O logotipo e o favicon do seu site são dois dos identificadores de marca mais importantes – eles permitem que os visitantes reconheçam o seu site e se lembrem dele mais tarde. O logotipo é a imagem principal que representa a sua marca, enquanto o favicon é o pequeno ícone que aparece ao lado dos títulos das páginas e nas abas do navegador. Com o tempo, você pode querer atualizar esses elementos visuais como parte de um esforço de reformulação da marca ou apenas para um novo visual.
Neste guia para iniciantes, percorreremos as etapas para alterar seu logotipo e favicon no WordPress. Abordaremos especificamente como atualizar o logotipo usando o popular construtor de páginas Elementor e, em seguida, como fazer upload de um novo arquivo favicon por meio do WordPress Customizer. Com apenas alguns cliques, você poderá trocar essas imagens de marca e estabelecer uma identidade consistente em seu site.
Alterando um logotipo em um tema WordPress padrão
Um tema WordPress padrão é um tema pré-fabricado que está disponível gratuitamente ou para compra no diretório de temas do WordPress. Esses temas são projetados para serem fáceis de usar e personalizar e vêm com uma variedade de recursos e opções.
Os temas padrão do WordPress são uma ótima maneira de colocar um site com aparência profissional em funcionamento de forma rápida e fácil. Se você não tiver certeza de qual tema é ideal para você, há vários recursos disponíveis para ajudá-lo a escolher, incluindo o diretório de temas do WordPress e postagens de blog de especialistas em WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara alterar o logotipo do cabeçalho da maioria dos temas padrão do WordPress, siga estas etapas:
- Faça login no seu painel do WordPress.
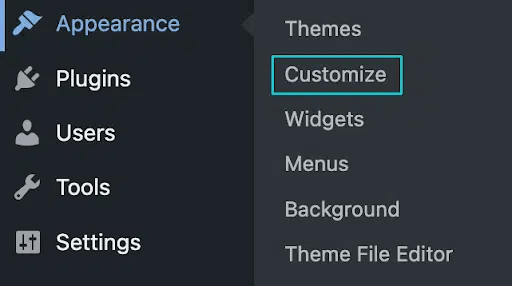
- Clique em Aparência > Personalizar.

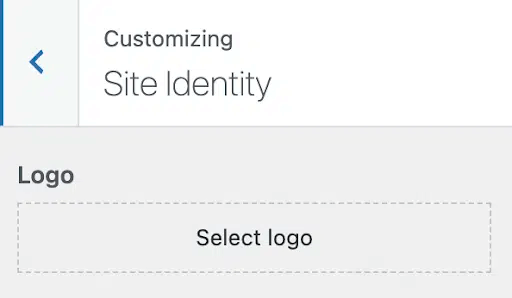
- Na seção Identidade do site, clique em Selecionar logotipo ou Alterar logotipo.

- Carregue seu arquivo de logotipo para a biblioteca de mídia com fundo transparente. Você também pode escolher um arquivo de logotipo preexistente na biblioteca.
- Se solicitado, corte sua imagem para caber no cabeçalho. Você também pode optar por Pular Corte se preferir manter a imagem inteira.
- Clique em Salvar e publicar para ver seu novo logotipo.
Alterando o logotipo em um tema WordPress personalizado
Se você estiver trabalhando com um tema WordPress personalizado, é especialmente importante começar fazendo um backup do seu site e testando suas alterações em um ambiente de desenvolvimento local antes de implantá-las em seu site ativo.
Para alterar o logotipo de um tema WordPress personalizado, siga estas etapas:
- Carregue seu arquivo de logotipo com fundo transparente para a biblioteca de mídia do WordPress.
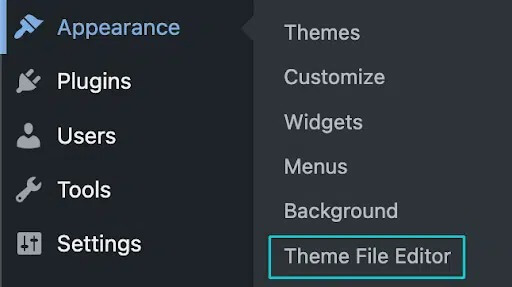
- Acesse o código do tema navegando até Appearance > Editor .

- Localize o arquivo de cabeçalho. Normalmente é denominado
header.php. - Dentro do arquivo de cabeçalho, identifique o código que exibe o logotipo. Normalmente, isso se parecerá com um pequeno pedaço de HTML terminando em
.img. - Substitua o atributo
srcda tagimgpela URL do seu novo arquivo de logotipo. - Salve suas alterações e visualize seu site para garantir que o logotipo tenha uma boa aparência e ajuste.
- Se o logotipo tiver a aparência desejada, você poderá implantar as alterações em seu site ativo. Caso contrário, talvez seja necessário contratar um desenvolvedor WordPress para ajudá-lo.
Como alterar o logotipo no Elementor
Elementor é um popular plugin de criação de páginas para WordPress que permite criar e personalizar facilmente páginas e conteúdo de sites usando um editor de arrastar e soltar e modelos pré-fabricados.
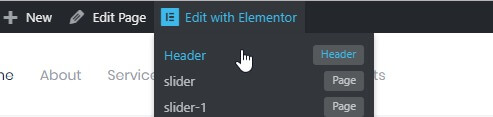
Para editar a seção de cabeçalho do seu site usando Elementor, primeiro acesse o editor indo até o seu site e clicando em “Editar com Elementor” na parte superior da tela. Em seguida, selecione “Cabeçalho” no painel na parte superior da página de edição.

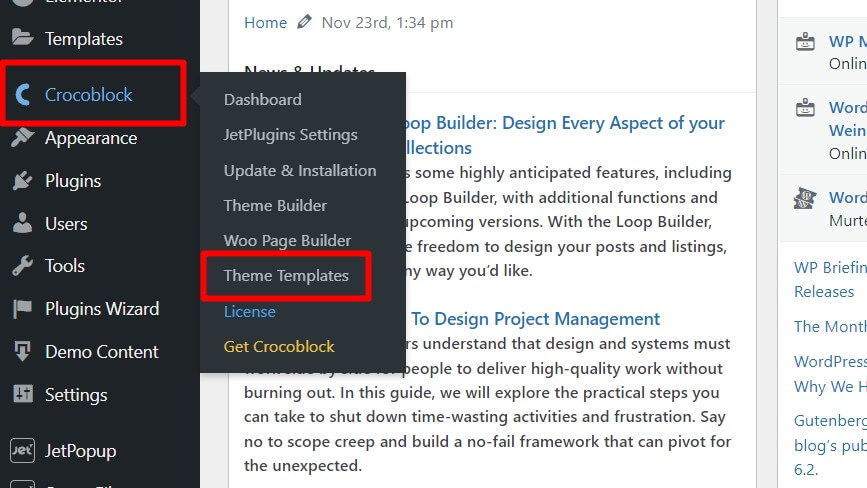
Alternativamente, você pode acessar o editor de cabeçalho através do painel de administração do WordPress. Passe o mouse sobre a guia “ Crocoblock ”, vá em “Modelos de tema” e clique em “Editar com Elementor” para o modelo de cabeçalho.

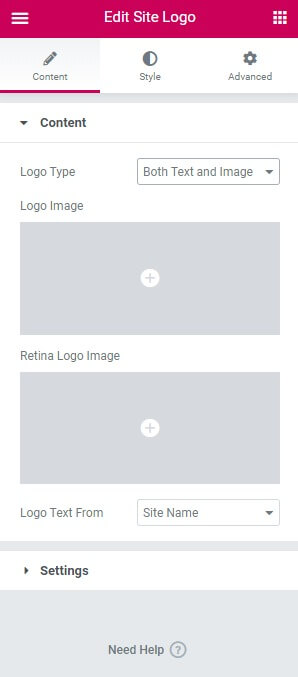
Uma vez no editor Elementor, você pode substituir a imagem do logotipo padrão clicando no espaço reservado do logotipo existente e carregando seus próprios arquivos de imagem do logotipo para telas padrão e de alta resolução. Se preferir, você também pode optar por exibir um logotipo de texto como o nome do seu site ou exibir os logotipos de imagem e texto juntos. Faça quaisquer outras alterações necessárias para personalizar o cabeçalho, como editar o menu, alterar fontes e cores ou adicionar outros elementos.

Quando estiver satisfeito com a aparência do cabeçalho, basta clicar em "Atualizar" para publicar suas edições e ver o cabeçalho personalizado em seu site ativo. A interface intuitiva de arrastar e soltar e os modelos pré-fabricados no Elementor tornam rápido e fácil personalizar o cabeçalho do seu site e outras páginas exatamente como você deseja. Deixe-me saber se você precisar de algum esclarecimento ou tiver dúvidas adicionais!
Alterar favicon no WordPress
Um favicon é um pequeno ícone exibido próximo ao título do seu site na guia do navegador. Ele também é usado nos favoritos do navegador, no histórico do navegador e em dispositivos móveis como o ícone do aplicativo do seu site.
No WordPress, o favicon também é conhecido como ícone do site. Você pode adicionar um favicon ao seu site WordPress seguindo estas etapas:
- Vá para Aparência > Personalizar .
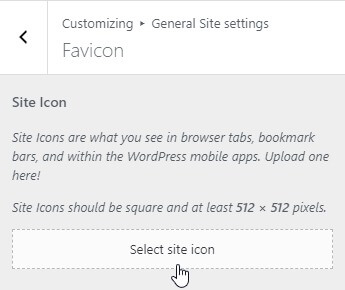
- Na seção Configurações gerais do site , clique em Favicon .
- Carregue seu arquivo favicon. O arquivo favicon deve ser uma imagem quadrada pequena (512 × 512 pixels) com fundo transparente.
- Clique em Salvar e publicar .

Palavras Finais
A implementação de um logotipo e favicon atualizados pode sinalizar mudança e crescimento para sua marca ao longo do tempo. É uma atualização rápida que rende dividendos em termos de reconhecimento e aparência profissional. Com as técnicas descritas neste guia, você deve se sentir preparado para fazer upload de novas versões desses marcadores visuais para manter o design do seu site elegante.





