As cores falam muito no mundo do web design. Com Elementor , você tem o poder de destacar suas palavras, cativando os visitantes com tons vibrantes ou sutis. Dominar a arte de alterar a cor do texto abre portas para infinitas possibilidades de branding e design.

Esteja você buscando títulos ousados e atraentes ou um estilo harmonioso e coeso, este guia irá capacitá-lo a liberar todo o potencial dos recursos de edição de texto do Elementor.
Prepare-se para elevar o impacto visual do seu site e deixar uma impressão duradoura no seu público.
Por que seu texto não está mudando de cor?
Às vezes, quando você está trabalhando com texto, ele se recusa teimosamente a mudar de cor. Frustrante, certo?
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraUm dos motivos mais comuns para isso é quando você copia e cola conteúdo de uma fonte externa, como outro site ou documento do Word. Pequenos estilos de texto sorrateiros da fonte podem acompanhar e bagunçar as coisas.
Novamente, às vezes, o Elementor possui esquemas de cores padrão que podem entrar em conflito com as alterações. Além disso, às vezes pode haver um problema com o personalizador avançado.
A seguir discutiremos as soluções, para que você possa alterar facilmente a cor do texto no widget.
Pré-requisito
Você sabe como é fundamental destacar seu site, certo?
Bem, uma maneira infalível de fazer isso é controlando as cores do seu texto. Com Elementor, você tem uma ferramenta poderosa na ponta dos dedos, mas antes de mergulharmos nos detalhes de como alterar as cores do texto, há algumas coisas que você precisa resolver.
Primeiro, você precisará de um site WordPress ativo com Elementor instalado e ativado. Ainda não tem? Sem problemas! Basta acessar o painel do WordPress, navegar até a seção Plugins e pesquisar Elementor . Instale e ative-o e pronto.
A seguir, você vai querer se familiarizar com a interface do Elementor e os recursos básicos de edição de texto. Passe um pouco de tempo fuçando, arrastando e soltando widgets e brincando com o texto. Quanto mais confortável você estiver com o editor, mais suave será sua experiência de mudança de cor.
Acessando o Editor Elementor
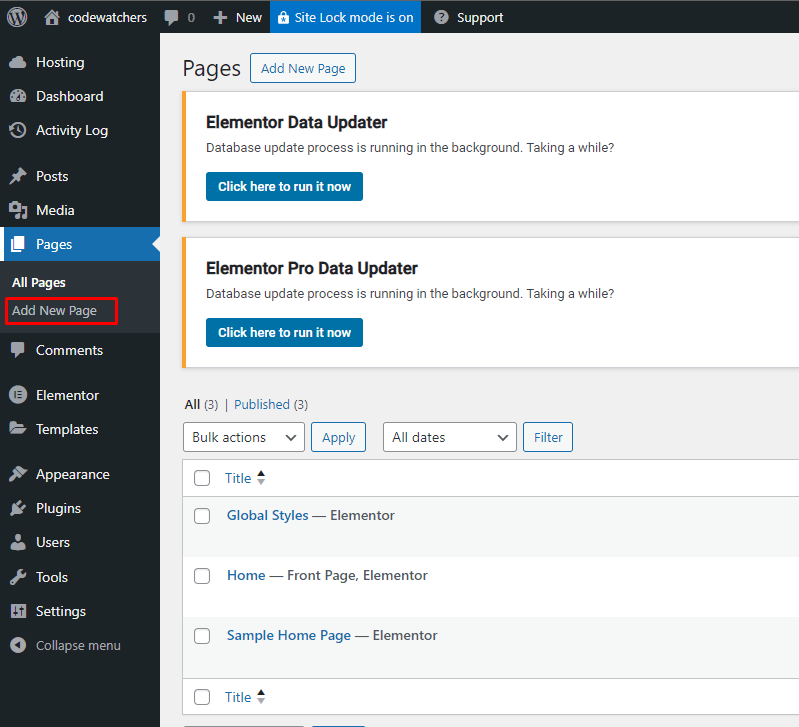
Abra uma página ou postagem existente que você deseja editar ou crie uma nova navegando até Páginas > Adicionar novo ou Postagens > Adicionar novo no painel do WordPress.

Quando estiver no editor, mude para o Editor Elementor clicando no botão "Editar com Elementor".
Adicionando um widget de texto
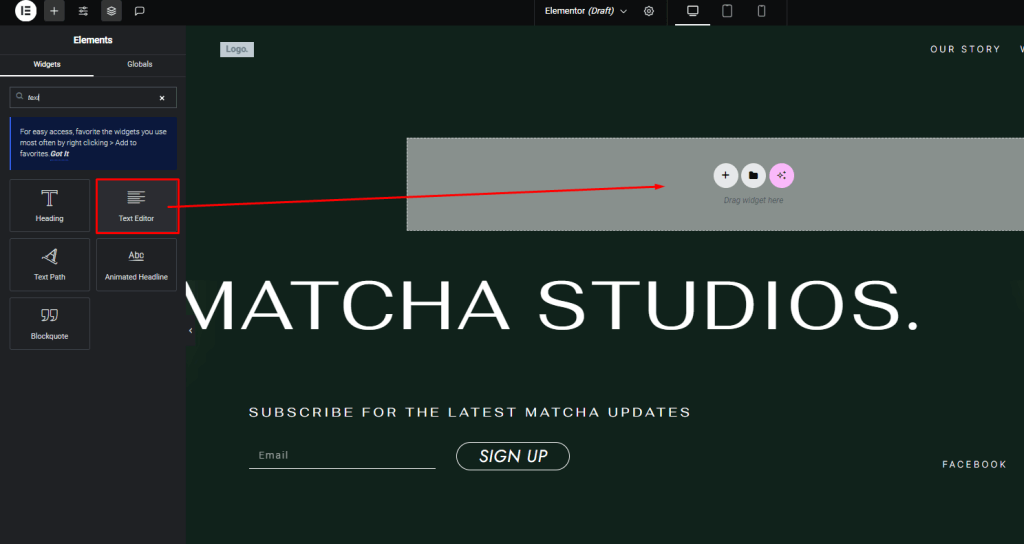
No editor Elementor, você verá uma visualização ao vivo de sua página ou postagem à direita e um painel de widgets à esquerda.
Localize o widget “Editor de Texto” no painel e arraste-o para a tela onde deseja adicionar seu texto.

Um novo bloco “Editor de Texto” aparecerá na tela. Você pode inserir o texto desejado diretamente neste bloco ou colar o texto de outra fonte.
Alterar a cor do texto do widget Elementor
Estilo do texto fonte
Aqui estão algumas etapas fáceis de solução de problemas para esse problema:
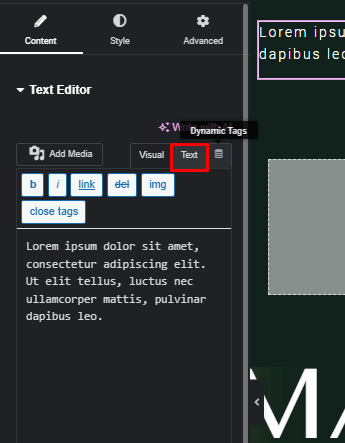
Dê uma espiada nos bastidores : Clique na guia “Texto” em seu Editor de Texto. Se você encontrar algum estilo HTML (como <span> </span> ), esse provavelmente é o culpado. Exclua essas tags sorrateiras.
Colar especial : No Windows, clique com o botão direito e escolha “Colar especial”. Se você estiver em um Mac, vá para “Colar e combinar estilo”. Essas opções ajudam você a colar sem trazer nenhuma bagagem de formatação indesejada.
Colar Direto : Em caso de dúvida, cole seu texto diretamente na aba “Texto” do Editor de Texto. Sem desvios, sem complicações.

Alteração do esquema padrão do Elementor
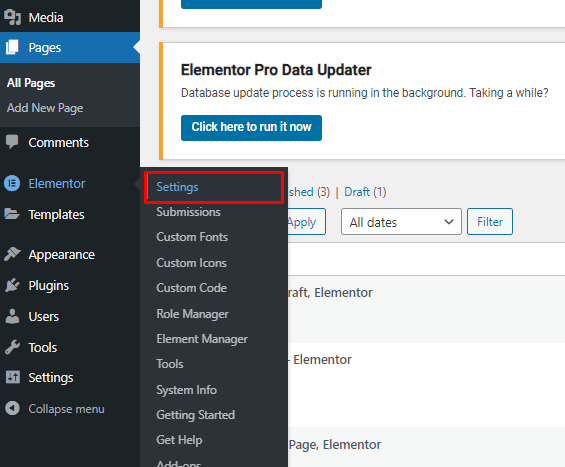
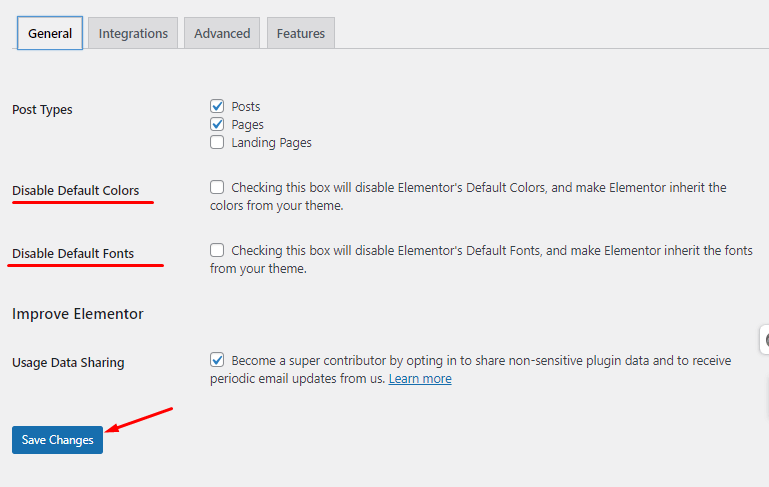
Procure algumas caixas de seleção em Elementor> Configurações.

Eles são como pequenos interruptores que controlam as cores e fontes padrão. Aqui está o que você precisa fazer:
Na guia Geral, você encontrará “Desativar cor padrão” e “Desativar fontes padrão”. Verifique-os e salve as alterações.

Empacotando
Dominar a arte de alterar as cores do texto no Elementor é uma virada de jogo para o apelo visual do seu site.
Com o poder de infundir em suas palavras tons vibrantes ou sutis, você pode elevar a identidade da sua marca e deixar uma impressão duradoura nos visitantes. Lembre-se de que a cor é uma ferramenta poderosa que pode evocar emoções, transmitir mensagens e orientar a experiência do usuário.





