Elementor é a principal ferramenta de construção de sites WordPress, permitindo que web designers criem sites profissionais e perfeitos usando um construtor visual intuitivo. Elementor inclui a opção de alterar a imagem de fundo de qualquer parte ou coluna do seu site, incluindo a seção herói, que é a primeira coisa que os visitantes veem quando acessam sua página.

O que é uma imagem de herói
Uma imagem heróica é uma enorme imagem de banner da web fixada na seção de cabeçalho de uma página da web, geralmente próximo ao topo da página. Geralmente inclui uma imagem e um texto para expressar a mensagem principal de uma empresa. Acima da dobra, as fotos principais geralmente incluem uma frase de chamariz (CTA) que incentiva os visitantes a explorar o resto da página. O objetivo deste gráfico é fornecer energia e entusiasmo a uma página e, ao mesmo tempo, causar uma boa primeira impressão.
Como alterar a imagem de fundo do herói ao passar o mouse
Nesta postagem do blog, mostrarei como usar as tags dinâmicas e CSS personalizado do Elementor para alterar a imagem de fundo do herói ao passar o mouse. Isto produzirá um impacto magnífico que chamará a atenção dos visitantes e fará com que o seu site se destaque.
Etapa 1: crie uma nova página
A primeira coisa que precisamos fazer é criar uma nova página e editá-la com Elementor .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
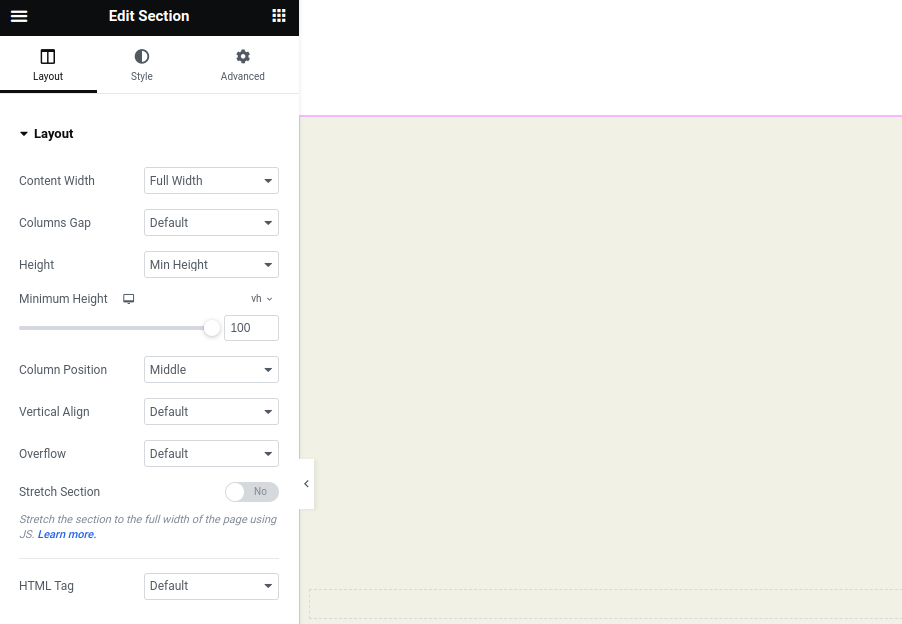
Insira uma seção com as seguintes configurações:
- Altura mínima: 100vh
- Largura: 100%

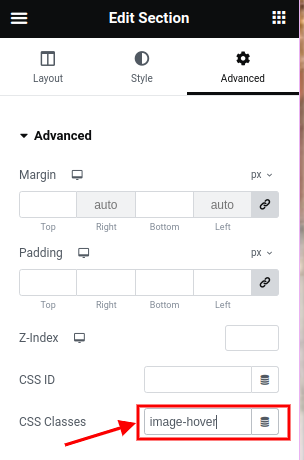
Defina uma classe para a seção chamada: “image-hover”

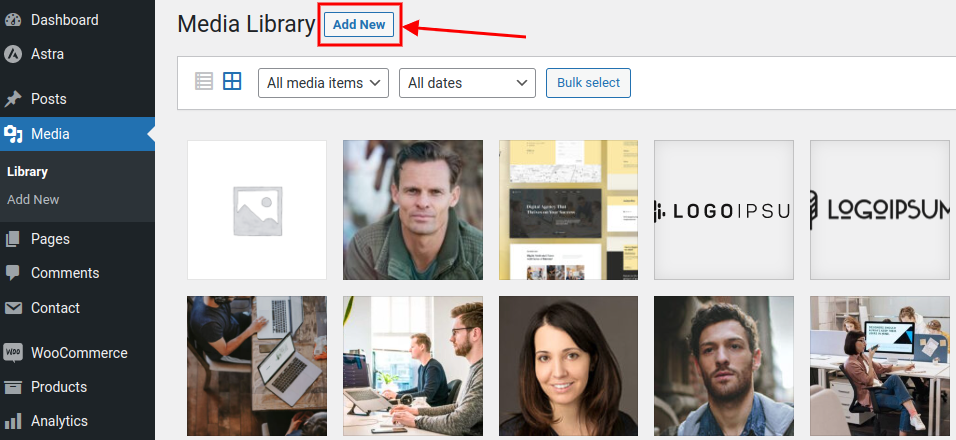
Vá em frente e carregue as imagens que você usará para o efeito de foco em sua biblioteca de mídia.

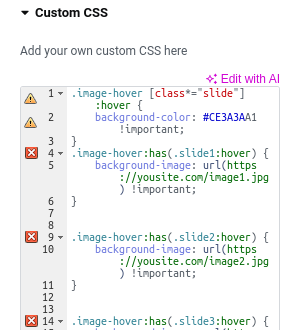
Feito isso, vá em frente e insira o seguinte código CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Nota: Substitua o URL da imagem de fundo pelos URLs da imagem da biblioteca de mídia.
Este CSS atinge dois objetivos:
1 - Altere a cor de fundo de cada contêiner ao passar o mouse.
2 - Ao passar o mouse sobre os containers.slide-*, altera a imagem de fundo no .image-hover.

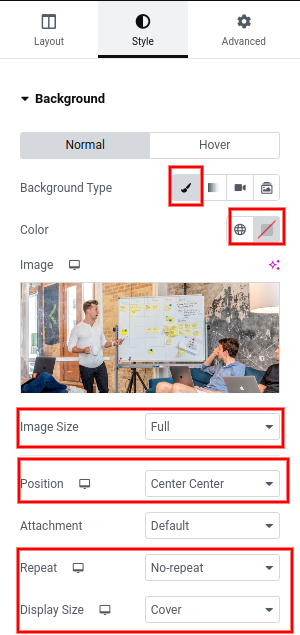
Após inserir seu CSS personalizado, vá até a aba Estilo e insira as seguintes configurações:
- Tipo de fundo: Clássico
- Cor: Transparente
- Tamanho da imagem: Completo
- Imagem: *Escolha a primeira imagem que deseja mostrar
- Posição: Centro Centro
- Tamanho da tela: capa
- Repetir: Não repetir

Próxima Etapa:
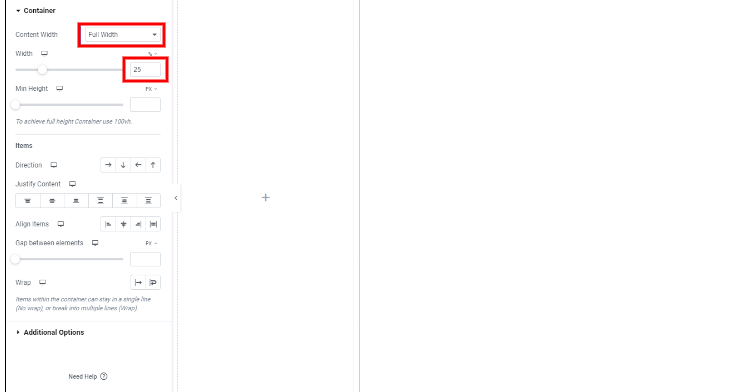
Adicione 1 seção interna com estas configurações:
- Largura do conteúdo: largura total
- Largura: 25%

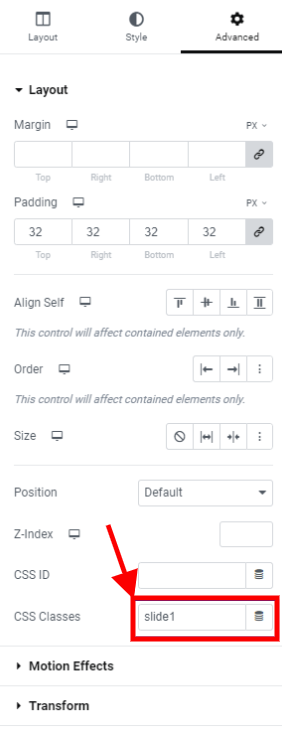
Vá para a guia Avançado e crie uma classe chamada: slide1.

Agora personalize cada container com seu estilo e itens.
Assim que seu primeiro contêiner estiver concluído, replique-o três vezes e altere a classe CSS em cada contêiner para criar quatro classes numeradas consecutivamente:
slide 1, slide 2, slide 3 e slide 4
Conclusão
Neste artigo, aprendemos como fazer uma seção heróica com Elementor, o construtor de sites WordPress mais popular.
Nós nos concentramos na construção de uma seção hero que muda a imagem de fundo quando o usuário passa o mouse sobre diferentes itens e usamos a funcionalidade de contêiner do Elementor e o código CSS personalizado para fazer isso.
Você pode melhorar o design UX/UI do seu site e criar uma área visualmente atraente e envolvente que se destaque da multidão seguindo estas instruções.
Elementor simplifica a criação de um site com aparência profissional para qualquer pessoa sem experiência em codificação. No geral, esta lição mostra como criar uma seção principal que enfatize a proposta de valor do seu site e envolva os visitantes.





