Você deve saber o quão importante é manter seu site visualmente agradável para manter a atenção do usuário e como você exibir seus elementos na página web tem muito a ver com a experiência do usuário.

Os layouts de largura total têm elementos como barras laterais ou colunas da mesma largura, razão pela qual o conteúdo e os elementos fluem bem ao redor da página, criando assim um equilíbrio visual atraente. Neste tutorial, vamos entender como criar layouts de largura total com Elementor.
Como criar layouts de largura total com elementor
Para iniciar o processo, você precisa criar uma nova página e pressionar Editar com elementor para abrir o editor Elementor.

A partir da coluna Lado Esquerdo arraste a opção Imagem e coloque-a no topo da página na área de conteúdo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Selecione uma imagem na Biblioteca de Mídia pressionando o botão Escolher sua imagem.

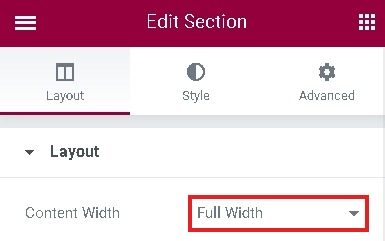
Da coluna à esquerda, altere a largura de conteúdo para largura total.

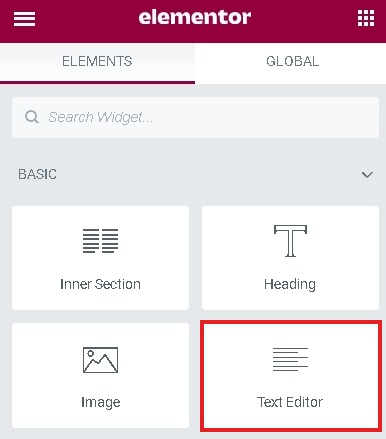
Se você quiser, você pode adicionar algum texto sob a imagem, então role para baixo para Adicionar nova seção e adicione um editor de texto da coluna.

Adicione algum texto no bloco Editor de texto e salve.
Você pode visualizar a página para ver como ela se parece, enquanto ela é uma configuração de largura total em um modelo de largura total, mas há alguns passos necessários que você precisa tomar para fazer parecer do jeito que você quer.
Para ter um modelo completo de largura total, você precisa instalar e ativar um complemento Elementor Elementor - Cabeçalho, Rodapé e Blocos. Pesquise Elementor nos Novos Plugins e instale Elementor - Cabeçalho, Rodapé e Blocos.

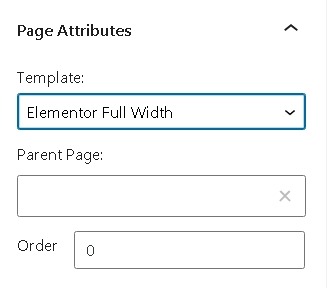
Nos atributos da página, você encontrará os dois modelos recém-instalados, ou seja, Elementor Full Width e Elementor Canvas.
Para obter um modelo completo de largura total, vá em frente e escolha o modelo Elementor Full-Width para sua página.

Vá em frente e visualize sua página para ver se você precisa fazer alguma alteração e, se não, você pode publicar a página para ver seu layout de largura total em ação.
É assim que você pode criar layouts de largura total em seu site com Elementor. Deixe um comentário se você achou este tutorial útil. Não deixe de se juntar a nós nos Facebook e Gorjeio para nunca perder um post.





