Um mapa do site geralmente é uma boa ideia para melhorar a classificação do seu site e a exposição do mecanismo de pesquisa. Isso ocorre porque permite que os rastreadores do mecanismo de pesquisa entendam a estrutura geral do seu site e, assim, os ajuda a classificá-lo melhor.

No entanto, você também pode usar este Sitemap para comunicar a estrutura ou o roteiro de seu site aos usuários, tornando-o um sitemap visual. Neste tutorial, veremos como construir um Sitemap Visual para o seu site no WordPress.
Mapa do site visual
Um sitemap visual, também conhecido como sitemap HTML, é um componente valioso da navegação do seu site que ajuda as pessoas a navegarem no seu site de forma mais simples e rápida, obtendo uma noção de sua estrutura. Um sitemap visual também pode funcionar como ponto de partida ou ponto de referência se ficar desorientado entre as páginas.
Mapa do Site XML e Mapa do Site Visual
A principal diferença entre um XML e um sitemap visual é que ele é criado para que os mecanismos de pesquisa facilitem a localização do seu conteúdo. Um sitemap XML ajuda o Google a verificar e indexar todas as suas páginas exibindo URLs de site distintos e metadados associados a elas. Isso os torna mais visíveis.
Por outro lado, um sitemap visual baseado em HTML é utilizado para fornecer aos humanos reais uma noção melhor do que eles podem descobrir em seus sites e postagens. Esse tipo de Sitemap também fornece todas as páginas como links clicáveis, mas de uma maneira mais prática, amigável e visualmente atraente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que você deve criar um mapa do site visual
Sem dúvida, um dos aspectos mais benéficos de incluir um sitemap visual em seu site é que ele ajuda você a apresentar toda a estrutura do site aos consumidores de forma lógica e amigável. Além disso, pode dar um contexto visual benéfico para pessoas que têm tempo limitado para navegar em seu site ou têm dificuldade em navegar em sites em geral, dependendo do tipo de site que você possui e do número de páginas.
Os mapas de site visuais são muito benéficos para sites com muito conteúdo ou muitas páginas, como blogs ou revistas extensos ou grandes mercados online. No entanto, mesmo que seu site tenha um pequeno número de páginas, ainda é uma boa ideia ter um mapa do site, pois ele o tornará mais acessível e fácil de usar para seus visitantes.
Como criar um mapa do site visual
Existem muitos plugins que você pode usar para criar sitemaps visuais. No entanto, o Simple Sitemap é uma solução brilhante, confiável e famosa disponível gratuitamente.

O Sitemap Simples oferece dois blocos para você criar um Sitemap Visual. Com este plugin, você pode revisar e criar simultaneamente o Sitemap. Além disso, o plugin é fácil de usar e não requer conhecimento prévio de codificação.
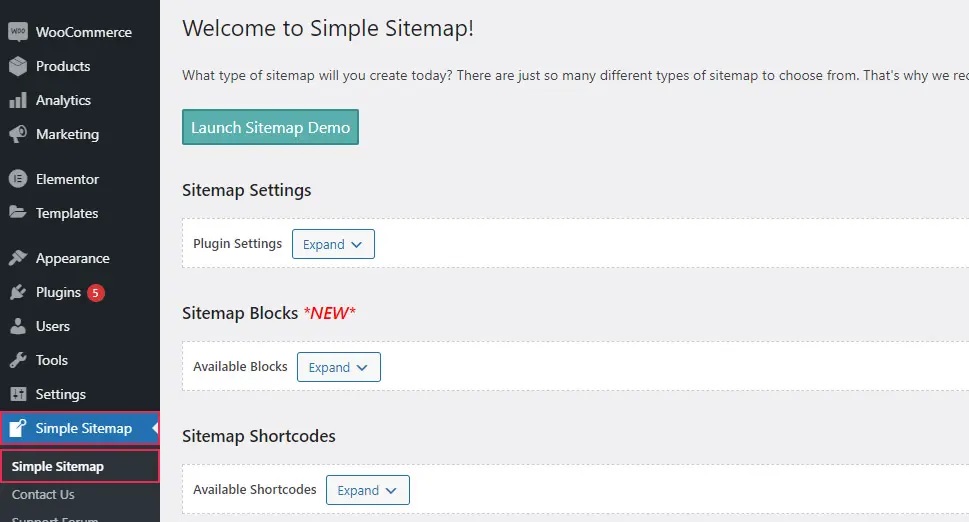
Depois de instalar e ativar o Simple Sitemap , vá para a página do plug-in no painel do WordPress.

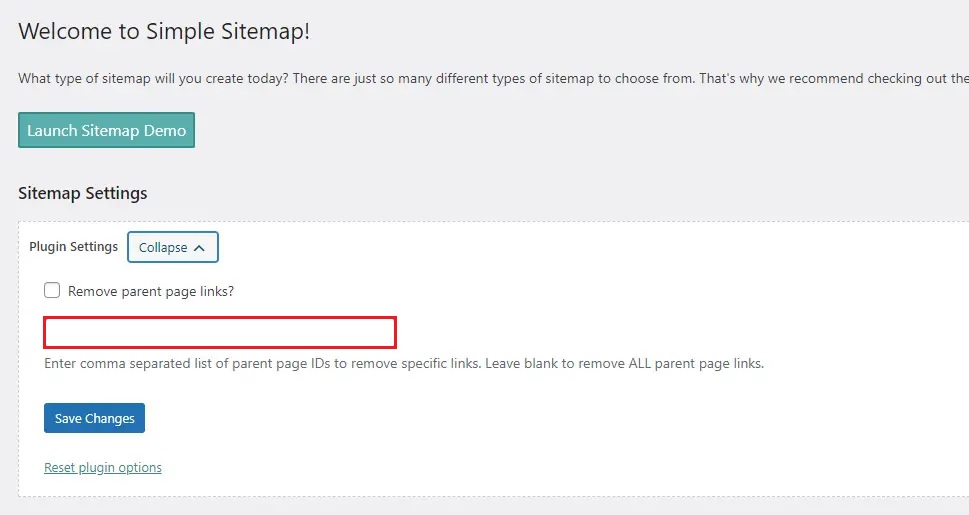
Depois de clicar no botão Expandir na seção Configurações do Sitemap, um menu aparecerá com algumas opções.

Você pode desativar a remoção dos links da página pai aqui. Além disso, você pode especificar uma lista separada por vírgulas de IDs de página pai se desejar excluir determinados links. Por fim, basta marcar a caixa ao lado da notificação que diz "Remover links de página pai?" se desejar remover todas as conexões de página pai.
Não se esqueça de salvar as alterações depois de atualizar todas as configurações.
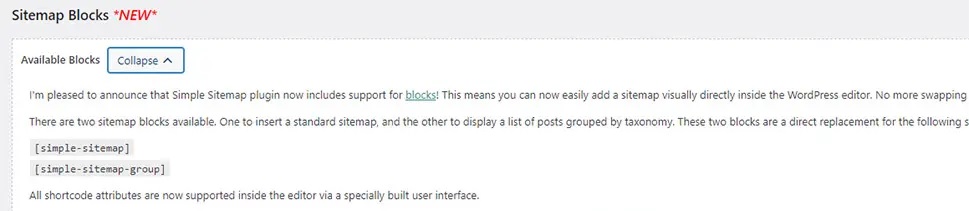
Você pode aprender mais sobre os dois blocos disponíveis expandindo o campo Blocos Disponíveis. O primeiro é para inserir um mapa do site padrão, enquanto o segundo exibe uma lista de postagens organizadas por taxonomia. Você também encontrará algumas instruções sobre como usá-lo aqui.

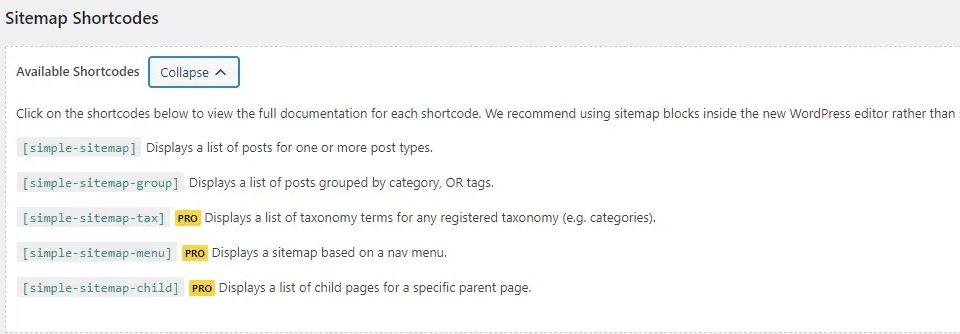
Se você quiser saber mais sobre os códigos de acesso acessíveis, basta explorar a seção Códigos de acesso do Sitemap .

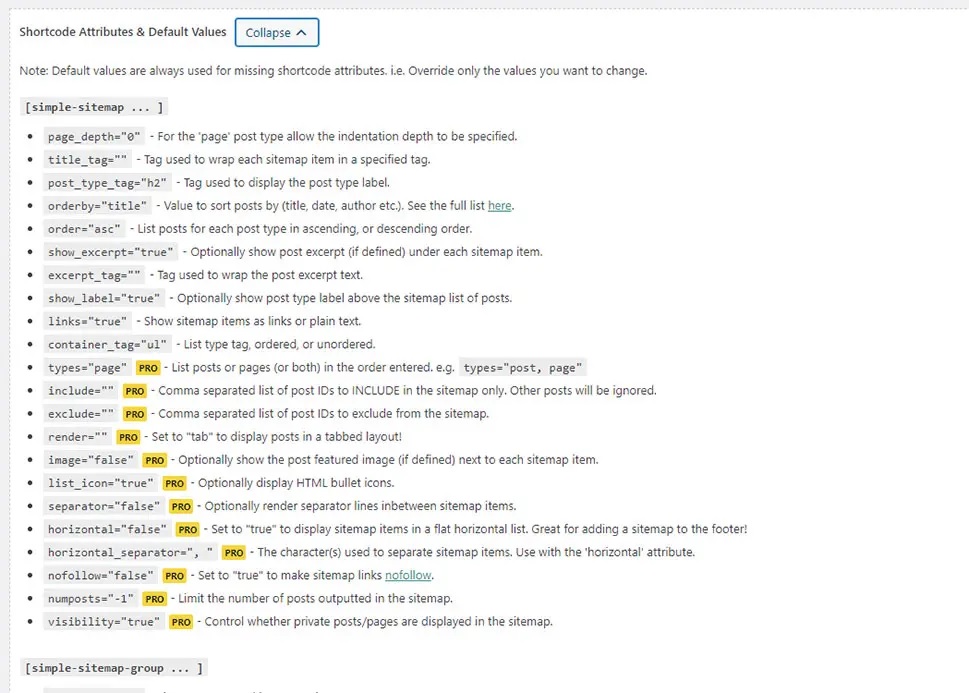
Você pode acessar a documentação completa dos códigos de acesso apenas clicando nele. Da mesma forma, ao abrir a seção Shortcode Attributes & Default Values , você encontrará uma lista de todos os atributos possíveis que você pode usar para substituir os valores que deseja alterar.

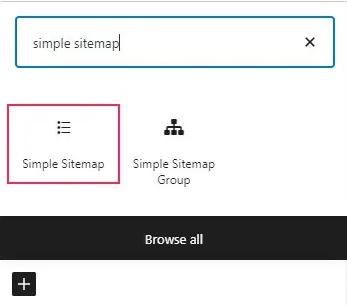
Quando estiver pronto para construir seu Sitemap, vá para a página onde deseja colocá-lo e procure por um bloco chamado Simple Sitemap. Usaremos o Bloco Gutenberg para Sitemap.

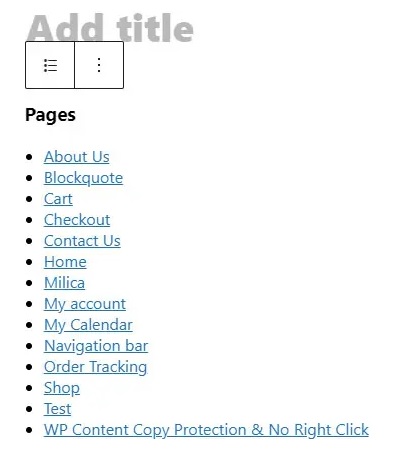
Assim que você adicionar seu bloco à sua página, você verá uma lista de links em seu bloco.

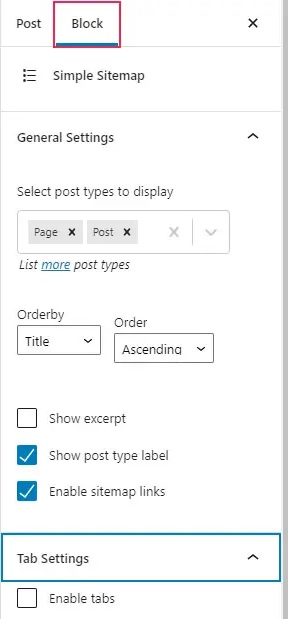
Agora você pode usar a guia Bloquear em sua página ou a barra lateral de postagem no lado direito da tela para alterar as configurações de bloqueio específicas. Por exemplo, você pode escolher quais tipos de postagem serão exibidos e classificá-los por título, data ou ID. Você também poderá incluir ou remover um trecho em seu Sitemap, exibir um rótulo de tipo de postagem e ativar ou desativar links, guias e outros recursos do sitemap.

Claro, você pode usar qualquer um dos códigos de acesso do plug-in para adicionar seu Sitemap em vez de utilizar o bloco de código de acesso.

Quando estiver satisfeito com a aparência do seu Sitemap, clique no botão Publicar/Atualizar. Então você pode ver como seu Sitemap aparecerá em tempo real.
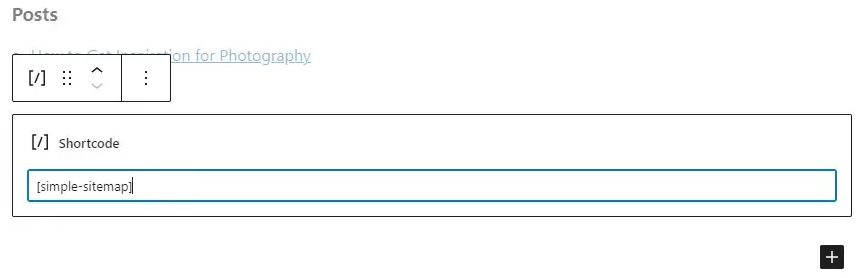
Se você quiser usar o editor Clássico para criar seu Sitemap, deverá colar o código de acesso copiado anteriormente no editor. Para Elementor, você também pode usar o mesmo shortcode no elemento Shortcode.
É assim que você cria um Sitemap Visual para o seu site no WordPress. Isso é tudo para nós neste tutorial. Certifique-se de se juntar a nós em nosso Facebook e Twitter para nunca perder tutoriais como esses.





