Às vezes, desejamos usar um modelo de postagem diferente apenas para uma postagem de blog específica. Existem inúmeras razões significativas para fazê-lo e, felizmente, o Divi Theme Builder simplifica. Neste artigo, veremos como usar o Divi para atribuir um modelo de postagem de blog específico a postagens selecionadas.

Visualização do projeto
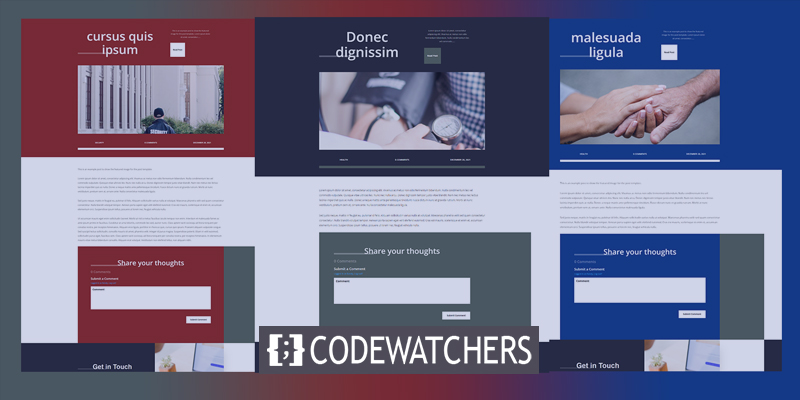
Aqui estão os designs de postagem do blog que usaremos. A primeira será aplicada a todos os posts. Os próximos dois serão atribuídos a cargos específicos.

Por que precisamos de um modelo diferente para uma postagem de blog específica?
Existem inúmeras vantagens em usar um modelo distinto para postagens de blog específicas do restante de suas postagens. A principal razão é que eles se destacam do restante do conteúdo do seu site. Os visitantes podem dizer imediatamente que este post é diferente de qualquer outro.
Isso é útil para postagens de vendas que apresentam um produto ou serviço. Por exemplo, se estiver planejando uma venda, um e-book ou um webinar, você pode criar um layout para promover essas postagens. As postagens de venda são particularmente úteis para isso, pois talvez você não queira criar uma categoria para a venda e, em seguida, alocar layouts com base nas categorias.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraTambém é útil para indicar quando um artigo de blog faz parte de uma peça ou série maior. Por exemplo, se você compor postagens em seções, a parte 1 pode ter um layout e a parte 2 pode ter um layout diferente. Os usuários podem obter uma fila visual de onde estão na série dessa maneira.
Modelos de postagem de blog gratuitos
Para começar, baixe e descompacte seu modelo de postagem de blog. Os temas Divi têm uma infinidade de estilos de postagem de blog gratuitos. Procure um " modelo de postagem de blog gratuito " no blog. Há também vários modelos de postagem de blog pagos disponíveis no Divi Marketplace. Procure por "modelos de postagem de blog" no mercado para ver o que está disponível.
Carregar modelos de postagem do blog
No painel do WordPress, navegue até Divi > Theme Builder para carregar seu modelo de postagem de blog. No canto superior direito, clique no botão Portabilidade. No modal que aparece, clique na guia Importar. Clique no botão Escolher arquivo, navegue até o arquivo JSON descompactado em seu computador e pegue-o. Aguarde a conclusão do upload antes de clicar em Importar modelos de construtor de temas Divi. Por fim, clique em Salvar alterações.

Atribuindo a postagens específicas
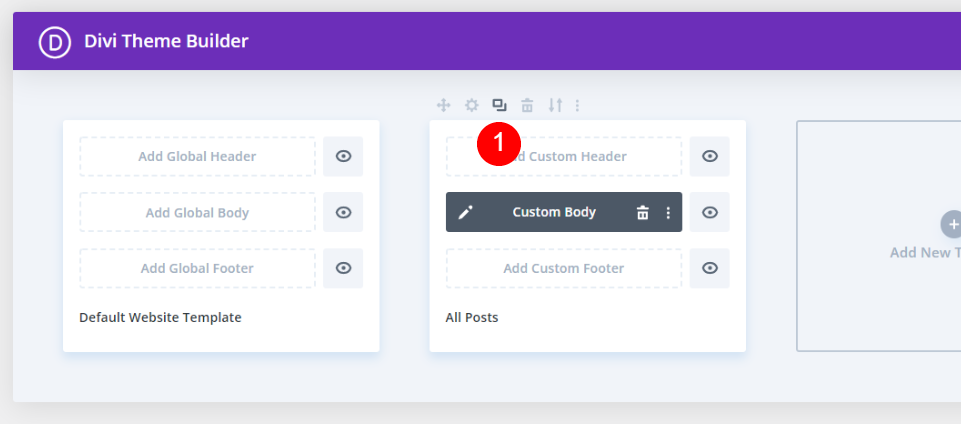
Todas as postagens são definidas automaticamente no modelo. Todas as postagens de blog que não foram atribuídas a um modelo diferente ou que não foram excluídas do uso desse modelo serão exibidas em Todas as postagens. Vamos deixar o modelo como está e fazer cópias para ajustar e atribuir. Passe o mouse sobre o modelo e clique no ícone Clonar.

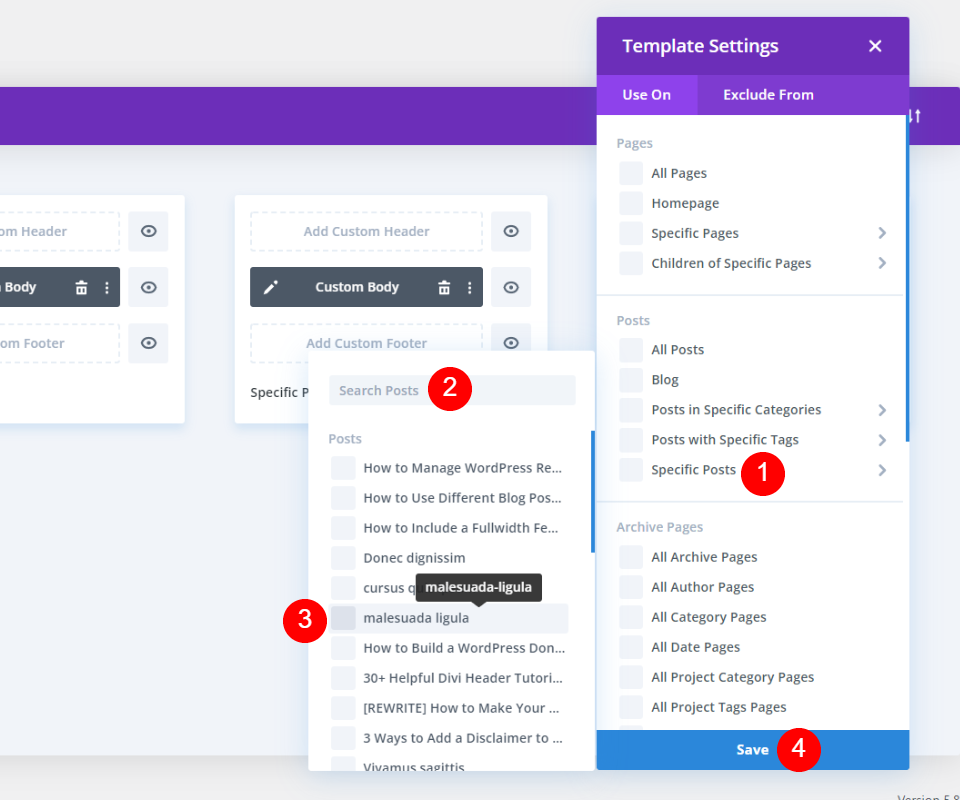
Uma janela modal aparecerá, exibindo os parâmetros do modelo para seu novo modelo. Passe o mouse sobre Postagens específicas na seção Postagens. Isso exibe uma lista de postagens de blog do seu site. Você pode pesquisar um determinado post ou rolar para baixo para localizá-lo. Selecione a postagem à qual você deseja aplicar este modelo. Você é livre para atribuir quantos posts desejar. Eu o atribuí a um único thread.

Faremos outro clone deste, mas primeiro vamos personalizá-lo.
Personalize o primeiro modelo clonado
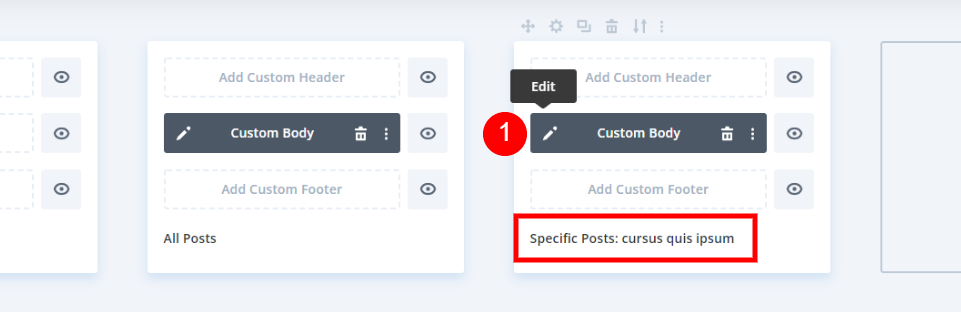
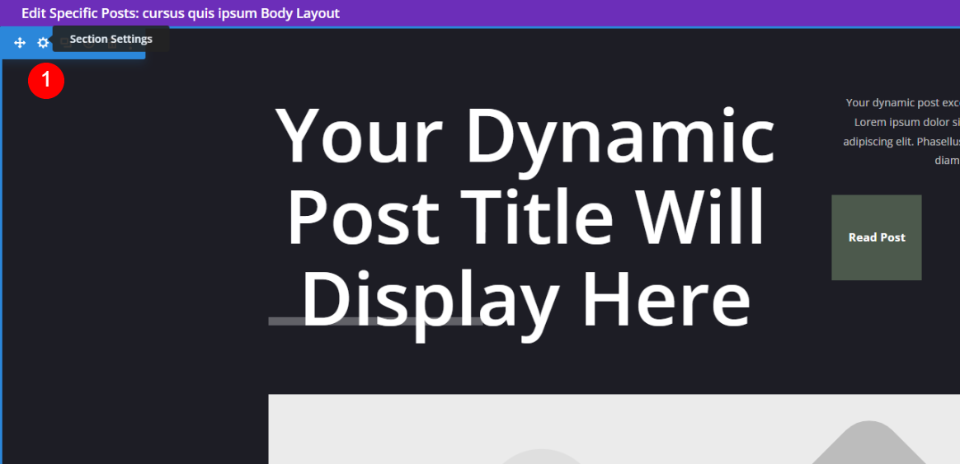
O modelo agora está alocado para a postagem do blog que selecionei. Em seguida, para personalizar este design, clique no ícone de edição.

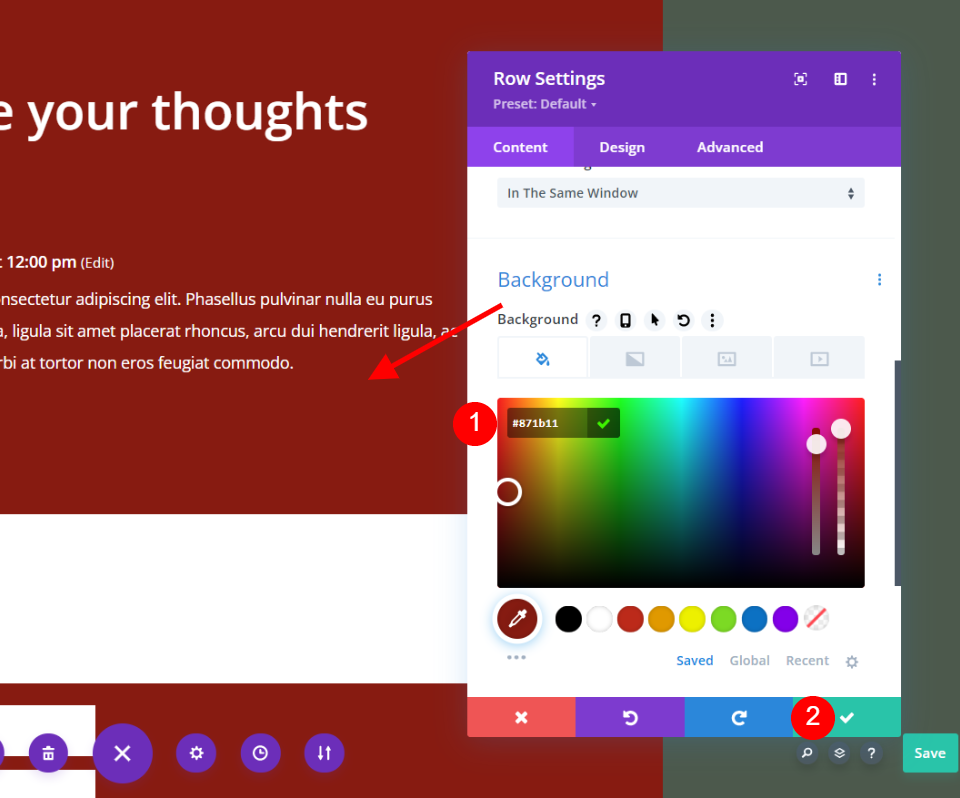
Abra as configurações de seção da primeira seção.

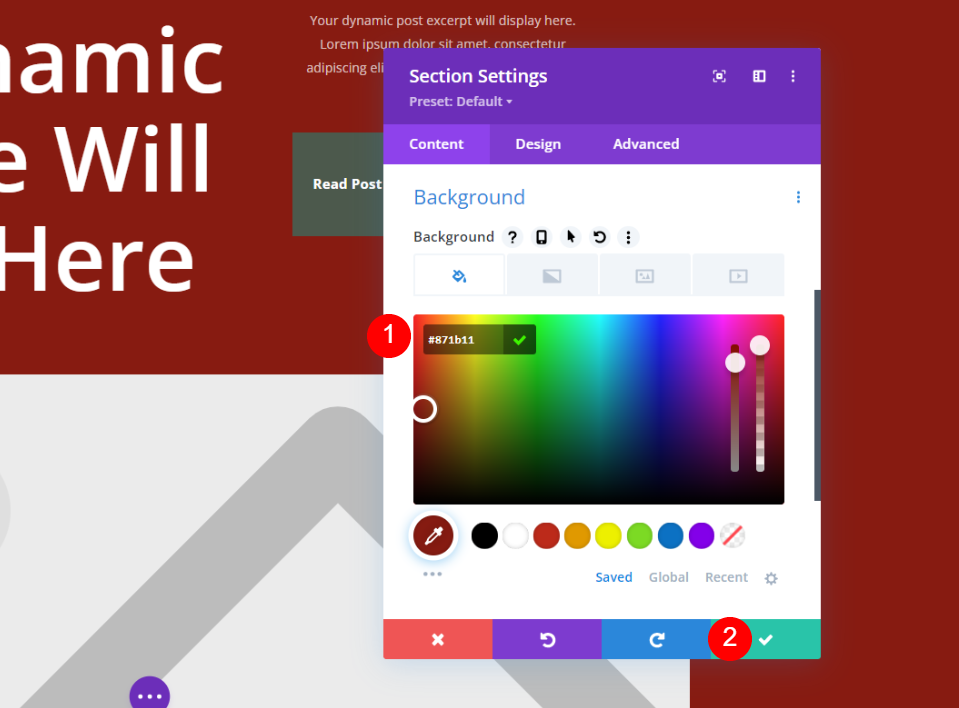
Defina uma nova cor de fundo.
- Plano de fundo: #871b11

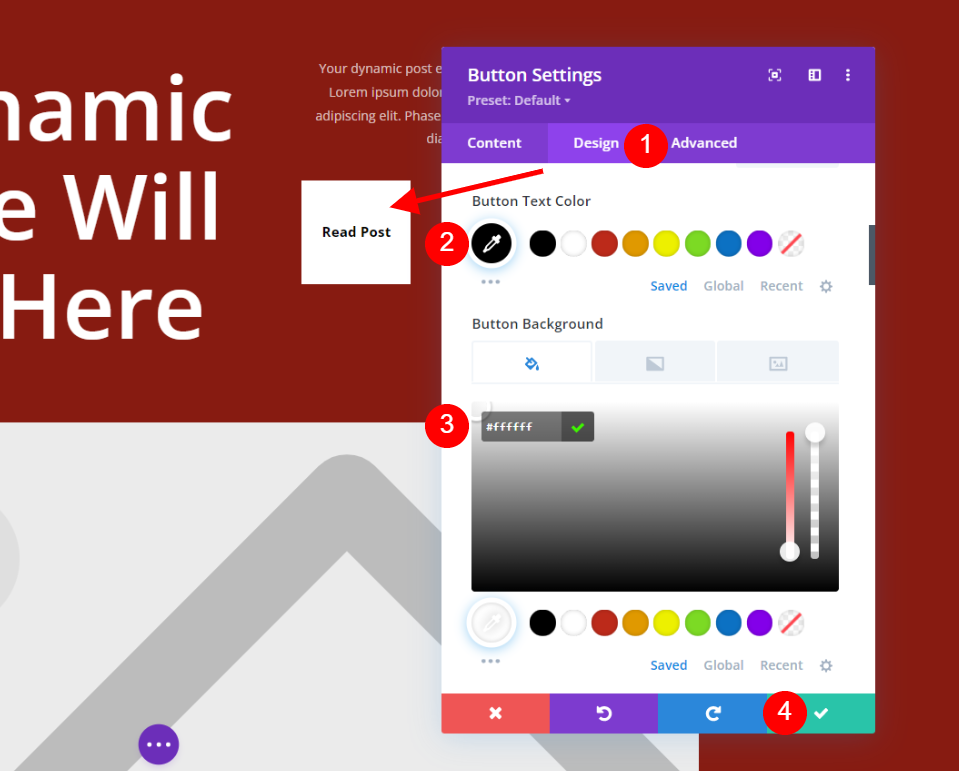
Modifique as configurações do botão Ler postagem. Selecione a guia Design e faça as seguintes alterações.
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff

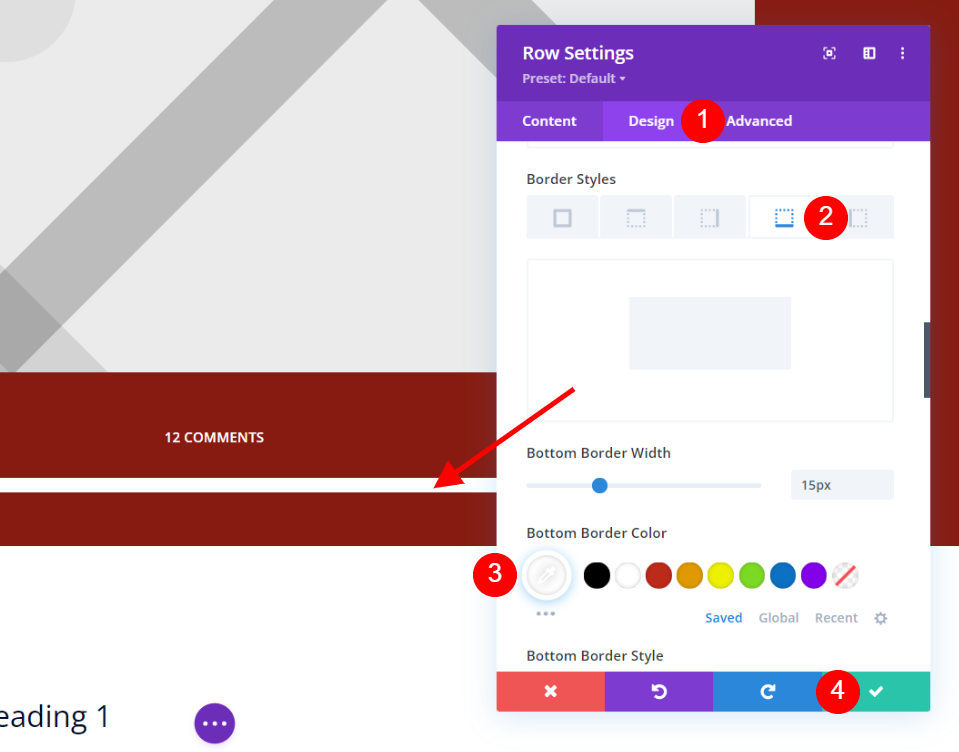
Abra as configurações de linha. Isso contém as meta-informações do post. Selecione a guia Design e faça algumas alterações nos estilos de borda.
- Cor da borda inferior: #ffffff

Role para baixo até a Linha que contém o módulo Comentários e clique no botão Configurações. Altere o plano de fundo para o mesmo vermelho escuro da primeira seção. Observe a seção verde do plano de fundo. Vou deixar como está porque conecta o artigo do blog ao layout original. Salve seu layout depois de fechar as configurações.
- Plano de fundo: #871b11

Personalize o segundo modelo clonado
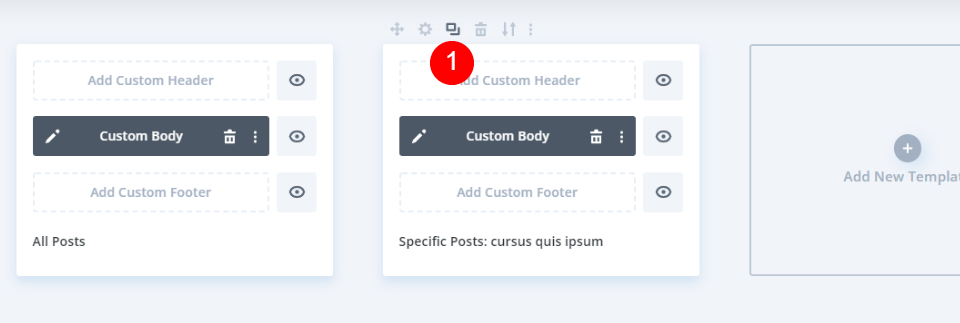
Em seguida, replicaremos nosso modelo de postagem personalizado. Passe o mouse sobre o modelo e selecione o ícone de clone.

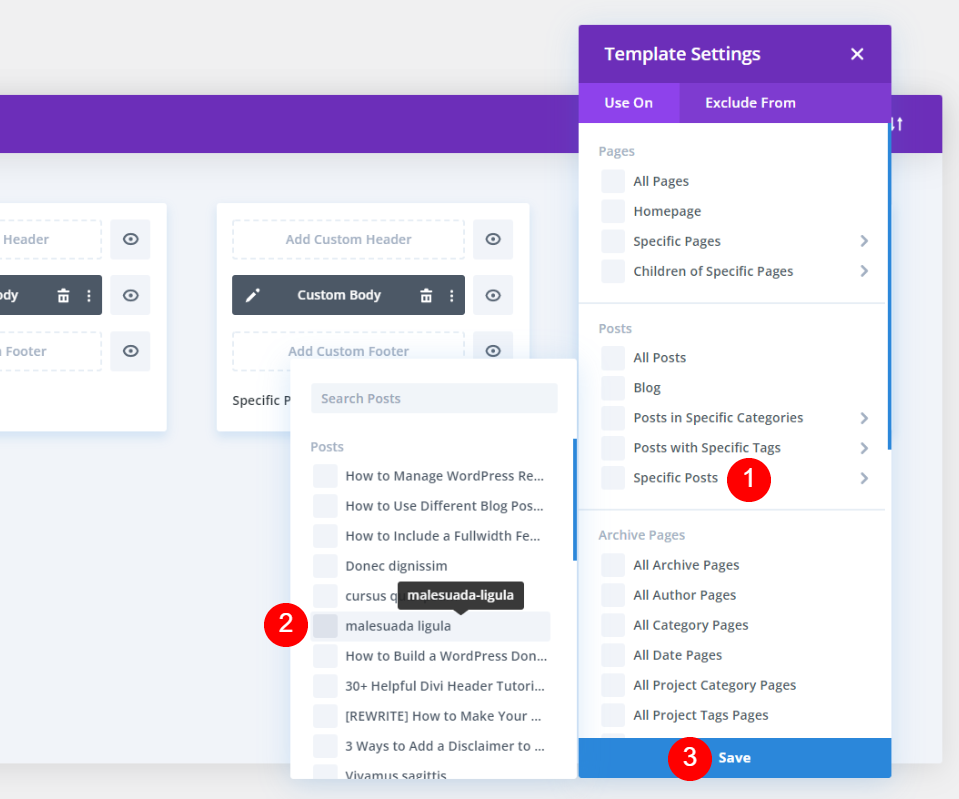
A janela modal de configurações aparecerá. Passe o mouse sobre Postagens Específicas em Postagens. Procure encontrar sua postagem na lista ou procure-a e escolha-a. Salve suas preferências. Você pode atribuí-lo a quantas postagens quiser, assim como o primeiro modelo copiado. Como antes, eu o atribuí a um único post.

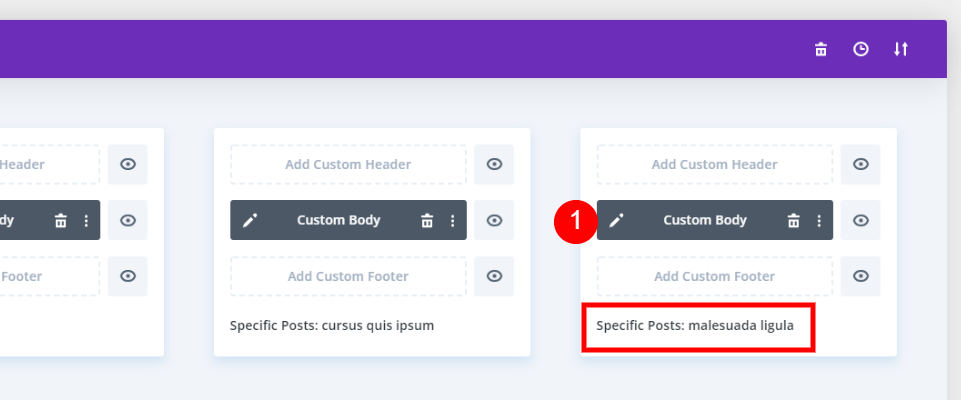
O segundo modelo de postagem de blog clonado exibirá o nome da postagem para a qual foi alocado. Em seguida, para fazer alterações, clique no ícone de edição.

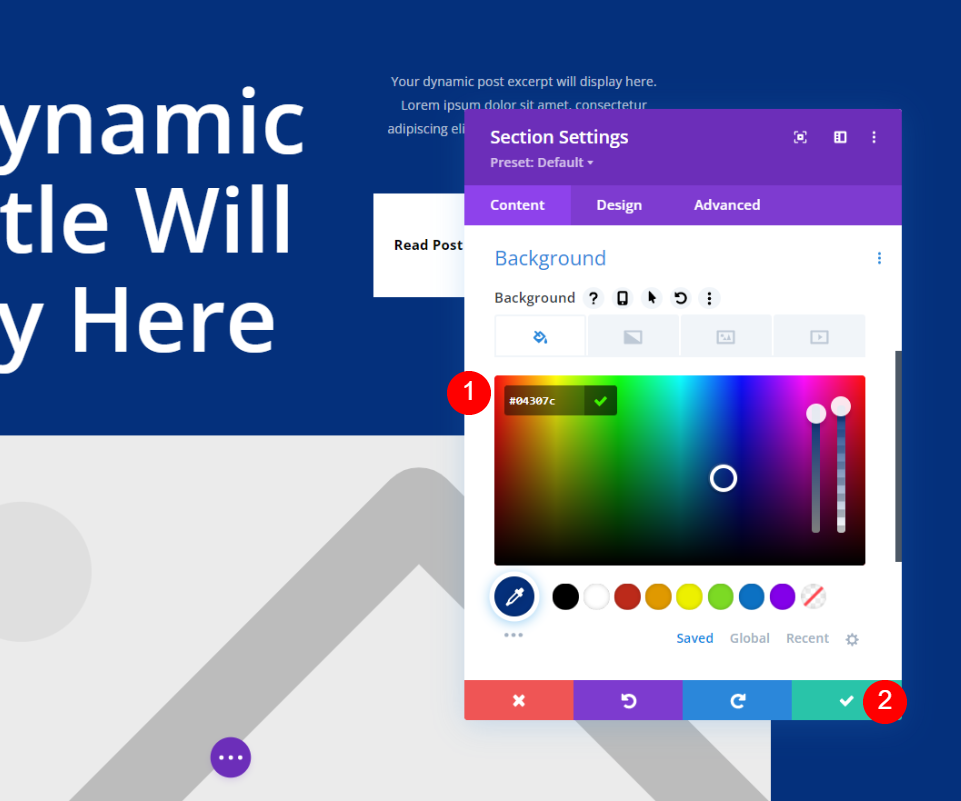
Altere a cor de fundo na primeira seção.
- Plano de fundo: #04307c

Agora vá para o módulo de comentários e expanda as configurações de linha e altere a cor de fundo.
- Plano de fundo: #04307c
Saída final
Portanto, o primeiro design está disponível para todas as postagens do blog. Os próximos dois são para postagens específicas do blog.

Pensamentos finais
Isso conclui nossa análise de como usar o Divi para aplicar um modelo de postagem de blog distinto a postagens de blog individuais. As amostras que usei apenas modificaram as cores de fundo, mas você pode usar templates com layouts totalmente novos se preferir. Para manter os layouts consistentes, proponho empregar elementos de design comparáveis. Os usuários não acreditarão que navegaram para um site separado dessa maneira. Felizmente, o Divi simplifica o uso de vários layouts para diferentes postagens do blog.





