Todo mundo é um grande fã de design criativo e animações. Animações bem projetadas são a seção mais cativante de qualquer site que chama a atenção do visitante. Se o design for bem aplicado, uma animação adequada é capaz de estabelecer um forte vínculo entre o usuário e o conteúdo do site. Divi possui ferramentas profissionais integradas para processar animações e efeitos poderosos. Você não precisa de nenhum conhecimento para aplicar esses efeitos. Hoje veremos como adicionar uma bela animação a quaisquer seções e linhas semelhantes a partículas de página no Divi usando recursos integrados.

Antevisão do Design
A partir deste post, você saberá como é fácil criar animações no Divi. Antes disso, vamos ver como ficará nosso design hoje.
Preparação da página
Projetar animação em uma página no Divi é muito simples e você pode aplicar efeitos de animação em qualquer elemento da página, se desejar. Tentaremos fazer animação em um modelo predefinido, mas você pode dar uma aparência animada nas páginas do seu site desta forma.
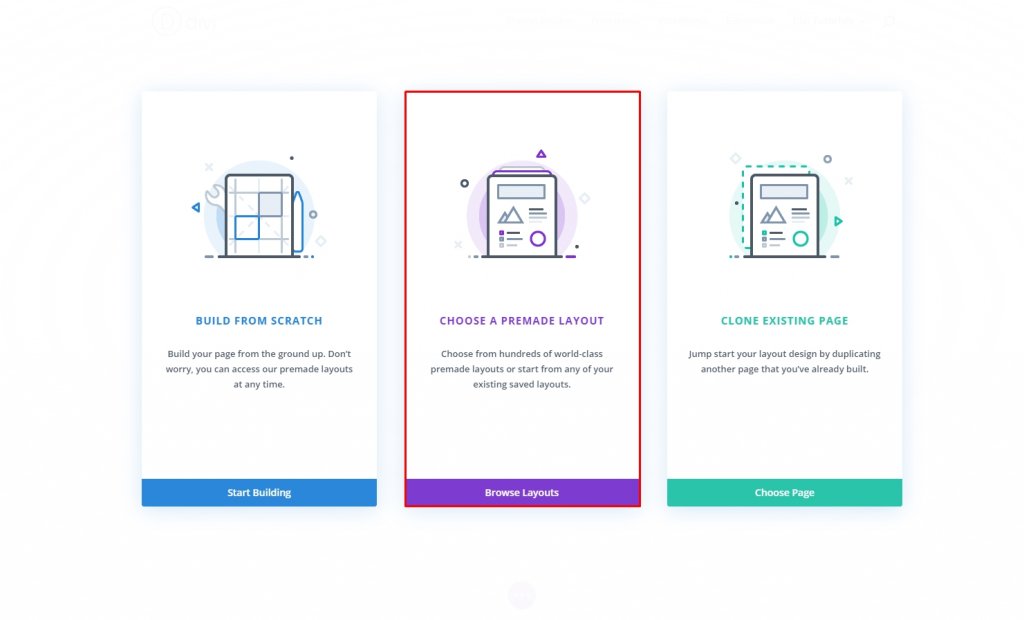
Crie uma nova página e comece com "Navegar nos layouts".
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
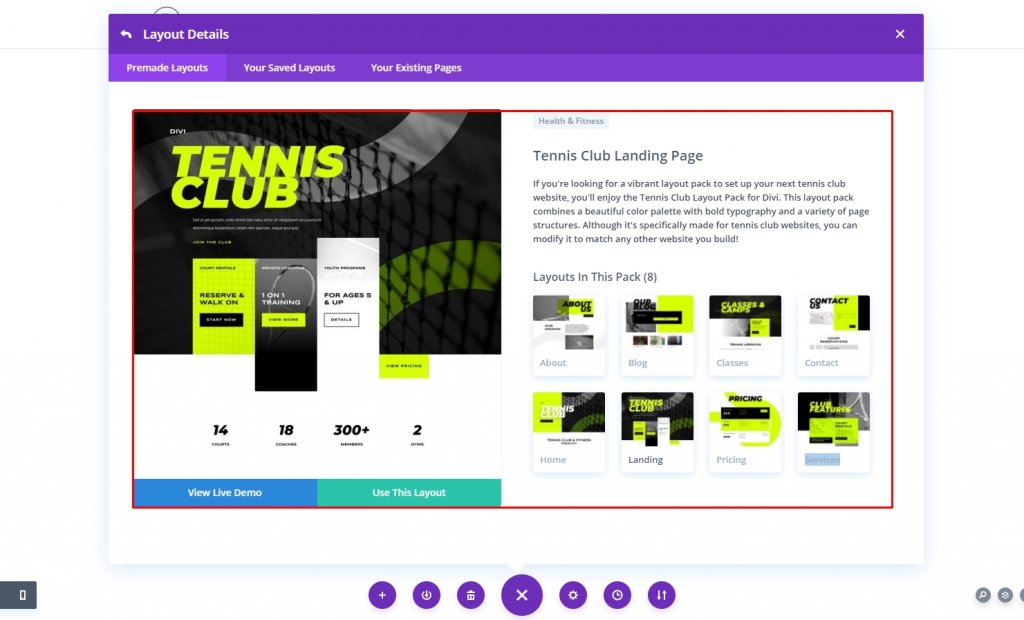
Agora, vamos escolher um modelo predefinido para o design de hoje. Estaremos usando o pacote de layout do clube de tênis para o tutorial de hoje, mas você pode usar qualquer coisa! Clique em "Usar este layout" e estará pronto para edição.

Após a implementação do design, estamos prontos para iniciar nosso tutorial de hoje.
Opções de introdução à animação
Seleção de área

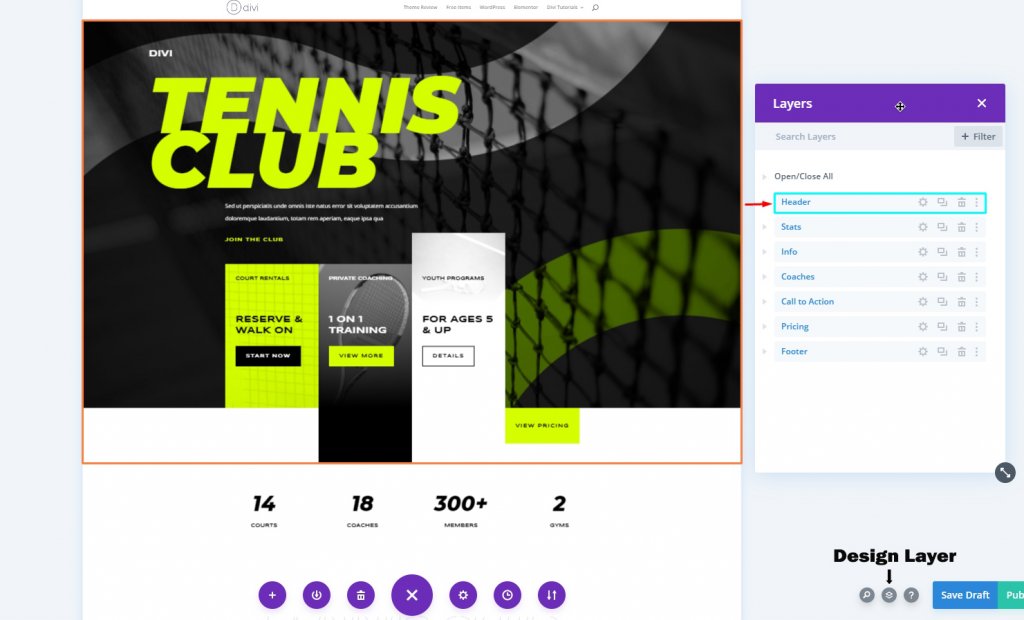
O sistema de design é bastante básico. Aqui, selecionamos a seção de cabeçalho para nosso design de hoje. Para fazer esse design acontecer, precisamos encontrar cada elemento / linha / coluna na área. Na opção de camada de design no canto inferior direito, você pode ver cada elemento individualmente.
Configuração 1 - Adicionar animação à seção e linhas

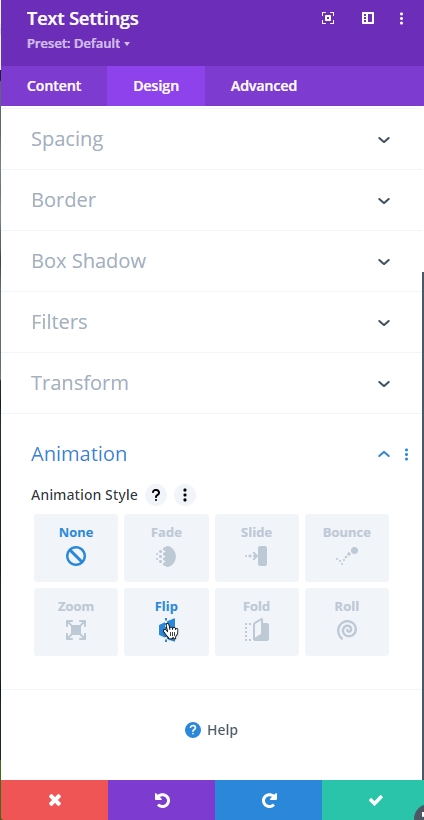
Divi possui opções de animação integradas para o design. Selecione qualquer elemento da página e vá para a guia de design. Continue rolando e você verá a opção de animação.
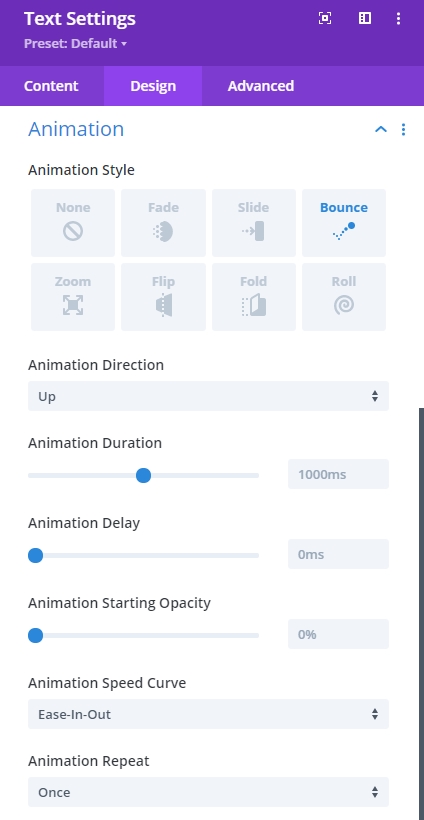
Módulo de Animação
Existem 8 opções diferentes para dar efeito de animação ao elemento. Vamos ter uma breve discussão sobre eles.

- Estilo de animação - aqui você pode selecionar a animação para a aparência do seu item. Você pode selecionar um estilo para o seu item e os estilos mais comuns são - Fade e Slide .
- Direção - a partir desta opção, você pode determinar a direção da animação.
- Duração - Esta opção permite que você determine quanto tempo sua animação vai durar. Isso conta em milissegundos e sua animação vai durar o tempo que você quiser.
- Atraso - Esta opção é muito útil se você deseja iniciar a animação a partir de um determinado momento, pois evita que a animação comece quando a página carrega.
- Intensidade - A intensidade define como você deseja que esta animação apareça. Se o valor for menor, a animação será suave. Quanto maior o valor, mais agressiva é a animação.
- A opacidade inicial - 0 significa que a animação está invisível e prestes a começar e 100 significa que está totalmente visível e que a animação está completa.
- Curva de velocidade - Isso indicará o início e o fim suaves da animação.
- Repetir - você pode refazer a animação com esta opção.
Configurações 2 - Adicionar animação à seção e linhas
O próximo passo são os efeitos de rolagem que acionam a animação durante a rolagem. Assim a forma como a animação começa quando o elemento está na tela e acontece durante a rolagem.
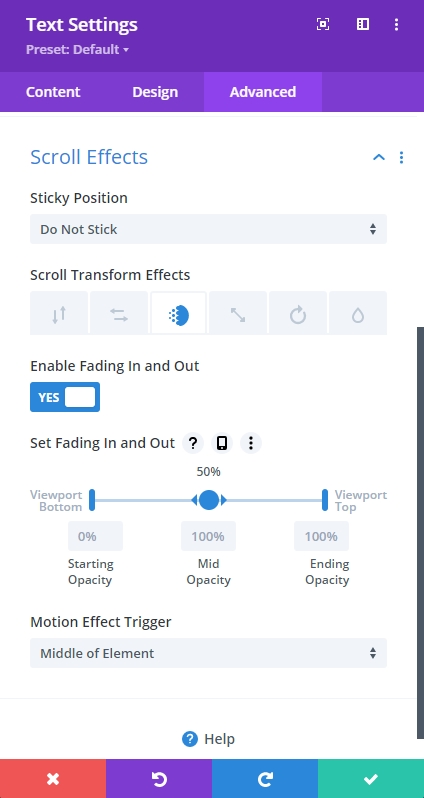
Habilitar efeitos de rolagem

Você pode definir efeitos de rolagem em vários estilos para fazer a animação de rolagem.
- Posição fixa - a seção ou linha pode parar de responder conforme o usuário rola por ela.
- Efeitos de transformação - Os efeitos acima são técnicas reais de animação.
- Definir [Recurso] - Você será capaz de definir onde o efeito é mais visível na tela e quando / onde ocorre
- Gatilho do efeito de movimento â € “à © importante saber quando a animaçà £ o começa; isso pode ser feito examinando onde a parte superior do elemento entra pela primeira vez na janela de visualização, onde está o centro do elemento ou onde está a parte inferior do elemento.
Existem grandes diferenças entre os dois métodos, embora ambos operem nas configurações de Animação. A principal diferença é se você deseja que a animação seja executada automaticamente ou a cada ação realizada pelo usuário. Você pode usar os efeitos de rolagem e as configurações de animação para misturar animações. Eles serão aplicados no tutorial principal, como você verá.
Design de animação de página
Combinação de animação para seções e linhas
Criar efeitos impressionantes no Divi usando essas opções é muito fácil. Com a opção de atraso de animação, você pode fazer uma série de animações juntas em diferentes elementos e chegar a alguns visuais fantásticos.
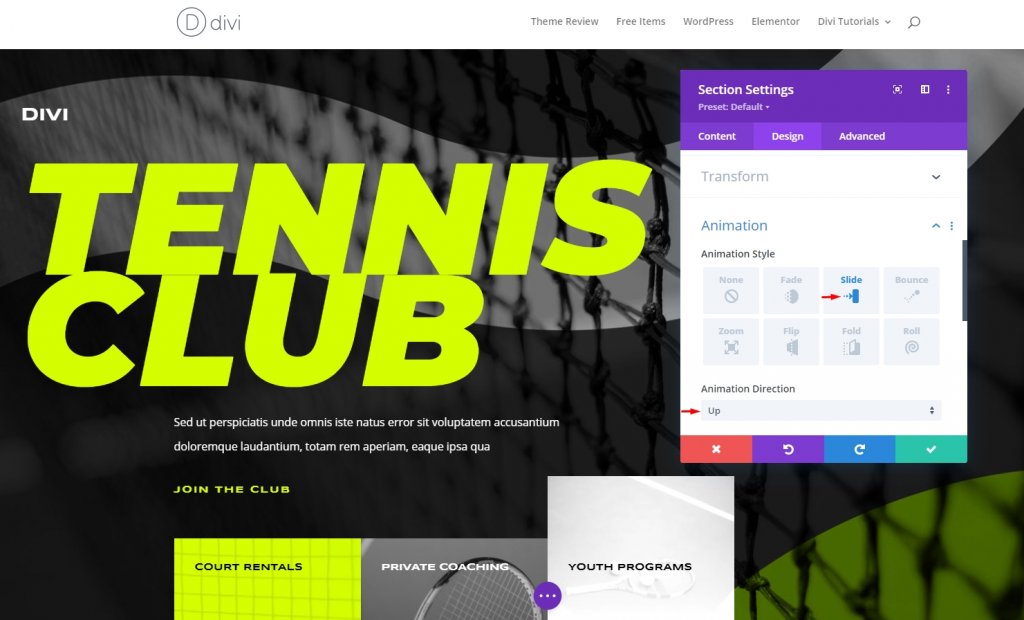
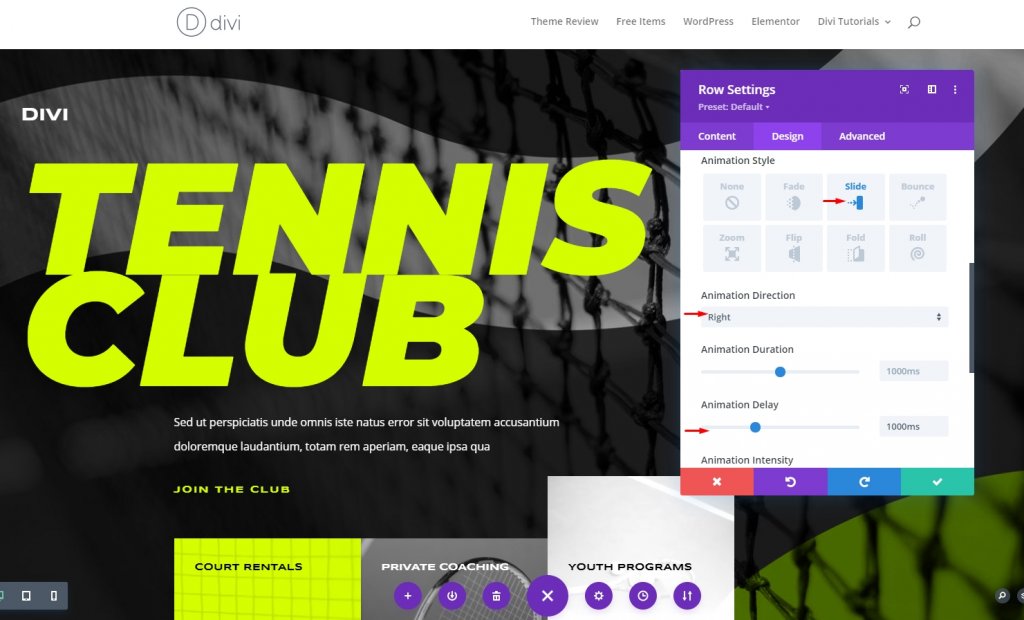
Para toda a seção de título, siga estas configurações.
- Estilo de Animação: Slide
- Direção da animação: para cima

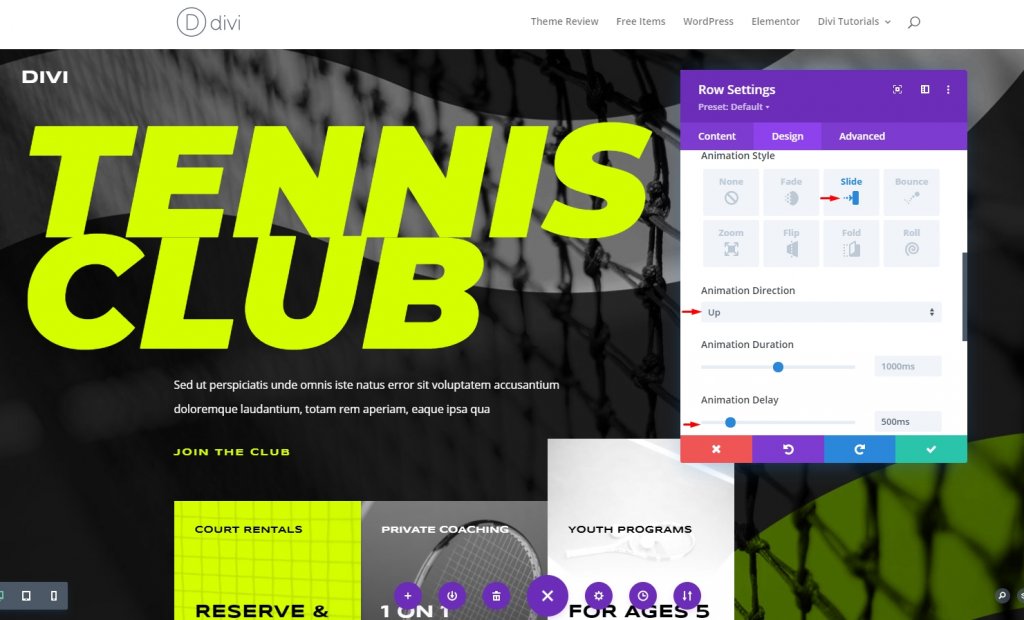
Configuração de animação da linha 1
Começaremos com a animação da linha 1. Faça os seguintes ajustes.
- Estilo de Animação: Slide
- Direção da animação: para baixo
- Atraso de animação: 500ms

Para evitar o disparo da linha antes da animação, temos que mudar ligeiramente a posição da linha.
Configuração de animação da linha 2
Na linha 2, aplique as configurações mencionadas abaixo.
- Estilo de animação: slide
- Direção da animação: direita
- Atraso de animação: 1000 ms

Configuração de animação da linha 3
Usaremos efeitos de rolagem para a linha 3 porque, quando a 3ª linha aparecer, a maioria dos itens das 2 primeiras linhas se moverão para cima, e usar o módulo de atraso de tempo não vale a pena, pois podemos usar apenas efeitos de rolagem para fazer o design mais agradável.
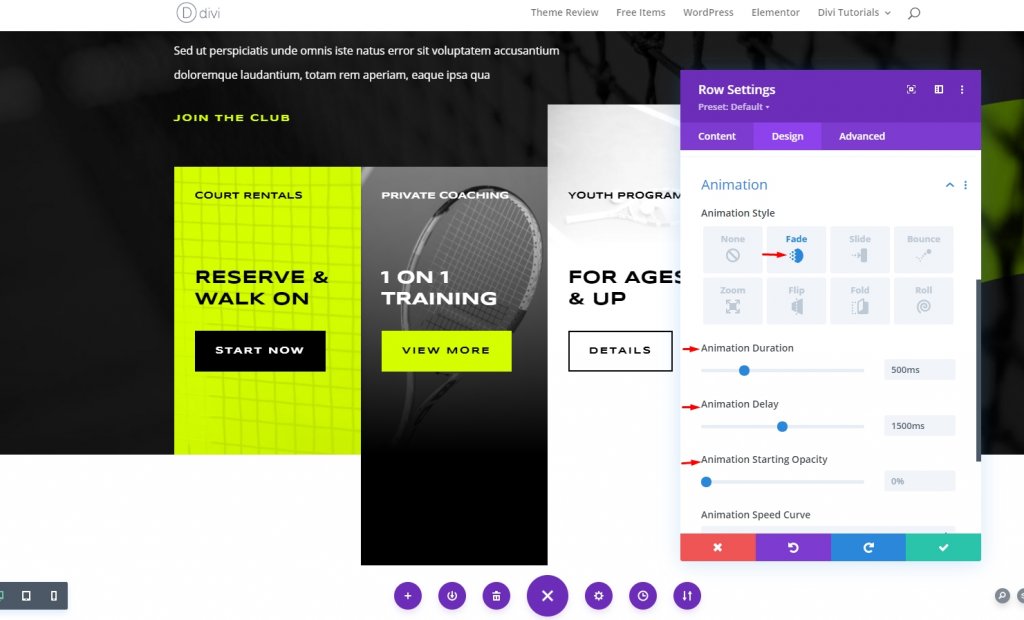
Configurações de animação
Faça os ajustes de animação.
- Estilo de animação: Fade
- Duração da animação: 500ms
- Atraso de animação: 1500ms
- Opacidade inicial da animação: 0%

A opacidade inicial 0 significa que ela não será vista até que seja devido.
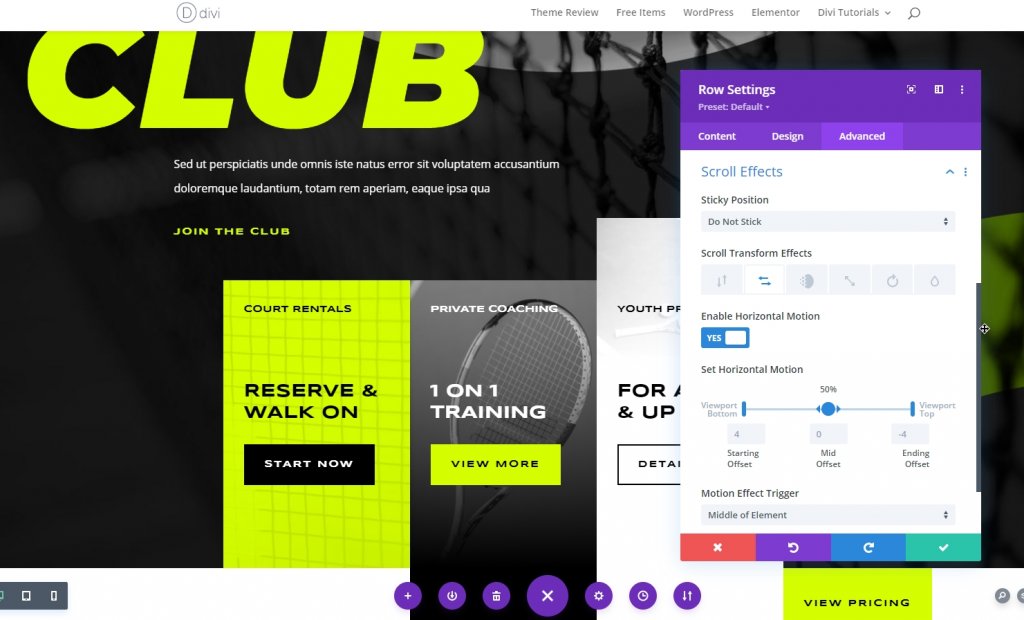
Configurações de efeitos de rolagem
Clique na guia Avançado para começar a se divertir! Vá para a guia de efeitos de rolagem e encontre o movimento horizontal. E siga o resto.
- Posição pegajosa: não grude
- Efeitos de transformação de rolagem: horizontal (2 °)
- Habilitar Movimento Horizontal: Sim
- Gatilho do efeito de movimento: meio do elemento.

Tudo está pronto. Terminamos o processo de animação. Quando o usuário rola a tela, a animação ocorre.
Antevisão Final
Aqui está o resultado final do nosso design.
Conclusão
Através de um efeito de animação presente, o site pode fazer certas abordagens ao visitante, realçando a dinâmica, o visual e a legibilidade. Criar animações legais não precisa de conhecimento de codificação, só precisa do Divi builder. E seria melhor se você tivesse paciência para experimentar novos estilos. Espero que goste do post, e se sim, um compartilhamento será Maravilhoso!





