertical ou vertical. Em seguida, use o menu Selecionar para escolher o menu que você criou na etapa anterior. Para personalização adicional, você pode fazer isso na guia estilo.

Torne-o responsivo
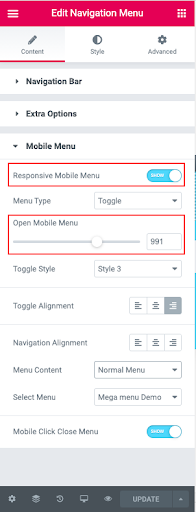
Para finalizar, configure o comportamento responsivo do mega menu para que seus visitantes tenham uma experiência melhor em qualquer dispositivo. Você pode fazer isso simplesmente no menu de navegação. A partir daí, vá para a configuração do Menu Móvel na guia Conteúdo, habilite Visualização Móvel Responsiva.

Palavras Finais
Elementor sempre foi uma escolha única para qualquer modificação do WordPress. E o Mega Menu é uma opção brilhante para apresentar o seu site de uma só vez. Aqui, Elementor é o seu salvador. Agora, o que você está esperando? Faça um Mega menu usando Elementor para o seu próprio site e avance neste jogo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora













