Com mais da metade do tráfego global da web vindo agora de dispositivos móveis, ter um site que tenha uma ótima aparência e funcione bem em telas menores não é mais apenas uma opção – é uma necessidade absoluta. Um dos elementos mais importantes para oferecer uma experiência móvel ideal é a navegação no cabeçalho do seu site.

Um cabeçalho desordenado, apertado ou difícil de usar pode facilmente levar à frustração e fazer com que os visitantes abandonem rapidamente seu site para celular. Neste tutorial, explicarei como projetar um cabeçalho móvel elegante e totalmente responsivo usando o popular construtor de páginas WordPress Elementor .
Então, se você está pronto para aprimorar seu jogo de web design para celular, vamos começar. Veja como criar um cabeçalho móvel responsivo com Elementor .
Configurando o cabeçalho
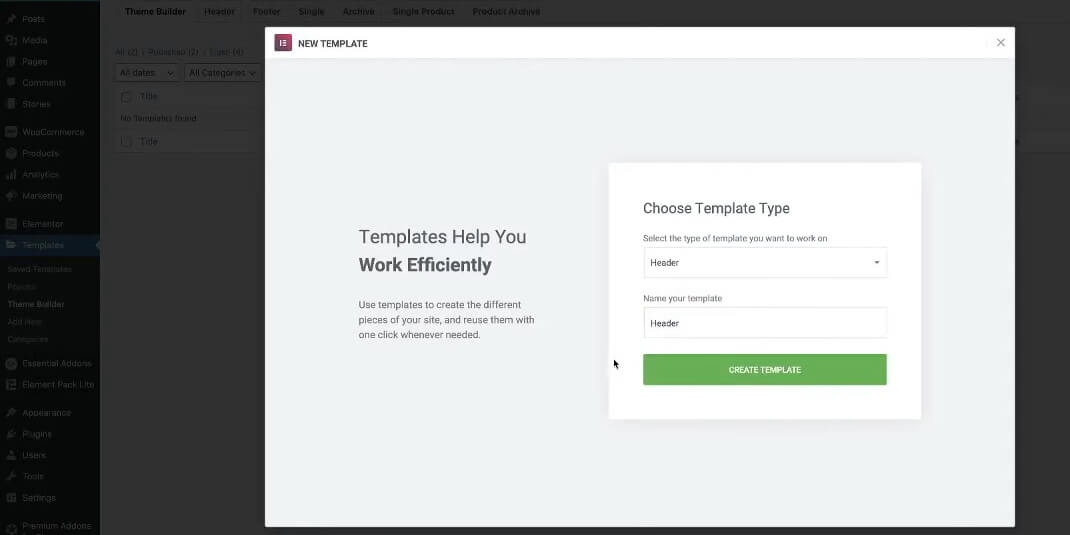
A primeira coisa que precisamos fazer é criar um novo modelo de cabeçalho no Elementor. No painel de administração do WordPress, vá para Modelos > Construtor de temas > Adicionar novo. Selecione o tipo “Cabeçalho” para o seu novo modelo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Dê um nome ao seu modelo de cabeçalho (por exemplo, "Cabeçalho Móvel") e clique para criar o modelo. Isso abrirá a tela do Elementor onde podemos começar a construir.
Adicionar uma nova seção
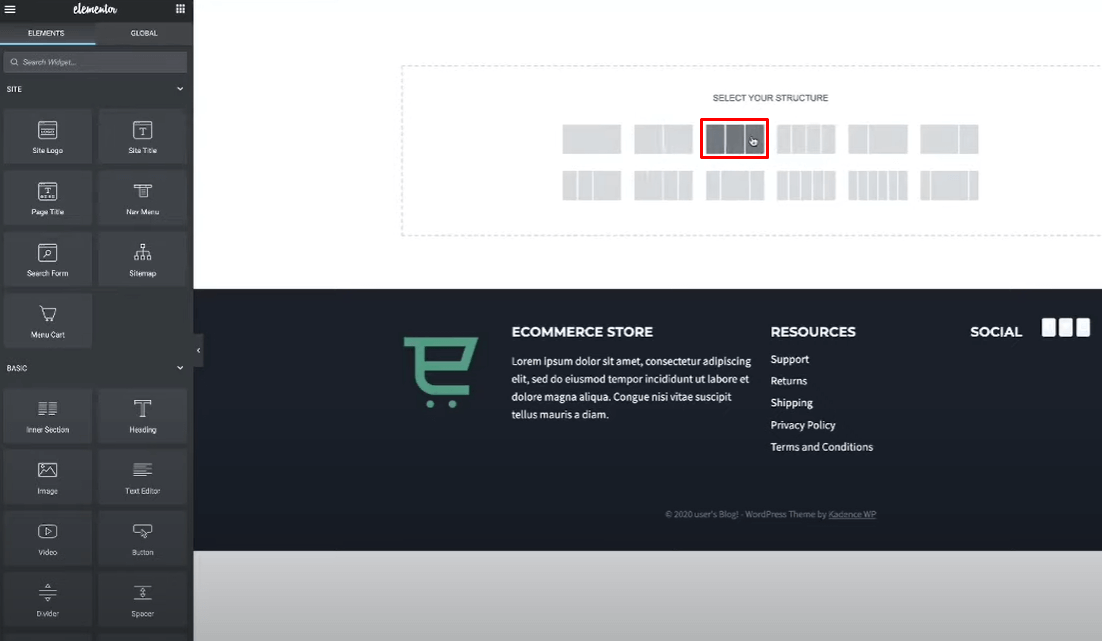
- Clique no ícone de adição (+) para adicionar uma nova seção.
- Selecione o layout "Estrutura" com 3 colunas.

A estrutura de três colunas nos permitirá ter o logotipo de um lado, o menu de navegação no meio e um elemento de call to action como um ícone de carrinho do outro lado.
Logotipo do site
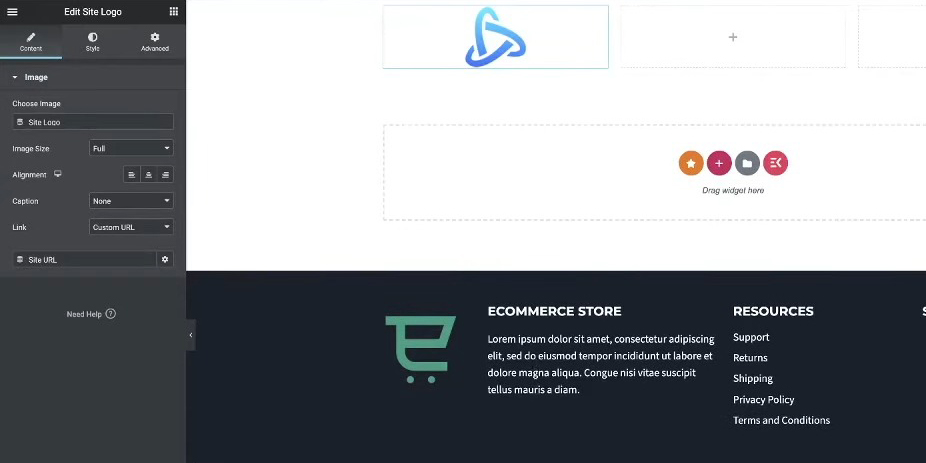
Na coluna mais à esquerda, pesquise “logotipo do site” e adicione o widget Logotipo do site.

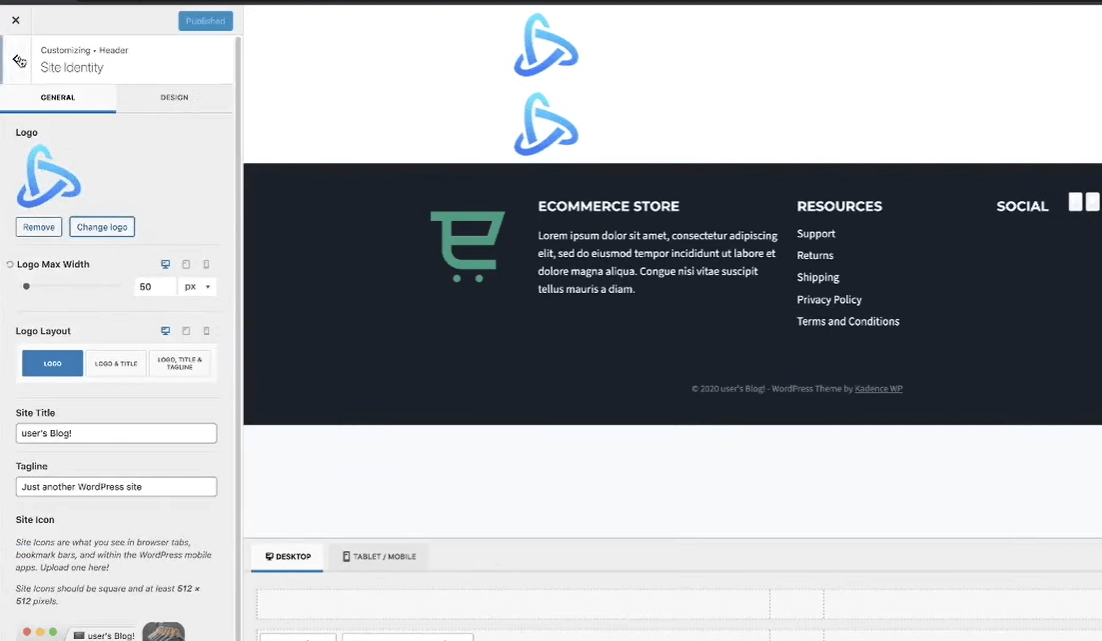
Se você ainda não definiu um logotipo, pode personalizar as configurações de Identidade do Site acessando Aparência > Personalizar > Identidade do Site no administrador do WordPress.

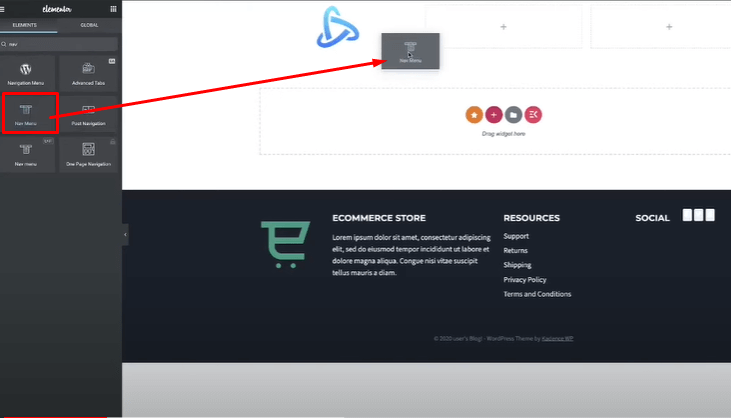
menu de navegação
Na coluna do meio, pesquise “menu de navegação” e adicione o widget Menu de navegação.

Isso inserirá seu menu de navegação principal do WordPress.
Iremos estilizar e configurar o layout do menu móvel posteriormente.
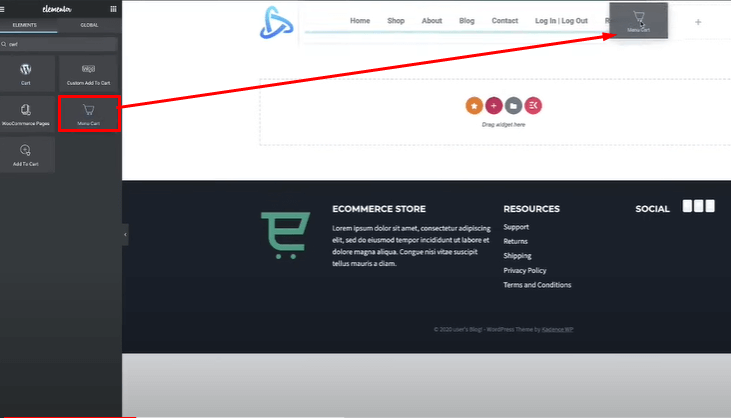
Chamada para ação
Na coluna mais à direita, adicione um widget de botão ou carrinho para sua frase de chamariz.
Usarei o widget Carrinho da Elementor e removerei o subtotal, deixando apenas o ícone do carrinho.

Com a estrutura básica definida, agora temos os elementos principais do cabeçalho da área de trabalho - o logotipo, o menu de navegação e o botão de call to action do carrinho.
A seguir, passaremos a definir o estilo e a configuração do comportamento responsivo a dispositivos móveis para esse layout de cabeçalho.
Estilizando o cabeçalho
Embora o foco principal seja o cabeçalho móvel, faremos alguns estilos básicos para a visualização da área de trabalho primeiro como ponto de partida.
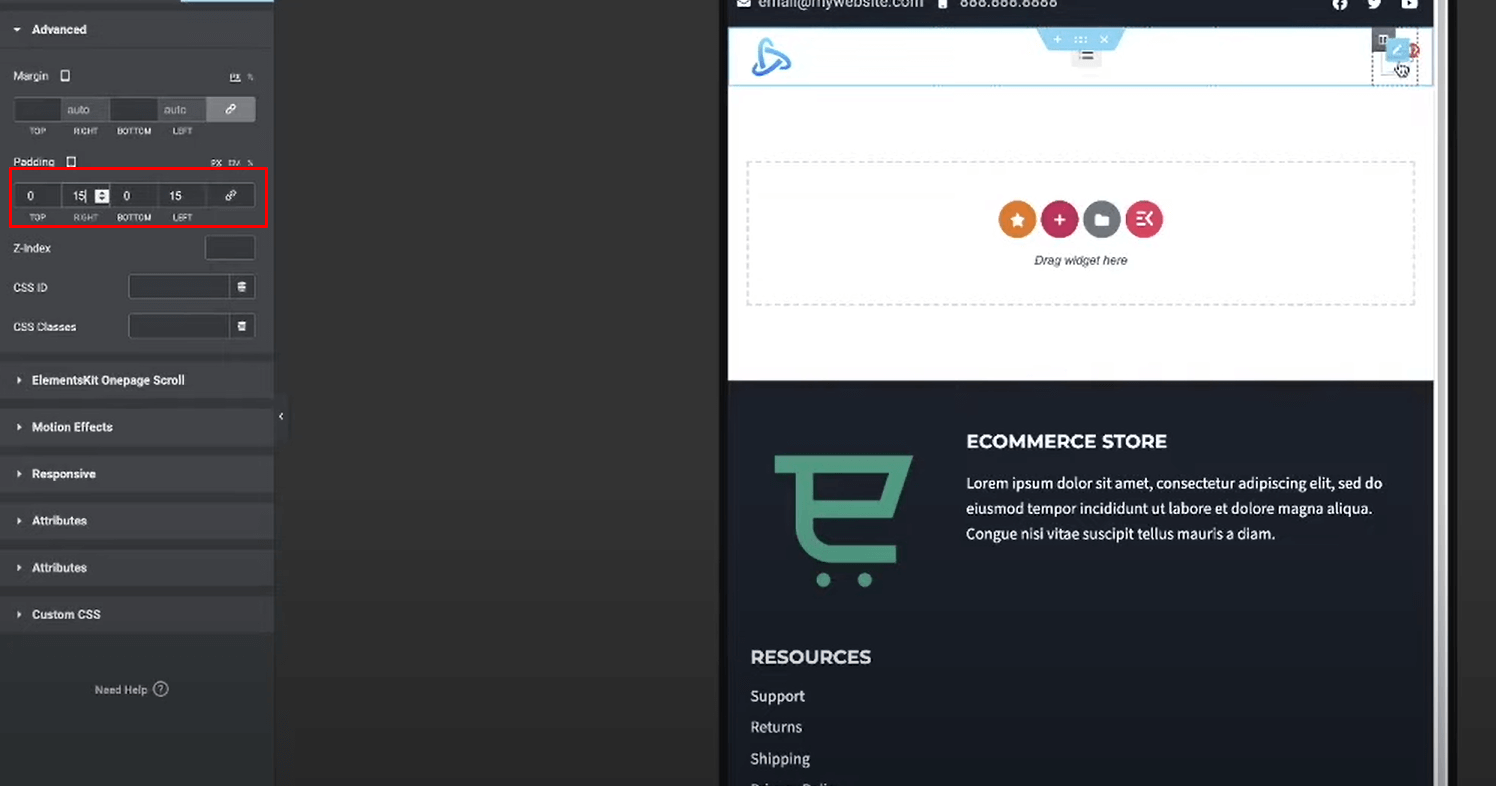
Ajustar preenchimento da seção
Selecione a seção inteira que contém as três colunas.
Vá para as configurações "Avançado" e aumente o preenchimento esquerdo/direito para dar algum espaçamento nas bordas.
Adicionei 15px de preenchimento à esquerda e à direita, mas você pode ajustar de acordo com sua preferência.

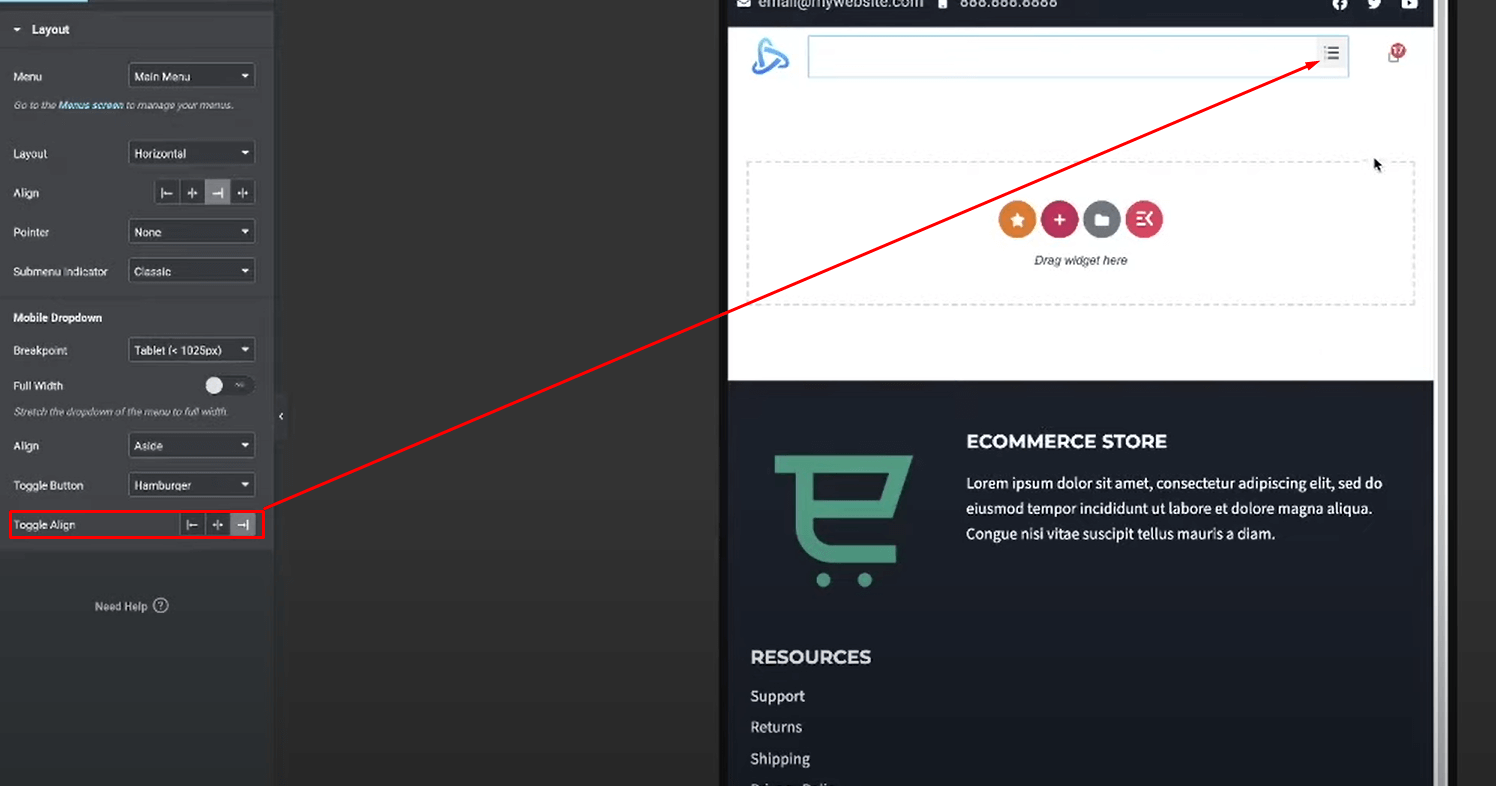
Alinhar menu de navegação
Selecione o widget Menu de navegação na coluna do meio.
Vá para as configurações de "Layout" e defina o alinhamento horizontal para o centro.
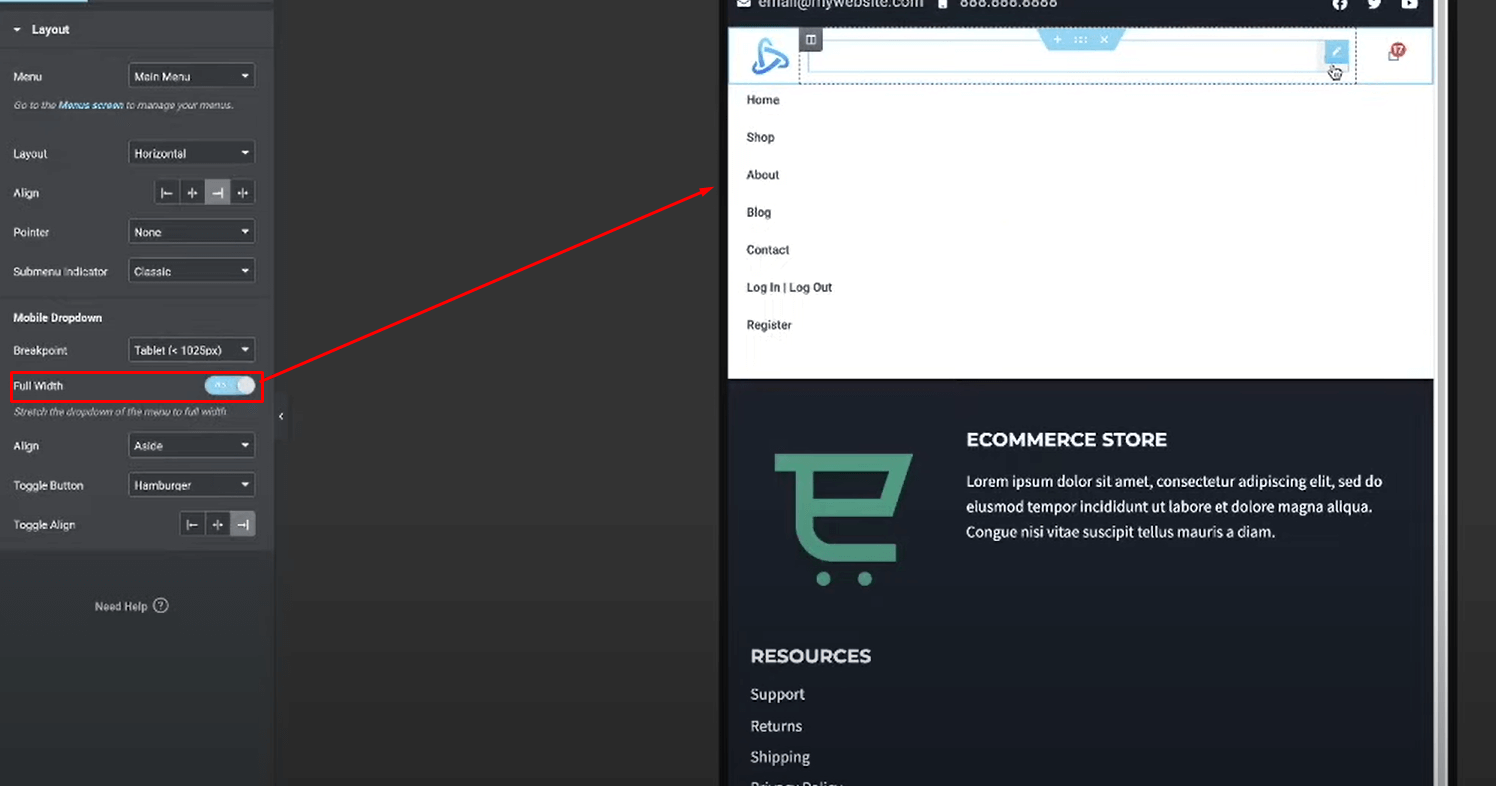
Isso centralizará os links do menu de navegação na coluna do meio da visualização da área de trabalho. Mas para dispositivos móveis, mova-o para a direita.

Agora ative a largura total, basta expandir o menu móvel.

Estilize o ícone do carrinho
Selecione o widget Carrinho que você adicionou na coluna da direita.
Remova o subtotal, deixando apenas o ícone do carrinho principal.
Vá para as configurações de "Estilo" e personalize o ícone - tamanho da fonte, cor, etc.

Optei por um ícone de carrinho preto sólido. Mas você pode estilizar esse elemento de call to action da maneira que desejar.
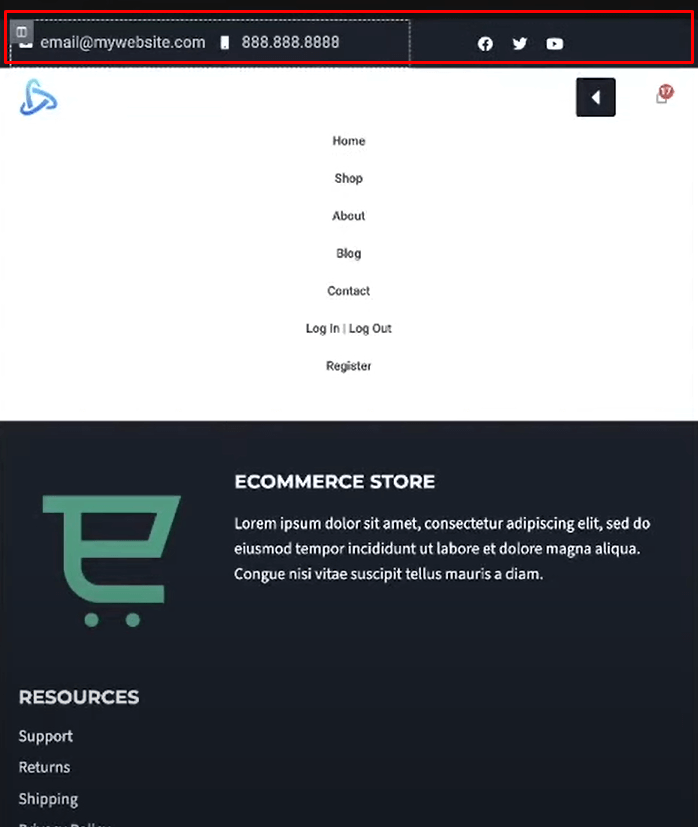
Adicionar barra superior para contatos/social Opcionalmente, você pode adicionar uma seção extra da barra superior acima do cabeçalho principal para detalhes de contato e ícones sociais:
Adicione uma nova seção de coluna única acima do cabeçalho.

Estilize e posicione esses elementos como desejar na barra superior.
Essa barra superior também pode ser ocultada para visualizações móveis, se desejado, o que abordarei na próxima seção.
Aqui estão as etapas para definir o estilo do cabeçalho móvel no Elementor:
Estilizando o cabeçalho móvel
Agora, o evento principal: tornar o design do cabeçalho responsivo e otimizado para dispositivos móveis. Trabalharemos principalmente no modo de visualização responsivo.
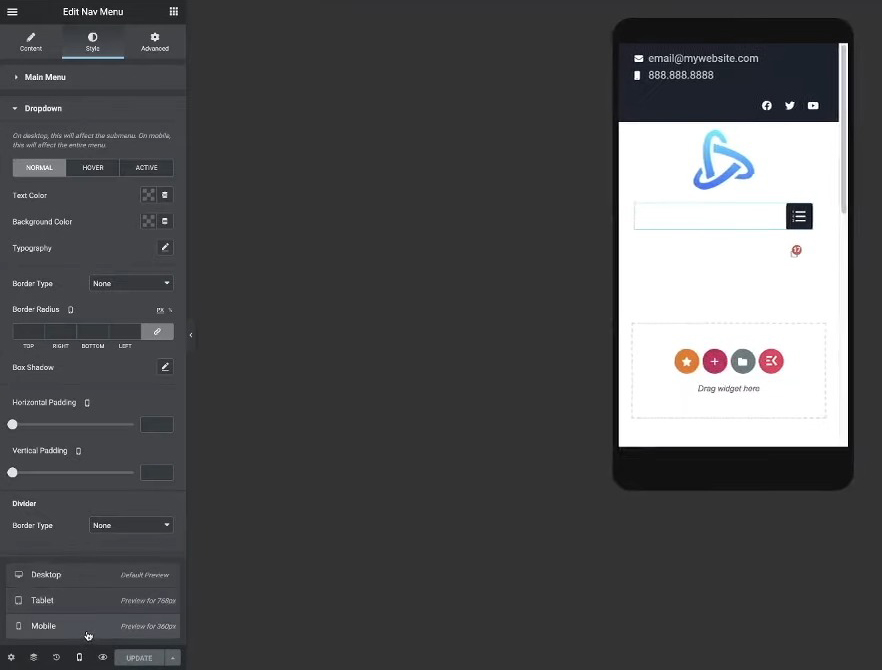
Mudar para o modo responsivo
Clique nos ícones responsivos na parte superior da tela do Elementor para alternar entre as janelas de visualização de desktop, tablet e celular.

Selecione o ícone da janela de visualização móvel para começar a estilizar telas menores.
Reposicionar logotipo e ícone do carrinho
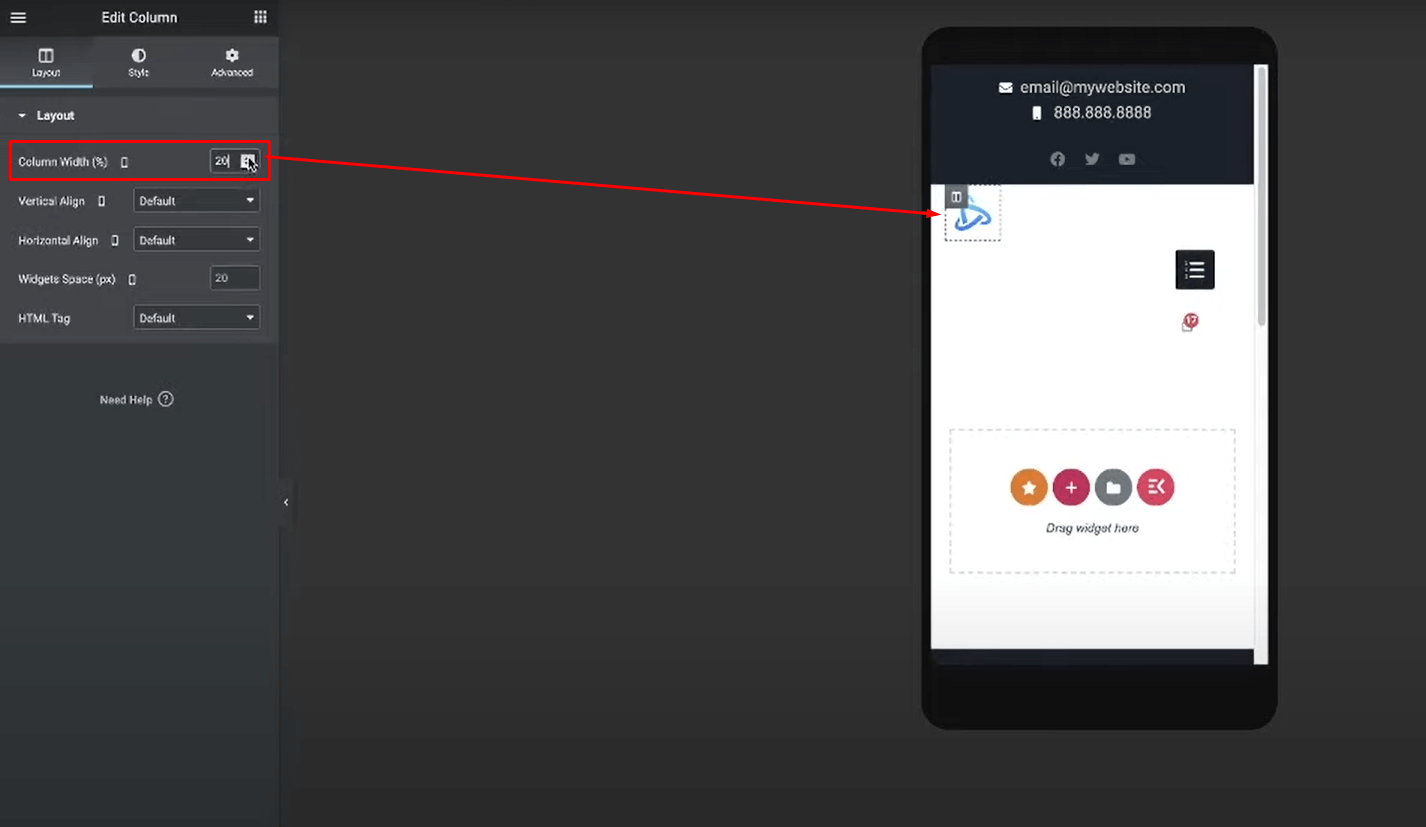
Selecione a coluna da esquerda que contém o logotipo.
Vá para Avançado > Responsivo e reduza a largura da coluna para cerca de 20-25%.

Para a coluna direita com o carrinho, reduza também a largura da coluna até atingir o espaçamento desejado das bordas.
Isso fará com que o logotipo e o ícone do carrinho ocupem menos espaço horizontal, evitando que fiquem muito apagados.
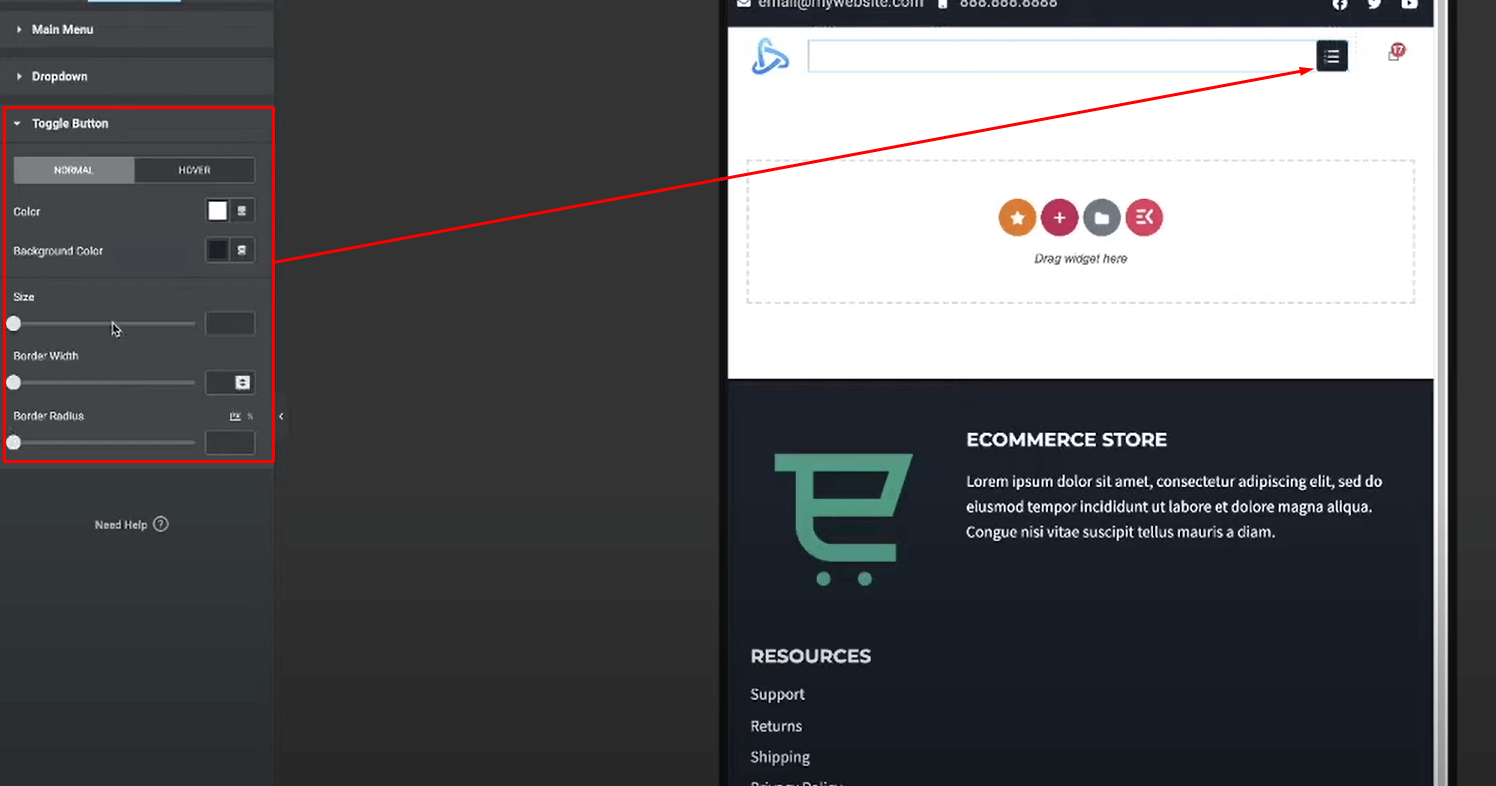
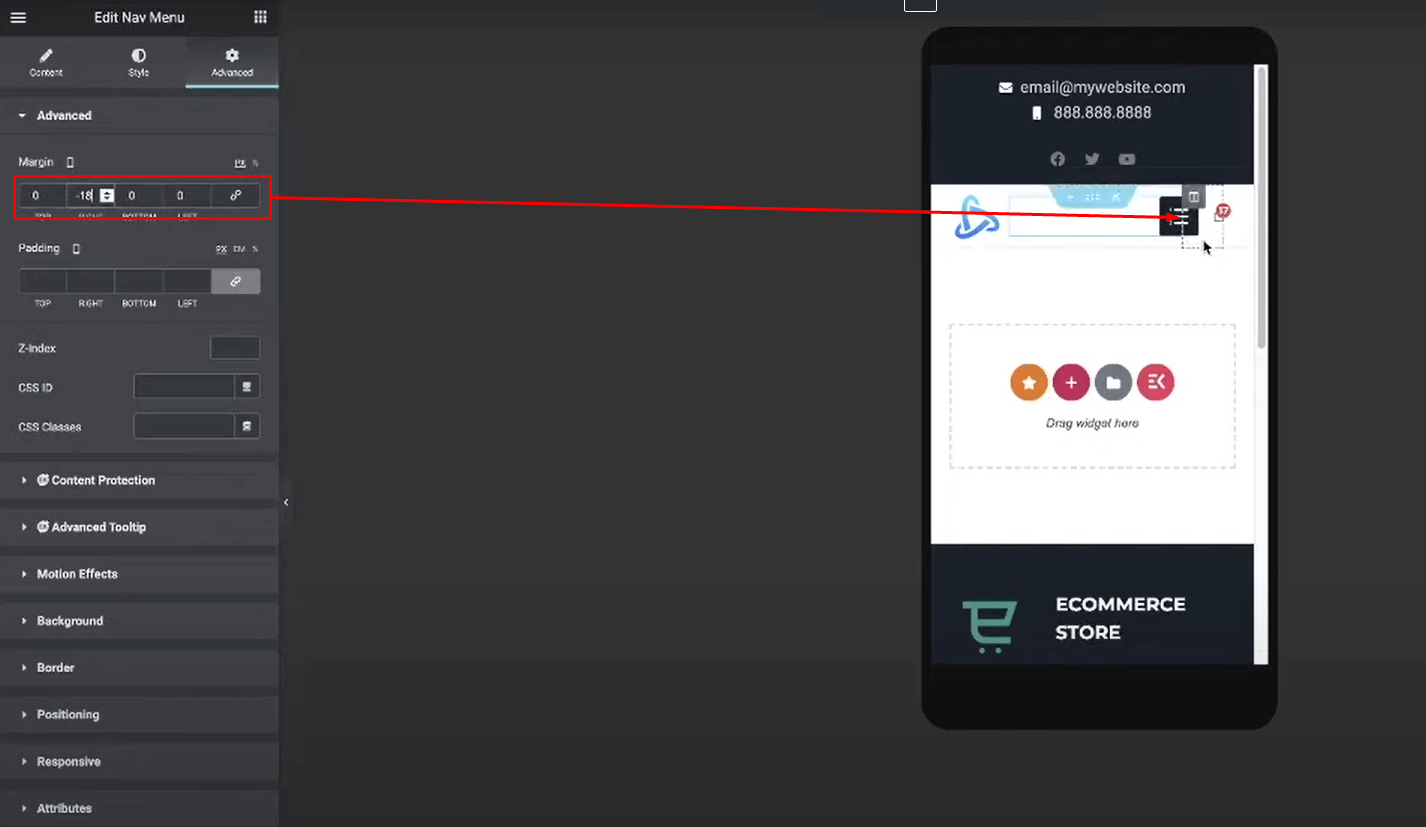
Posicione o ícone do menu de hambúrguer
Selecione o widget Menu de navegação na coluna do meio.
Vá para Layout e defina Toggle Align para a direita, posicionando o ícone do hambúrguer corretamente.

Vá em Estilo> Alternar e estilize o ícone do hambúrguer (cor, tamanho, etc.).
Opcionalmente, você pode ajustar a margem/preenchimento no próprio widget do Menu de Navegação para posicionar perfeitamente o ícone do hambúrguer visualmente.

Com esses ajustes importantes, seu cabeçalho agora deve responder totalmente! O layout permanecerá limpo e utilizável quando reduzido para telas móveis menores. A próxima seção cobre algumas dicas extras e práticas recomendadas.
Considerações finais
Aí está! Agora você sabe como construir um menu de cabeçalho móvel limpo, fácil de usar e totalmente responsivo usando Elementor .
Ter um site que ofereça uma experiência ideal em todos os dispositivos é crucial no mundo atual, orientado para dispositivos móveis. Seguindo as etapas descritas neste tutorial, você fornecerá um cabeçalho elegante e fácil de navegar aos visitantes móveis.





