Criar uma forte presença digital é crucial para o crescimento da sua marca. Se você está aqui procurando as melhores maneiras de equilibrar o envolvimento móvel e o tráfego da web, você está no lugar certo. Quer saber se é possível desenvolver um aplicativo Flutter para o seu site WordPress?

A resposta é sim, e é um feito completamente normal e alcançável. Este blog irá guiá-lo através do processo.
WordPress e Flutter são conhecidos por suas soluções tecnológicas eficazes que podem impulsionar seu negócio ou marca. Ao combinar a flexibilidade do WordPress com o kit de ferramentas de UI do Flutter, você pode fazer maravilhas.
WordPress, um sistema de gerenciamento de conteúdo de código aberto, atualmente domina a indústria com uma impressionante participação de mercado de 62,6% . Criar um aplicativo Flutter para um site WordPress pode aprimorar recursos e funcionalidades sem comprometer a excelência.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraConstruindo um aplicativo Flutter manualmente para qualquer site WordPress
Etapa 1: configurar a vibração
Para começar a construir seu aplicativo WordPress com Flutter, o primeiro passo é instalar o Flutter e a linguagem de programação Dart em sua máquina de desenvolvimento.
Acesse o site oficial do Flutter e siga as instruções detalhadas de instalação para o seu sistema operacional específico. Certifique-se de concluir todas as etapas de configuração necessárias, como configurar suas variáveis IDE e PATH.
Depois que a instalação for bem-sucedida, você poderá verificá-la executando comandos flutter. Isso garantirá que seu ambiente esteja pronto para a criação de aplicativos Flutter.
Etapa 2: crie um projeto Flutter
Depois de configurar o Flutter, é hora de criar a base para seu aplicativo WordPress. Use a interface de linha de comando do Flutter para gerar a estrutura inicial do seu projeto. Dê um nome descritivo ao seu aplicativo e escolha as opções que fazem sentido para o seu caso de uso, como suporte para Kotlin ou Swift.

A ferramenta Flutter cuidará da criação de todos os arquivos e pastas necessários. Com seu projeto criado, agora você pode começar a adicionar código e personalizar coisas. Esta tela em branco evoluirá para seu aplicativo finalizado.
Etapa 3: Projete a IU
Um aspecto fundamental de qualquer aplicativo é a interface do usuário e o design visual geral. Para um aplicativo WordPress, você pode recriar a aparência do seu site existente ou criar uma nova interface de usuário compatível com dispositivos móveis. Esboce conceitos e finalize cores, tipografia, layouts e outros elementos.

Use a rica biblioteca de widgets do Flutter para criar telas. Aproveite seus recursos de plataforma cruzada para garantir uma experiência consistente em iOS e Android. Tenha em mente a acessibilidade e a capacidade de resposta.
Etapa 4: buscar dados do WordPress
Para preencher seu aplicativo WordPress Flutter com conteúdo real, você precisará buscar dados do seu site WordPress. Flutter fornece pacotes como o pacote http ou Dio para rede .

Use-os para fazer solicitações aos endpoints da API REST do WordPress e obter dados JSON para postagens, páginas, metadados, mídia e muito mais. Certifique-se de lidar com a autenticação conforme necessário. Você também pode usar o pacote Flutter WordPress de código aberto para busca simplificada de dados. As possibilidades são infinitas para exibir conteúdo em seu aplicativo, uma vez que você possa acessar com segurança as APIs do WordPress.
Etapa 5: exibir conteúdo
Agora que você pode obter dados do seu site WordPress, é hora de exibi-los no seu aplicativo Flutter. Você tem total liberdade criativa aqui. Use os widgets personalizáveis do Flutter, como Texto, Imagem, ListView, GridView e muito mais para exibir postagens, páginas, imagens, vídeos, etc.
Crie seus próprios widgets personalizados adaptados ao seu conteúdo, se necessário. Procure ideias no catálogo de widgets. Construa páginas e rotas para criar a estrutura desejada. O segredo é traduzir suavemente seu conteúdo WordPress em interfaces Flutter com aparência nativa.
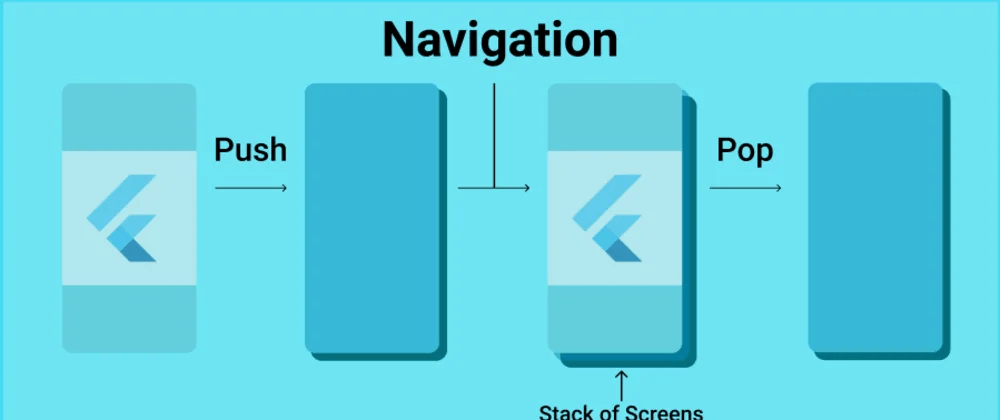
Etapa 6: configurar a navegação
Para permitir que os usuários naveguem perfeitamente em seu aplicativo, implemente roteamento e navegação. Flutter inclui um pacote de roteamento flexível para lidar com a movimentação entre páginas e seções. Configure rotas correspondentes às diferentes áreas de conteúdo do seu aplicativo.

Use as ações push e pop do navegador para mover-se entre as rotas e o botão Voltar do dispositivo. Para navegação com guias, considere usar a barra de navegação inferior do Flutter. Certifique-se de que a navegação flua de forma lógica. Além disso, implemente links diretos para acessar diretamente conteúdo específico. A navegação suave é fundamental para aplicativos fáceis de usar.
Etapa 7: suporte off-line
Para obter a melhor experiência do usuário, considere adicionar suporte offline para que seu aplicativo Flutter possa funcionar sem conexão com a Internet. Flutter tem um pacote como Connectivity Plus e sqlflite para isso.
Sempre que o aplicativo tiver uma conexão de rede, armazene em cache dados e imagens do WordPress localmente no dispositivo. Então, quando estiver off-line, seu aplicativo poderá ser carregado do cache local.
Isso permite que os usuários ainda acessem o conteúdo e naveguem mesmo sem conectividade. Você também pode enfileirar ações como favoritos ou comentários para sincronizar mais tarde quando a conectividade for retomada. Apenas certifique-se de fornecer mensagens claras sobre o estado off-line.
Etapa 8: teste
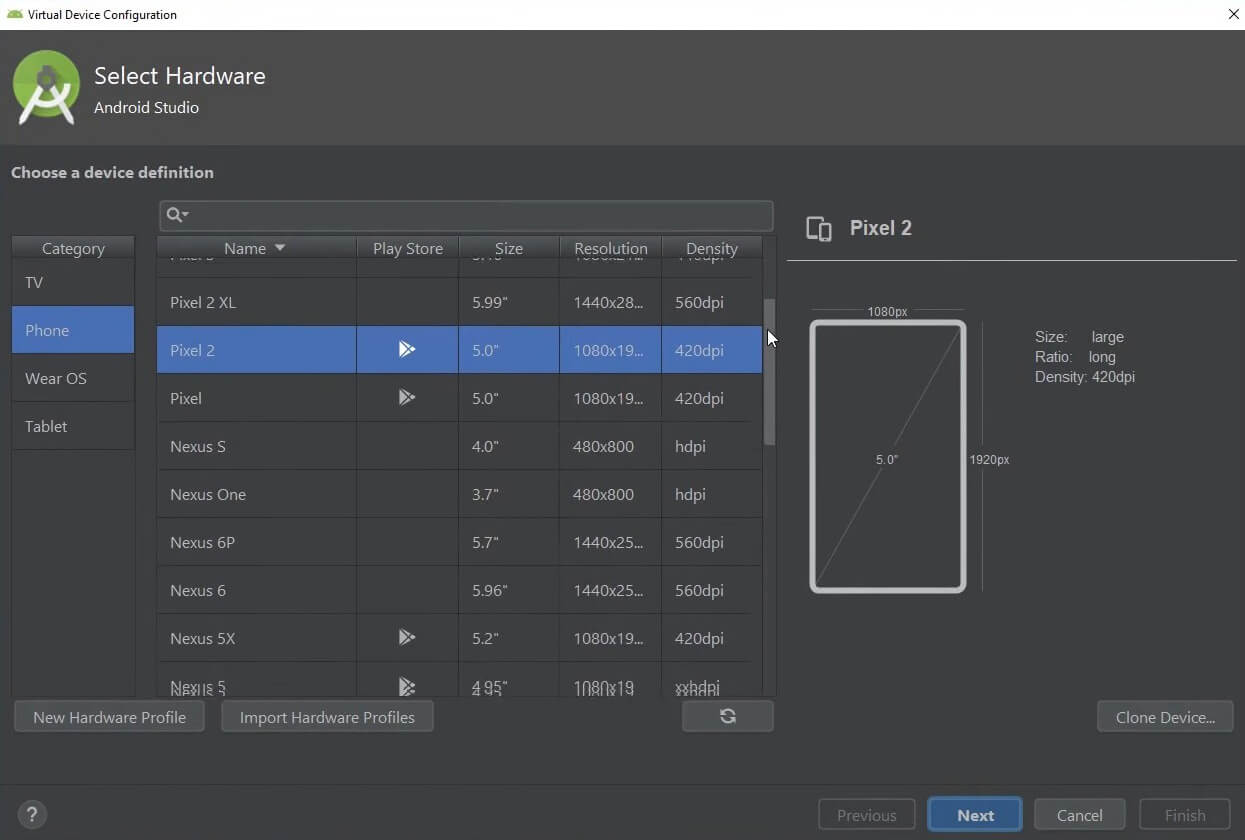
Antes de publicar seu aplicativo Flutter WordPress, teste-o exaustivamente para detectar bugs e identificar áreas de melhoria. Teste rigorosamente os fluxos principais no Android e no iOS usando emuladores ou dispositivos reais. Verifique os layouts da IU em diferentes tamanhos de tela. Ative o perfil de desempenho para detectar atrasos.

Certifique-se de que a navegação entre as partes do aplicativo seja fácil e intuitiva. Faça com que usuários de fora da sua equipe também testem para obter uma perspectiva objetiva. Melhore iterativamente seu aplicativo com base no feedback. Investir tempo em testes abrangentes renderá dividendos em melhor estabilidade, experiência do usuário e, em última análise, classificações mais altas.
Etapa 9: publique seu aplicativo
Com seu aplicativo Flutter WordPress totalmente testado e pronto para lançamento, é hora de publicá-lo! Siga as diretrizes da Google Play Store e da Apple App Store para preparar seu aplicativo para envio. Adicione listagens de lojas, capturas de tela de alta qualidade, descrições, níveis de preços e outros metadados.
Crie as versões de lançamento necessárias. Para iOS, envie seu aplicativo para revisão. Para Android, implemente seu aplicativo em produção. Promova seu aplicativo móvel em seu site e canais sociais. Monitore o feedback dos usuários e continue melhorando e otimizando seu aplicativo. Lançar seu aplicativo Flutter é um marco emocionante!
Processo automatizado para construir um aplicativo Flutter para qualquer WordPress
Construindo um aplicativo Flutter sem escrever nenhum código? Sim, é totalmente possível para qualquer site WordPress! Como também não sou programador, sei como a construção de aplicativos pode parecer incrível, mas intimidante. Mas não se preocupe – estou aqui para guiá-lo pelos métodos sem código mais fáceis e acessíveis.
Na minha experiência, existem quatro opções principais para a construção de aplicativos DIY sem tocar em uma única linha de código. Mas para esta discussão, eu realmente quero me concentrar nas duas primeiras opções, já que elas são, sem dúvida, as maneiras mais simples de colocar seu aplicativo em funcionamento:
- Usando modelos de aplicativos pré-fabricados e código-fonte do ThemeForest. Este é o meu favorito porque torna a construção de aplicativos tão fácil quanto personalizar e baixar um modelo.
- Aproveitando criadores de aplicativos de arrastar e soltar. Essas ferramentas bacanas sem código permitem que você monte seu aplicativo visualmente sem codificação.
- Construindo por meio de sites de aplicativos. Alguns serviços permitem criar aplicativos diretamente por meio de seus sites.
- Codificação totalmente personalizada usando o kit de desenvolvimento do Flutter. Esta é a opção mais complexa e técnica que requer habilidades reais de codificação.
Modelos pré-fabricados
ThemeForest é uma virada de jogo, oferecendo toneladas de aplicativos Flutter prontos e código-fonte para praticamente qualquer site WordPress.

Em vez de pagar milhares pelo desenvolvimento personalizado, você pode obter modelos e códigos pré-construídos por menos de US$ 100. Estamos falando de uma fração do custo e do tempo – adoramos ver isso!
Basta pesquisar ThemeForest de acordo com suas necessidades, personalizá-lo ao seu gosto e bam - aplicativos Android e iOS quase sem trabalho. Novamente, você também pode verificar nossos tutoriais do Flutter para encontrar o que procura. Você dirige o navio com controle total sobre seu novo aplicativo moderno.
As vantagens falam por si:
- Muito barato em comparação com a construção personalizada
- Desenvolvimento rápido de aplicativos
- iOS e Android juntos por um preço baixo
- Toneladas de opções de modelos
- Controle total para atualizações e publicações
- Sem taxas recorrentes
- Flexibilidade total na gestão e distribuição
Para não programadores que desejam aplicativos fáceis, o ThemeForest não pode ser derrotado. Abandone o trabalho enfadonho dos aplicativos e deixe os modelos fazerem sua mágica!
Leia mais sobre as 10 melhores UI Flutter de código aberto no Themeforest.
Usando ferramentas premium sem código
Ao contrário de contratar alguém ou usar serviços com taxas mensais, essas ferramentas de criação de aplicativos WordPress para Flutter fornecem controle de ponta a ponta sobre o design e os recursos do seu aplicativo a um custo único e baixo. Eles funcionam de forma semelhante ao construtor de páginas Elementor no WordPress, utilizando uma interface fácil de arrastar e soltar otimizada para configuração e visualizações de aplicativos móveis.
Eu recomendo explorar estas quatro principais opções de criação de aplicativos:
- Flink - Construtor de aplicativos WordPress
- FluxNews - aplicativo móvel Flutter para WordPress
- Cirilla - aplicativo Flutter multifuncional para WordPress e Woocommerce
- FluxBuilder – WordPress para ferramenta de criação de aplicativos

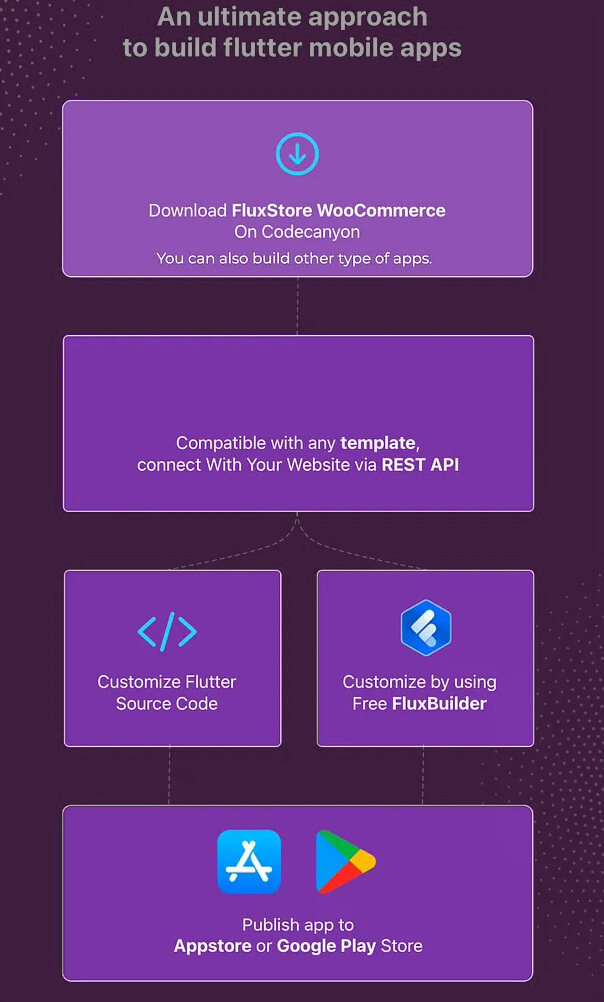
Aqui está um resumo de como o Fluxbuilder funciona:
- Acesse um construtor de aplicativos on-line baseado em nuvem
- Compre assinatura do criador de aplicativos e licença de código-fonte (custo único de cerca de US$ 59 e US$ 69)
- Crie quantos aplicativos quiser durante o período de assinatura
- Continue usando aplicativos mesmo após o término da assinatura
- Renovar para atualizar aplicativos publicados
- Opção de construir localmente com Flutter usando código-fonte adquirido
- Usado por mais de 20.000 usuários para facilitar a criação de aplicativos sem código
Os modelos Cirilla e FluxBuilder destacam-se como as principais opções a serem consideradas. Com licenças acessíveis e construtores fáceis de arrastar e soltar, você pode criar rapidamente um aplicativo Flutter para o seu site WordPress.
Construtor Flutter baseado na Web
Existe outra ótima maneira de criar aplicativos Flutter para um site WordPress além dos métodos descritos acima. Isso envolve o uso de uma plataforma de criação de aplicativos online que permite a criação de aplicativos por meio de uma interface fácil de arrastar e soltar. As plataformas cobram uma taxa mensal que varia de US$ 30 a US$ 200 para construir e gerenciar aplicativos.
Os principais benefícios de usar essas plataformas incluem:
- Não há necessidade de comprar modelos Flutter ou kits de desenvolvimento
- Capacidade de construir praticamente qualquer tipo de aplicativo diretamente por meio da plataforma
- Processo de criação de aplicativos muito simples em comparação com outros métodos
No entanto, existem algumas desvantagens:
- Precisa pagar uma taxa mensal contínua de adesão à plataforma
- O acesso e o controle do aplicativo são compartilhados com a plataforma
Portanto, embora seja a maneira mais fácil de construir um aplicativo, é também a mais cara a longo prazo.

Aqui estão as 5 principais plataformas de desenvolvimento de site para aplicativo:
Eles permitem transformar um site WordPress em um aplicativo Flutter com recursos completos de edição e atualização. Existem algumas outras plataformas semelhantes disponíveis, mas estas 5 tendem a ser as opções mais confiáveis.
Em resumo, para aqueles que desejam a maneira mais fácil de criar um aplicativo a partir de seu site WordPress, usar uma dessas plataformas de criação de aplicativos online é uma boa escolha. No entanto, para um custo menor a longo prazo, é recomendável comprar um modelo Flutter e construir o aplicativo você mesmo.
Usando o kit de desenvolvimento Flutter
Este método de construir um aplicativo Flutter codificando-o do zero usando o kit de desenvolvimento Flutter é adequado apenas para cerca de 10% dos leitores - aqueles com habilidades de codificação em Java e linguagens relacionadas. Mesmo para aqueles com designs de aplicativos do Figma ou Adobe XD, essa abordagem requer codificação linha por linha para construir a funcionalidade desejada do aplicativo e UI/UX.

As principais desvantagens são:
- Viável apenas para aqueles com fortes habilidades de codificação
- Caro contratar uma agência para desenvolver aplicativos personalizados
- Muito demorado em comparação com outros métodos - o tempo de desenvolvimento pode aumentar em 20X
Portanto, a menos que haja necessidades complexas específicas que não possam ser atendidas por outros métodos recomendados para converter um site WordPress em um aplicativo Flutter, não é aconselhável codificar um aplicativo do zero. Para a maioria, comprar um modelo Flutter e usar um construtor sem código será mais barato, rápido e fácil. Aqueles sem habilidades de codificação enfrentarão a complexidade de construir um aplicativo exclusivamente por meio do kit de desenvolvimento Flutter.
Empacotando
A abordagem recomendada é comprar um modelo Flutter e usar um construtor de aplicativos visual e sem código. Isso permite criar um aplicativo Android e iOS por meio de uma interface fácil de arrastar e soltar com o menor custo e o tempo de desenvolvimento mais rápido.
Construir um aplicativo abre oportunidades para aumentar o alcance e a receita dos negócios. Ao contrário dos sites visitados ocasionalmente, um aplicativo instalado mantém você à frente dos concorrentes com acesso contínuo do usuário. Os aplicativos também permitem monetização adicional por meio de anúncios e outros recursos, aumentando os ganhos, leads e crescimento. Converter um site WordPress em um aplicativo é uma forma estratégica de expandir seus negócios.
Perguntas frequentes (FAQ)
Q1. Posso construir qualquer aplicativo com Flutter?
Resposta: Sim, o Flutter permite a construção de aplicativos híbridos de plataforma cruzada para iOS, Android e desktop a partir de uma única base de código, economizando tempo de desenvolvimento. Ele pode criar diferentes tipos de aplicativos para sites WordPress por meio de uma API REST.
Q2. Posso usar o Flutter no WordPress?
Resposta: Flutter facilita a construção de todos os tipos de aplicativos. Ele pode ser usado para criar aplicativos para sites WordPress conectando os dados do aplicativo e do site por meio de uma API.
Q3. Qual aplicativo famoso foi desenvolvido usando Flutter?
Resposta: Grandes empresas como Google Ads, eBay, BMW, Tencent e Groupon criaram aplicativos com Flutter. Seus recursos de plataforma cruzada e processo de desenvolvimento mais rápido em idiomas nativos o tornam uma escolha popular.





