
Vamos começar.
Possível Resultado Final
Aqui está um resultado possível que podemos alcançar no final do tutorial.
1. Crie um Design de Seção Hero
Começaremos criando uma grande seção também chamada "Seção Hero" e adicionaremos uma seção exclusiva a ela.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAdicionar nova seção
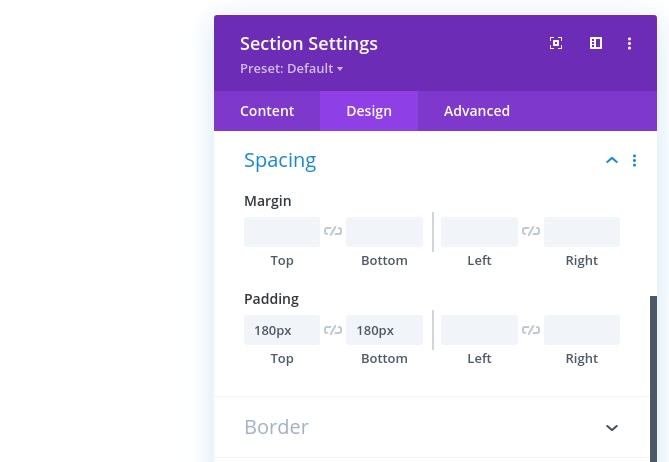
Spacing
Comece criando uma nova página. Dentro dessa página, adicione uma nova seção. Abra as configurações da seção e modifique o preenchimento superior e inferior da seguinte maneira:
- Preenchimento superior: 180 px (desktop), 100 px (tablet), 50 px (telefone)
- Preenchimento inferior: 180 px (desktop), 100 px (tablet), 50 px (telefone)

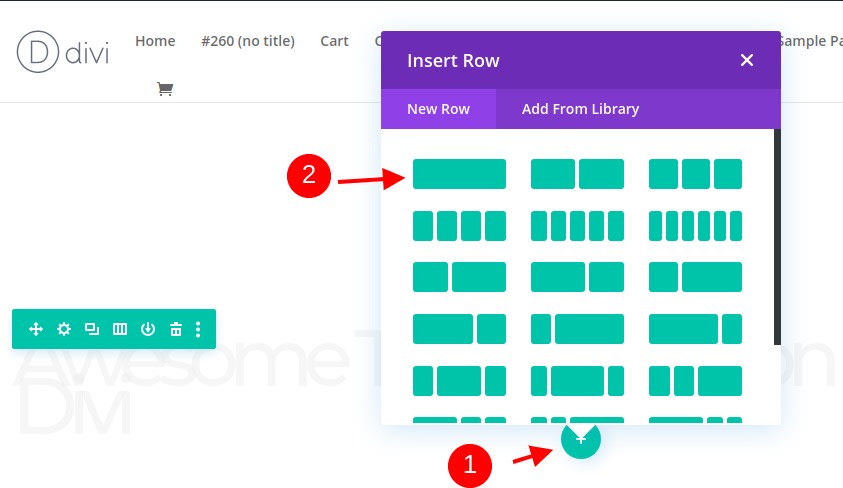
Adicionar uma linha
Single Column Structure
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

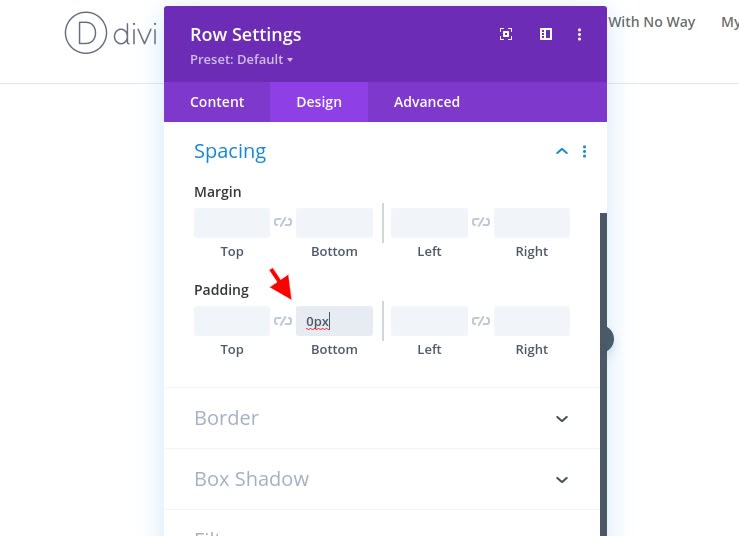
Configure Spacing
Não adicionaremos nenhum módulo agora, mas em vez disso, definiremos as configurações de preenchimento.
- Preenchimento inferior: 0 px

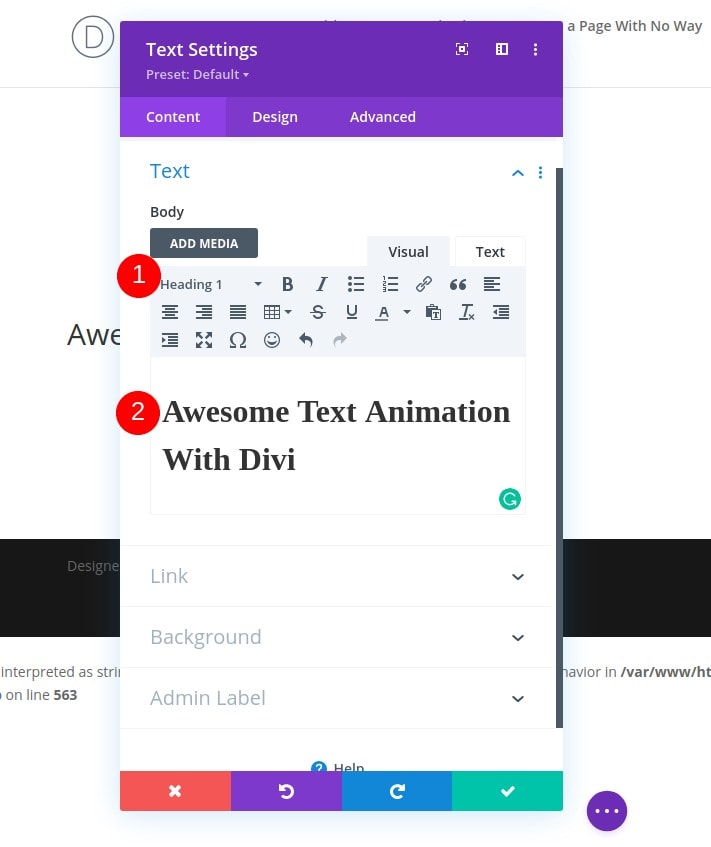
Adicionar Módulo de Texto à Primeira Coluna
Add H1 Copy
O único módulo que adicionaremos a esta linha é um Módulo de Texto. Adicione algum conteúdo H1 de sua escolha.

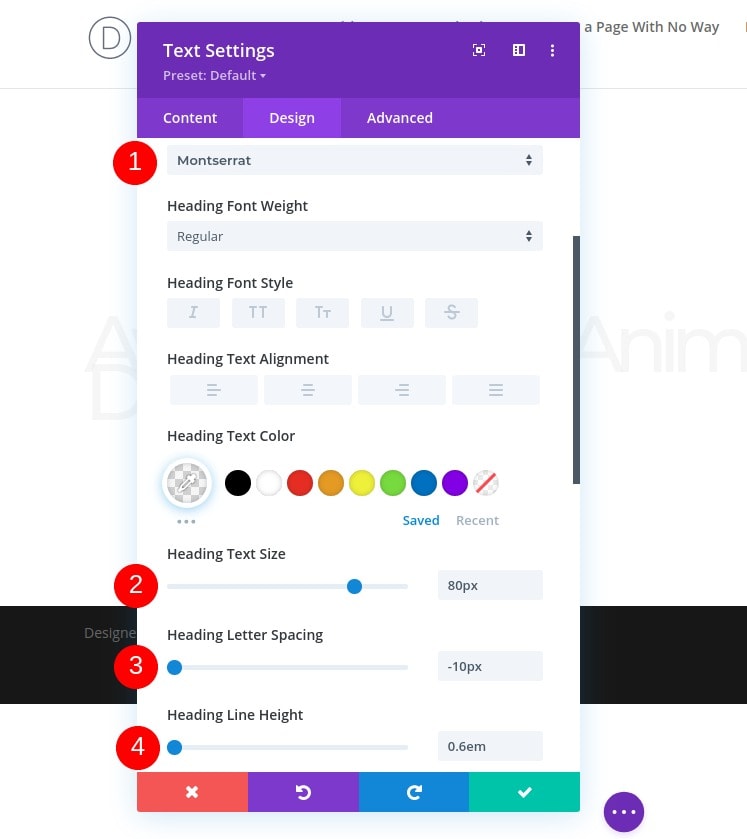
H1 Text Settings
Mude para as guias de design do módulo e vamos alterar as seguintes configurações de texto:
- Fonte do cabeçalho: Montserrat
- Cor do texto do título: rgba (232.232.232,0.41)
- Tamanho do texto do título: 80px (desktop), 50px (tablet), 40px (telefone)
- Cabeçalho com espaçamento entre letras: -10 px (desktop), -4 px (tablet), -3 px (telefone)
- Altura da linha de direção: 0,6em (desktop), 0,7em (tablet), 0,8em (telefone)

Adicionar uma segunda linha
Column Structure
Vamos adicionar outra linha logo abaixo da anterior com a seguinte estrutura de coluna:

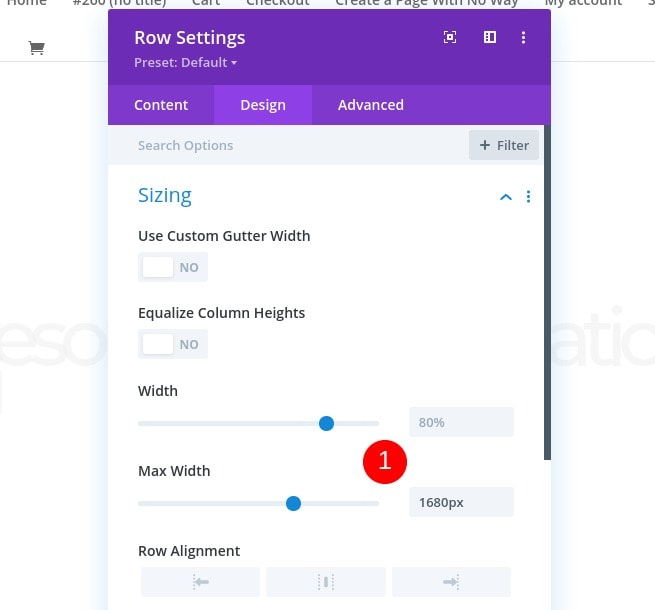
Sizing
Abra as configurações de linha e altere a largura máxima nas configurações de dimensionamento.
- Largura máxima: 1680 px

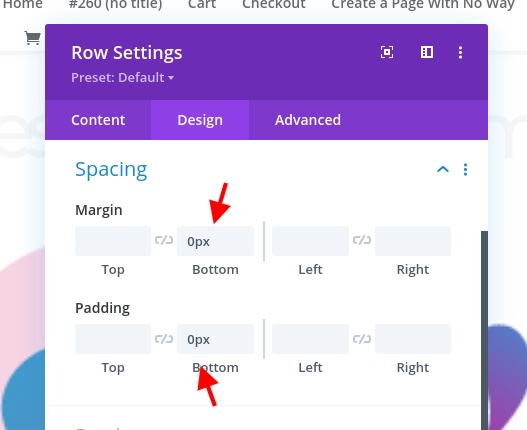
Spacing
Remova toda a margem inferior e preenchimento a seguir.
- Margem inferior: 0px
- Preenchimento inferior: 0 px

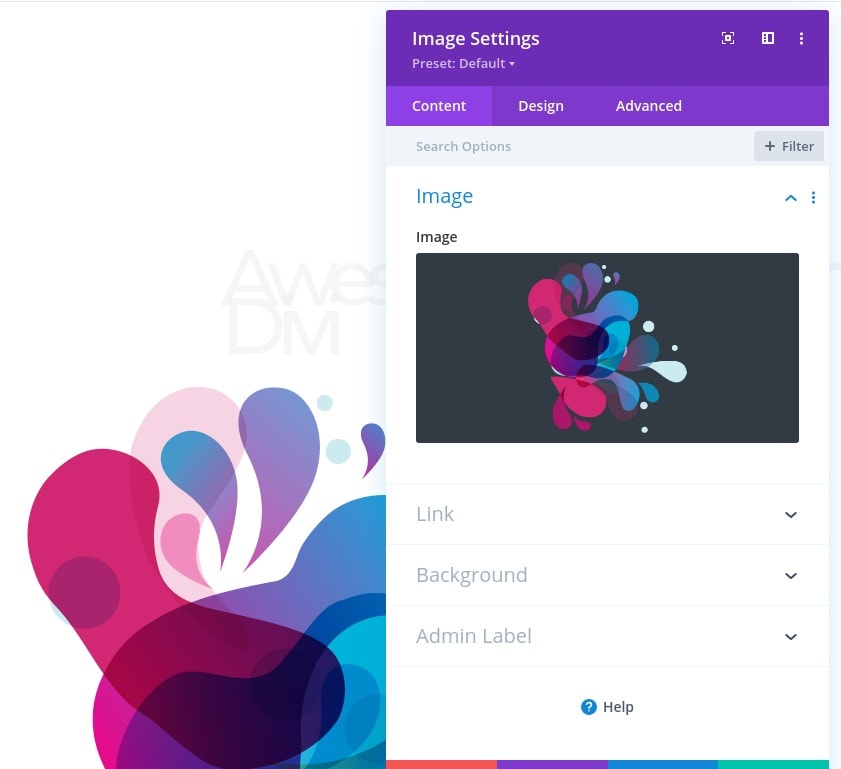
Adicionar um módulo de imagem à segunda coluna
Upload An Illustration
Então, vamos adicionar um Módulo de Imagem e fazer upload de uma ilustração de sua escolha. Isso deve se parecer com uma ilustração de fundo.

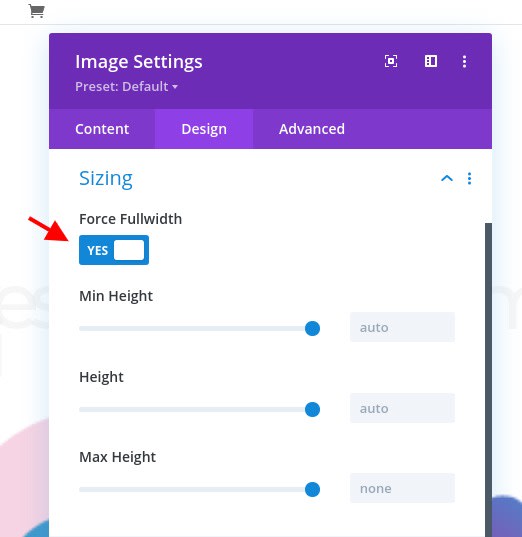
Sizing
Agora mude para a guia de design do módulo e force a largura total da imagem.
- Forçar largura total: Sim

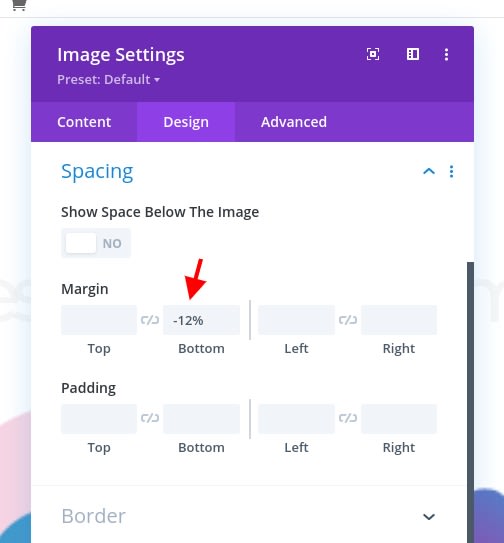
Spacing
Adicione alguma margem inferior negativa a seguir.
- Margem inferior: -12%

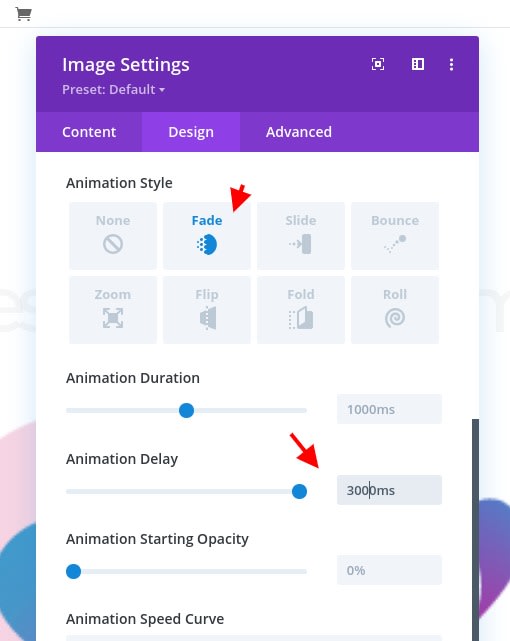
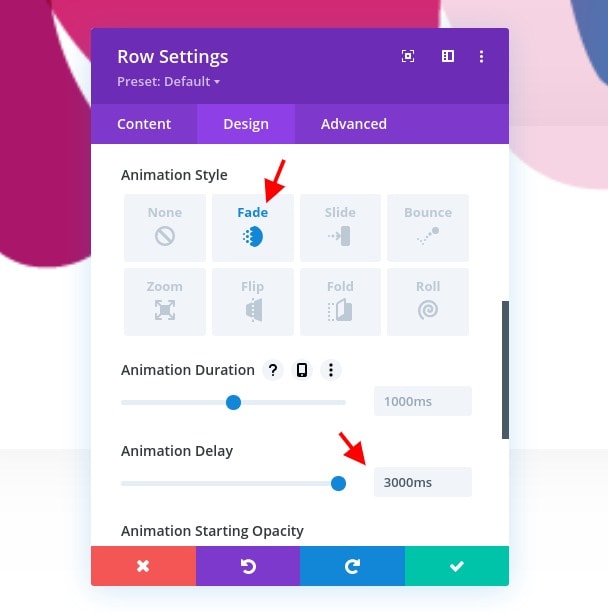
Animation
Vamos completar as configurações do módulo adicionando as seguintes configurações de animação:
- Estilo de animação: Fade
- Atraso de animação: 3000ms

Adicione a terceira linha
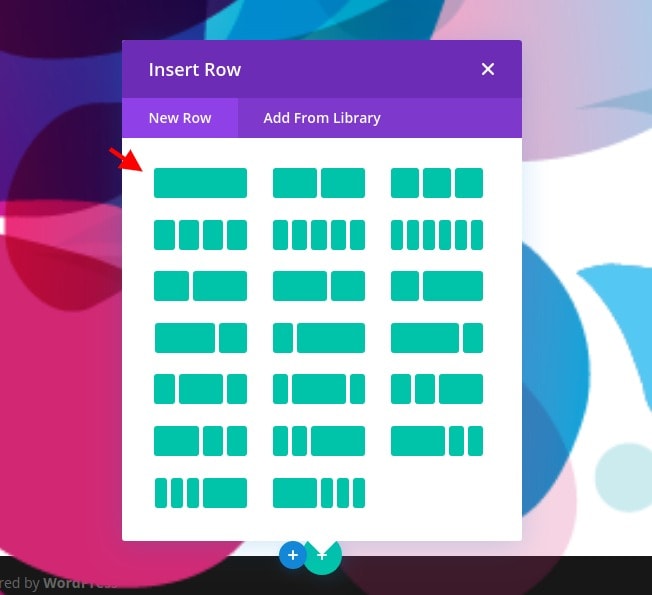
Define The Column Structure
Passe para a próxima e última linha. Use a seguinte estrutura de coluna:

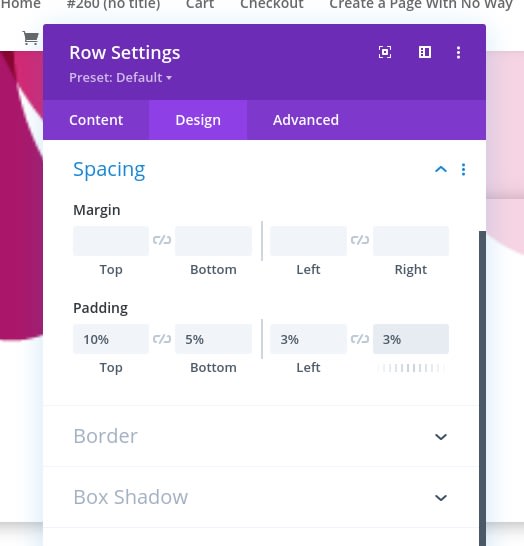
Spacing
Vá para a guia de design da linha e adicione alguns valores de preenchimento personalizados.
- Enchimento superior: 10%
- Estofamento inferior: 5%
- Preenchimento esquerdo: 3%
- Preenchimento direito: 3%

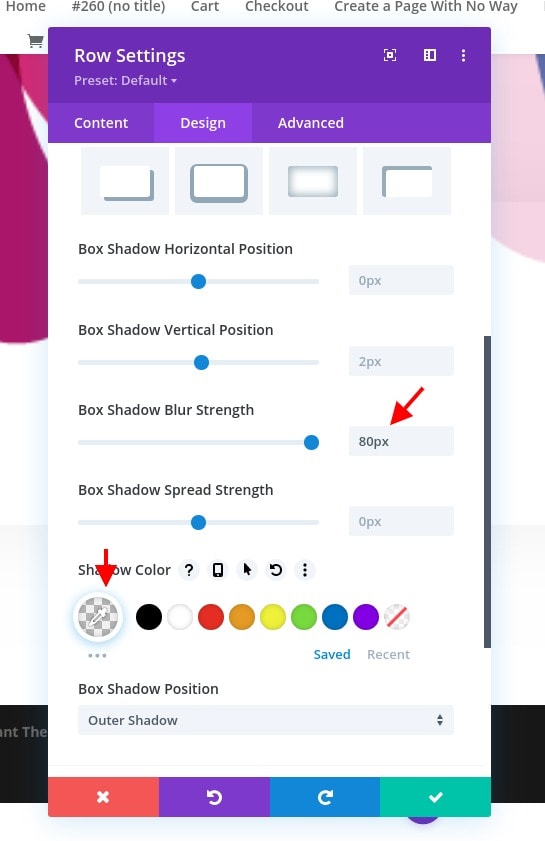
Box Shadow
Em seguida, selecione uma sombra de caixa sutil.
- Força do desfoque de sombra da caixa: 80 px
- Cor da sombra: rgba (0,0,0,0,06)

Animation
E conclua as configurações da linha adicionando a seguinte animação:
- Estilo de animação: Fade
- Atraso de animação: 3000ms

Adicionar Módulo de Texto à Terceira Linha
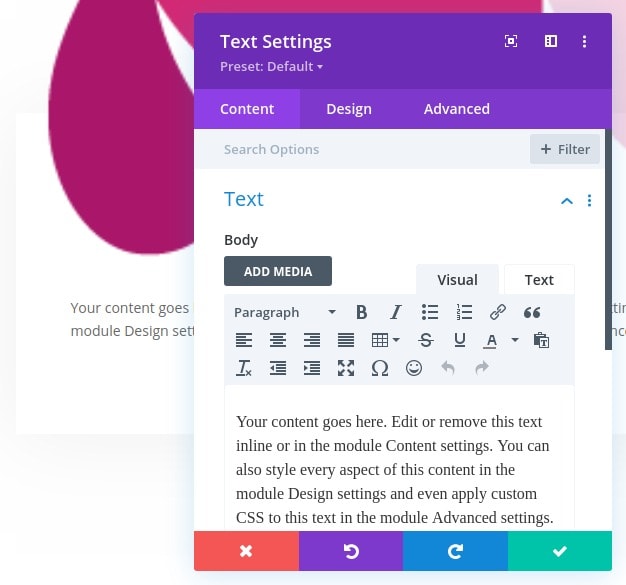
Provide Content
Não vamos adicionar módulos. O primeiro módulo de que precisamos é um Módulo de Texto com algum conteúdo.

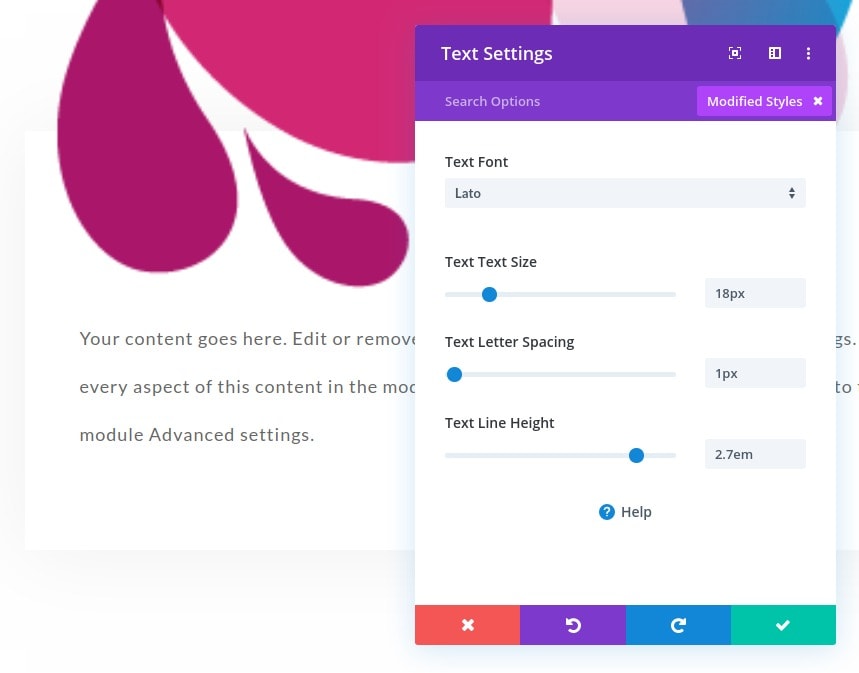
Text Settings
Vá para a guia de design do módulo e modifique as configurações de texto de acordo:
- Fonte do texto: Lato
- Tamanho do texto: 18px
- Espaçamento entre letras do texto: 1px
- Altura da linha de texto: 2.7em

Adicionar um módulo de botão à coluna
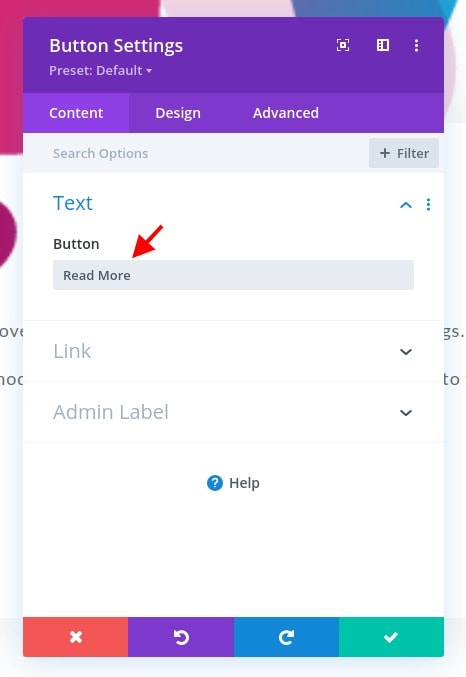
Provide Text
O último módulo de que precisamos é um Módulo de botão. Insira um texto de sua escolha.

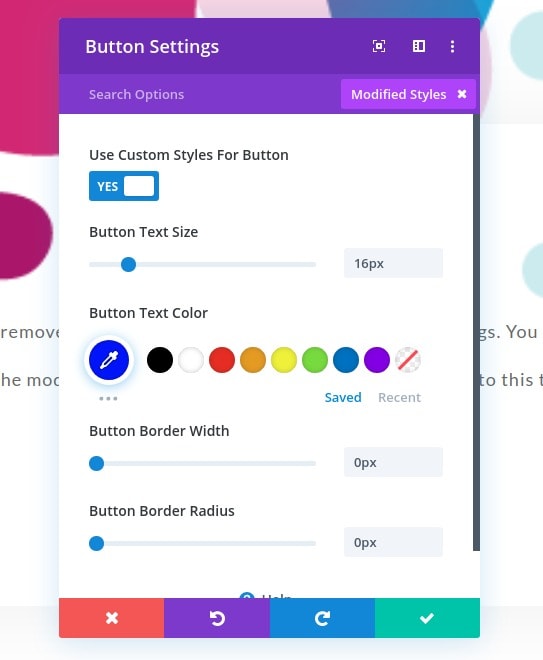
Button Settings
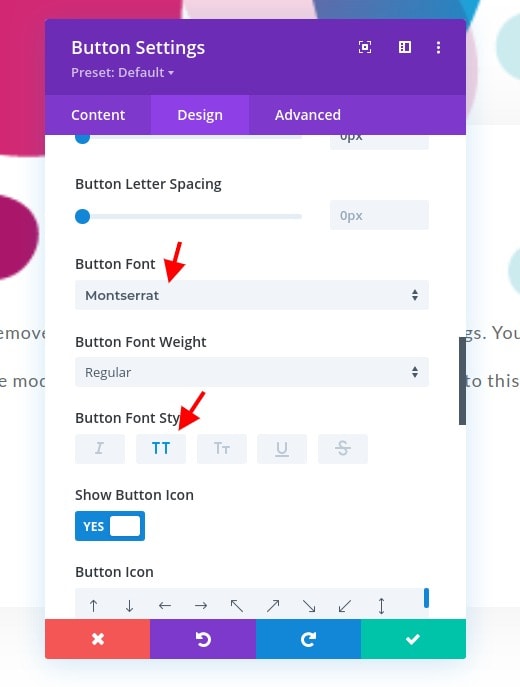
Vá para a guia de design do módulo e altere as configurações do botão da seguinte forma:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 16 px
- Cor do texto do botão: # 171cff
- Largura da borda do botão: 0 px
- Raio da borda do botão: 0 px

- Fonte do botão: Montserrat
- Estilo da fonte do botão: maiúsculas

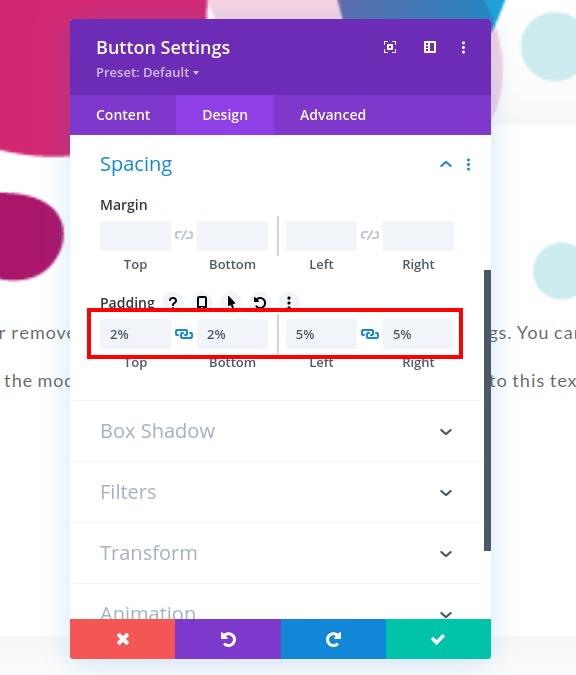
Spacing
Em seguida, aplique os seguintes valores de preenchimento dentro das configurações de espaçamento:
- Enchimento superior: 2%
- Estofamento inferior: 2%
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

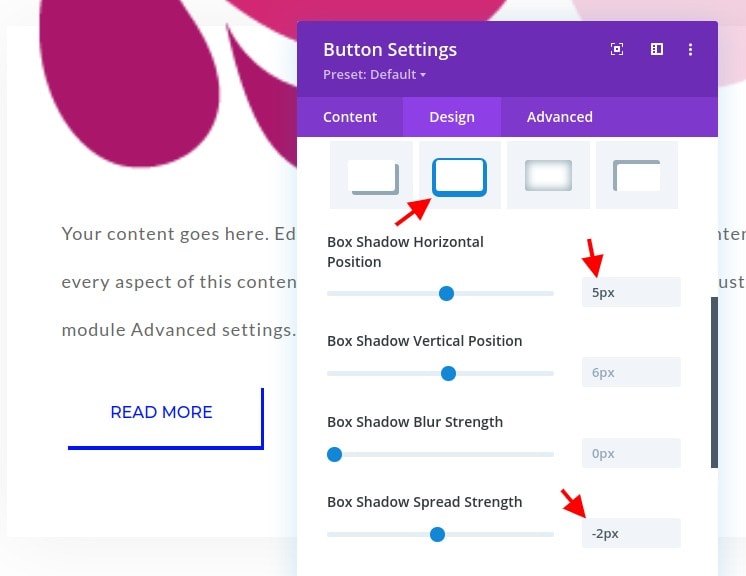
Box Shadow
Conclua as configurações do módulo adicionando a seguinte sombra de caixa:
- Posição vertical da sombra da caixa: 5 px
- Força de propagação da sombra da caixa: -2px
- Cor da sombra: # 171cff

2. Adicionar classe CSS ao título
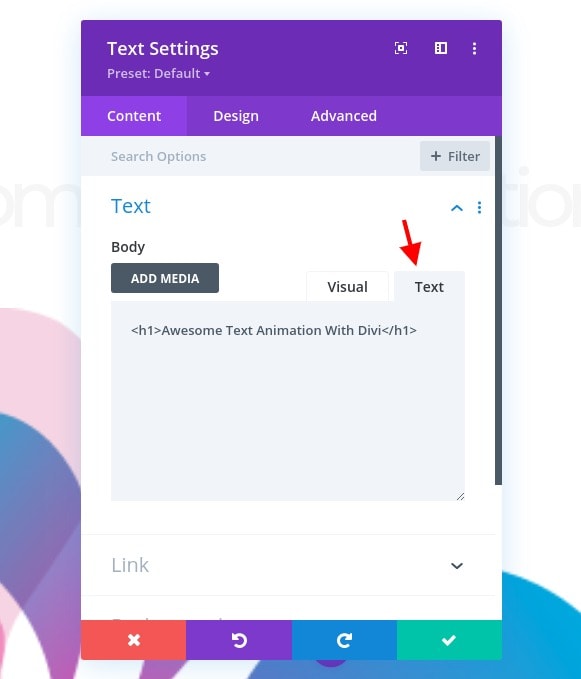
Abra o primeiro módulo de texto e clique na guia de texto
Agora que temos todos os elementos de design no lugar, é hora de adicionar as animações de texto avançadas ao nosso título. Abra o Módulo de Texto que contém a cópia H1 e selecione a guia de texto.

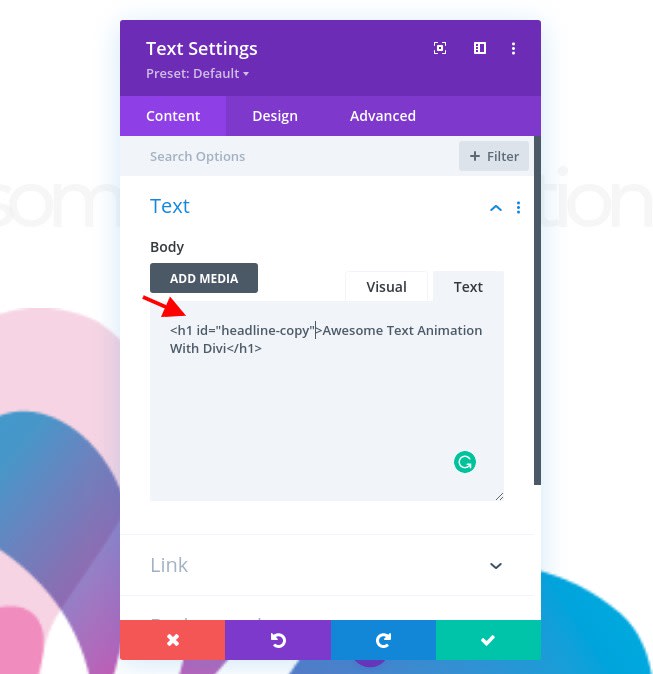
Adicionar atributo de ID ao Tag H1
Dentro do H1, adicione um atributo de ID personalizado.
- ID = "headline-copy"

3. Adicionar Bibliotecas de Letras e Anime
Adicionar Módulo de Código à Coluna
Para criar as animações, estamos usando as bibliotecas letterize.js e anime.js. Para adicionar essas bibliotecas, insira um novo Módulo de Código na coluna da última linha.

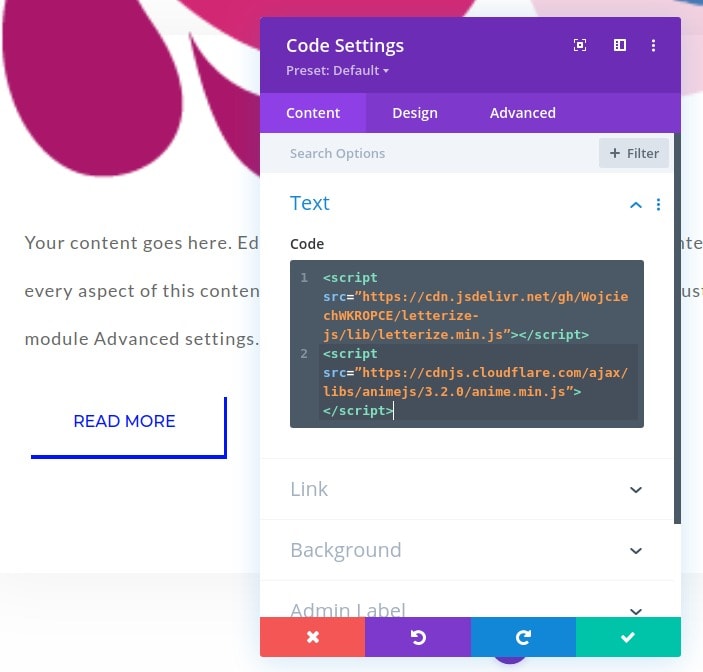
Incluir ambas as bibliotecas
Em seguida, adicione duas tags de script diferentes contendo as seguintes fontes que levam de volta às bibliotecas:
- <script src = ”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”> </script>
- <script src = ”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”> </script>

4. Adicionar código de animação
Animação para Carta em Nível Individual
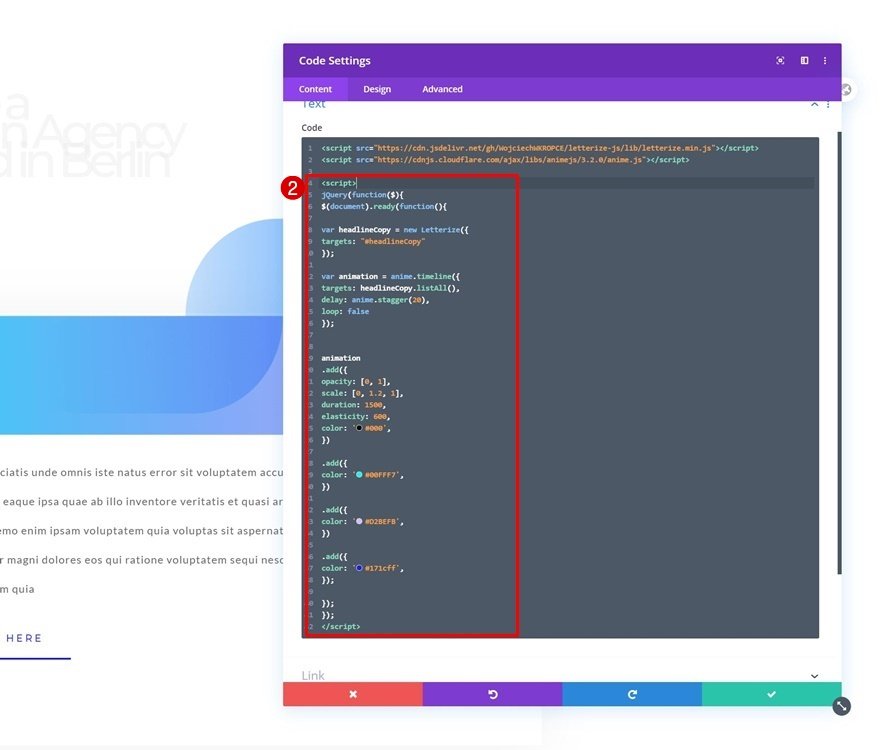
Para a última parte deste tutorial, vamos adicionar o código de animação e ele funcionará para as bibliotecas letterize.js e anime.js. Para conseguir um bom efeito nos textos, vamos aplicar dois tipos de animações. A primeira animação é aplicada a cada letra individualmente e consecutivamente. Isso é obtido com a biblioteca letterize.js. Esta biblioteca, em combinação com a primeira parte do código abaixo, coloca cada letra em sua cópia dentro de um intervalo separado. Essas extensões serão, então, direcionadas separadamente ao longo do processo de animação. Certifique-se de colocar o código abaixo entre as tags de script.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Cada função "add" representa uma animação em uma linha do tempo de animações. Essas animações se aplicam a cada letra individualmente. Você pode modificar essas funções de adição como quiser seguindo API Letterize, adicionar novas ou remover as atuais, apenas certifique-se de que a última função de adição seja fechada corretamente com um ';' no final (como você pode ver no código acima) .
Você pode adicionar diferentes propriedades CSS dentro dessas funções "adicionar". Você pode descobrir mais sobre as propriedades e como elas são usadas no Exemplos de documentação anime.js.
Neste tutorial, adicionamos propositalmente várias animações para mostrar como a linha do tempo funciona, mas você pode querer algo mais sutil ou mais curto para seus próprios projetos.

Animação para frase
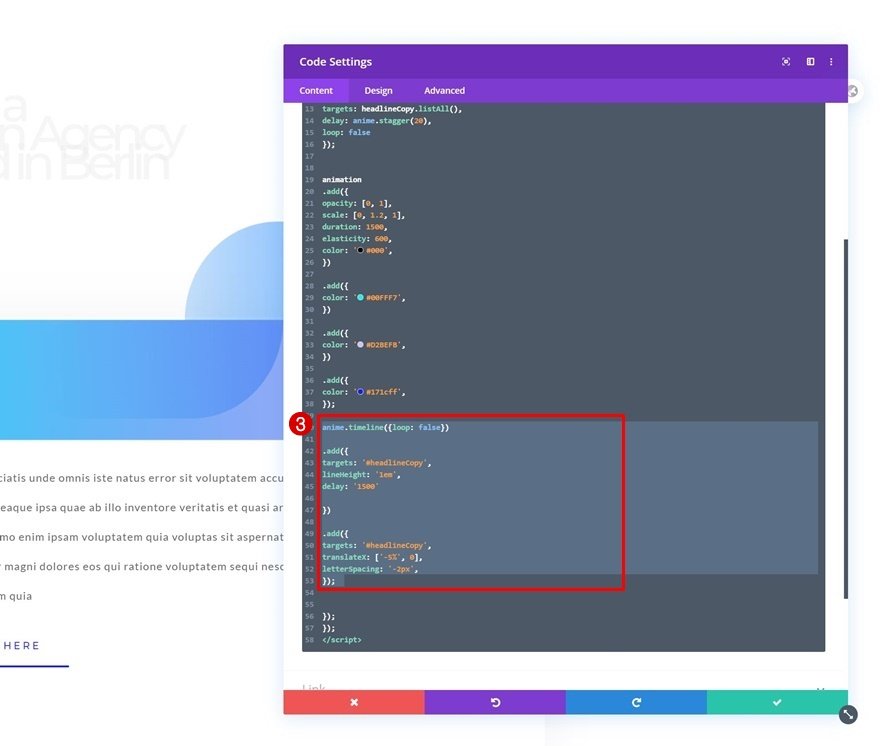
Depois de adicionar a primeira parte da animação, que tem como alvo cada letra individualmente, passaremos para a segunda parte da nossa animação. Esta parte visa a cópia inteira como um todo. A abordagem da animação é igual à anterior; estamos colocando o módulo inteiro dentro de uma animação da linha do tempo. Cada função add representa uma animação diferente dentro dessa linha do tempo. Você pode modificar essas funções de adição, adicionar novas ou remover as atuais. Certifique-se de colocar este novo código antes do final do código do script, como você pode notar na tela de impressão abaixo.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

Adicionar CSS personalizado para Span
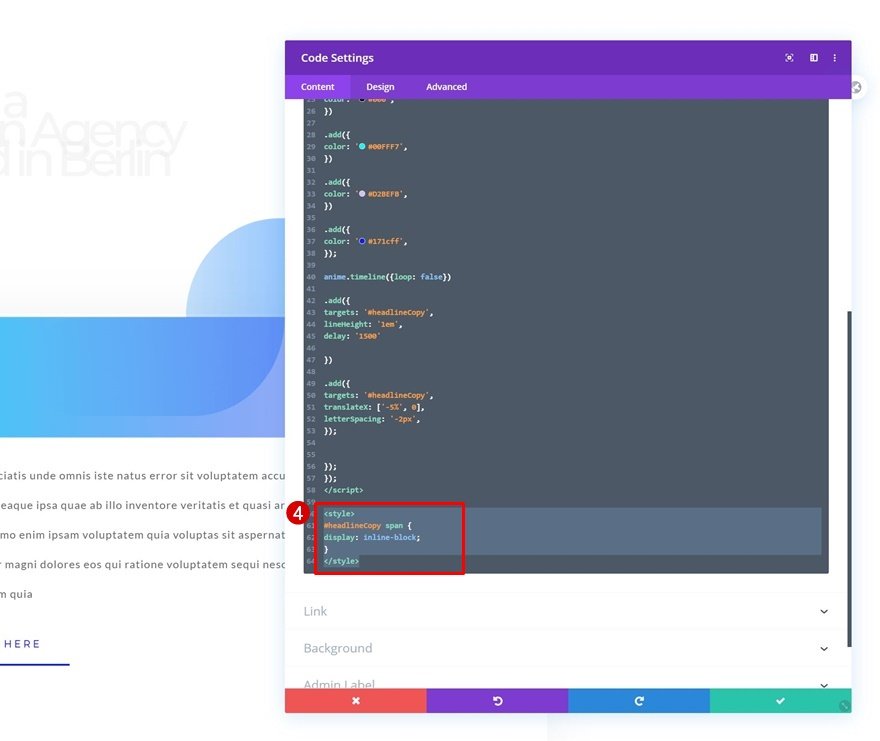
Agora, uma vez que criamos um intervalo separado para cada uma de nossas letras, precisaremos alterar a propriedade de exibição de cada intervalo para permitir que as letras apareçam lado a lado. Para fazer isso, vamos adicionar algum código CSS ao nosso módulo de código. Certifique-se de colocar o código entre as tags de estilo.
#headline-copy span {display: inline-block;}
Antevisão Final
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.

Pensamentos finais
Portanto, ao longo desta postagem, mostramos como criar animações de texto para o seu título. Construímos todo o design dentro do Divi e combinamos a estrutura com as bibliotecas Letterize.js e Anime.js. Você vai testar essa animação no seu blog? Você tem alguma outra animação para compartilhar conosco? Nos informe.





