WordPress é uma ferramenta popular de criação de sites e blogs. O WordPress inclui a opção de alterar a aparência do seu site, incluindo a cor dos seus links. Os links são componentes essenciais de qualquer página da web, pois auxiliam os usuários na navegação e na localização de informações relevantes. No entanto, você pode modificar a cor padrão do link para refletir seu tema, marca ou estilo pessoal ocasionalmente.

Alterar a cor do link no WordPress
Nesta postagem do blog, ensinaremos como alterar a cor de um link no WordPress usando dois métodos: o Customizer e o código CSS . Ambas as formas são simples e eficazes, e você pode selecionar aquela que melhor atende aos seus objetivos e habilidades.
1. Usando o Personalizador
O Customizer é uma ferramenta para visualizar e modificar muitos recursos do seu site WordPress, como cores, fontes, menus, widgets e muito mais. Vá para o painel do WordPress e vá para Aparência > Personalizar para visualizar o Personalizador.

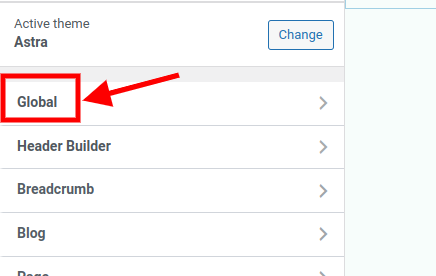
Quando estiver no menu Personalizador que aparece à esquerda da tela, você verá a opção Global.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
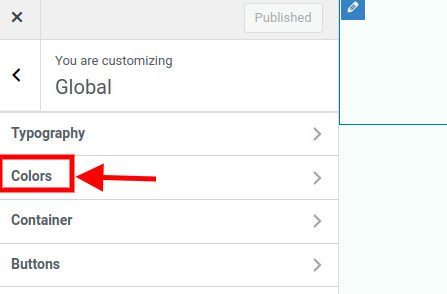
Quando estiver nas configurações globais, clique em “Cores”.

Ao clicar em Cores ou Esquema de Cores, você verá uma série de opções para alterar as cores de vários elementos do seu site, como plano de fundo, cabeçalho, rodapé, texto e links. Para alterar a cor do link, procure a opção Link Color ou Link Text Color e clique nela.

Você verá um seletor de cores onde poderá selecionar qualquer cor para seus links. Você pode escolher uma cor usando o controle deslizante e a roda ou inserindo um código hexadecimal específico, se souber. Conforme você altera a cor, uma visualização ao vivo do seu site com a nova cor do link aparecerá.
Quando estiver satisfeito com sua seleção, clique em Publicar para salvar suas alterações e aplicá-las ao seu site.
2. Usando código CSS
CSS, que significa Cascading Style Sheets, é uma linguagem que controla como os elementos HTML aparecem em uma página da web. Cores, fontes, layouts, animações e outros aspectos do design do seu site podem ser controlados com CSS.
Para alterar a cor de um link no WordPress com código CSS, você deve primeiro adicionar algum código CSS personalizado ao seu site. Para fazer isso, navegue até o painel do WordPress e selecione Aparência > Personalizar > CSS Adicional .

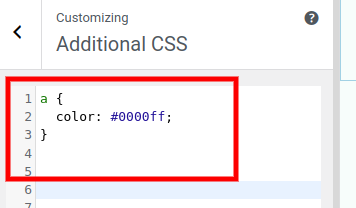
Você verá uma caixa onde poderá inserir seu código CSS personalizado. Para alterar a cor do link, você precisa usar o seguinte código:
a {
color: #0000ff;
}

O seletor "a" é usado para direcionar todos os links do seu site. O atributo color especifica a aparência dos links. A cor #0000ff é representada pelo código hexadecimal #0000ff. Você pode alterar a cor dos seus links substituindo este valor.
Conforme você digita o código, uma visualização ao vivo do seu site com a nova cor do link aparecerá.
Quando estiver satisfeito com sua seleção, clique em Publicar para salvar suas alterações e aplicá-las ao seu site.
Conclusão
Finalmente, alterar a cor do link no WordPress pode melhorar o design, a usabilidade e as conversões do seu site. Dependendo de seus gostos e conhecimentos, você pode alterar a cor de seus links usando código CSS personalizado usando o WordPress Customizer.
Você pode alterar facilmente a cor do link no WordPress seguindo as orientações desta postagem do blog e criando um site exclusivo e atraente para seus visitantes.





