Ao criar um cabeçalho fixo para o seu site, a alteração do logotipo pode levar a futuras opções de estilo. Por exemplo, você pode querer mudar a cor de fundo do cabeçalho, mas precisa de um logotipo diferente para completar o design. Como alternativa, você pode exigir uma versão diferente do logotipo que seja menos perceptível para distrair os usuários.

No tutorial Divi de hoje, você verá como alterar seu logotipo em um cabeçalho adesivo. Mas, primeiro, vamos usar o criador de tema Divi para criar um novo cabeçalho com dois logotipos que mudam quando o usuário ativa o estado fixo do cabeçalho.
Comecemos!
Antevisão
O logotipo do cabeçalho adesivo Changin é um item muito atraente nos últimos dias. Dê uma olhada na prévia do design de hoje.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraSeção 1: construir um novo cabeçalho
Para trabalhar no tutorial de hoje, vamos criar um novo cabeçalho usando a opção Theme Builder. Basta ir para a opção Construtor de temas e prosseguir com Construir Cabeçalho Customizado para Todas as Páginas.

Seção 2: Criando peças e linhas fixas
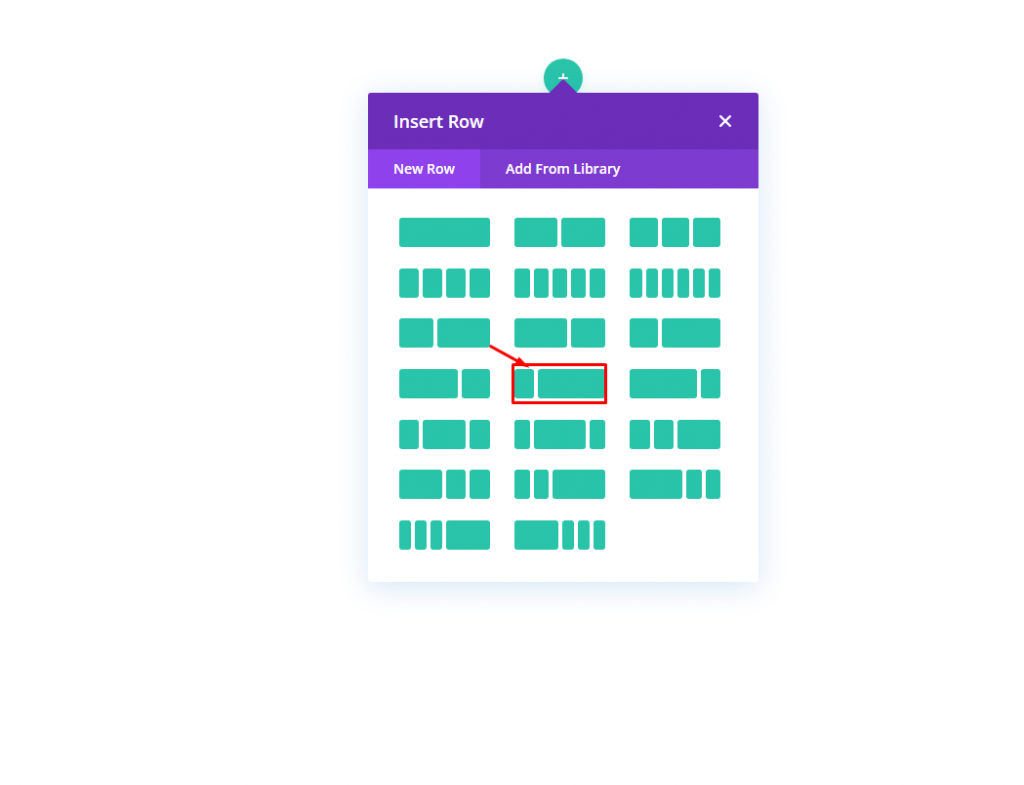
Adição de linha
Escolha o padrão de linha marcado para inserir na seção.

Configurações para a seção
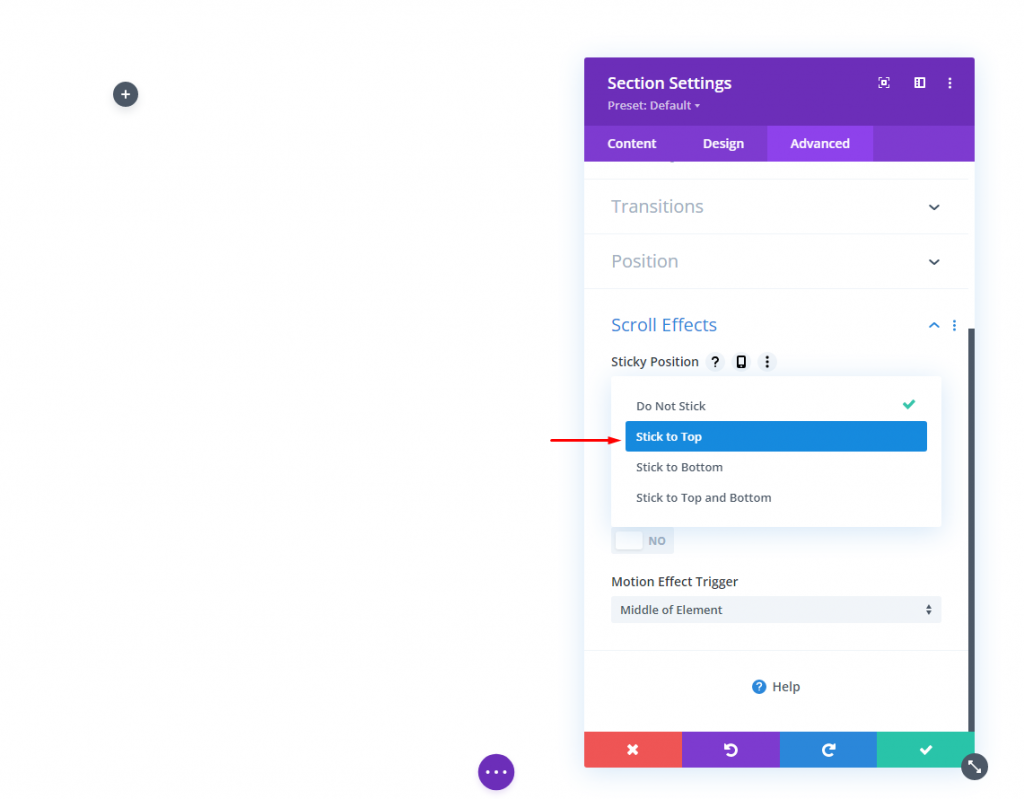
Queremos que este cabeçalho seja fixo. Portanto, estamos prestes a adicionar uma posição fixa à seção. Vamos fazer o seguinte ajuste nos efeitos de rolagem na guia avançada de Configurações.
- Posição pegajosa: grudar no topo

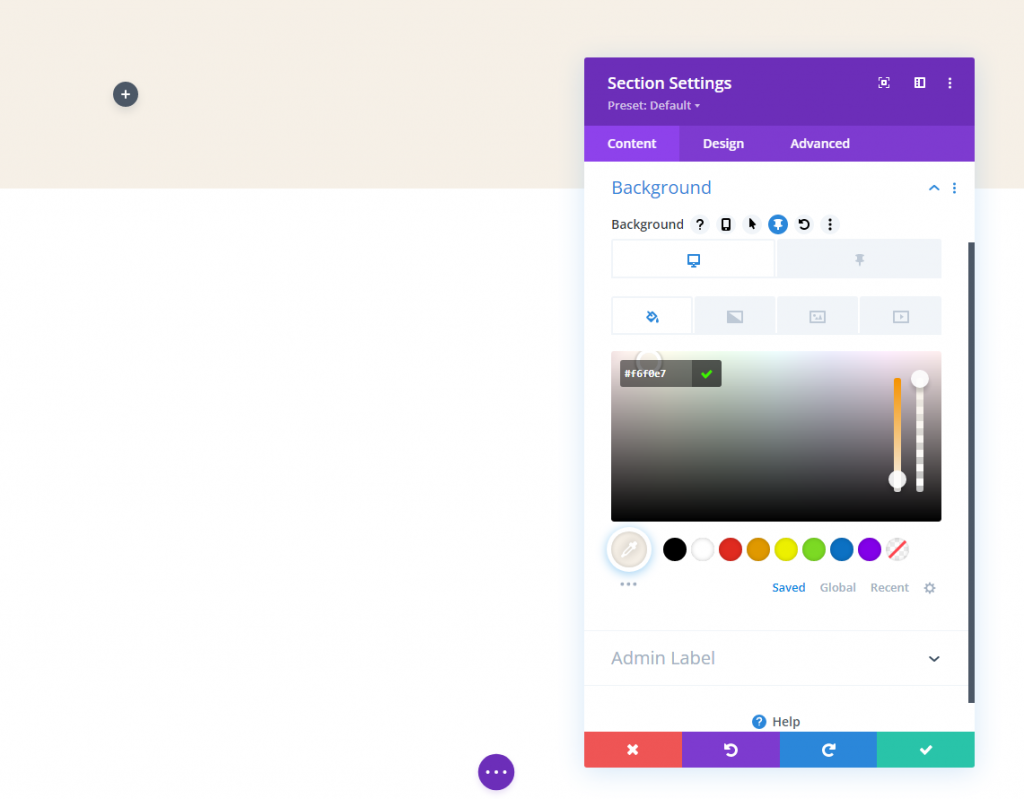
Agora adicione uma cor de fundo da guia de conteúdo. Esta cor será aplicada na área de trabalho e para o estado aderente da seguinte forma:
- Cor de fundo (desktop): # f6f0e7
- Cor de fundo (aderente): # 000000

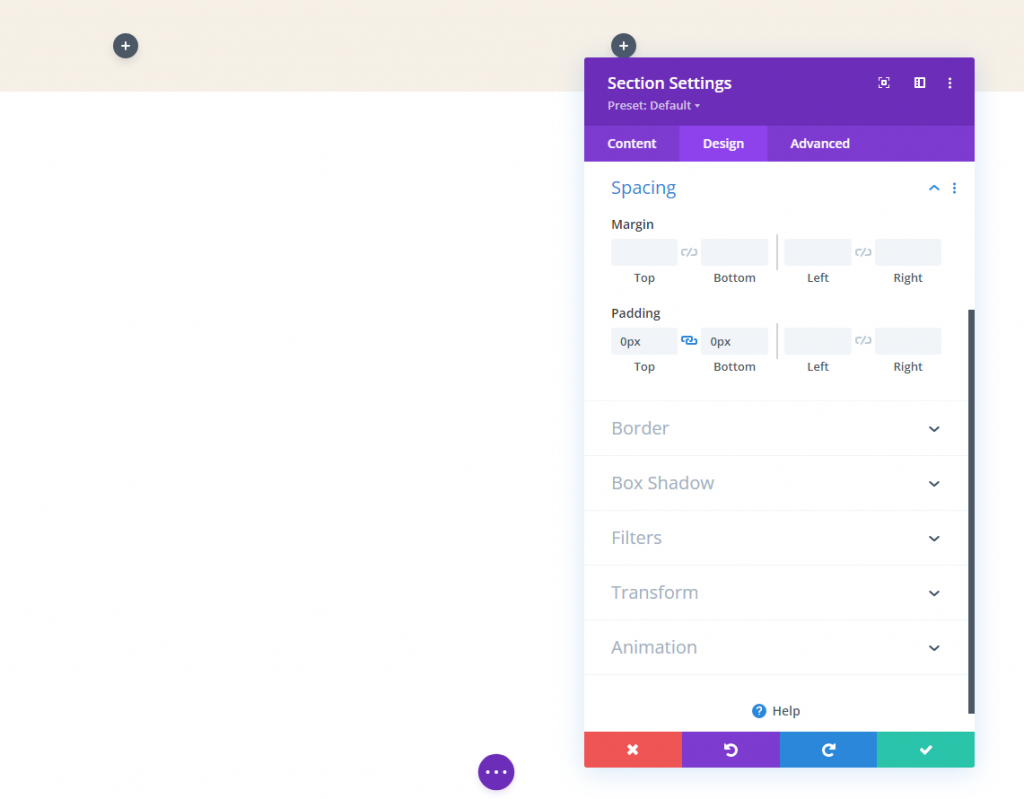
Atualize o preenchimento na guia de design.
- Preenchimento: 0 px superior, 0 px inferior

Configurações de linha
Depois de terminar com a configuração da seção, agora temos que fazer algum trabalho nas configurações da linha. Na guia de design,
- Largura da calha: 1
- Largura: 96%
- Preenchimento: 10px superior, 10px inferior

Seção 3: adicionar logotipos
Sim, trabalharemos com dois logotipos diferentes porque é mais conveniente usar logotipos separados. Haverá duas imagens diferentes que entrarão e desaparecerão de vista. A lógica é - depois que a página estiver totalmente carregada, os usuários verão um logotipo no cabeçalho, mas ele mudará assim que começarem a rolar.
Logotipo de mão
Adicione um módulo de imagem à coluna esquerda de nossa linha.

Agora adicione um logotipo. Certifique-se de manter o logotipo na faixa de 200 px * 67 px. Você pode adicionar o link da página inicial a este logotipo para atuá-lo dinamicamente.

Faça as seguintes alterações na guia Design.
- Altura máxima: 67 px (desktop), 45 px (tablet e telefone)

Modifique a opção de conversão de transformação no estado fixo:
- Transformar Traduzir eixo Y (aderente): -100%
Isso moverá o logotipo para fora da coluna para ocultá-lo da visualização no estado fixo.

Logotipo do Sticky State
Para fazer um logotipo que funcione em um estado fixo, primeiro precisamos duplicar o módulo de imagem que acabamos de criar.

Agora substitua a imagem / logotipo. mantenha esta imagem com o mesmo tamanho da anterior.

Na guia avançada, edite as configurações de posição.
- Posição: Absoluta
O logotipo agora deve ficar diretamente em cima do logotipo principal.

Na guia de design, atualize as opções de transformação da seguinte maneira:
- Transformar traduzir o eixo Y (desktop): 100%
- Transformar Traduzir Eixo Y (aderente): 0%

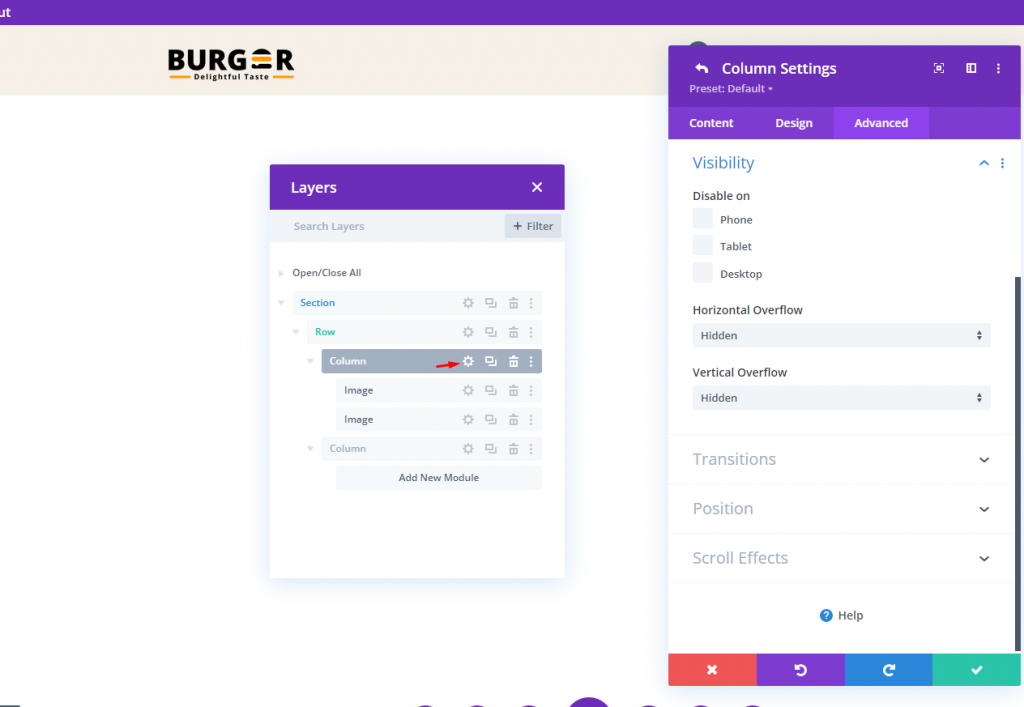
Seção 4: estouro de coluna oculto
A visibilidade do logotipo sticky state estará fora da coluna, mas para mudar isso, vamos modificar a visibilidade do overflow.
- Excesso horizontal: oculto
- Estouro vertical: oculto

Seção 5: Menu
Aí vem a parte final do nosso tutorial. A seção de cabeçalho não tem valor sem um menu. Vamos adicionar um módulo de menu e colocar o item de menu desejado nele.

Torne o plano de fundo do menu transparente.

Agora siga os seguintes ajustes para tornar o menu mais atraente.
- Fonte do Menu: Roboto
- Peso da fonte do menu: negrito
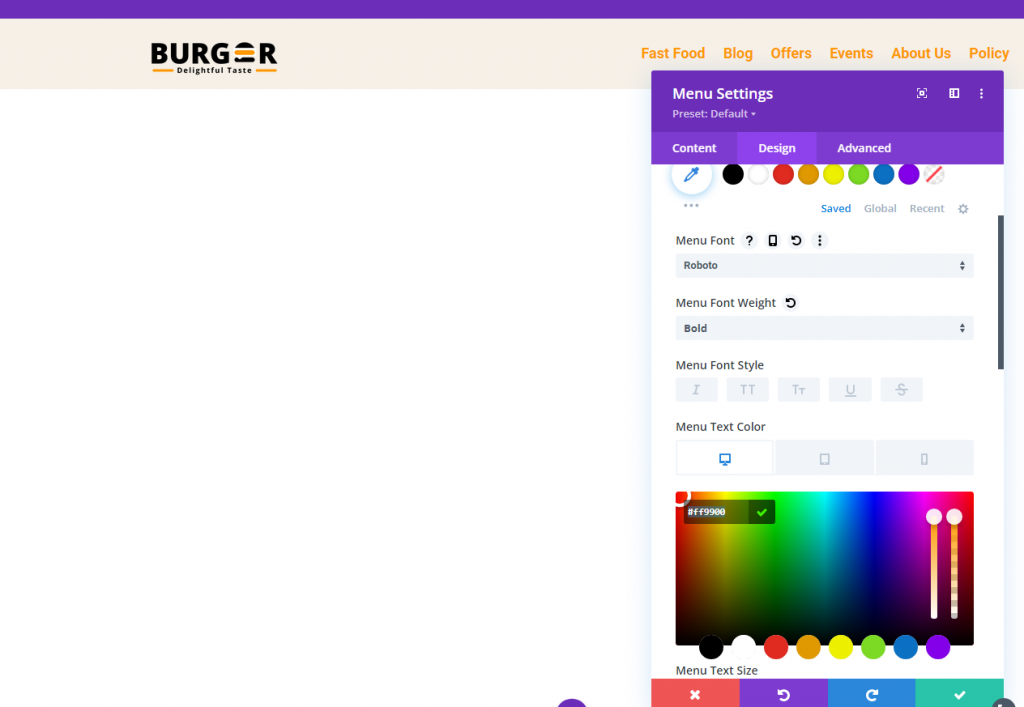
- Cor do texto do menu: # ff9900
- Tamanho do texto do menu: 18px
- Altura da linha do menu: 1,3em
- Alinhamento de texto: direita
- Cor de fundo do menu suspenso: #fff
- Cor da linha do menu suspenso: # 000
- Cor do texto do menu suspenso: # 000 (desktop), # 000 (aderente)
- Cor de fundo do menu móvel: #fff
- Cor do texto do menu móvel: # 000 (desktop), # 000 (aderente)
- Cor do ícone do menu de hambúrguer: # 000 (desktop), #fff (pegajoso)
- Margem (desktop): 14px no topo
- Margem (tablet e telefone): 5px superior
- Preenchimento (tablet e telefone) 5px inferior
- Cantos arredondados: 3px
- Largura da borda (tablet e telefone): 1px
- Cor da borda: #ddd (desktop), # 333 (aderente)

Visão Final
Aqui está a visão final do nosso design.
Reflexões finais
Não é necessário usar o mesmo logotipo para seus cabeçalhos pegajosos ao usar Divi . Acabamos de demonstrar como é simples criar um cabeçalho dinâmico usando os recursos integrados do Divi . Nenhum código adicional é necessário. Depois de desbloquear todo o potencial das configurações pegajosas do Divi , você pode ser bastante criativo com a forma como os logotipos são colocados dentro e fora de vista. Esperançosamente, esta dica será útil em seu próximo projeto!





