A rolagem infinita é uma tendência de web design, possibilitada pela tecnologia de carregamento de página AJAX para carregar o conteúdo da próxima página automaticamente. Mostra o item carregado na parte inferior da página atual. A rolagem infinita permite que os usuários acessem rapidamente o conteúdo adicional rolando para baixo. Ele carrega conteúdo de forma contínua e eterna à medida que os usuários rolam. Plataformas populares de redes sociais como Facebook, Twitter, Instagram e Pinterest são excelentes exemplos de design de rolagem infinita.

O módulo Divi Shop não oferece rolagem infinita por padrão, mas pode ser ativado com o uso de um plugin e alguns ajustes. Hoje, neste artigo, veremos como podemos habilitar a rolagem infinita no módulo Divi Shop.
Visualização do projeto
O desenho que faremos hoje ficará assim. Será um design eficiente em termos de tempo e os visitantes terão a conveniência de visitar seu site.
Plug-in obrigatório
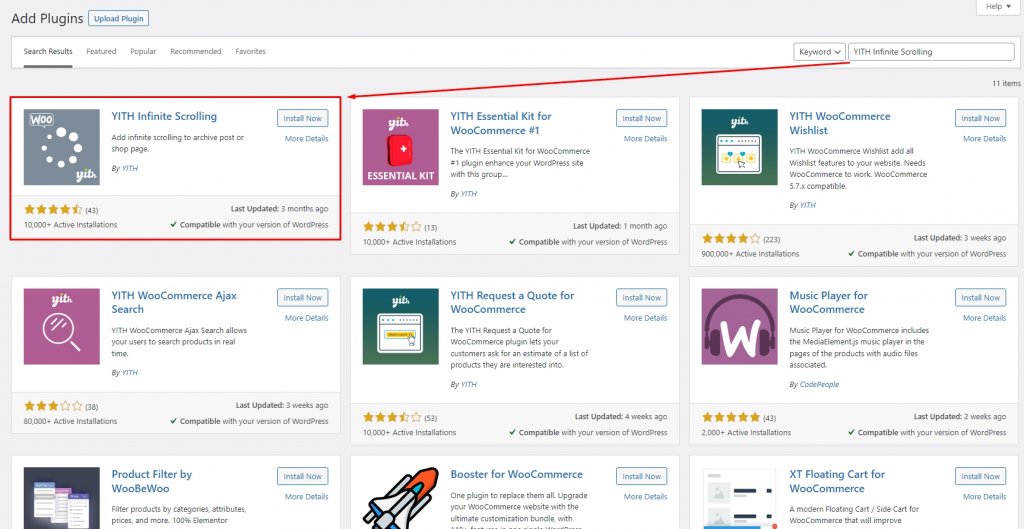
Antes de entrarmos no tutorial, precisamos instalar um plugin chamado " YITH Infinite Scrolling ". Não há mais tempo de carregamento devido a alterações de página, na verdade, não há mais páginas para uma única categoria de elemento! Tudo será integrado em uma única solução, permitindo que os visitantes rolem para baixo facilmente e obtenham as informações que desejam sem medo de perdê-las ao carregar uma nova página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraBasta instalar e ativar o plugin.

Procedimento de projeto
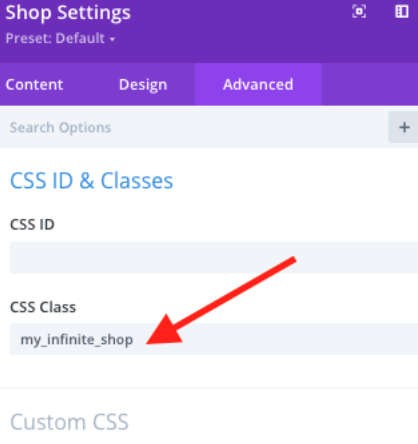
Vá para a página da sua loja e abra a edição do módulo Divi Shop. Coloque o seguinte código na classe CSS.
- Classe CSS:
my_infinite_shop

Em seguida, ajuste o módulo da loja conforme necessário e defina o "Product Count" para o número de produtos que deseja exibir no carregamento inicial:

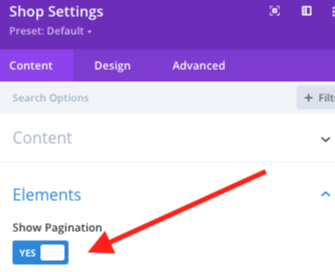
Agora habilite a paginação para o módulo da loja.

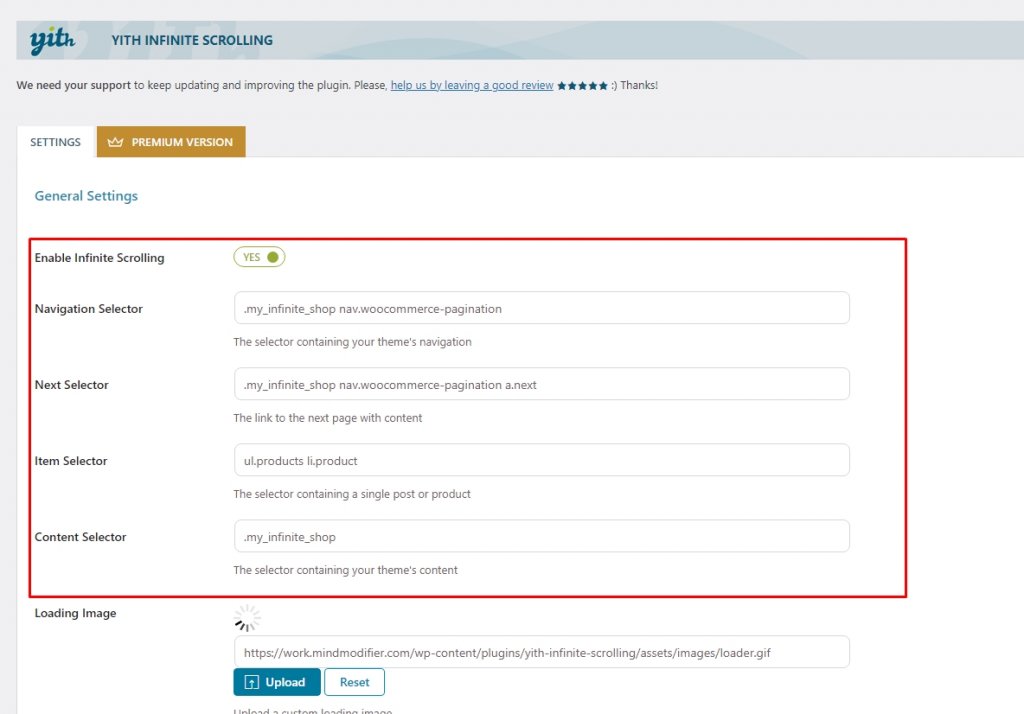
Depois de salvar seu modelo de construtor de página/tema, navegue até as configurações do plug-in YITH e faça os seguintes ajustes:
- Seletor de navegação:
.my_infinite_shop nav.woocommerce-pagination - Próximo seletor:
.my_infinite_shop nav.woocommerce-pagination a.next - Seletor de itens:
ul.products li.product - Seletor de conteúdo:
.my_infinite_shop

Agora clique em salvar alterações e pronto.
Visualização final
Veja como sua página de produto ficará agora.
Pensamentos finais
Com o Divi , agora você pode facilmente adicionar Rolagem Infinita à página do seu produto no sistema mencionado acima. Isso permitirá que os clientes da sua loja visualizem todos os produtos em uma página. Esperamos que você ache o tutorial útil. Você pode visitar nossos outros tutoriais do Divi , talvez algum deles possa ser útil em qualquer projeto futuro.





