O módulo de sinopse Divi oferece uma solução conveniente para exibir imagens ou ícones junto com um cabeçalho e texto descritivo. Esta ferramenta versátil é ideal para chamar a atenção para os principais recursos e serviços ou ilustrar etapas de um processo.

Com uma gama abrangente de opções de personalização nas configurações do módulo de sinopse, você tem o poder de personalizar o estilo de acordo com sua preferência e introduzir animações cativantes para fazer com que suas sinopses realmente se destaquem em seu site.
Neste guia informativo, revelaremos quatro métodos distintos para incorporar efeitos de animação cativantes em seus módulos de sinopse. Se você está ansioso para infundir movimento dinâmico no design do seu site usando Divi , então você encontrou o tutorial perfeito.
Começando
Instale o Divi Theme, ative-o e certifique-se de que seu site esteja executando a versão mais recente do Divi antes de começarmos. Agora você está preparado para começar!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAnime seu módulo Divi Blurb
Use um layout pronto da biblioteca Divi para começar. Utilizaremos a página inicial de coaching do Coaching Layout Pack para este design. Comece criando uma nova página e dando um título a ela em seu site. Em seguida, escolha usar a opção Divi Builder.

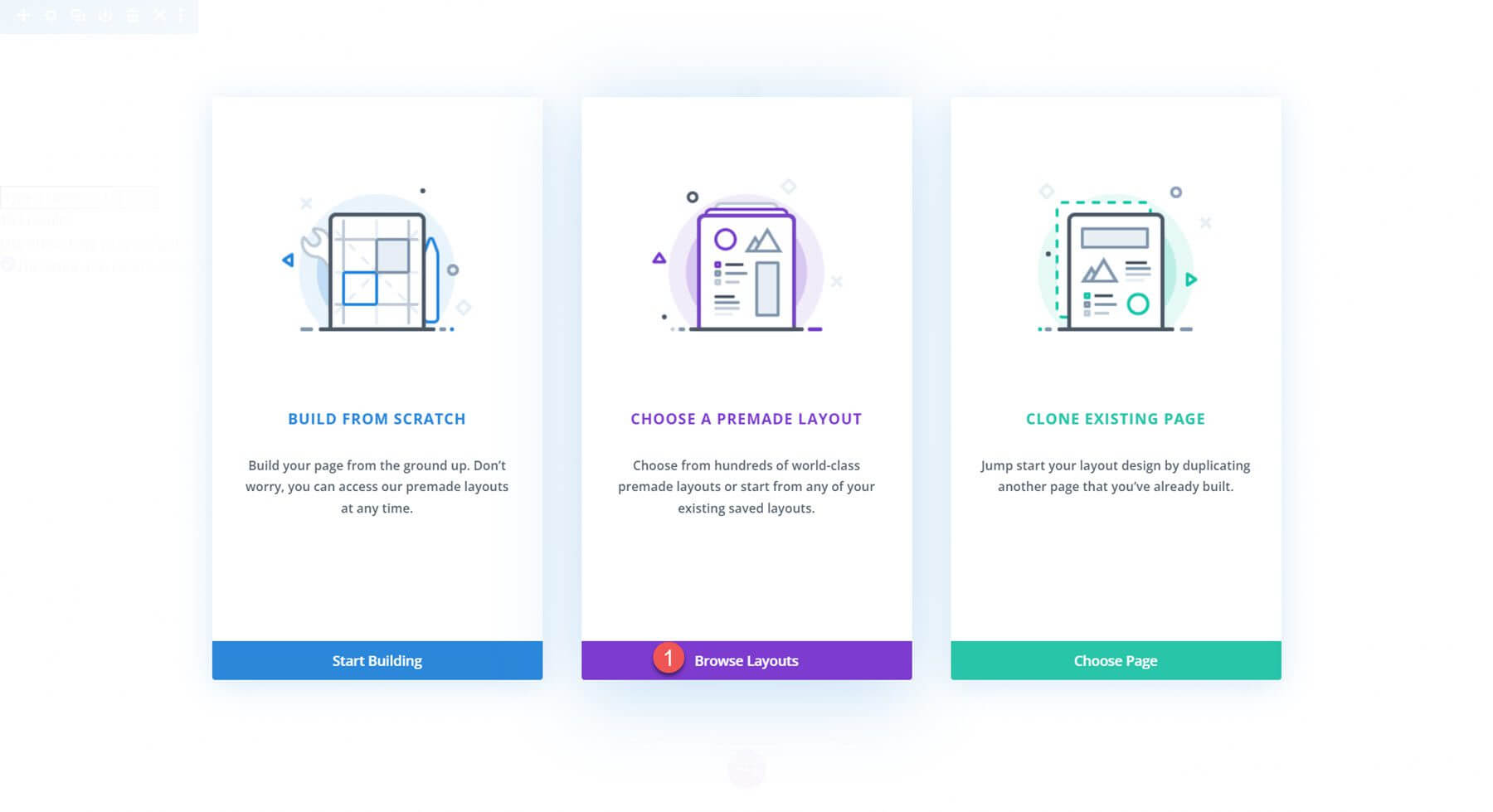
Para este exemplo, utilizaremos um layout pronto da biblioteca Divi, então escolha Navegar Layouts.

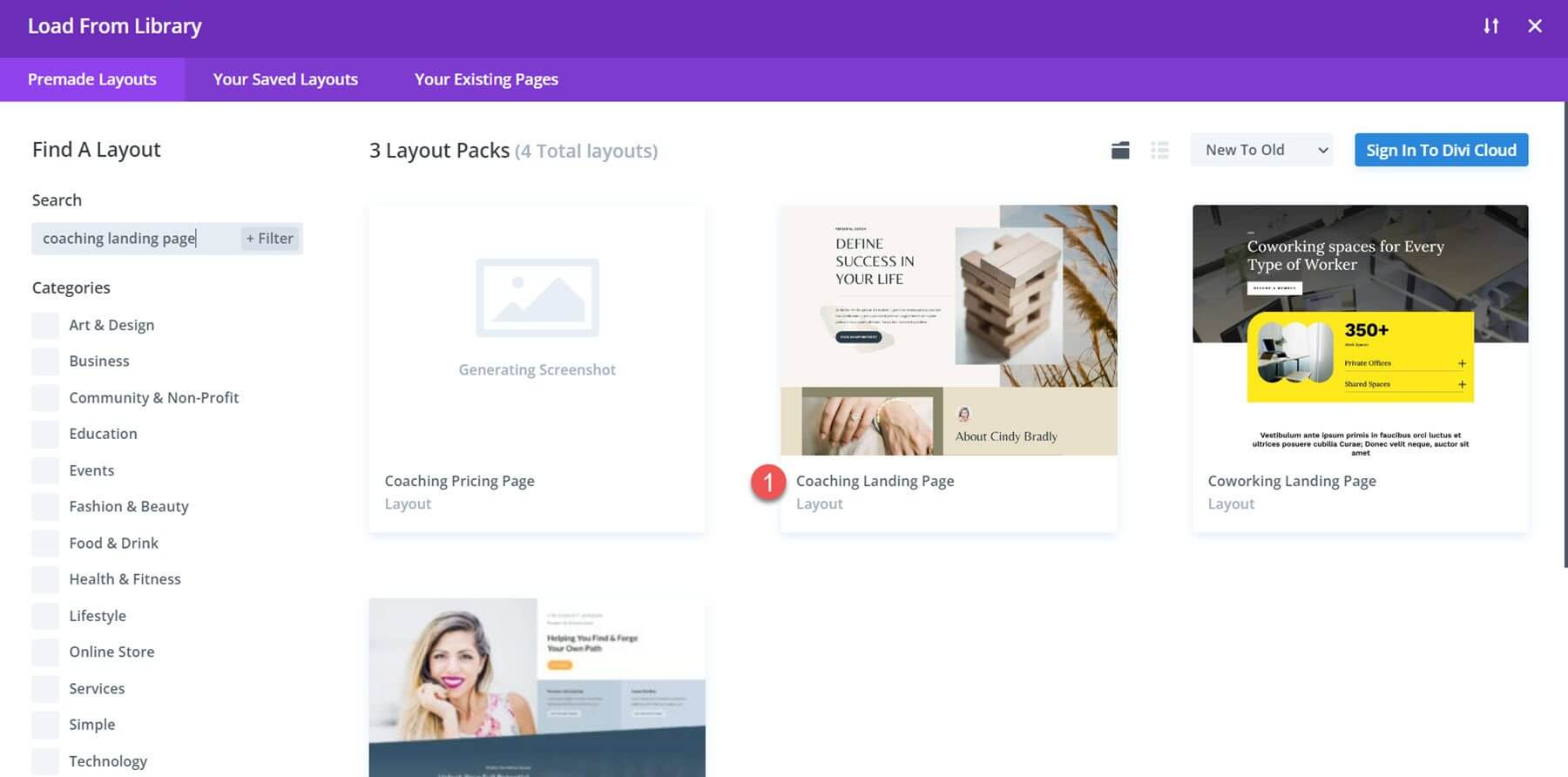
O layout da página inicial de coaching deve então ser localizado e escolhido.

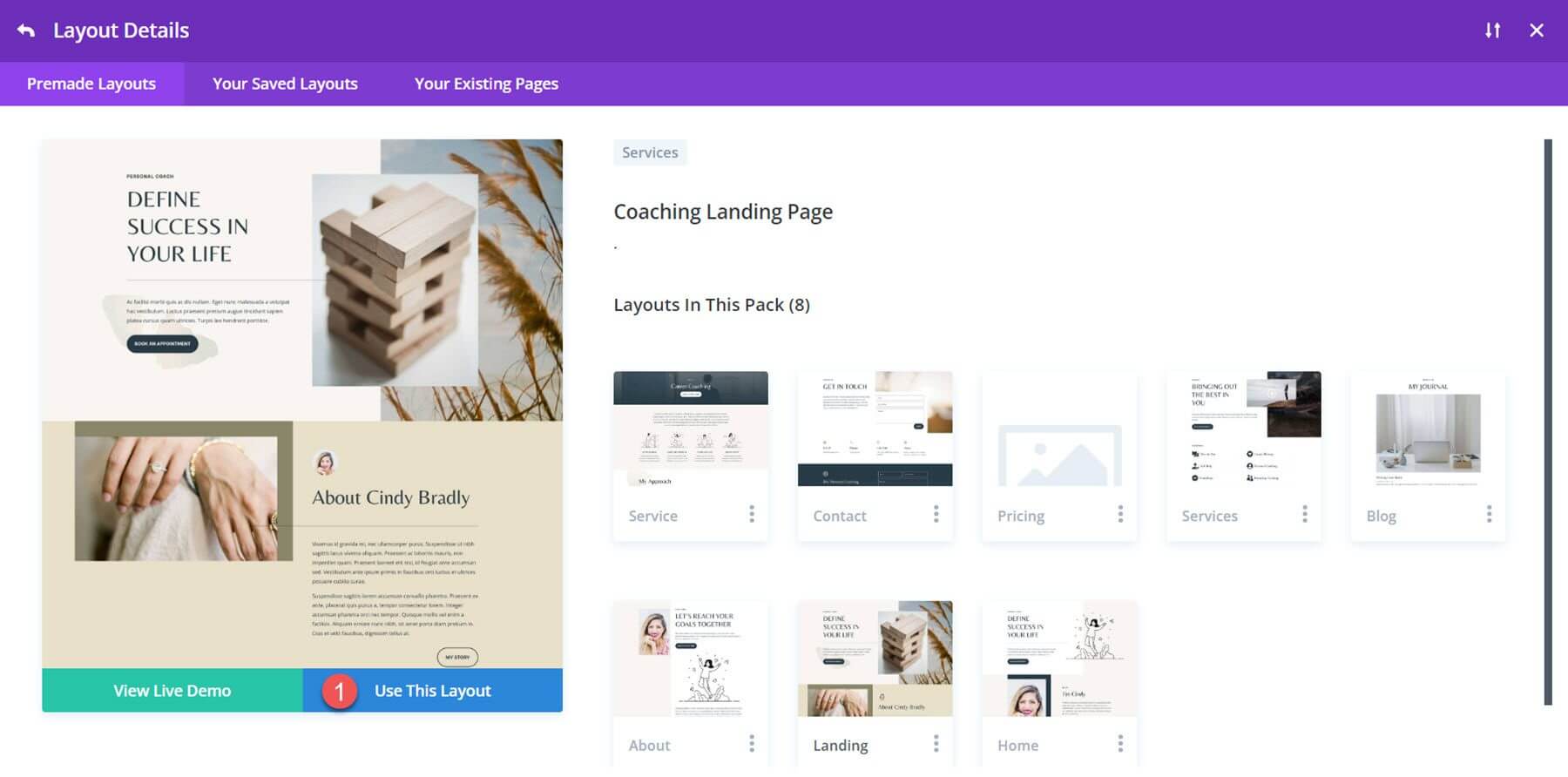
Para adicionar o layout à sua página, selecione Usar este layout.

Agora podemos começar a construir nosso design.
Animação de slides
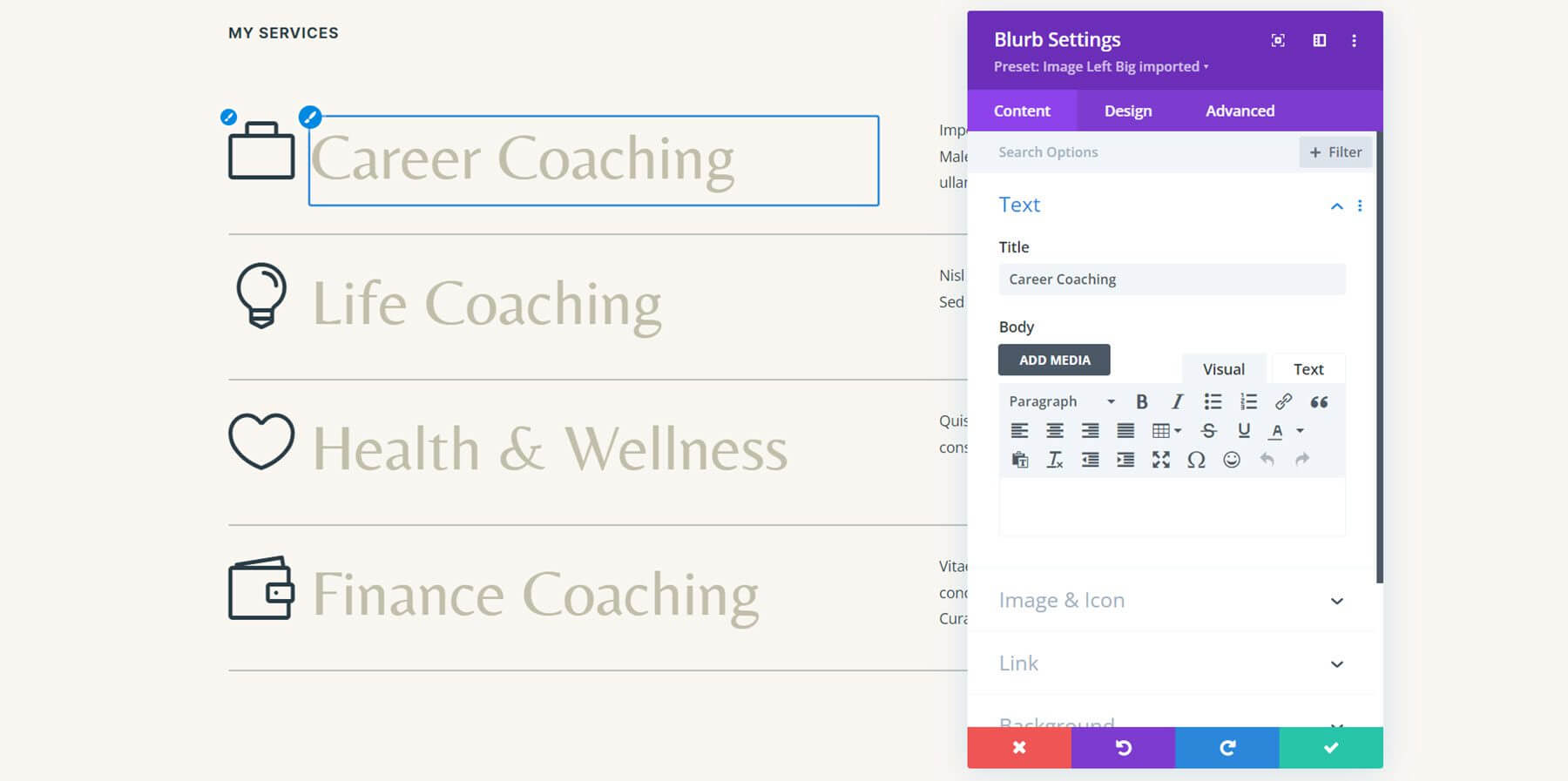
Usaremos as informações na seção Meus serviços desta página para nosso primeiro tutorial de animação de sinopse. Os módulos do Blurb são usados nesta área para exibir o título e o ícone do serviço.

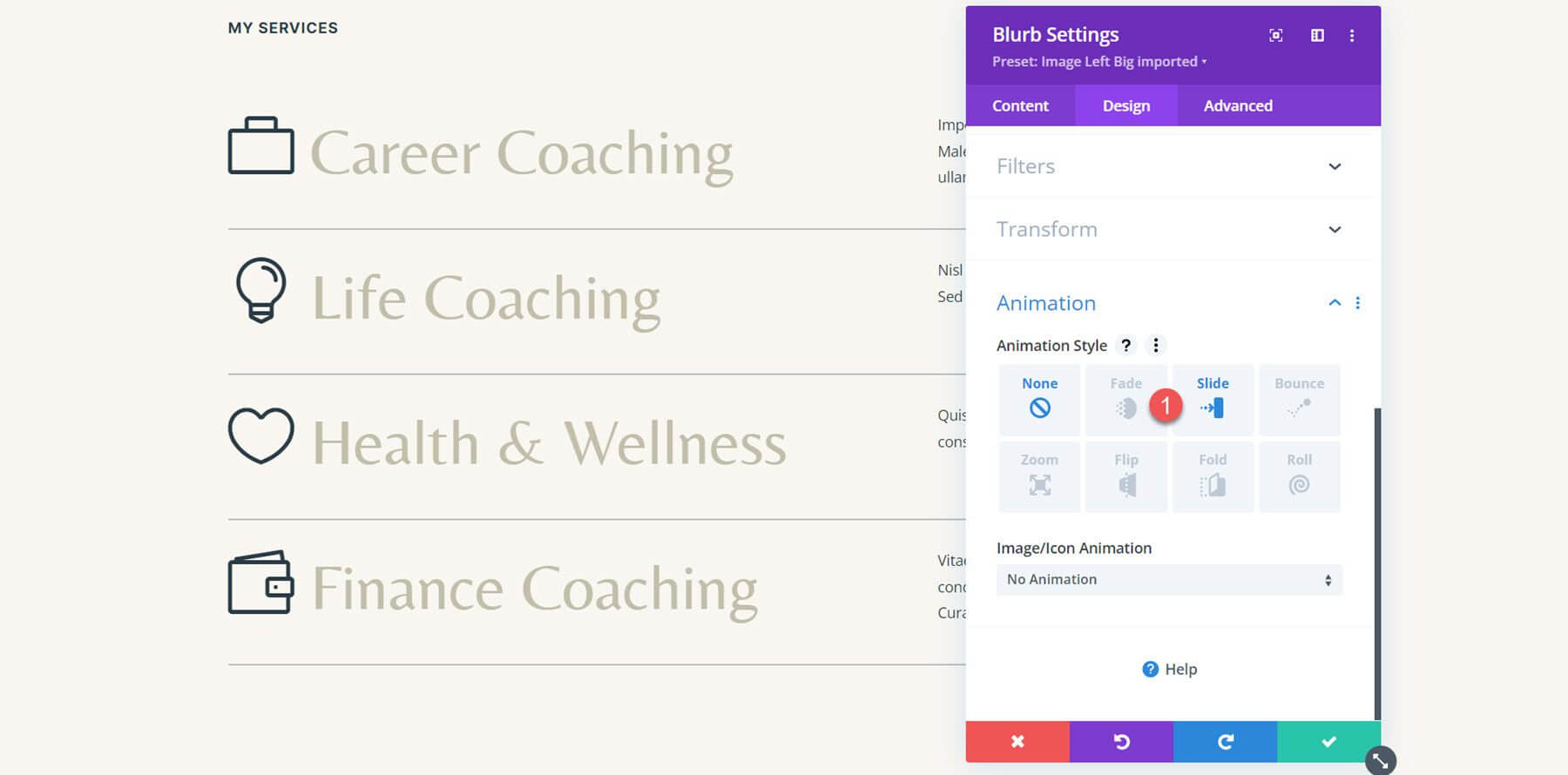
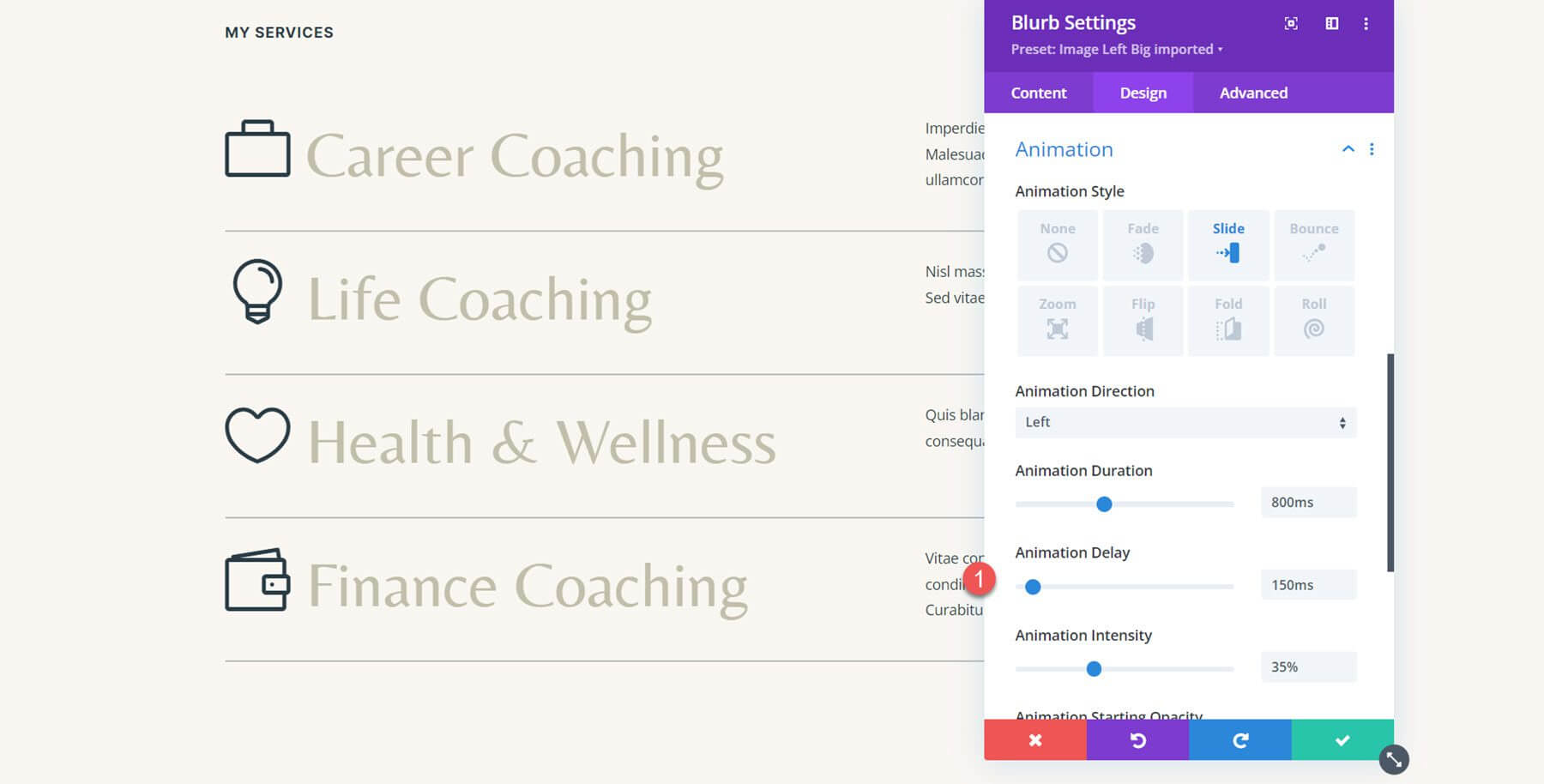
Nosso conteúdo já está em um módulo de sinopse, então podemos começar a implementar a animação imediatamente. Abra as configurações iniciais do módulo de sinopse do serviço de coaching de carreira e vá para as configurações de animação da guia de design. Escolha o estilo de animação de slide para este design.

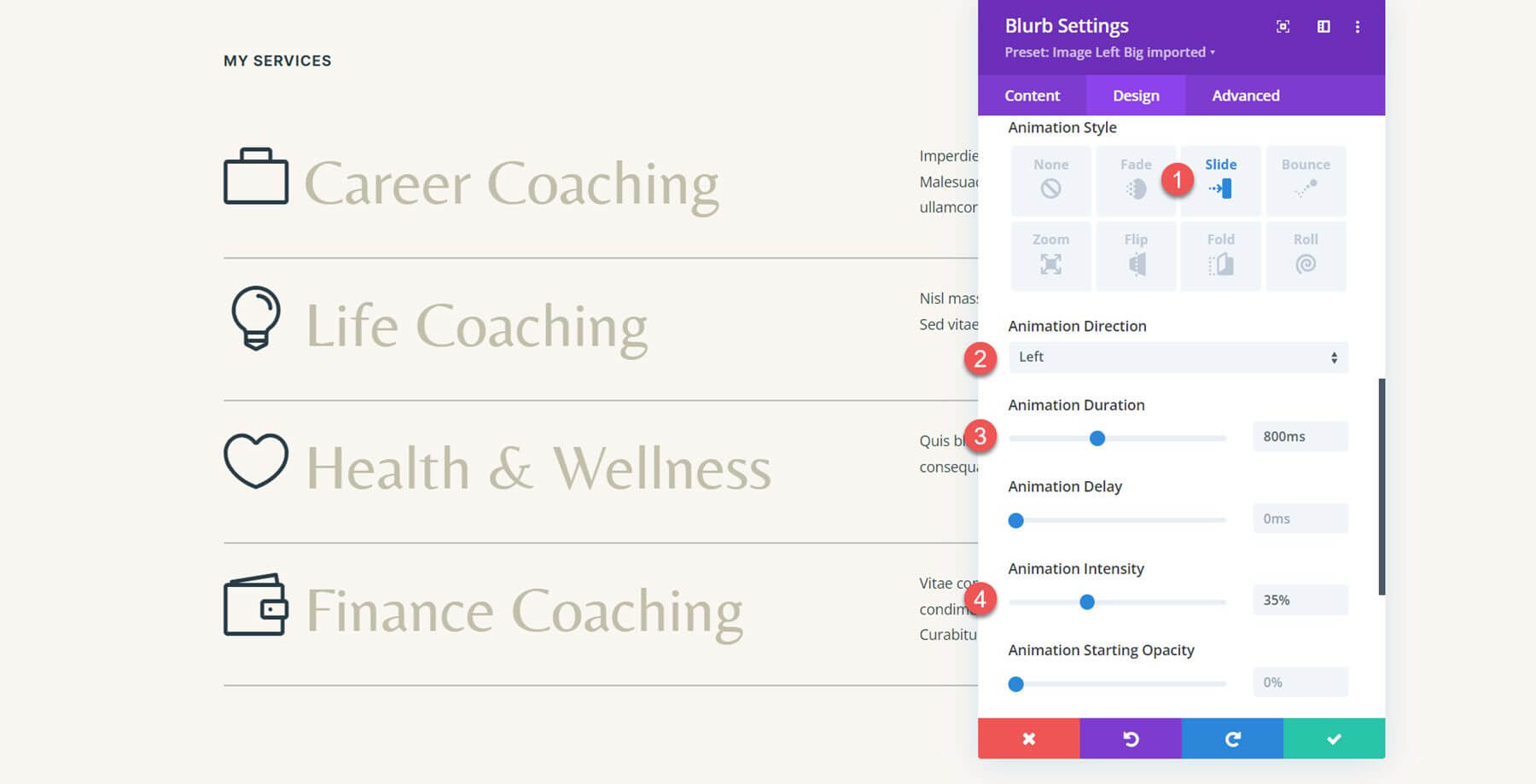
Podemos alterar ainda mais a forma como a animação aparece e funciona depois que o estilo de animação do slide for escolhido. Estou movendo a intensidade da animação para 35%, diminuindo a duração da animação para 800ms e movendo a direção da animação para a esquerda.

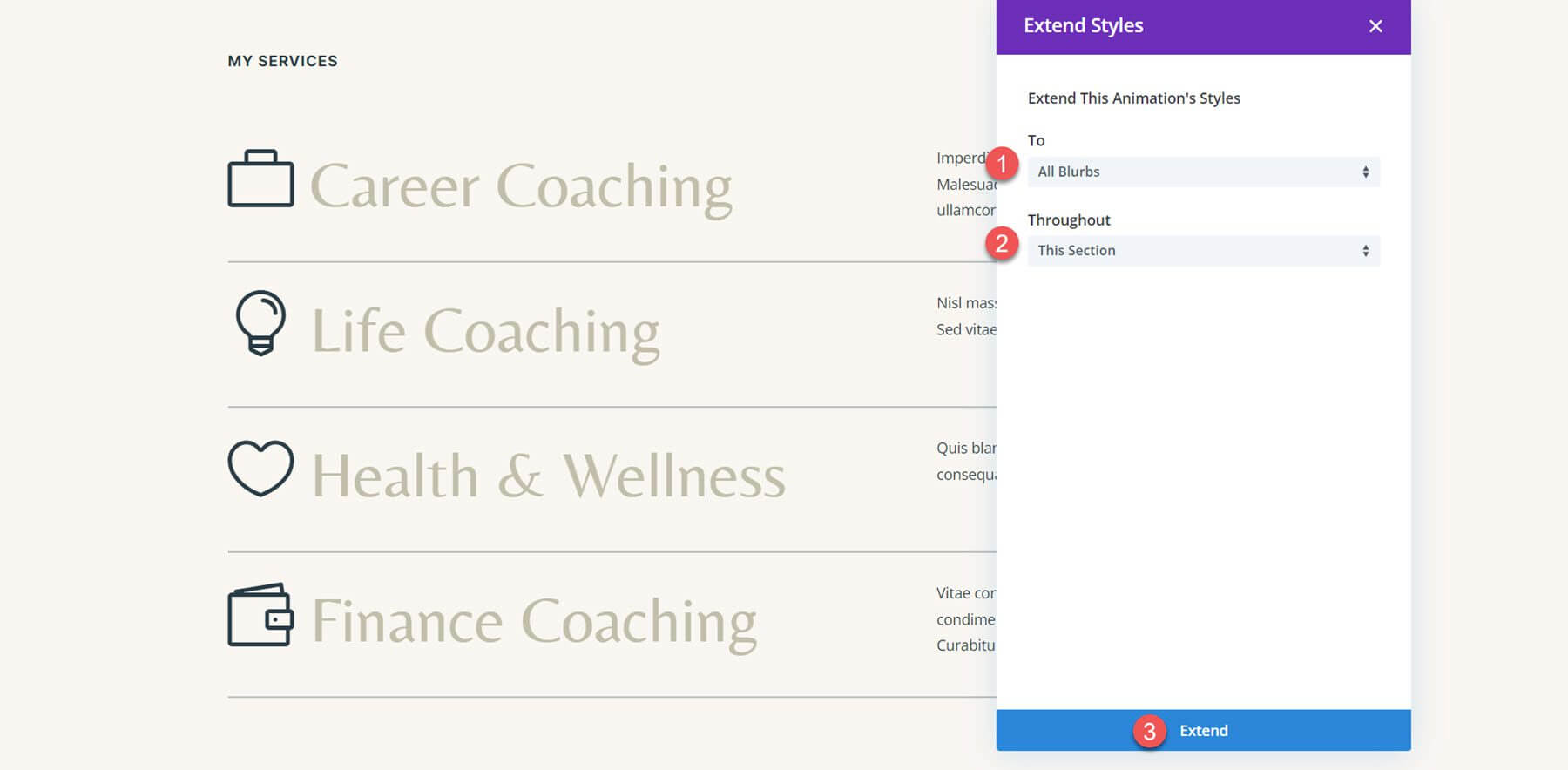
Os outros módulos de sinopse nesta área agora receberão a mesma animação. Estender estilos de animação pode ser escolhido clicando nos três pontos no cabeçalho da seção Animação.

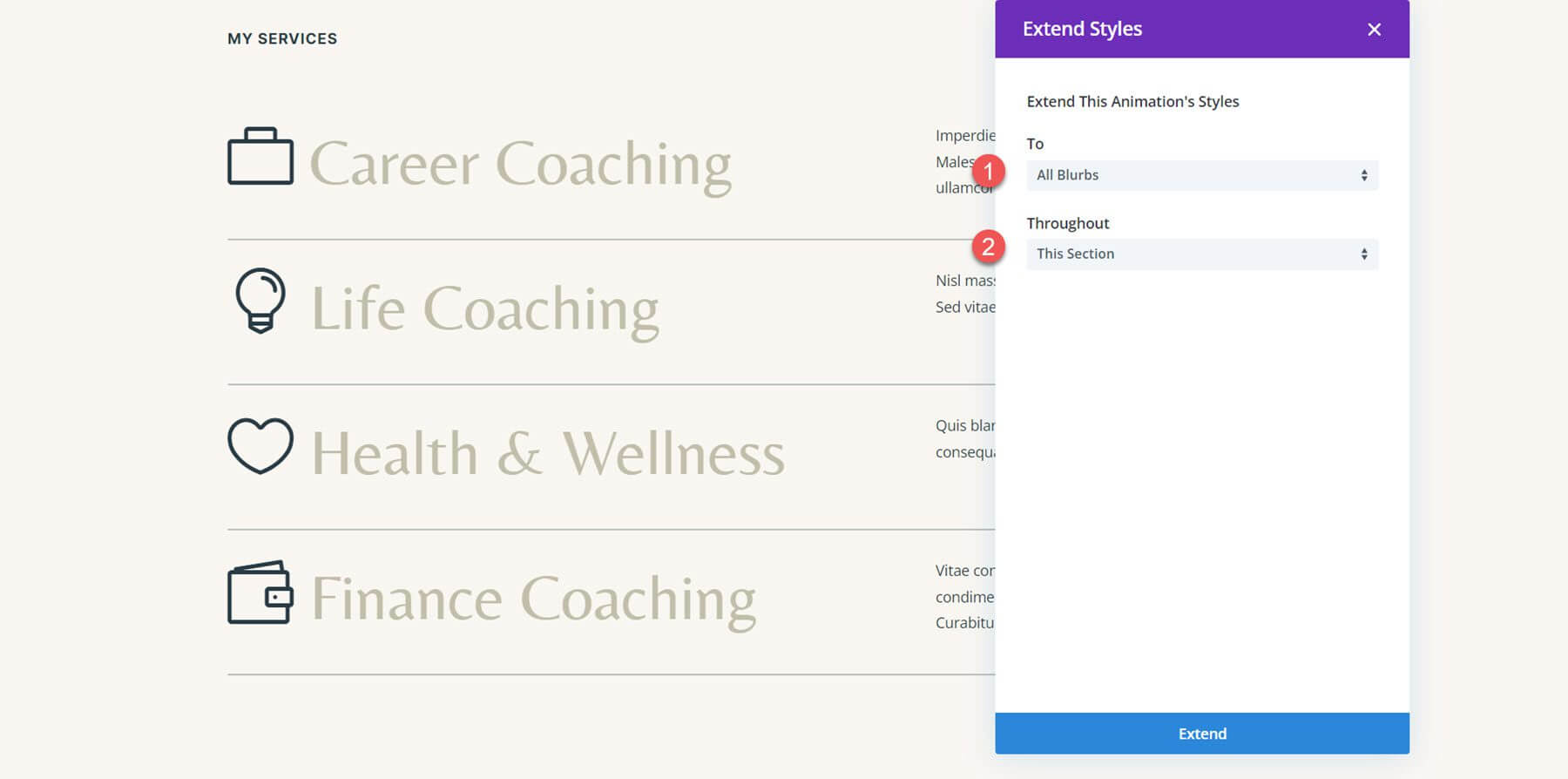
Em seguida, escolha Todos os Blurbs nesta seção para aplicar os estilos de animação e clique em Estender para fazer os ajustes.

O efeito de animação agora é o mesmo para todas as sinopses. Para dar ao movimento uma sensação escalonada e fornecer algum contraste visual, adicionarei um pequeno atraso. Defina o atraso da animação para 150 ms após abrir as opções de animação da sinopse do Life Coaching. Ao incluir esse atraso, um lindo efeito de atraso será produzido onde a sinopse do Life Coaching será animada um pouco após a sinopse inicial do Career Coaching.

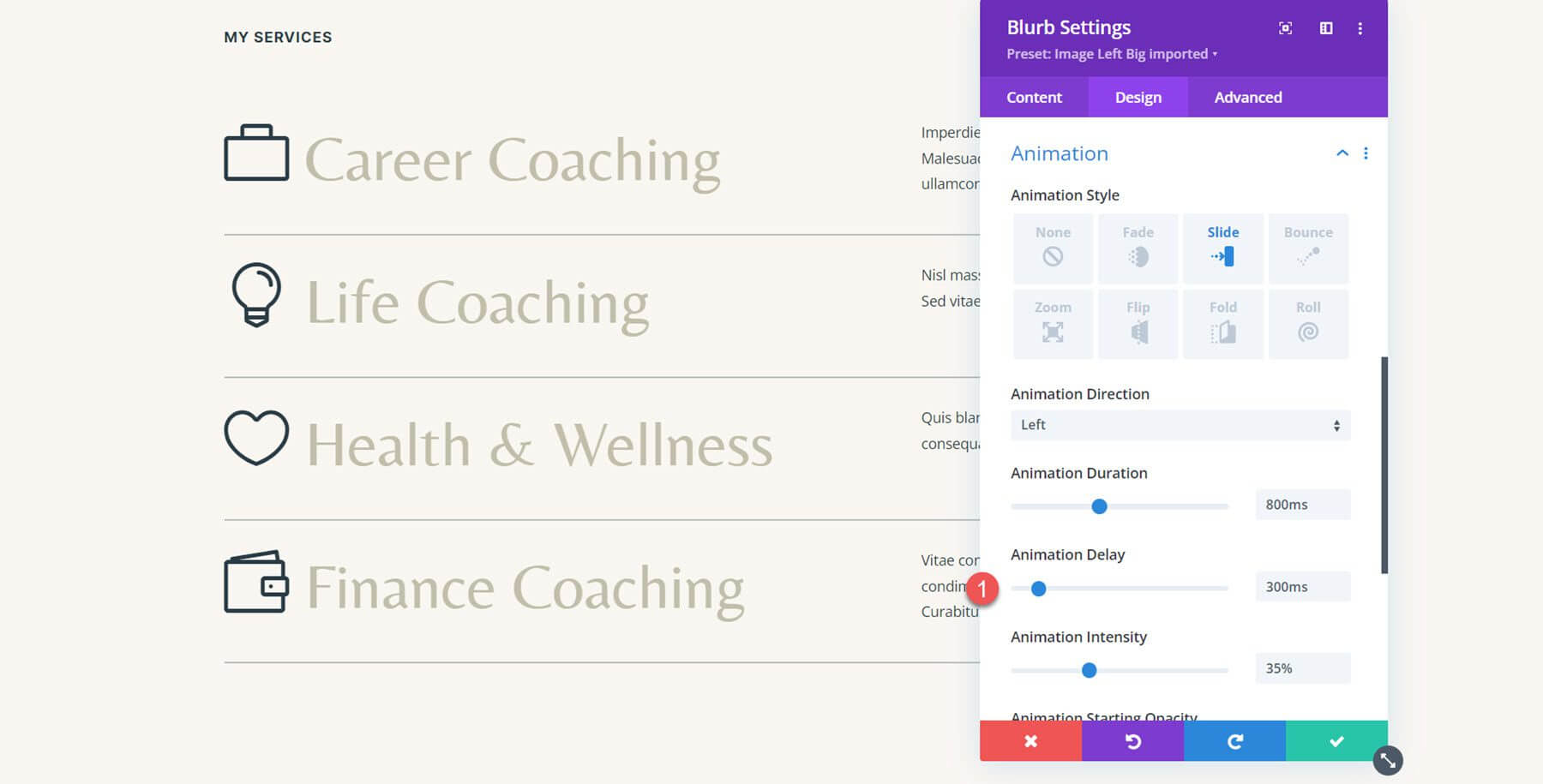
A próxima etapa é dar às duas sinopses finais um atraso de animação. Defina o atraso da animação para a terceira sinopse, "Saúde e bem-estar", para 300 ms.

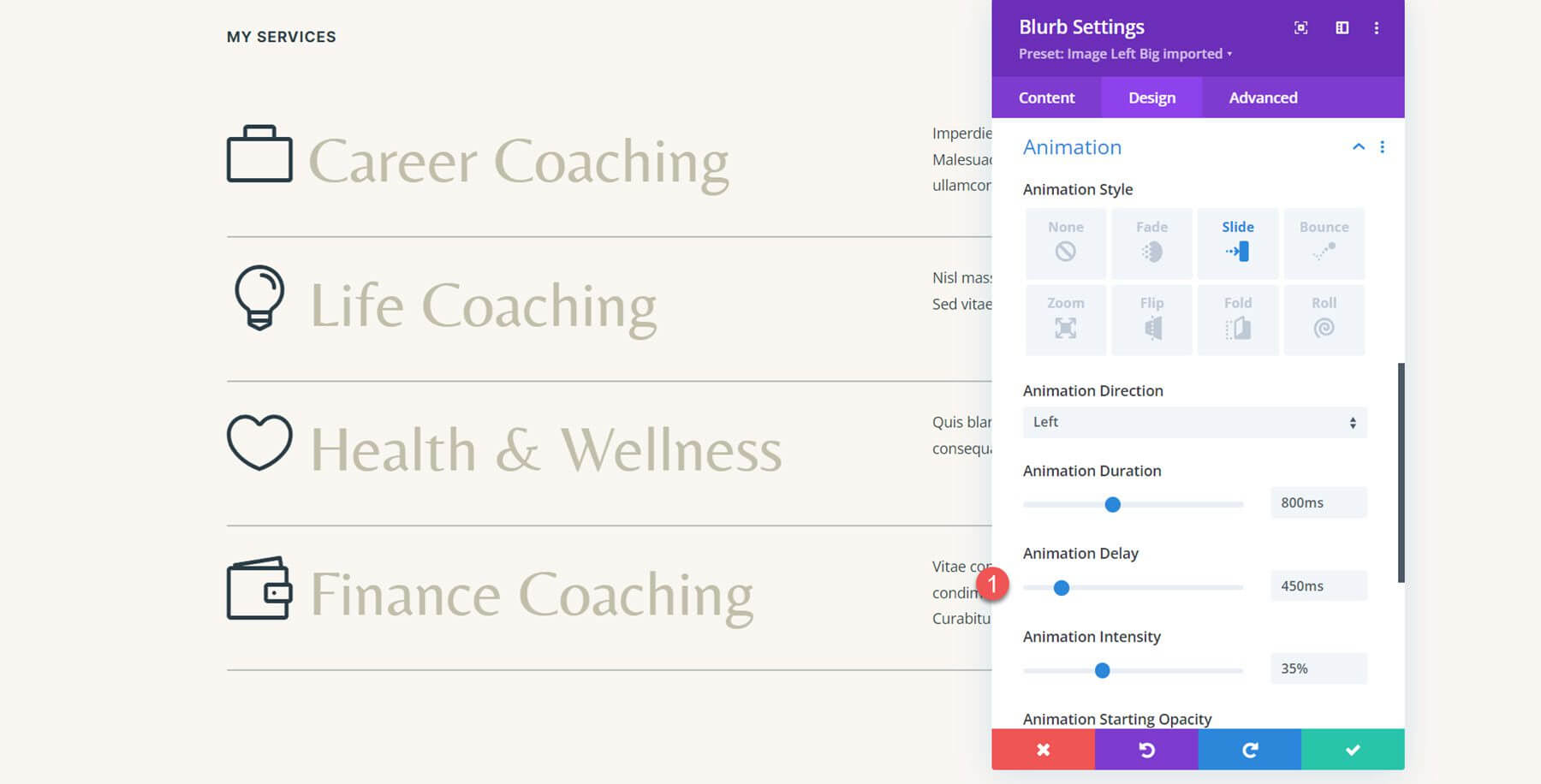
Defina o atraso da animação para 450 ms para a sinopse final do treinamento financeiro.

O design finalizado, completo com animação deslizante para a esquerda, é mostrado aqui.
Animação invertida
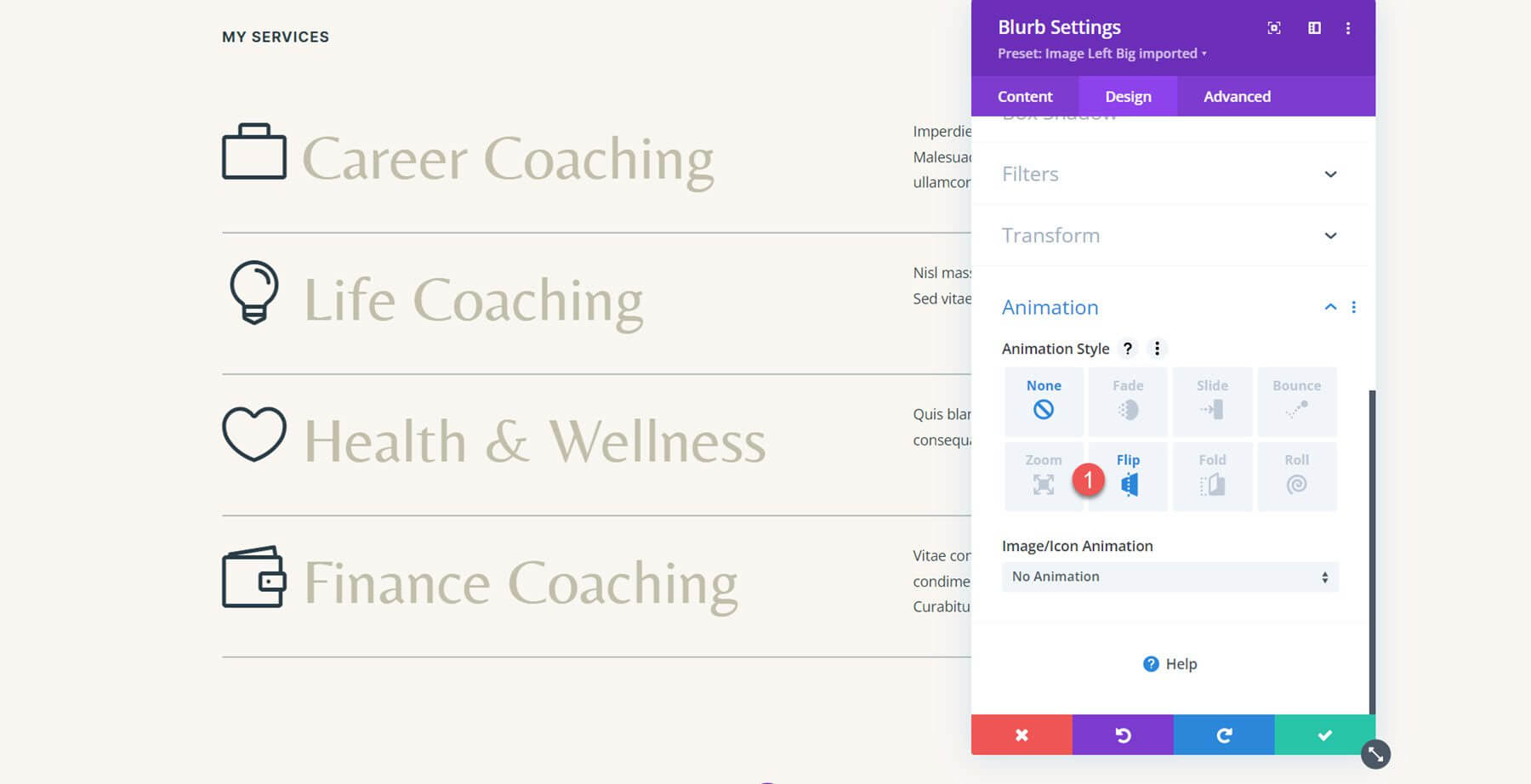
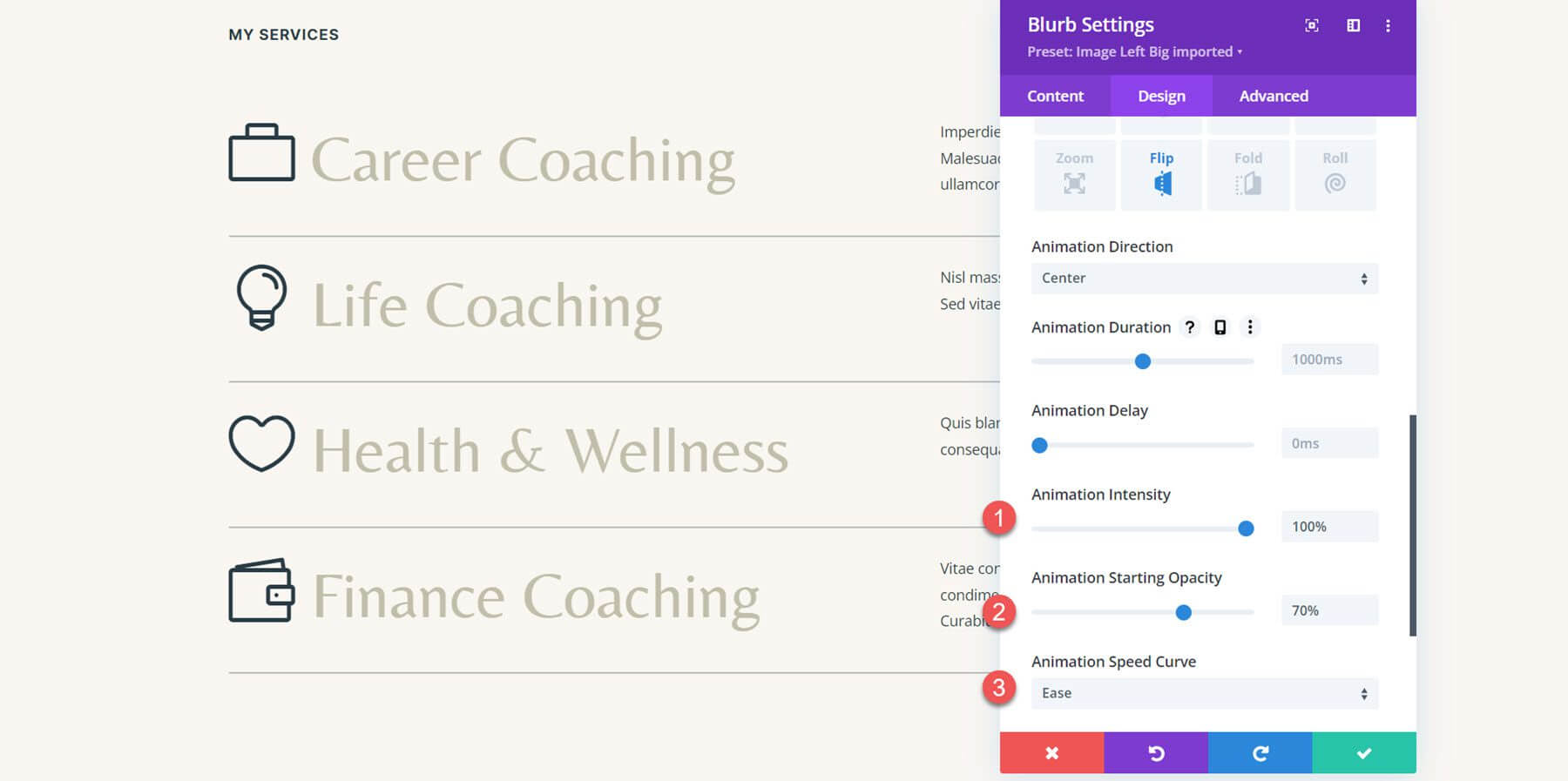
Pegaremos a seção de serviços idêntica para a segunda animação da sinopse e daremos a cada sinopse uma animação estilo flip. Navegue até as opções de animação na guia Design depois de abrir as configurações da primeira sinopse. O estilo de animação flip pode então ser escolhido.

Centralize a direção da animação. Defina a intensidade da animação para 100% depois disso. Aumente a opacidade inicial da animação para 70% também. A curva de velocidade da animação deve então ser reduzida.

Em seguida, inclua todas as sinopses da seção no estilo de animação.

Aqui está o layout com todas as sinopses animadas em estilo flip.
Animação de salto
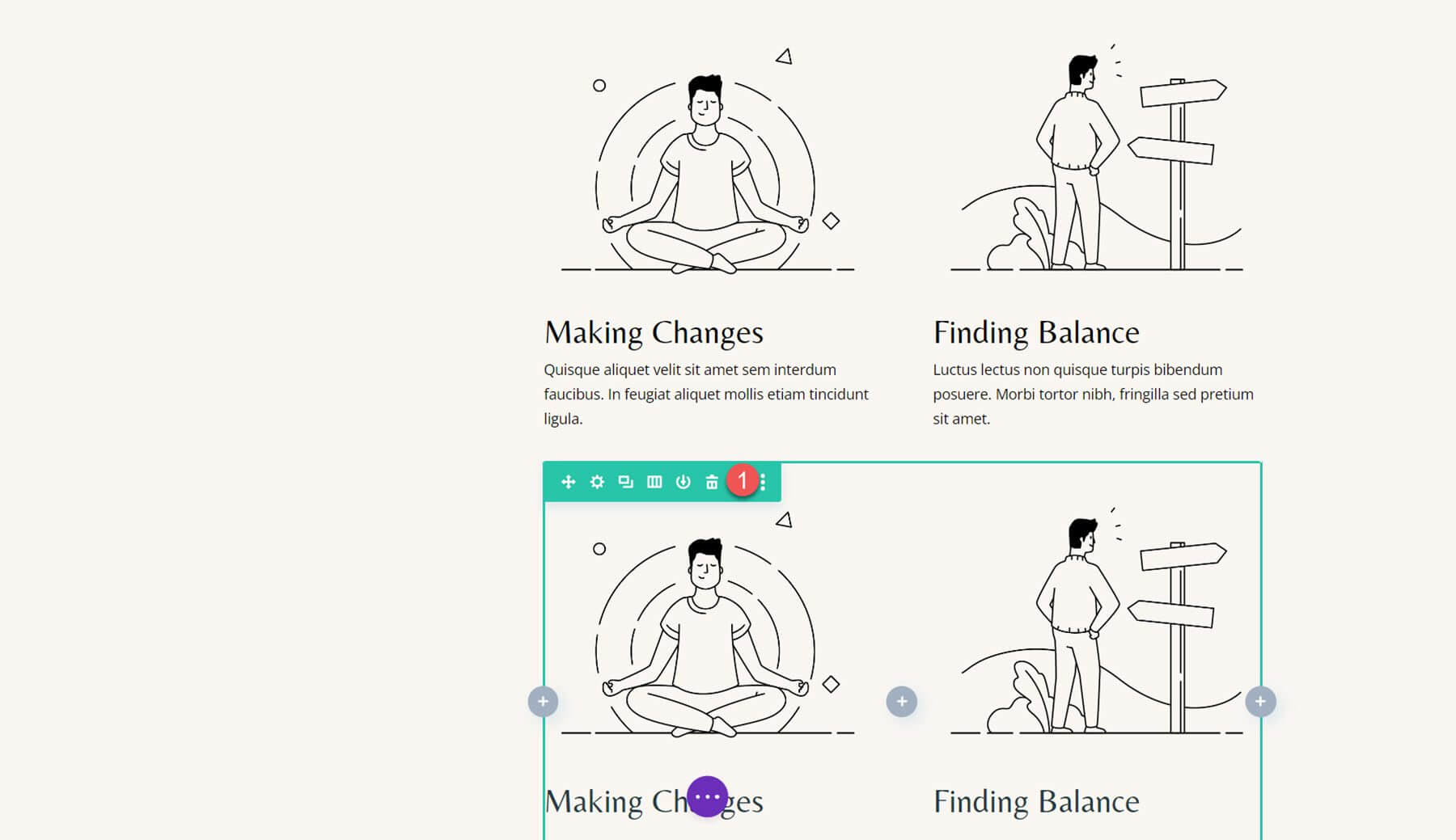
Vamos para a área Let's Grow do layout para a terceira animação. Devemos primeiro reconstruir o layout usando módulos de sinopse, uma vez que ele foi criado usando módulos de imagem e texto.
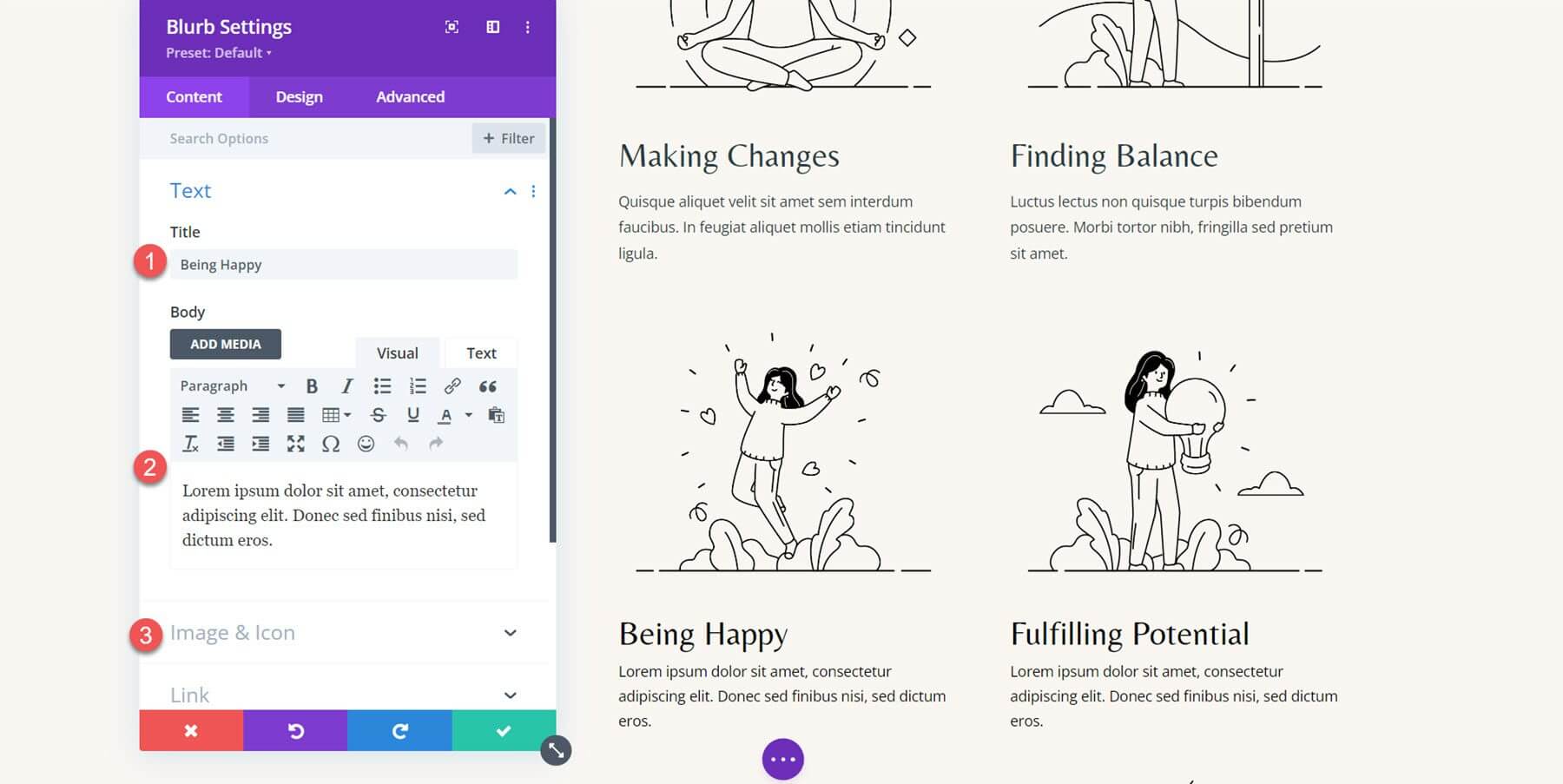
Comece incluindo um novo módulo de sinopse no design.

Depois disso, altere o texto para refletir o exemplo original.
- Título: Positividade
- Corpo: O cliente deve ser treinado, o paciente deve ser o paciente. Em vez do dito eros, eu não dou, mas apenas até o fim.

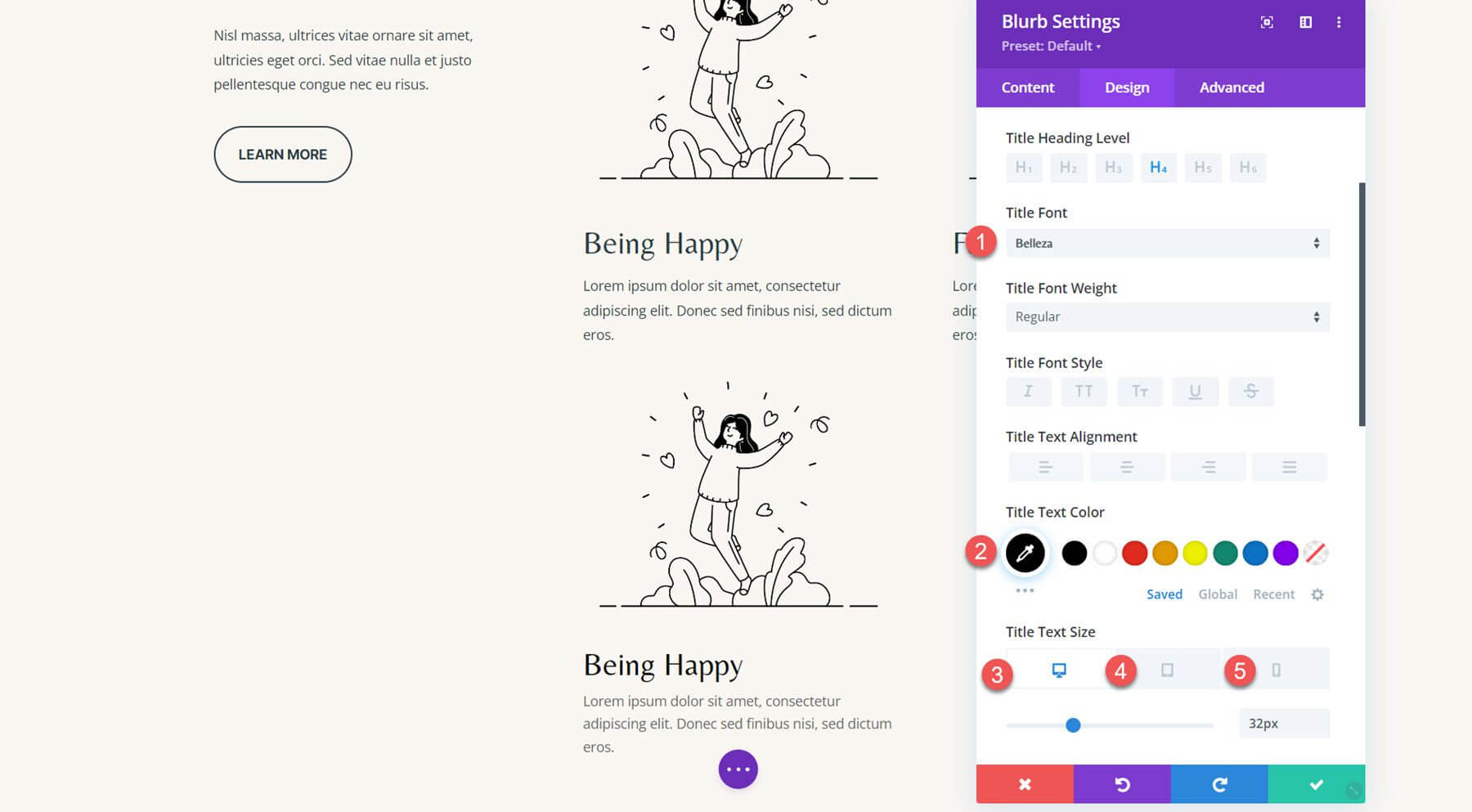
Altere os seguintes parâmetros nas configurações de fonte do título na guia de design.
- Fonte do título: Beleza
- Cor do texto do título: #000000
- Tamanho do texto do título na área de trabalho: 32px
- Tamanho do texto do título: 16px
- Tamanho do texto do título para celular: 15px

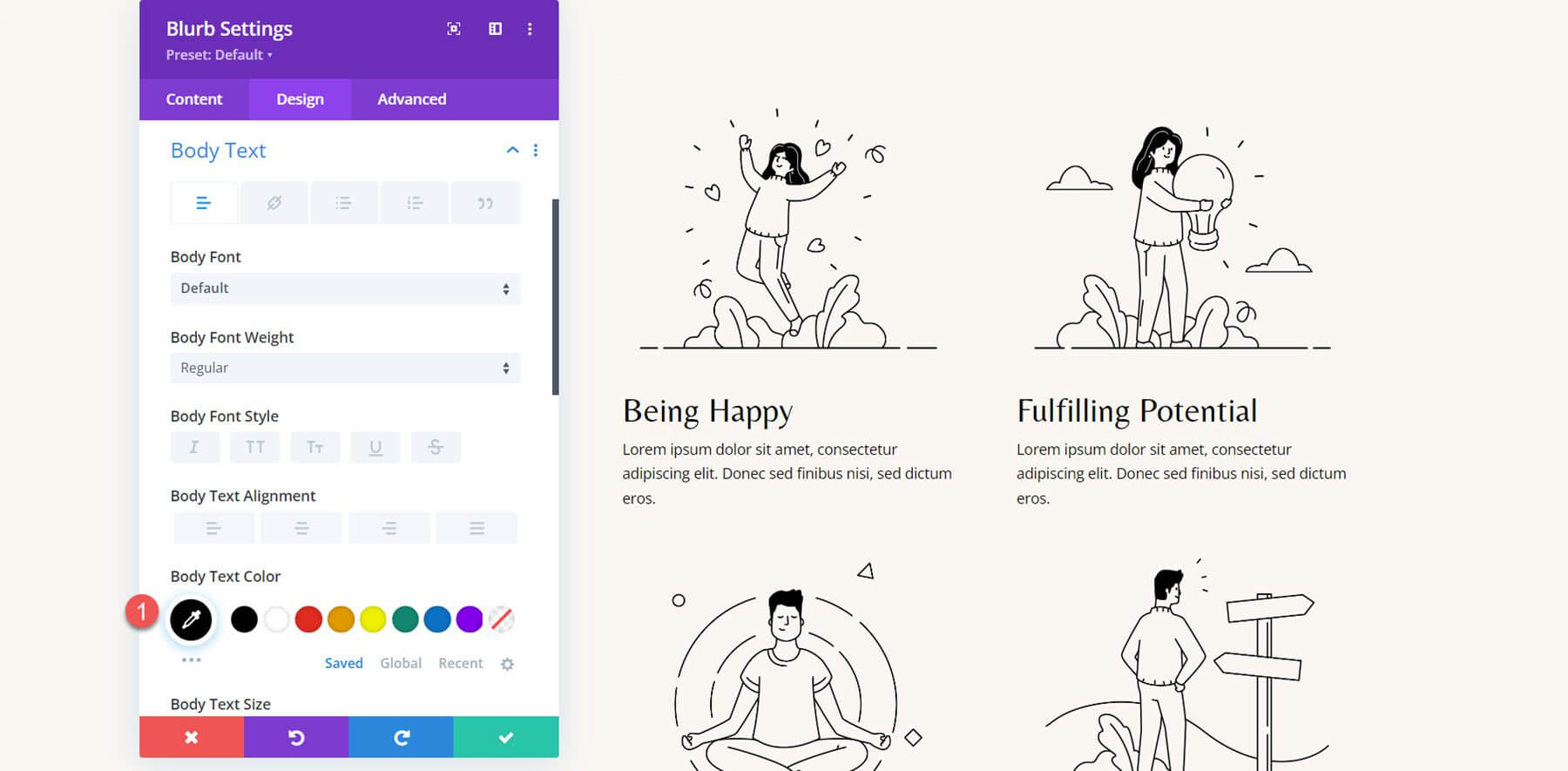
Agora é hora de modificar a cor do corpo do texto.
- Cor do corpo do texto: #000000

Usando o módulo sinopse, repita essas etapas para gerar todas as 4 seções. Depois disso, apague as seções anteriores.

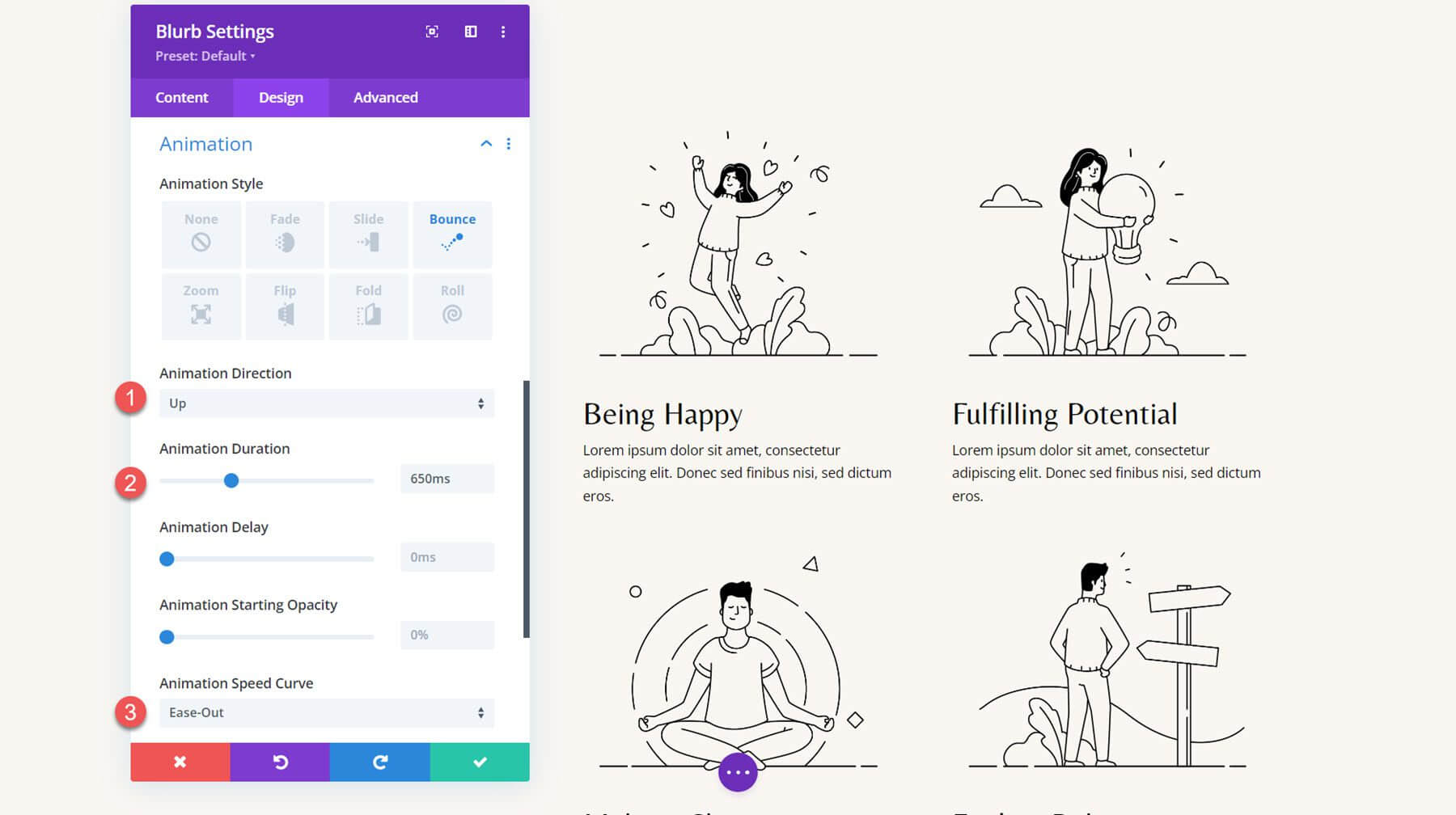
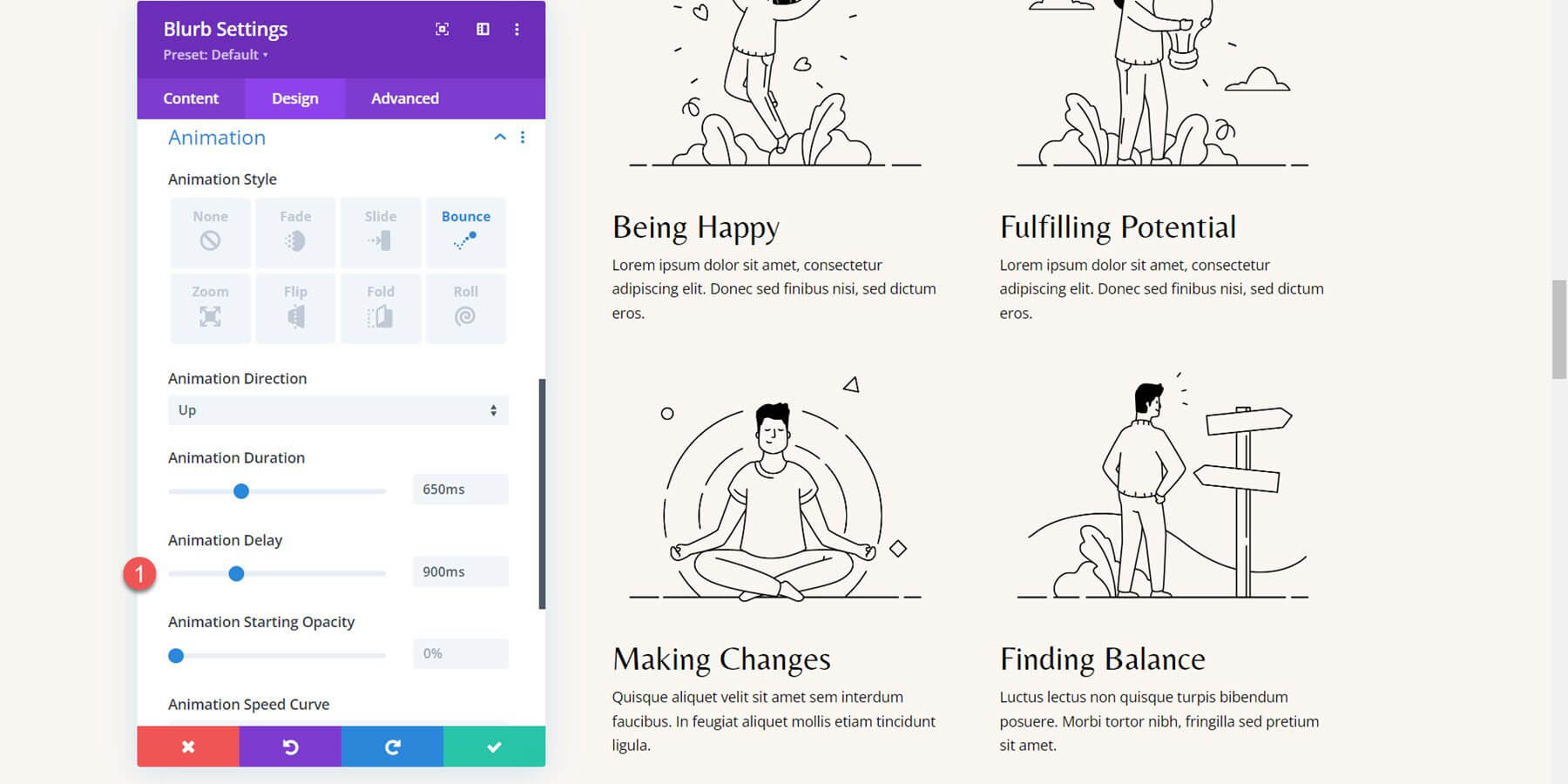
Podemos adicionar nossos parâmetros de animação assim que nosso layout estiver concluído. Abra as opções da primeira sinopse, vá para as configurações de Animação da guia Design e escolha o tipo de animação Bounce.
Os estilos de animação devem então ser configurados da seguinte forma:
- Direção da Animação: Acima
- Duração da animação: 650ms
- Curva de velocidade de animação: facilidade

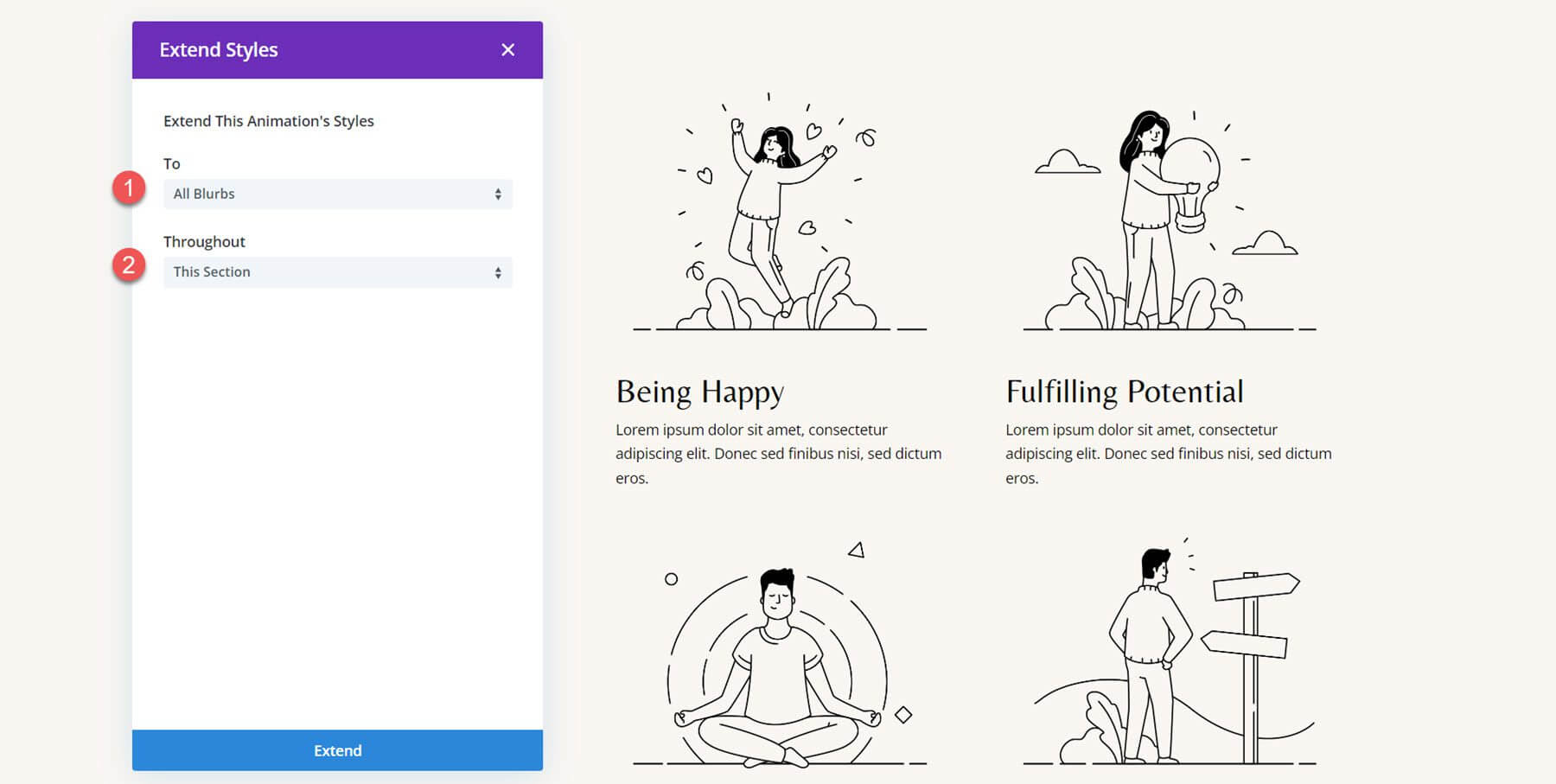
Inclua as outras sinopses nos estilos de animação.

Para evitar que as animações ocorram ao mesmo tempo para cada sinopse, quero adicionar um atraso escalonado. Defina o tempo de animação das sinopses para o seguinte valor.
- Atraso de animação para Blurb 2: 300ms
- Atraso de animação para Blurb 3: 600ms
- Atraso de animação para Blurb 4: 900ms

O design finalizado, completo com animações de ressalto, é mostrado abaixo.
Pensamentos finais
Usando o módulo de sinopse do Divi , você pode exibir seus serviços ou exibir informações importantes de forma destacada em seu site. Além disso, você pode enfatizar as sinopses e direcionar a atenção dos usuários para esse texto, incluindo animações em seu design. Discutimos apenas quatro alternativas para animar seu módulo de sinopse neste tutorial, mas as opções de design do Divi e a flexibilidade das configurações de animação permitem que você crie inúmeros designs.




