Capacitar a comunicação perfeita entre os visitantes do site e você, ao mesmo tempo que coleta facilmente informações valiosas do visitante - é aqui que o Módulo de Formulário de Contato Divi se destaca.

Por padrão, o Módulo de formulário de contato Divi posiciona convenientemente os rótulos dos campos nos campos de entrada. No entanto, pode haver casos em que você prefira exibir os rótulos acima dos campos do formulário de contato. Neste tutorial abrangente, demonstraremos como obter o efeito desejado empregando um toque de magia CSS.
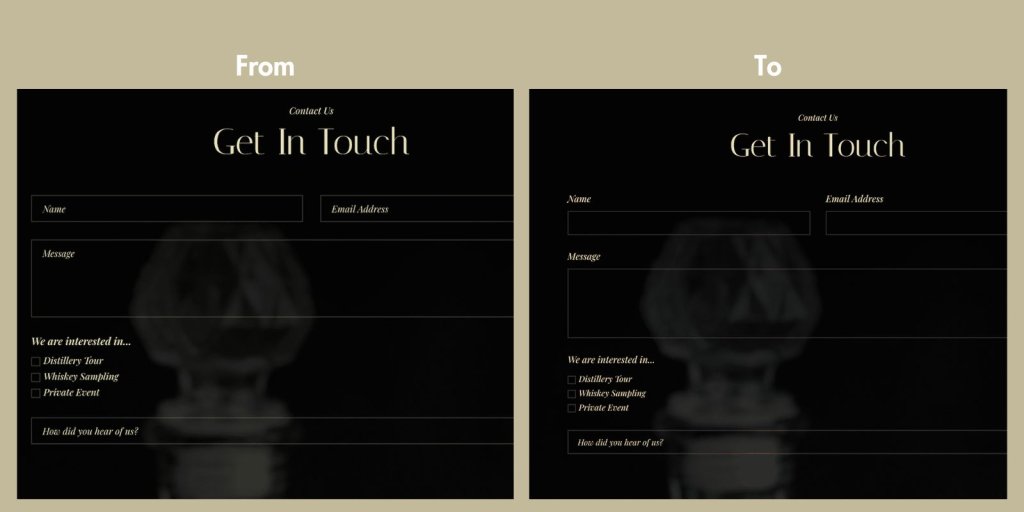
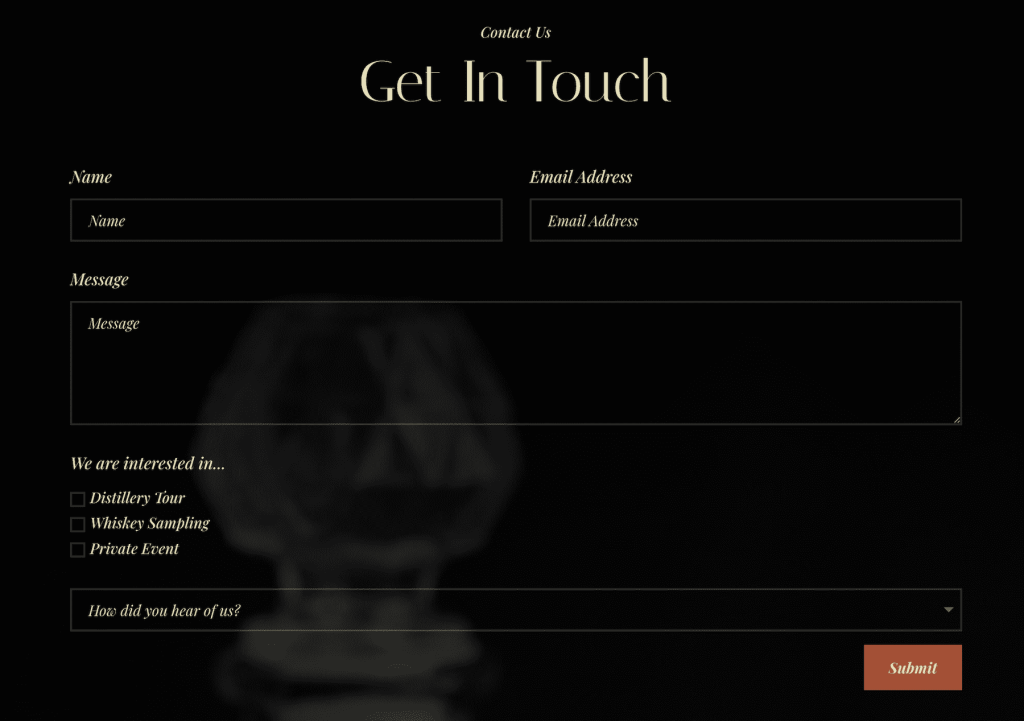
Visualização do projeto
É assim que nosso design ficará quando estiver pronto.

Adicione rótulos acima dos campos no módulo de formulário de contato do Divi
Vamos utilizar o design da página de contato do pacote de layout gratuito da destilaria de uísque .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara demonstrar o efeito desejado, empregaremos o design cativante da página de contato do Free Whiskey Distillery Layout Pack. Para implementar CSS personalizado em seu site Divi, temos duas opções: o Theme Customizer, que afetará todos os formulários de contato em seu site, ou o método por página, que modificará formulários de contato individuais. Começaremos com a abordagem por página e posteriormente exploraremos o processo de adição de CSS globalmente.
Fique tranquilo, nossas instruções passo a passo serão apresentadas em inglês claro e conciso para sua conveniência.
Vá para a página de contato
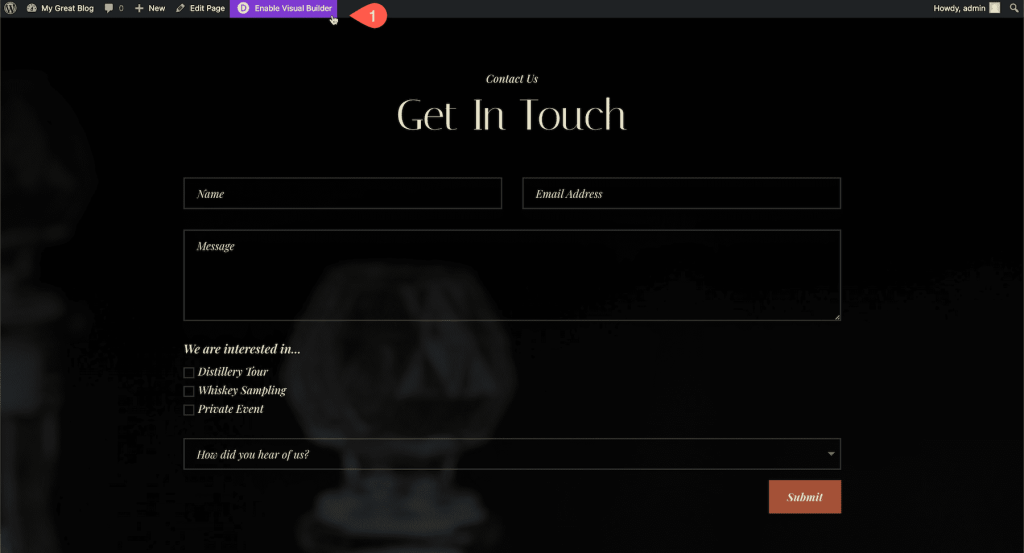
Vá para a página do formulário de contato e primeiro ative o Visual Builder.

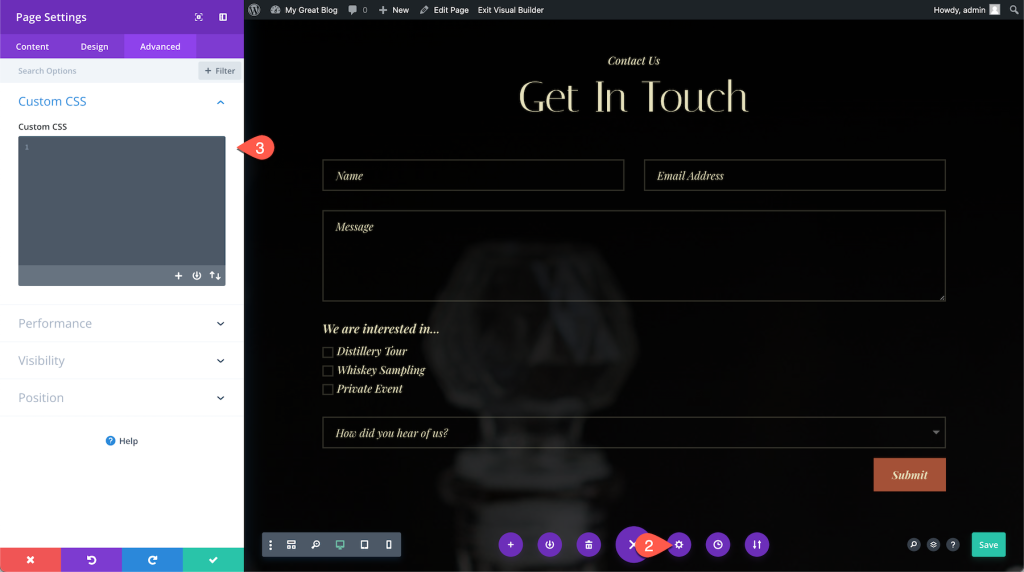
Para acessar as configurações da página, expanda a barra de ferramentas Divi na parte inferior da página e clique no símbolo de engrenagem. O código CSS deve então ser copiado e colado após selecionar Avançado > CSS personalizado.

Você deve copiar e colar o seguinte código CSS na caixa CSS personalizado:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Aqui está o que temos atualmente. Você verá que nosso estilo de fonte não foi preservado e o título acima do campo suspenso foi duplicado.

Como resultado, para corrigir isso, adicionaremos algum estilo de fonte CSS ao código, bem como algumas linhas extras para eliminar o título duplicado acima do campo suspenso.
Aqui está o código completo revisado:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
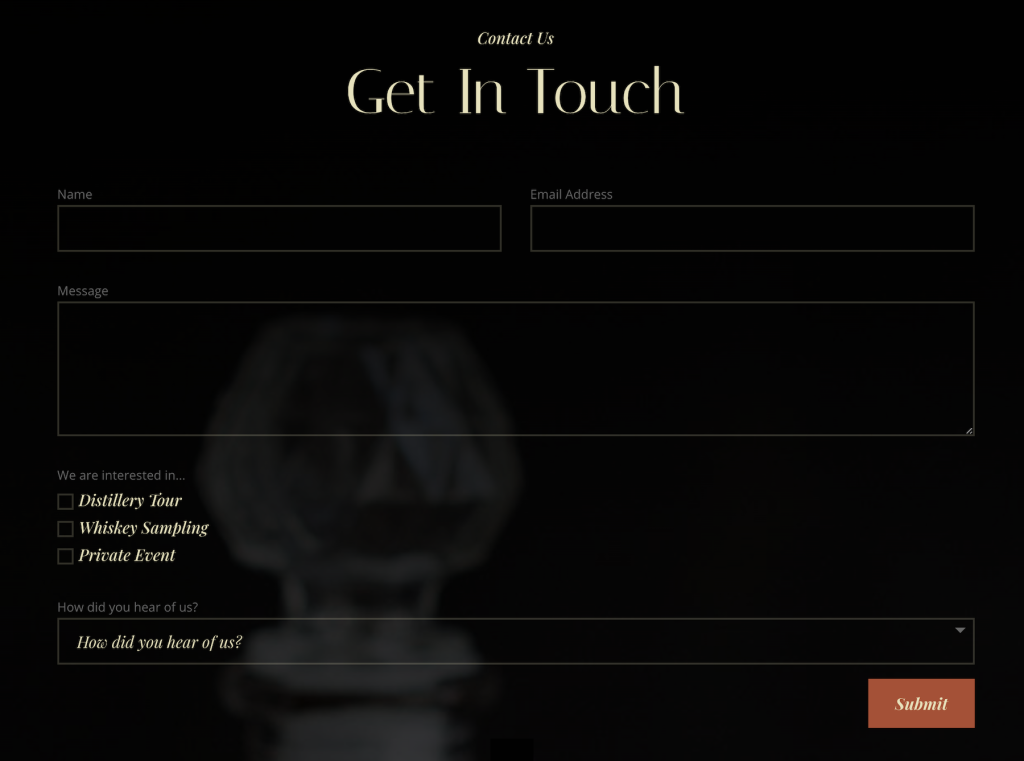
}E aqui está o resultado final.

Torne o design global
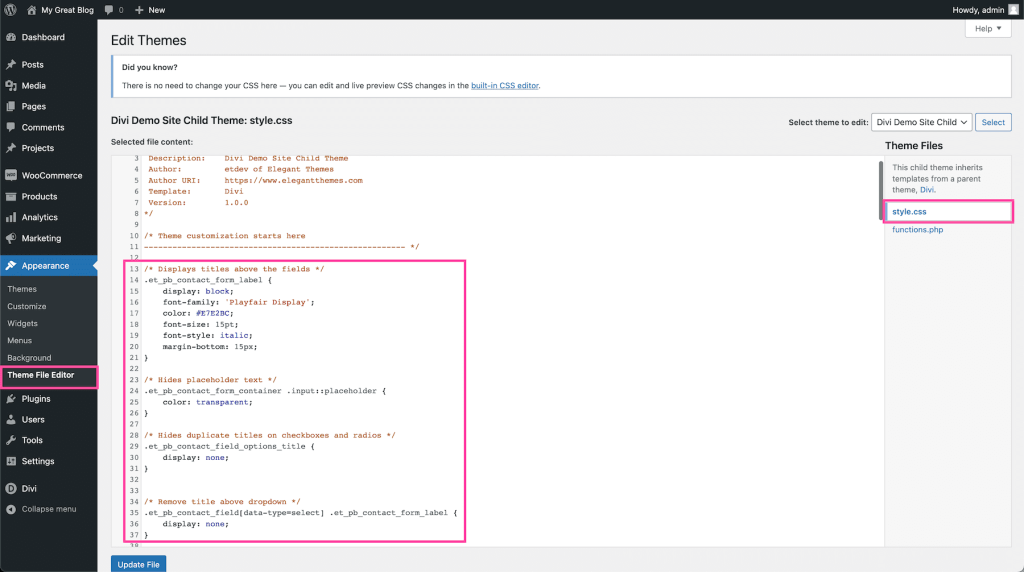
Para modificar a aparência de todos os formulários de contato do seu site, você pode optar pela abordagem global adicionando o código. No entanto, se desejar personalizar exclusivamente um formulário de contato específico, você precisará atribuir um ID CSS ao módulo na guia avançado. Depois de concluído, certifique-se de prefixar a classe CSS que pretende atingir com "#" seguido de seu ID CSS no código. Quando se trata de incorporar o código CSS, você tem três opções disponíveis para obter o efeito global desejado. Você pode adicioná-lo à folha de estilo style.css do seu tema filho.

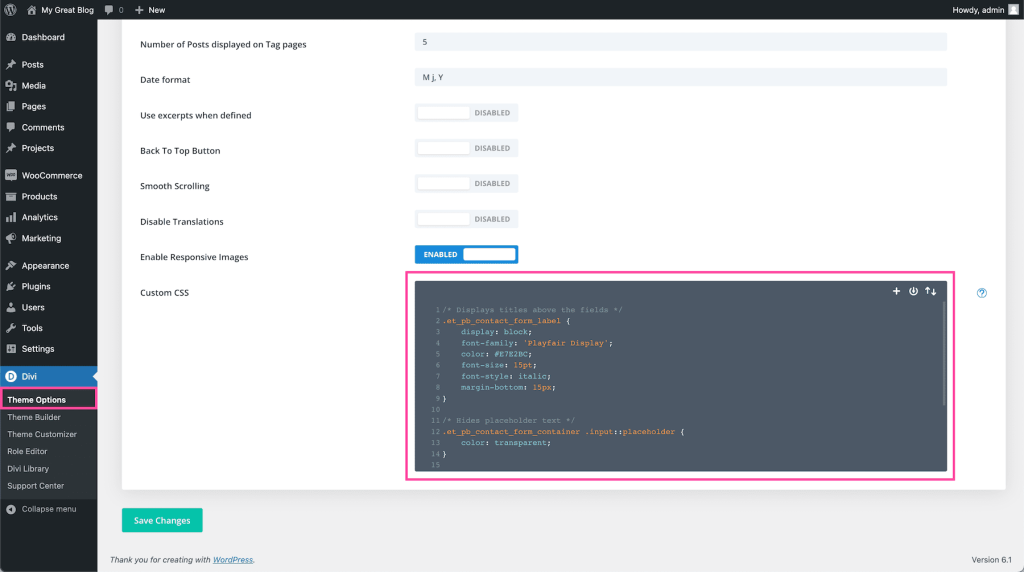
Além disso, você pode fazer isso no bloco CSS personalizado na seção Divi> Opções de tema.

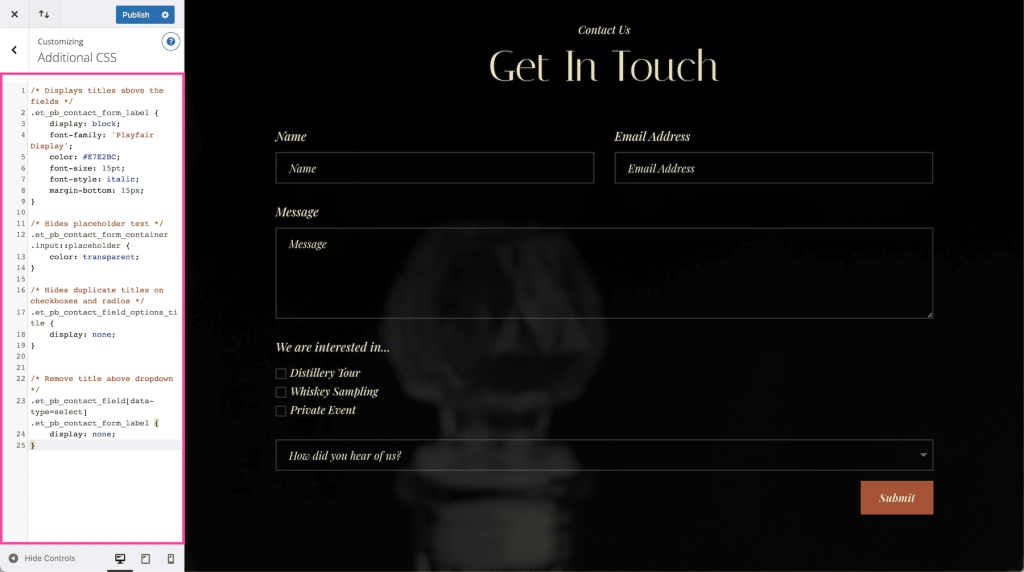
Ou no personalizador de temas, onde você quiser.

Ai está! Você alterou o campo de etiqueta no módulo de contato Divi.
Empacotando
Concluindo, alterar o posicionamento dos rótulos do formulário de contato de dentro dos campos de entrada para o topo pode ter um impacto profundo nos visitantes. Este ajuste simples não apenas impressiona os usuários, mas também melhora a beleza geral e o apelo visual do seu site. Com o módulo de formulário de contato integrado do Divi , conseguir o posicionamento desejado da etiqueta é fácil e acessível.
A Divi, como uma renomada plataforma de desenvolvimento web, segue consistentemente as últimas tendências e recursos do setor. Ao adotar funcionalidades de ponta, como posicionamentos de etiquetas personalizáveis, a Divi capacita a comunidade de desenvolvimento web a criar sites envolventes e visualmente impressionantes. Portanto, aproveite a oportunidade para cativar seus visitantes com o módulo flexível de formulário de contato do Divi e fique à frente da curva em web design.





