O efeito de foco é um esquema de design interativo muito poderoso em design. Usamos isso para tornar nosso design mais atraente para os visitantes e para tornar o conteúdo mais informativo. O tema Divi tem esse recurso integrado com o construtor de visualização ao vivo para que possamos criar designs impressionantes. Um dos efeitos de pairar mais interessantes é alterar a imagem ao pairar e hoje vamos ver como podemos fazer isso com Divi. Este design é muito útil para negócios de comércio eletrônico e sites de portfólio.

Snek Peak
A mudança de imagem ao passar o mouse é um design responsivo, para que seus visitantes de celulares ou tablets possam ter a mesma experiência que os usuários de PC.
Alterar imagem ao passar o mouse
Seleção de demonstração
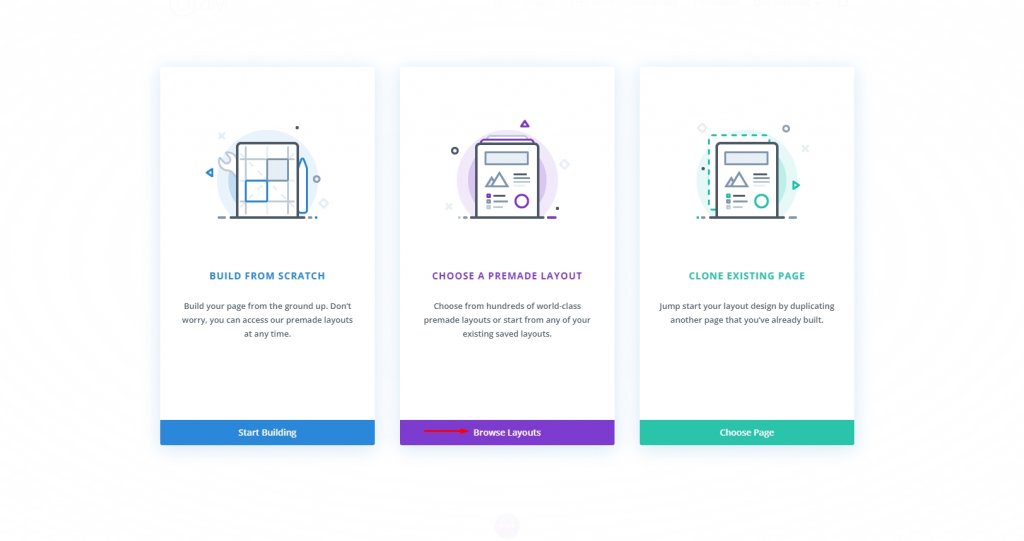
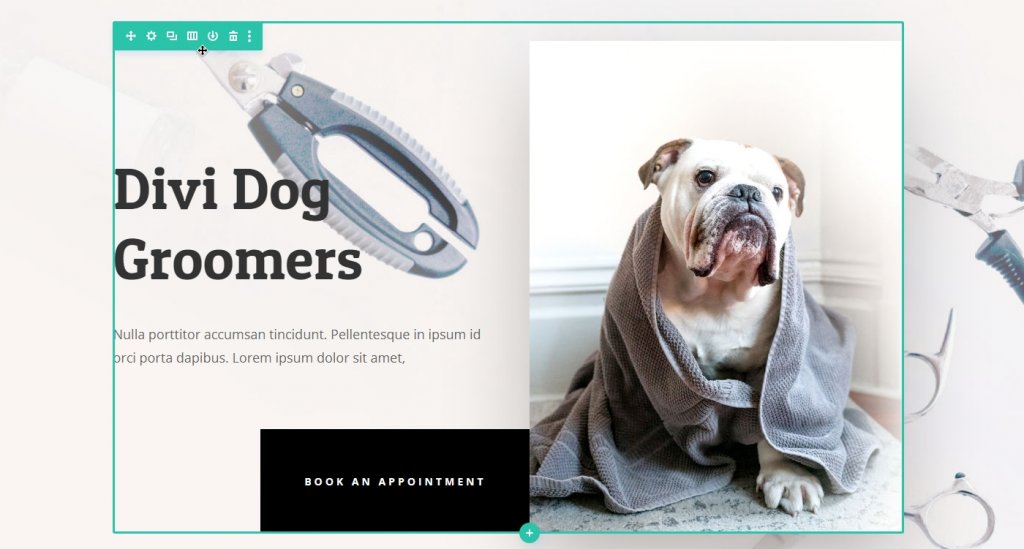
Para começar com o tutorial de hoje, vamos usar um modelo predefinido da biblioteca Divi chamado Dog Groomers. Abra uma página para a qual deseja importar este layout e prossiga com a escolha de um modelo predefinido.

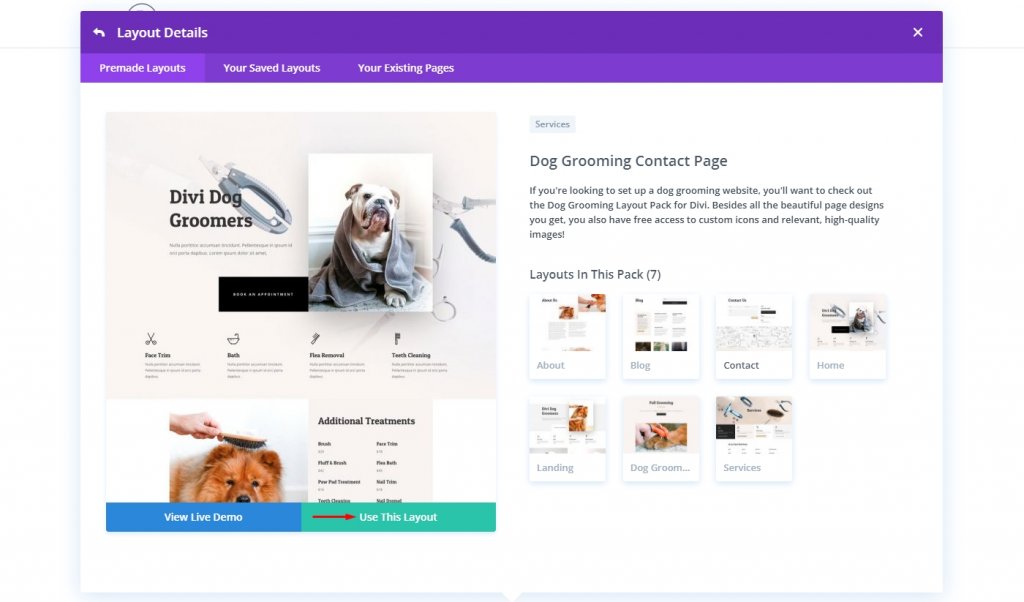
Em seguida, pesquise o modelo Dog Groomers ou baixe-o aqui e importe-o. Depois de selecionar o modelo da biblioteca, selecione Usar este layout .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
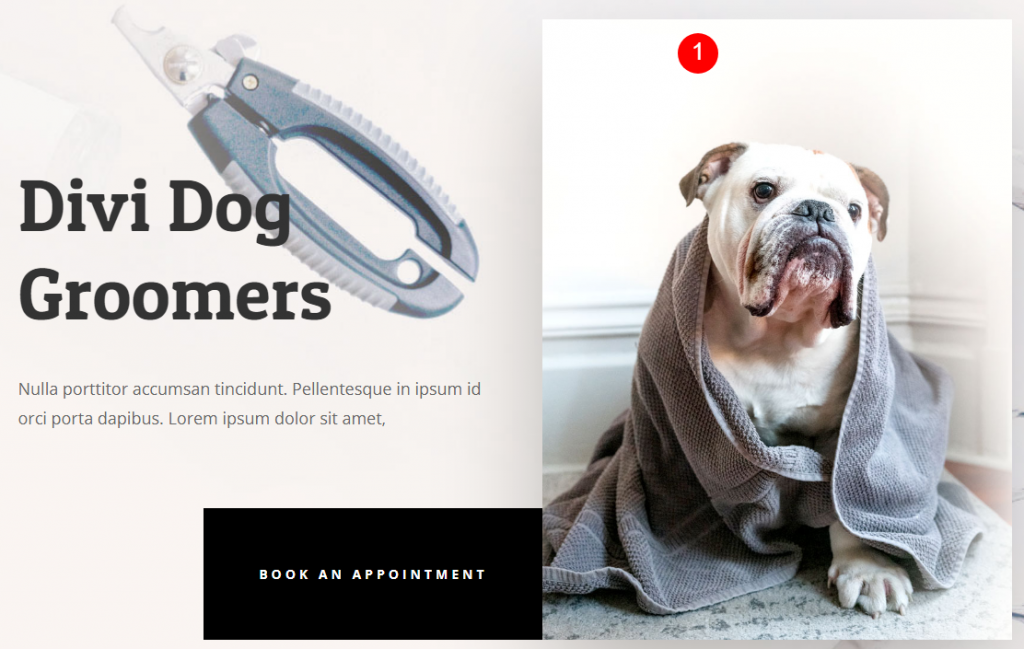
Selecione a imagem
No Divi Builder, basta localizar as fotos nas quais deseja aplicar o efeito e clicar nelas. Embora cada ação seja colocada de forma independente, o efeito de foco pode ser aplicado a quantos componentes você desejar em sua página, sem restrições.
Lembre-se de que ele pode ser aplicado a qualquer componente que tenha uma imagem como parte dele. O módulo de imagem da Divi não é o único lugar onde você verá esse impacto. Para alterar as fotos, ative o efeito de foco em qualquer imagem de fundo, seja Blurb, CTA ou até mesmo um fundo de coluna.

Não podemos alterar a imagem diretamente porque esta imagem faz parte da primeira linha da página e não é colocada em um módulo de imagem. Então, vamos editar a configuração da linha.

Configurações do Módulo
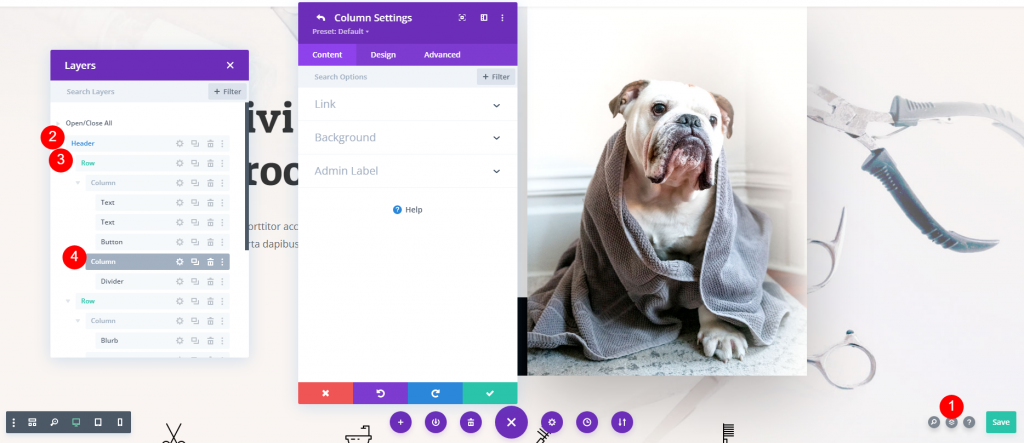
Abra as camadas do canto direito e expanda a linha da seção do cabeçalho. Você verá duas colunas e agora abrirá as configurações da segunda coluna.

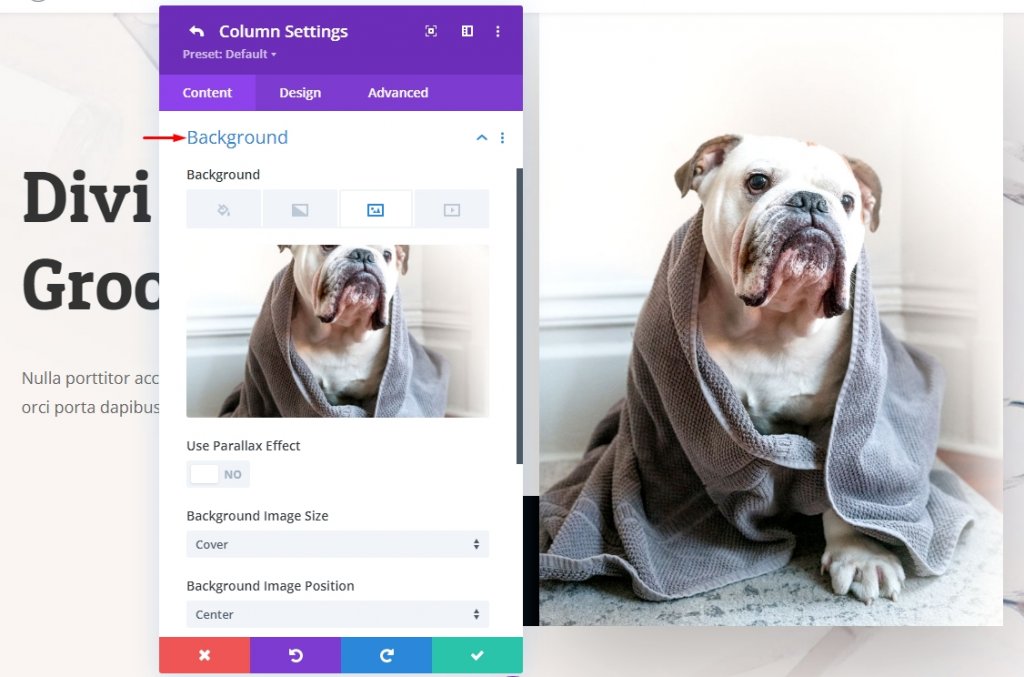
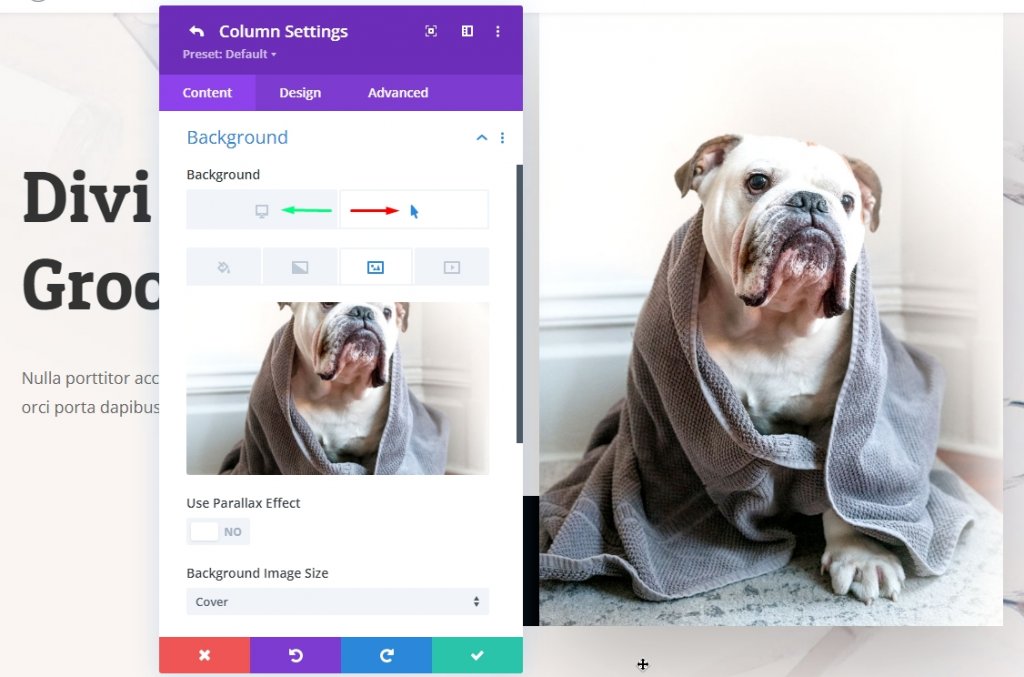
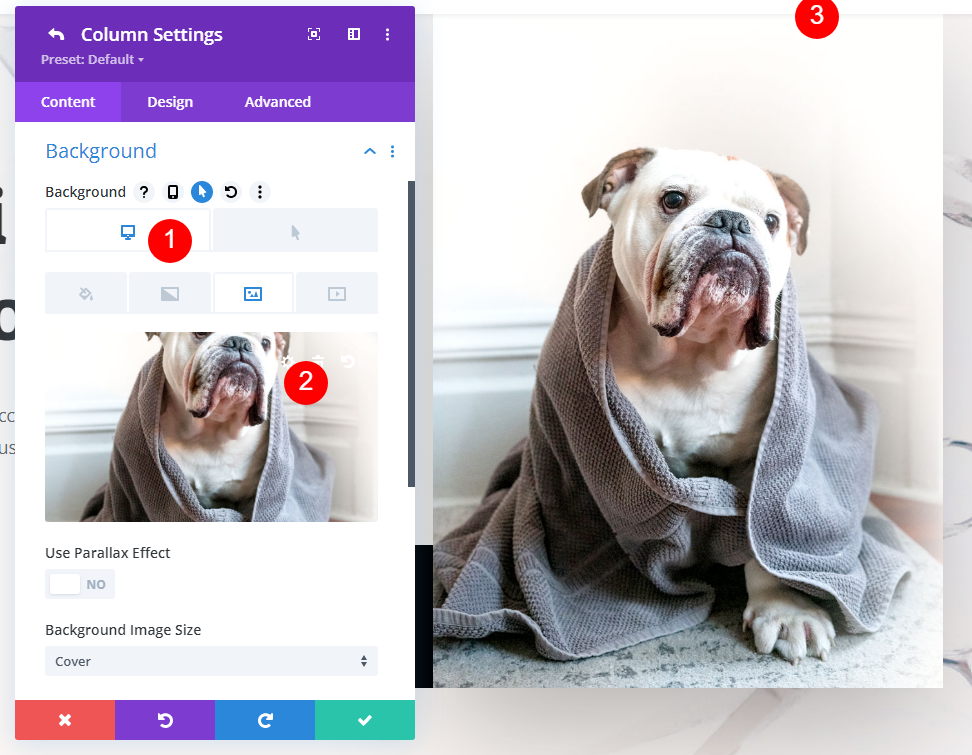
Agora, na guia de conteúdo, abra a configuração de plano de fundo para a imagem.

Abaixo do plano de fundo, Divi permite escolher entre uma variedade de diferentes tipos de mídia, incluindo imagens, gradientes e vídeos .mp4. A guia Imagem, a terceira a partir da esquerda, pode ser usada para aplicar efeitos de foco a qualquer um deles.
Habilitar efeitos de flutuação
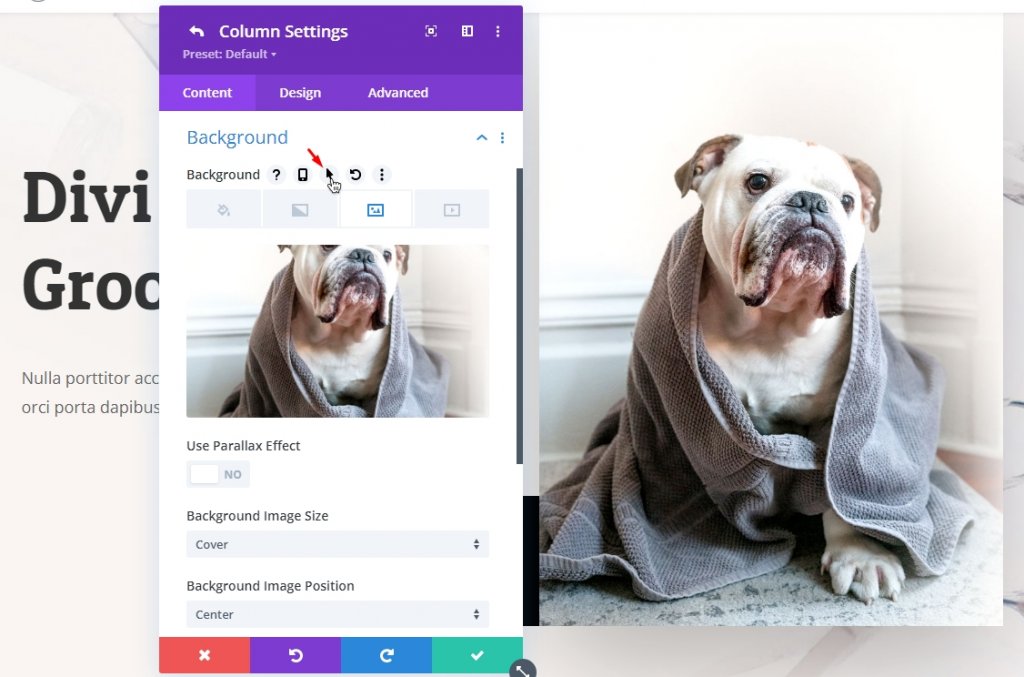
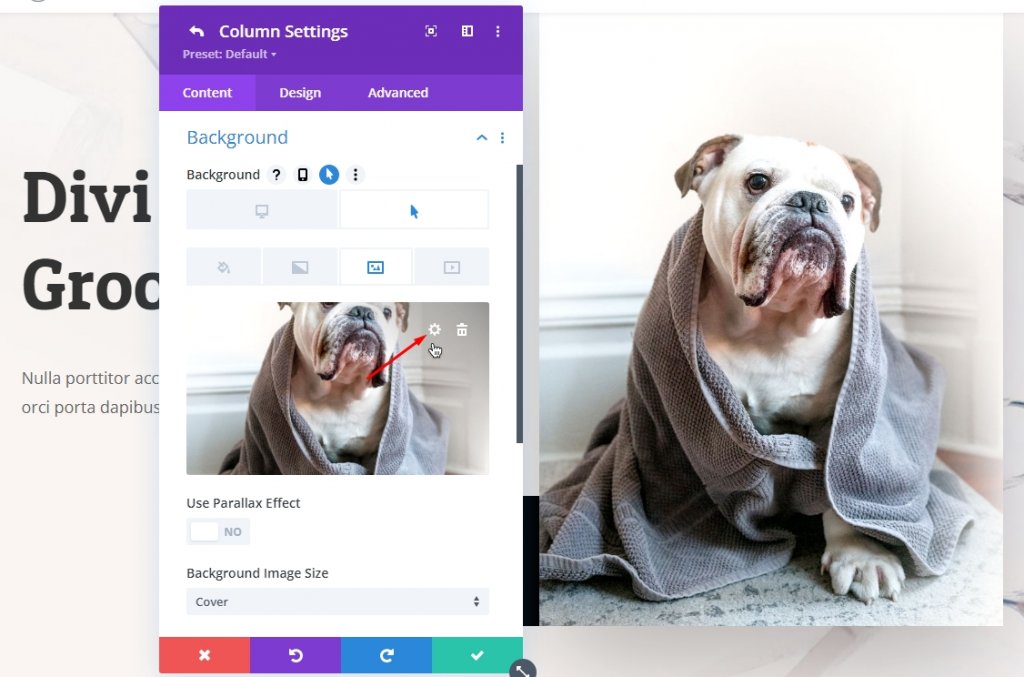
Abra a configuração de foco no ícone de seta ao lado do subtítulo Plano de fundo. É um botão de alternância para efeitos de foco Divi. Os efeitos de flutuação podem ser aplicados a qualquer elemento no Divi Builder, não apenas fotos, usando a mesma opção. Considere-o também para projetos futuros.

Agora você verá duas novas guias, uma para a situação normal e outra para a situação de foco.

Alterar imagem para pairar
Você pode excluir a imagem e substituí-la. Vamos substituir a imagem usando o ícone de engrenagem .

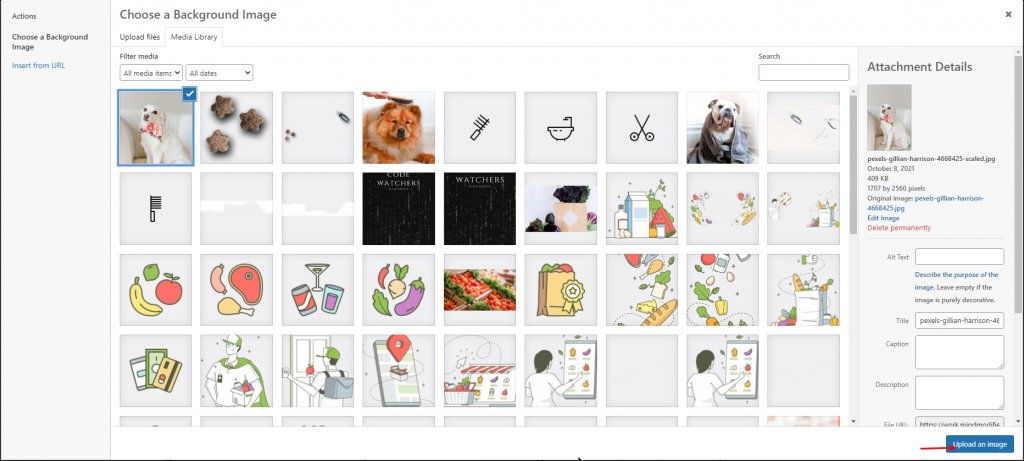
Agora selecione a imagem que deseja definir e clique em Carregar imagem.

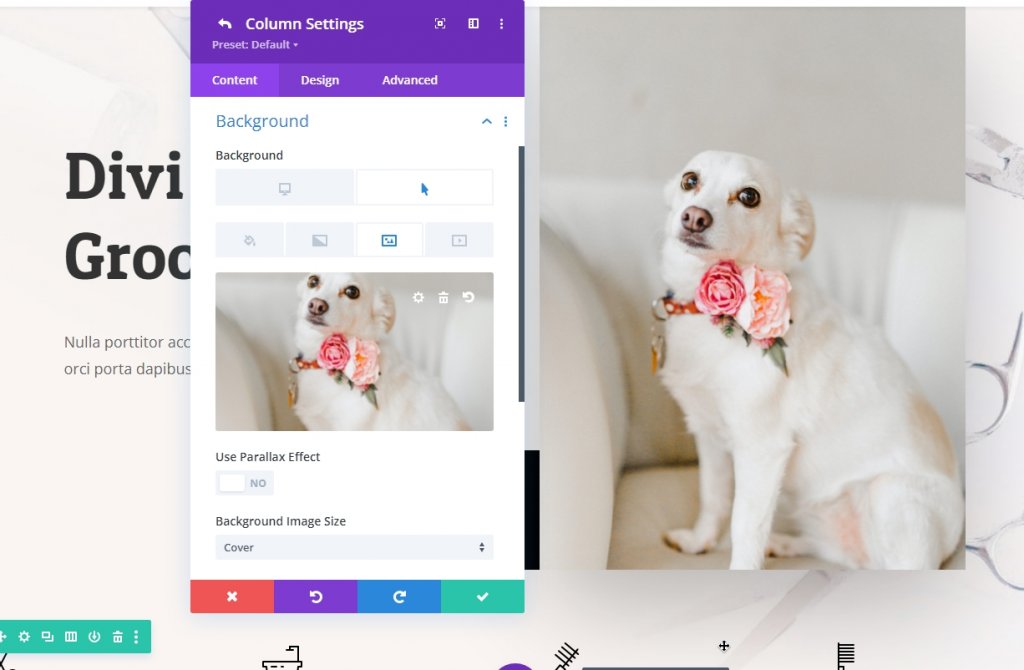
Como você alterou a imagem na configuração de foco, a alteração será exibida ao vivo no construtor visual.

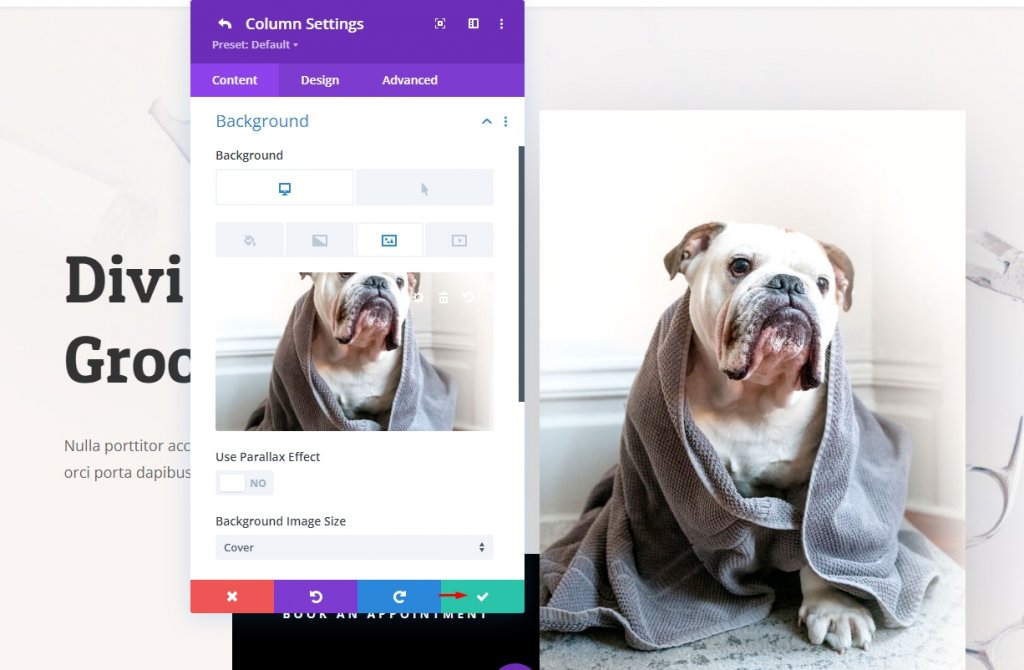
Antes de avançar, verifique se a imagem original está no lugar. Você pode verificar isso acessando a guia de imagem padrão.

Clique no botão verde salvar se tudo estiver certo. Quando você salva, pode parecer que suas fotos desapareceram, mas Divi está simplesmente retornando você às configurações de linha após removê-lo das configurações de coluna.

Tudo o que você precisa fazer agora é clicar na marca de seleção verde mais uma vez para concluir o processo. Depois de salvar as configurações da página, suas alterações estarão disponíveis para os visitantes verem.
Os efeitos de foco no Visual Builder não podem ser renderizados pela Divi. Isso ocorre devido à interação de foco sendo usada em outras tarefas dentro do construtor. No entanto, as alterações ficarão visíveis no front end do seu site assim que você clicar no botão verde Salvar da página.
Visão Final
É assim que nosso design final se parece.
Conclusão
Para criar um site envolvente e interativo, todos podem usar as várias ferramentas poderosas do Divi Builder. Para mostrar o antes e o depois de um cliente, uma cronologia da criação de uma obra de arte ou simplesmente para ter uma mudança divertida para os usuários que passam o mouse sobre uma única imagem, o Divi facilita isso. Além disso, você pode usar os efeitos de foco para alternar rapidamente entre as diferentes imagens em qualquer elemento da página, não apenas nos módulos de imagem ou galeria. Isso permite que você mantenha a aparência original do seu site enquanto acomoda módulos especializados. Divirtam-se!





