Quando você está no processo de criação de sites na plataforma WordPress, a qualidade das suas imagens se torna um componente crítico do seu design. Dado que as telas de alta resolução se tornaram o padrão, é fundamental que suas imagens possuam as dimensões e a clareza corretas para terem a melhor aparência em todos os dispositivos.

No entanto, o que você pode fazer quando se encontra em uma situação em que a imagem que você possui não é grande o suficiente ou parece confusa? Uma opção é procurar uma nova imagem, mas há outra solução: usar uma ferramenta de aumento de escala de imagem. Aproveitando os recursos da inteligência artificial, uma ferramenta competente de aumento de escala de imagem pode realizar uma espécie de mágica digital, transformando suas pequenas imagens pixeladas em obras-primas de alta resolução com apenas alguns cliques.
Neste guia, mergulharemos no mundo do upscaling de imagens, demonstrando como fazer upscaling de imagens no WordPress. Além disso, exploraremos uma variedade de ferramentas de aumento de imagem que você pode integrar em seus projetos futuros.
Upscaling de imagem: o que é?
A técnica de ampliar o tamanho, a resolução ou as dimensões de uma imagem digital, mantendo a qualidade da imagem, é conhecida como upscaling de imagem. A tecnologia de inteligência artificial (IA) pode conseguir isso aprimorando a imagem com os pixels extras necessários por meio do uso de aprendizado profundo, redes neurais e algoritmos de IA. Para designers de sites que desejam ampliar e melhorar as fotografias sem sacrificar a qualidade do original, esta é uma solução potente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
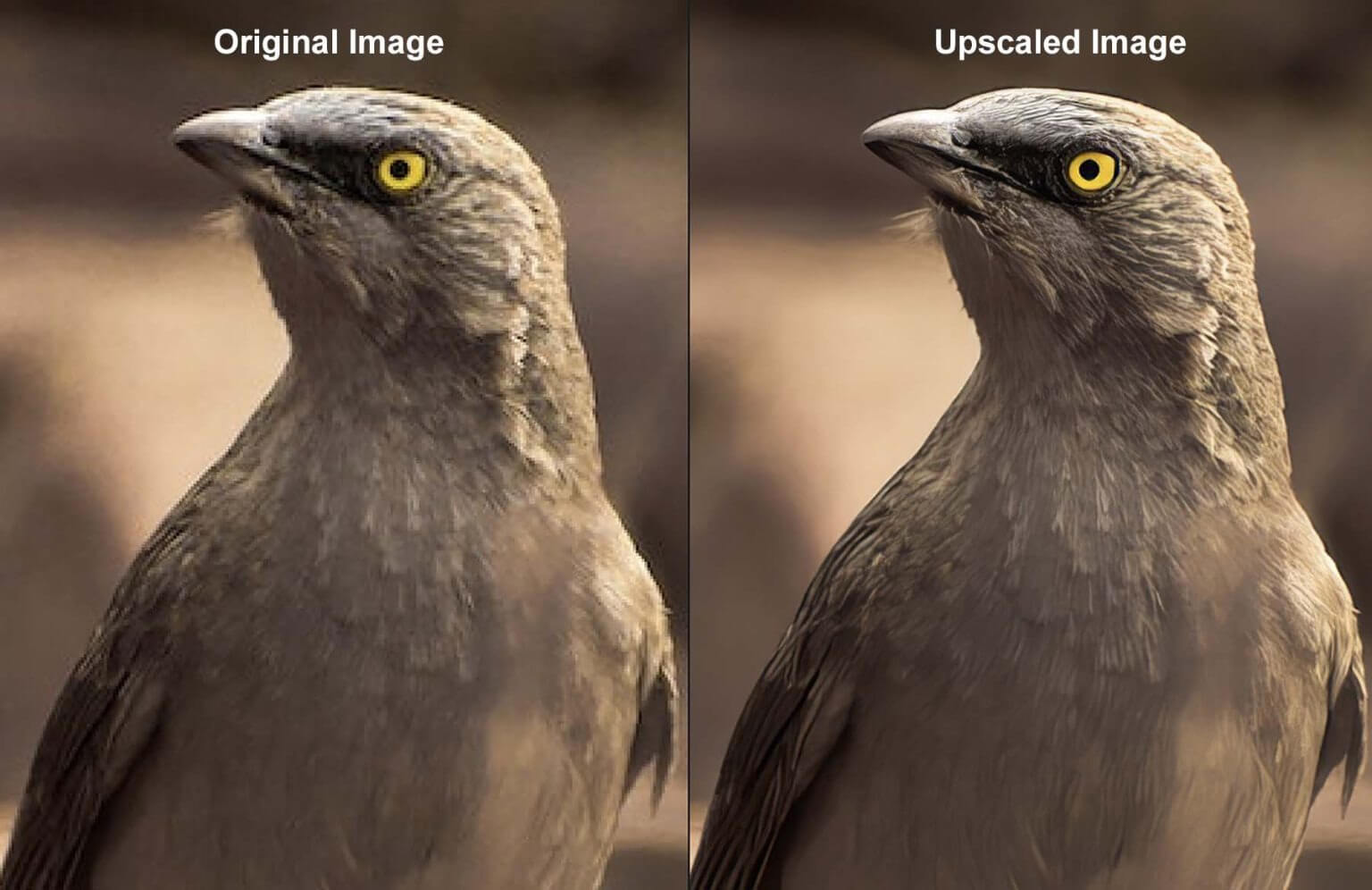
Fora do WordPress, upscalers de imagens conhecidos como Topaz Photo AI podem fazer isso. Podemos observar pela imagem acima que a imagem original era de má qualidade. Existe alguma pixelização; uma resolução maior não funcionará e a imagem parecerá confusa. Os detalhes das funcionalidades ficam visíveis na segunda imagem, que também traz cores mais ricas e uma versão maior e menor do produto final. Esta é uma ótima ilustração de por que o aumento de escala de fotos tem vantagens.
Por que usar fotos sofisticadas no WordPress é necessário
O tamanho e as dimensões da sua imagem original são fixados no WordPress assim que ela é publicada. Sim, você pode reduzir o tamanho da imagem. Para ajudá-lo a exibir o tamanho adequado em seu site, o WordPress irá gerar versões menores para você. Ampliá-los, porém, é uma questão diferente. Não é possível simplesmente ampliar uma imagem ajustando sua largura e altura na página ou ajustando suas dimensões na Biblioteca de Mídia. Isso fará com que as fotos sejam esticadas além do seu valor inerente, resultando em perda de qualidade e desfoque.

Um upscaler de imagem é necessário no WordPress para ampliar uma imagem. A IA é usada no upscaling para garantir que a qualidade da imagem ampliada seja mantida mesmo à medida que seu tamanho e dimensões aumentam. Mesmo que as dimensões da imagem sejam ampliadas, a sua qualidade é muitas vezes preservada e melhorada, produzindo um produto final que muitas vezes parece ainda melhor que o original. Ter esta ferramenta útil em mãos ao trabalhar com WordPress elimina a necessidade de procurar fotos melhores e de maior qualidade ou utilizar outros programas externos para aumento de escala.
Vantagens do upscaling de imagem do WordPress
Aumentar a escala de imagens para o seu site WordPress traz inúmeras vantagens:
- Melhore o apelo visual do seu site: o aumento de imagens dentro ou para o WordPress aprimora a experiência visual geral dos visitantes do seu site. Visuais de alta qualidade são a base de um ótimo site. Obter imagens nítidas em seu site é um processo simples com ferramentas de aumento de imagem.
- Zoom e panorâmica no comércio eletrônico: plug-ins de comércio eletrônico como WooCommerce oferecem vários recursos, como zoom e panorâmica em fotos de produtos. Porém, quando você tem imagens de baixa qualidade, isso pode impactar negativamente a imagem da sua marca. O upscaling de imagens no WordPress permite integrar esses recursos com imagens de alta qualidade, melhorando a apresentação da sua marca.
- Simplifique a pesquisa e o uso de imagens: o upscaling economiza seu tempo ao pesquisar versões de alta resolução de suas imagens. As ferramentas de aumento de escala de imagem permitem aprimorar as imagens que você tem em mãos, em vez de procurar versões de alto DPI em outro lugar.
- SEO e envolvimento do usuário: imagens grandes geralmente representam desafios ao desempenho do site e à velocidade de carregamento da página, o que pode prejudicar o seu SEO. No entanto, quando suas imagens são otimizadas e de alta qualidade, elas podem contribuir para classificações mais altas nos mecanismos de pesquisa. Considere aproveitar um upscaler de imagens de IA para processar imagens para seu site WordPress e explorar outras maneiras pelas quais a IA pode impulsionar seu SEO WordPress.
- Prepare seu site para o futuro: ao longo dos anos, os tamanhos e resoluções de tela avançaram, desde telas retina até telas de alto DPI. Garantir que seu site mantenha seu apelo visual no presente e no futuro é crucial. As ferramentas de aumento de escala de imagens podem ajudá-lo a manter suas imagens com aparência atualizada, independentemente de quando os visitantes acessam seu site.
Agora que exploramos os benefícios do aumento de escala de imagens para o seu site WordPress, vamos nos aprofundar na implementação prática usando Divi e Divi AI.
Como usar Divi AI para criar imagens sofisticadas no WordPress
Divi AI é um potente auxiliar de IA que vem com Divi, nosso tema WordPress e construtor de páginas com tecnologia de IA. Ele adiciona várias funções de IA, como aumento de imagem, ao seu site WordPress. Vamos investigar como aproveitar ao máximo essas opções do WordPress para ampliar nossas fotografias sem sacrificar a qualidade.
1. Instale Divi e Divi AI após o download
Se você é novo no Divi , sua jornada começa com a obtenção de uma assinatura e a aquisição do Divi em seu perfil de membro. Depois disso, você pode consultar um guia útil que explica o processo de instalação do Divi. Este guia cobre vários tópicos essenciais, como baixar o arquivo ZIP do tema, instalá-lo em seu WordPress e verificar seu site com Elegant Themes.
Divi AI é uma poderosa ferramenta de inteligência artificial que se integra perfeitamente ao Divi e ao plugin Divi Builder. Você terá acesso ao Divi AI imediatamente por meio de uma avaliação gratuita, e a opção de atualizar para uma versão ilimitada está disponível a qualquer momento. Esta atualização fornece acesso completo ao gerador de imagens de IA da Divi e aos recursos de upscaling, além do assistente de escrita da Divi AI para conteúdo gerado por IA.

Podemos começar a aumentar o tamanho de algumas fotos assim que o Divi estiver instalado, habilitado e você tiver obtido sua licença Divi AI! É fantástico se você já pertence à família Divi! Nós estamos contentes de tê-lo aqui!
2. Clique no Divi Builder e escolha sua foto
Trabalhando em uma página já existente ou começando do zero, o procedimento de upscaling do Divi AI é o mesmo. Divi AI irá reinserir automaticamente sua imagem no mesmo local sempre que você fizer edições nela e aplicar o comando upscale. Agora vamos discutir como fazer isso usando uma nova página do WordPress. Selecione o link do menu Páginas passando o mouse sobre ele no painel do WordPress. Em seguida, selecione Adicionar novo. Para nós, isso criará uma nova página.

Clique no botão roxo Utilizar Divi Builder depois de dar um nome à sua página.

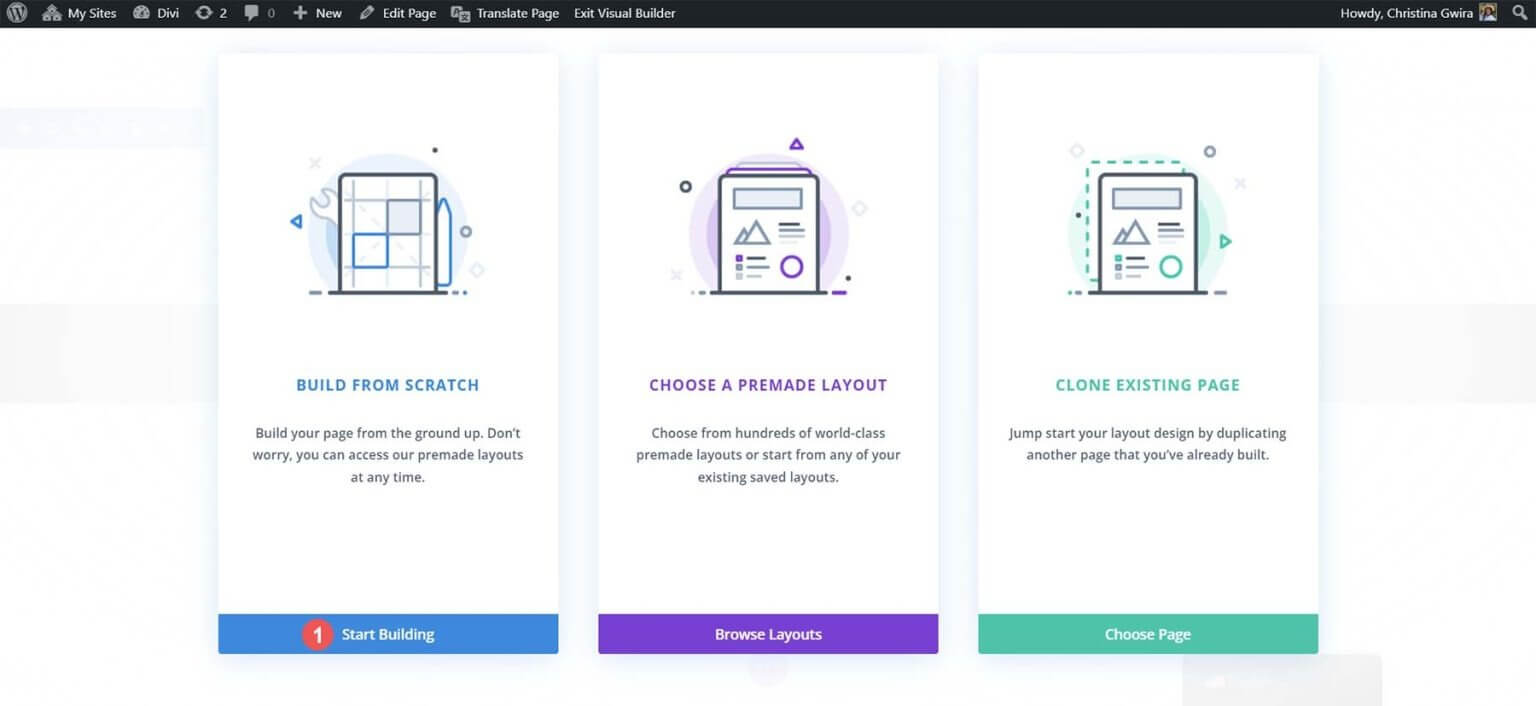
Selecione a primeira opção das três oferecidas. Depois de clicar no botão azul "Iniciar construção", você poderá aumentar a resolução de suas fotografias sem quaisquer limitações.

Divi abrirá o construtor e construirá imediatamente uma nova seção para você. Mas você terá que incluir uma linha adicional. Para fazer isso, clique na disposição de linhas de duas colunas da caixa modal de linha.

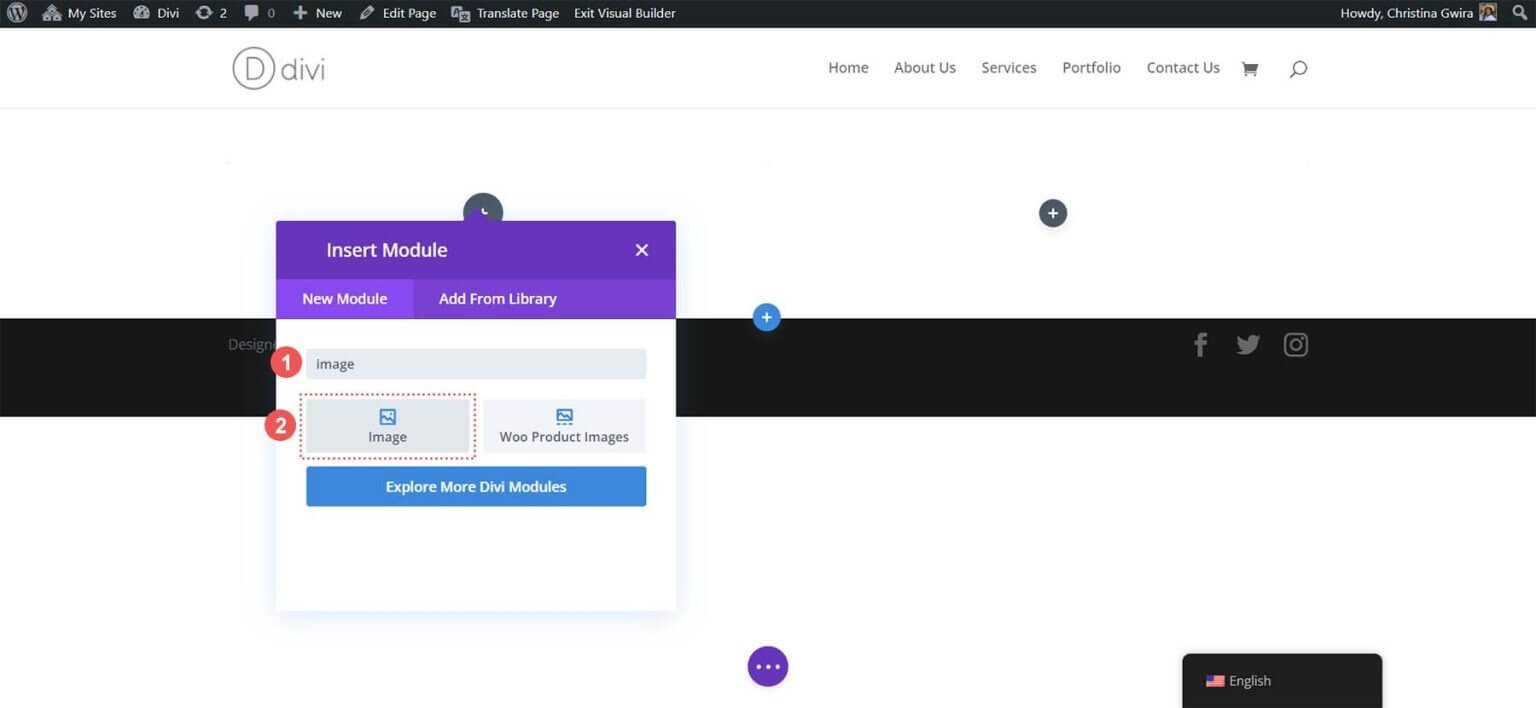
Em seguida, digite “imagem” no campo de pesquisa da caixa modal do Módulo. Para adicionar o Módulo de Imagem à primeira coluna da linha criada recentemente, clique nele.

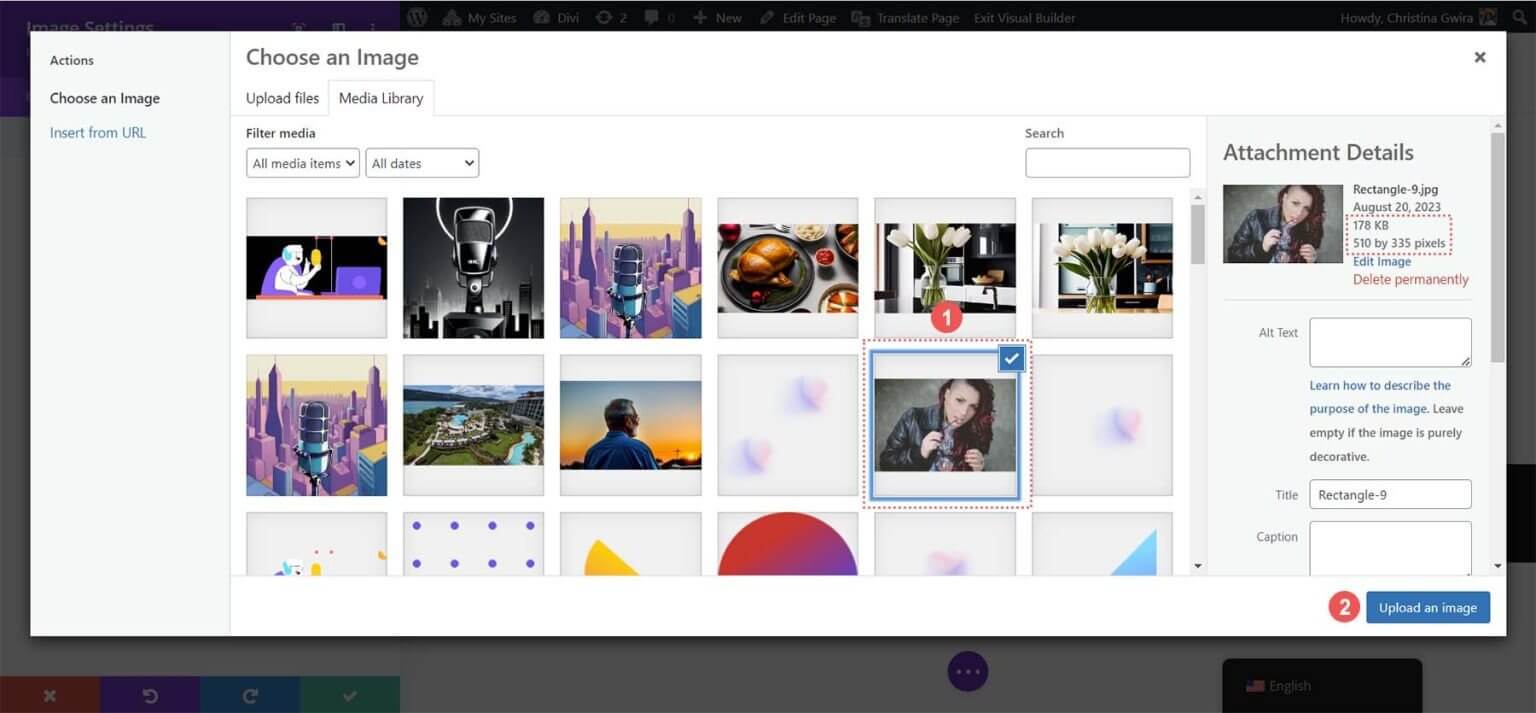
Agora que configuramos nosso Módulo de Imagem, vamos fazer upload e aprimorar uma imagem de nosso disco rígido para o WordPress. Clique no ícone de engrenagem no Módulo de imagem. A Biblioteca de Mídia estará localizada aqui. Você tem a opção de fazer upload de uma nova imagem ou escolher uma existente em sua biblioteca. Escolheremos uma imagem que esteja atualmente em nossa Biblioteca de Mídia.

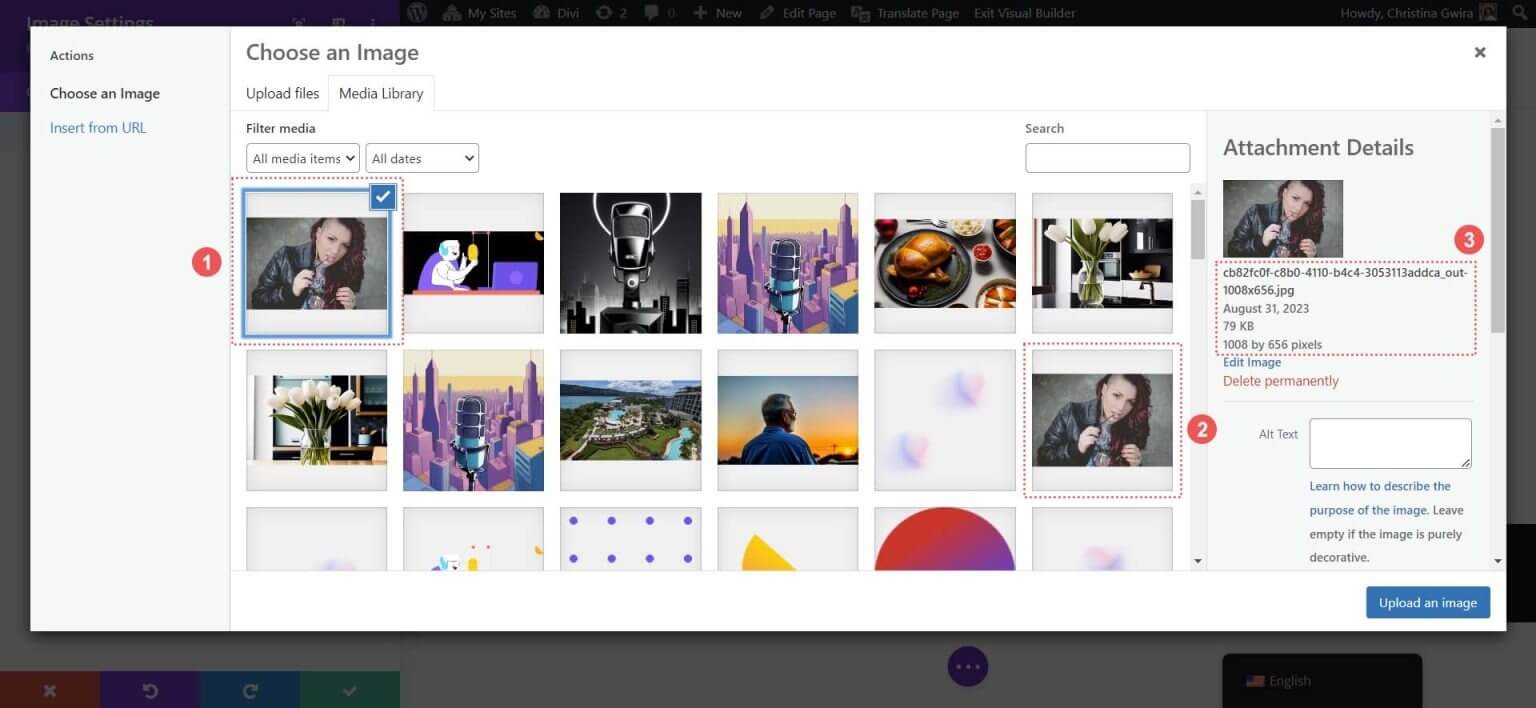
Considere as dimensões da imagem e o tamanho do arquivo depois de escolhê-la. Posteriormente, compararemos os resultados do upscaling de fotos no WordPress com Divi AI usando esse conhecimento. Para adicionar sua imagem à sua página, clique no botão Carregar uma imagem no final. Agora podemos utilizar o upscaler de imagem da Divi AI.
3. Use Divi AI para aprimorar suas imagens WordPress
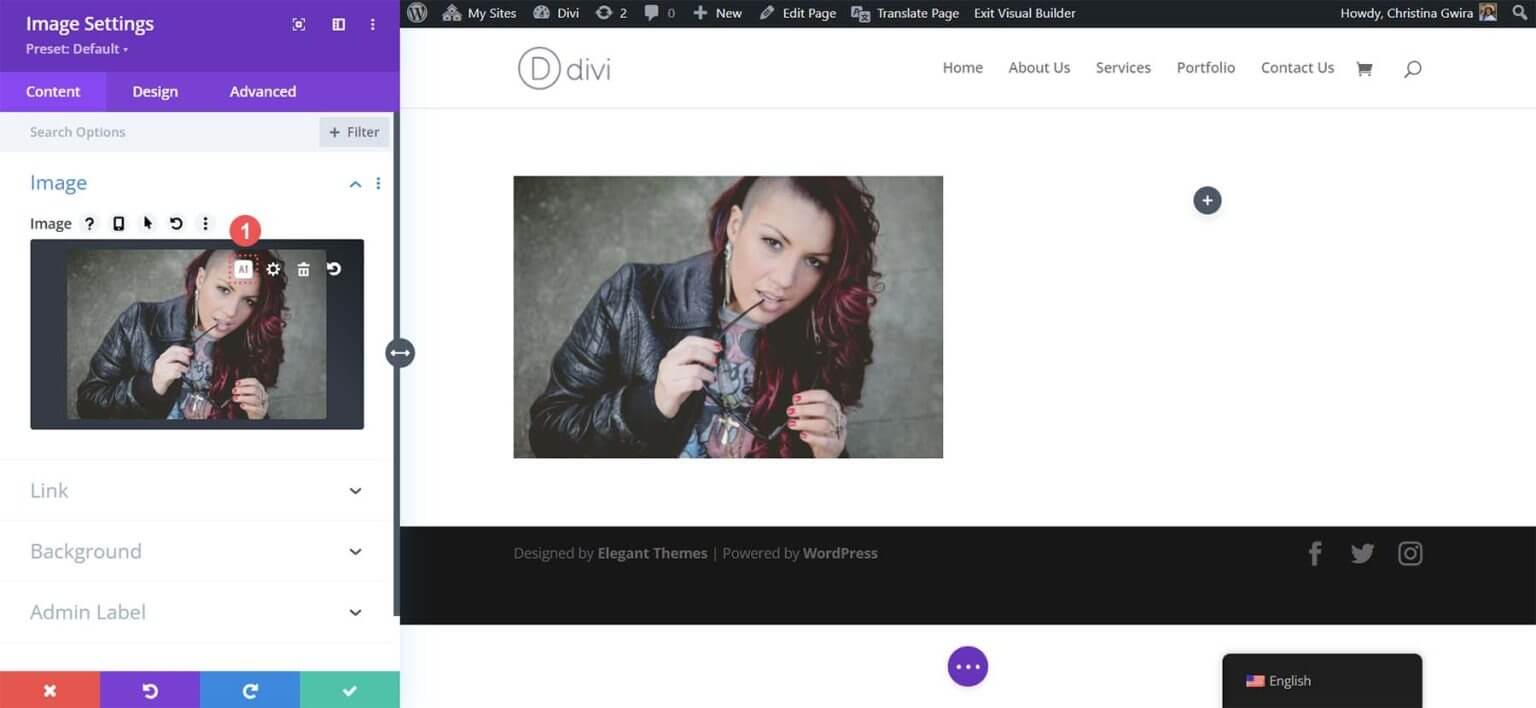
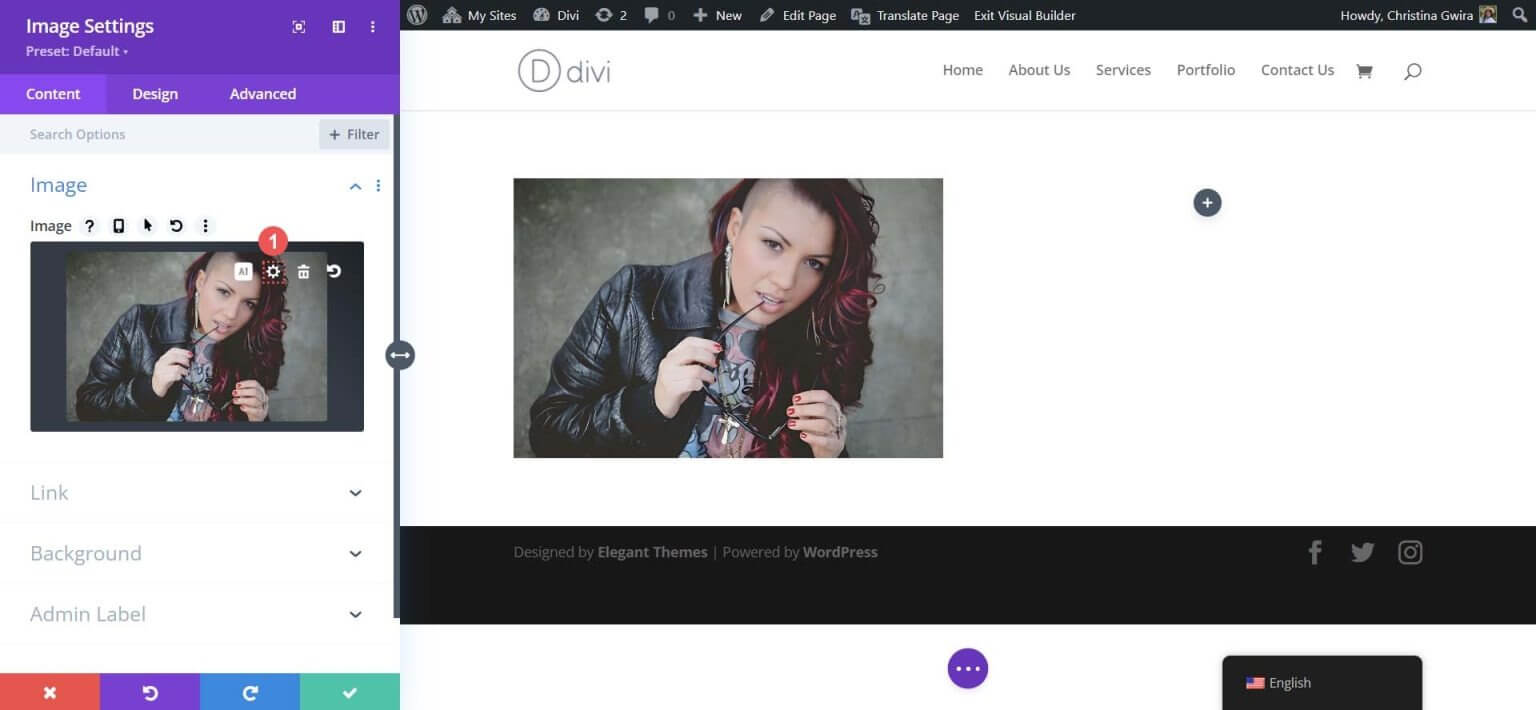
O Divi AI pode ser habilitado assim que nossa imagem for escolhida no Módulo de Imagem Divi. Ao lado do ícone de configurações da imagem, clique no símbolo Divi AI.

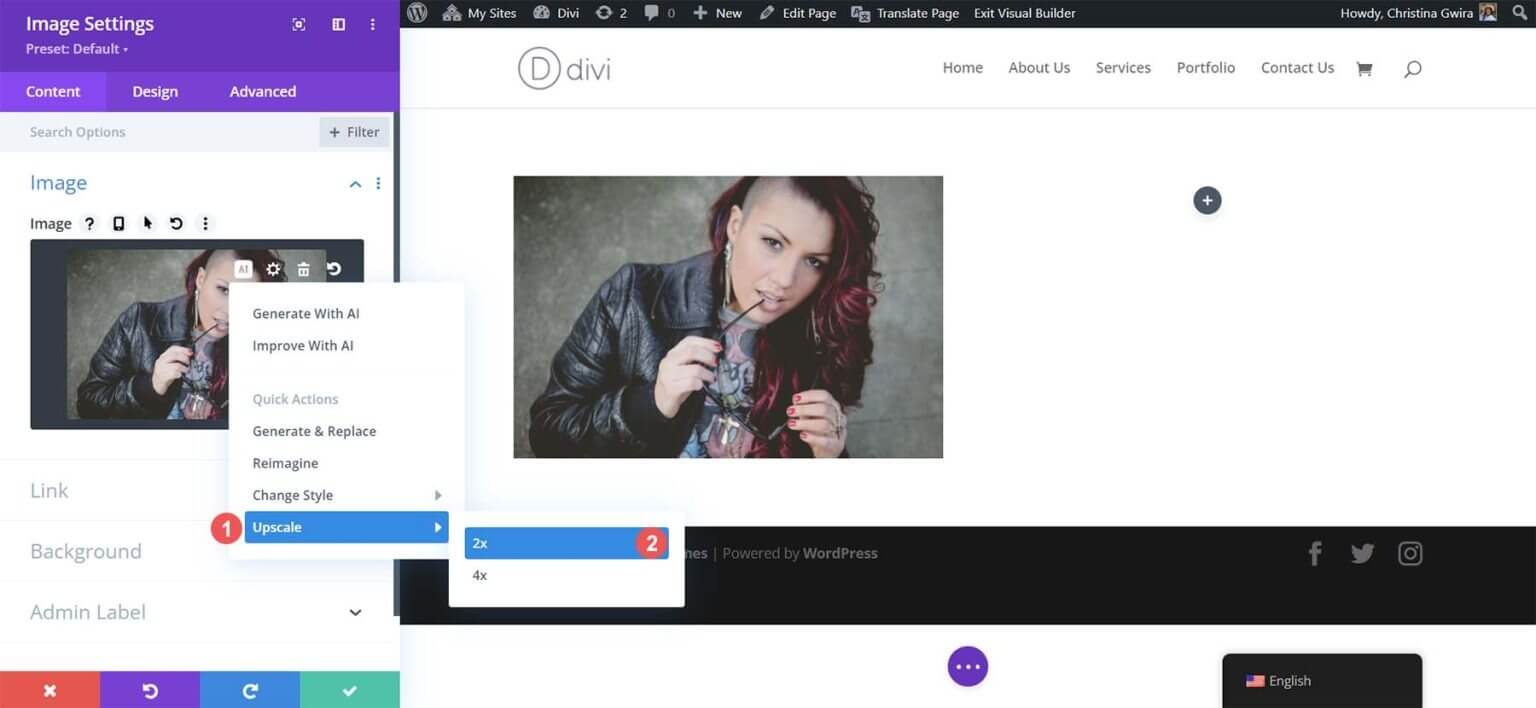
Em seguida, escolha a função Upscale. Por último, decida qual opção de upscaling usar – 2x ou 4x.

Você nunca precisa sair do painel do WordPress ao usar o Divi AI para suas necessidades de upscaling do WordPress, que é seu maior recurso. Atualizar sua imagem não exige que você inicie um software em sua área de trabalho ou acesse um site de terceiros. Com o Divi Builder, você pode aprimorar sua imagem sem precisar baixar mais nenhum software.

Você descobrirá que sua página parece a mesma depois de um pouco de espera. Bem, é isso? Vamos examiná-lo mais de perto.
4. Comparando nossas imagens originais e ampliadas
Para visualizar a Biblioteca de mídia e descobrir o que a Divi AI realizou nos bastidores, clique no botão de engrenagem.

Após a observação inicial, descobrimos que foi feita uma cópia da nossa imagem original. Divi AI é inteligente o suficiente para fazer backup de nossa imagem antes de executar ações, incluindo aumento de escala. A próxima coisa que notamos é que nossa imagem recém-ampliada tem dimensões diferentes quando clicamos nela. Agora quase dobrou de tamanho, consistente com a opção de upscaling Divi AI 2x que escolhemos. No entanto, seu tamanho de arquivo ainda é modesto e fácil de manusear.

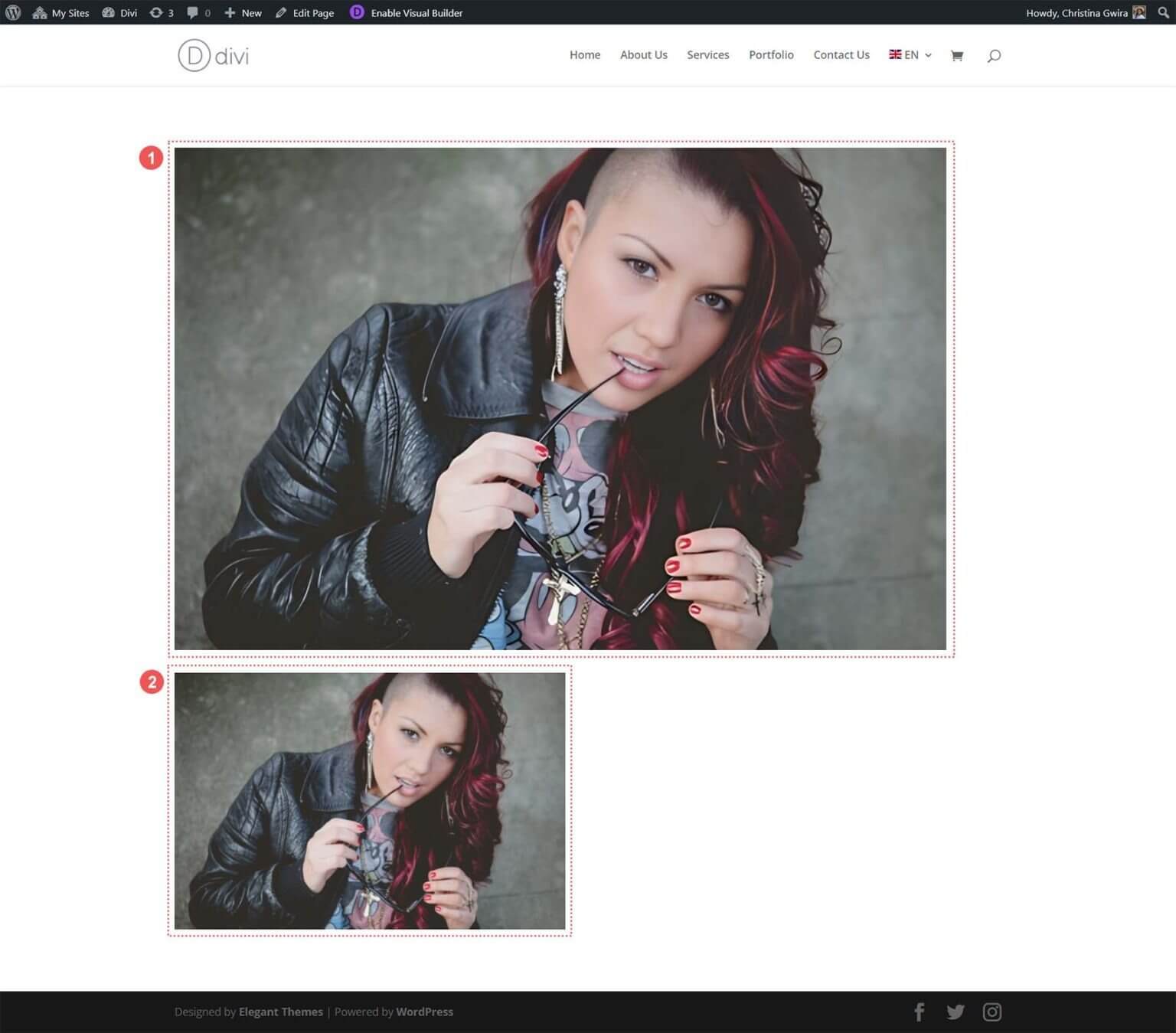
Além disso, há uma diferença perceptível na qualidade da nossa imagem ampliada quando comparamos as duas.

Nossa imagem aprimorada parece mais nítida e as cores em nossa foto atualizada são mais vivas. O Divi AI não apenas amplia as dimensões de nossas imagens, preservando sua qualidade, mas também as ajusta. Agora, vamos examinar as estatísticas atualizadas da imagem em nossa Galeria de mídia. A imagem original media 510 pixels por 335 pixels e tinha um tamanho de arquivo de 178 kb. Embora já fosse uma imagem leve, aumentá-la pode otimizá-la ainda mais. Com a ajuda do Divi AI, não apenas quase dobramos o tamanho da imagem, mas também a compactamos sem perda de qualidade da imagem.

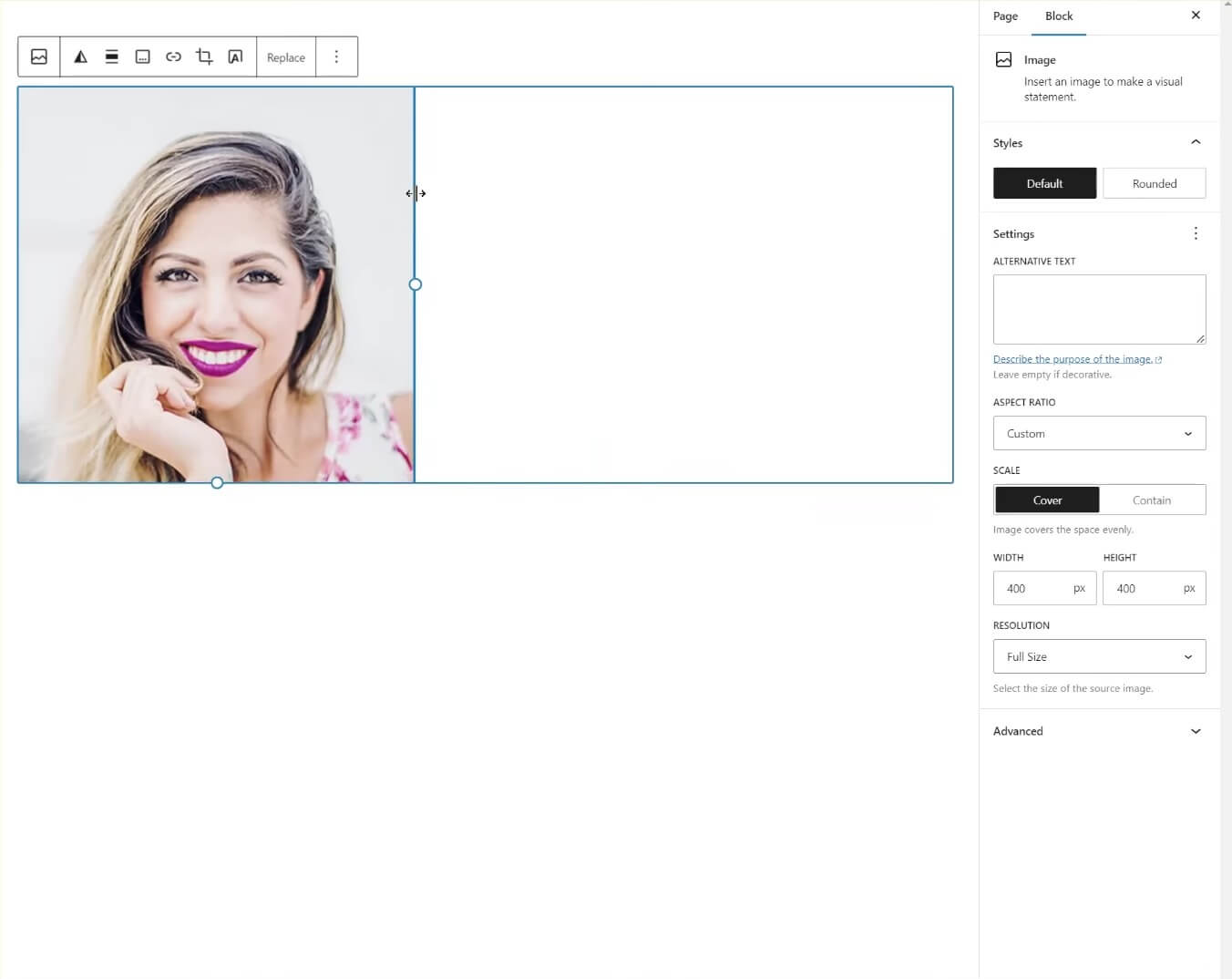
Além disso, embora o tamanho da imagem tenha sido alterado no Divi Builder, sua qualidade melhorou junto com a mudança nas dimensões.

A imagem 1 representa nossa imagem atualizada e aprimorada, enquanto a imagem 2 mostra a versão original. Ambas as imagens são colocadas em um layout de linha de coluna única usando Divi. À primeira vista, a Imagem 1 parece maior, mas após uma inspeção mais detalhada, você notará melhorias significativas. A imagem fica visivelmente mais nítida, com cores mais precisas (observe os cabelos e as unhas), e a pele da modelo parece mais lisa e refinada. Apesar do tamanho menor da imagem original, ela ainda não corresponde à clareza da nossa versão ampliada.
Isso significa que ao optar pelo Divi AI como sua solução de upscaling de imagem do WordPress, você pode obter qualidade de imagem superior sem a necessidade de sair da interface do WordPress ou depender de ferramentas externas. É evidente que escolher o Divi AI se traduz em resultados rápidos, fáceis e excelentes para as fotos e imagens apresentadas em seu site.
Ferramentas adicionais para aumentar a escala de imagens em seu site WordPress
Embora o Divi AI seja uma ótima opção para upscaling de imagens no WordPress, você pode achar necessário recursos de upscaling adicionais não oferecidos atualmente pelo Divi AI. Nesses casos, aqui estão algumas ferramentas alternativas de aumento de imagem a serem consideradas:
- Gigapixel AI da Topaz Labs: Esta plataforma online fácil de usar suporta vários formatos de imagem, melhora a qualidade da imagem e processa imagens rapidamente.
- Upscale.media: Outra plataforma online fácil de usar, também suporta vários formatos de imagem e melhora a qualidade da imagem com processamento rápido.
- Icons8 Smart Upscaler: Esta ferramenta oferece uma interface simples e pode aprimorar imagens de até 7680px. Ele fornece uma API e um aplicativo de desktop Mac que também pode remover fundos.
- Zyro AI Image Upscaler: Para os fãs do Adobe Creative Suite, o Adobe Firefly é uma ótima escolha. Ele alimenta ferramentas padrão do setor, como Lightroom e Photoshop, oferecendo refinamento avançado de cores e aprimoramento detalhado.
- Adobe Firefly: Também parte do Adobe Creative Suite, é excelente no refinamento de cores, na exibição de detalhes complexos e muito mais.
Essas ferramentas externas de upscaling exigem que você execute tarefas de upscaling fora do WordPress e, em seguida, importe as imagens para sua biblioteca de mídia. Embora essas opções ofereçam versatilidade, usar uma ferramenta como o Divi AI continua sendo uma escolha conveniente que pode economizar um tempo valioso, tornando-a um excelente recurso para web designers eficientes.
Empacotando
Em resumo, o upscaling de imagem é uma parte vital da preparação da web. Divi e Divi AI fornecem uma solução integrada para aumento de imagem no Divi Builder, simplificando o desenvolvimento de sites. Se você procura mais opções de upscaling, várias ferramentas de IA complementam o WordPress.
Explore o mundo das ferramentas de IA para WordPress em nossa coleção abrangente, que oferece diversas plataformas e programas para aprimoramento e design de imagens. Espere mais insights sobre web design e criação de conteúdo para melhorar o apelo visual e o desempenho do seu site. Sua jornada para um site notável está apenas começando.





