Na rolagem, é possível converter um cabeçalho transparente em um cabeçalho impenetrável usando uma variedade de técnicas e códigos personalizados. No entanto, se você deseja uma solução Elementor simples, pode usar os Efeitos de rolagem nativos na próxima lição.

Alterar a cor do cabeçalho fixo dos Elementors na rolagem
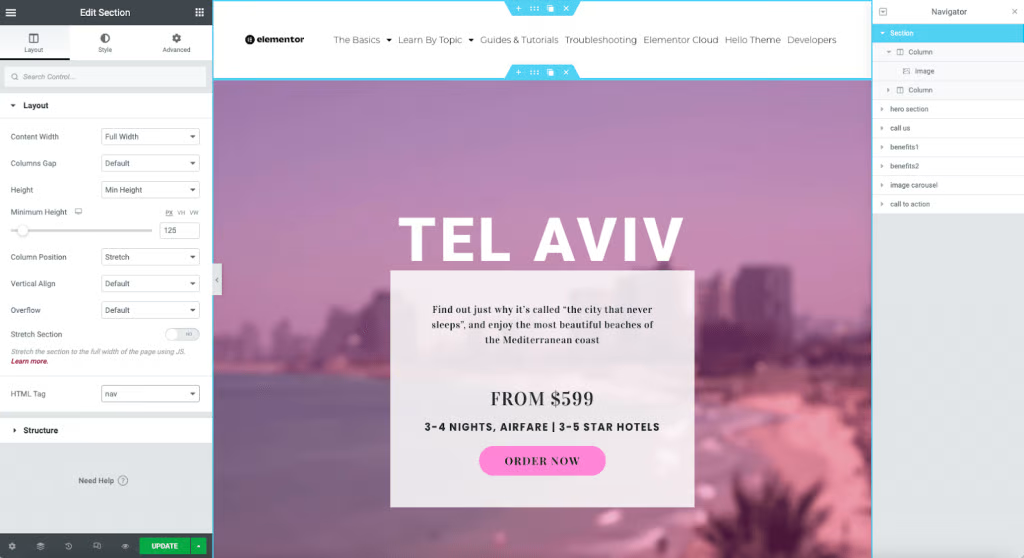
Se ainda não o fez, você deve usar o criador de temas para criar um modelo de cabeçalho personalizado. Crie uma seção de cabeçalho de duas colunas usando um widget de imagem e um widget de navegação para exibir seu logotipo.

As seguintes alterações serão feitas na guia Avançado.
Alterar a Margem
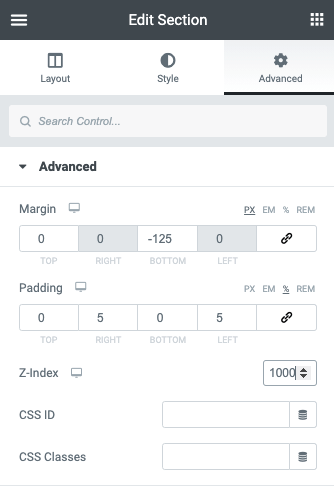
Geralmente, um cabeçalho transparente é criado dando à seção uma margem negativa igual à altura da seção. Desbloqueie as configurações de margem na guia Avançado e altere a parte inferior para um número negativo (exemplo: -125px). Isso realocará a seção abaixo do cabeçalho para o topo da página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraíndice Z
Além disso, você precisará aumentar o Z-index da seção para garantir que ele sempre apareça no topo do conteúdo. Você pode inserir qualquer quantidade maior do que o restante do material em sua página, no entanto, a maioria dos designers seleciona 1.000.

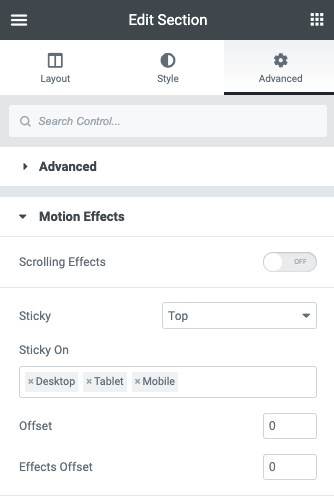
Configurações fixas
Selecione Sticky no menu suspenso do acordeão Motion Effects e defina como Top.

Adicionando o efeito
Tendo construído uma seção de cabeçalho transparente, agora adicionaremos o efeito de rolagem.

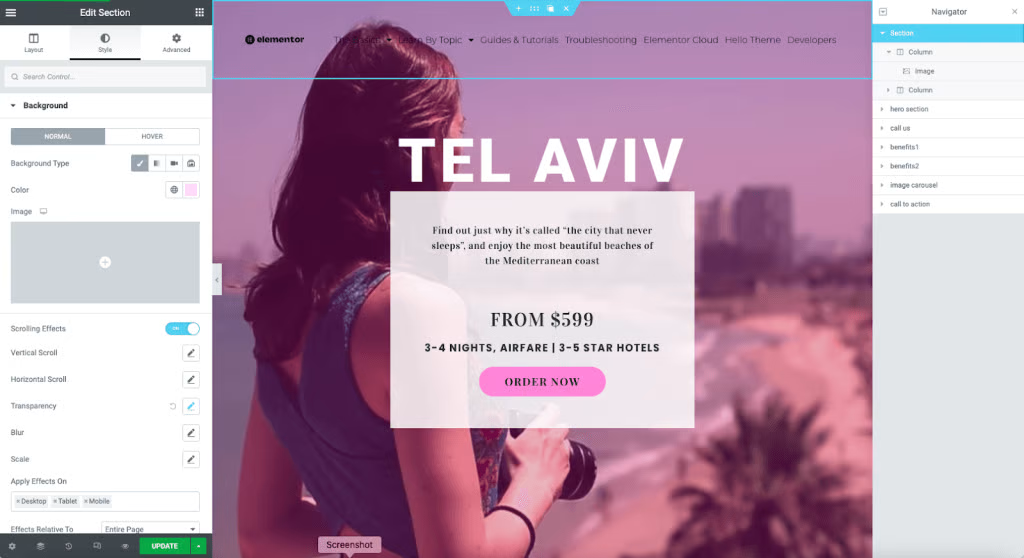
Usaremos a guia Estilo nos controles de seção para as etapas a seguir.
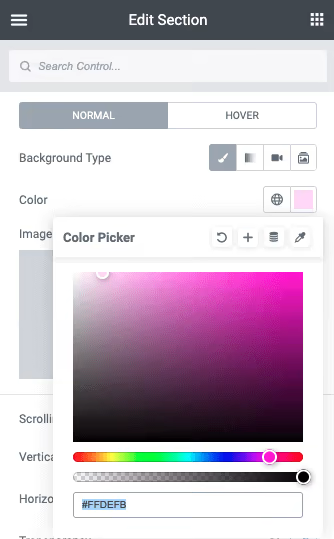
Definição de cor final
Defina a cor ou gradiente final do plano de fundo usando o seletor de cores.

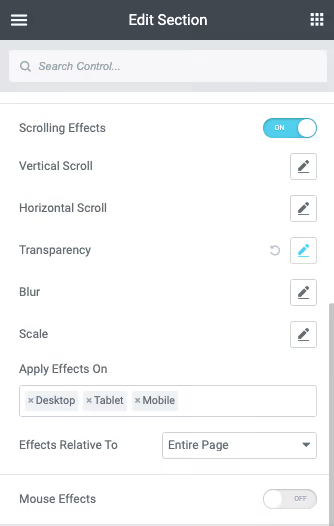
Adicionando o efeito de rolagem
Alterne a opção Efeitos de rolagem dentro do painel de controle.

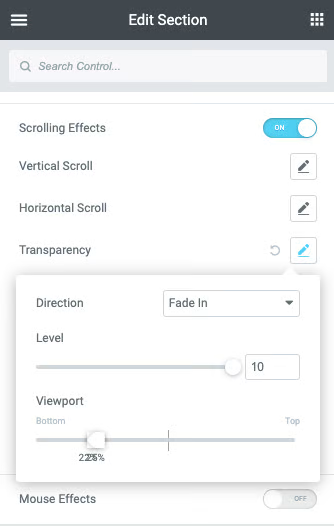
Defina os valores
Agora devemos alterar as configurações dos controles deslizantes da viewport para obter o efeito desejado. Role até o local na página onde deseja que o título tenha opacidade completa e diminua o valor Top até atingir 100% (por exemplo, 25%). Agora você pode aumentar o valor do Bottom. No exemplo acima, queremos que o impacto ocorra rapidamente, portanto, vamos definir os números relativamente próximos (por exemplo, 22%). Isso fará com que o efeito ocorra após uma rolagem de 3% da página.

Finalizando
Embora o elementor forneça todas as ferramentas necessárias para criar um site lindo, você precisará fazer ajustes para vários dispositivos. É uma questão de localizar o ponto ideal. Esperamos que este guia seja útil. Se sim, compartilhe isso com seus amigos e continue a seguir CodeWatchers para outros tutoriais.




