O cursor, como indicador móvel na tela do computador, indica a localização do trabalho. Você pode mover o cursor usando o mouse ou o touchpad. Quando apontamos para um objeto clicável, o cursor forma automaticamente uma seta e um dedo indicador. Felizmente, você pode alterar rapidamente o cursor padrão em seu site WordPress para qualquer forma que desejar com o Elementor .

Alterar o cursor padrão no Elementor
Antes de continuar, gostaríamos de ter certeza de que você possui o Elementor Pro , pois precisará do recurso CSS personalizado, que só é acessível no Elementor Pro. Então, vamos começar!
Cursor de upload
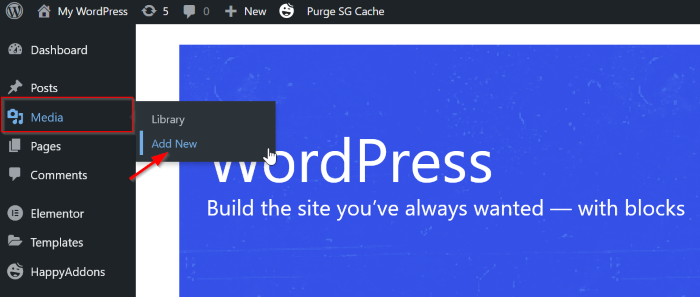
Para começar, salve seu cursor preferido no formato PNG ou SVG em sua Biblioteca de mídia. Vá para Mídia -> Adicionar novo no seu painel do WordPress. Certifique-se de que o tamanho máximo tenha um peso e uma altura de 100 pixels. Neste exemplo, é usado um arquivo PNG com as dimensões 32 por 32 pixels.

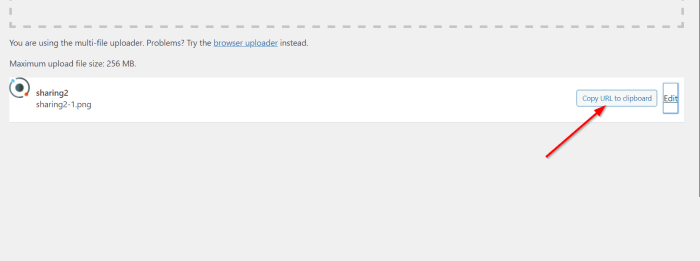
Após concluir o upload do arquivo, lembre-se de copiar o link clicando no botão Copiar URL para a área de transferência.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Alterar o cursor em uma única página
Essa abordagem apenas influenciará e herdará a página que você está editando.
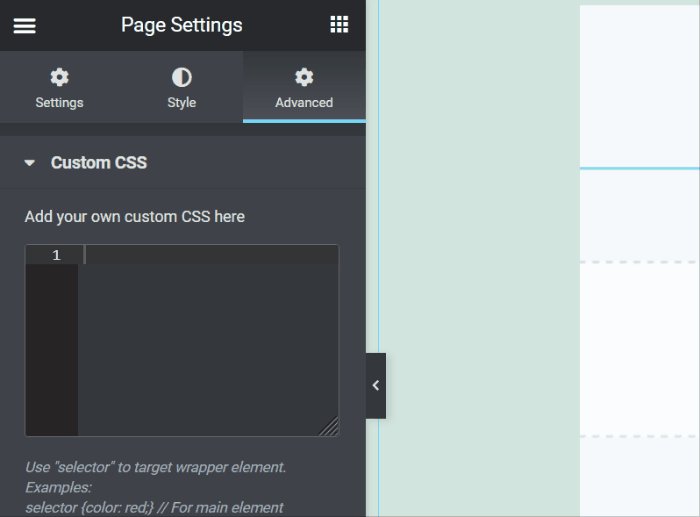
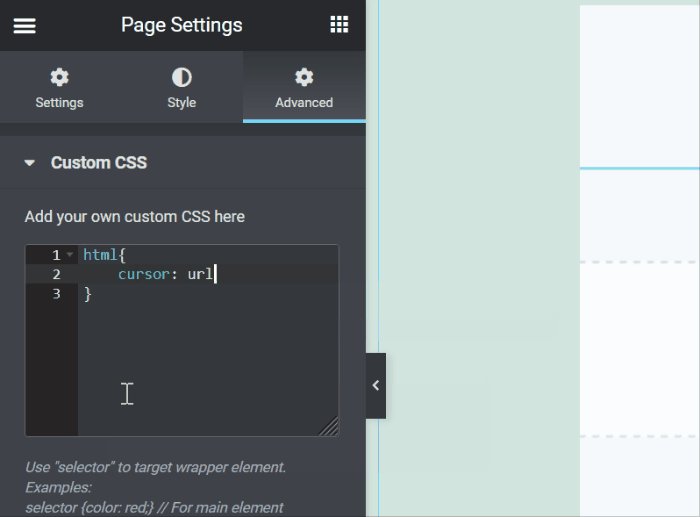
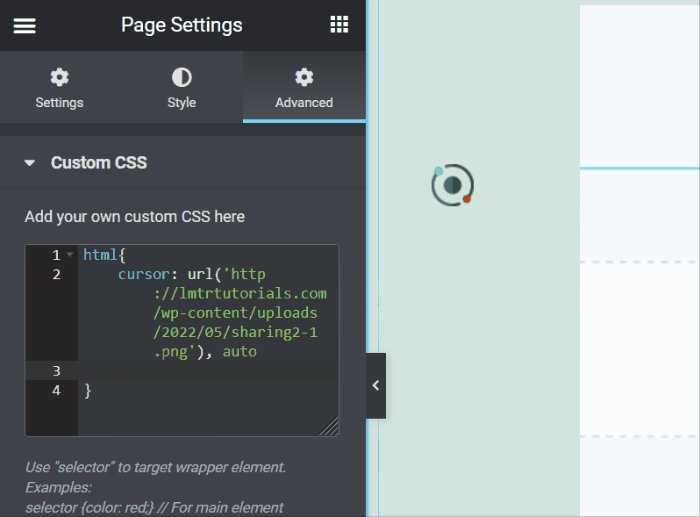
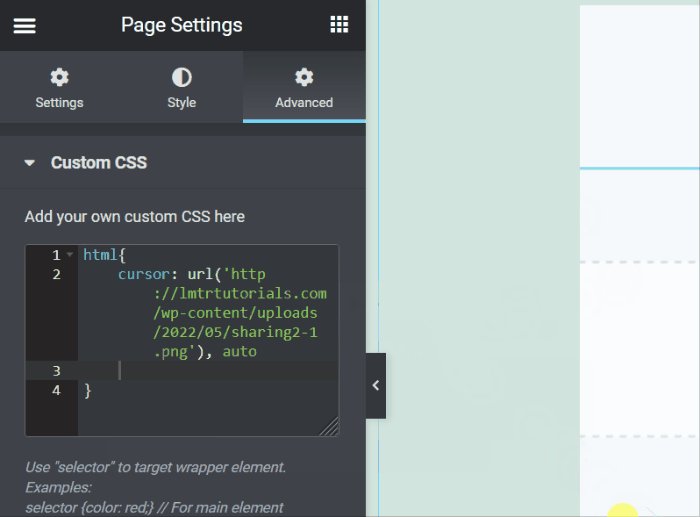
Vá para o seu editor Elementor e crie uma nova página ou abra uma existente. Vá para a guia Avançado depois de clicar no botão Configurações da página. Em seguida, selecione CSS personalizado; na seção CSS personalizado, insira o seguinte CSS:
html{
cursor: url('paste your link here', auto
Seu cursor agora foi alterado. Sinta-se à vontade para experimentar vários cursores para descobrir o melhor cursor para o seu site (formas, tamanho, etc.).
Alterar o cursor padrão em todo o site
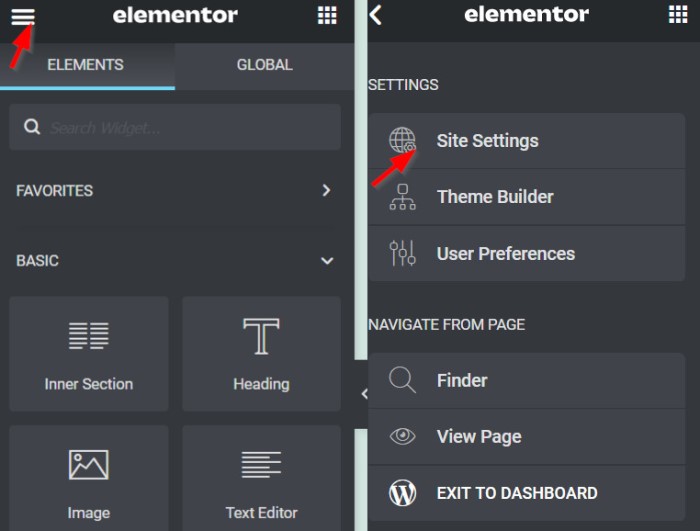
Em seguida, ajustaremos o cursor padrão do site. Vá para o seu editor Elementor e crie uma nova página ou abra uma existente. Clique no menu hambúrguer na tela de configurações do Elementor e, em seguida, no menu Configurações do site.

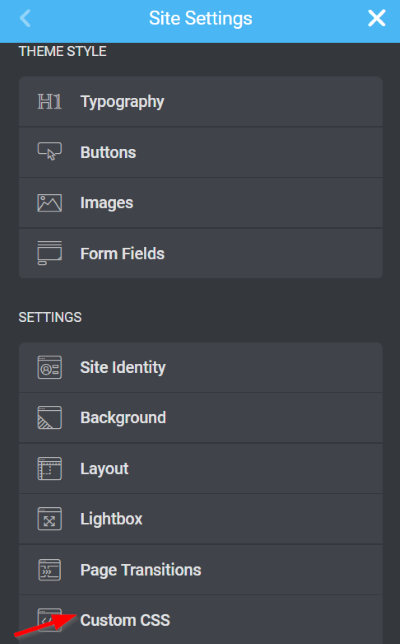
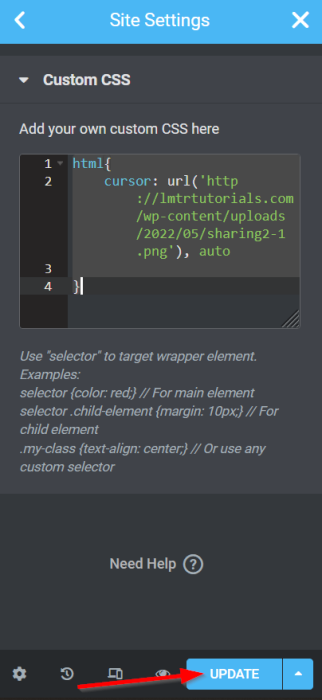
Quando você clica no menu Configurações do site, o cabeçalho fica azul. Isso mostra que você está editando globalmente na Web, em vez de apenas em uma única página. Role até a parte inferior e clique no botão CSS personalizado.

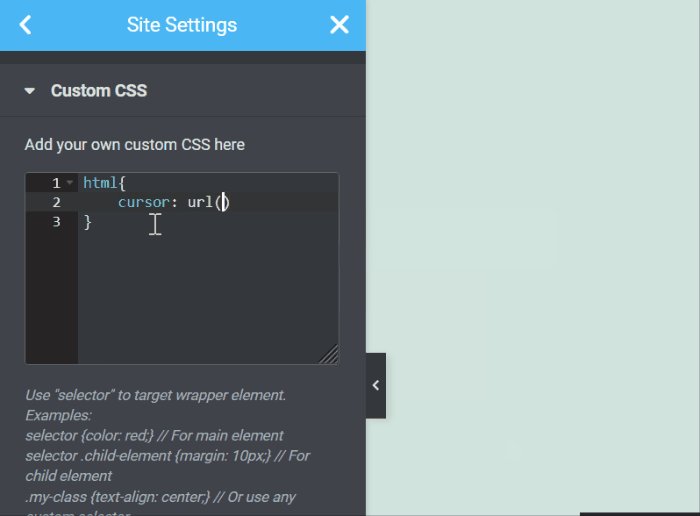
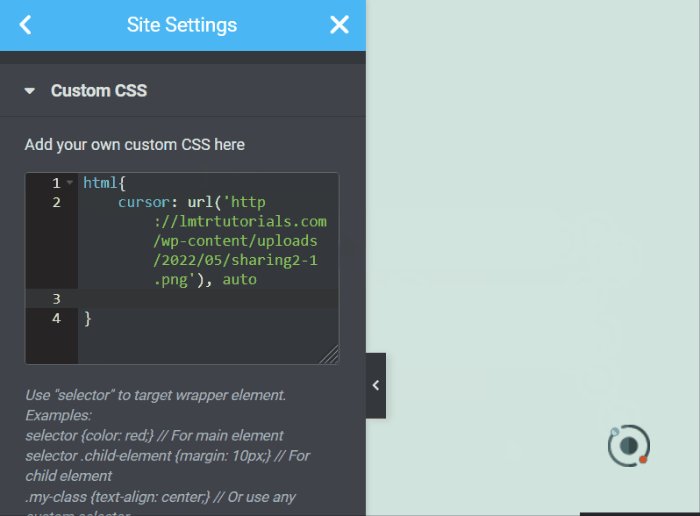
Escreva o código CSS abaixo (semelhante ao primeiro método):
html{
cursor: url('paste your image URL here', auto
Agora o cursor mudou, don’ não esqueça de clicar no botão UPDATE para salvar o progresso, e as alterações serão herdadas por todo o site.

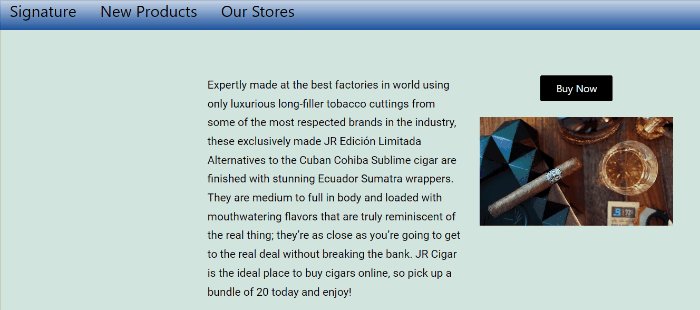
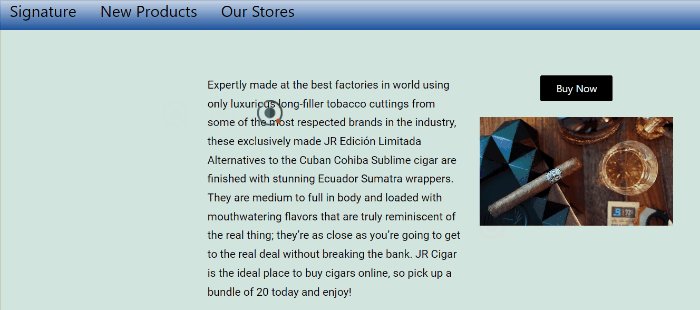
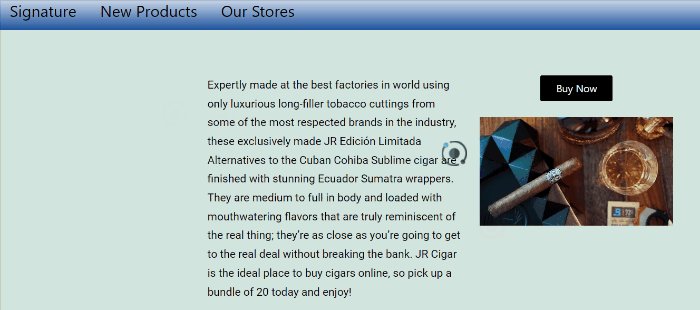
Então, aqui está o projeto final.

Empacotando
Este tutorial demonstra como usar o Elementor para simplesmente alterar o cursor padrão em seu site WordPress. Você pode personalizar o cursor ao seu gosto. No entanto, gostaríamos de lembrá-lo de que a funcionalidade não é afetada pelo cursor selecionado. Espero que este tutorial seja útil para você e, se for, compartilhe com seus amigos. Confira também nossas outras lições de elementor .




