Se você é iniciante no WordPress e precisa de ajuda para começar, este guia é para você. Você pode alterar rápida e facilmente a aparência do seu site usando as opções de pano de fundo do Elementor . Honestamente, os ajustes do Elementor são os mais adaptáveis e simples de implementar. Você sempre pode consultar este 'como fazer' se ainda tiver dúvidas sobre o Elementor em geral.

Aprenda a modificar o plano de fundo das seções usando o construtor de páginas de arrastar e soltar do Elementor neste tutorial.
Alterar plano de fundo da seção no Elementor
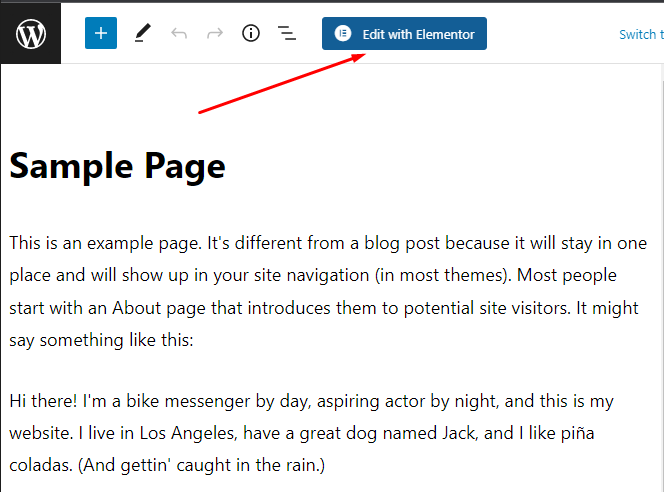
Vá para o construtor de páginas Elementor primeiro. Abra a opção Páginas > Todas as páginas no lado esquerdo do Painel do WordPress. Edite uma página criada com o Elementor abrindo-a no navegador. Abra a página e selecione editar com elementor.

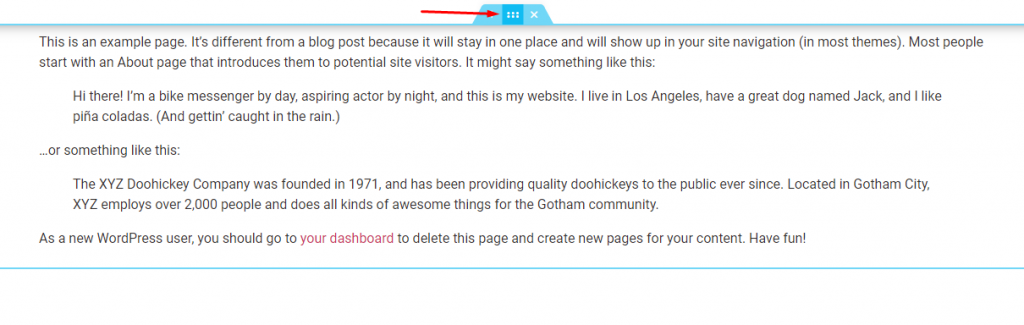
Você pode iniciar a alteração do plano de fundo de uma seção passando o mouse sobre ele. Ele será cercado por uma moldura azul com uma borda azul fina. As opções de seção (os ícones) também serão mostradas na parte superior do quadro.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Agora clique no ícone de edição e a edição aberta aparecerá à esquerda. em seguida, vá para a guia Estilo.

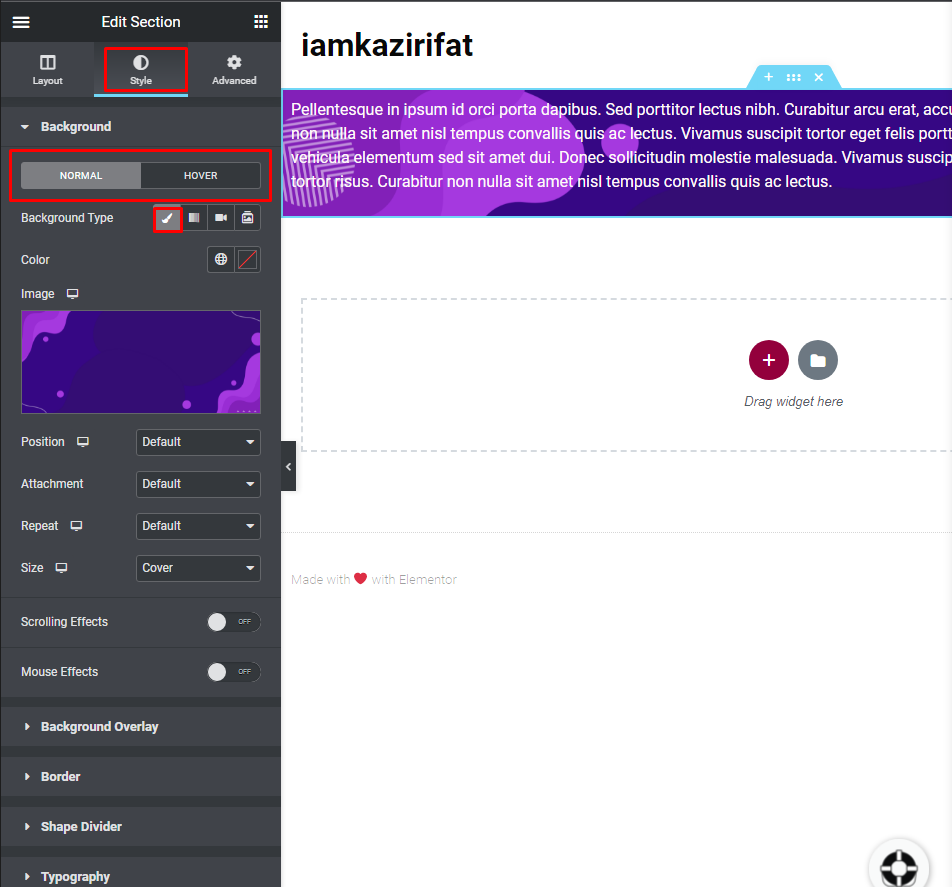
Localize a seção Plano de fundo. É aqui que você pode personalizar a imagem de fundo da seção. Você pode alterar a cor de fundo da seção quando alguém passar o mouse sobre ela, alterando o modo de normal para o modo de foco. Ambos podem ser personalizados, ou ambos podem ter o mesmo plano de fundo. Cabe inteiramente a você o que funciona melhor para você.
Aqui estão disponíveis dois tipos de seleção de fundo.
Um é clássico - que representa a cor clássica e o fundo da imagem. Você pode escolher cores e aplicá-las ao plano de fundo da seção. Além disso, você pode definir a posição da imagem, anexo e outras configurações necessárias.
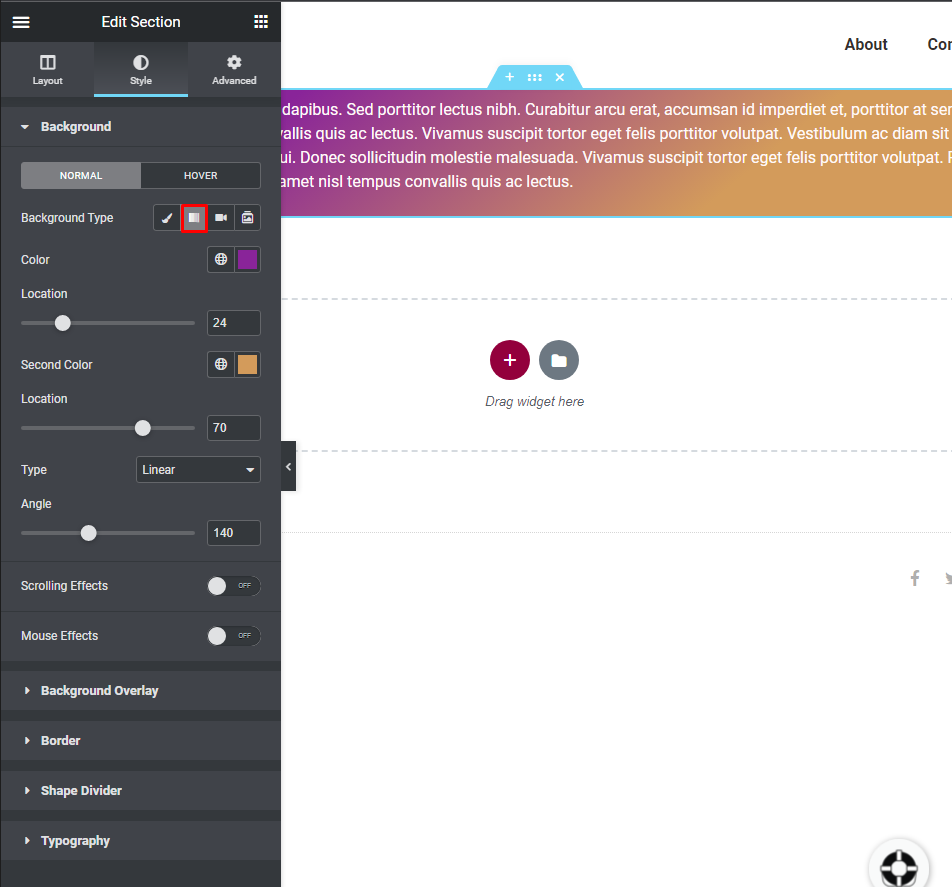
Outro estilo é Gradient - aplique o gradiente ao pano de fundo da seção. Nesta seção, você pode escolher duas cores para usar como gradiente, selecionar a área desejada e definir o tipo de gradiente e o ângulo apropriados para obter o efeito desejado.

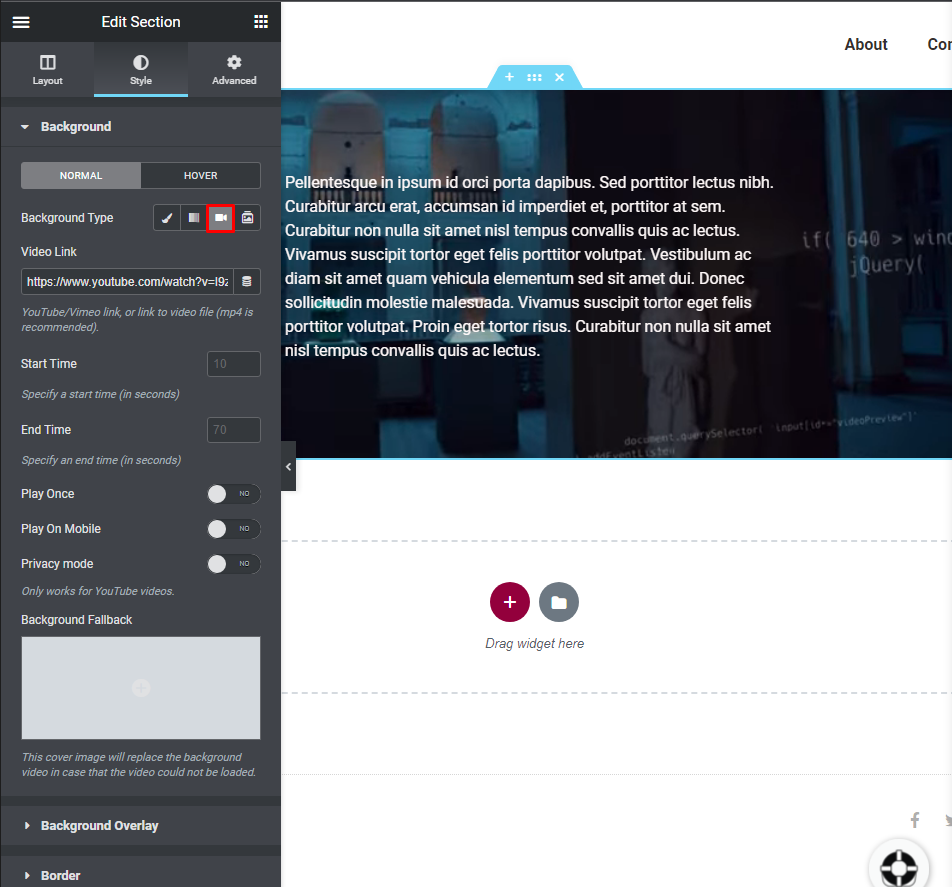
Um vídeo pode ser usado como plano de fundo de uma seção aqui. Uma imagem de segundo plano (selecionada na Biblioteca de mídia) também pode ser usada para substituir o vídeo em dispositivos móveis e tablets.

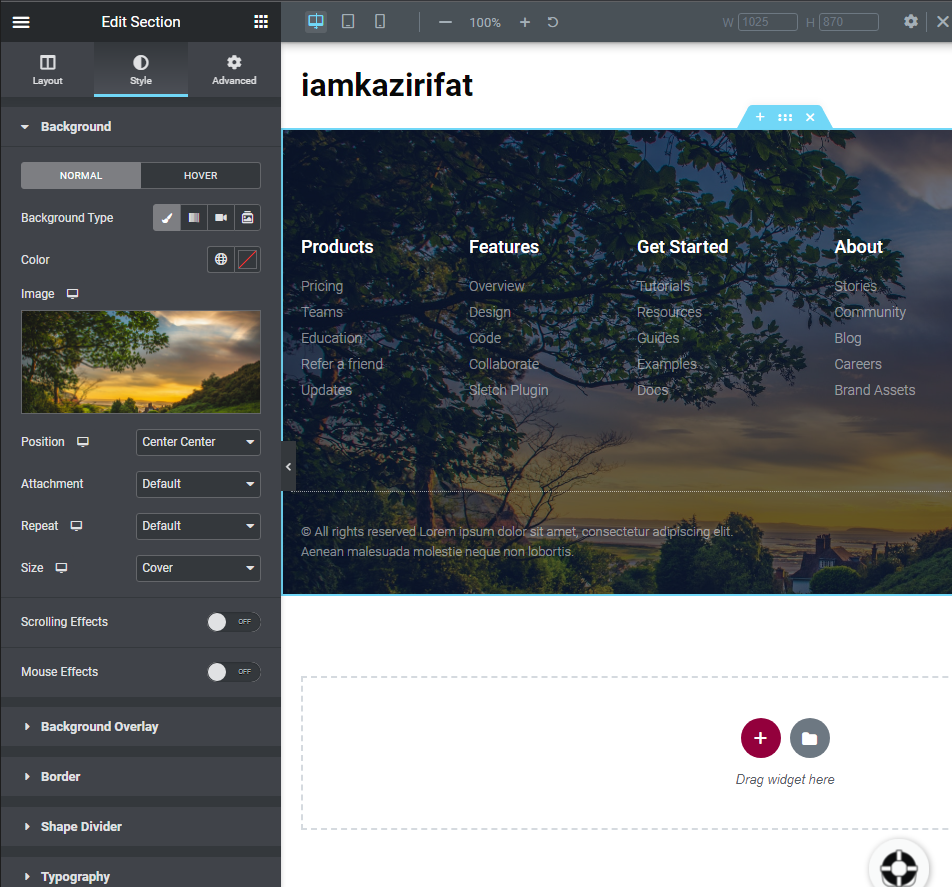
A Elementor nos abençoou com uma nova oportunidade de criar diferentes planos de fundo para tamanhos de tela separados. Isso significa que você pode exibir imagens diferentes para dispositivos diferentes em uma seção específica.
Este plano de fundo é para a versão desktop.

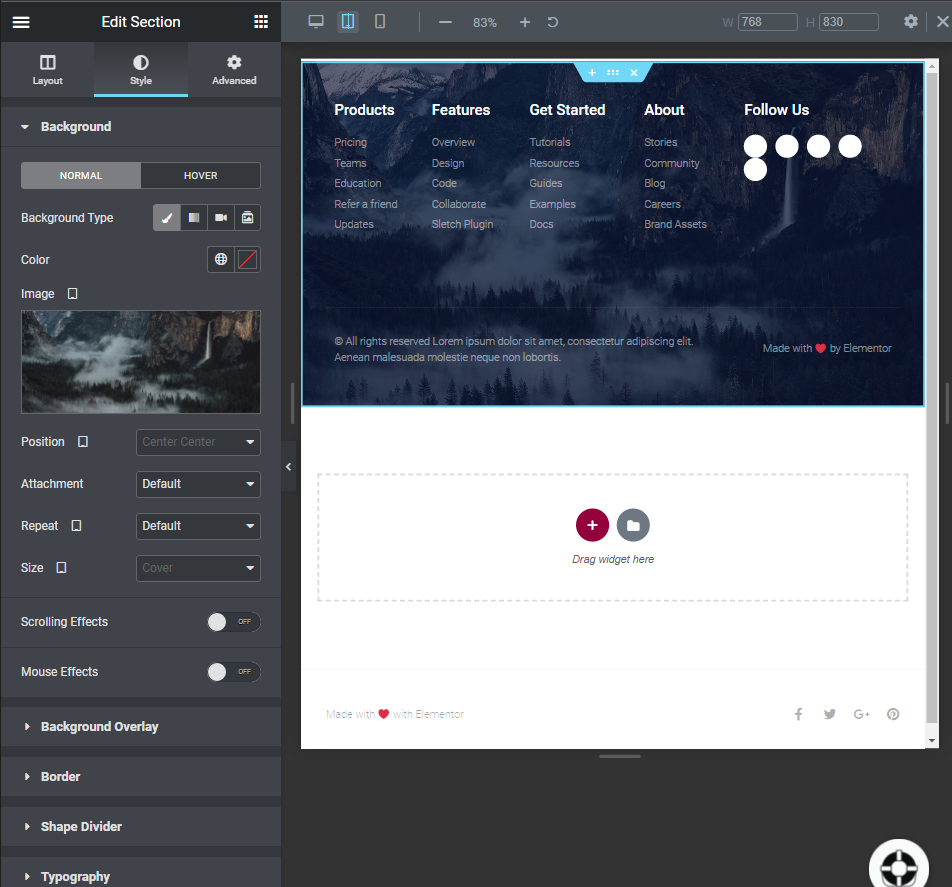
Agora a imagem pode ser alterada na versão tablet.

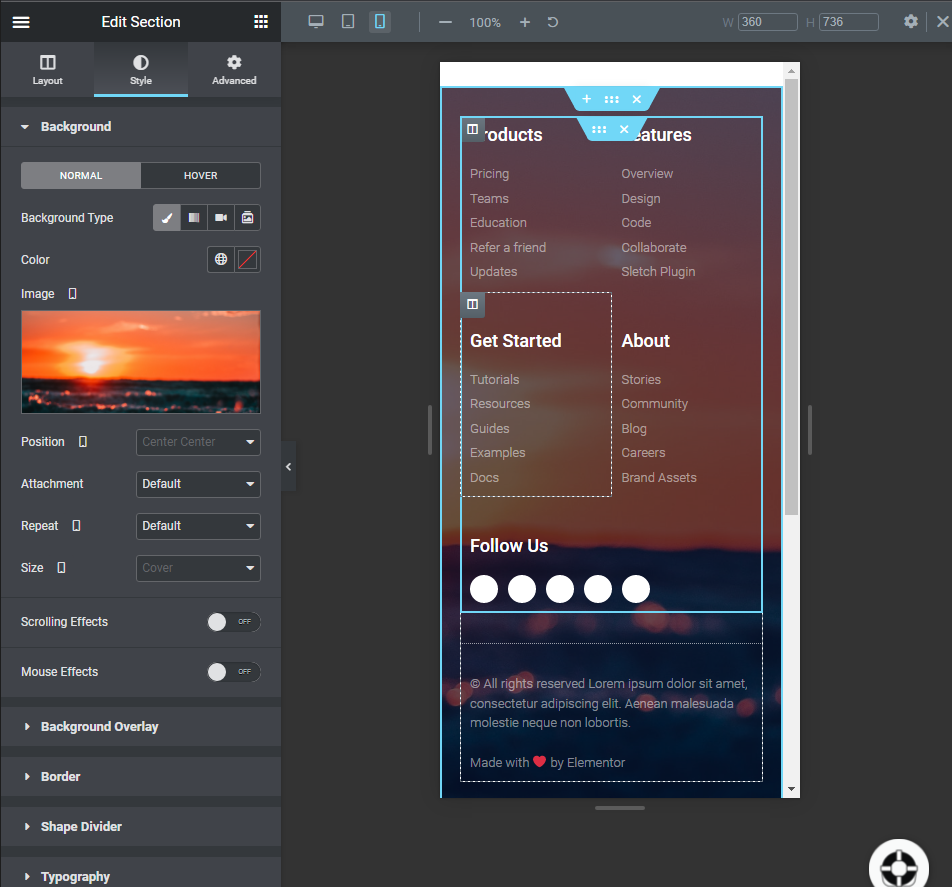
Por fim, você pode adicionar outra imagem de fundo para a versão móvel.

Sobreposição de fundo
Uma sobreposição é uma coisa que se define sobre um fundo vívido e faz com que o conteúdo da frente apareça. Nossas últimas imagens têm sobreposições. Agora vamos mostrar como você pode usar a opção de sobreposição de fundo elementor.
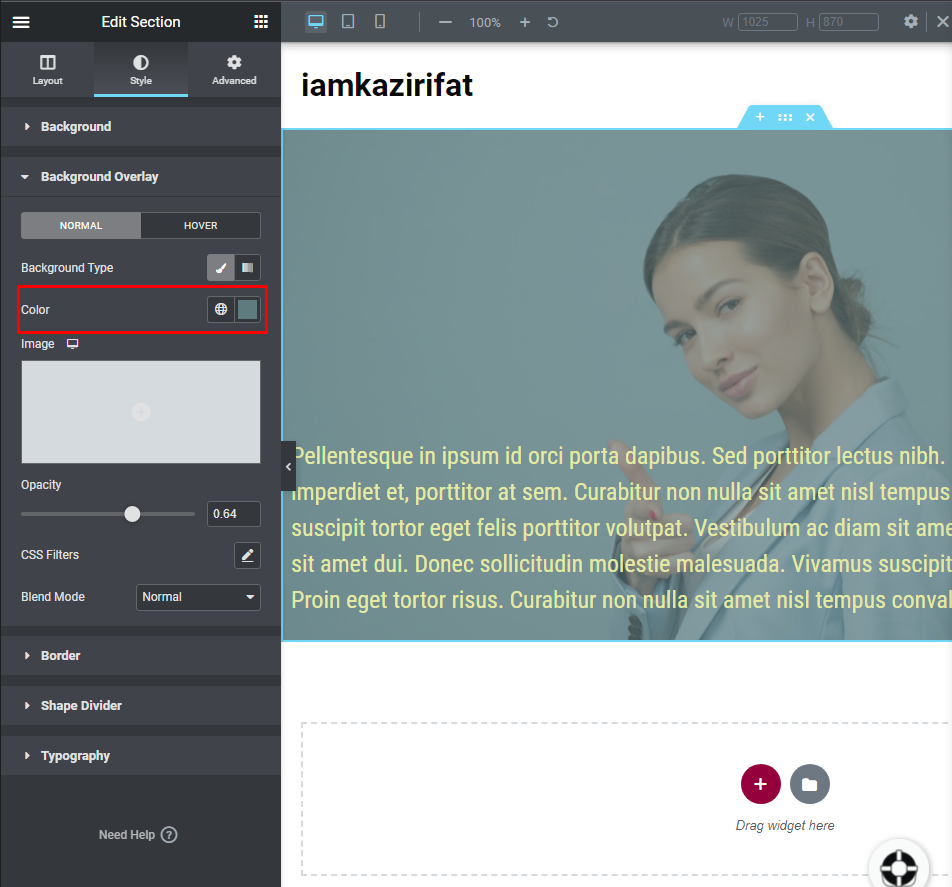
As configurações de sobreposição de plano de fundo serão encontradas no bloco de plano de fundo. podem ser usadas para destacar o texto em um plano de fundo vibrante. A sobreposição pode ser definida para os modos normal e de foco aqui. Faça uso de ambos, alternando entre eles. Se você quiser usar um tipo específico de pano de fundo, poderá fazê-lo no campo Tipo de plano de fundo. Planos de fundo clássicos ou gradientes também são opções aceitáveis. Vamos ver as duas maneiras.
De maneira normal, você pode adicionar outra imagem ou apenas uma cor simples sobre ela que permanece sempre constante. Aqui está um exemplo da sobreposição de cores.

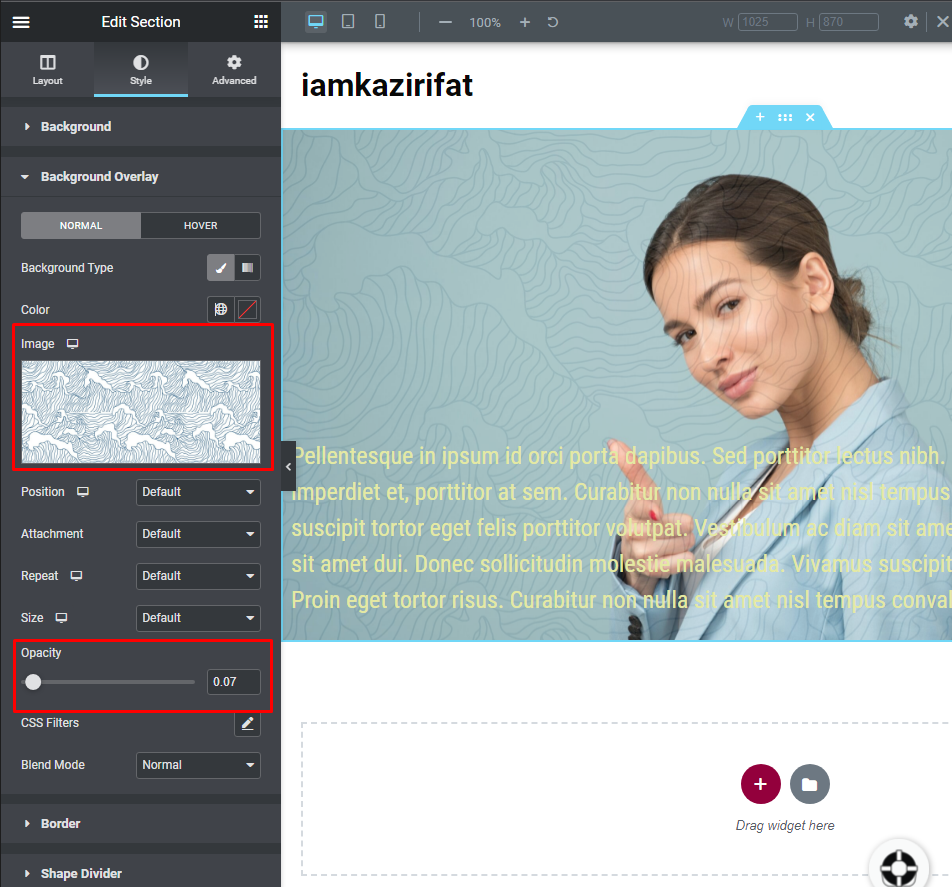
Aqui está um exemplo da sobreposição com imagens.

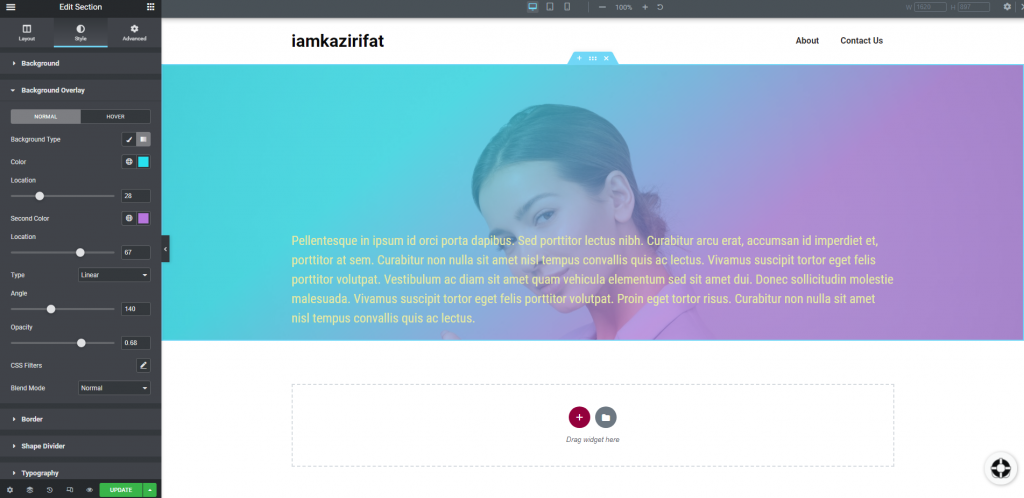
Além disso, você pode adicionar uma sobreposição de imagem gradiente.

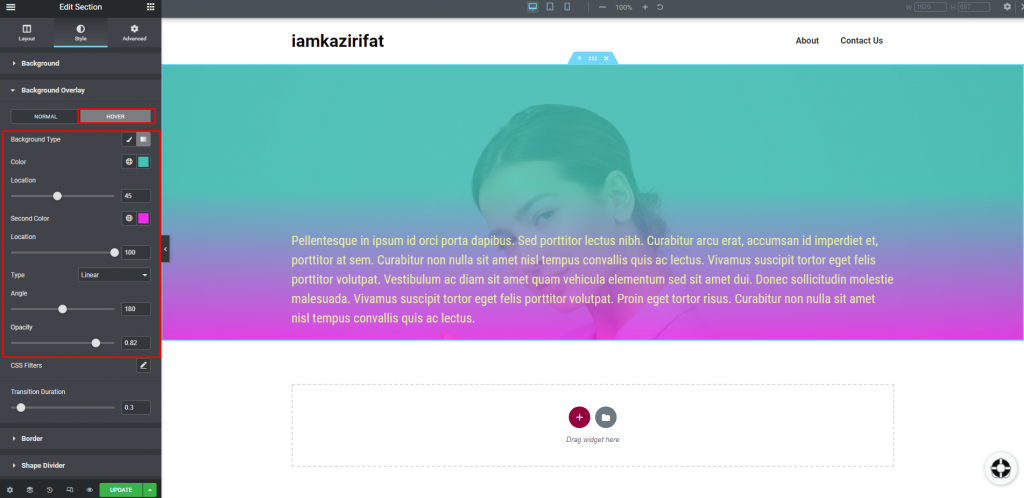
A configuração de sobreposição de foco fica ao lado das configurações normais. você pode adicionar gradiente e cor normal ao passar o mouse. Aqui está um exemplo.

E isso é tudo sobre como alterar o plano de fundo de qualquer seção no elementor.
Pensamentos finais
Dessa forma, você pode criar um plano de fundo de seção dinâmico no Elementor e surpreender seu visitante. Espero que este tutorial possa ajudá-lo nos próximos dias do projeto. Se você quiser saber mais, deixe-nos saber nos comentários.





