Um dos recursos do WordPress é a flexibilidade de usar vários modelos de postagem para diferentes categorias. No entanto, eles podem ser difíceis de configurar. Felizmente, o Divi Theme Builder torna isso simples. O uso de vários temas de blog para diferentes categorias fornece ao seu site alguns estilos distintos, permitindo que suas categorias se destaquem da multidão. O uso de várias fontes, configurações e opções de layout pode ajudar o leitor a compreender melhor suas informações. Mesmo usar uma tonalidade diferente pode ajudar a definir o tom da categoria. Você pode utilizar muitos layouts para tutoriais, eventos e outros propósitos. Neste tutorial, veremos como utilizar o Divi para criar diferentes layouts de postagem de blog para diferentes categorias.

Visualização do projeto
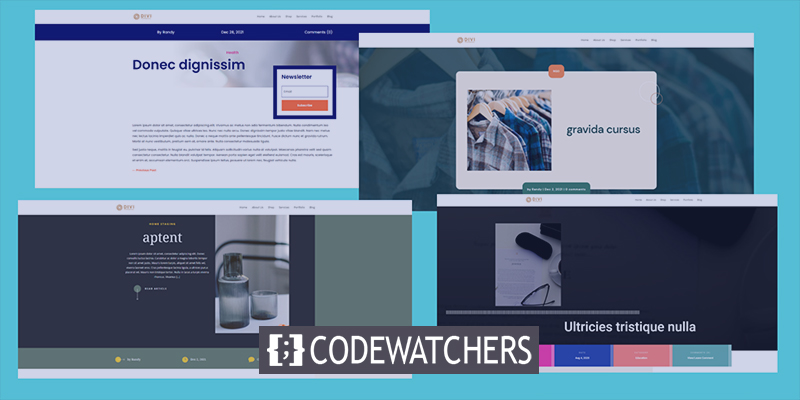
Antes de começarmos, dê uma olhada em como serão as várias categorias. Cada um empregará um layout de design distinto. O primeiro design estará disponível para todos os posts. Este design será ativado para a categoria de saúde.

O segundo será atribuído a posts de blogs de ONGs.

O próximo estará disponível para a categoria home staging.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Em seguida, esta categoria estará disponível para o modelo de blog do ensino médio.

Carregar os modelos
Serão usados designs de categoria gratuitos separados do blog Elegant Themes.
Você pode localizá-los procurando um modelo de categoria gratuito no blog.
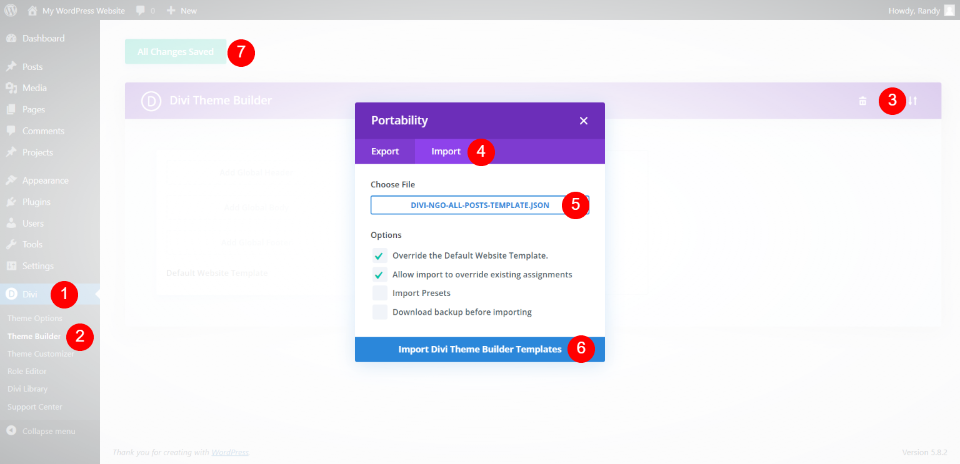
Para usá-los, descompacte o arquivo baixado. Em seguida, no WordPress, vá para Divi - Theme Builder e selecione Portabilidade. Selecione Importar no modal que é aberto.
Navegue até o seu arquivo e selecione-o. No menu suspenso, escolha Importar modelos de construtor de temas Divi.
Permita que o upload seja concluído antes de salvar suas preferências.

Não há problema em deixá-los marcados. O primeiro, no entanto, será definido como Todas as postagens, e qualquer estilo de postagem que você adicionar depois disso o substituirá. Qualquer um dos modelos pode ser reatribuído prontamente a Todas as postagens. Vamos descobrir à medida que avançamos.

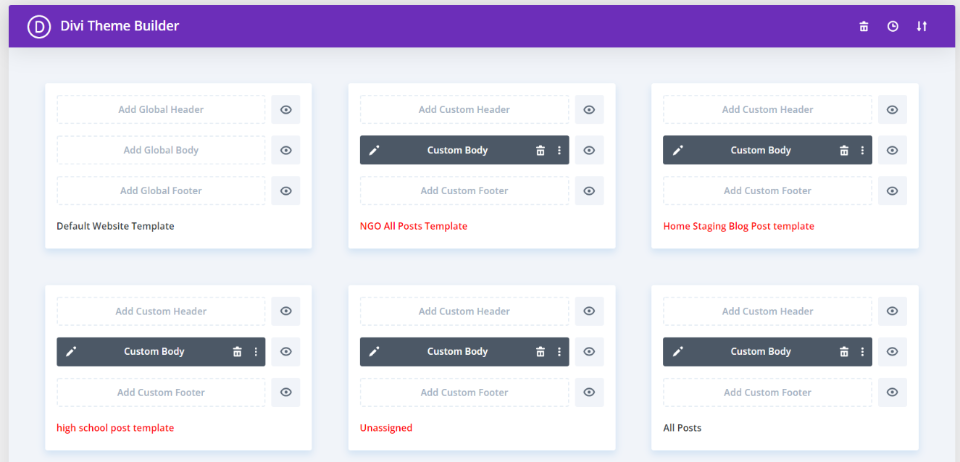
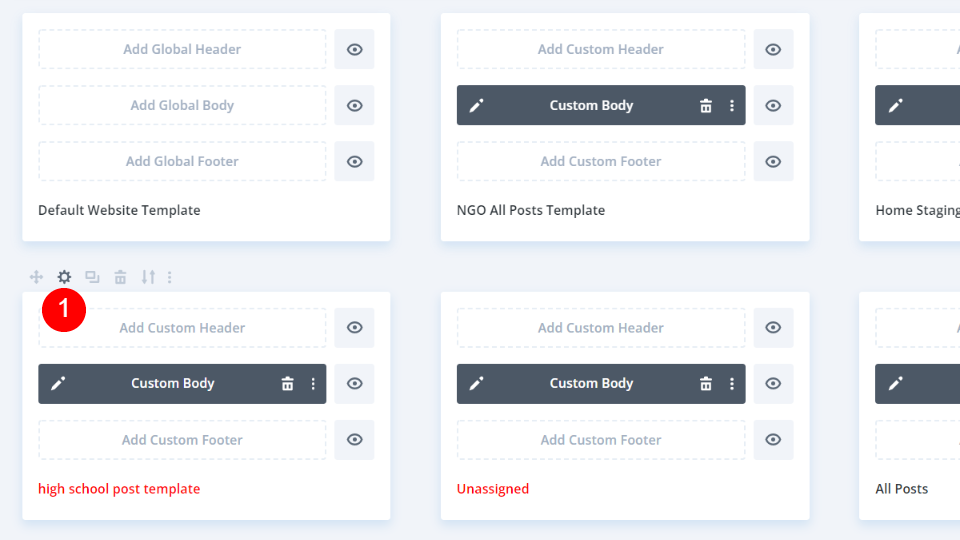
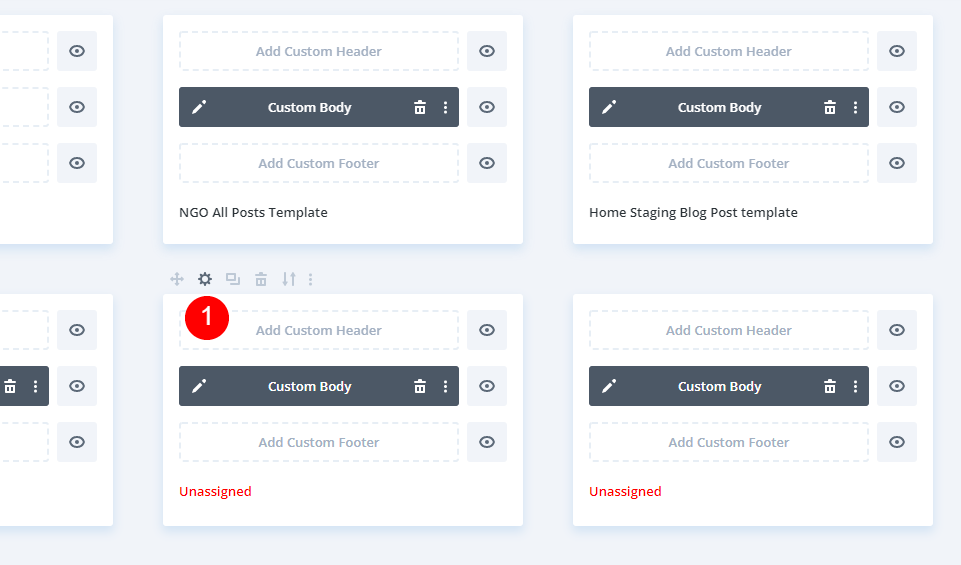
Continue carregando até ter carregado todos os seus modelos. Você também pode fazer upload e atribuí-los um de cada vez. O primeiro que enviamos tem um título preto, indicando que foi atribuído. As demais estão destacadas em vermelho, mostrando que estão desocupadas.
Processo de design
Depois de enviarmos os modelos, poderemos categorizá-los. Vou deixar o último definido como Todos os Posts para que possa ser usado como modelo padrão, seguido de modelos distintos para cada categoria.
Primeira Categoria
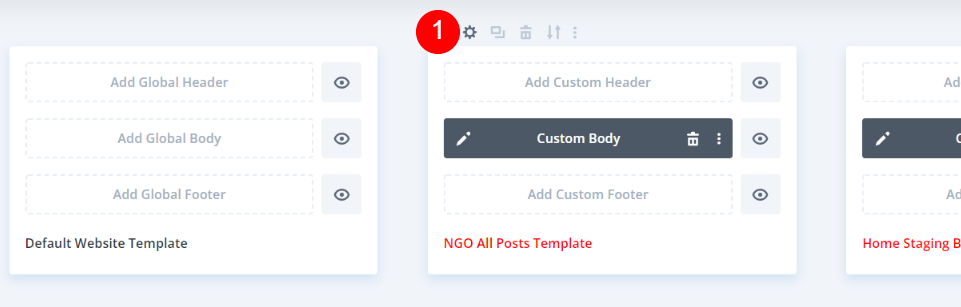
Passe o mouse sobre o primeiro modelo e selecione o ícone de engrenagem.

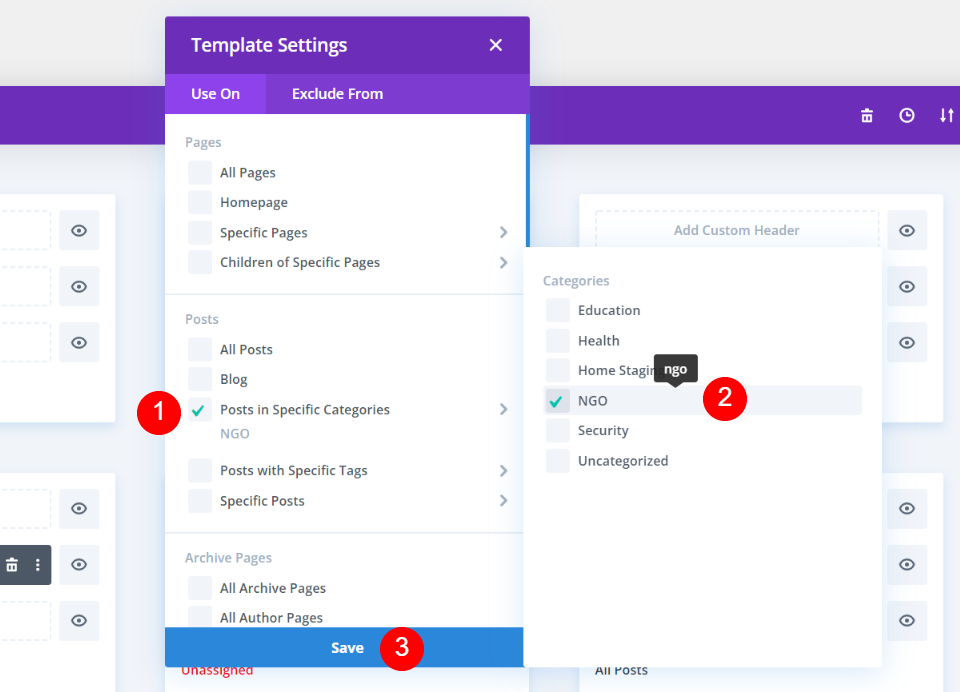
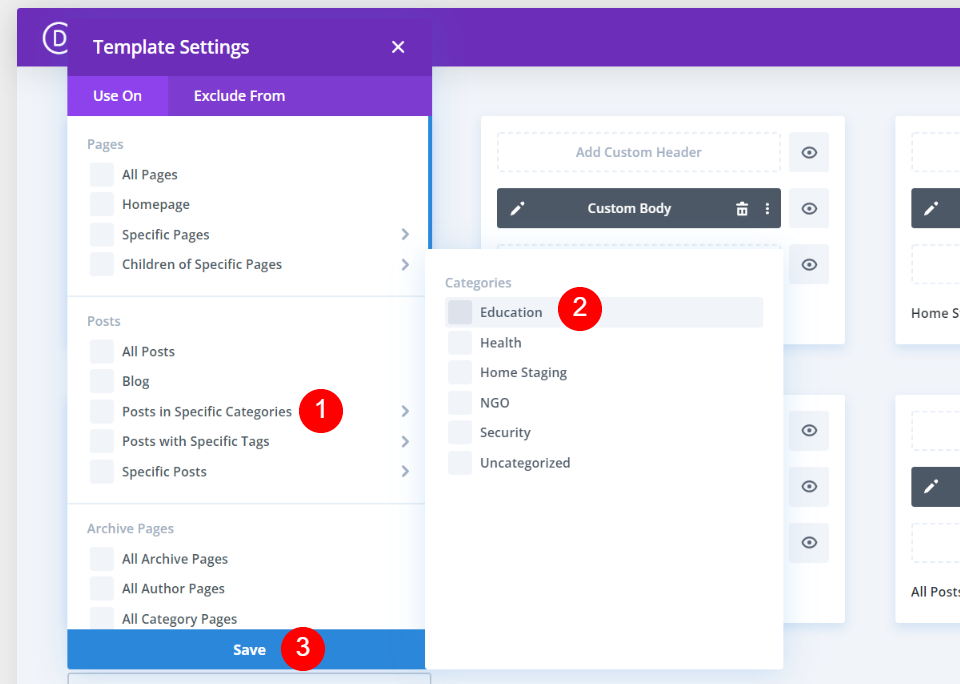
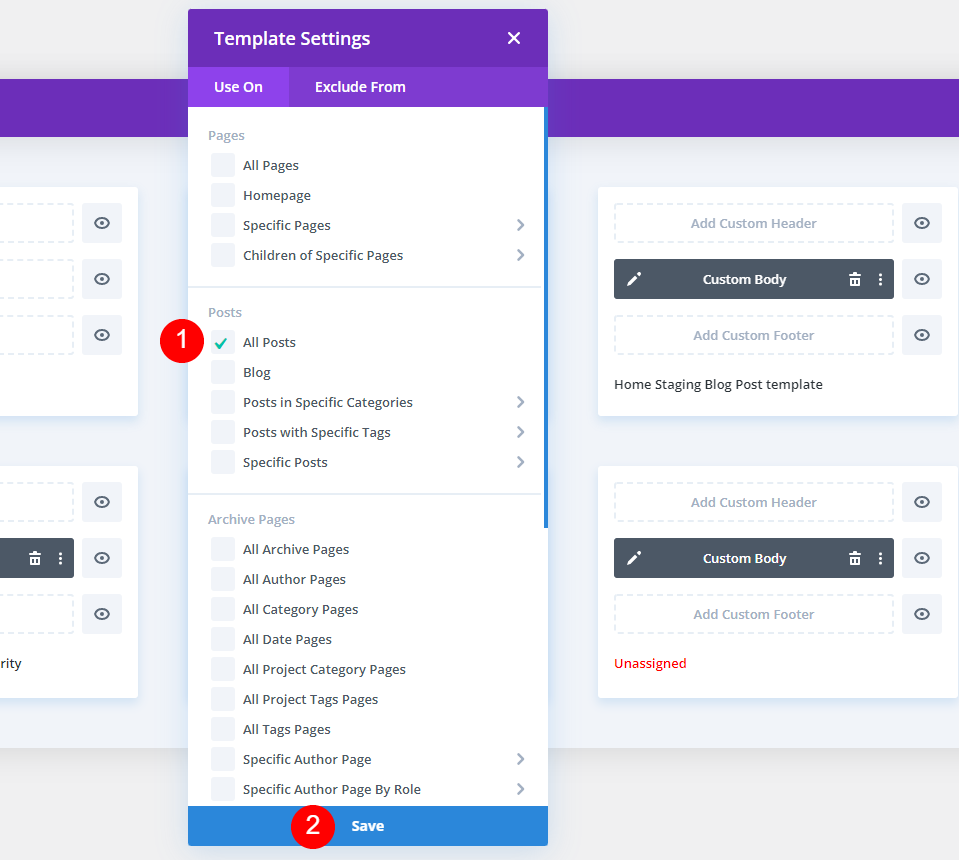
Isso abre a janela Configurações do modelo. Na parte Postagens da guia aberta, você verá várias opções, incluindo Postagens em categorias específicas. Ao passar o mouse sobre esta opção, você verá uma lista de suas categorias. Escolha a categoria (ou categorias) à qual deseja atribuir este modelo e clique em Salvar. Ao escolhê-lo, você verá a categoria atribuída a ele.

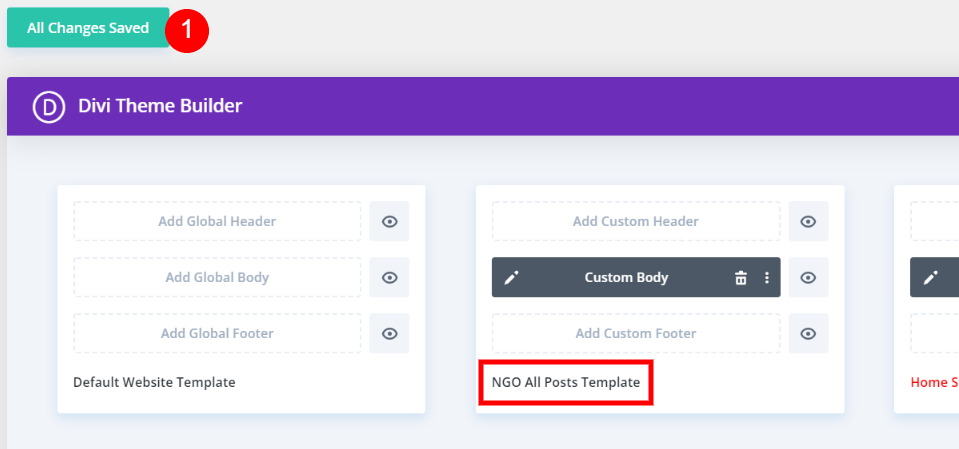
Por fim, no canto superior esquerdo da tela, salve as configurações. O nome do modelo que você escolheu aparecerá em preto no modelo. Este é o estilo que será usado para esta categoria a partir de agora. Neste ponto, todos os outros mostrarão a categoria padrão.

Segunda Categoria
Abra o ícone de engrenagem do segundo modelo.

Vá até Posts em categorias específicas, escolha a segunda categoria e clique em Salvar.

Terceira Categoria
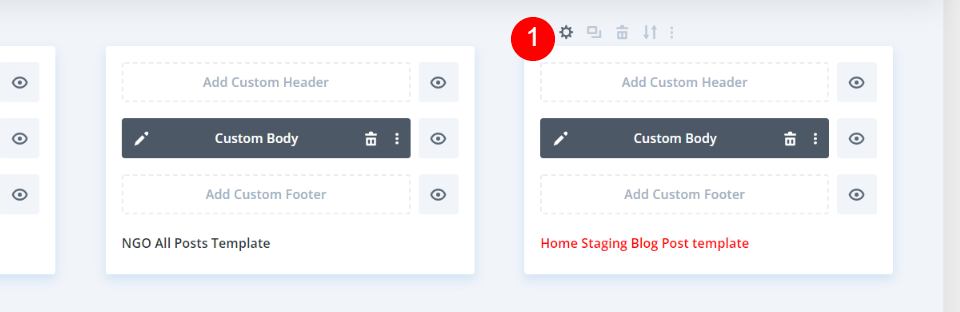
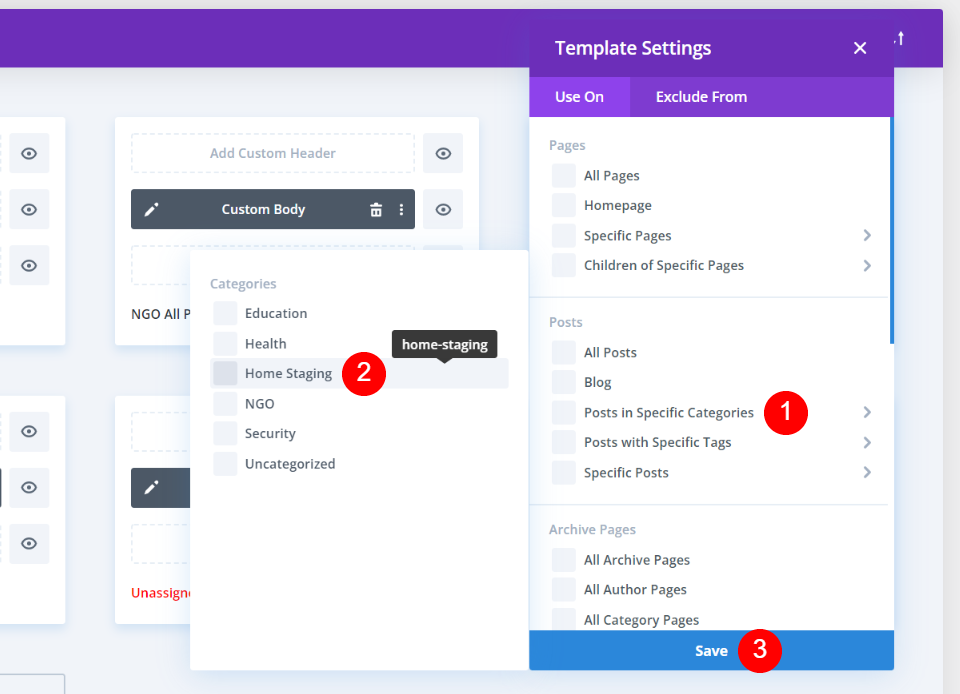
Agora abra a configuração para o próximo modelo clicando no ícone de engrenagem.

Agora altere a categoria para Educação.

Configurações de modelo de postagem de blog padrão
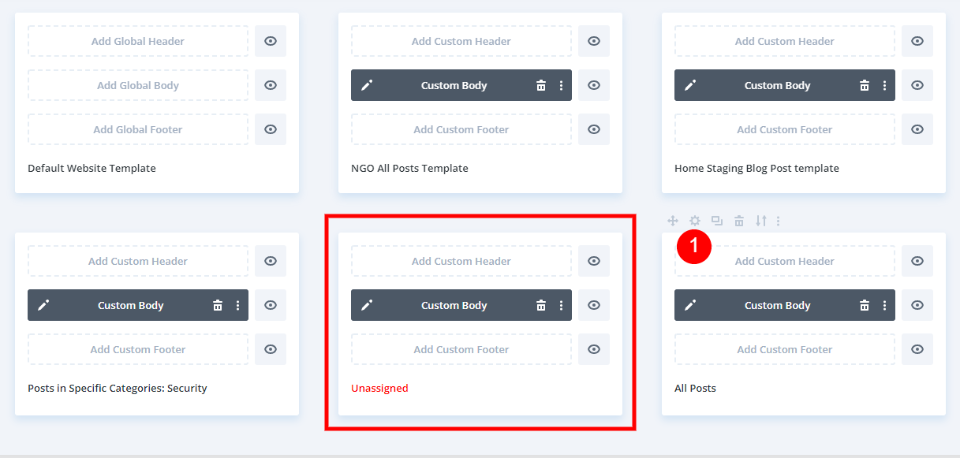
Por fim, criaremos um novo modelo de postagem de blog padrão. Eu gostaria de tornar um modelo diferente o padrão. Para começar, devemos cancelar a atribuição do modelo que agora está definido como Todas as postagens. Passe o mouse sobre o modelo Todas as postagens e clique no ícone de engrenagem.

Agora desmarque todas as categorias e clique em salvar.

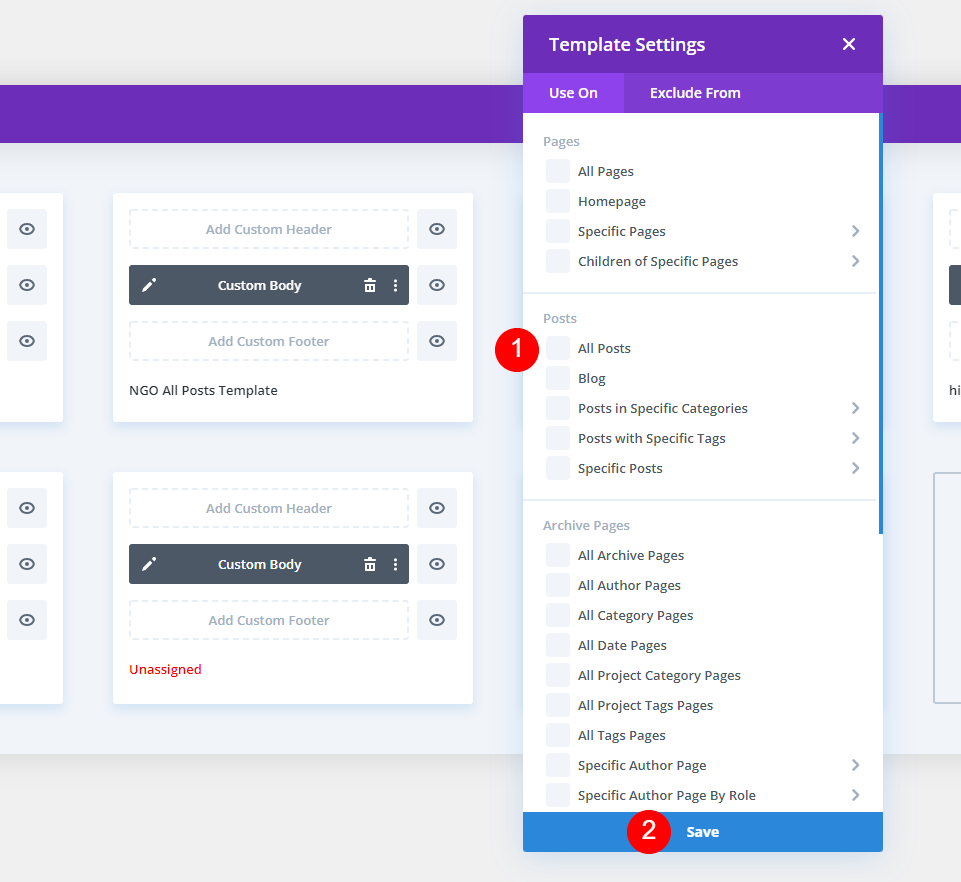
Passe o mouse sobre o modelo que deseja definir como Todas as postagens e selecione o ícone de engrenagem.

Marque a caixa ao lado de Todas as postagens e clique em Salvar. Defini um novo modelo de postagem de blog como padrão. Atualmente, tenho cinco modelos de postagem de blog diferentes. Quatro deles foram alocados em categorias específicas. Essas categorias mostrarão os modelos relevantes. Todas as outras categorias usarão o modelo que especifiquei para Todas as postagens. Qualquer um desses modelos pode ser alterado selecionando novamente o item ao qual foram atribuídos.

Excluindo uma categoria
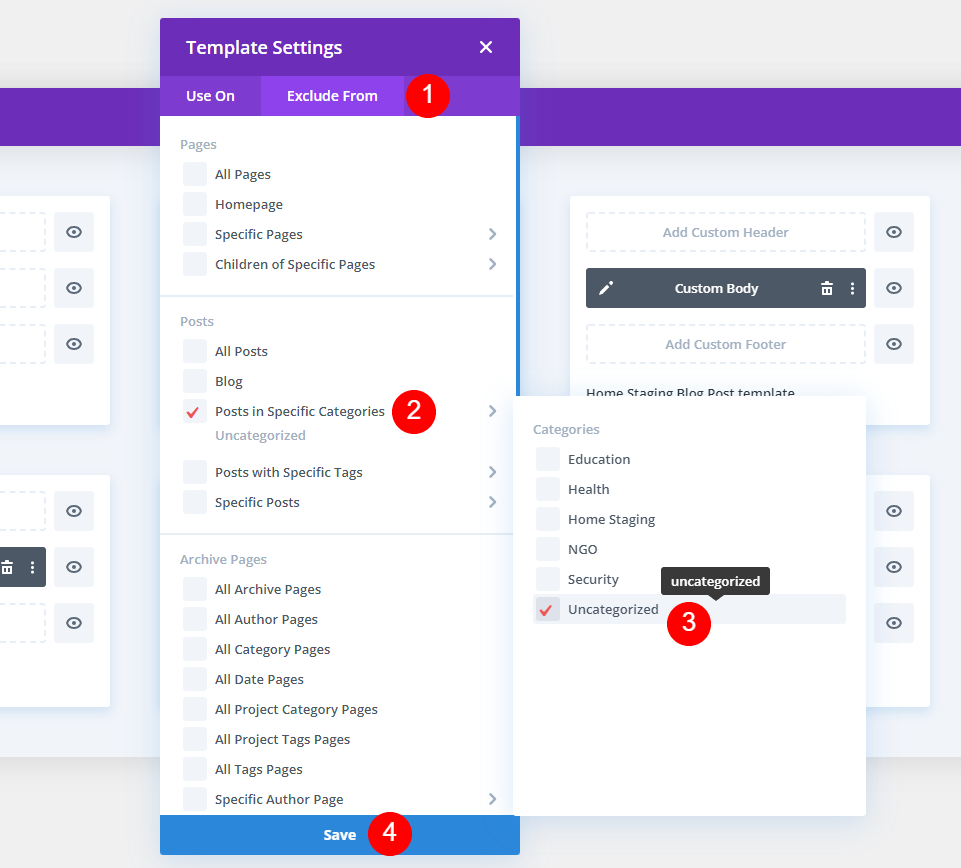
Também podemos desabilitar a exibição do modelo padrão para uma determinada categoria. Passe o mouse sobre Postagens em categorias específicas no menu Excluir de. Escolha Salvar após selecionar a categoria. No meu exemplo, escolhi Sem categoria para evitar usar o modelo de postagem de blog padrão.

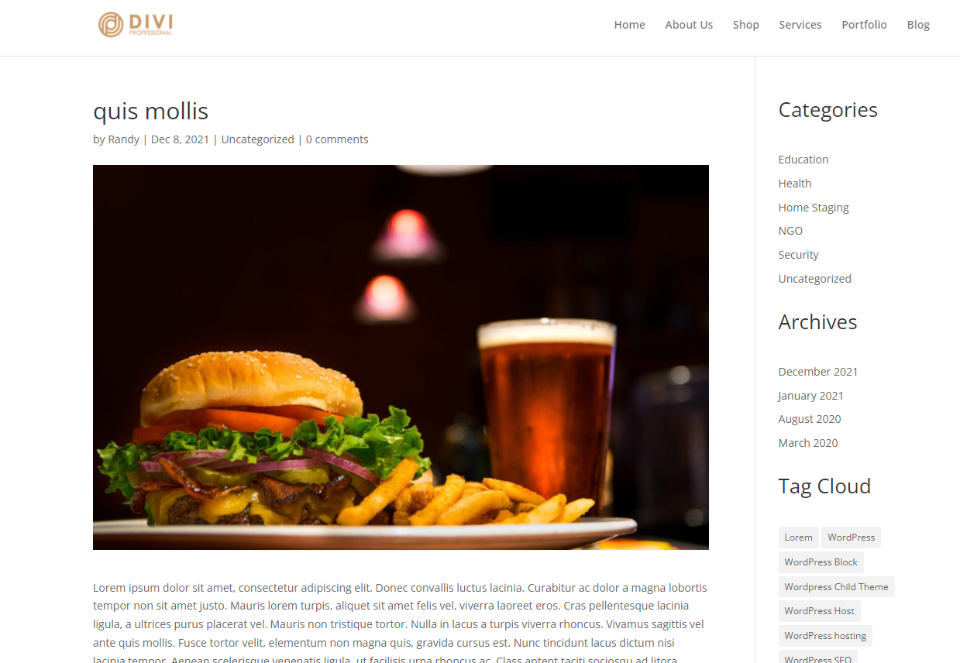
Qualquer artigo com a categoria Sem categoria não exibirá mais um design do Divi Theme Builder.

Design final
Como não selecionei um modelo de postagem de blog para a categoria Saúde, ele é exibido por padrão.

Minha categoria de ONGs agora tem o modelo de postagem de blog de ONGs. Este design de postagem de blog agora está visível para todas as postagens na categoria ONG.

Meu segundo layout de categoria de postagem de blog destaca minha categoria Home Staging.

O modelo de blog do High School é exibido na minha terceira categoria.

Pensamentos finais
Isso conclui nossa discussão sobre como usar diferentes modelos de postagem de blog para diferentes categorias no Divi . Usando o Divi Theme Builder, você pode aplicar facilmente um modelo de postagem de blog a qualquer categoria. Você pode atribuir quantos modelos de postagem desejar. Você pode até optar por excluir determinadas categorias dos modelos. Se nenhuma categoria for definida ou excluída, o layout padrão da postagem do blog será exibido.





