Deseja alterar a fonte padrão em seu site WordPress usando o construtor de páginas Elementor? Podemos melhorar rapidamente a aparência do nosso site selecionando uma fonte adorável. A fonte é altamente significativa em nosso site porque transmite visualmente a importância do material. Como resultado, você deve estar mais atento e preocupado com a seleção de fontes e outros problemas relacionados a fontes, como tamanho, peso, estilo e outros.

É relativamente simples alterar a fonte padrão ao usar o construtor de páginas Elementor . Neste post, mostraremos como alterar a fonte padrão dos widgets de cabeçalho e texto no construtor de páginas Elementor da maneira mais simples possível.
Alterar a fonte padrão do Elementor
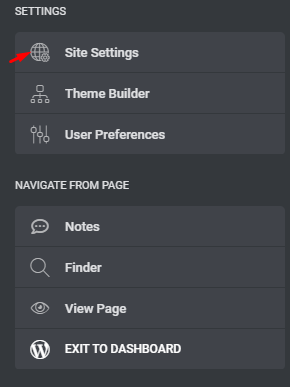
Para abrir ou criar uma nova página com o editor Elementor, clique no menu de hambúrguer no painel de administração do Elementor. Em seguida, selecione Configurações do site no menu suspenso.

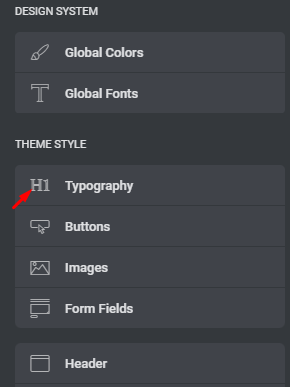
Agora você pode fazer alterações globais em seu site. As modificações que você fizer aqui serão refletidas em todo o seu site. Clique na opção Tipografia à direita.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
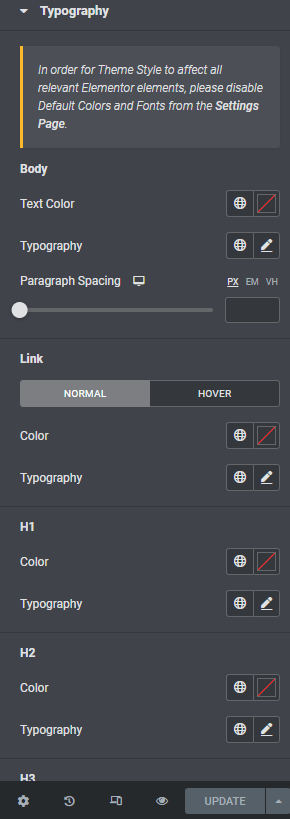
Você verá todas as opções de configuração de fonte aqui. Cor do texto, espaçamento, estilo da fonte, família da fonte, peso, tamanho e outras opções estão disponíveis. Você pode alterar qualquer uma das variáveis para tornar a fonte ideal para o seu site.

Todas essas opções serão aplicadas ao widget de texto do Elementor. Quando terminar, clique no botão Atualizar para salvar suas alterações. Retorne ao editor Elementor e todas as opções do widget de texto estarão disponíveis.
Alterar a fonte padrão do Elementor do widget de título
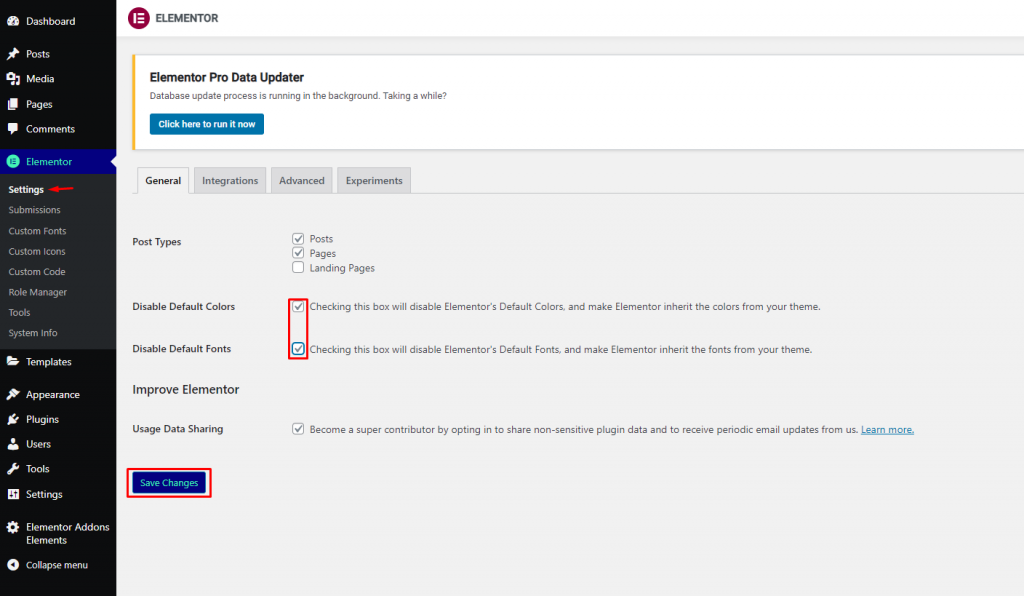
Você deve acessar a página de configurações do Elementor para alterar a fonte padrão do widget de cabeçalho do Elementor. Vá para a guia Elementor > Settings no painel de administração do WordPress e desmarque as opções Disable Default Colors e Disable Default Fonts. Essas opções são habilitadas por padrão; você deve desativá-los para que as alterações feitas entrem em vigor.

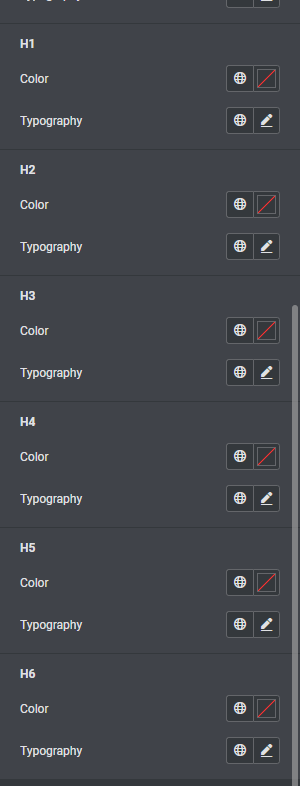
Agora, abra uma nova página no editor Elementor e selecione Site Settings > Typography no menu de hambúrguer. Role para baixo para encontrar a opção de título da fonte. Seis configurações de cabeçalho podem ser alteradas aqui - H1, H2, H3, H4, H5 e H6.

Quando terminar, pressione o botão Atualizar para salvar suas alterações.
Empacotando
Este tutorial orientará você na alteração da fonte padrão nos widgets Heading e Text Editor do Elementor . Experimente todas as opções de personalização e aproveite o processo criativo de criar seu site mais envolvente para seus visitantes, pois a fonte é um dos meios de comunicação entre você e seus visitantes online. Confira outros tutoriais do elementor para obter mais ajuda.





