Como proprietário de um site WordPress, há muitas ideias que você pode realizar usando Elementor para tornar seu site muito mais interessante e profissional. E para concretizar essas ideias, vários plug-ins Elementor estão ajudando você em diversas tarefas.

Uma maneira de fazer isso é adicionar acordeões e botões de alternância ao seu site WordPress. Se você não sabe o que são acordeões e alternadores, fique conosco enquanto explicamos como construir alternadores e alternadores no WordPress.
O que são alternadores e acordeões no WordPress
Acordeons e Toggles são componentes de design usados para agrupar diferentes segmentos em uma única unidade. Normalmente, isso significa criar várias partes divididas por guias expansíveis. Isso os torna particularmente úteis, pois permitem incluir muitas informações nessas seções, preservando espaço na página.
Por exemplo, você deseja criar uma página de informações e há muito conteúdo que deseja exibir. Depois, você pode fazer as perguntas em formato expansível onde o usuário pode pressionar o botão expandir para saber as respostas. Além disso, isso aumenta o envolvimento do usuário e ajuda a reter seu interesse.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo os acordeões são diferentes dos alternadores?
Quando você clica em uma seção do acordeão, ela se expande e revela seu conteúdo oculto. Quando uma nova seção é selecionada, a anterior é fechada e a nova é expandida. Assim, com um acordeão, apenas um segmento pode ser aberto por vez.
Por outro lado, uma alternância ajuda a manter a parte anterior aberta enquanto expande outra. Você pode, é claro, fechar manualmente cada seção, se desejar.
Esta é a principal diferença entre acordeões e alternadores. Se você deseja adicionar acordeões ou alternadores, Qi Addons For Elementor é o que você precisa.
Como criar alternadores e acordeões com complementos Elementor e Qi
Qi Addons for Elementor é um complemento fantástico que permite personalizar completamente seu site WordPress com 60 widgets diferentes. Em questão de minutos, você pode criar seções impressionantes que combinam perfeitamente com o estilo do seu site, sem necessidade de codificação.

O widget Accordions and Toggles é um dos muitos widgets úteis incluídos neste plugin. Você poderá criar ícones exclusivos para acordeões e alternadores, ajustar fontes, usar e combinar várias cores para texto, plano de fundo, ícones e muito mais.
Para começar, vá até o backend do seu site ou postagem e pesquise na barra lateral do Elementor por acordeões e botões de alternância. O widget Acordeões e Alternadores aparecerá imediatamente.

Depois disso, basta arrastá-lo para a direita. A seguir, realizaremos a maior parte da personalização na guia Conteúdo.

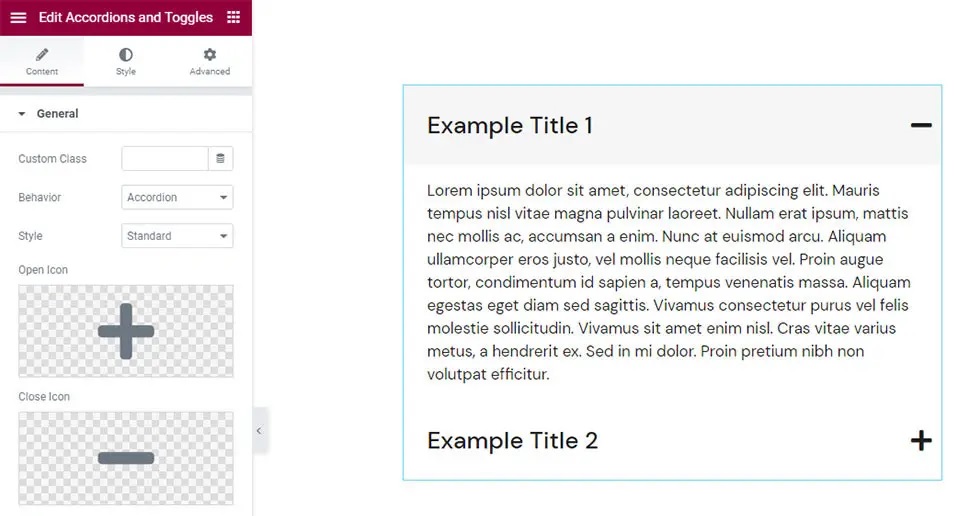
A primeira coisa que você notará é que o widget vem com dois itens, cada um com algum conteúdo do Lorem Ipsum. E também o comportamento do acordeão onde você expande uma seção e a outra fecha.
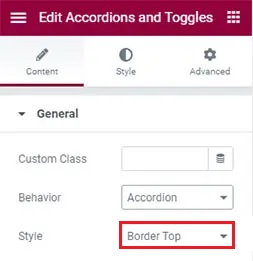
Usando a opção Comportamento na seção Geral, você pode ajustar facilmente esse comportamento para Toggle .

Depois disso, você descobrirá que ao clicar em qualquer um dos objetos, eles permanecerão abertos; esse é o comportamento Toggle . Todas as outras configurações de acordeões e alternadores permanecem as mesmas.

Na aba Estilo , está definida a opção Padrão . Ao mesmo tempo, existem outras três opções que você pode escolher, ou seja, Boxed com cada seção com cabeçalho sublinhado, Border Top que coloca a borda acima e Border Between onde a borda é colocada entre os títulos.

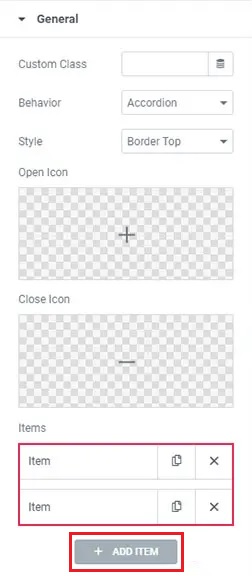
As opções Abrir ícone e Fechar ícone são as próximas. Você pode selecionar seus ícones de abertura e fechamento na coleção de ícones ou fazer upload de um arquivo SVG aqui.

Depois de escolher os ícones de abrir e fechar, clique na opção Inserir mídia .
Seus ícones de abertura e fechamento agora mudarão automaticamente. Quando se trata de configurações de itens , você encontrará apenas duas opções por padrão. No entanto, você pode adicionar mais rapidamente selecionando o botão Adicionar item.

Basta clicar no item que deseja editar e digitar seu título na área Título para substituir as informações. Usando a seção Conteúdo , você pode melhorar a aparência geral e ao mesmo tempo optar pelo texto e pela opção visual.

Essas são todas as configurações que você precisa para criar um acordeão ou alternar usando Elementor no WordPress.
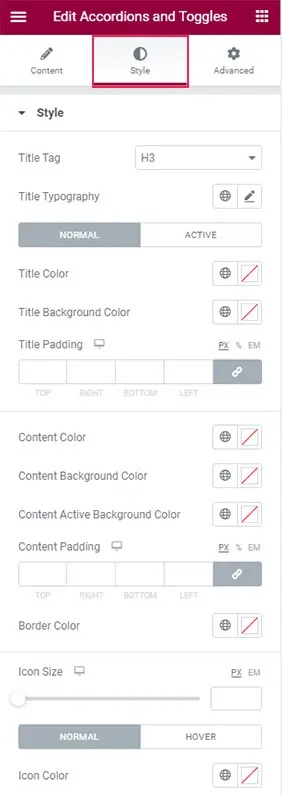
A próxima tarefa é estilizar seu acordeão. Na guia Estilo , você encontrará inúmeras opções para estilizar seus acordeões da maneira que desejar.

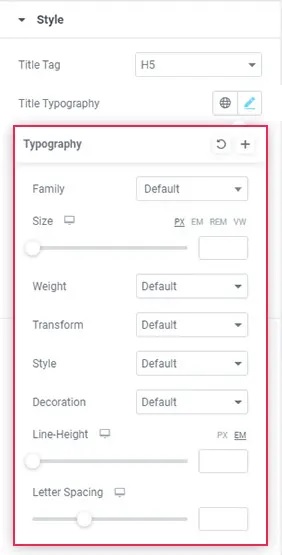
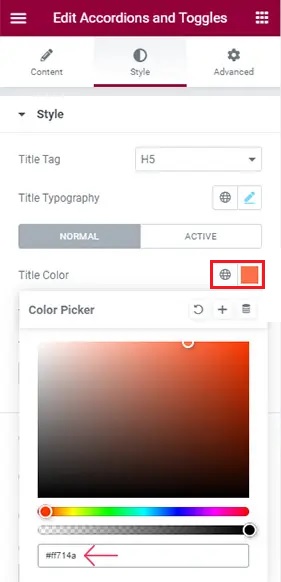
Você pode definir sua tag de título com a primeira opção da lista. Está definido como H3 por padrão, mas você pode alterá-lo para qualquer coisa entre H1 e H6.

Ao escolher a seção Tipografia , uma nova lista de opções aparece, permitindo ajustar a tipografia de seus acordeões.

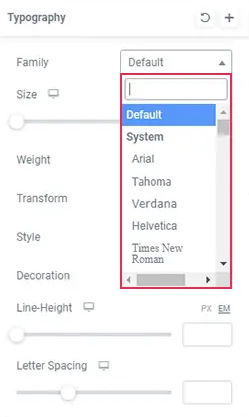
Você pode alterar a família da fonte do seu texto usando a opção Família , que permite inserir manualmente o nome da fonte ou pesquisá-la na lista suspensa.

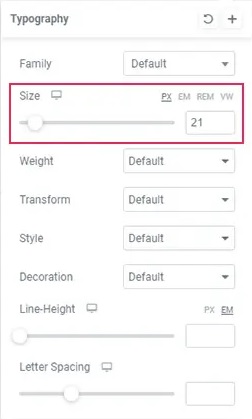
Usando a opção Tamanho, você pode ajustar o tamanho da fonte.

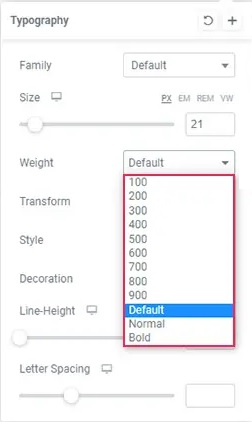
Você pode usar a opção Peso para deixar seu texto em negrito. Você também pode ajustar a ousadia usando um dos valores numéricos.

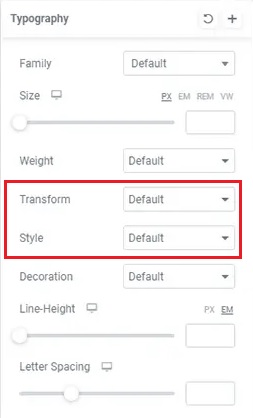
Usando a opção Transformar texto, você pode colocar o título em maiúscula, minúscula, maiúscula ou normal. Além disso, a opção Estilo permitirá que você deixe seu texto em Itálico ou Oblíquo.

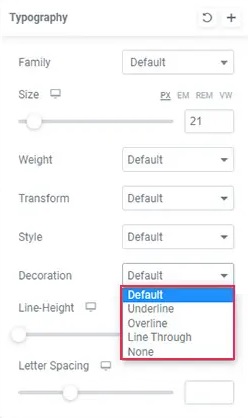
Você também pode usar a opção Decoração para adicionar sublinhado, sobrelinha, linha ou deixar como está.

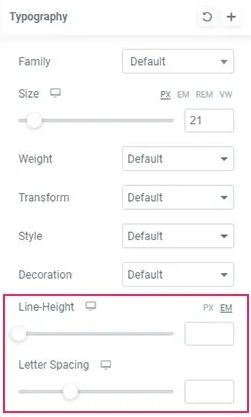
A configuração Line-Height permite fornecer espaço adicional ao redor do título. A opção Espaçamento entre letras permite aumentar a quantidade de espaço entre as letras.

Essas foram todas as opções de tipografia com as quais você pode brincar para deixar o texto do jeito que você deseja.
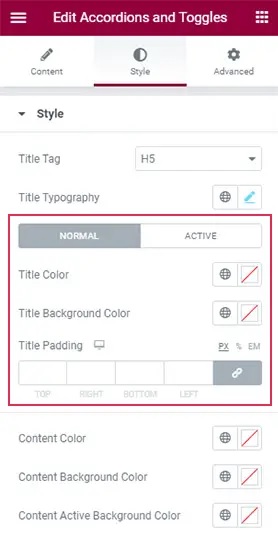
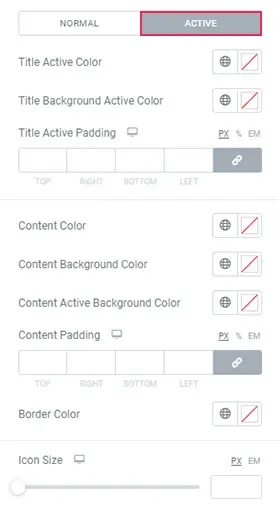
Depois disso, você verá opções que permitem escolher entre os modos Normal e Ativo . O modo normal refere-se a quando o acordeão está fechado, enquanto o modo ativo é quando o acordeão está expandido.

A opção Cor do título nas configurações normais permite ajustar a cor dos títulos dos itens.

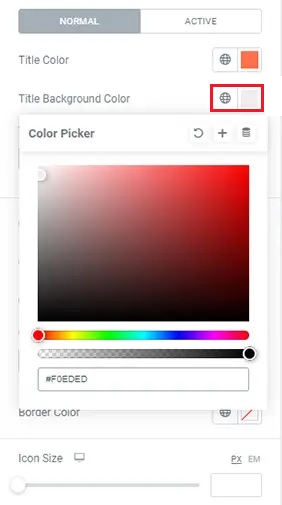
A opção Cor de fundo permite personalizar o fundo do campo de título do seu acordeão.

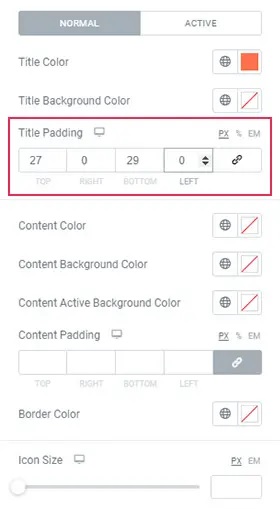
A opção Title Padding está localizada logo abaixo dela. Você verá que ao aumentar os valores, o espaço ao redor dos títulos se expande uniformemente.

Então, na página Configurações ativas, você notará que as opções são idênticas às da guia Normal.

Você também pode usar essas variáveis para criar um efeito exclusivo e configurá-las de forma que a cor mude conforme um item é aberto.
Ainda temos um acordeão com as mesmas cores de fundo ativas e regulares de antes. Basta alterar a cor de fundo de uma guia para distingui-las.
Você também pode modificar a cor do conteúdo nos títulos usando a opção Cor do conteúdo .

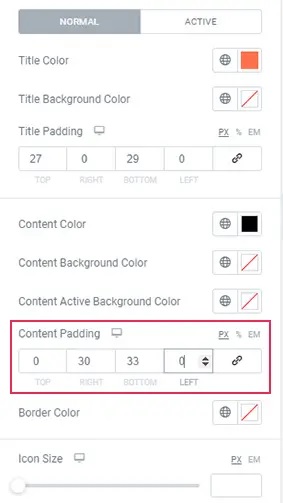
Depois, há a opção Content Padding , que permite ajustar o espaço ao redor do texto.

Você pode alterar a cor das linhas entre os itens usando a opção Cor da Borda .

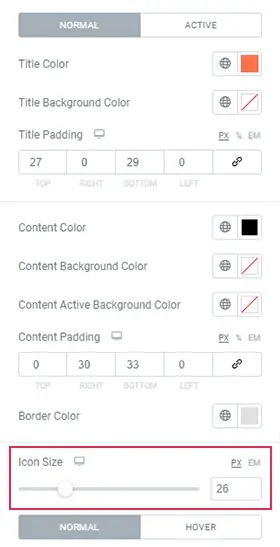
A opção Tamanho do ícone logo abaixo permite alterar o tamanho dos ícones do acordeão.

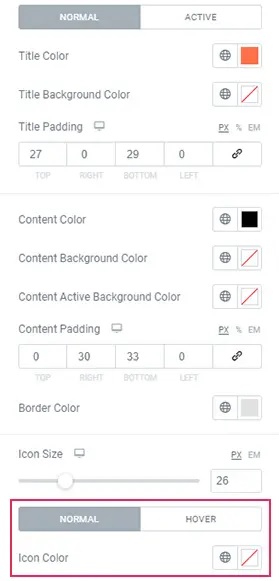
Finalmente, existem mais duas opções com alternância – Normal e Hover. Estas são as opções para alterar a cor do ícone “normal”, bem como a cor do ícone quando você passa o mouse sobre ele.

Certifique-se de escolher uma cor diferente na guia Hover se quiser que a cor mude quando você passa o mouse sobre um ícone.
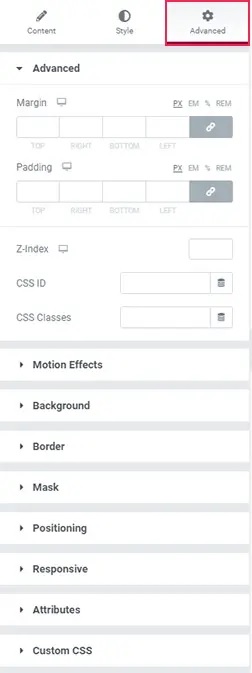
Isso encerra a maioria das configurações do widget Acordeões e alternadores. As opções avançadas são semelhantes aos outros widgets Elementor.

Quando estiver satisfeito com a aparência do seu acordeão, clique no botão Atualizar para salvá-lo.
É assim que você cria, estiliza e adiciona acordeões e alternadores Elementor usando Elementor ao seu site WordPress. Junte-se a nós em nosso Facebook e Twitter para obter mais atualizações sobre nossas postagens.





